原型说明咋写-级联复选器
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
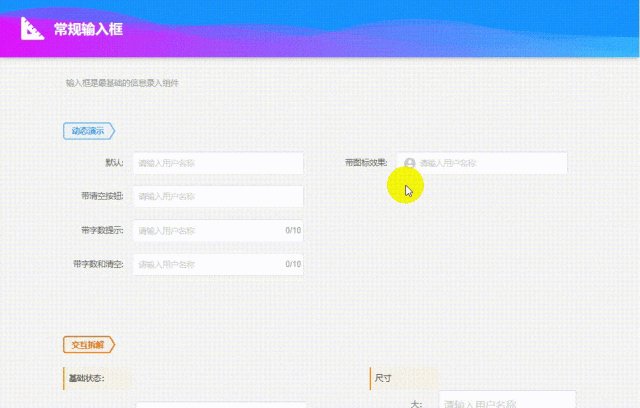
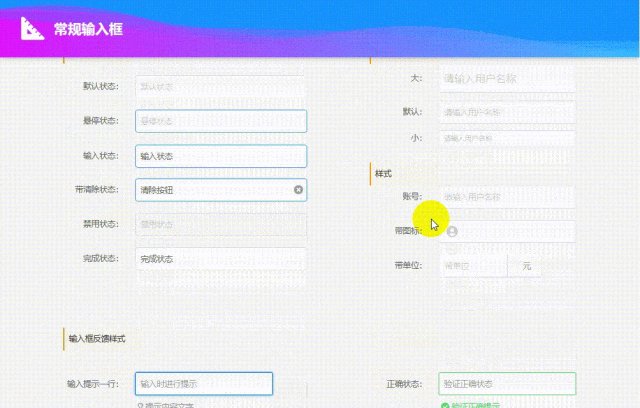
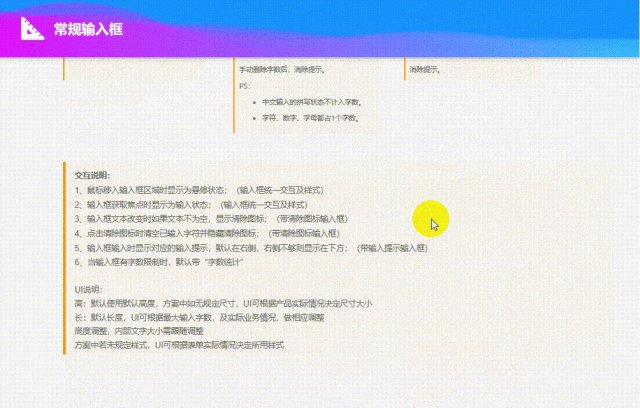
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
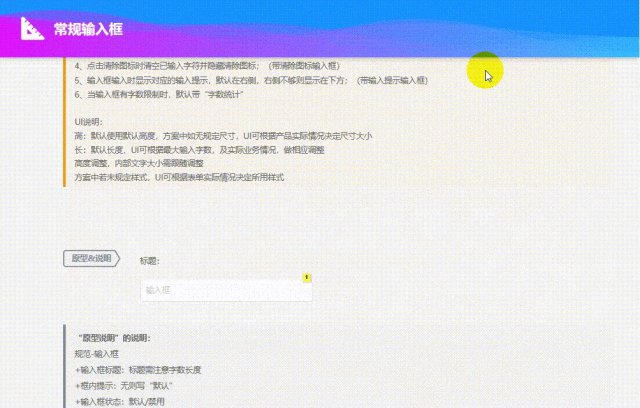
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
- 本期组件:级联复选器
- 组件概述:当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
一、约定规范
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
1. 输入框规范
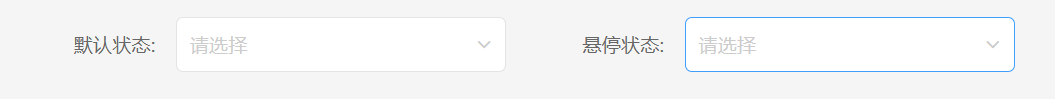
默认、悬停、完成:需有对应样式

1)输入框完成样式
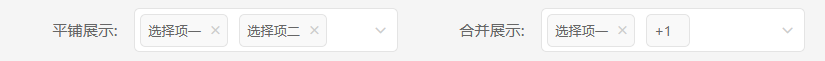
平铺展示:框内以标签形式展示选中项,排版为响应式布局
- 标签按选择顺序排序
- 标签带删除按钮,点击直接删除,下个标签自动补位
合并展示:再起一个标签,按已选标签之外计数,如:已选2个为+1,已选3个为+2
2)产品可控参数
完成样式:平铺展示/合并展示

3)标签完成样式
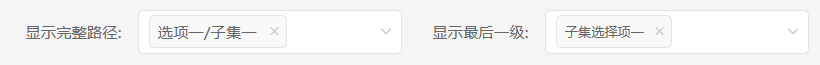
- 显示完整路径:不同级别选项通过“/”区分
- 显示最后一级:即只显示最后一级
4)产品可控参数
标签样式:显示完整路径/ 显示最后一级

5)一键清除
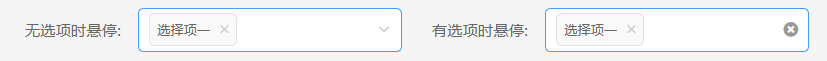
- 无选项时悬停,不做改变
- 有选项时悬停,右侧图标切换为“清空”状态,点击清空选项。(注:点击清空图标之外,为选择器基础交互)
6)产品可控参数
带清除:是/否

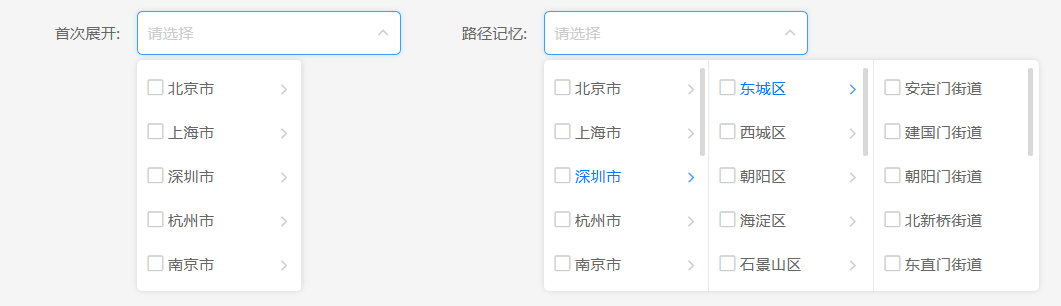
2. 展开面板
- 展开收起:单击输入框,展开面板;点击输入框之外则收起。
- 展开方向:默认向下向右,当空间不够时,需往空间足够方向展开。
- 路径记忆:收起面板,记忆上次路径;重新载入页面,则回到第一。

3. 面板说明
1)默认、悬停、选中
①需有对应样式
②选项按级别从左往右排列,一般到第三层级
③子菜单触发
- 点击触发:点击父级内容区域,切换子集内容
- 悬停触发:鼠标悬停哪个父级,则切换哪个子集
④选中交互说明
- 点击可切换选中
- 选中子集,父级路径选项有对应样式
- 选中父级,则全选子集
产品可控参数
- 选项清单:建议通过说明维护选项,可通过序号区隔方式列出选项
- 选项排序:默认按清单顺序排序
- 默认选项:即默认选中哪个选项
- 子菜单触发:点击/悬停

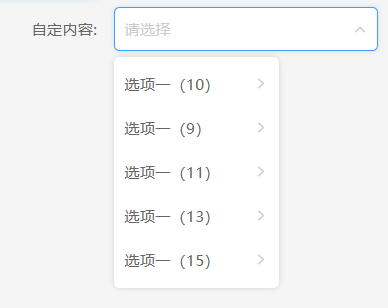
2)选项说明
可自定备选项显示内容,一般用于显示子集数量
产品可控参数
选项显示:显示一级子集数量

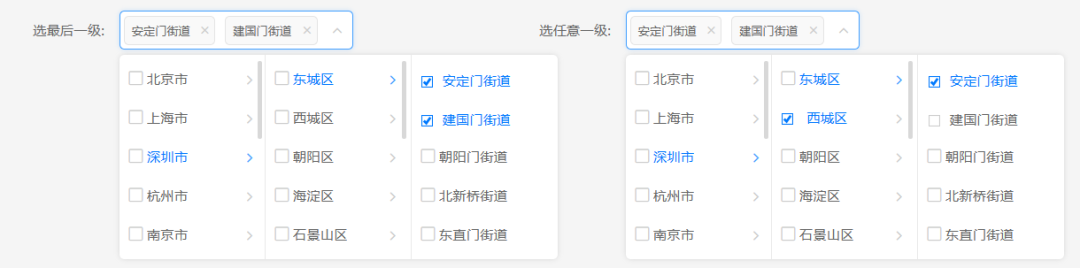
3)选择方式
通过点击多选框完成选择,方式区分如下:
- 选最后一级:可勾选任意级别选项,但勾选父节点真正选中的是末子节点
- 选任意一级:可勾选任意级别选项,而不关联子节点
产品可控参数
选择方式:最后一级/任意层级

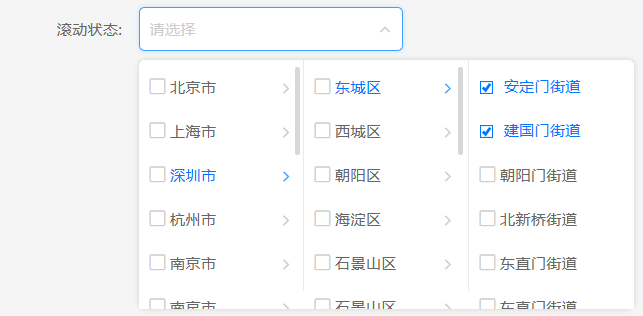
4)面板滚动
选项超过5个,则滚动显示(注:首个超出选项显示一半,以引导用户可滚动)。

4.异常样式
①超出显示范围
- 选项个数超出:超出一行,则输入框向下响应式拓展
- 已选项超长:超出部分省略
- 选项长度超长:拓展面板宽度,但不超出窗口边界

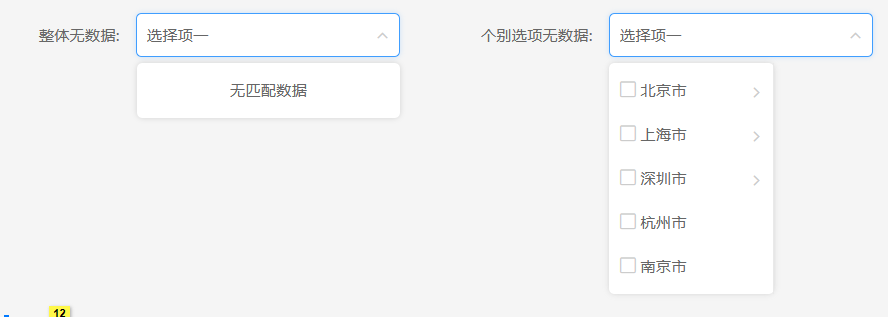
②待选项为空
- 整体无数据:面板提示“无匹配数据”
- 个别选项无数据:此选项不显示“向右箭头”

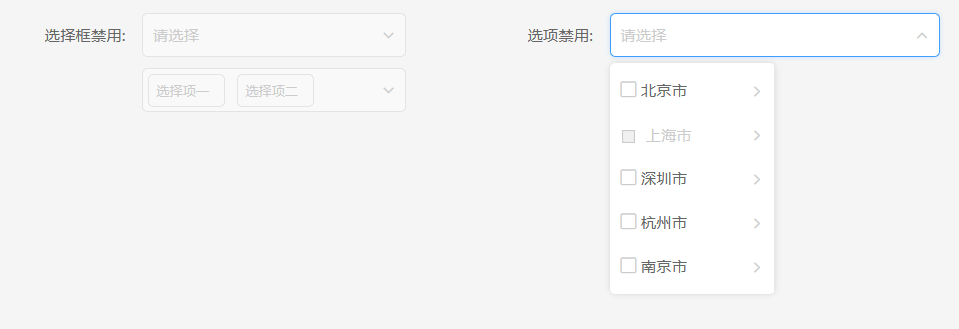
③禁用
分为选择框禁用、选项禁用,需有对应样式。一般要说明什么原因导致的禁用
④产品可控参数
禁用:XXX事件会导致选择器禁用/导致某选项禁用

5.其他
- 可搜索:支持通过输入关键字,从待选项中搜索结果
- 影响事件:获取焦点、失去焦点、选中选项都可以产生影响其他组件的事件
产品可控参数
- 可搜索:无需/支持,搜索方式默认为半匹配
- 影响事件:选中选项,如果是XXX,则显示XXX组件

二、产出模板
组件名称前加个“规范”,便于团队识别规范组件
模板可直接写入注释,并存为Axure/墨刀元件库
- 组件名称:规范-级联复选器
- 选项清单:
- 选项排序:默认按清单顺序排序
- 默认选项:
- 子菜单触发:悬停
- 标签样式:显示完整路径/
- 完成样式:平铺展示
- 带清除:是
- 选项显示:无需
- 选择方式:选最后一级
- 禁用:无
- 可搜索:支持,搜索方式默认为半匹配
- 影响事件:选中选项,如果是XXX,则显示XXX组件
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议