原型说明咋写-日期时间选择器
这篇文章里,作者针对日期时间选择器这一组件的原型说明做了梳理和解读,一起来看看吧,或许会对困扰于原型设计的产品经理们有所帮助。

开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。
步骤一:约定规范
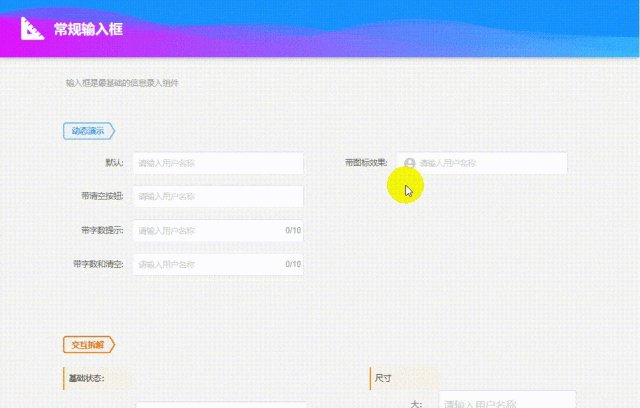
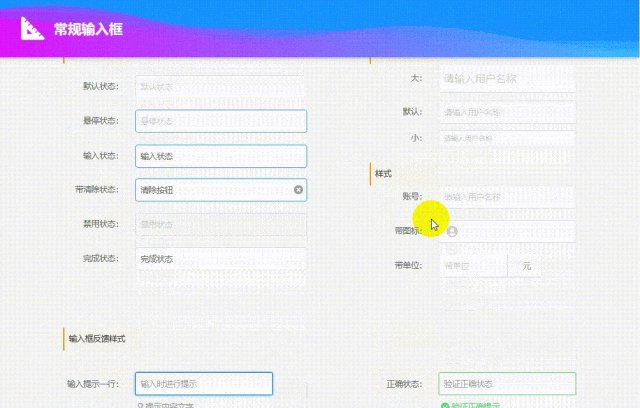
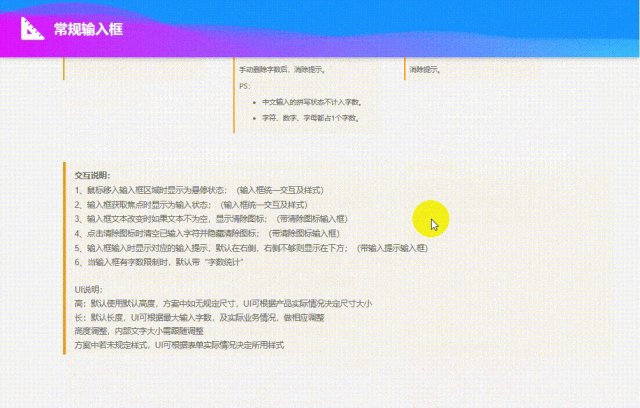
如图,与开发、UI约定组件规范,并维护在独立文档中。

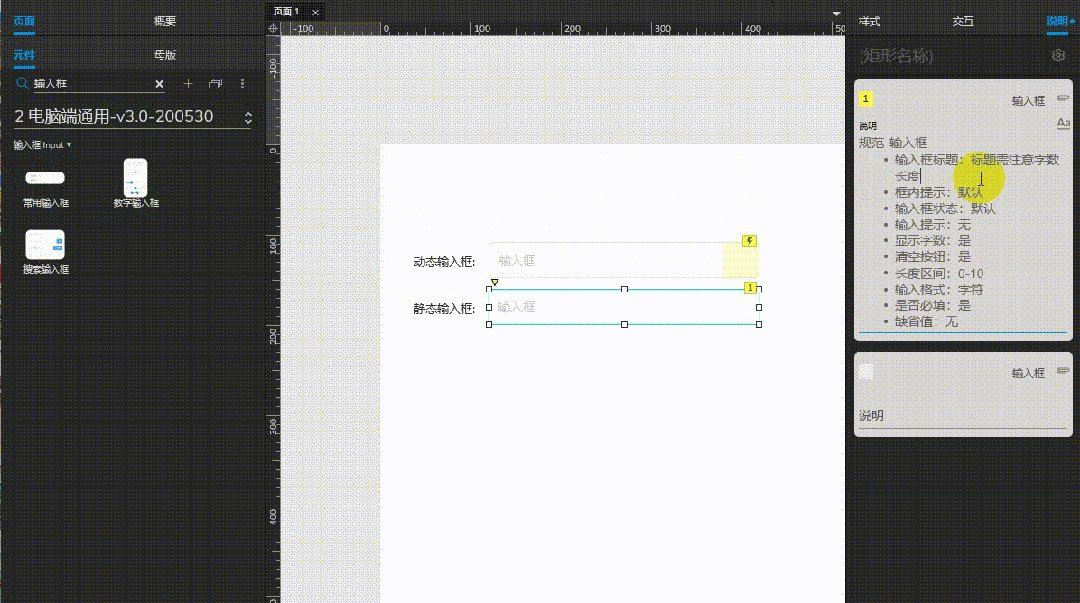
步骤二:使用模板
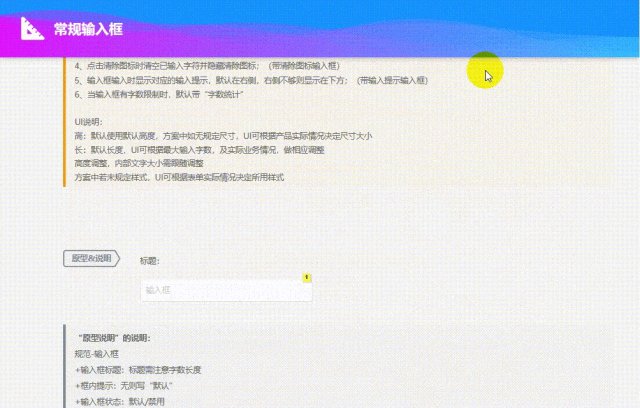
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:日期时间选择器。
组件概述:在同一个选择器通过点击输入框弹出面板选择日期和时间,可根据需求进行扩展。
一、约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1.通用基础规范
2. 业务面板基础规范
1)单选
选项排列:平铺展示本月所有日期。
选项切换:
- 点击单箭头切换月份,步长1月;点击月份,面板切换至“月份面板”(具体交互参考“月份选择器”),选择月份后回到当前面板。
- 点击双箭头切换年度,步长1年;点击年度,面板切换至“年度面板”(具体交互参考“年度选择器”),选择年份后,到月份面板选月份。
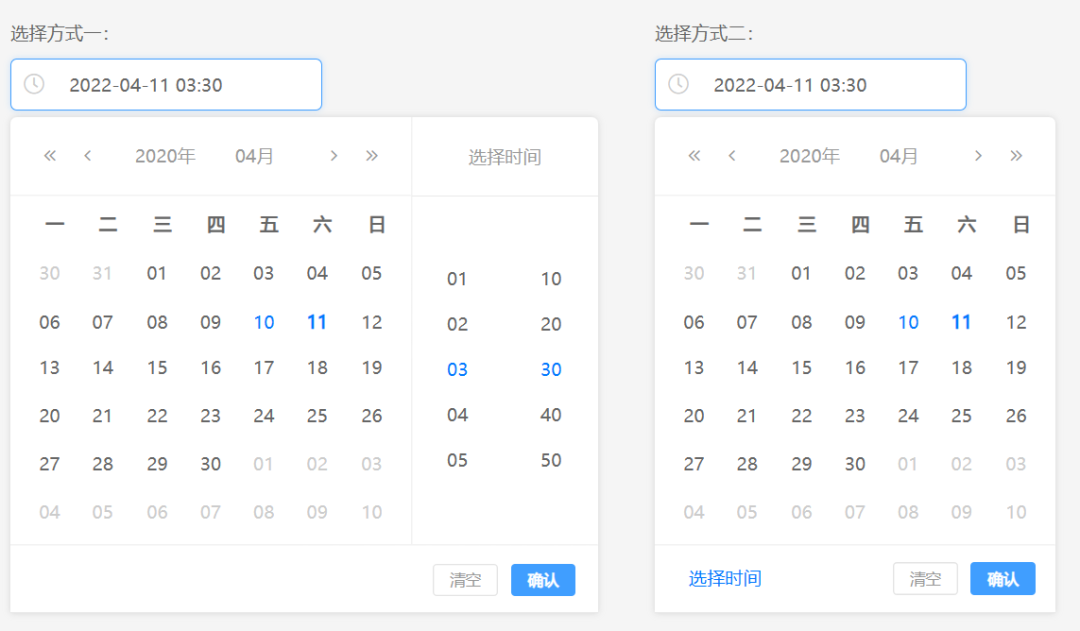
时间选择:形式有多种,如下展示。本文仅描述第一种、第二种(时间面板交互,参考“时间选择器”)。
- 第一种(推荐):右侧延申平铺时间选择面板。
- 第二种:通过显示的时间作为按钮,点击后面板切换至时间选择。
- 第三种:通过时间输入框,再弹出一个时间面板。
默认选项:默认选中当前日期时间。
完成选择:通过“确认”按钮完成。

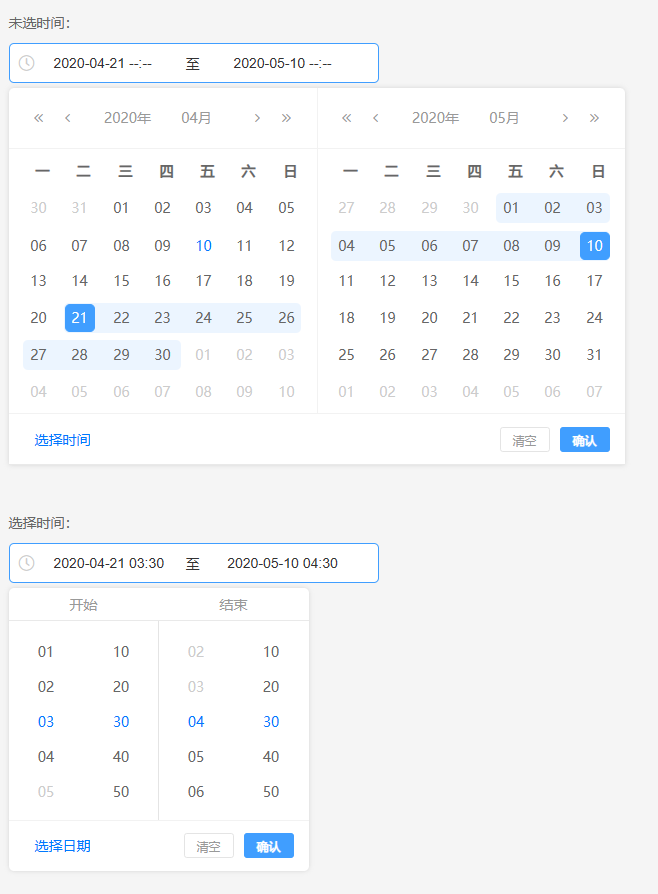
2)范围
在“单选”基础上,有以下不同:
- 面板样式:左右两个面板,右侧值默认为左侧的延续;面板底部增加时间选择(考虑面板宽度过长,所以时间面板收起)。
- 面板操作:两个面板选项可单独切换,但需确保左侧数据小于右侧。
- 范围样式:需体现开始、结束、范围内,区分选中样式。
- 完成选择:选择一个开始值再选一个结束值则完成选择,收起面板。
支持先选结束值,再选开始值。
已有范围后,重新点选,则重选范围。


二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
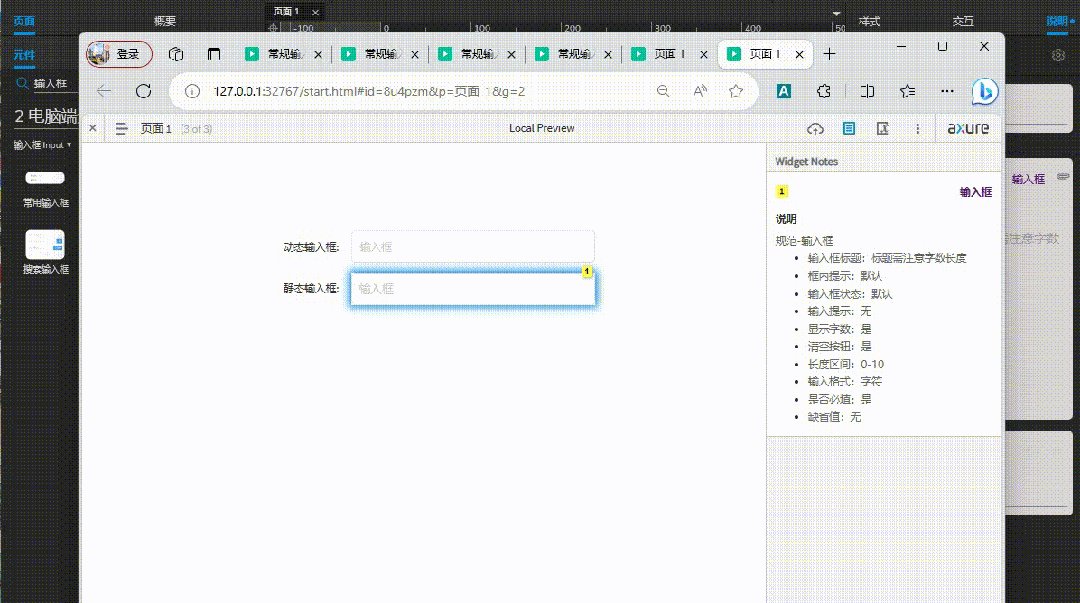
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
1. 单选

- 组件名称:日期时间选择器。
- 状态:可用。
- 提示文案:请选择。
- 一键清除:有。
- 周起始日:周一。
- 预选值:今日,今时。
- 时制:24小时制。
- 可选日期范围:不限。
- 可选时间范围:10:00~18:00。
- 时间步长:10分。
- 快捷选项:无。
- 影响事件:暂无。
2. 范围

组件名称:日期时间选择器。
状态:可用。
提示文案:开始日期时间、结束日期时间。
一键清除:有。
预选值:今日到下周,10:30。
周起始日:周一。
可选范围:
- 开始范围:不限
- 结束范围:不限
- 最大范围:不限
时间步长:10分。
快捷选项:无。
影响事件:暂无。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议