原型说明咋写-按钮
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用

步骤一:约定规范
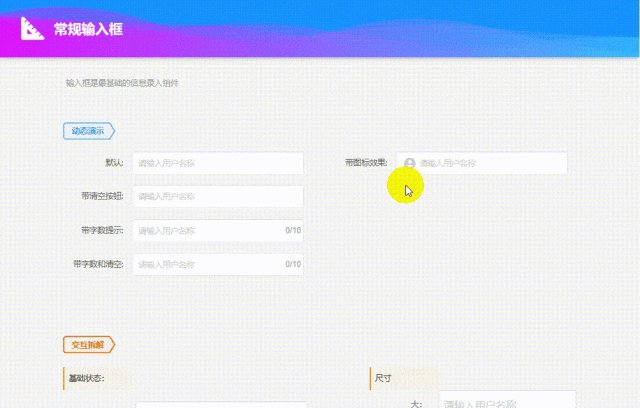
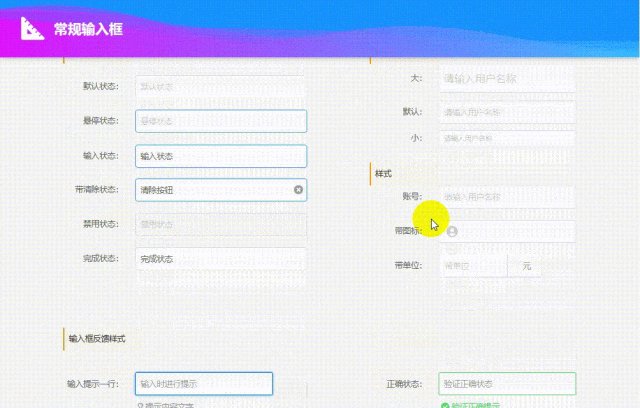
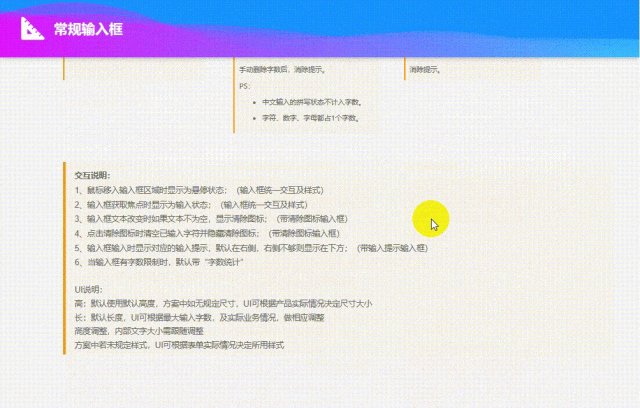
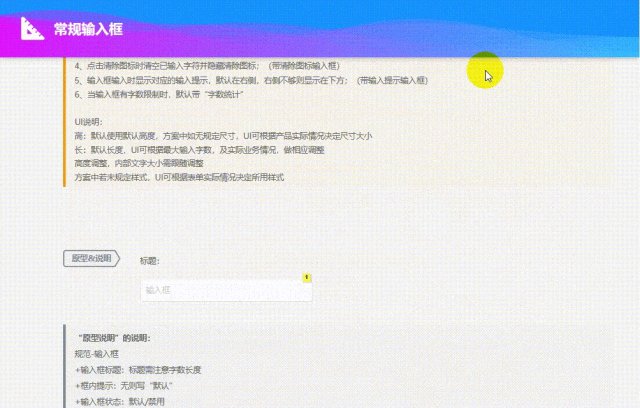
如图,与开发、UI约定组件规范,并维护在独立文档中

步骤二:使用模板
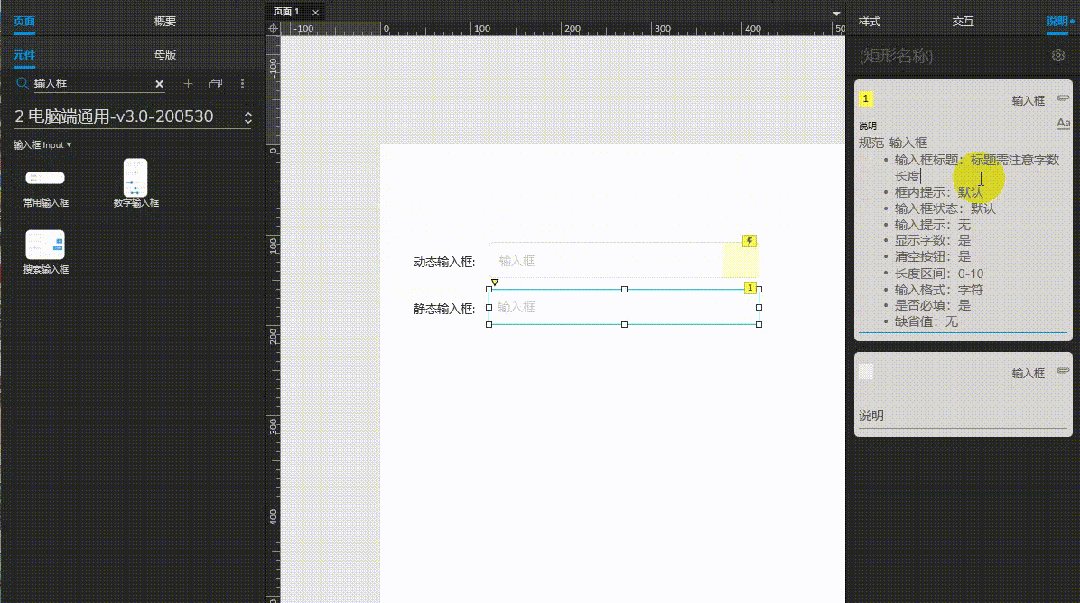
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:按钮
组件概述:按钮用于开始一个即时操作,响应用户点击行为,触发相应的业务逻辑。按钮样式千变万化,但这属于设计师工作范畴,产品经理仅需将按钮的基本意思表达到位即可。
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1.基础交互
1)按钮类型
- 主按钮:用于主操作,一个操作区域只能有一个主按钮。
- 默认按钮:可用于次按钮,也可用于没有主次之分的一组操作。
- 链接按钮:一般用于链接,即导航至某位置。
2)基础交互
鼠标悬停与单击都要有对应交互:

2. 基础状态
三种状态与按钮类型配合使用:
- 危险:删除/移动/修改权限等危险操作,一般需要二次确认(此状态仅改变主题色,悬停、单击、加载中等样式与默认一致)
- 加载中:用于异步操作等待反馈的时候,也可以避免多次提交
- 禁用:操作不可用的时候,一般需要文案解释,通过悬停气泡提示实现

3. 尺寸
原型按钮尺寸默认为中,产品无需决定按钮尺寸,一般由UI根据不同场景选择合适的按钮尺寸,建议如下:
- 大:一般用于表单页的页面级操作,如下一步、提交按钮等
- 中:一般用于信息页的页面级操作,如新建、编辑按钮等
- 小:一般用于页面内各信息模块的操作,如导出某个表格信息

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1)按钮状态:启用/禁用,如果会互相切换,需说明切换条件
2)气泡提示:无需/有,有就填写文案。
- 复杂操作建议增加提示
- 禁用态,一定要提示用户为何禁用及如何启用。
3)点击事件:一般指单击后的响应事件,如果有判断逻辑,超过三个判断建议通过流程图维护。
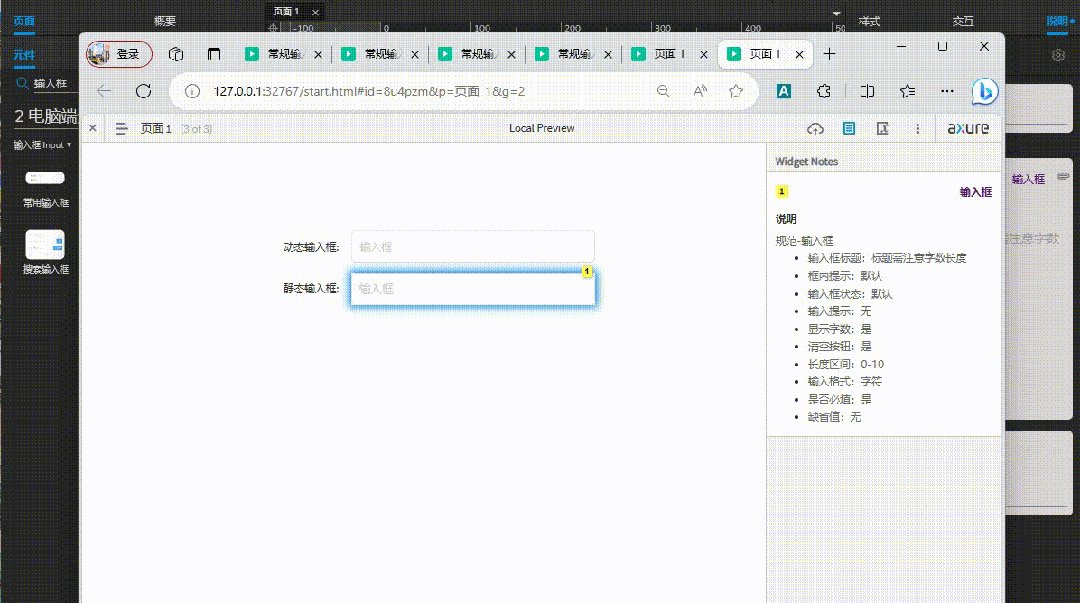
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

- 组件名称:规范-按钮
- 按钮状态:启用
- 气泡提示:无需
- 点击事件:点击后提交页面信息,并跳转至XX页
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议