原型说明咋写-通知
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用

步骤一:约定规范
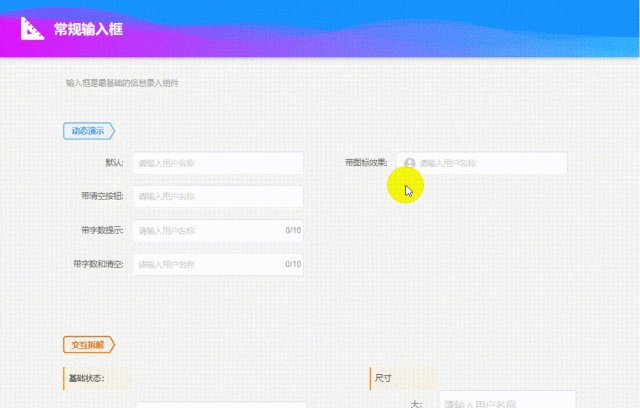
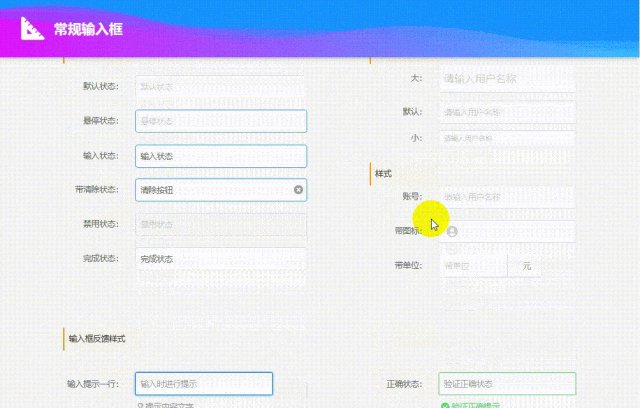
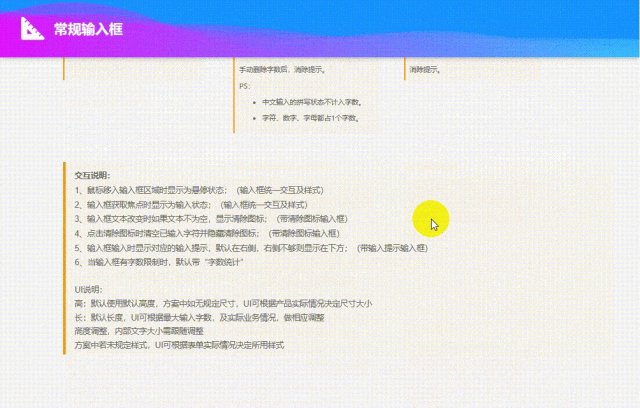
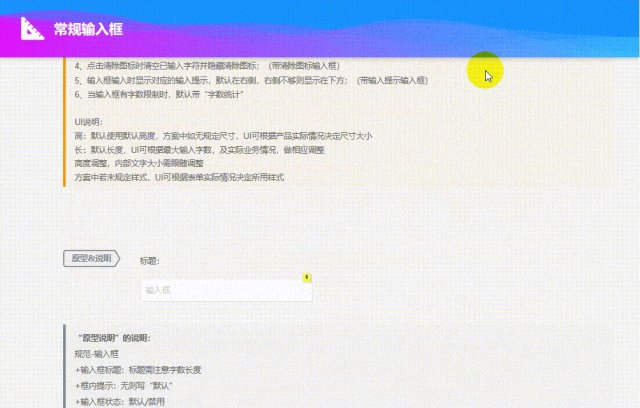
如图,与开发、UI约定组件规范,并维护在独立文档中

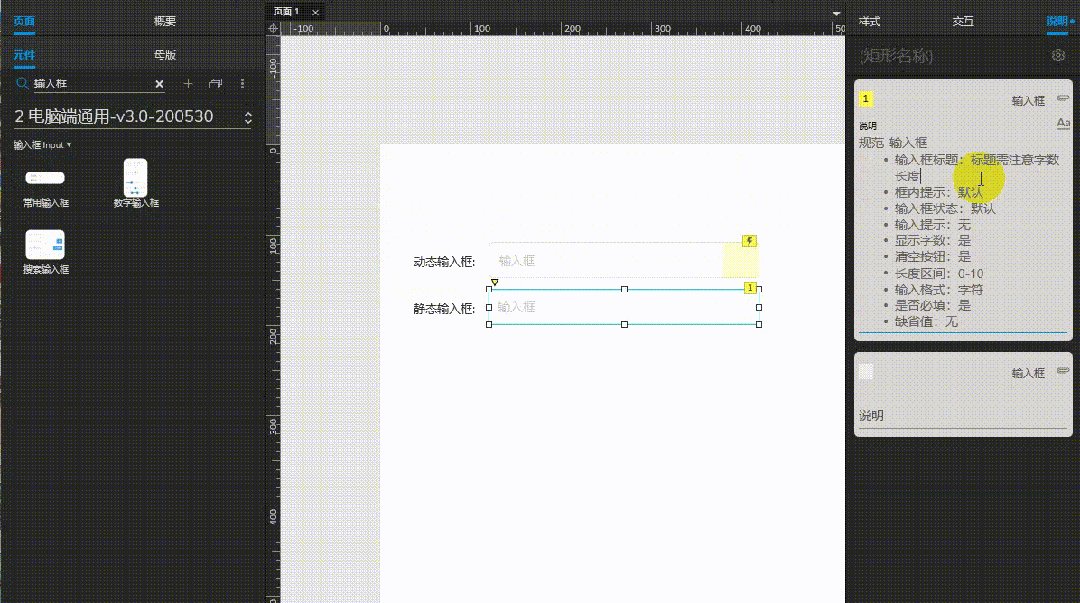
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:通知
组件概述:全局展示的通知,在界面的右上角显示和隐藏。常用于以下情况:较复杂的通知内容;带有交互给出用户下一步行动点的通知;系统主动推送
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护
1. 样式及交互
1)样式说明:区分信息、成功、警告、错误四种类型。UI可根据产品风格,定义各类型风格,要求与页面有明显层级差异。
- 尺寸:使用前端组件的默认尺寸
- 文本:提示文本需一句话说明白。通过内容要求,区分普通样式、带标题样式
2)交互说明:通过事件触发,弹出时不影响界面其他操作,同时界面操作也不影响显示时长。
- 关闭:通过关闭按钮关闭,也可设置自动关闭时长
- 多个:短时间触发多个则新提示挤下旧提示,确保新提示在最顶部

2. 位置与层级
1)位置:右上角位置,离页面边缘一定距离,要求不遮挡顶部菜单栏
2)层级:需明确该组件所在的页面层级,以防出现弹窗将全局提示遮盖情况

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1)类型:不填则默认为“消息”类型,可选“消息、成功、警告、错误”
注:此描述一般跟随在元件名称后
2)标题:不填则默认跟随类型自带标题,如需自定则描述
3)内容:描述实际显示内容,如有动态数据或跳转链接,则通过大括号{}表示,并另起一行说明数据来源或跳转,如需显示{创建时间}
- {创建时间}:此条记录的创建时间
- {任务名称}:点击后新页面打开此任务页面
4)关闭:控制通知的关闭方式,自动关闭也支持手动关闭。默认“仅手动”,可选“仅手动、4.5秒自动关闭”
5)事件:如关闭通知时触发的事件,如对于一些提醒需用户马上处理,可增加“二次确认”
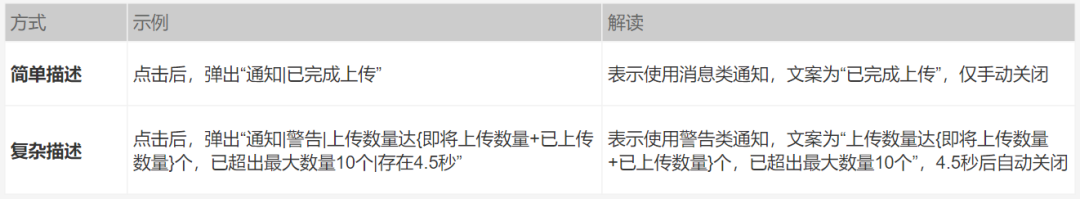
三、输出说明模板
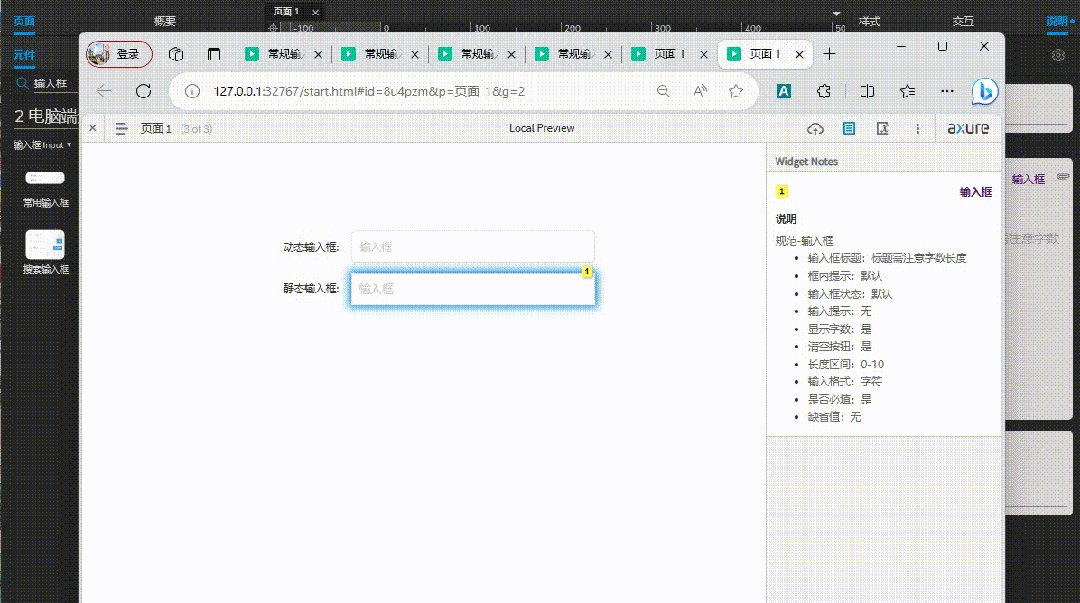
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
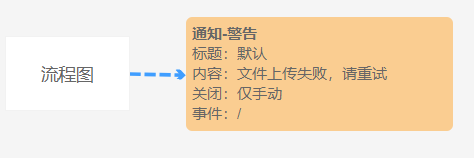
说明中直接描述比较快,但开发时容易忽略,且内容较多易读性差。建议常规操作的提示,维护在规范文档中。业务层面提示,通过流程图描述。
1.说明中直接描述

2.通过流程图描述

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议