原型说明咋写-表单页
产品工具库发表于 2024-01-17 00:37:36
本篇提供表单页需求说明写法,应用之前跟开发约定好的各组件规范,产品仅需写好各组件面向业务的说明,即可达到事半功倍效果。

PS:未了解组件规范的朋友点击查看往期文章
一、原型及说明
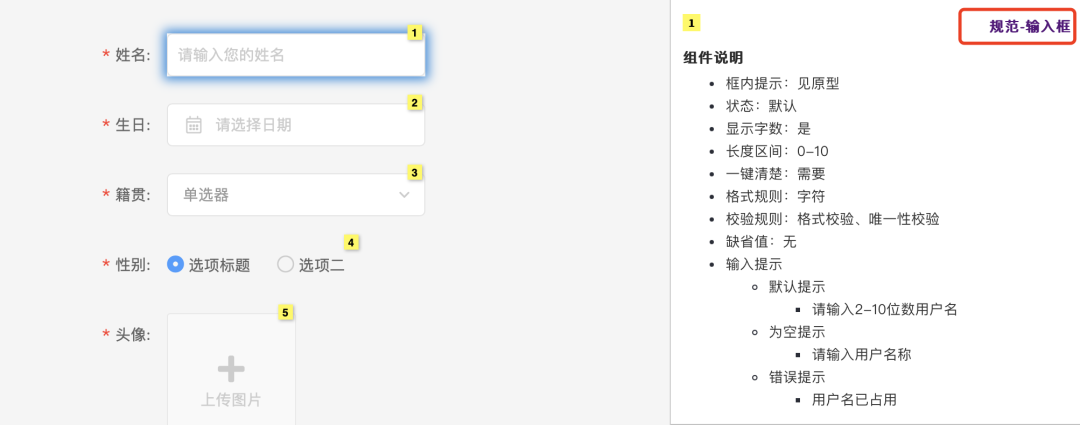
通过准备好的元件库快速拖拽组件,形成表单

通过原型组件的特殊标识,可在“组件规范”快速找到此组件规范,产品无需过多注意细节,着重梳理业务规则。

如,本页所应用的规范组件有:
- 常规输入框
- 日期选择器
- 单选器
- 单选框
- 照片墙上传
- 复选框
- 复选器
- 开关
- 数字输入框
- 文本域输入框
- 拖拽上传文件
(注:以上规范组件可在往期文章找到点击查看)
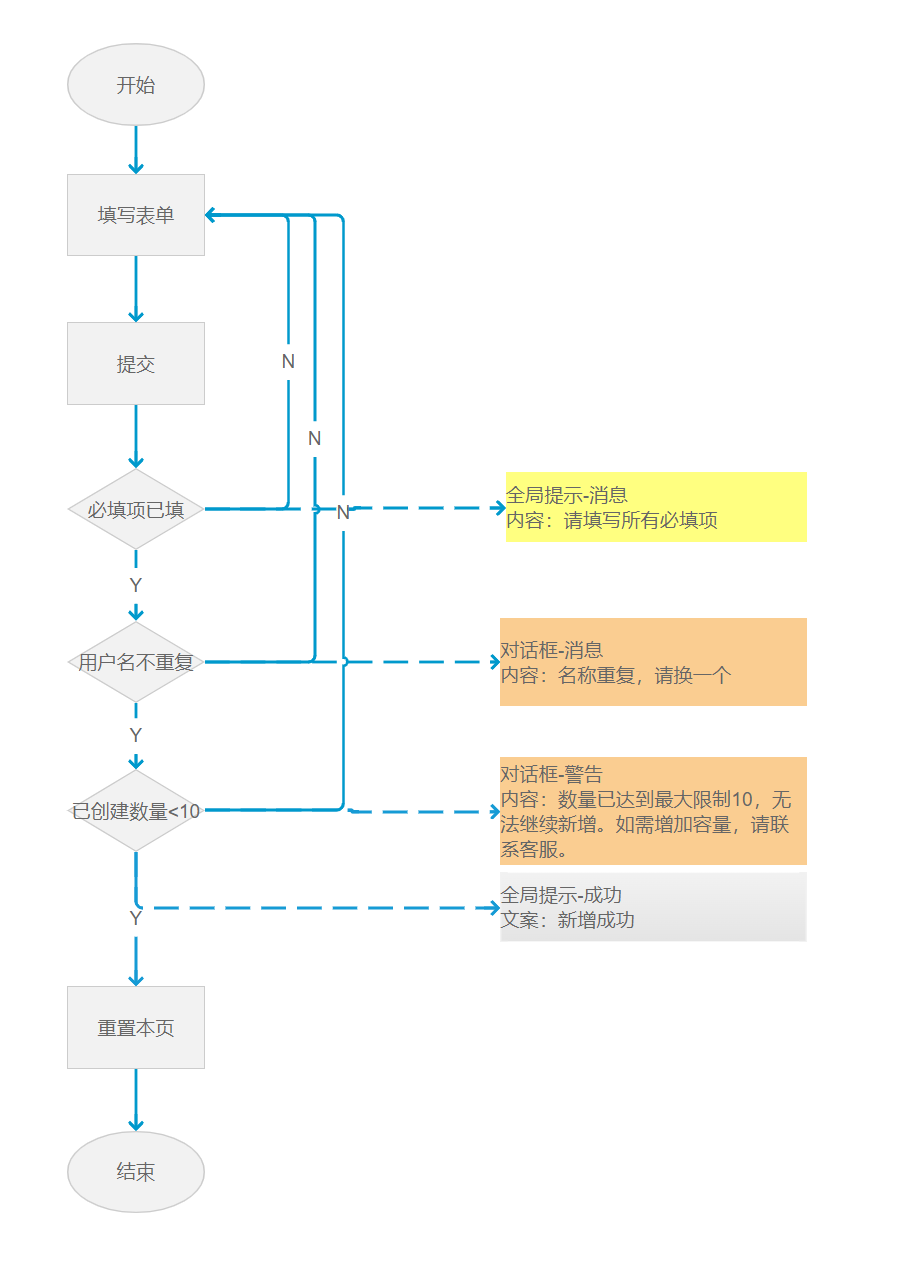
二、提交信息校验
超过三个校验的表单,建议通过流程图维护

本页所应用的规范组件有:
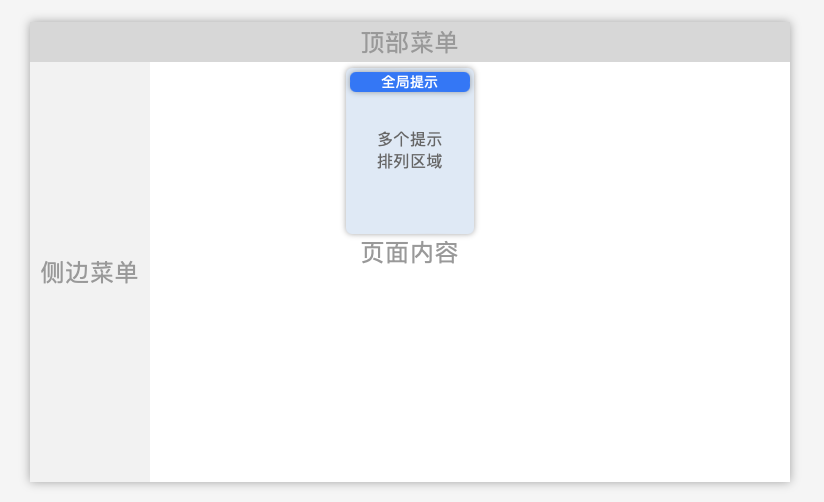
全局提示:

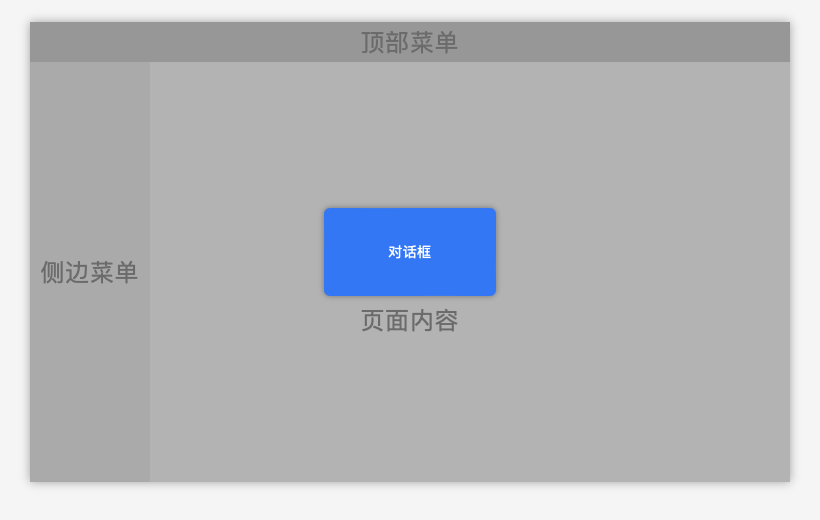
对话框:

(注:以上规范组件可在往期文章找到点击查看)
三、表单页规范
当前,表单页也可形成一篇规范,如下:
- 排版:可标题左侧排版、也可标题在输入框上方排版,具体可根据情况定义
- 组件标题:在表单呈现
- 必填项:输入框名称前标有红星*为必填项
- 键盘操作:需支持通过键盘方向键切换选中的输入框,如果是单选框、下拉选择器,还可以切换选项,enter键可触发页面主按钮
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议