提炼文章/知识资料,两键转换成小红书图片
现在AI的功能已经越来越强大了,通过AI可以提高我们不少工作效率。刚好前几天做了一个几乎“一气呵成”,把长文章转成小红书卡片的流程 Demo,分享给大家。

之前发过两篇利用 AI 把长文章转成小红书图片笔记的教程❶,好多小伙伴用完后反馈“确实好用,但还不够快”。
第一个需要第三方付费 API,另一个还需要导出 CSV 外加第三方工具。
前几天为给行动营同学演示工作流工具,做了一个几乎“一气呵成”,把长文章转成小红书卡片的流程 Demo,分享给大家。
一、效果展示
整体工作流如下:长文章/知识类文档发给 AI —> AI 按要求把文章提炼成结构化信息 —> 把结构化信息转成小红书卡片。
考虑到 AI 提炼的信息,我们肯定要改一改,所以这个工作流被拆成两步:1)先让 AI 提炼总结,人工对 AI 提炼的内容进行修正;2)把结构化的信息转成小红书图片。
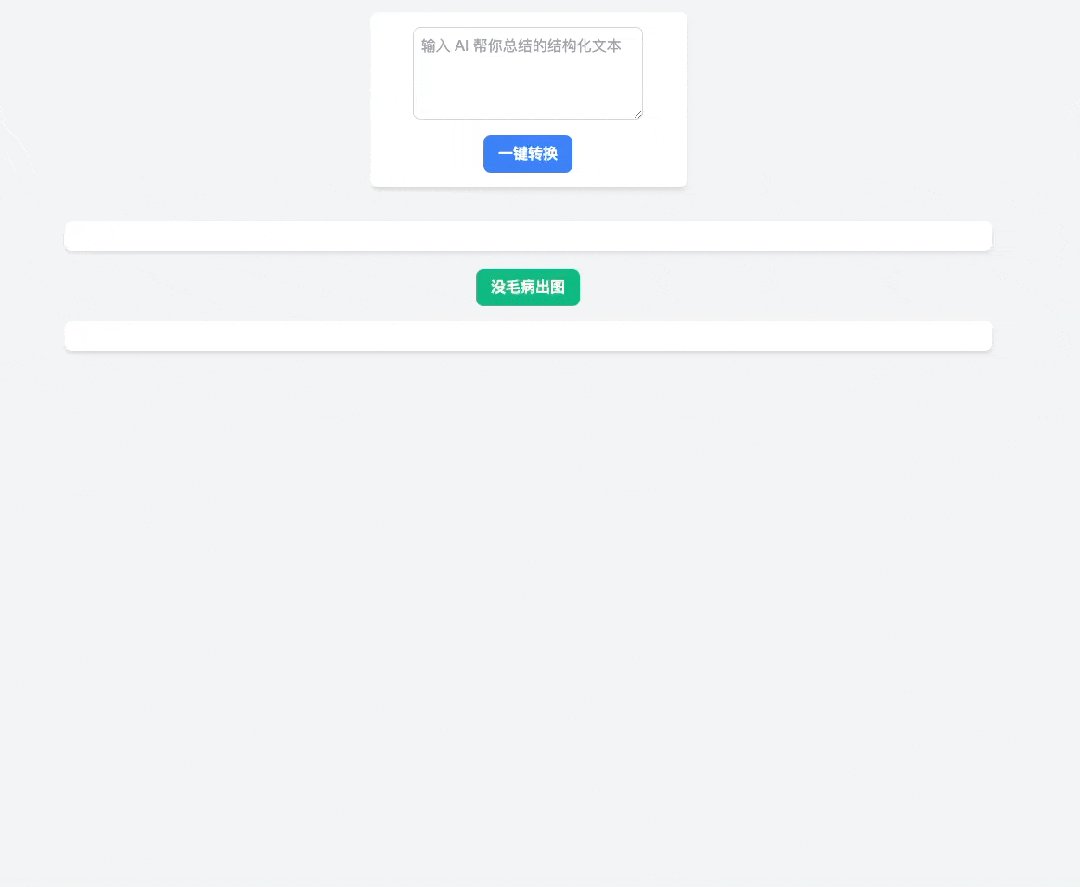
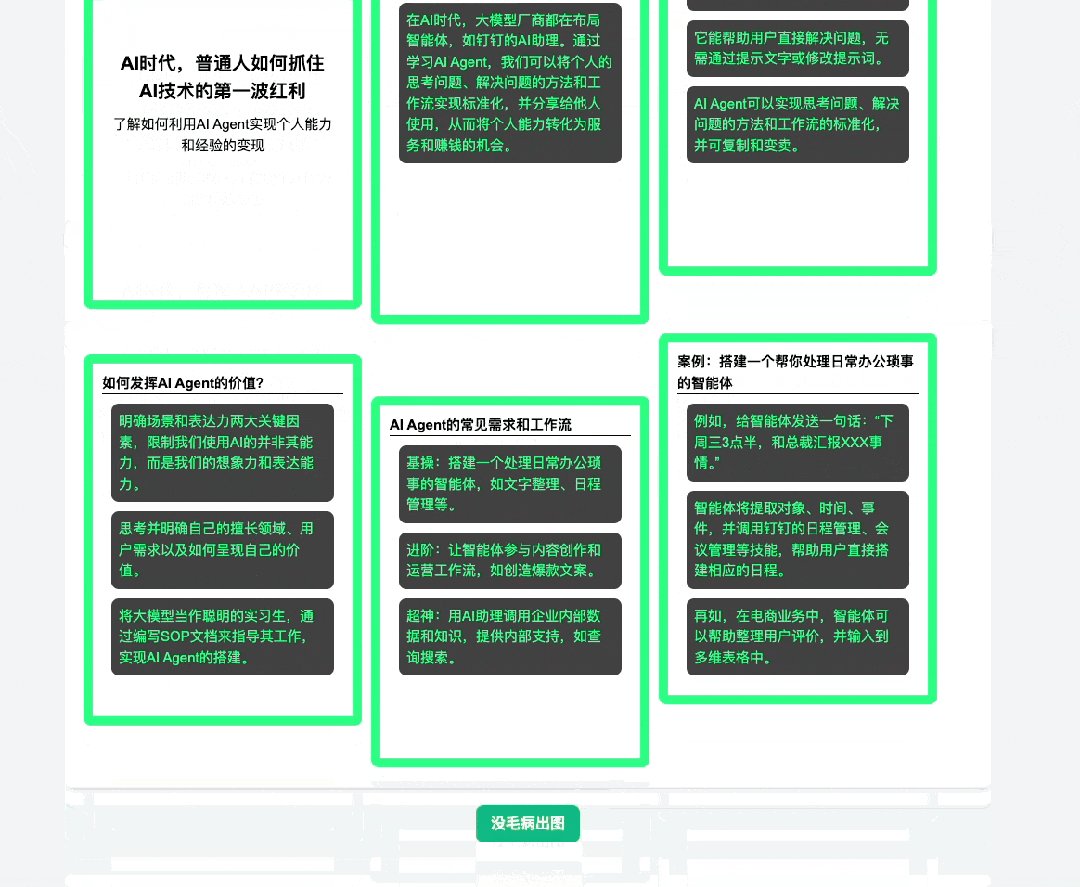
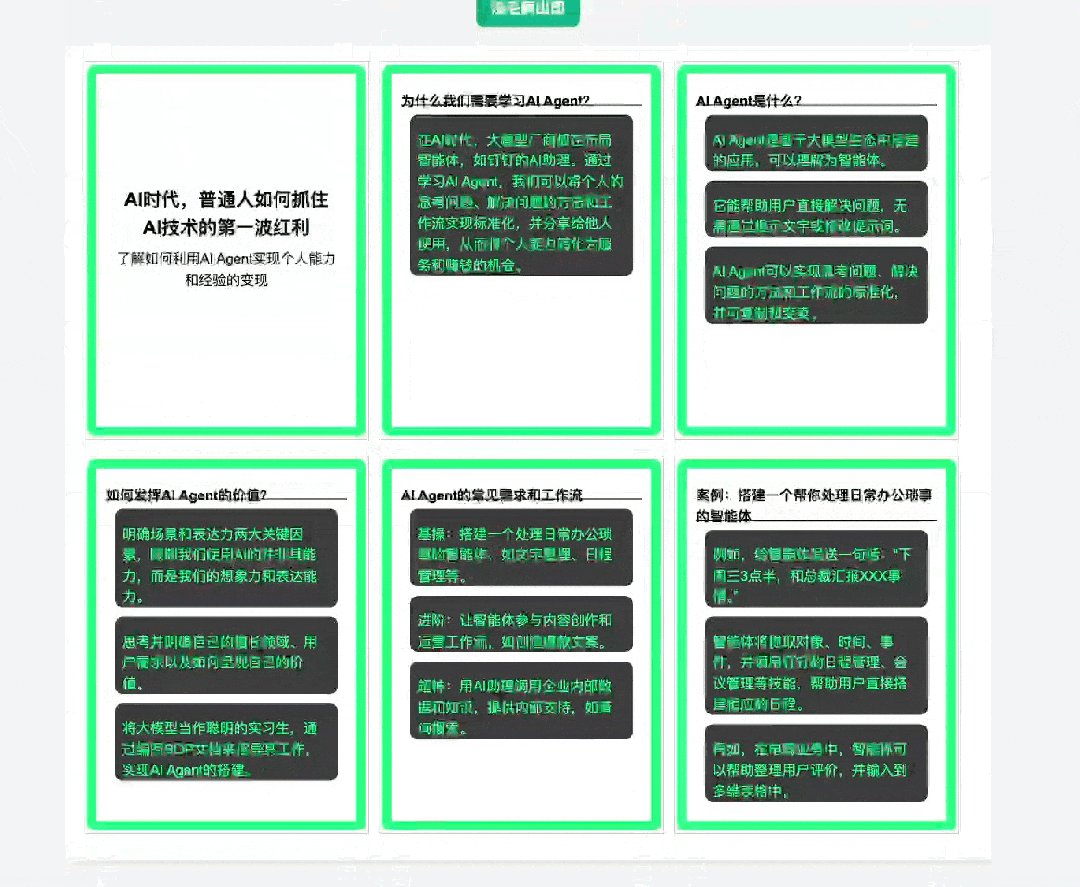
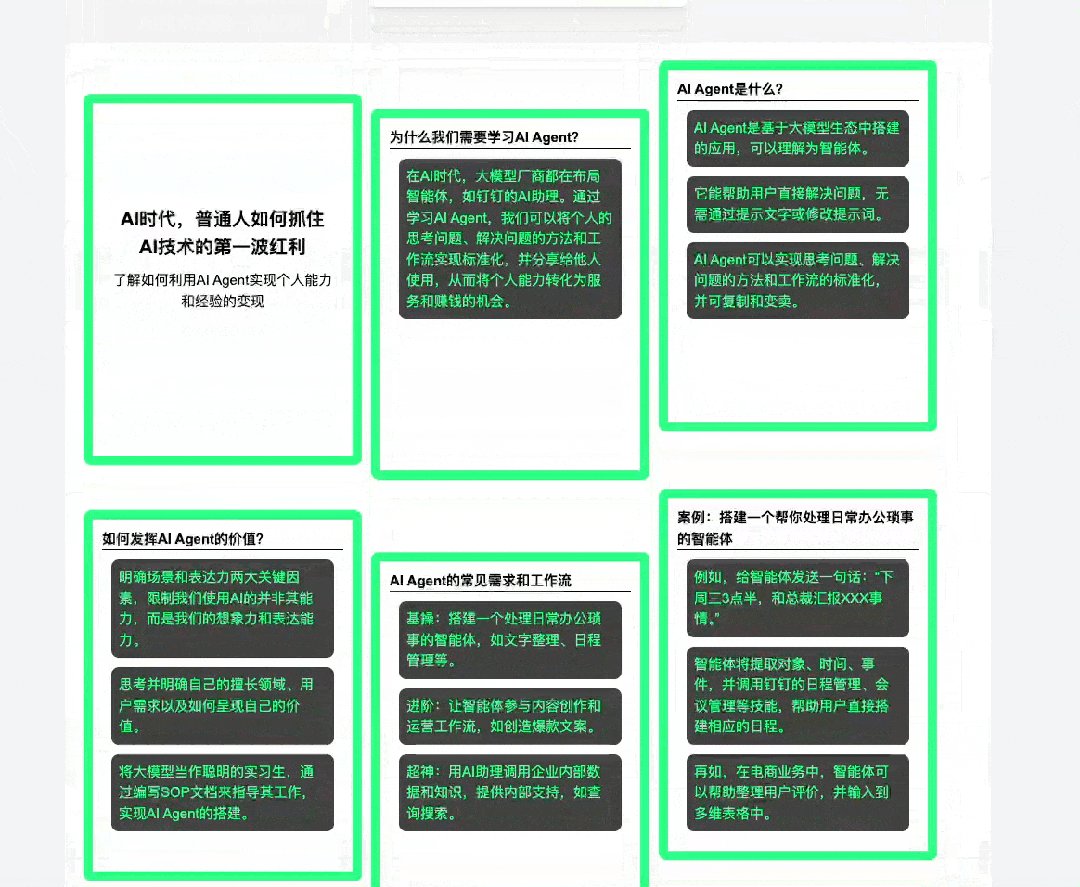
下面是把结构化信息转成小红书卡片的 Demo(样式可以根据自己审美调整)

下面分步骤分享一下具体的实现过程。
二、实现过程
整个实现过程全程在 AI 的协助下完成,你可以使用 Kimi、海螺或者跃问复现。
如果实在懒得自己一步一步操作,可以在文末获取直接体验 Demo 的方式。
# 第一步:把文章转成结构化信息
要确保后面转成小红书图片的过程更可控,我们必须要求 AI 在帮我们提炼长文章或者知识资料时按照既定的格式输出,所以要在提示词中跟 AI 描述清楚。
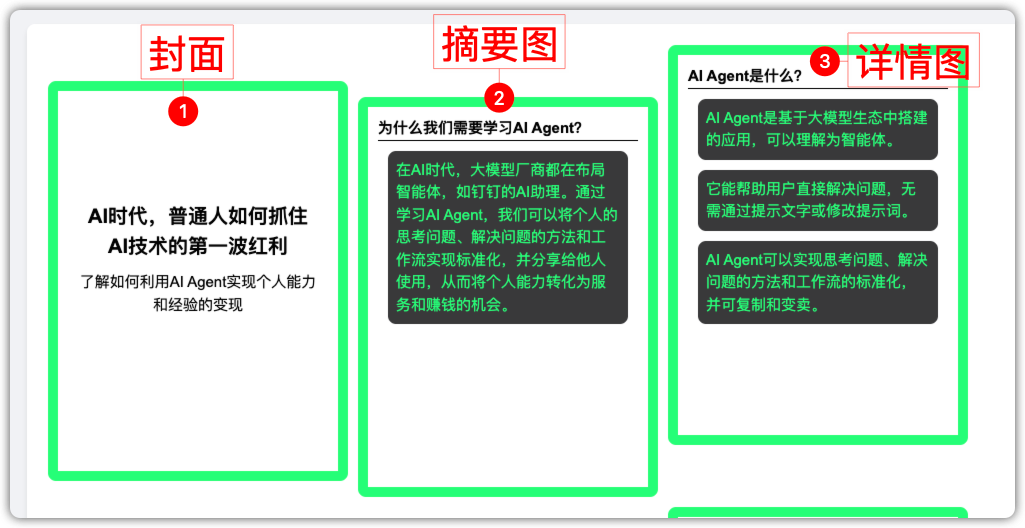
我下一步要做的小红书卡片结构是「封面包含标题和摘要」、「第二章图是标题和知识概要」、「第三~N张详细内容的图是标题和 3~5 个关键知识点」
大概如下:

小红书图片结构
下面是我让 Kimi 帮我总结文章的要求,为了确保 AI 严格遵循指令,我用了 JSON 格式:

你可以根据自己期望的图片结构和样式,要求 AI 输出对应的结构,调整提示词中的结构即可。
第二步:把 AI 提炼的内容转成小红书卡片
有个结构化内容,把它们编排成为图片很简单。
都是早就很成熟的技术了,我知道的至少就有两种:1)做成网页然后转成图片;2)把文字直接写入到图片的指定位置。
之前这篇文章❶分享的工具用的就是方法 2),今天咱们用方法 1)来实现。
让 AI 写个网页来帮我们实现就好了:
- 页面里有一个输入框,下面是按钮,点击以后把 AI 帮我们总结的内容转成网页
- 按钮下面是一个预览区域,显示转化后的样式,预览没毛病把网页转成图片保存就好了
- 告诉 AI,你提供文本的每部分放在页面的什么位置
- 感兴趣再让 AI 帮你美化美化页面样式
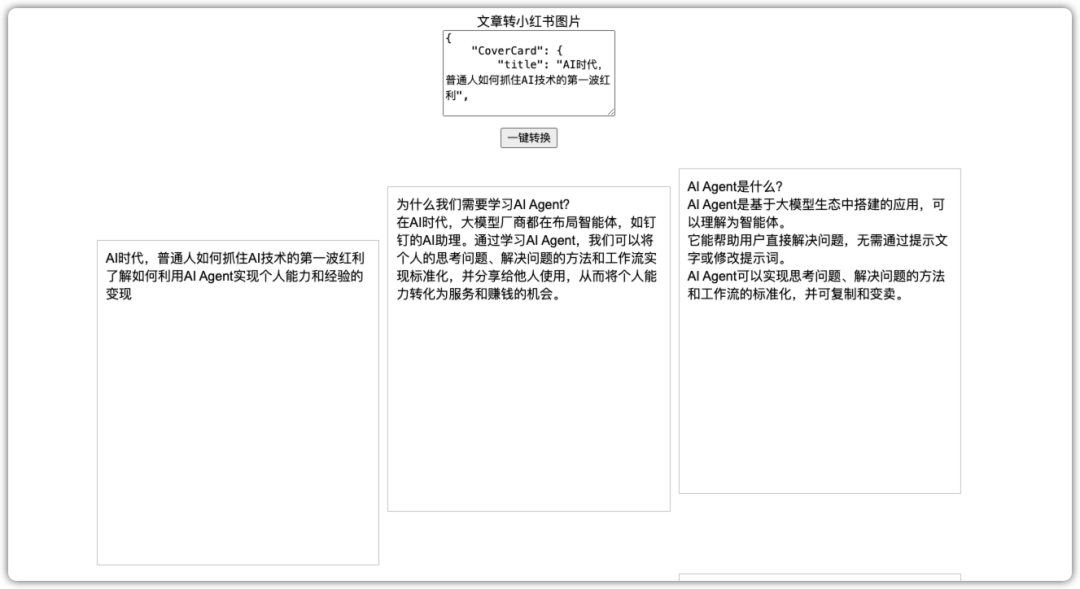
下面这个是 AI 第一版帮我写的网页,虽然简陋但竟然一步到位完美实现了。

初始页面样式
然后让 AI 帮我使用 Tailwind 做了一些美化,样式看起来稍微高级一些了。

美化后的操作页面
具体要求 AI 写这个工具的提示词超级长,不在发在这里了,领取方式在文末。
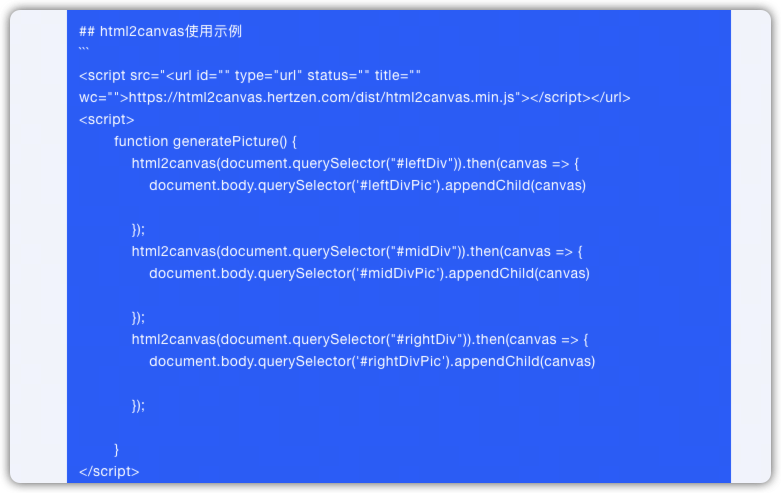
把网页转成图片,我用了一个叫 html2canvas 的开源项目,直接把这个工具使用的示例代码发给 AI 它就会写。

告诉 AI 如何使用 html2canvas
第三步:美化 AI 生成的卡片或升级
针对生成图片的样式美化,这个就因人而异了,不再赘述。
如果你对自己写的提示词足够自信,可以把第一步让 AI 提炼文章或者知识资料为结构化的过程调用 API 接口实现,将返回的内容直接和第二步合并。
合并之后大概如下:

三、来学AI 吧
前面的实现过程,我只需要提供想法,剩下都是 AI 实现的。
并且调整过程中遇到的所有问题,都可以问 AI 帮你解决。

问 AI 怎么加下划线
AI 真的已经强大到几乎可以实现你的所有想法了!
给大家提供三个助你学好、用好 AI 的渠道:
1)AI学习行动圈
包含:
- 全年 365 天的知识星球,每天分享 AI 报告、资讯、实战应用和 AI 工具;
- 2400+人的交流圈子,在 AI 一线实战、创业的行业大咖交流群;
- AIGC 提效知识库,沉淀了几十个常用 AI 工具、提示词框架、深度研报和实战文章;
原价 299/年,限时 49。每满 500 人涨价一轮,扫码领券进。

2)AI实战系列直播公开课
多场景、多业务、多岗位、多种工具的实战演示直播,周一到周四每晚 19:30-21:30。
学点能直接用起来的实操 AI 技能,扫码预约。

3)AI 重塑职场竞争力行动营
包含:
- 8 章 56 节录播课程,体系化的掌握职场必备技能、用 AI 重塑竞争力
- 全年 44 场直播课程,每周五更新,同步最新 AI 动态,确保你总能学到最新的 AI 知识;
- “卷”到哭的校友群,高强度学习交流、应用实战分享、成果“返图”打气,保证你能学好、学完;
- 500+实战提示词支持文档,覆盖几乎所有办公场景和业务需求的实战提示词,直播课程逐字稿

四、直接体验包
我把文章开头演示的 Demo 页面源代码放在 AI 学习行动圈知识星球了,在星球里搜索「文章转卡片」下载。
