obaby发表于 2024-05-21 03:07:18
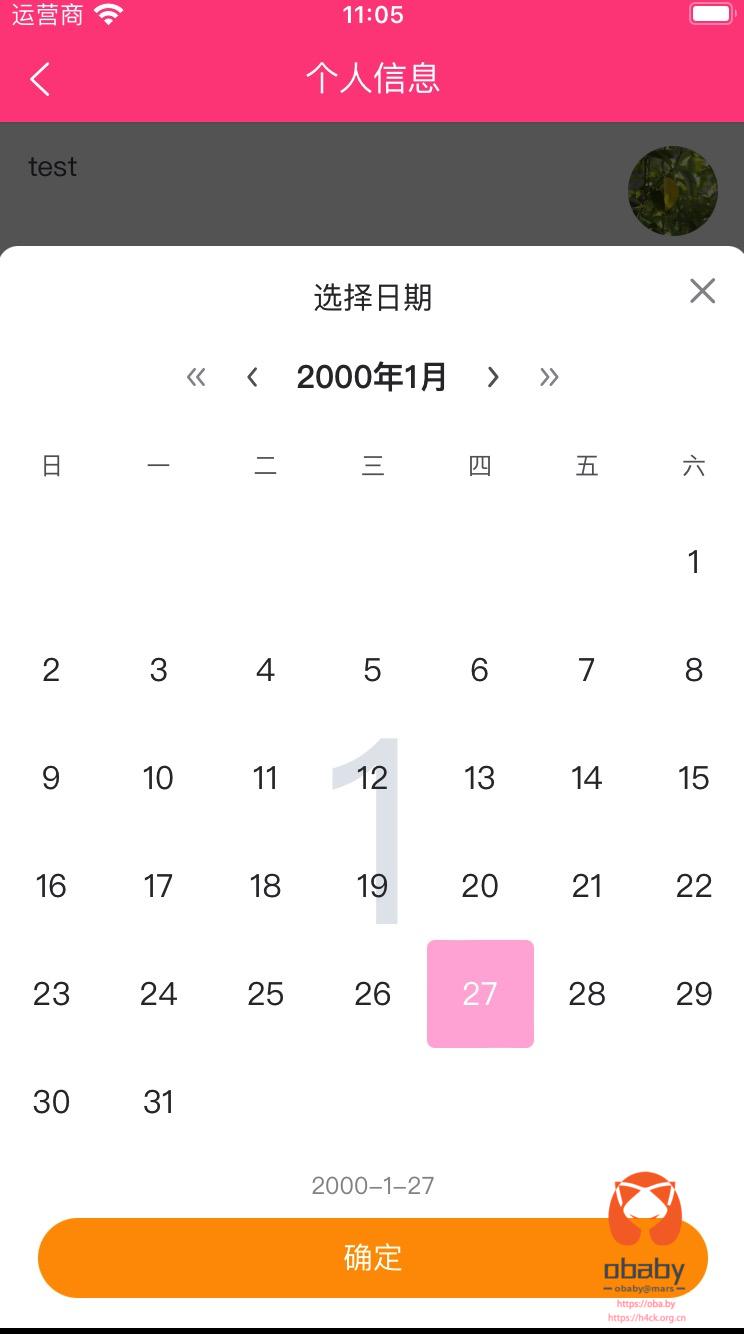
更新代码之后,另外一个困扰了自己很久的问题就是使用页面生成器生辰的代码中集成了u-calendar,该组件有个 @property {Boolean} dateValue 默认日期属性 。但是比较奇怪的是设置默认日志之后时间选择就失效了,无法选择其他时间。
时间选择器代码:
<u-calendar showLunar v-model="showDate" mode="date" @change="confirmDate" btn-type="warning" date-value="2000-01-01" active-bg-color="#ffb5db"> </u-calendar>
代码里面开放的属性:
/**
* calendar 日历
* @description 此组件用于单个选择日期,范围选择日期等,日历被包裹在底部弹起的容器中。
* @tutorial http://uviewui.com/components/calendar.html
* @property {String} mode 选择日期的模式,date-为单个日期,range-为选择日期范围
* @property {Boolean} v-model 布尔值变量,用于控制日历的弹出与收起
* @property {Boolean} safe-area-inset-bottom 是否开启底部安全区适配(默认false)
* @property {Boolean} change-year 是否显示顶部的切换年份方向的按钮(默认true)
* @property {Boolean} change-month 是否显示顶部的切换月份方向的按钮(默认true)
* @property {String Number} max-year 可切换的最大年份(默认2050)
* @property {String Number} min-year 最小可选日期(默认1950)
* @property {String Number} min-date 可切换的最小年份(默认1950-01-01)
* @property {String Number} max-date 最大可选日期(默认当前日期)
* @property {String Number} 弹窗顶部左右两边的圆角值,单位rpx(默认20)
* @property {Boolean} mask-close-able 是否允许通过点击遮罩关闭日历(默认true)
* @property {String} month-arrow-color 月份切换按钮箭头颜色(默认#606266)
* @property {String} year-arrow-color 年份切换按钮箭头颜色(默认#909399)
* @property {String} color 日期字体的默认颜色(默认#303133)
* @property {String} active-bg-color 起始/结束日期按钮的背景色(默认#19be6b)
* @property {String Number} z-index 弹出时的z-index值(默认10075)
* @property {String} active-color 起始/结束日期按钮的字体颜色(默认#ffffff)
* @property {String} range-bg-color 起始/结束日期之间的区域的背景颜色(默认rgba(25, 190, 107, 0.13))
* @property {String} range-color 选择范围内字体颜色(默认#19be6b)
* @property {String} start-text 起始日期底部的提示文字(默认 '开始')
* @property {String} end-text 结束日期底部的提示文字(默认 '结束')
* @property {String} btn-type 底部确定按钮的主题(默认 'primary')
* @property {String} toolTip 顶部提示文字,如设置名为tooltip的slot,此参数将失效(默认 '选择日期')
* @property {Boolean} closeable 是否显示右上角的关闭图标(默认true)
* @property {Boolean} dateValue 默认日期
* @example <u-calendar v-model="show" :mode="mode"></u-calendar>
*/
表面上看,直接设置默认日期即可将日历定位到这个设置的时间。但是,只设置这一个属性就会导致其他的时间全部都无法选择。
其实最终的问题在于默认时间的实现逻辑有问题:
init() {
let now = new Date();
if(this.dateValue){
now = this.string2date(this.dateValue);
}
this.year = now.getFullYear();
this.month = now.getMonth() + 1;
this.day = now.getDate();
this.today = `${now.getFullYear()}-${now.getMonth() + 1}-${now.getDate()}`;
this.activeDate = this.today;
this.min = this.initDate(this.minDate);
this.max = this.initDate(this.maxDate || this.today);
this.startDate = "";
this.startYear = 0;
this.startMonth = 0;
this.startDay = 0;
this.endYear = 0;
this.endMonth = 0;
this.endDay = 0;
this.endDate = "";
this.isStart = true;
this.changeData();
},
表面上看将时间定位到了今天,但是除此职位开始日期,结束日期都有问题。就导致其他的时间全部无法选择。
另外一个问题就是设置最小时间,最大时间之后月份跳转并不会受这两个时间的限制,可以浏览这两个时间以外的日期,但是无法选择,所以要限制选择显示时间必须要设置如下的四个属性:
date-value="2000-01-01" min-date="1969-01-01" max-date="2015-01-31" min-year="1968" max-year="2015"
此时才能将 时间范围限制住。