浅谈 Uniapp 推送–平台配置
uniapp 整体来说生态也算是非常完善了,存储空间, 云函数,集成的各种一体化 uniadmin 功能。不过这些功能并非免费的,为了快速的进行继承最简单的方法就是使用 uni 提供的服务。
本文不是完整的 unipush 开发指南,有很多基础的功能,建议还是阅读官方的文档。照着操作之后,基本大多数的功能就算集成完了。对于在线推送来说相对比较简单,因为 app 在运行这,所以推送也比较容易实现。接入方式参考下面的链接:
https://uniapp.dcloud.net.cn/unipush-v2.html
而上面的基础在于uni push admin:
https://ext.dcloud.net.cn/plugin?name=uni-push-admin
在集成之后,最主要的功能就是对接 push 接口,而 unipush 的服务端接口必须部署在云空间内,是通过云函数实现的。
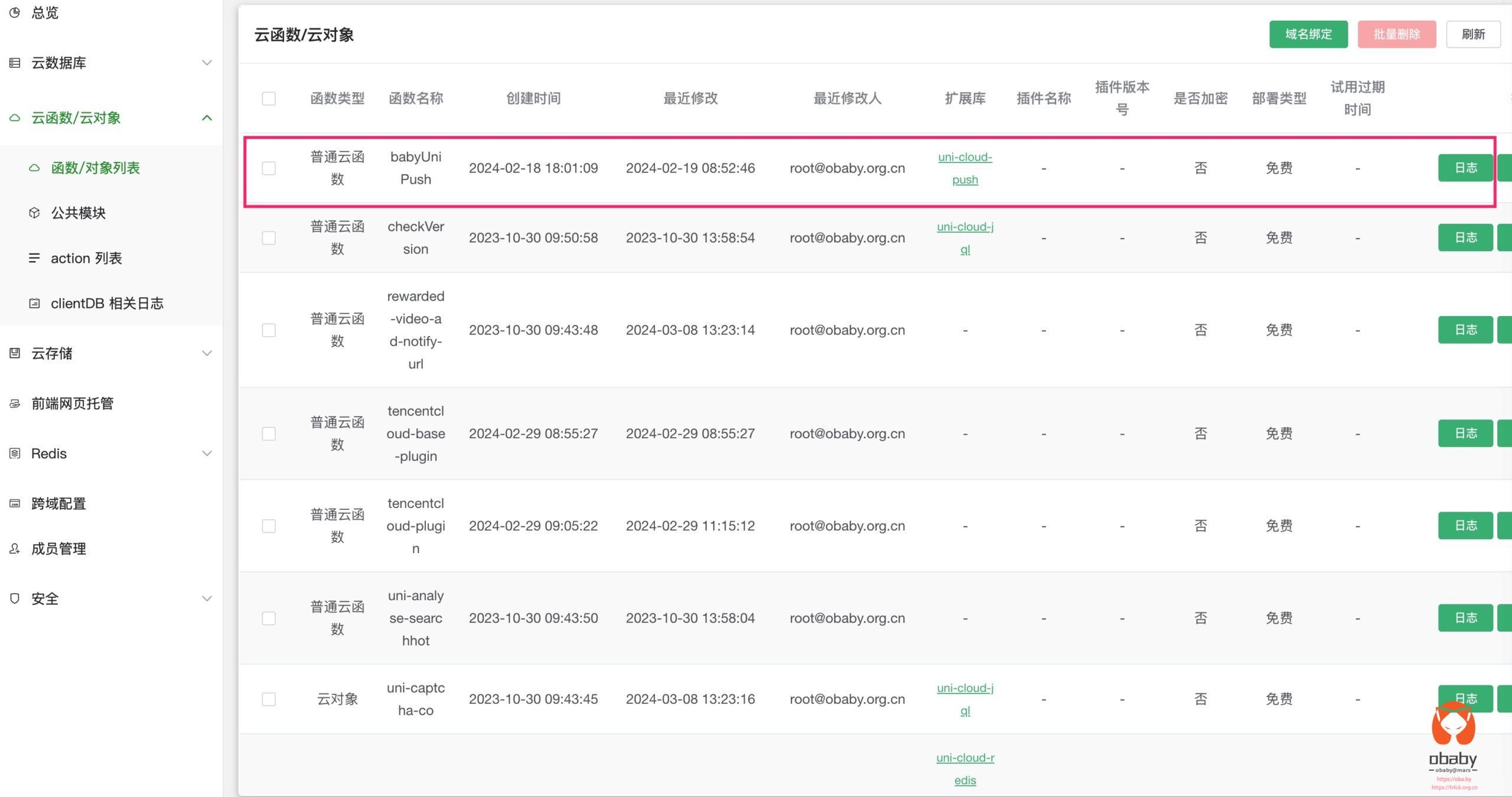
在 cloudfunctions 下新建 babyUniPush 模块:
index.js 代码:
'use strict';
const uniPush = uniCloud.getPushManager({
appId: "__UNI__GUIMIQUAN" //换成自己的
})
exports.main = async (event, context) => {
//返回数据给客户端
// return event
let obj = JSON.parse(event.body) //这是重点 解析json字符串
const res = await uniPush.sendMessage({
"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": obj.title, // 标题
"content": obj.content, // 内容
"payload": obj.data, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": obj.request_id, //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"options": obj.options //消息分类,没申请可以不传这个参数
})
return res;
};
这个云函数是要上传到 uni 的云空间内的:
此时还需要将云函数 url 化,否则是无法从外部调用的,点击列表右侧的详情(挡住了),设置云函数的地址和路径:
到这里,云函数就可以通过服务端代码调用了。
接下来是服务端的代码,选择自己的语言编写吧,这里只有 python 版本:
def send_push_request(cids, title, content, data, request_id, options):
'''
const uniPush = uniCloud.getPushManager({appId:"__UNI__XXXXXX"}) //注意这里需要传入你的应用appId
exports.main = async (event, context) => {
return await uniPush.sendMessage({
"push_clientid": "xxx", //填写上一步在uni-app客户端获取到的客户端推送标识push_clientid
"force_notification":true, //填写true,客户端就会对在线消息自动创建“通知栏消息”。
"title": "通知栏显示的标题",
"content": "通知栏显示的内容",
"payload": {
"text":"体验一下uni-push2.0"
},
"options":{
"HW": {
// 值为int 类型。1 表示华为测试消息,华为每个应用每日可发送该测试消息500条。此 target_user_type 参数请勿发布至线上。
"/message/android/target_user_type":1
} ,
"VV": {
//值为int 类型。0 表示正式推送;1 表示测试推送,不填默认为0。此 pushMode 参数请勿发布至线上。
"/pushMode":1
}
}
})
};'''
body = {
"cids": cids, # 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": title, # 标题
"content": content, # 内容
"data": data, # 数据
"force_notification": True, # 服务端推送 需要加这一句
"request_id": request_id, # 请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"options": options # 消息分类,没申请可以不传这个参数
}
print(body)
resp = requests.post("https://guimiquan.cn/babyUniPush", json=body)
print('Push Resp:', resp.text)
至于业务代码,那就自己编写吧。
到这里,在线推送基本就能跑通了。主要还是离线推送部分,涉及到几个问题。第一个是各个应用市场的推送配置,我这里只有华为的,其他的不上架,没有推送相关的配置。
需要设置应用推送回执:
而这个设置,在官方文档里面没有说明,需要去个推的设置里面进行配置。
所以,单纯的在 uni 的后台配送推送貌似是不行的,具体可以参考下面的链接:
[厂商配置文档](https://dev.dcloud.net.cn/pages/app/push2/thirdparty) [华为app信息](https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject/388421841221891834/97458334310914890?appId=110023409) [华为推送设置](https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject/388421841221891834/9249519184595935885?appId=110023409) [个推开发者后台](https://dev.getui.com/dev/#/single-product/mcHvdmWx9p8y7nysIkcrJ8/dos/351843721478777/appDataOverview)
dcloud 后台要配置各种信息:
注册个推之后,依然要设置各种信息:
如果不注册个推的话,貌似离线推送是推送不下去的。但是官方文档对于注册个推账号进行配置的说明并不是很多。之前一直没注意个推,直到后来翻阅文档发现提到了个推,重新注册之后华为的推送才测试成功。
所以如果离线推送不成功的话,注册下个推的账号,并且配置一下试试。