智能体教程:把长文章/资料文档自动转化生成小红书图片
之前我们做笔记和总结时,要么自己一步步积累制作,要么就是依靠一些自动化工具实现,但难度较高。AI 智能体的出现,能替我们节省很多时间和精力。这篇文章,我们来看看作者分享的经验。

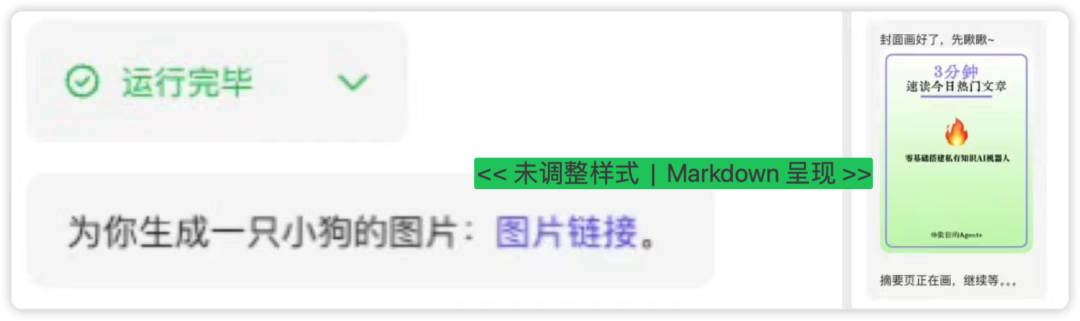
扫码看效果:

使用场景简单一说,我们就来分享实现路径:
- 当你有大量知识资料,想要做成科普性图文笔记时;
- 当你有大量读书笔记,想要批量做成图文笔记时;
- 当你写了一篇文章,想要把以概要形式做成图文笔记时;
- ……
下面以「长文章 AI 总结转概要图文卡片」为例,过一下我的实现路径。
在此之前把重要的事情讲一下:有全程视频操作教程的智能体课程,马上要涨价了,防止你错过放在前面。

整体思路
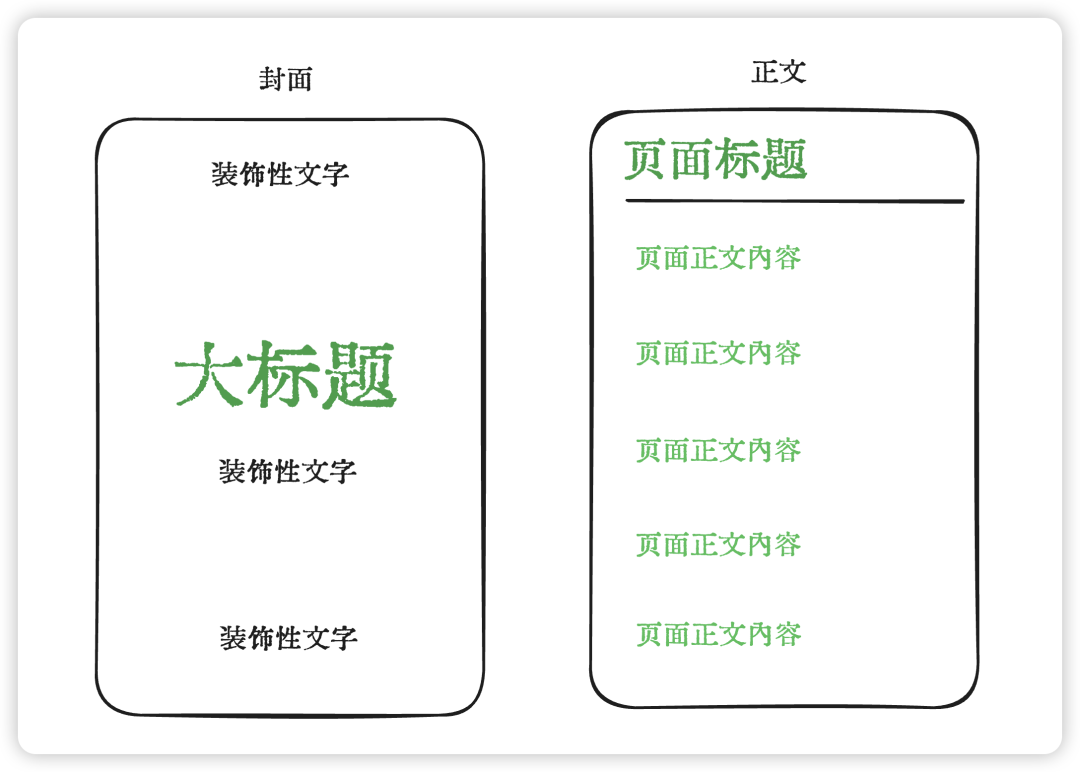
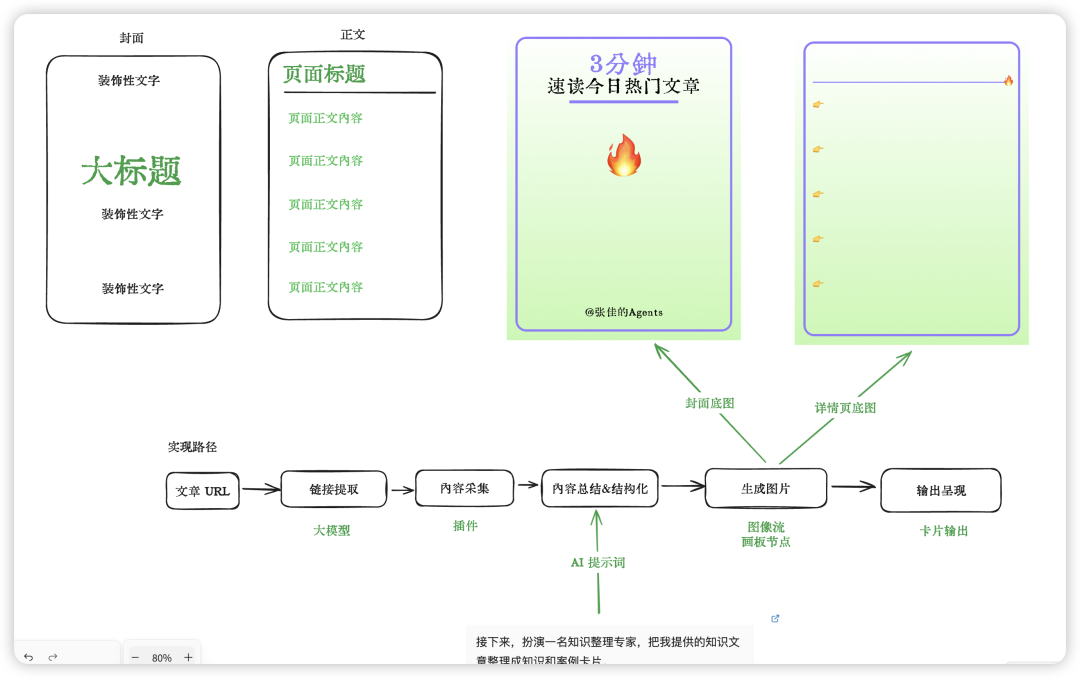
用输出倒推实现流程:我们要生成这样的两类图

就要把文章拆出上图绿色的文字,这个交给 AI 做,写个提示词就好了。
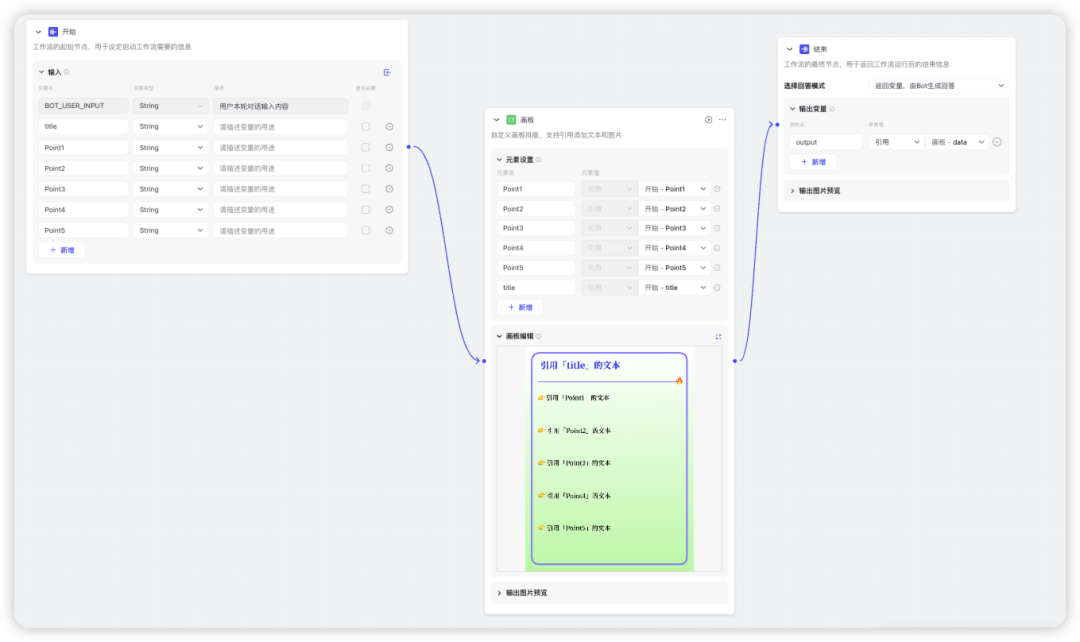
把拆出来的文字搞成图片输出,可以用扣子图像流的画板功能:文字+底图整合即可

这样,整个链路就出来了:

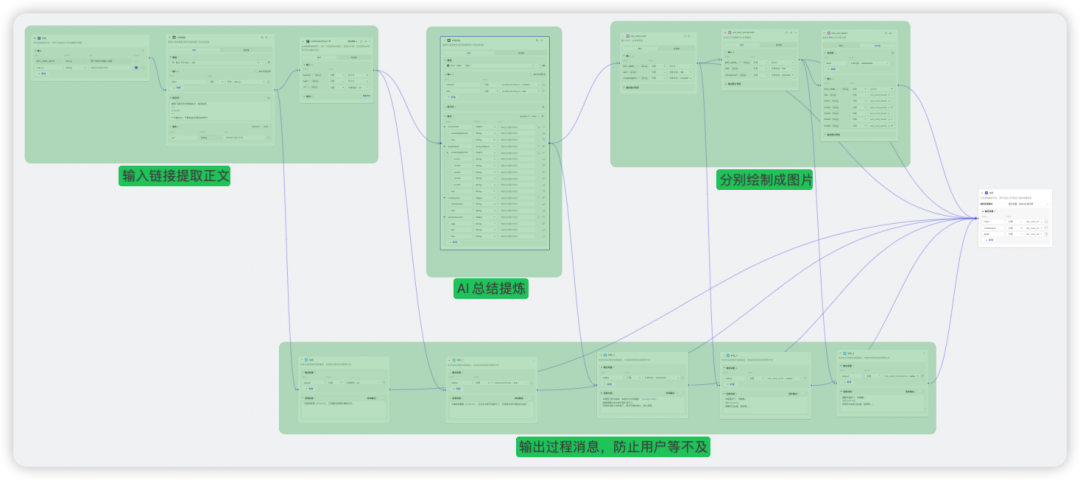
下面是把实现过程配置到工作流里的全貌:

一些细节
约束 AI 提炼文章的输出结构
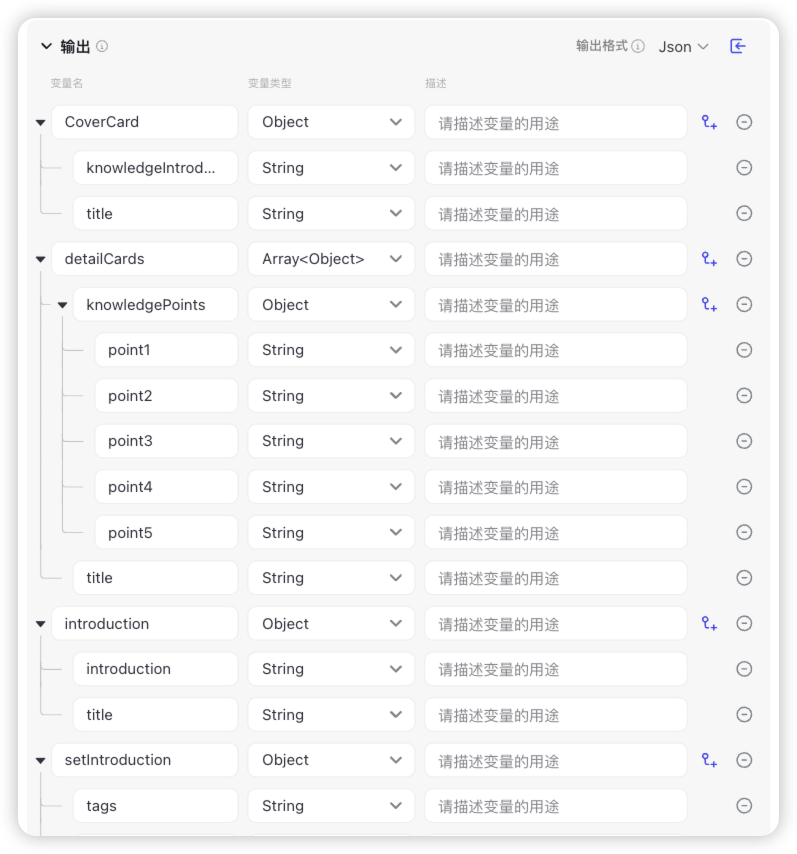
为了让大模型按要求输出我们需要的信息,需要在提示词里给它约定好,按上图里的样子,高低得包含以下信息:
{
"coverTitle":"封面标题",
"detail":[{
"detailTitle":"详情页标题,可能有多页,所以是数组",
"detailPoint1":"详情页关键信息,不超过5条",
"detailPoint2":"详情页关键信息,不超过5条",
"detailPoint3":"详情页关键信息,不超过5条",
"detailPoint4":"详情页关键信息,不超过5条",
"detailPoint5":"详情页关键信息,不超过5条"
}]
}在智能体工作流里的大模型节点,输出那里强烈建议把输出列出来,这样下一步就不用写代码提取了。

然后接下来,把输出的结构化信息,分别塞给图像流就好了。
让图片显示在消息里
图像流输出的“图片”都是以链接形式存在的,如果你不作调整会以超链接形式,体验一般般。
推荐使用 Markdown 或者 HTML 语法让图片显示在消息框里。

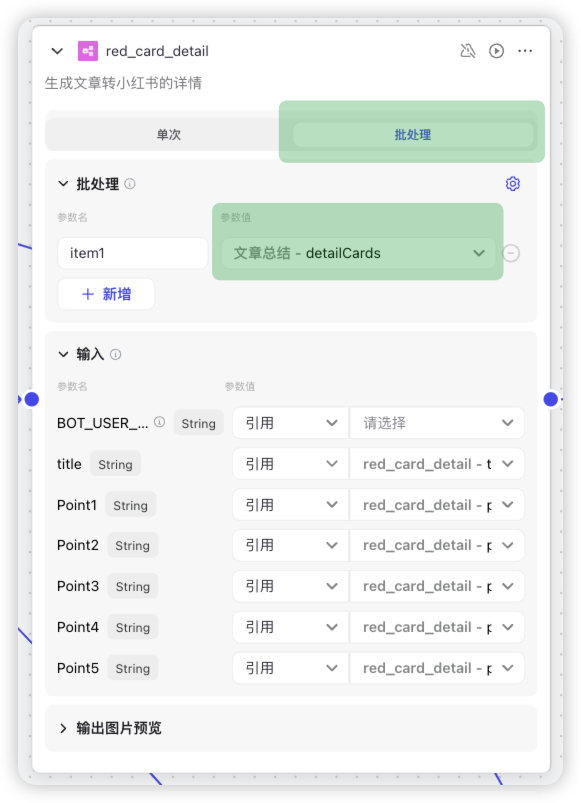
正文卡片绘制要用批量模式
正文肯定不止一张(至少在本文的场景里),我们要求 AI 输出的也是包含多张图片的数组形式,所以这里输出给图像流时,选择批量模式,一次生成多张。

当然也可以使用扣子或者 Dify 工作流里的“循环”节点,意义不大。
不会操作?
如果你看懂了流程,但是对每个节点实现方式的具体操作不清楚,来我《手把手搭建智能体》小课学就完了。
目前更新到 2.0 版本了,包含扣子智能体平台的全部功能点详解,以及 Dify 的介绍。
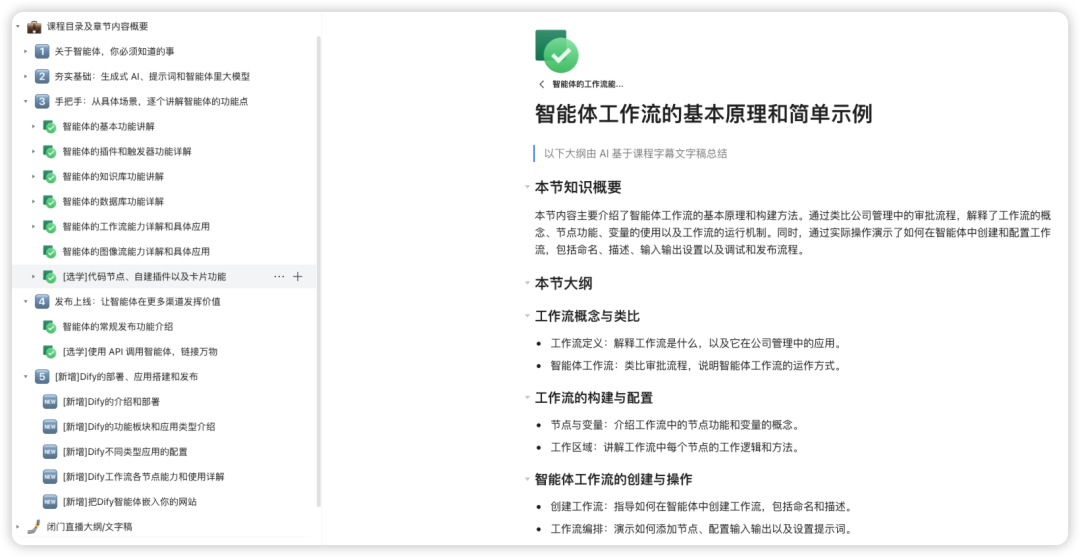
还配了一个包含每节课关键知识点的支持文档,方便查找和快速学习。

目前在更新 3.0 版本:搞一批智能体的实操教程。
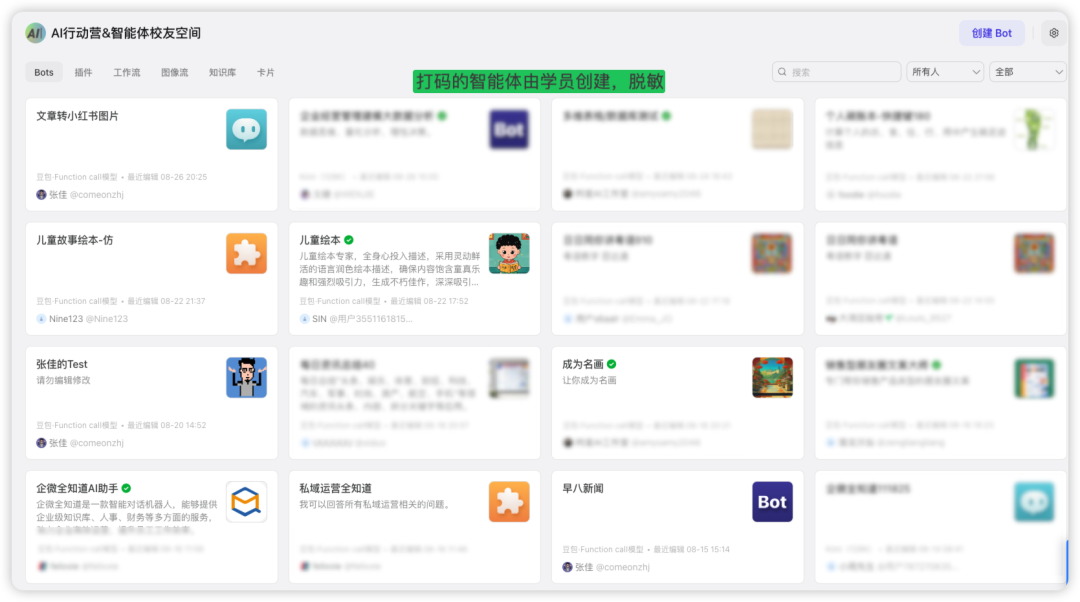
上面这个智能体就是 3.0 课程的其中一节课,包含每个步骤的操作、注意事项以及可以查看所有细节的智能体空间。
重点说一下这个空间:我会把所有实操的智能体放在空间里,成员可看到所有细节。但是空间有限额,所以这个不会作为课程承诺交付的一部分,先到先得。

等到 3.0 更新完就要涨价了,目前 299 包含未来一年的所有更新内容。

预计本周更新完 3.0,然后涨价到 399。