微商神器!用NAS搭建一个朋友圈截图生成工具,你我都可以是名媛!
大家好,我是熊猫,你的NAS领航员。NAS不只是存储那么简单,数码也可以是生活,关注我,给你的生活加点'技'趣!
引言
经常看到很多微商或者打广告的在朋友圈晒各种截图,但你以为他们是真的?实际很多都是直接工具生成的,什么又有新朋友加入了、这个东西卖了好多好多,这些大都是他们的套路罢了。所以在文章开头熊猫特别声明,谨防诈骗,同时该工具仅供娱乐,还请正当使用。

部署
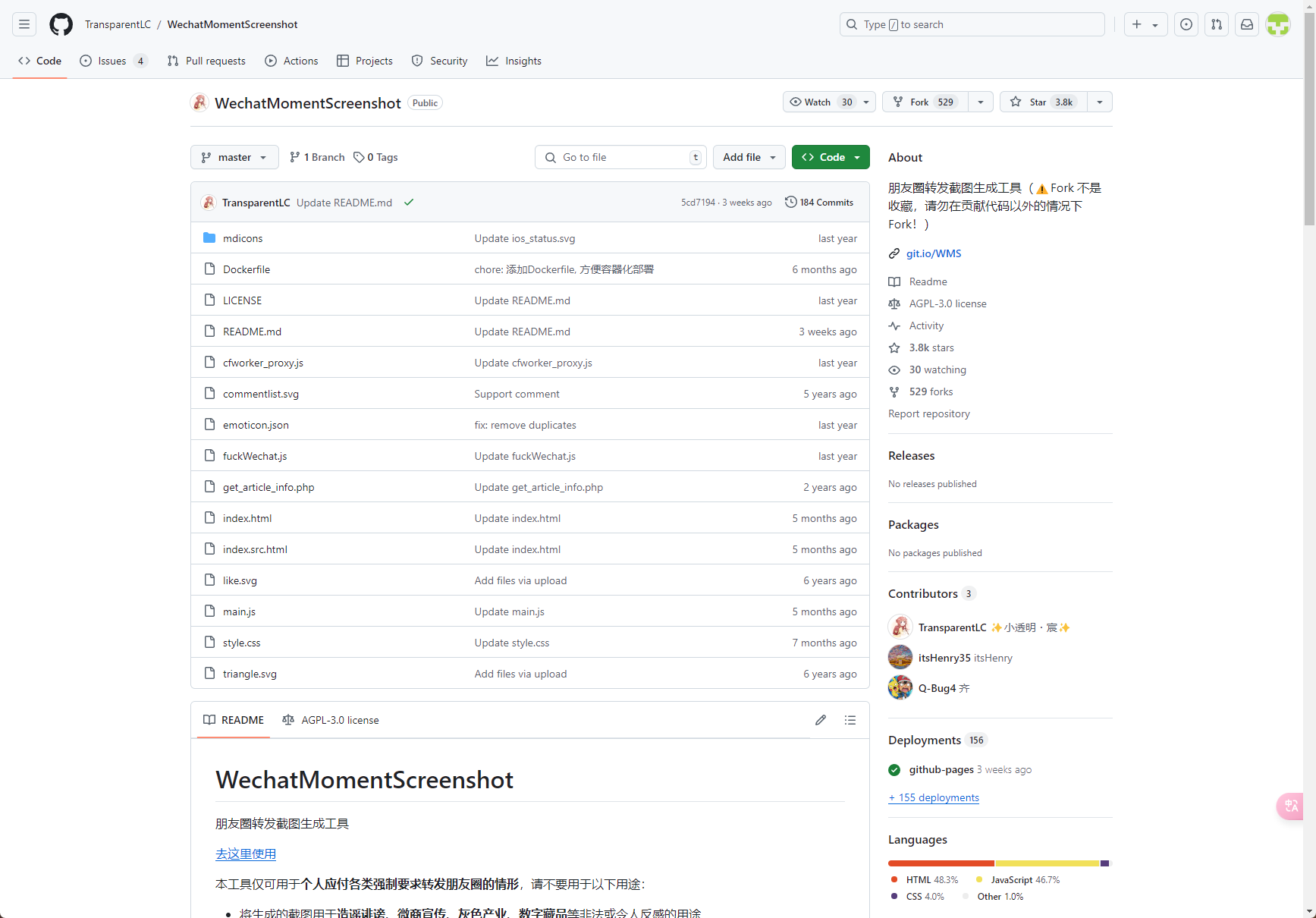
自从个人只提供一个dockerhub仓库位置后,很多开发者都没有将镜像上传到dockerhub的习惯了,大多都是仅提供Dockerfile文件,所以这时候就需要我们自己构建镜像。该项目的作者也一样,所以我们需要自行去项目地址下载需要的文件到NAS中,这里贴一个地址:https://github.com/TransparentLC/WechatMomentScreenshot。

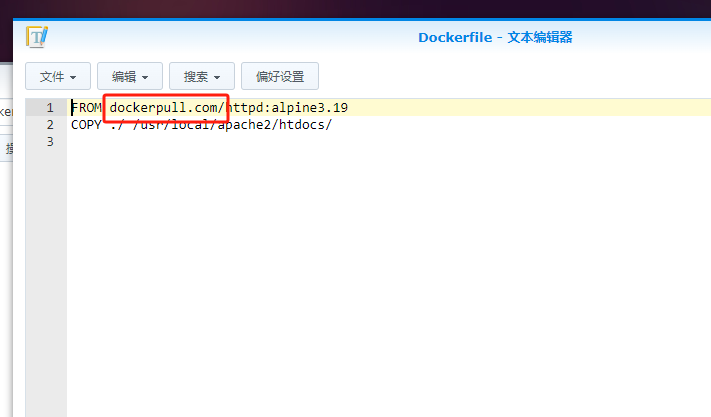
将整个项目都下载下来,随后放到NAS中进行解压,这时候进到项目目录中我们就能看到Dockerfile文件了。因为dockerhub又又被封了,所以这里我们需要加一下docker加速地址进去,用记事本打开Dockerfile文件,在如图位置加上加速地址就可以了。

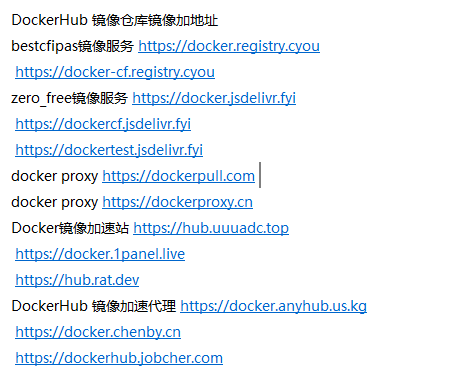
这里推荐一些加速地址,如果速度慢或者无法拉取,可以尝试换换其他得地址。

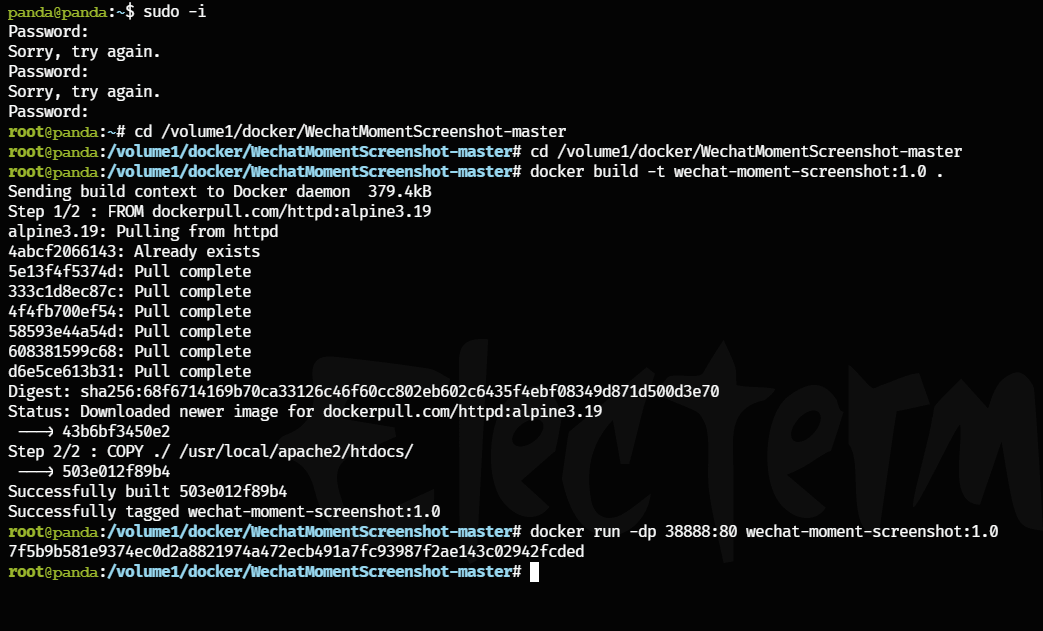
随后我们打开NAS的SSH端口,连接上NAS之后通过命令行移动到根目录,输入命令:docker build -t wechat-moment-screenshot:1.0 .构建镜像,这里注意小数点。构建好之后再次输入命令:docker run -dp 38888:80 wechat-moment-screenshot:1.0直接启动容器。

这时候项目就已经部署完毕了。
体验
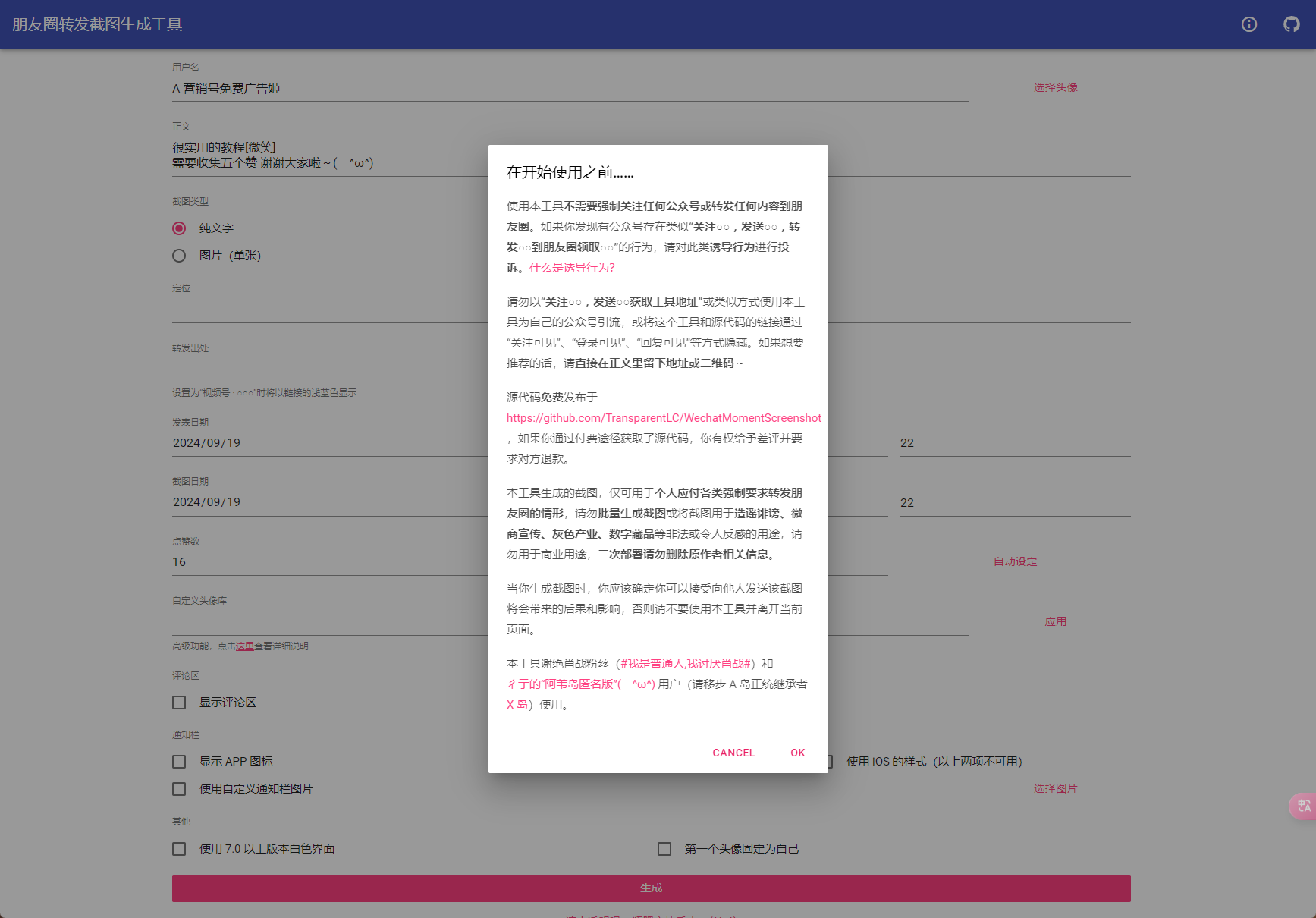
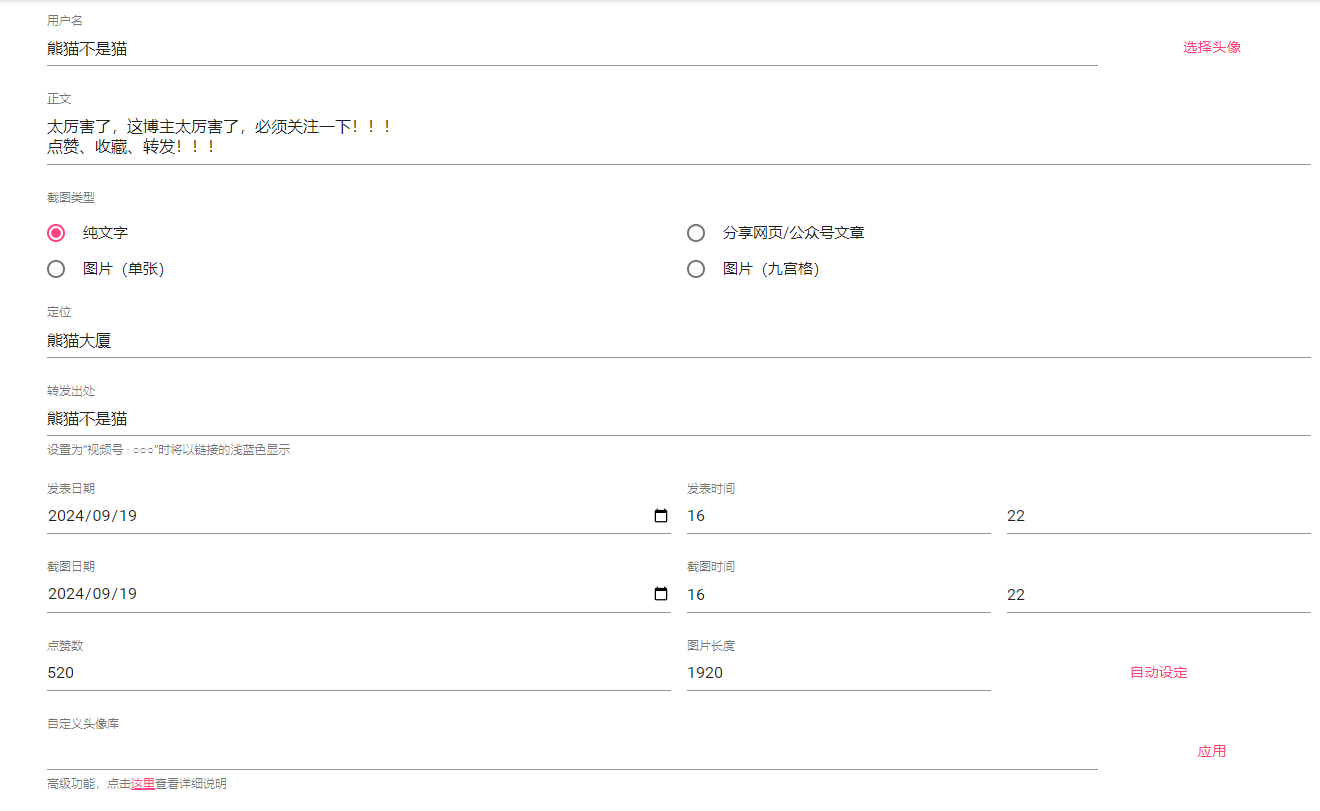
浏览器输入NASIP:38888就可以访问项目了,使用起来非常简单,设置你的用户名、文字内容、截图类型、定位以及转发出处等等信息,最后点击生成就可以了。

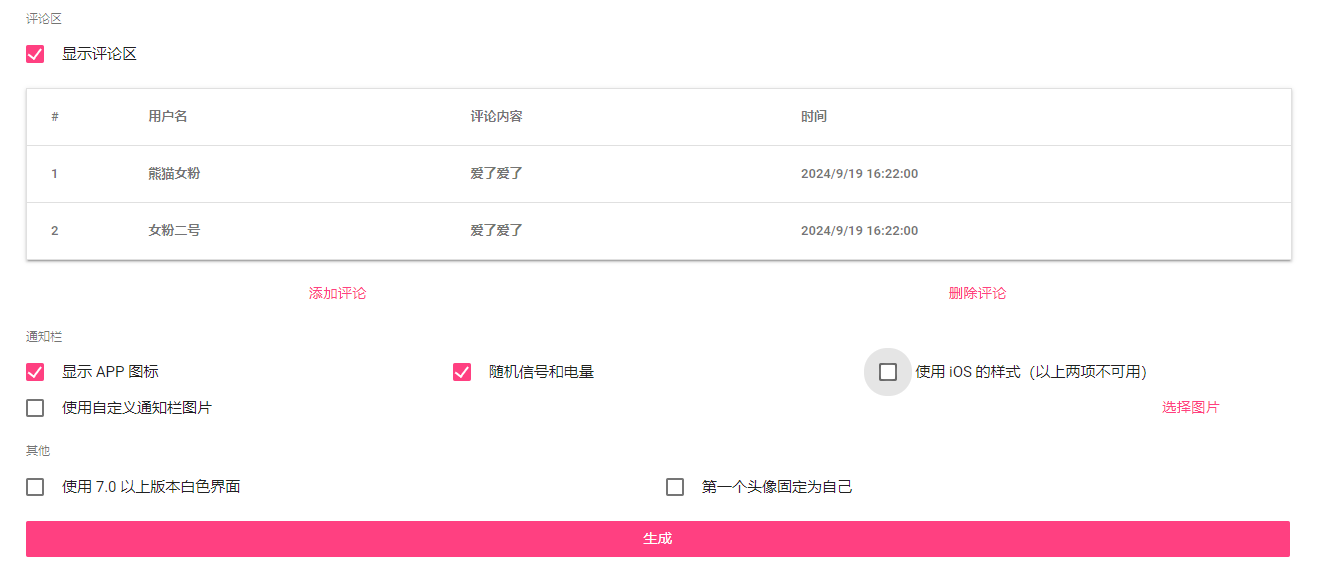
除了设置你要生成的内容,还可以显示并自定义评论区、显示APP图标、电量和信号等等,这样生成的截图就会更加真实。

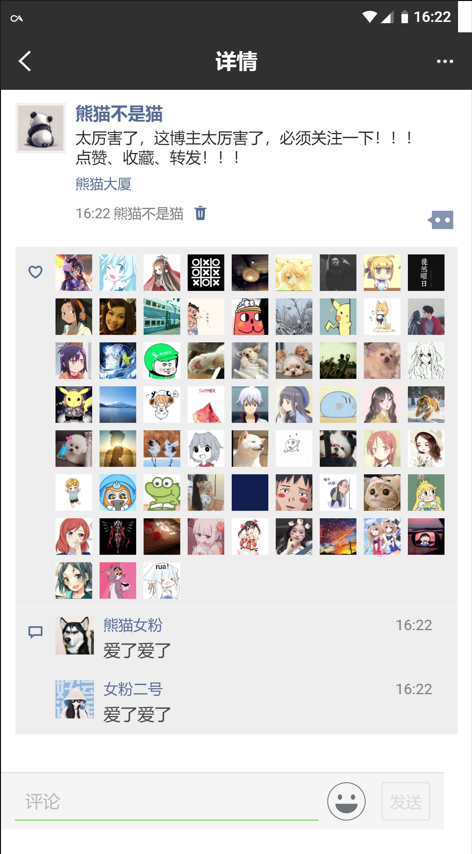
最后点击生成看看效果吧!

生成之后会出现图片,这时候直接点击保存就可以了。

总结
蛮有意思的工具,可以用来装一波。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!