原型交互说明怎么写?
林黛玉醉写PRD发表于 2024-11-01 01:48:04
目前许多文章和视频都在传授如何写一份完整的产品需求文档(PRD),在中小企业中,往往无法给产品经理足够的时间进行输出,更多的是通过直接的原型+说明进入开发。

一、变更记录
管理变更记录可以帮助研发、测试等人员更明确文档的修改地方,也有利于项目完成后功能回溯和复盘。
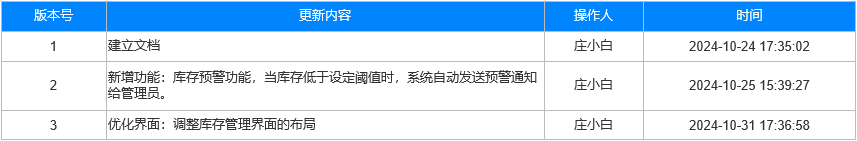
以axure为例,通常在axure的第一个页面创建“版本记录”,然后用列表进行编辑。
- 文档的创建时间
- 文档的变更内容
- 文档的变更人

根据部门的版本管理编辑版本号,如果没有规范的版本管理可使用1.2.3..表示编号。
二、需求描述
背景:强调需求痛点,为什么做这个需求
目标:需求要达到什么样的效果
价值:完成这个需求会产生哪些效益,便于上线后数据分析时作为指标
三、功能说明
页面原型说明
1. 前置条件
- 不同角色的功能权限要求
- 受此需求影响的功能模块,说明各模块的具体影响内容
2 界面元素
2.1 列表类型
- 数据的来源
- 数据排序方式
- 数字字段、操作
- 显示范围,如超过10条翻页
- 文本极限值
- 状态提醒,如超时状态时文字标红
- 列表操作项
2.2 表单类型
- 输入框:字符长度限制、文本格式、输入前提示、输入内容异常提示
- 选项:单选或复选,默认选项,以及选项的来源是通过接口或是固定
- 开关:默认状态,是否随意切换状态或者有特定条件限制,开关后的元素联动
- 日期选择:可以选择的日期范围,是否大于当前日期
- 文件:允许上传的文件类型,上传文件的大小,如果是图片是否有像素比例限制
- 表单字段是否必填
- 表单提交校验
2.3 按钮类型
- 可用性条件,是否在特定条件下才可以点击
- 点击后跳入下一个页面,还是弹窗、Toast
- 导入按钮要设计Excel导入数据表,说明字段校验规则、遍历数据,提示错误数据及错误原因
2.4 弹窗类型
- 弹窗位置是否居中,是否需要浮层
- toast提示的显示时间
- 提示样式、文字
3. 后置条件
- 执行动作后产生的状态变更
- 系统提供的成功或错误消息
- 报表和统计数据的更新
4.补充说明
- 埋点/运营/性能等其他需求
- 模板下载、清单、api之类的说明
- 异常机制判断,如:突然没有网络、接口调用超时、收不到回调、是否有逆向流程
接口类需求说明
除了日常的说明外,还会有涉及的第三方api对接的功能,如果需要产品经理进行调研设计的情况下,那么需要将接口功能进行说明。
1. API文档的链接或附件
2. 认证与授权,如Token认证、OAuth等
3. 接口请求:接口的路径参数
4. 性能要求:最大响应时间要求、能处理的并发请求数量
四、评审前自查
1. 前置条件
- 账户未登录——页面展示内容、操作触发登录时机
- 账户已登录——账号权限分配
- 受此需求影响的租户、商户范围
2. 流程设计
- 是否需要绘制图例明确业务流程
3. 数据
- 是否支持移动端
- 是否清晰,层级关系是否明确
- 重要的信息是否重点显示、优先显示
- 是否需要异步处理
- 上线后是否需要配置默认数据
4. 通知
- 是否需要增加消息推送
5. 埋点
- 是否需要数据埋点
6. 使用帮助
- 是否需要设置用户引导
- 是否需要增加提示
本文由 @林黛玉醉写PRD 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议