炫技的终点是克制
我日常工作中经常用到英文字母大小写转换和生成随机复杂密码,前者用于各种命名,后者用于各种加密。每次要用到我都是直接在浏览器搜索,比如“在线字母大小写转换”,然后随便挑一个网站。是的,这看起来很矛盾,这两个功能使用如此高频,但功能本身如此简单,以致于我懒得收藏网址。
有一天我终于想为什么不在自己网站集成这两个小工具呢?然后偏见又一次袭来,不愿意为这么简单的功能专门写代码发布。最后我找到了解决办法——增加在文章页执行原生 HTML/JS 代码的功能。也就是说纯 JS 实现的功能页只需要发布文章,不需要上线代码。什么才叫热更新啊?——后仰。
“字母大小写转换”这个功能页很快就写好了,因为可以复用 <textarea>、<button> 等元素样式,极少的代码就能实现整站统一的交互界面。
但是做“随机高强度密码”的时候,我又犯病了,准备炫技,最后找到了一个满意的开源项目:https://github.com/devloop01/password-generator。
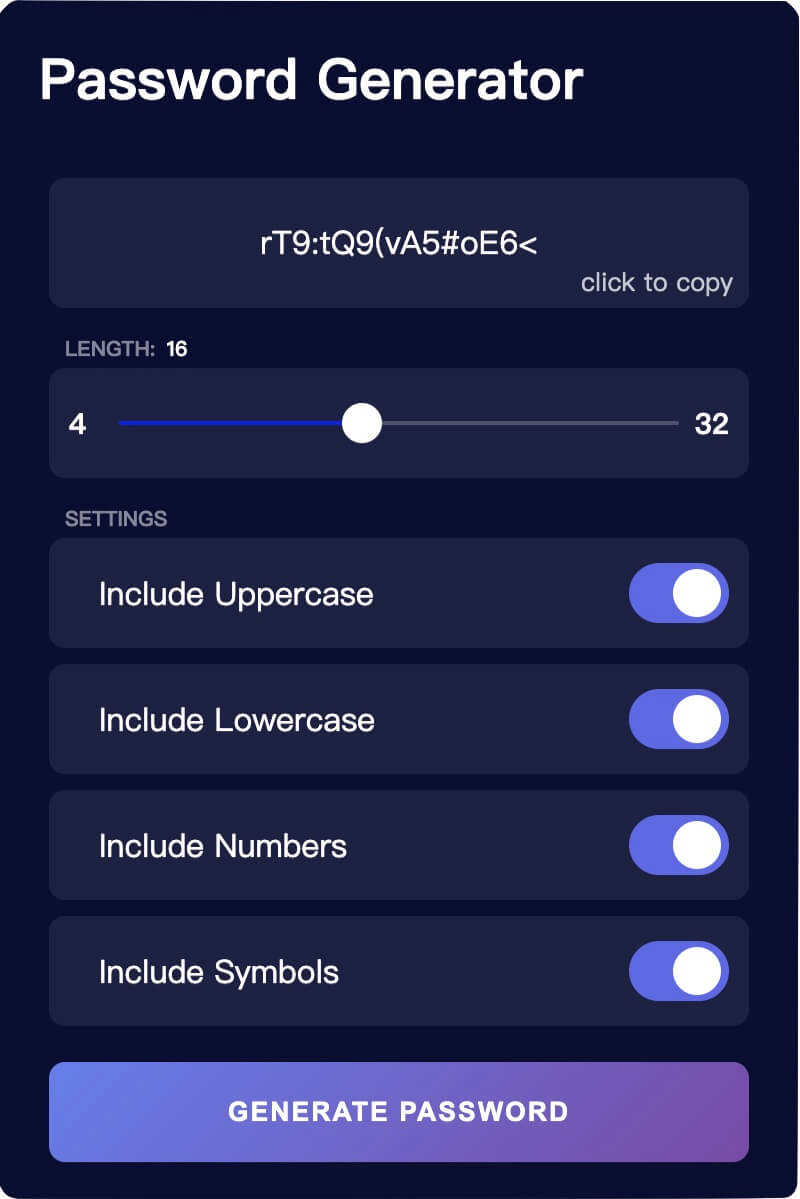
它的界面非常华丽,把能用到的交互特效拉满了:点击复制、滑动赋值、开关按钮。查看下方演示或访问 https://codepen.io/dev_loop/full/vYYxvbz。
于是我兴冲冲地开始将这个项目移植到我的网站,因为风格迥异,花了不少时间做适配。
完工后我迟迟没有点发布,而是对着预览页面发呆。这是我想要的吗?华丽的界面只有第一眼惊艳,往后就剩审美疲劳。丰富的自定义选项——设置密码长度,设置是否使用数字和特殊字符——是我想要的吗?
实际上我生成随机密码的习惯是狂点生成按钮,随意挑中一个看着顺眼的——我不会去管任何自定义设置。这与乔布斯的某个传说相同,不要让用户做复杂的设置,用户只需要“一个按钮”。
所以我最终完成的“随机高强度密码”功能页长下面这样,可以在右侧栏找到它。
审美的尽头是极简,炫技的终点是克制。