自建字体分包服务之中文网字计划
松子发表于 2025-03-09 13:07:51
- 前段时间倒腾站点的时候,发现莫名其妙的字体加载会变的很慢,因为一直使用的公共的字体服务,有些节点可能会莫名奇妙的出现加载延迟,所以当时就想着怎么自己搭建。很早之前曾经用过一段时间又拍云的免费存储,当时直接把字体扔进去了,然后站点加载,速度倒是没什么感知,但就是流量顶不住。没过多久,流量就没了。后来看到提供的公共字体加速服务里面是引入CSS的方法的,就好奇怎么做的。
- 于是经过多方查询,了解到了这个中文网字计划,几乎是傻瓜式处理,你只需要会上传下载就行了。下面简单记录一下过程,有需求的小伙伴可以自己部署一个。
- 操作过程:
- 将自己喜欢的字体下载好,需要转换格式或者压缩的话,大家可以搜索一下,有很多公共服务。
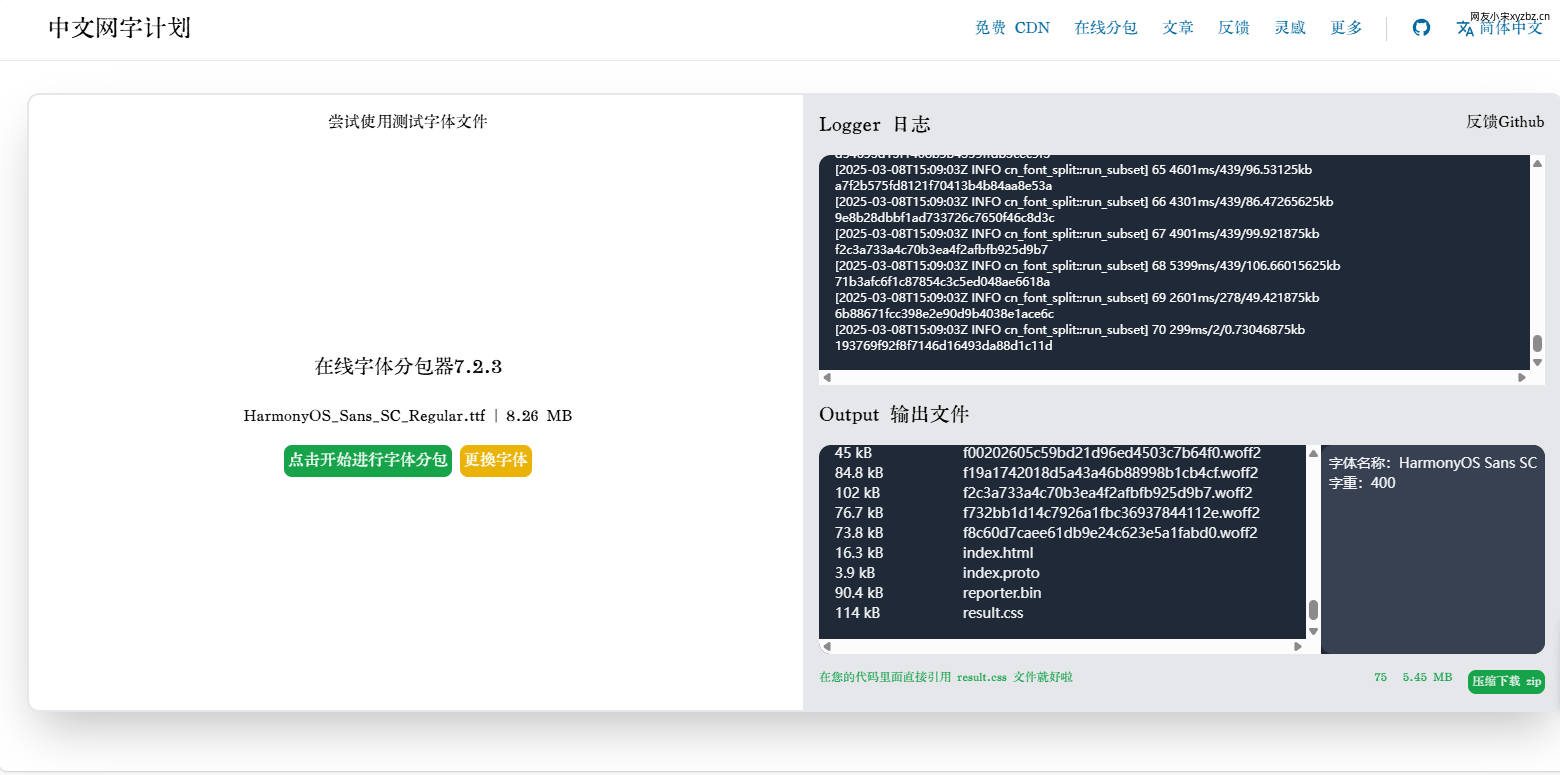
- 打开中文网字计划的在线分包器,上传字体到分包器。然后
点击开始进行字体分包,稍等片刻就会分包完毕。然后点击右下方压缩下载ZIP即可。这样我们就得到了一个完整的分包字体。

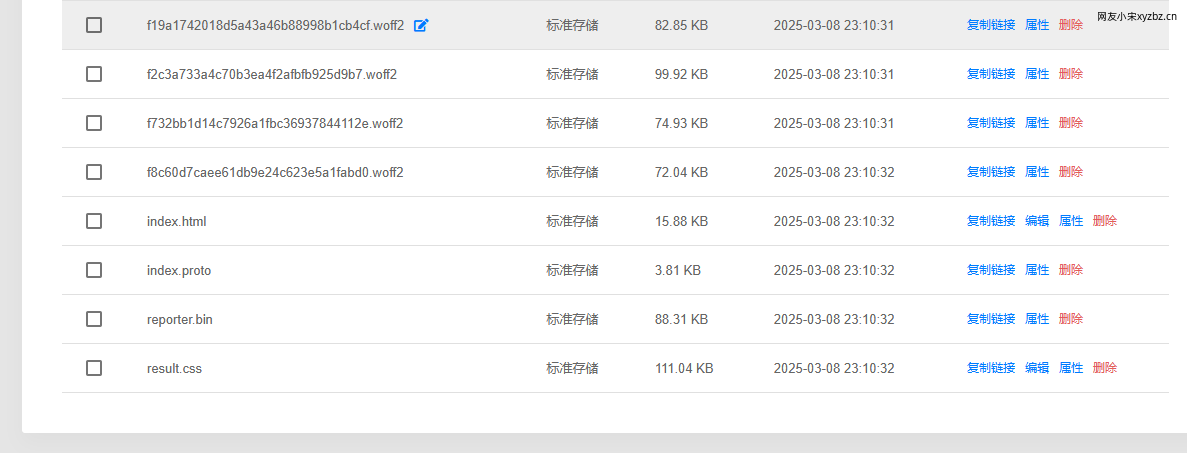
- 将字体解压上传到CDN存储,或者自建的存储桶,或者自己需要存的地方。生成的域名格式一般为
域名+路径+result.css,这个可以自己测试一下,正常是可以打开的。

- 以我主题为例通过链接嵌页脚代码
<link rel='stylesheet' href='https://chinese-fonts-cdn.deno.dev/packages/lxgwwenkai/dist/LXGWWenKai-Light/result.css' />- 在自定义CSS代码里面,配置以下代码。
article {
font-family:'LXGW WenKai Light';
font-weight:'400'
};- 刷新页面可以看到字体变化。
- 中文网字计划本身提供了很多种公共的字体,不想自己做的话,可以直接引入,想自己做的话,可以尝试自己做,但是要注意有些字体是有版权的,一定要慎重。