Emoji絵文字/えもじ——多终端适配!
现如今,emoji表情已经走入我们每个人的社交生活中,大多数现代计算机系统已经兼容emoji表情。今天,我们讲一下emoji表情在QQ空间中各个客户端的展示方案。
Emoji的历史
emoji,也叫绘文字(日语:絵文字/えもじ emoji)是日本在无线通信中所使用的视觉情感符号,由栗田穰崇(Shigetaka Kurita)创作,并在日本网络及手机用户中流行。
自苹果公司发布的ios5输入法中加入了emoji后,这种表情符号开始席卷全球,普遍应用于各种手机短信和社交网络中。
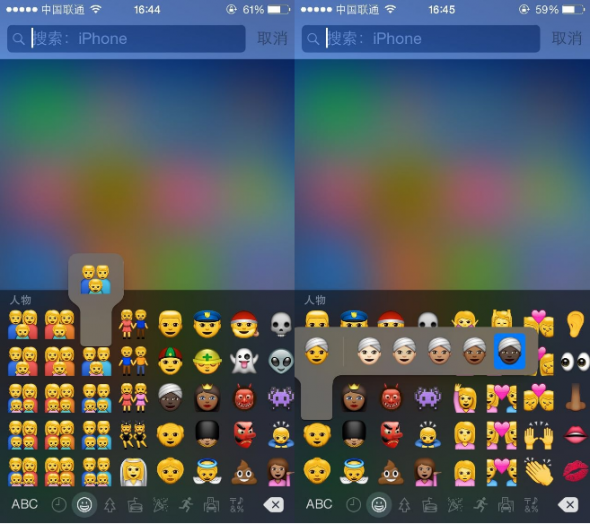
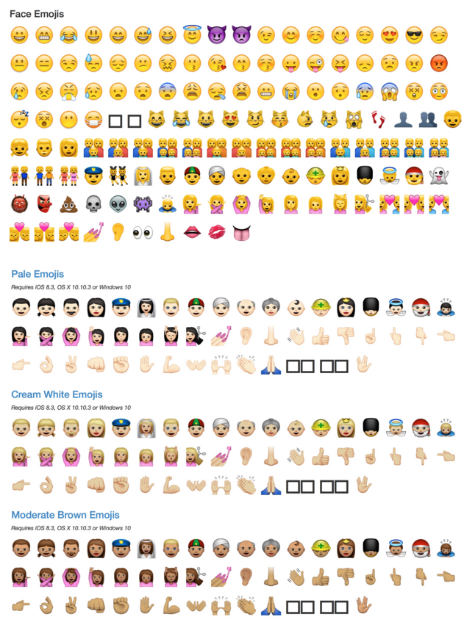
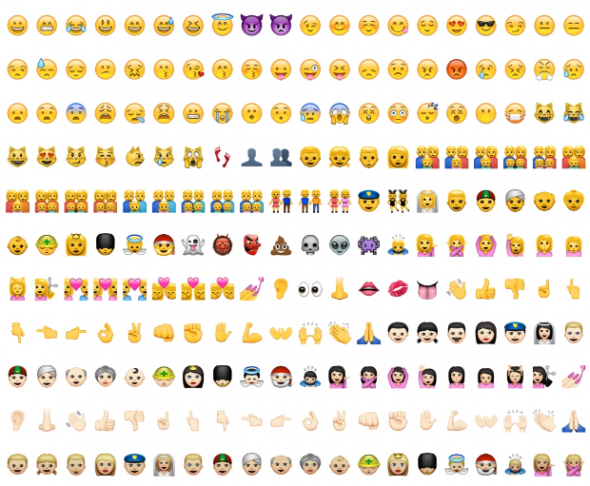
苹果输入法不停的迭代emoji表情,在ios8.3中,加入了同性家庭、以及对不同肤色人种的职业展示:

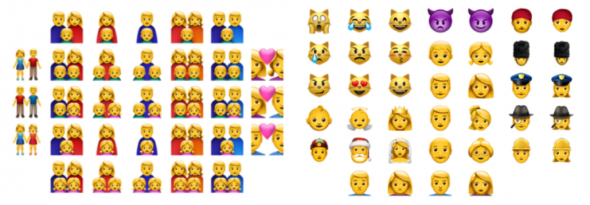
ios9.1中,苹果加入了很多新的有趣的表情:

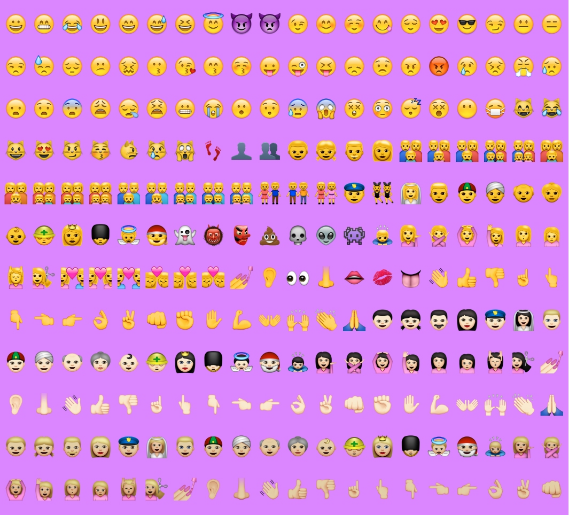
ios10.0输入法中,将大部分表情重新设计,同时加入了单亲家庭的emoji:

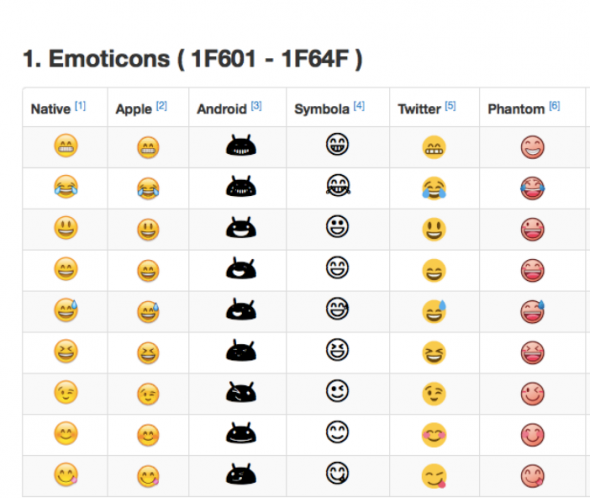
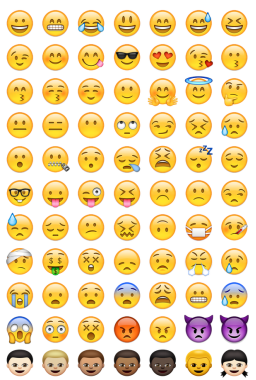
同时,各个手机客户端也都支持emoji,不过每个系统有各自不同的设计效果:

Emoji展示方案
怎么样让emoji表情在每个客户端都能展示,并且有展示的一致性呢?我们的方案是将emoji表情改成图片的形式。
由于emoji在各个系统上的设计不尽相同,为了体验的一致性,也为了更美的展示,我们将苹果设计的emoji表情作为规范。
展示方案的逻辑如下:
(1)用户在设备中输入emoji
(2)获取用户输入的unicode编码(每一个emoji表情都是一个或几个unicode编码组成,跟文字一样)
(3)生成unicode编码对应的图片URL
(4)前台根据URL以及手机分辨率,展示表情图片

那么emoji表情对应的unicode码是什么呢?

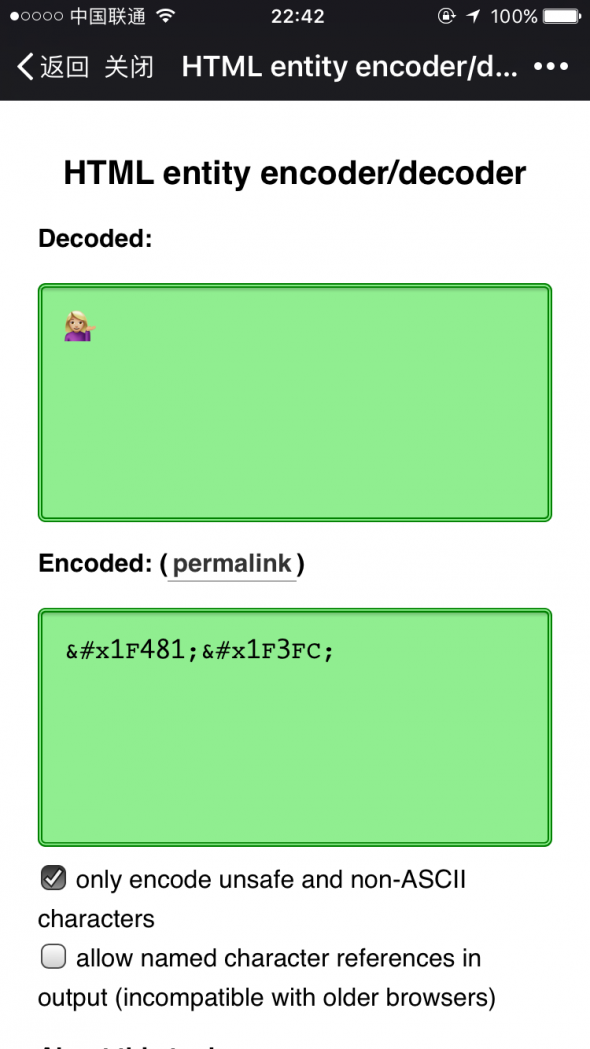
用手机扫描这个二维码,在输入框中输入emoji表情,可以查看到对应的HTML实体,在这里HTML实体可以近似看成unicode编码。
可以看到一些emoji表情并不是由单一的unicode码组成,而是有多个unicode码通过连接符号组成。

比如这个表情,就是由一个原生的表情加上肤色组成。
Emoji画像取得的方法
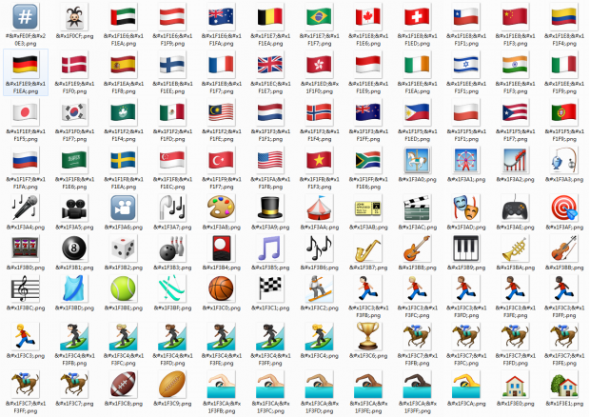
在ios8.3之前,我们要取得emoji图片的方法有点复杂,首先需要登录http://getemoji.com/,在mac上可以看到,网站上是原生的emoji表情


在这个页面里,emoji表情的大小可以通过改变字体大小来实现。首先使用截屏软件,将整个网站的emoji部分截下来,然后,修改背景色


再通过photoshop,把两张图片中像素相同的部分取出来,就可以得到一张铺满了图标的没有颜色背景的图,最后再使用node将图标截下来,就可以得到emoji表情图标啦。

最新Emoji画像取得的方法
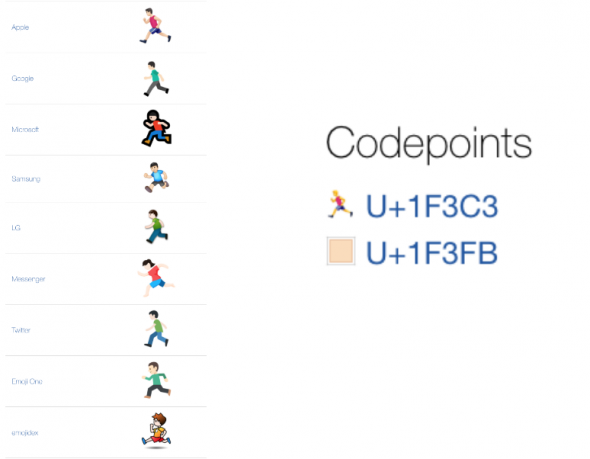
在ios9.1之后,有一个全新的网站http://emojipedia.org/apple/ 可以在上面看到每个系统的高清表情图片。



每一个子表情页面,可以看到每个手机系统不同的设计,还有表情的最新unicode编码。
我们遍历每一个表情,下载图片和对应的unicode编码。
同时对所有表情的unicode编码进行排序。因为空间的表情历史版本众多,所以取一个没有用过的id段,从400,000开始累加。
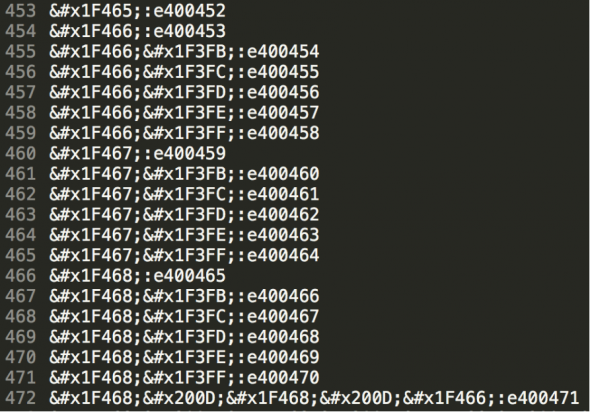
这样的话我们生成一个表情unicode编码和图片id的对应表:

这样当用户输入emoji表情的时候,获取到unicode编码,再输出它对应的图片id,就可以在前端展示出来
例如:👧 这个unicode编码对应![]() 从对应表可以查到它对应的图片id是e400459
从对应表可以查到它对应的图片id是e400459
http://qzonestyle.gtimg.cn/qzone/em/e400459@2x.gif 生成这样的url给前台展示,并且针对二倍屏(高清屏)有高清图,对于pc有一倍图。
Emoji表情展示方案结果
在对所有的emoji表情做了图片转换以后,用户在iphone和安卓手机上输入emoji时,都会展示出对应的图片,避免了表情的404以及各个客户端展示不一致的情况,同时在PC上也可以展示emoji表情。
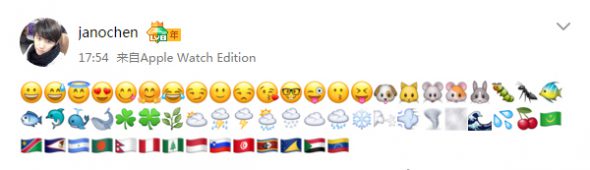
QQ空间移动端展示效果:

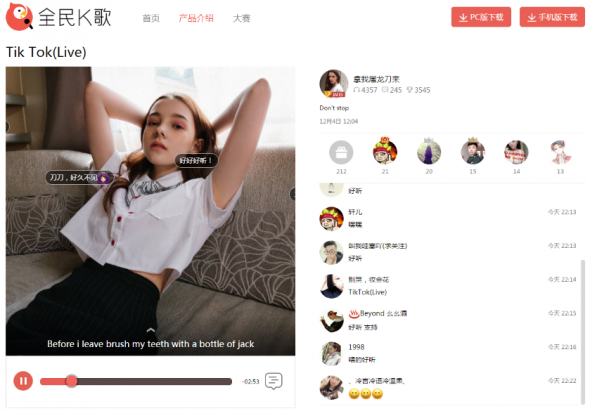
QQ空间PC端展示效果:


目前,全民K歌和QQ音乐已经使用我们的emoji表情展示方案,其他团队有兴趣的话,可以一起维护,创造更好的用户体验!