同样是拼UI组件模板,为何效果相差那么大?
设计 达人发表于 2023-05-11 23:07:37
前言:随着设计门槛的不断降低,咱们对设计方案的要求反而要不断提升,才能跟上时代的脚步。现在有了优秀的UI组件,但不表示设计师就能直接拿来用,而不加思考,今天我们就来看看不同设计师,拼出来的模板是有什么区别吧!有人说,现在工具那么发达,做设计跟拼组件差不多了。 但是事实如此吗? 美图秀秀没有让修图师的工作量下降,剪映没有让剪辑师工作量下降,Midjourney更不会让原画师更轻松。 相反,随着效率的提升,标准在不断被拉高——原本的正常标准变成了现在的及格线,原本的高难度变成了现在的普通水平。
 这就好比所有人都穿上高跟鞋后,高矮排名并不会因此而改变。设计组件,也是如此。当画图变简单时,那么我们对其它地方的要求就会变高——例如,设计思路、对业务的理解、用户体验……
也就是说,随着设计门槛的不断降低,咱们对设计方案的要求反而要不断提升,才能跟上时代的脚步。
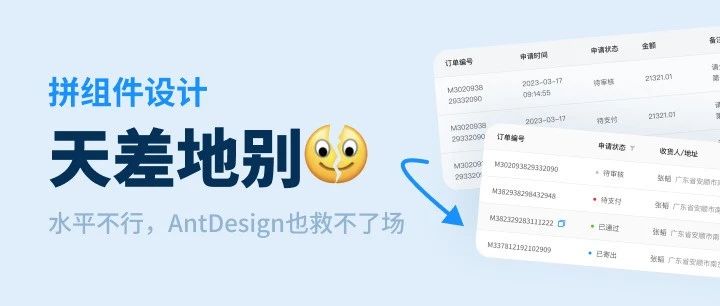
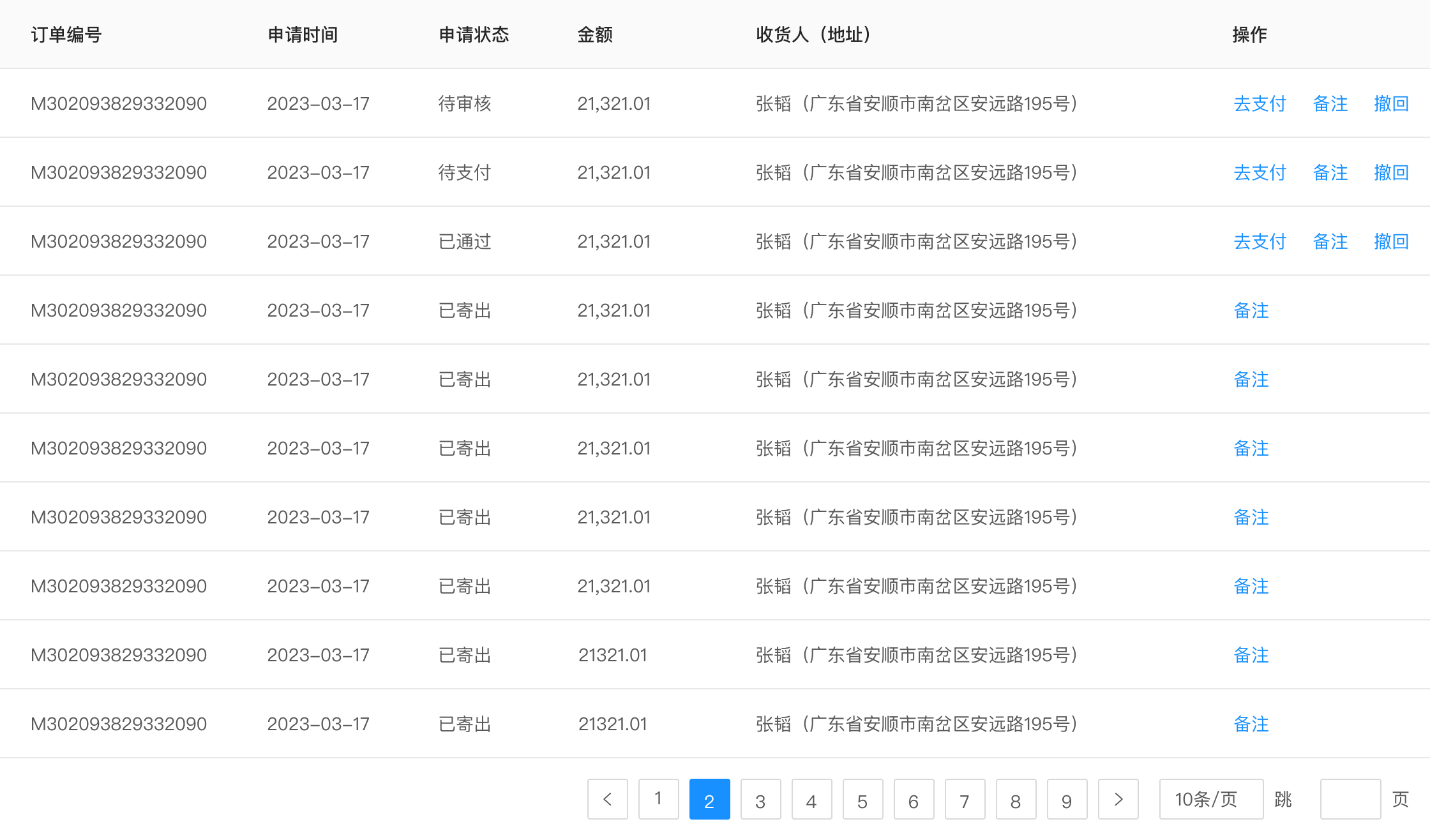
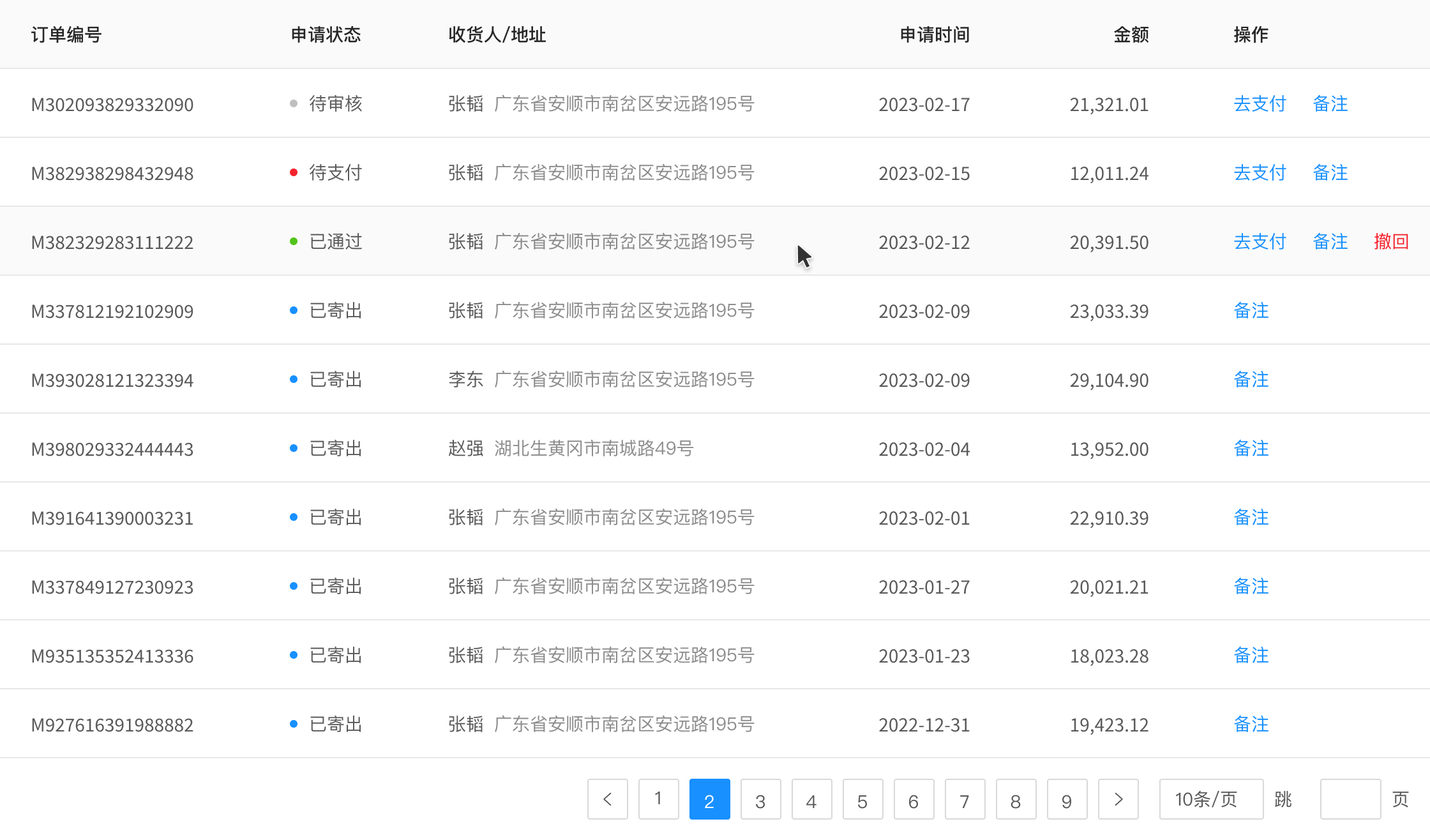
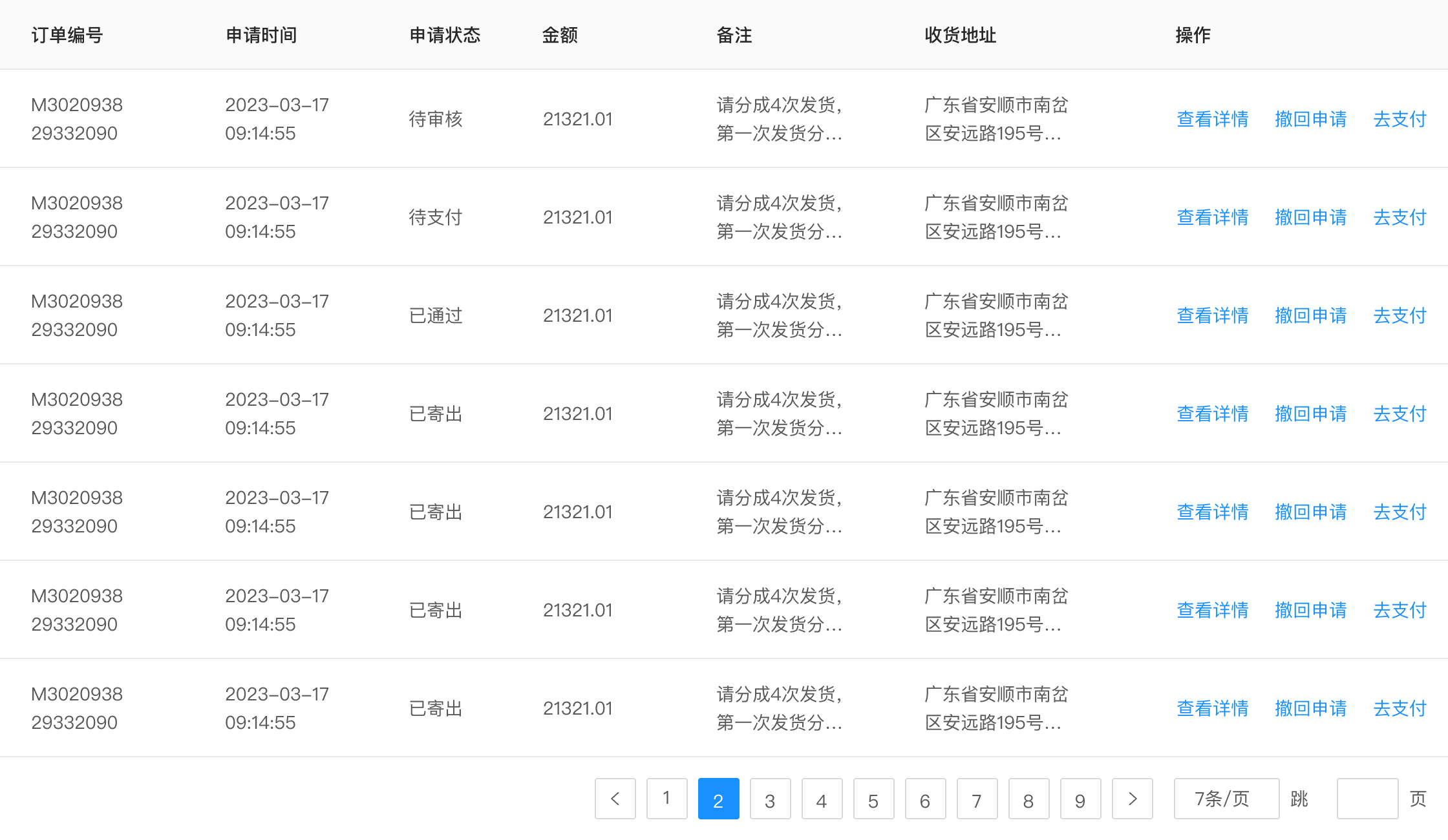
这里有一位B端设计师做的方案,明显是用 Ant Design 组件“拼”出来的。
但看起来,是不是有点儿“落后于时代”的感觉?
这就好比所有人都穿上高跟鞋后,高矮排名并不会因此而改变。设计组件,也是如此。当画图变简单时,那么我们对其它地方的要求就会变高——例如,设计思路、对业务的理解、用户体验……
也就是说,随着设计门槛的不断降低,咱们对设计方案的要求反而要不断提升,才能跟上时代的脚步。
这里有一位B端设计师做的方案,明显是用 Ant Design 组件“拼”出来的。
但看起来,是不是有点儿“落后于时代”的感觉?
 问题非常多,我随便罗列几个明显的:
问题非常多,我随便罗列几个明显的:
- 状态信息没有状态样式
- 备注很长不适合展示在表格上
- 撤回申请这种负面操作放在中间不合理
- 全是重复的虚假信息,难以理解评判方案
- ……
- 信息调整
- 顺序调整
- 内容填充
- 样式优化
- 功能增加
 进一步了解业务后发现,收件地址是对方公司,不会频繁变动,所以也没必要用两行这么长。
并且收件人的变动频率可能比收件地址高,那么可以两个合并展示。
进一步了解业务后发现,收件地址是对方公司,不会频繁变动,所以也没必要用两行这么长。
并且收件人的变动频率可能比收件地址高,那么可以两个合并展示。
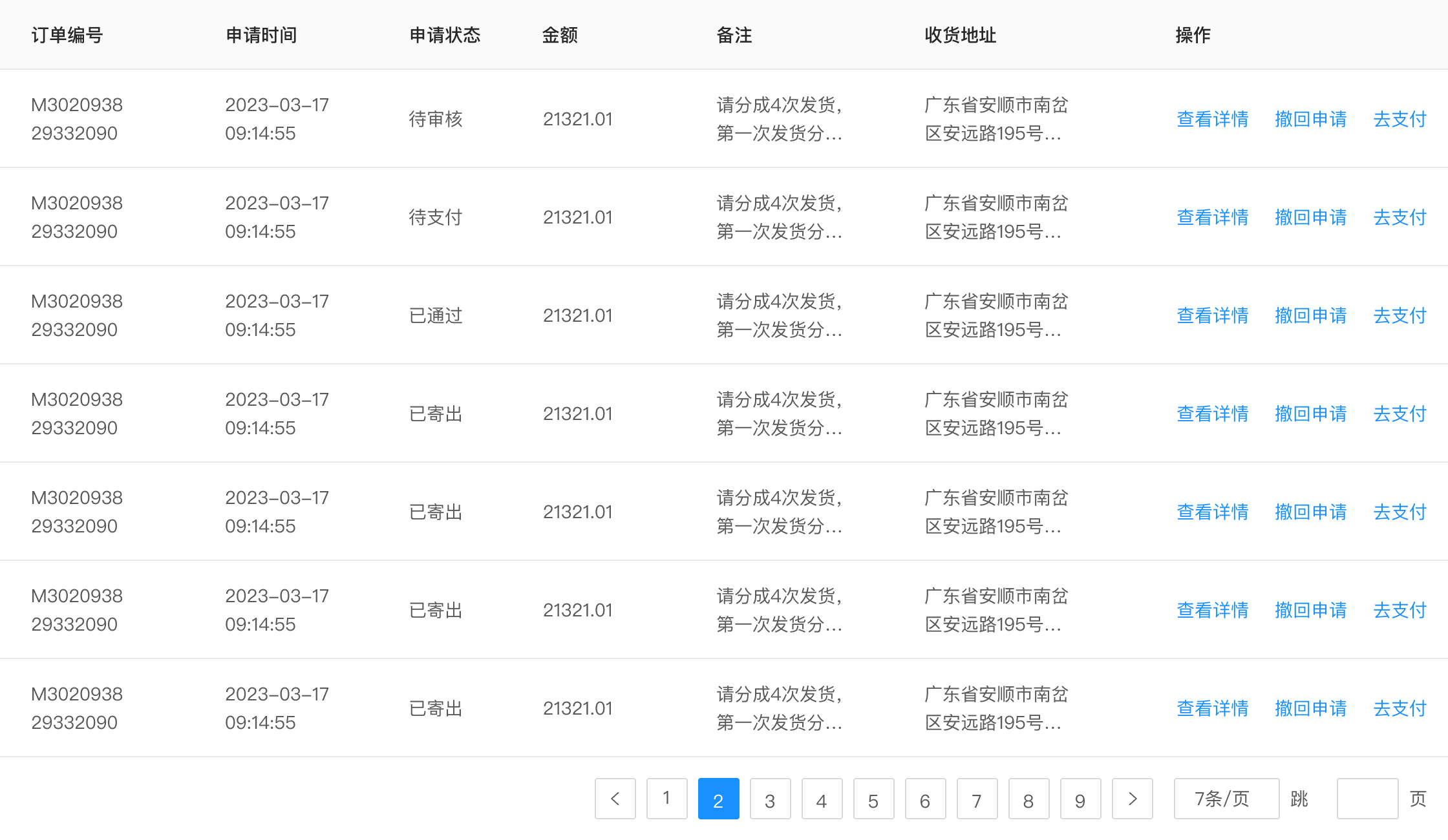
 分析用户场景发现,申请不会很频繁,没必要把时间也展示出来:
分析用户场景发现,申请不会很频繁,没必要把时间也展示出来:
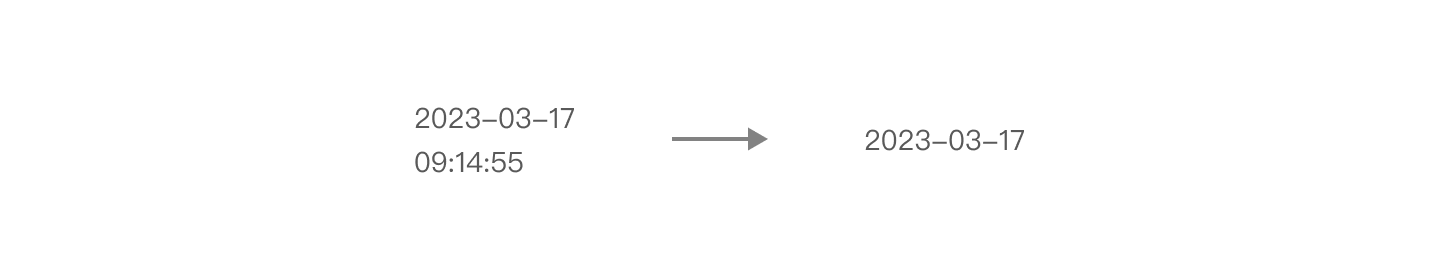
 再仔细看一下操作,操作和申请状态的对应关系不准确。已寄出后应该不能再撤回,而且应该支付完成后才会寄出。所以操作也要根据状态进行调整。
再仔细看一下操作,操作和申请状态的对应关系不准确。已寄出后应该不能再撤回,而且应该支付完成后才会寄出。所以操作也要根据状态进行调整。
 最后金额加上逗号分隔符,订单编号也改成一行,方案变成了这样:
最后金额加上逗号分隔符,订单编号也改成一行,方案变成了这样:
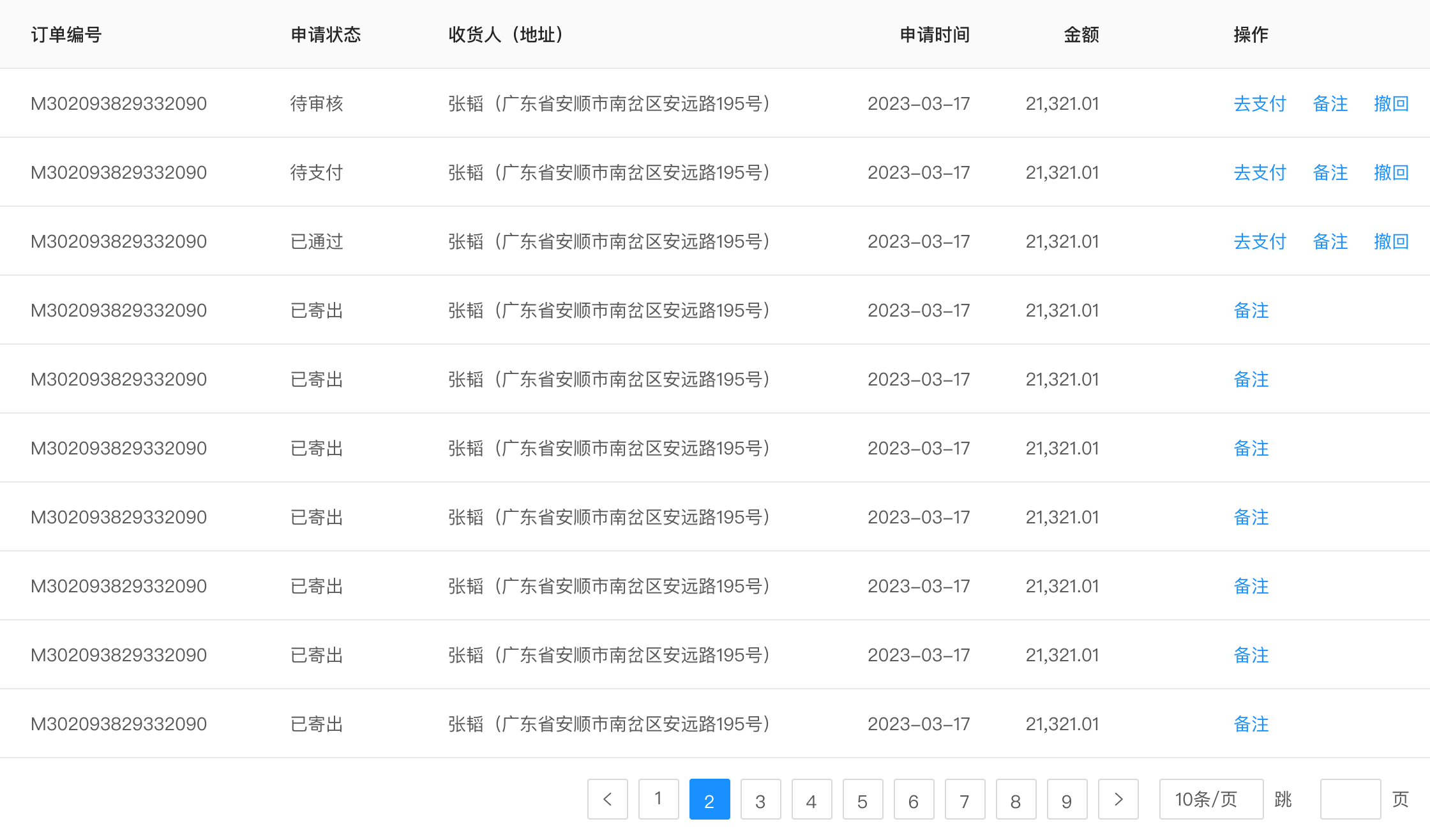
 2.顺序调整
仔细从用户场景去看这些数据,会发现顺序不合理。
首先,申请状态的重要性应该很高,应该放到订单编号右侧。
金额和时间这种纯数字的,一般右对齐,放在右侧。
所以方案变成了这样:
2.顺序调整
仔细从用户场景去看这些数据,会发现顺序不合理。
首先,申请状态的重要性应该很高,应该放到订单编号右侧。
金额和时间这种纯数字的,一般右对齐,放在右侧。
所以方案变成了这样:
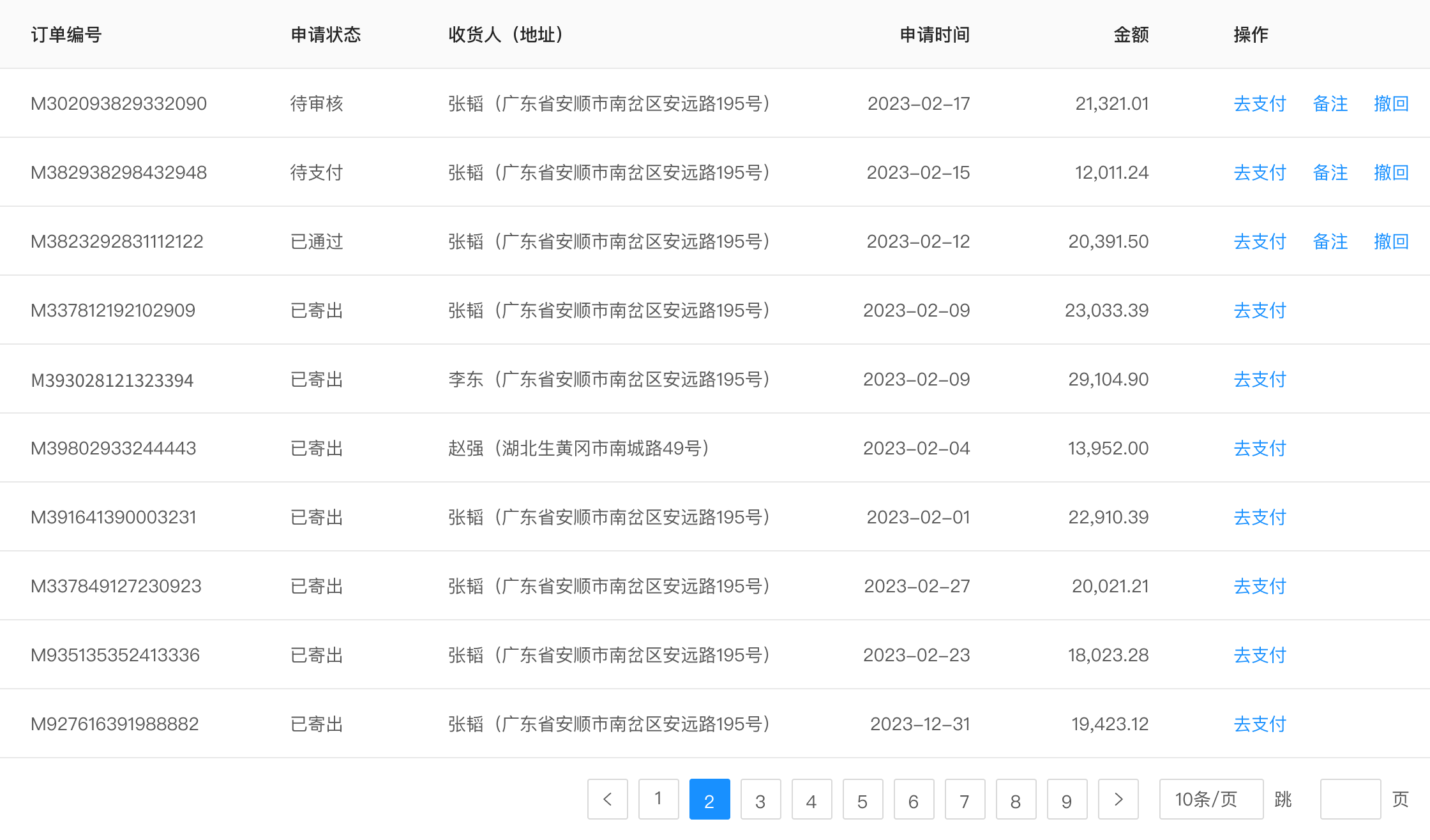
 3.内容填充
想要把设计做好,一定要在真实内容的基础上构思方案。
所以我们把重复的内容换成比较真实的:
3.内容填充
想要把设计做好,一定要在真实内容的基础上构思方案。
所以我们把重复的内容换成比较真实的:
 是不是很快暴露出数字宽窄不齐的问题了?这个我们下面就解决。
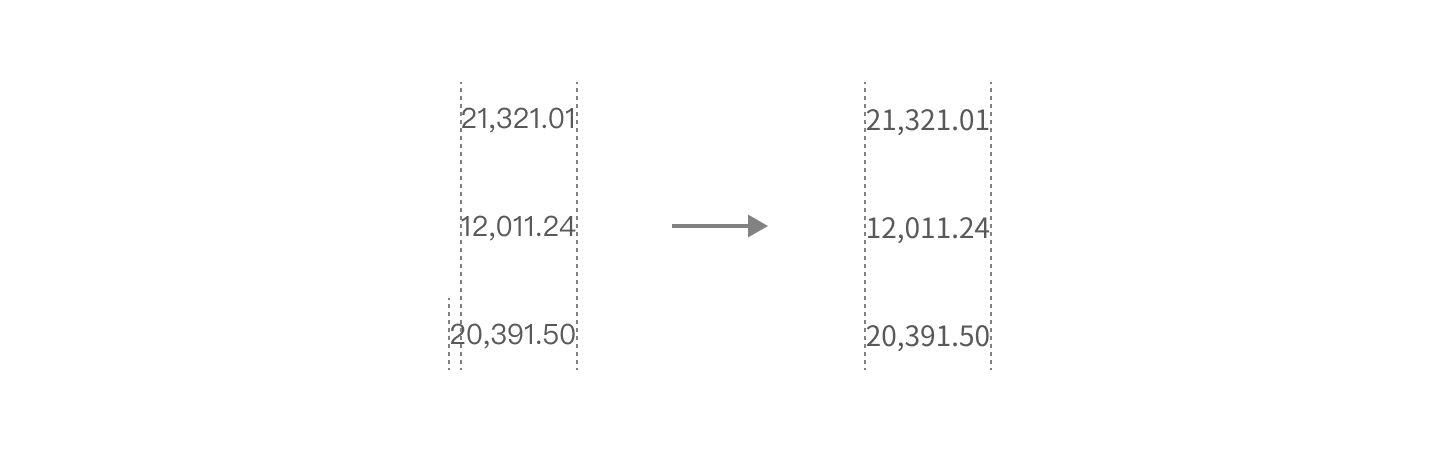
4. 样式优化
表格的数字编号这些,一定要确保字体宽度是一样的,否则不方便对比查看。
例如原本用的苹方字体,明显参差不齐,改成思源黑体后就对齐了:
是不是很快暴露出数字宽窄不齐的问题了?这个我们下面就解决。
4. 样式优化
表格的数字编号这些,一定要确保字体宽度是一样的,否则不方便对比查看。
例如原本用的苹方字体,明显参差不齐,改成思源黑体后就对齐了:
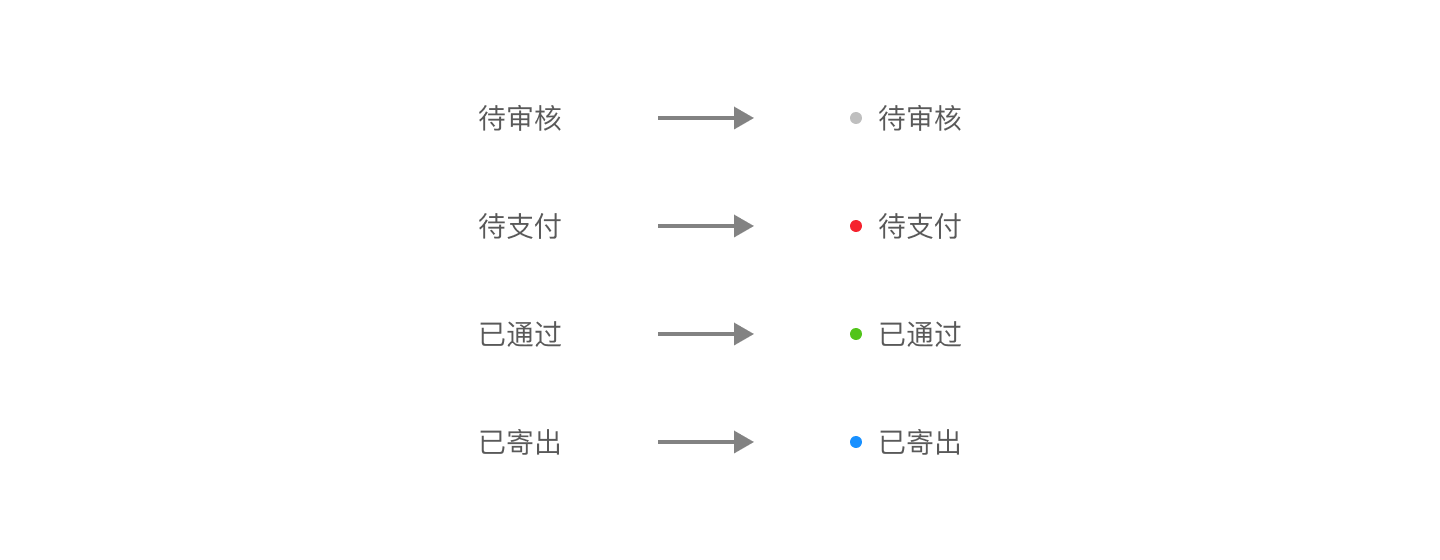
 申请状态只用纯文字展示,肯定是不清晰的,加上表示样式的圆点后好多了:
申请状态只用纯文字展示,肯定是不清晰的,加上表示样式的圆点后好多了:
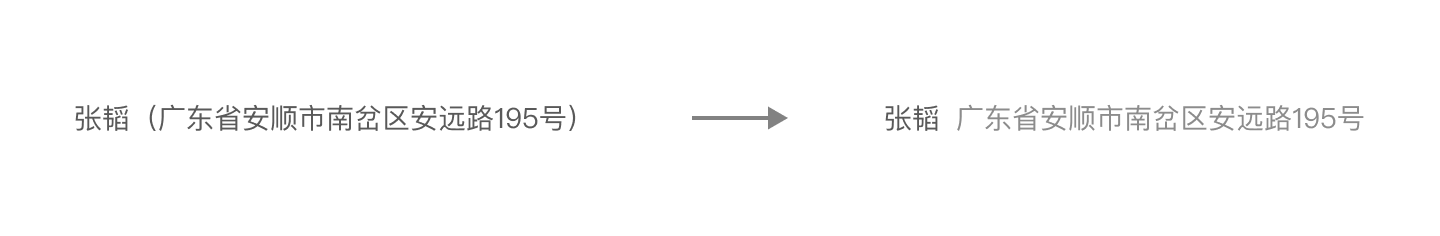
 把收货地址放到括号里,可以表意,但占地方而且不美观,也可以改一下。
把收货地址放到括号里,可以表意,但占地方而且不美观,也可以改一下。
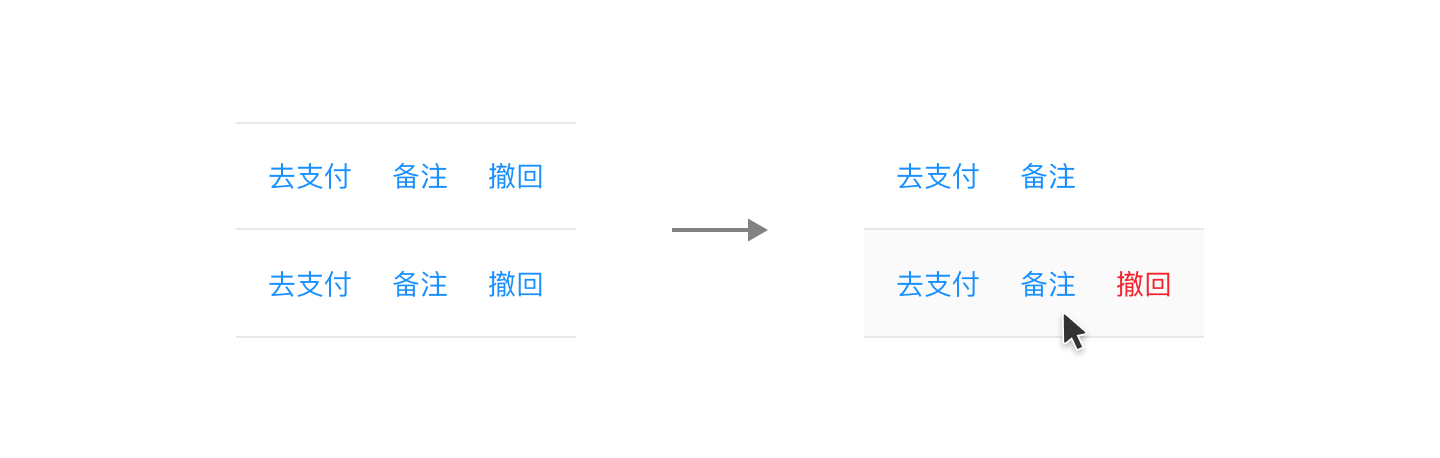
 撤回这种负面操作,默认每行一个不太好看。改成悬停展示并标红,看起来更整洁而且还增加了警示效果。
撤回这种负面操作,默认每行一个不太好看。改成悬停展示并标红,看起来更整洁而且还增加了警示效果。
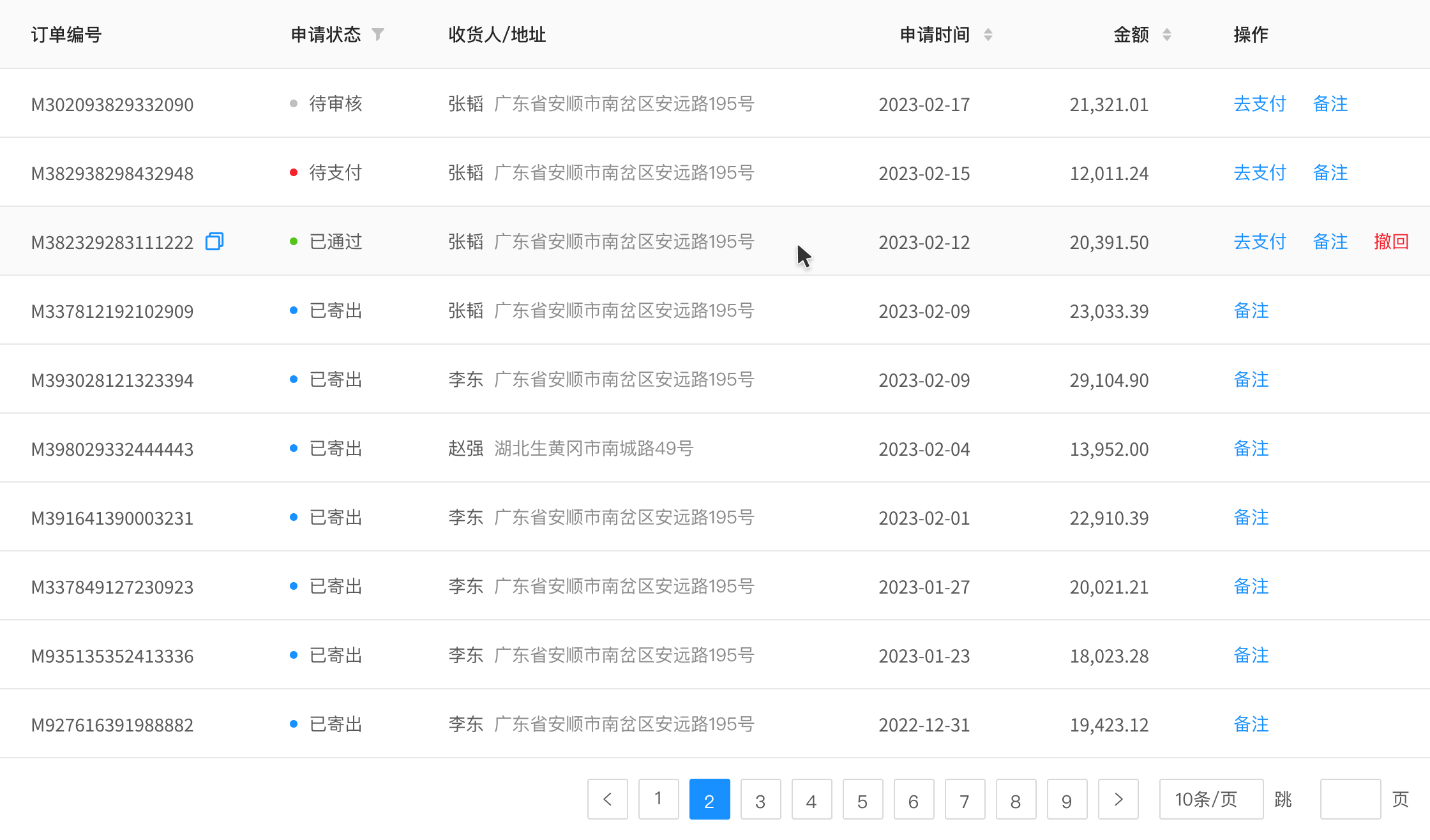
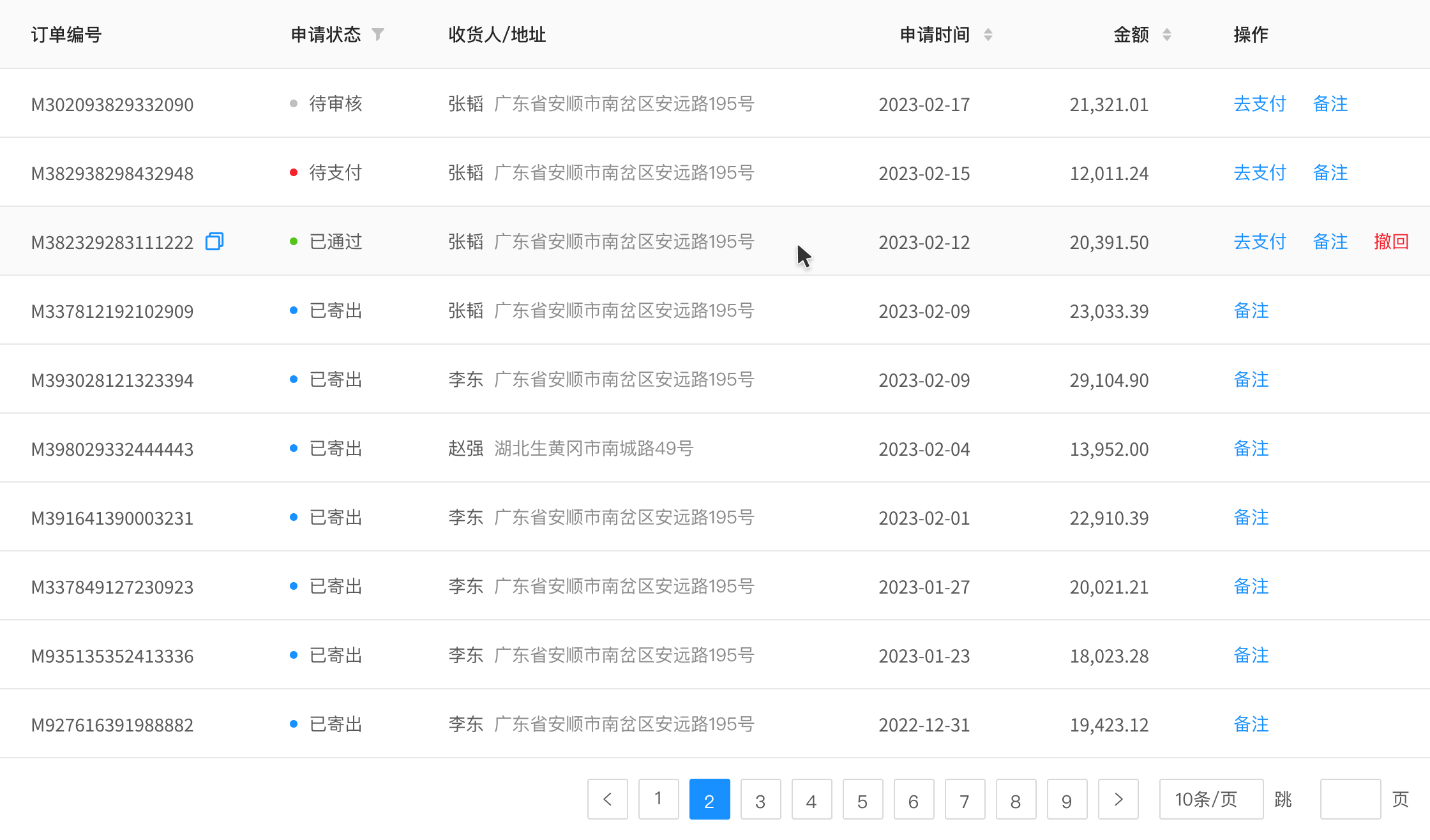
 现在方案变成了这样:
现在方案变成了这样:
 5.功能增加
申请状态增加筛选功能,申请时间和金额增加排序功能,这些都放在表头上不占地方:
5.功能增加
申请状态增加筛选功能,申请时间和金额增加排序功能,这些都放在表头上不占地方:
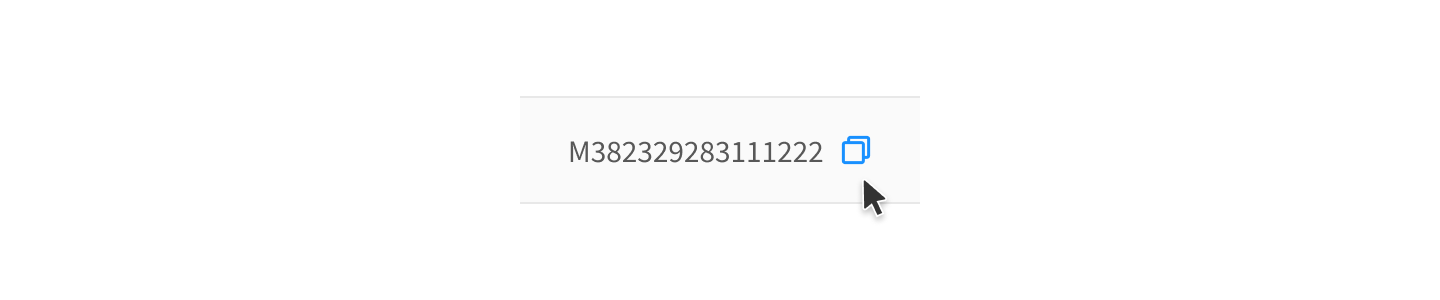
 然后订单编号可能经常要复制,所以可以增加一个复制功能,悬停时展示:
然后订单编号可能经常要复制,所以可以增加一个复制功能,悬停时展示:
 现在方案改成了这样:
现在方案改成了这样:
 对比一下
看看改完后有多大差异:
对比一下
看看改完后有多大差异:
 Before
Before
 After
不论改之前还是改之后,这个方案都是用 Ant Design “拼组件”完成的,然而效果就差别很大了。
前者好像拼完后没多思考了,就纯粹靠“组件”完成方案。
后者才是真正把组件当成工具,利用对业务和用户场景的理解,来构思方案细节。
可见,组件虽然让设计门槛下降了,但是对设计师的要求反而会上升。
当画UI变得简单,就说明在UX上卷的人变多了。
那么如何才能了解业务和用户呢?了解业务可以靠多和同事沟通,了解用户的话,最常用的方法就是问卷等各种调研手段了。
作者:设计师ZoeYZ
来源:体验进阶(ID:Advanced_UX)
After
不论改之前还是改之后,这个方案都是用 Ant Design “拼组件”完成的,然而效果就差别很大了。
前者好像拼完后没多思考了,就纯粹靠“组件”完成方案。
后者才是真正把组件当成工具,利用对业务和用户场景的理解,来构思方案细节。
可见,组件虽然让设计门槛下降了,但是对设计师的要求反而会上升。
当画UI变得简单,就说明在UX上卷的人变多了。
那么如何才能了解业务和用户呢?了解业务可以靠多和同事沟通,了解用户的话,最常用的方法就是问卷等各种调研手段了。
作者:设计师ZoeYZ
来源:体验进阶(ID:Advanced_UX)(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
