网页设计美化秘籍:这些技巧让你的设计脱颖而出!
设计 达人发表于 2024-12-19 23:00:06
在众多网站设计趋势中,有些方法总能打造出令人印象深刻的视觉效果。下面,让我们一起探索如何让你的网页设计更加吸引眼球。
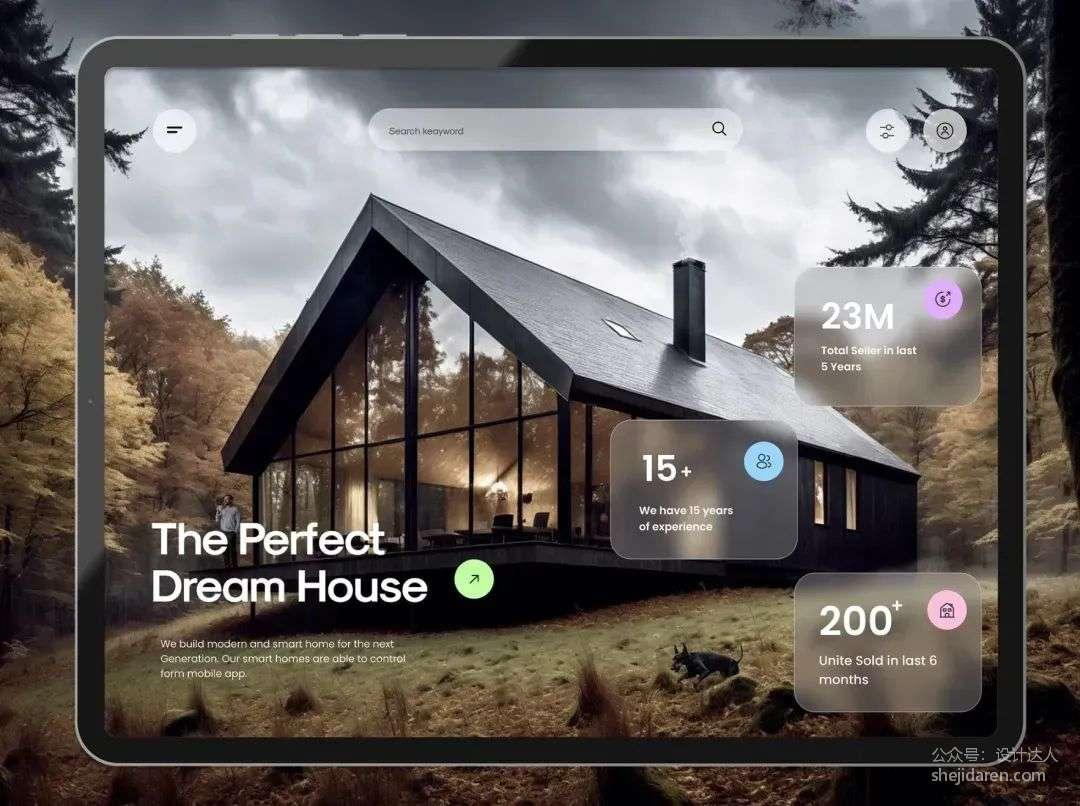
 1、深色模式的魅力
1、深色模式的魅力
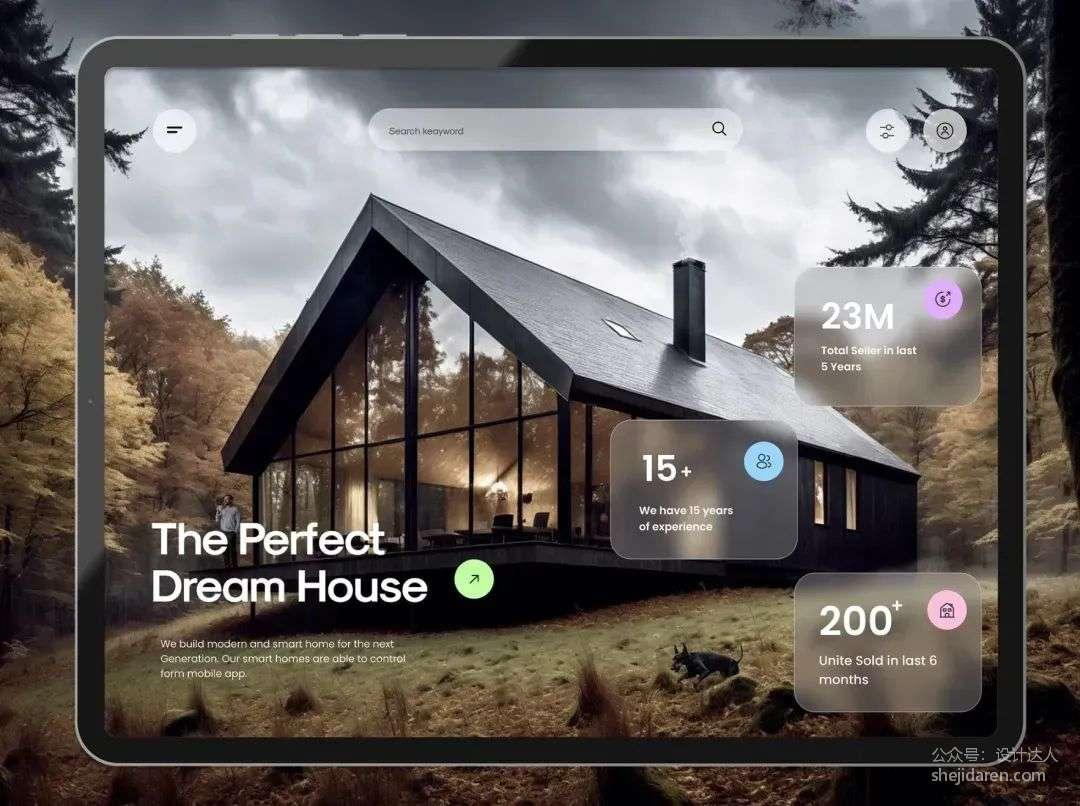
 深色模式以黑色和深灰色为主,不仅赋予网站一种沉稳而高级的氛围,还能减轻用户长时间面对屏幕的视觉疲劳,同时节省设备电量,越来越成为网站设计的热门选择。
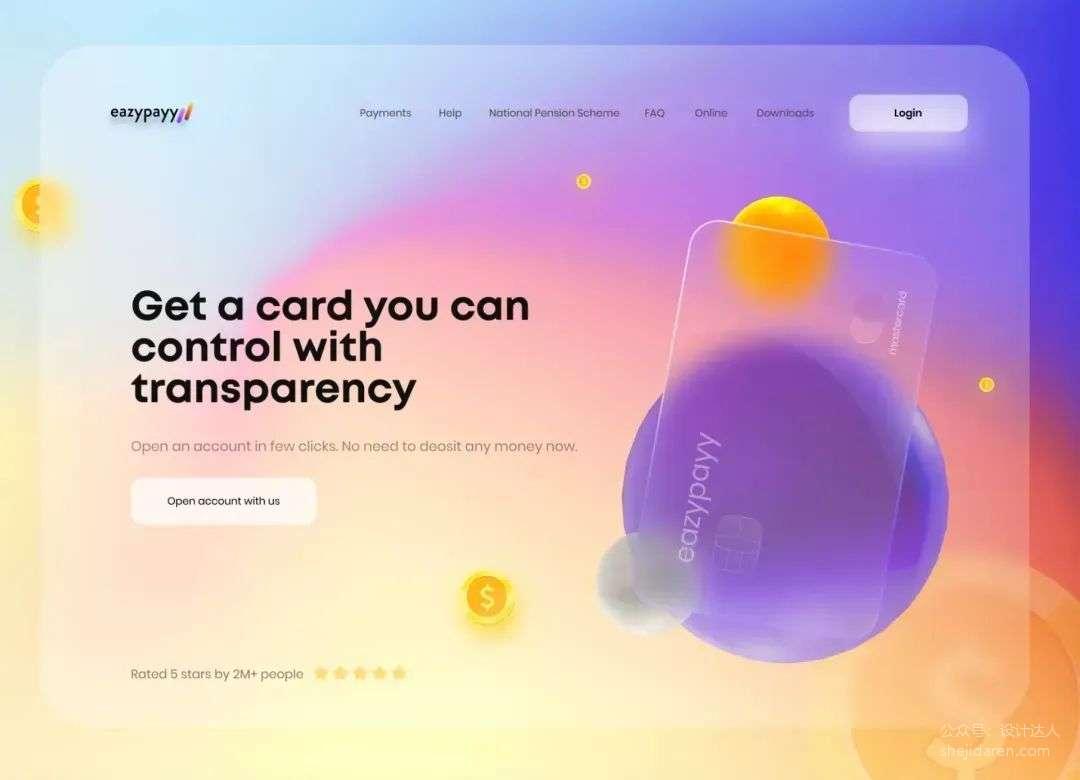
2、3D设计与图形的魔力
深色模式以黑色和深灰色为主,不仅赋予网站一种沉稳而高级的氛围,还能减轻用户长时间面对屏幕的视觉疲劳,同时节省设备电量,越来越成为网站设计的热门选择。
2、3D设计与图形的魔力
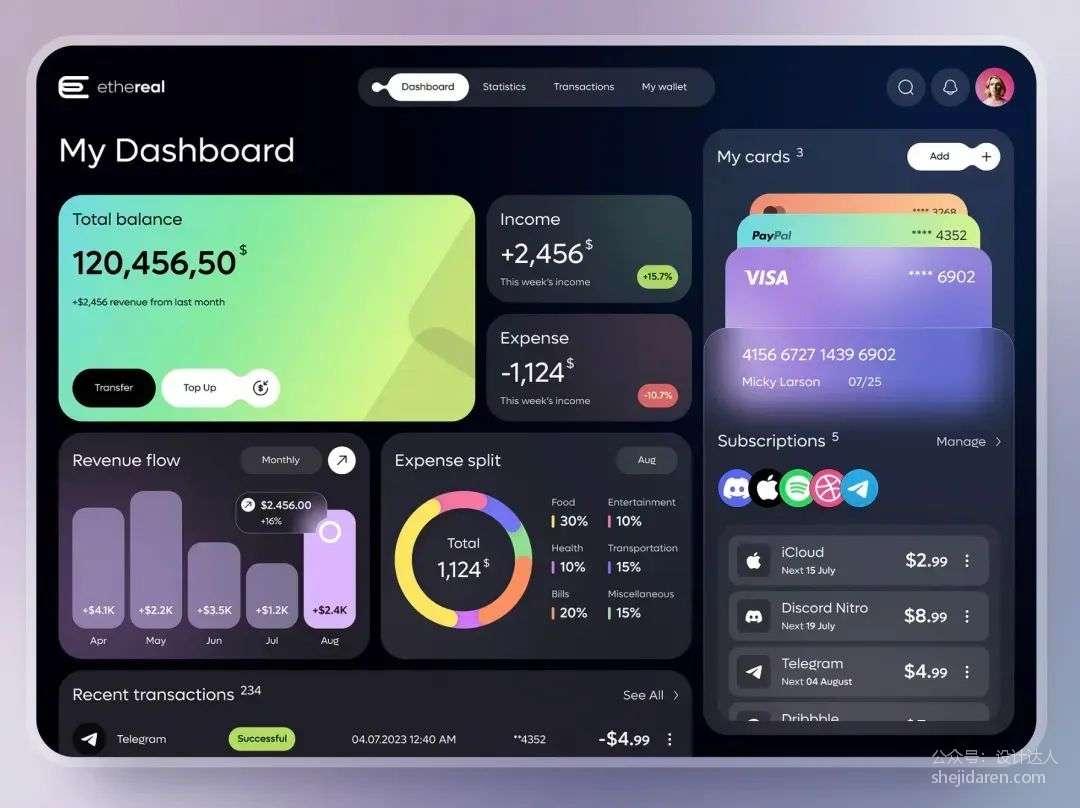
 3D元素为网页带来震撼的视觉冲击力和逼真的立体感,极大地提升了用户的互动体验。随着技术的进步,3D动画、图标和模型在网页设计中的应用越来越广泛,尤其适合科技、游戏和建筑等行业。
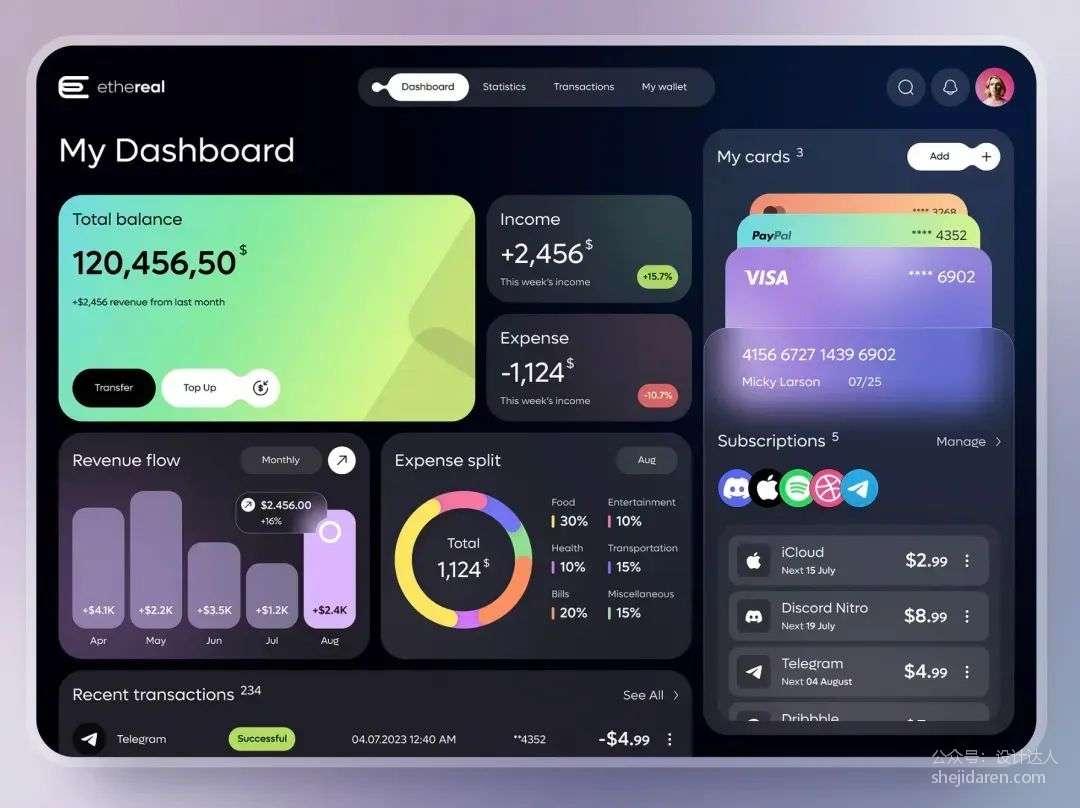
3、分屏布局的效率
3D元素为网页带来震撼的视觉冲击力和逼真的立体感,极大地提升了用户的互动体验。随着技术的进步,3D动画、图标和模型在网页设计中的应用越来越广泛,尤其适合科技、游戏和建筑等行业。
3、分屏布局的效率
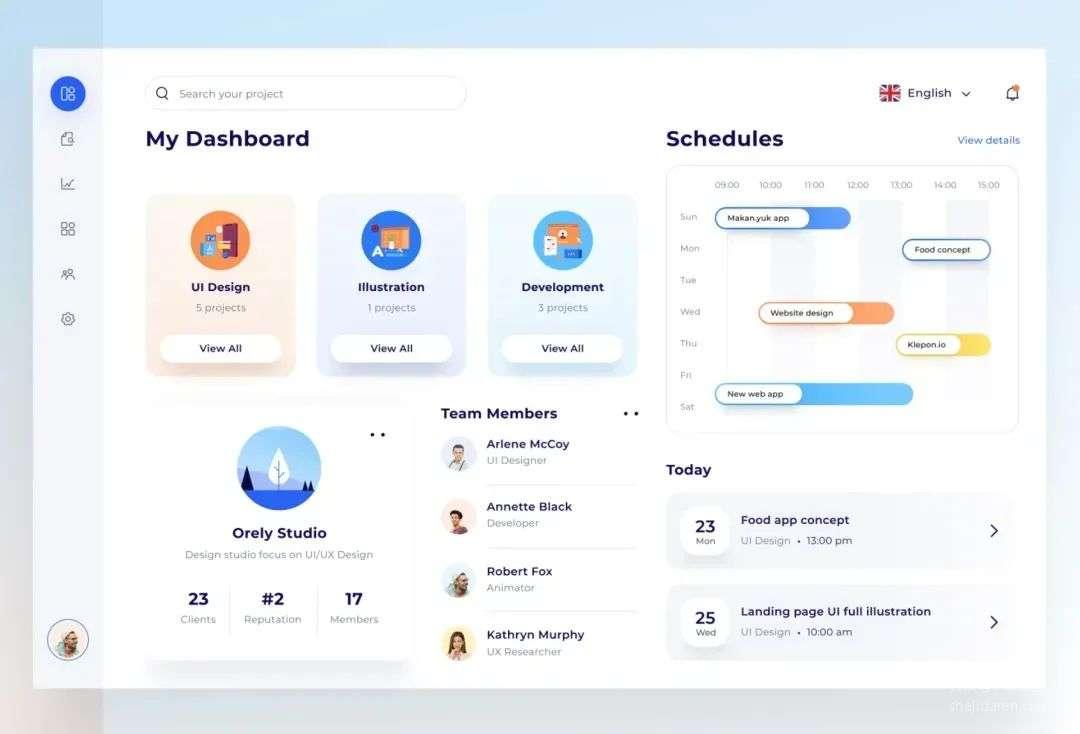
 分屏设计有效利用屏幕空间,将页面划分为多个区域,每个区域展示不同的内容或功能,极大地提高了用户的浏览效率和信息获取速度。无论是水平还是垂直分割,都能带来全新的浏览体验。
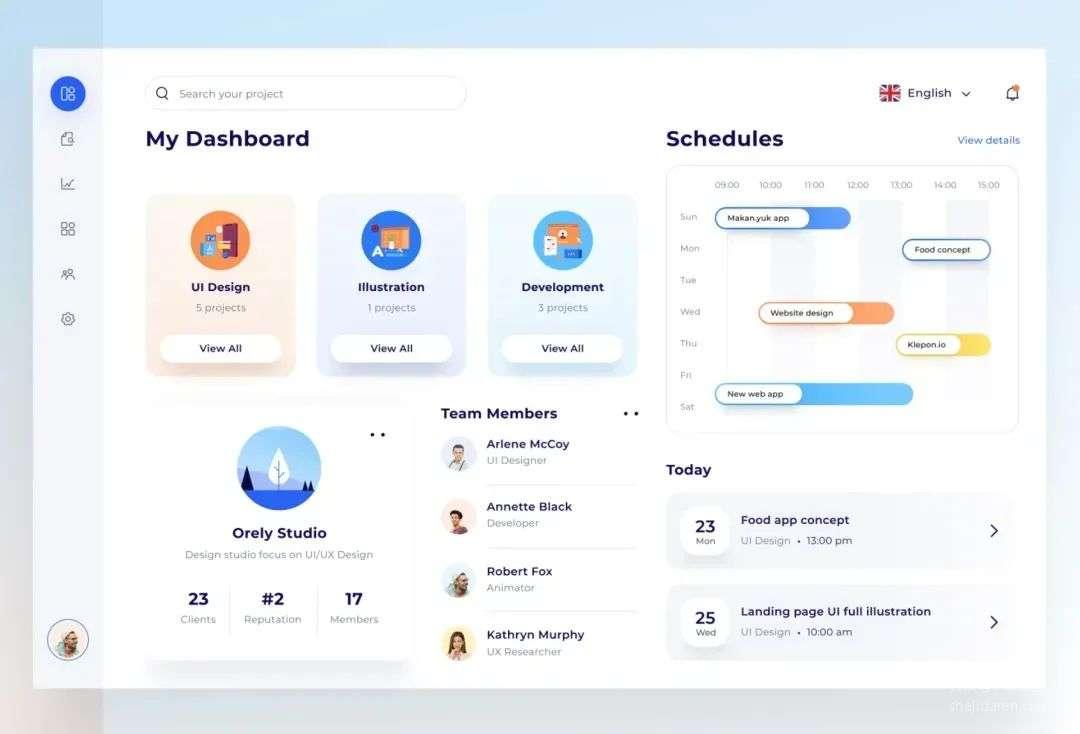
4、多色彩设计的活力
分屏设计有效利用屏幕空间,将页面划分为多个区域,每个区域展示不同的内容或功能,极大地提高了用户的浏览效率和信息获取速度。无论是水平还是垂直分割,都能带来全新的浏览体验。
4、多色彩设计的活力
 通过使用醒目且对比强烈的色彩组合,吸引用户目光并突出设计重点。丰富的色彩搭配让网页充满活力和个性,帮助设计师在竞争激烈的市场中脱颖而出。
5、玻璃拟态的现代感
通过使用醒目且对比强烈的色彩组合,吸引用户目光并突出设计重点。丰富的色彩搭配让网页充满活力和个性,帮助设计师在竞争激烈的市场中脱颖而出。
5、玻璃拟态的现代感
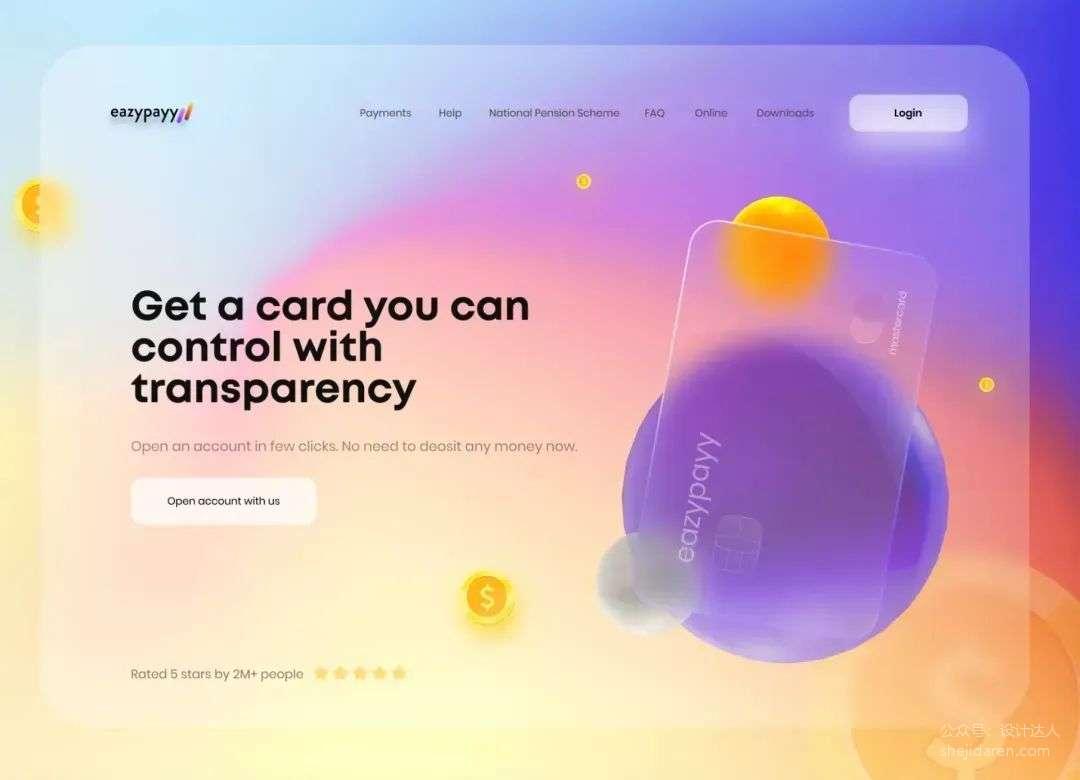
 玻璃拟态风格的元素带有透明、折射或光泽效果,为网页增添独特的视觉效果和现代感,让用户界面更加吸引人。
6、焦点排版的清晰
玻璃拟态风格的元素带有透明、折射或光泽效果,为网页增添独特的视觉效果和现代感,让用户界面更加吸引人。
6、焦点排版的清晰
 在极简设计风格的影响下,通过合理利用空白和简洁布局,突出关键信息和内容,为用户提供一个清晰、易于导航的界面。
图片来源网络,由@UX设计Studio/小阿田的设计笔记整理,仅供学习和研究,版权归原作者所有。
在极简设计风格的影响下,通过合理利用空白和简洁布局,突出关键信息和内容,为用户提供一个清晰、易于导航的界面。
图片来源网络,由@UX设计Studio/小阿田的设计笔记整理,仅供学习和研究,版权归原作者所有。
(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论

 1、深色模式的魅力
1、深色模式的魅力
 深色模式以黑色和深灰色为主,不仅赋予网站一种沉稳而高级的氛围,还能减轻用户长时间面对屏幕的视觉疲劳,同时节省设备电量,越来越成为网站设计的热门选择。
2、3D设计与图形的魔力
深色模式以黑色和深灰色为主,不仅赋予网站一种沉稳而高级的氛围,还能减轻用户长时间面对屏幕的视觉疲劳,同时节省设备电量,越来越成为网站设计的热门选择。
2、3D设计与图形的魔力
 3D元素为网页带来震撼的视觉冲击力和逼真的立体感,极大地提升了用户的互动体验。随着技术的进步,3D动画、图标和模型在网页设计中的应用越来越广泛,尤其适合科技、游戏和建筑等行业。
3、分屏布局的效率
3D元素为网页带来震撼的视觉冲击力和逼真的立体感,极大地提升了用户的互动体验。随着技术的进步,3D动画、图标和模型在网页设计中的应用越来越广泛,尤其适合科技、游戏和建筑等行业。
3、分屏布局的效率
 分屏设计有效利用屏幕空间,将页面划分为多个区域,每个区域展示不同的内容或功能,极大地提高了用户的浏览效率和信息获取速度。无论是水平还是垂直分割,都能带来全新的浏览体验。
4、多色彩设计的活力
分屏设计有效利用屏幕空间,将页面划分为多个区域,每个区域展示不同的内容或功能,极大地提高了用户的浏览效率和信息获取速度。无论是水平还是垂直分割,都能带来全新的浏览体验。
4、多色彩设计的活力
 通过使用醒目且对比强烈的色彩组合,吸引用户目光并突出设计重点。丰富的色彩搭配让网页充满活力和个性,帮助设计师在竞争激烈的市场中脱颖而出。
5、玻璃拟态的现代感
通过使用醒目且对比强烈的色彩组合,吸引用户目光并突出设计重点。丰富的色彩搭配让网页充满活力和个性,帮助设计师在竞争激烈的市场中脱颖而出。
5、玻璃拟态的现代感
 玻璃拟态风格的元素带有透明、折射或光泽效果,为网页增添独特的视觉效果和现代感,让用户界面更加吸引人。
6、焦点排版的清晰
玻璃拟态风格的元素带有透明、折射或光泽效果,为网页增添独特的视觉效果和现代感,让用户界面更加吸引人。
6、焦点排版的清晰
 在极简设计风格的影响下,通过合理利用空白和简洁布局,突出关键信息和内容,为用户提供一个清晰、易于导航的界面。
图片来源网络,由@UX设计Studio/小阿田的设计笔记整理,仅供学习和研究,版权归原作者所有。
在极简设计风格的影响下,通过合理利用空白和简洁布局,突出关键信息和内容,为用户提供一个清晰、易于导航的界面。
图片来源网络,由@UX设计Studio/小阿田的设计笔记整理,仅供学习和研究,版权归原作者所有。(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
