五彩斑斓的玻璃UI设计,传达平易近人的科技感
设计 达人发表于 2024-12-30 23:01:34
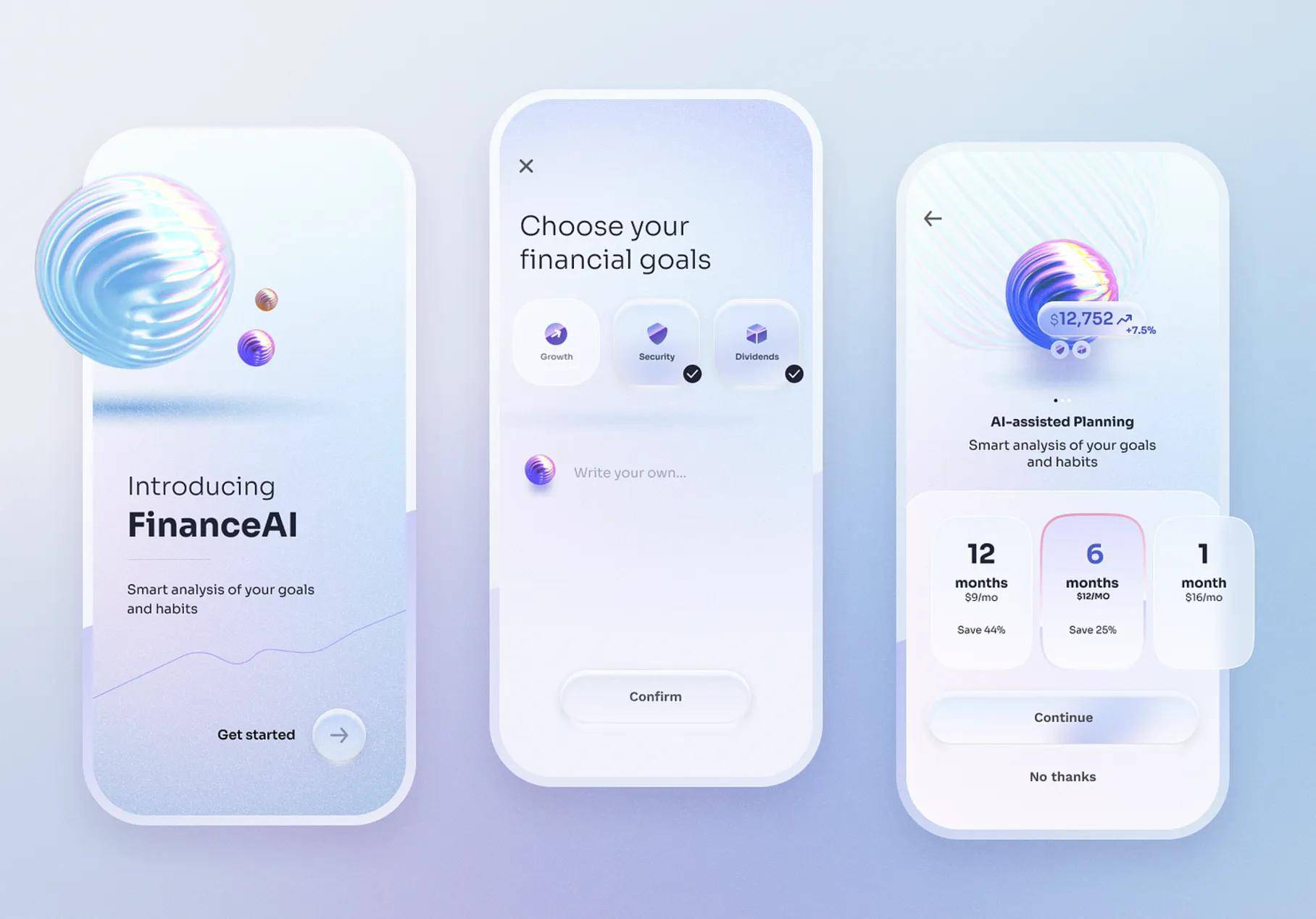
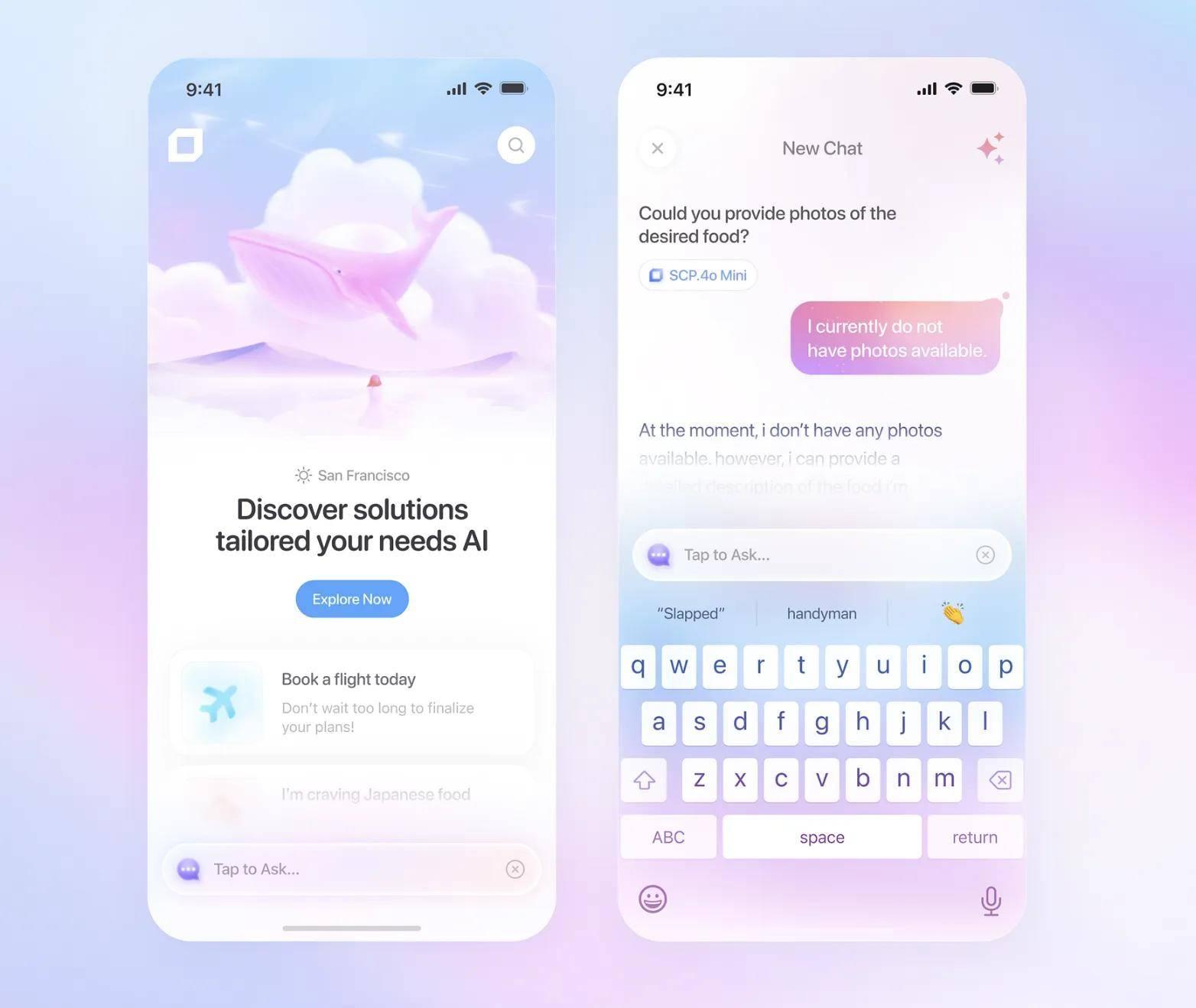
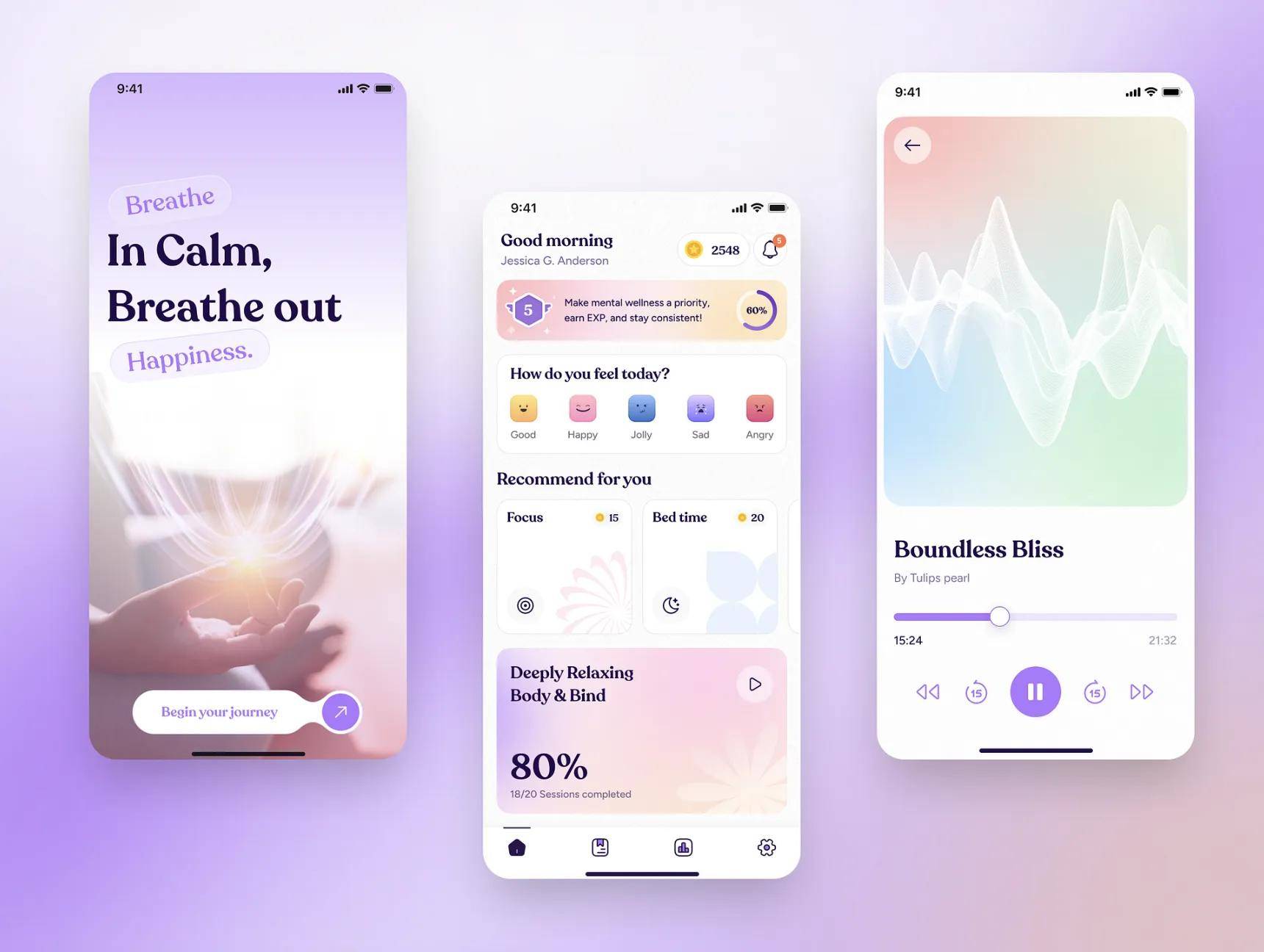
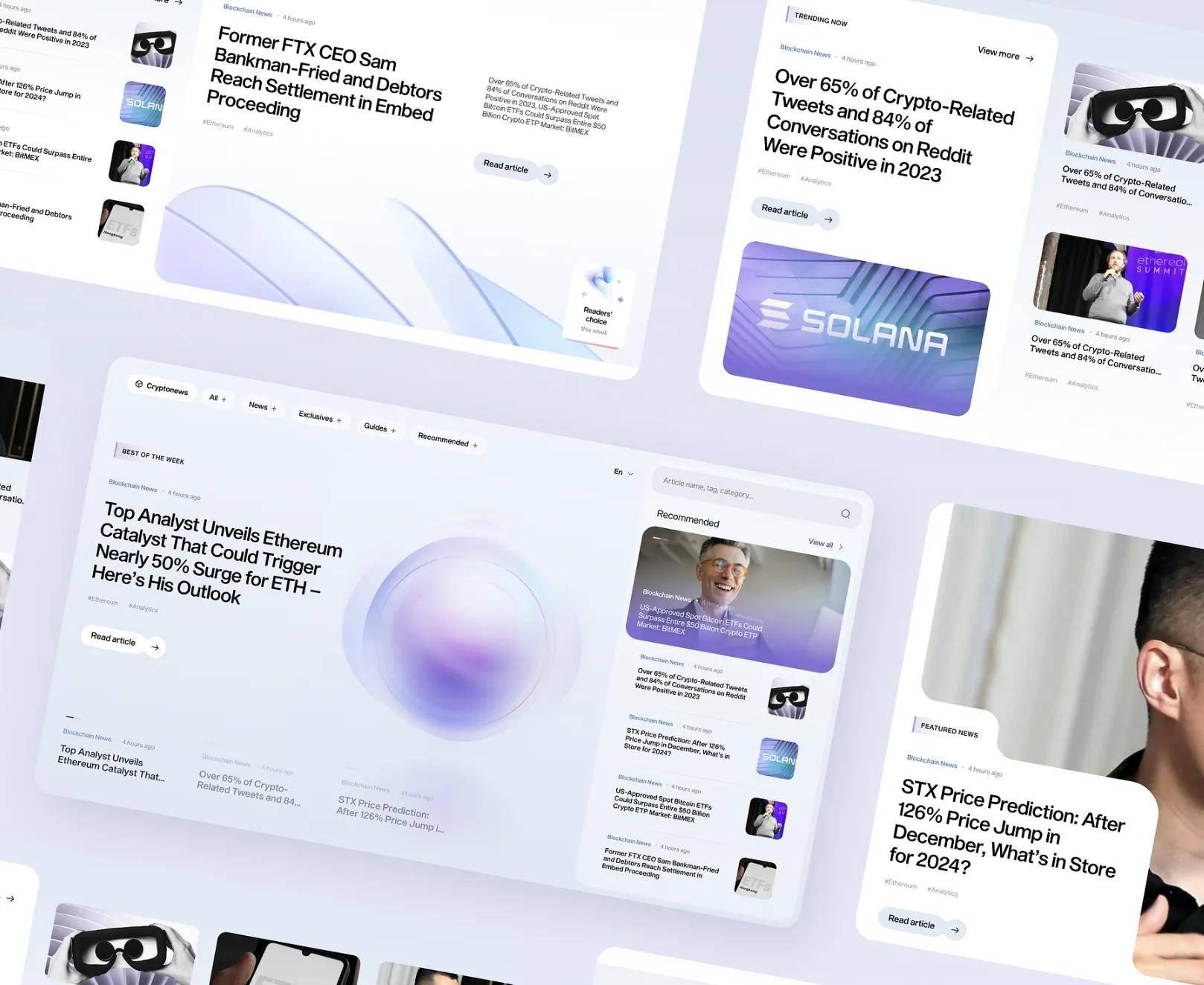
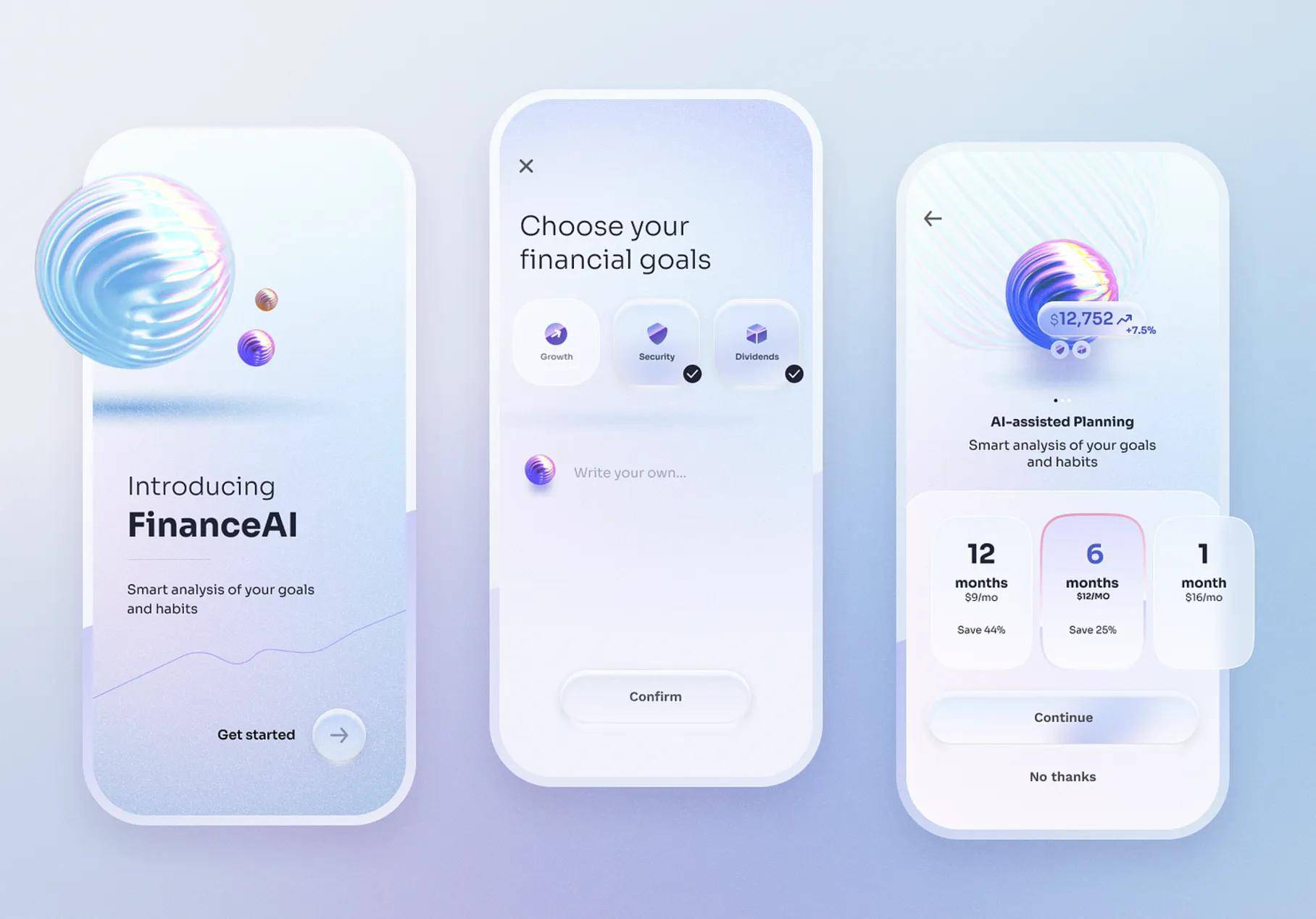
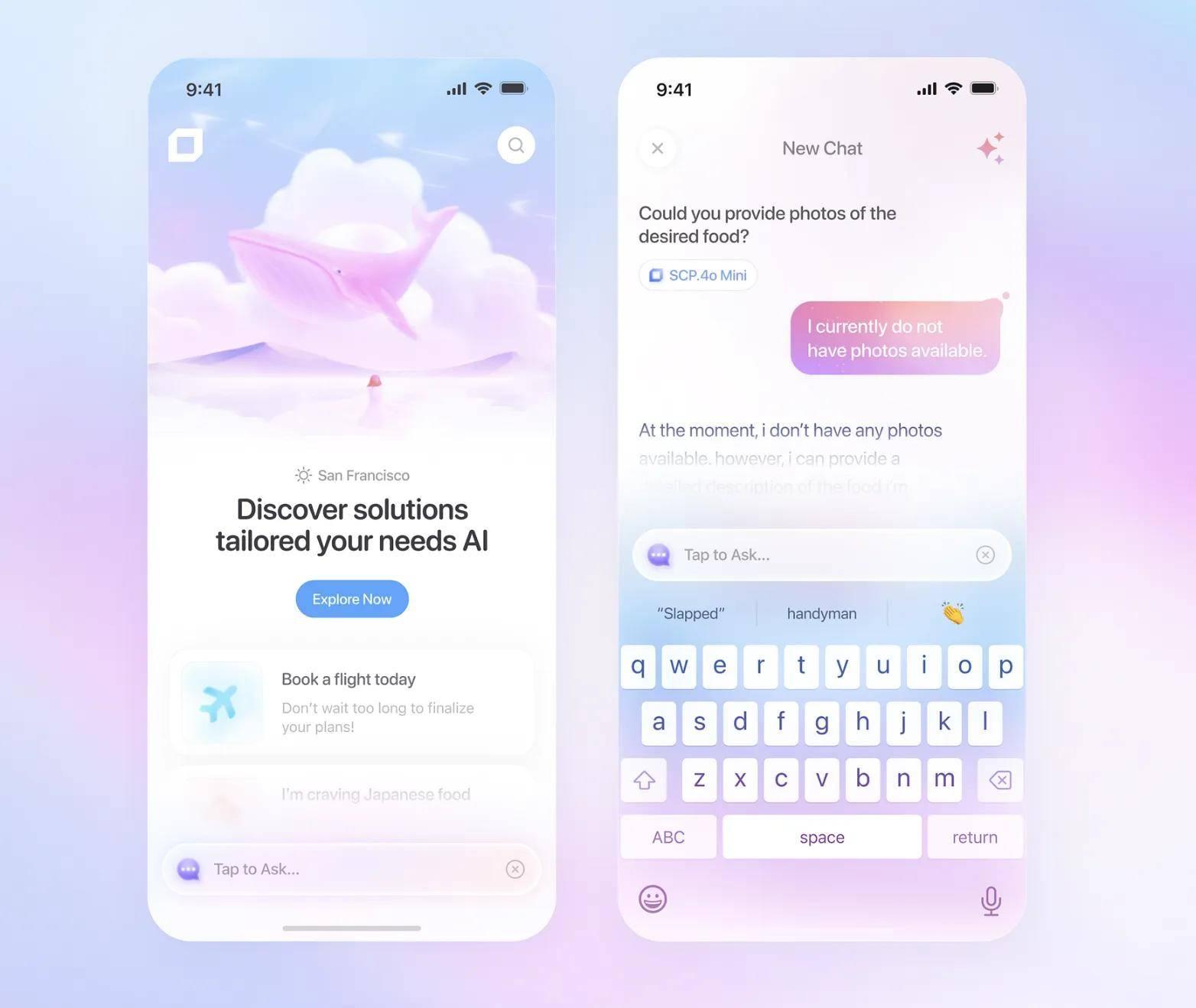
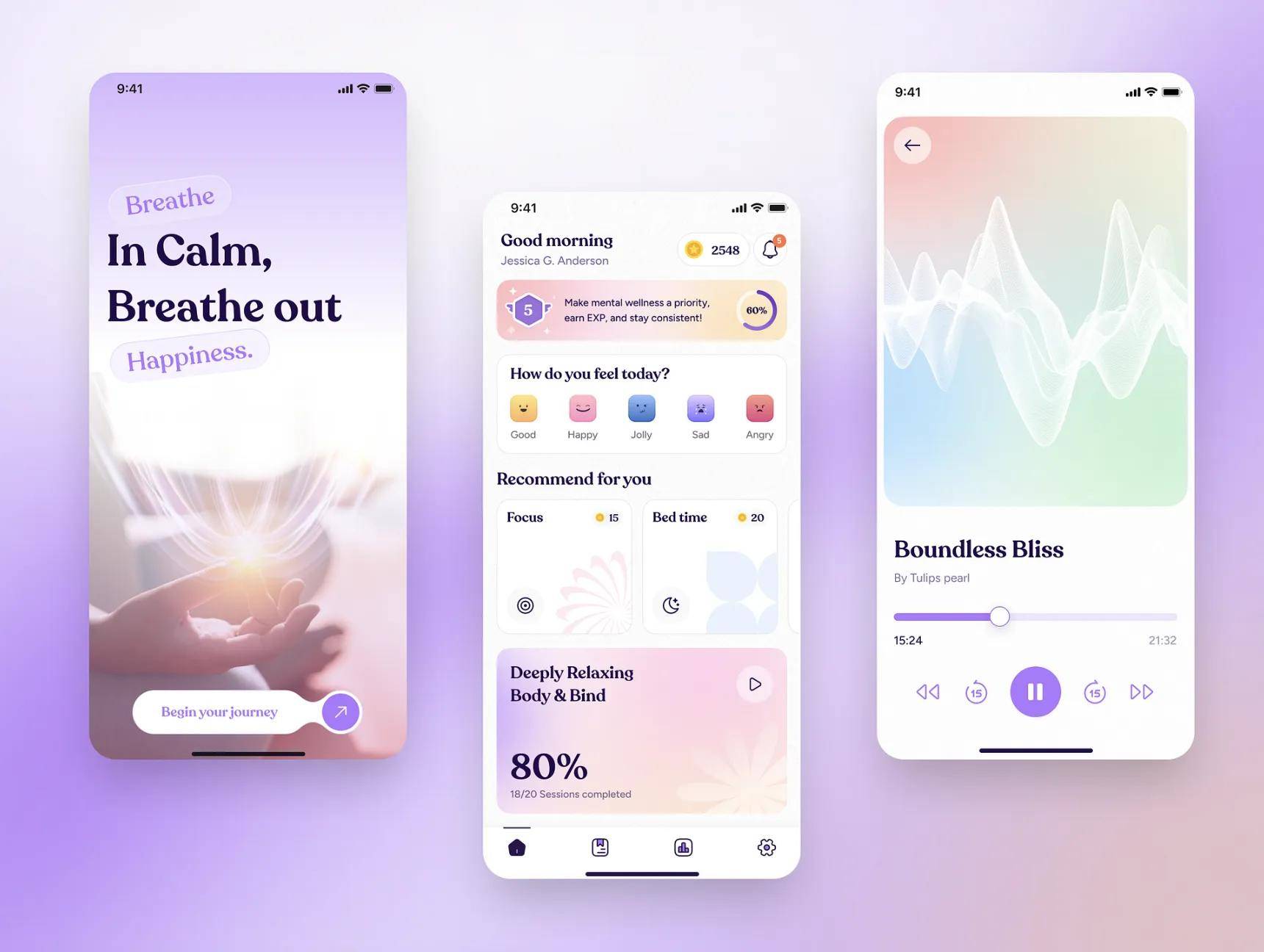
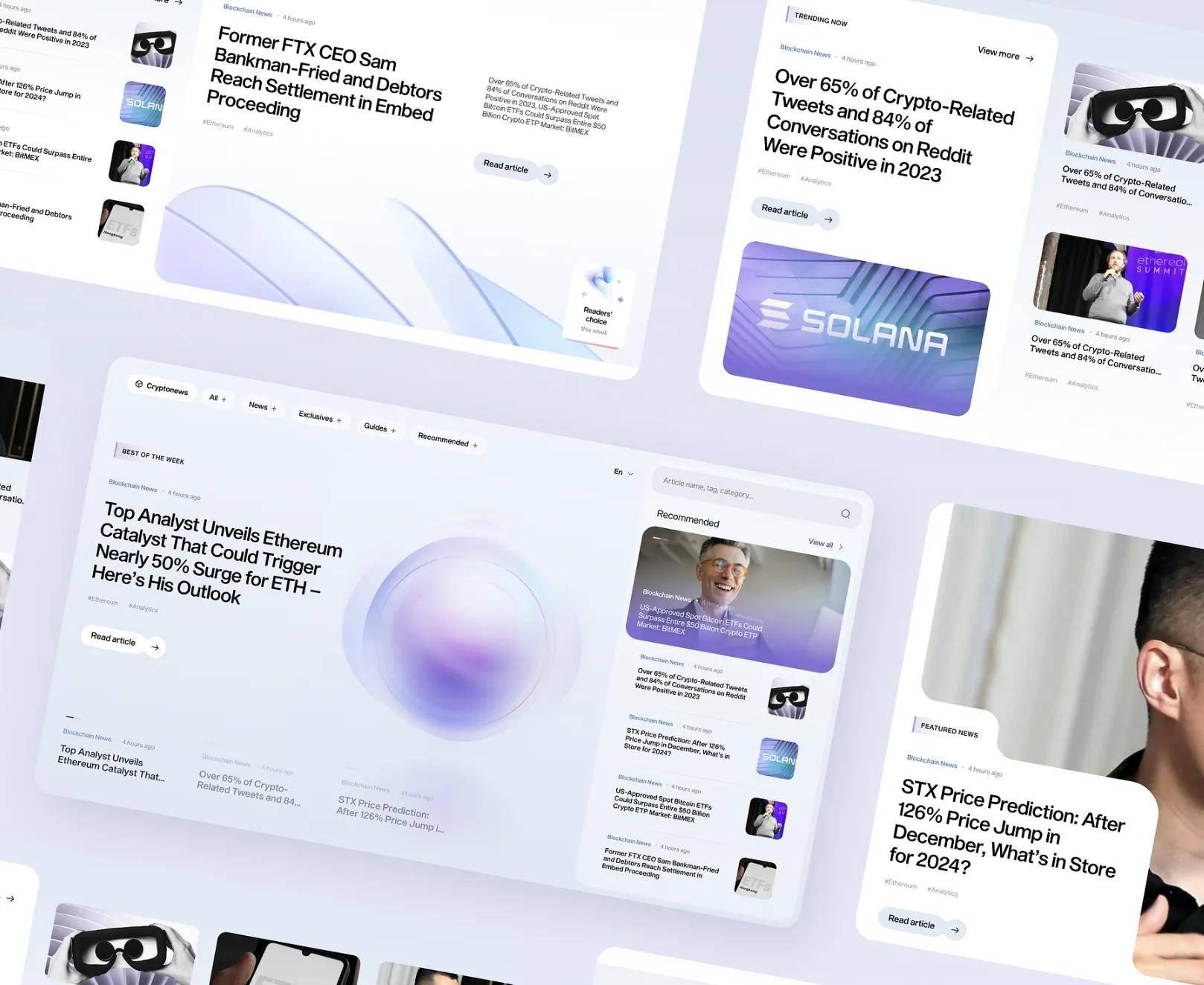
在 UI 设计里,渐变色与弥散光模拟的玻璃效果极具特色。
运用渐变色,色彩的细腻过渡营造出光影在玻璃上流动之感,像浅蓝到深蓝的渐变,让页面鲜活有层次,元素似被光眷顾。弥散光使光线穿透玻璃后的散射效果得以呈现,柔和朦胧,模糊了图形边缘,如同真实玻璃的温润。
这种玻璃效果让页面气质轻透干净,在科技产品 UI 设计中广泛应用,它简化装饰,清晰呈现信息,拉近用户与产品距离,为用户带来流畅交互体验,赋予页面亲切的科技感。




 本文图片来自网络,版权归原作者所有。
来源:UX设计Studio
本文图片来自网络,版权归原作者所有。
来源:UX设计Studio
(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论





 本文图片来自网络,版权归原作者所有。
来源:UX设计Studio
本文图片来自网络,版权归原作者所有。
来源:UX设计Studio(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
