高逼格详情页版式怎么做?详细攻略来了
设计 达人发表于 2025-01-03 09:19:36
在设计的世界里,版式和字体的选择能够显著提升作品的质感。今天,我将分享一些高逼格详情页版式的秘诀,这些技巧将帮助你在排版设计上达到新的高度,让我们一起探索如何让内容不仅传达信息,更成为视觉的享受。
PS: 头图老板是找另一个设计师做了,我来负责其余内容的排版,案例中的高逼格详情页版式怎么做呢?我总结了这里面我用到的版式知识,还有字体规范,希望对各位有帮助,在版式设计上,大家可以做为参考。
 下面详细介绍高逼格详情页版式攻略:
下面详细介绍高逼格详情页版式攻略:







 通过这些版式设计的要点,我们不仅能够提升设计的专业性,还能增强视觉冲击力。希望这些技巧能为你的设计工作带来启发,让你的详情页版式更加引人注目,成为传达品牌故事的有力工具。让我们一起在设计的道路上不断进步,创造出更多高逼格的作品。
分享者:楠林设计(小红薯)
通过这些版式设计的要点,我们不仅能够提升设计的专业性,还能增强视觉冲击力。希望这些技巧能为你的设计工作带来启发,让你的详情页版式更加引人注目,成为传达品牌故事的有力工具。让我们一起在设计的道路上不断进步,创造出更多高逼格的作品。
分享者:楠林设计(小红薯)
(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论

 下面详细介绍高逼格详情页版式攻略:
下面详细介绍高逼格详情页版式攻略:
1、上中下布局
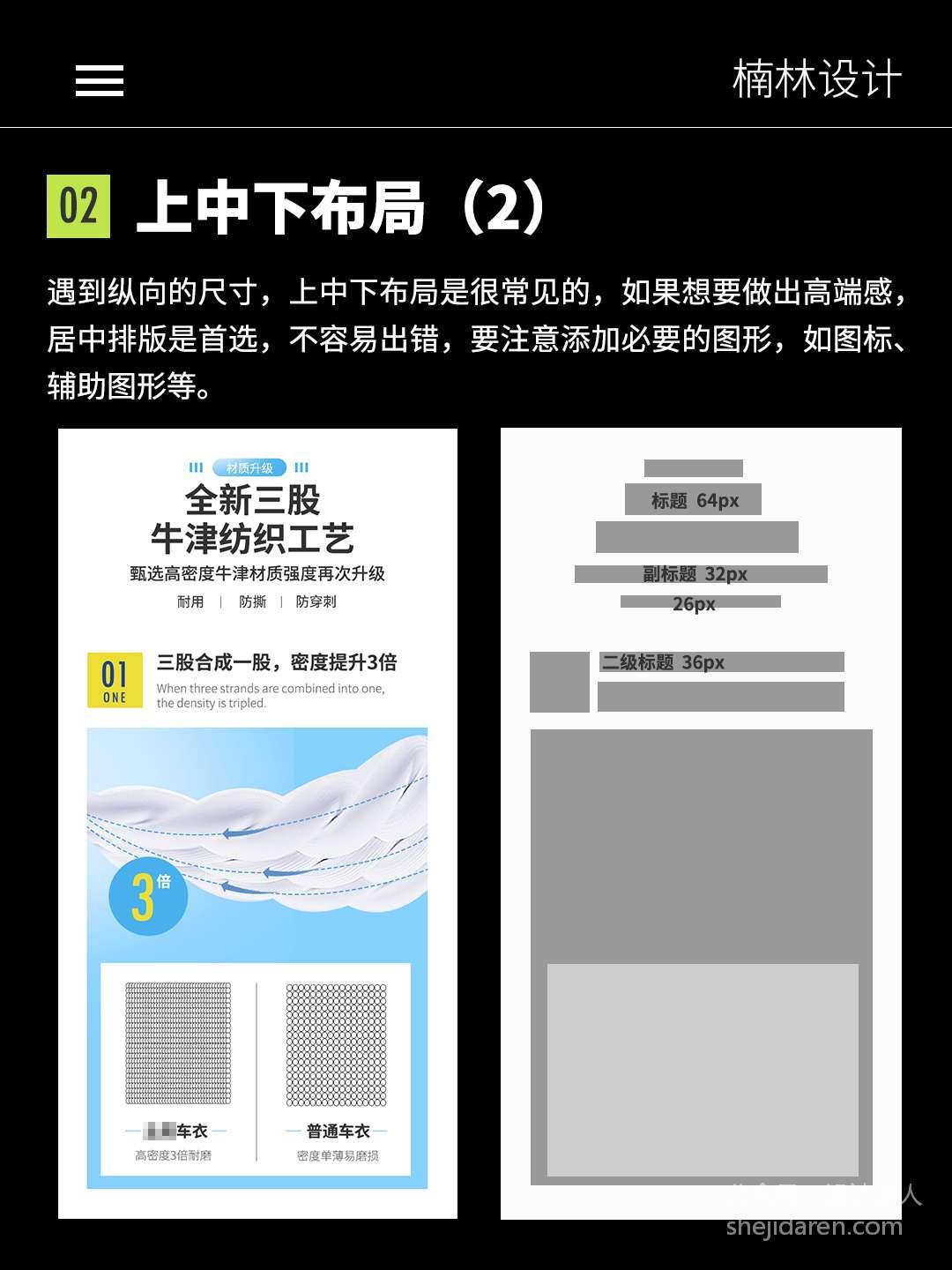
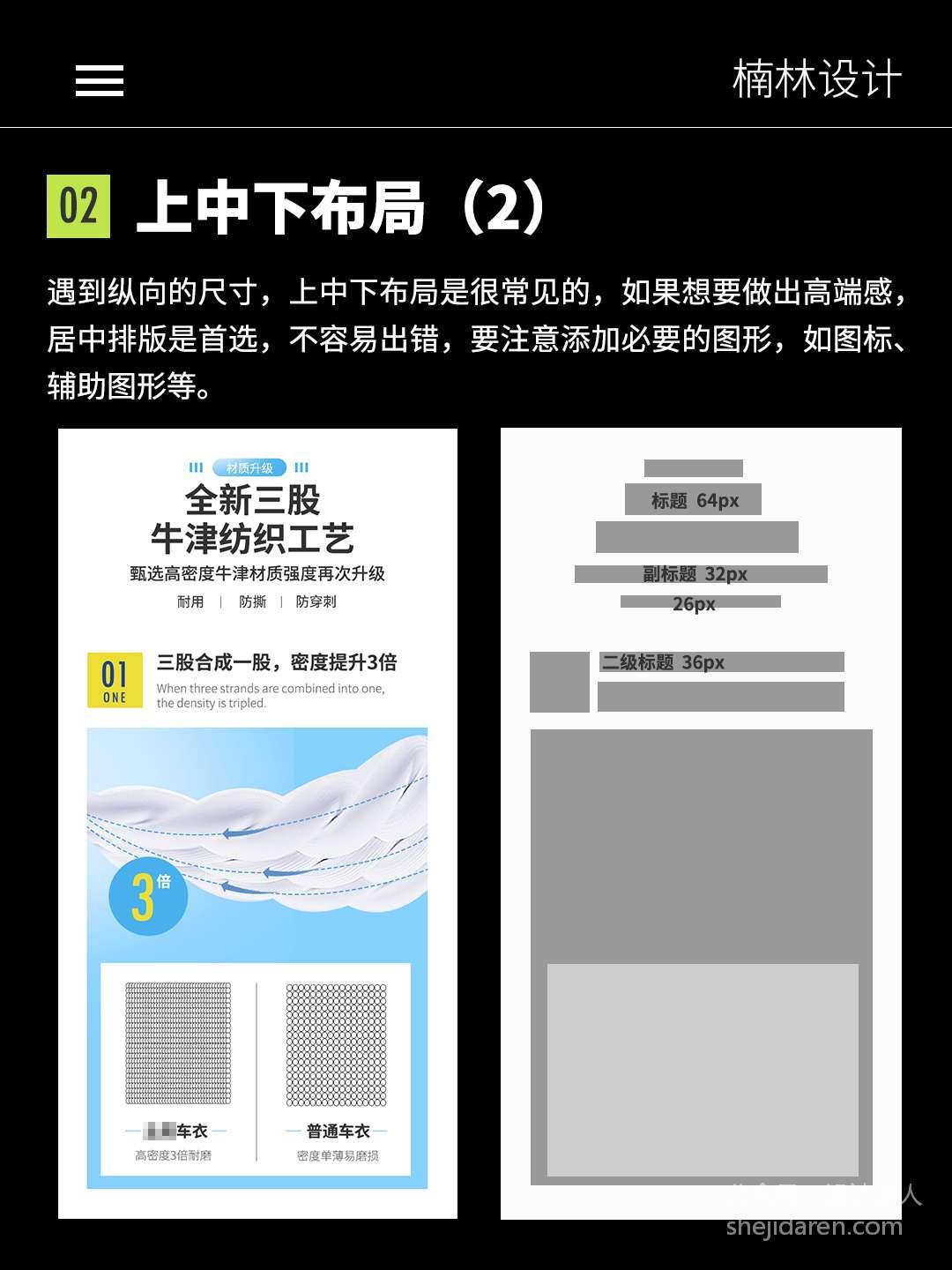
遇到纵向的尺寸,上中下布局是很常见的,如果想要做出高端感,居中对齐是首选,不容易出错,要注意添加必要的图形,如图标、辅助图形等。
2、上中下布局(2)

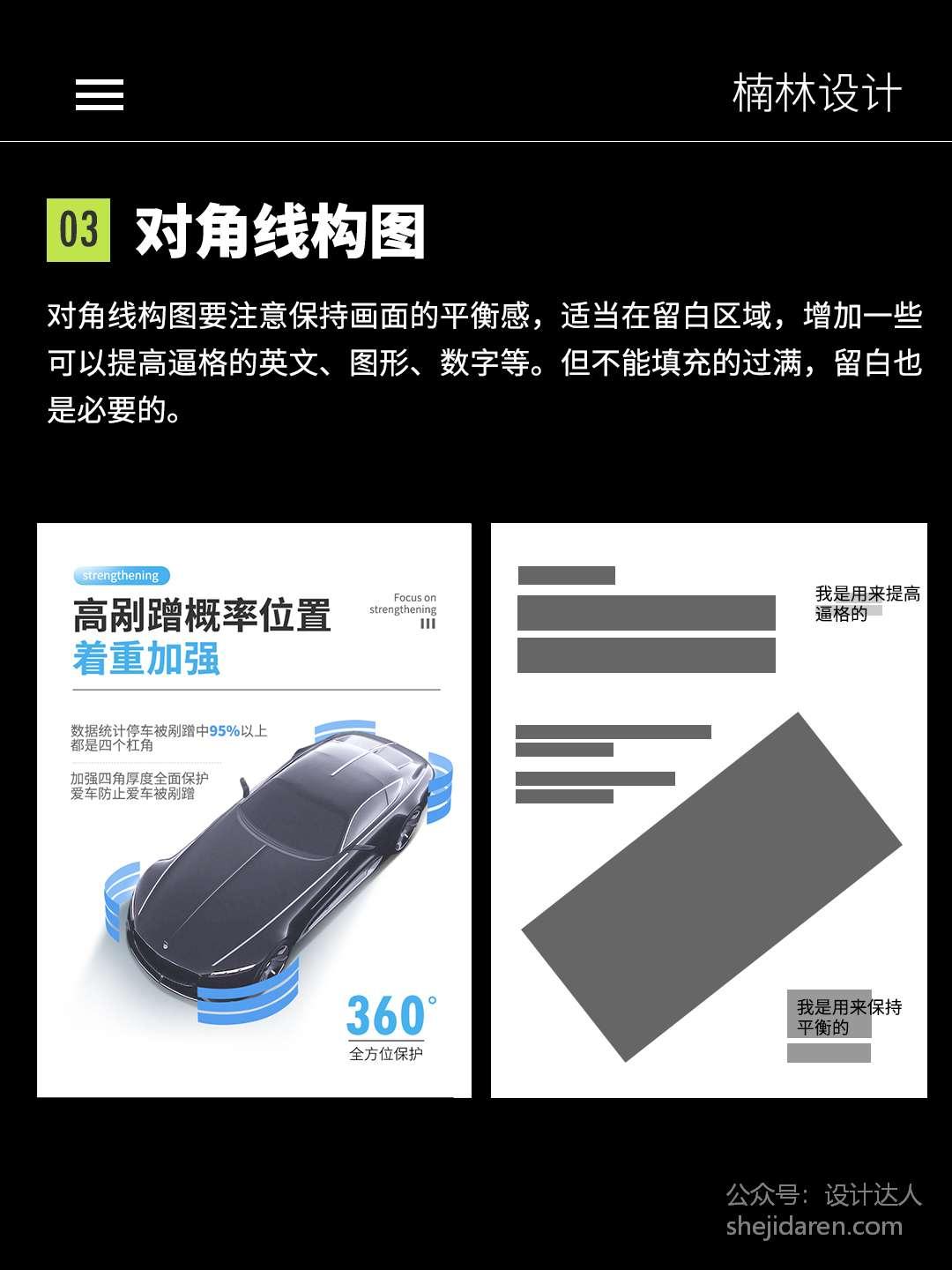
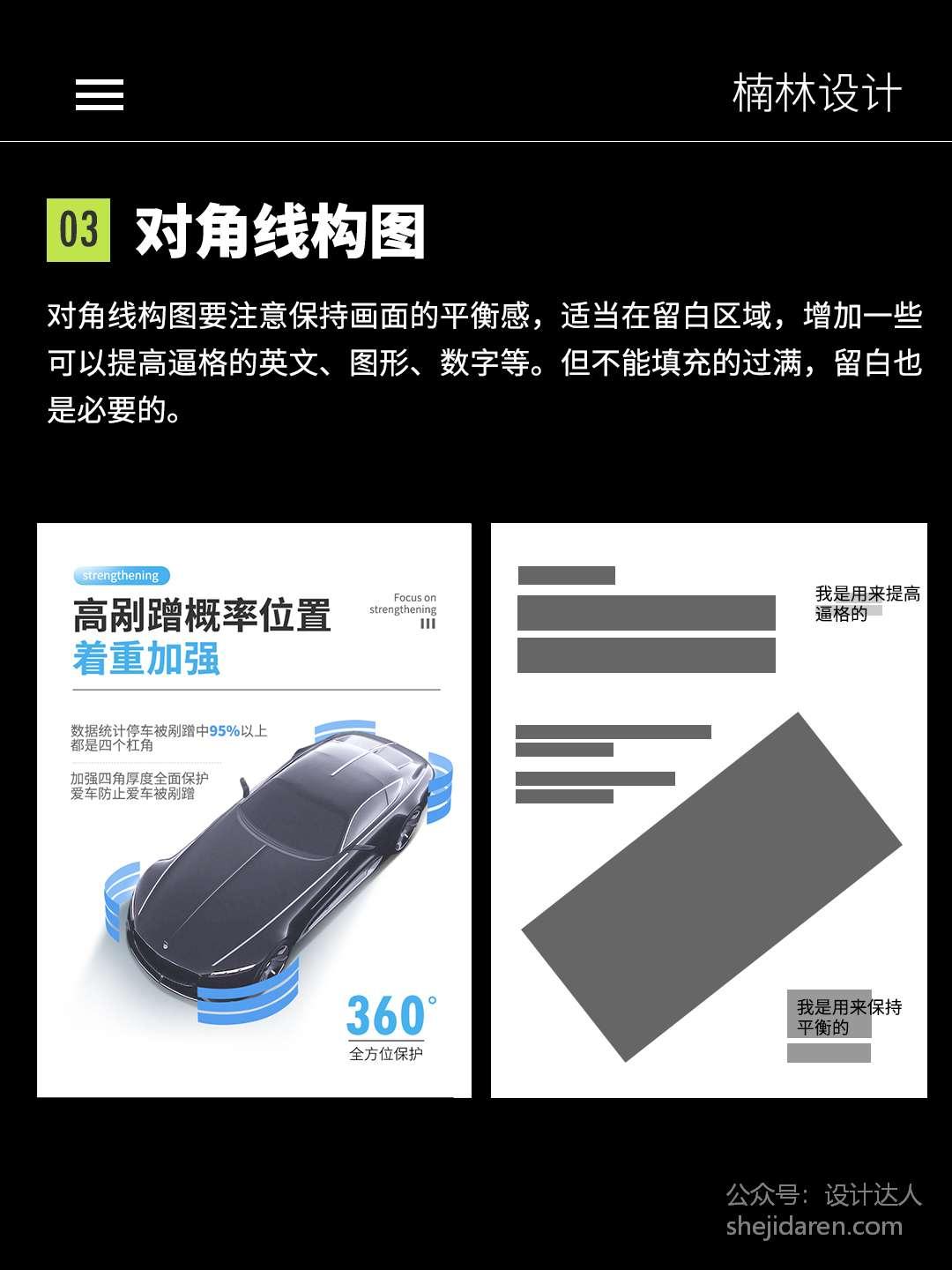
3、对角线头图
对角线构图要注意保持画面的平衡感,适当在留白区域,增加一些可以提高逼格的英文、图形、数字等。但不能填充的过满,留白也是必要的。
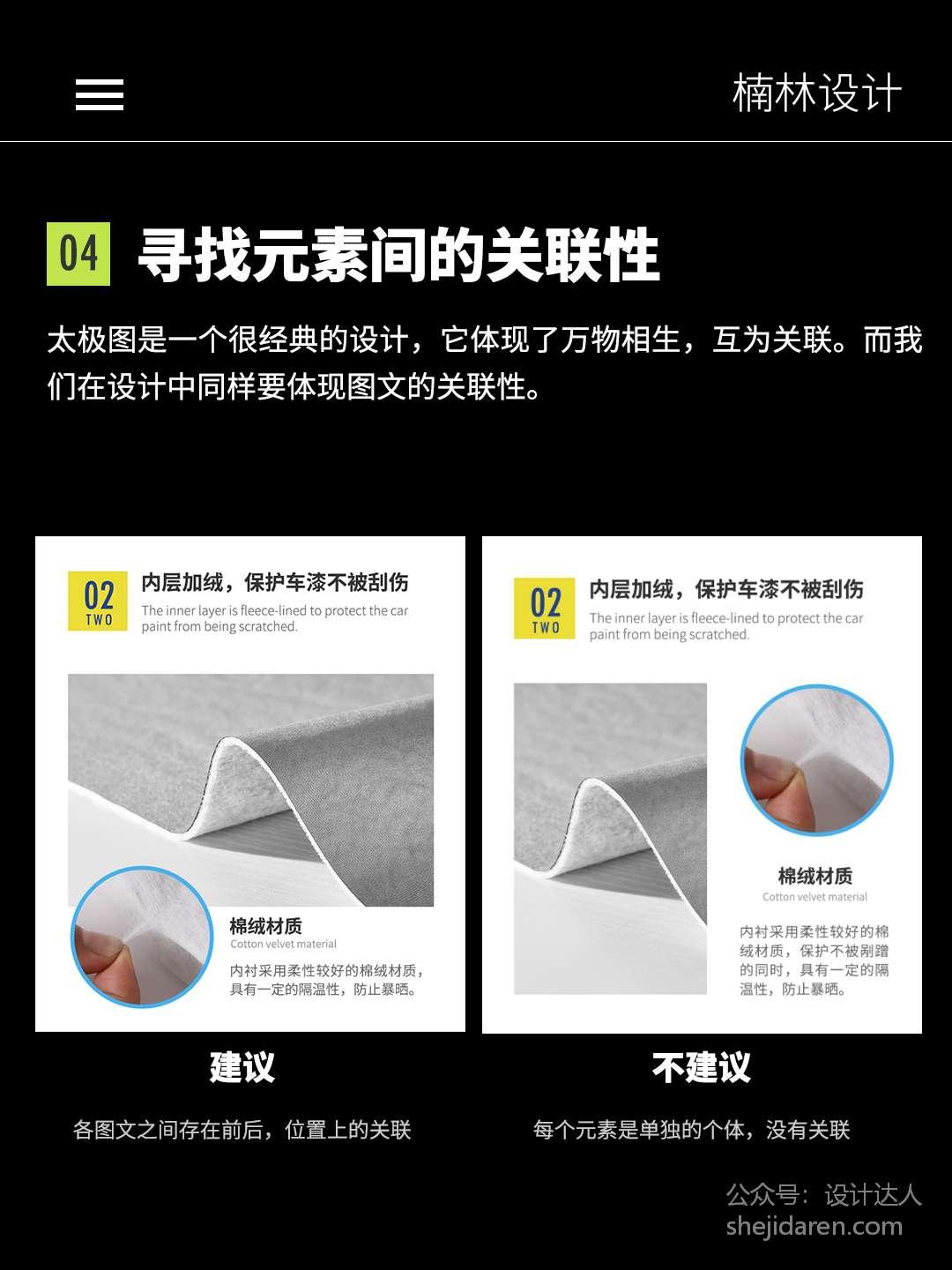
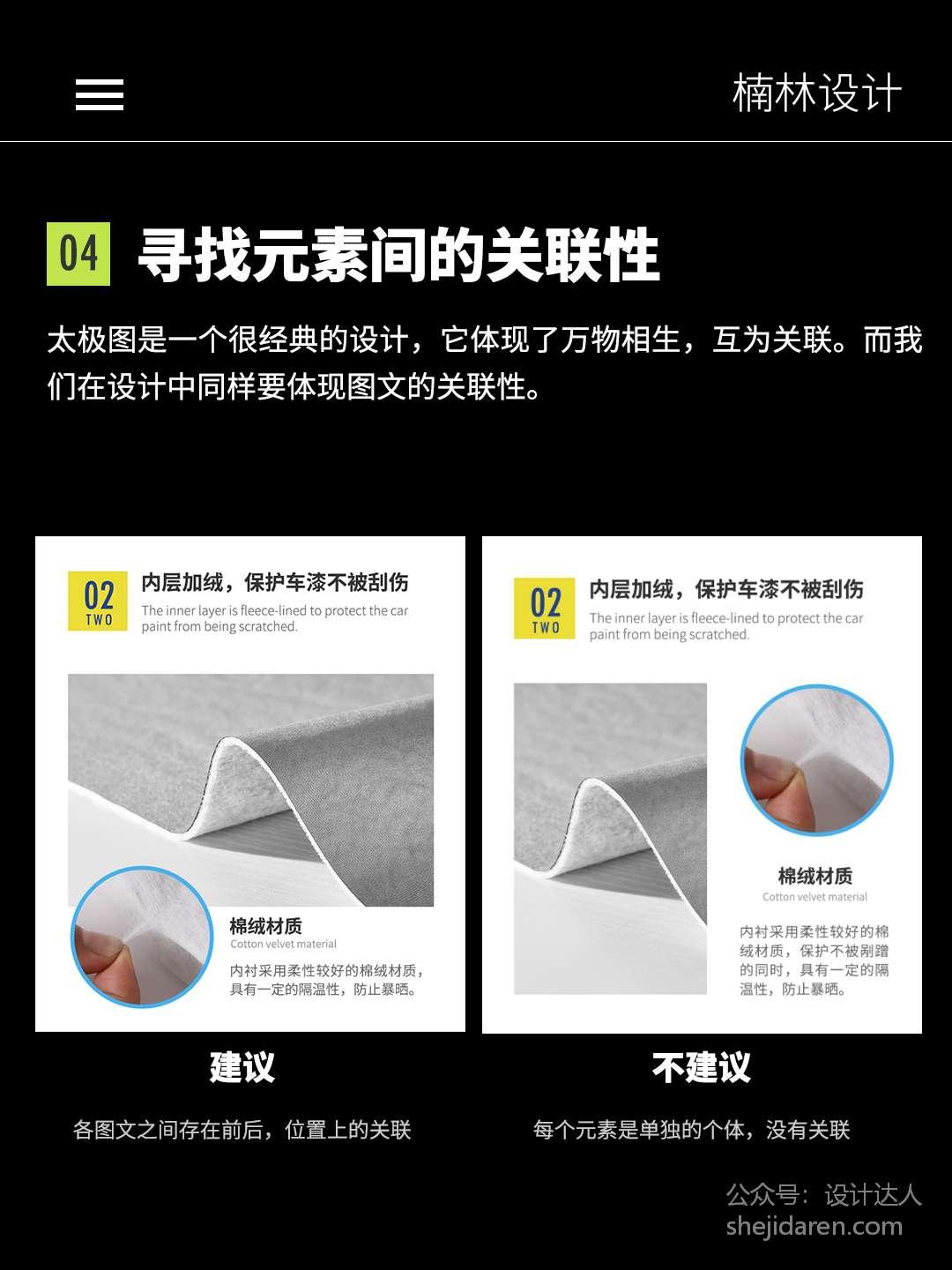
4、寻找元素间的关联性
太极图是一个很经典的设计,它体现了万物相生,互为关联。而我在设计中同样要体现图文的关联性。
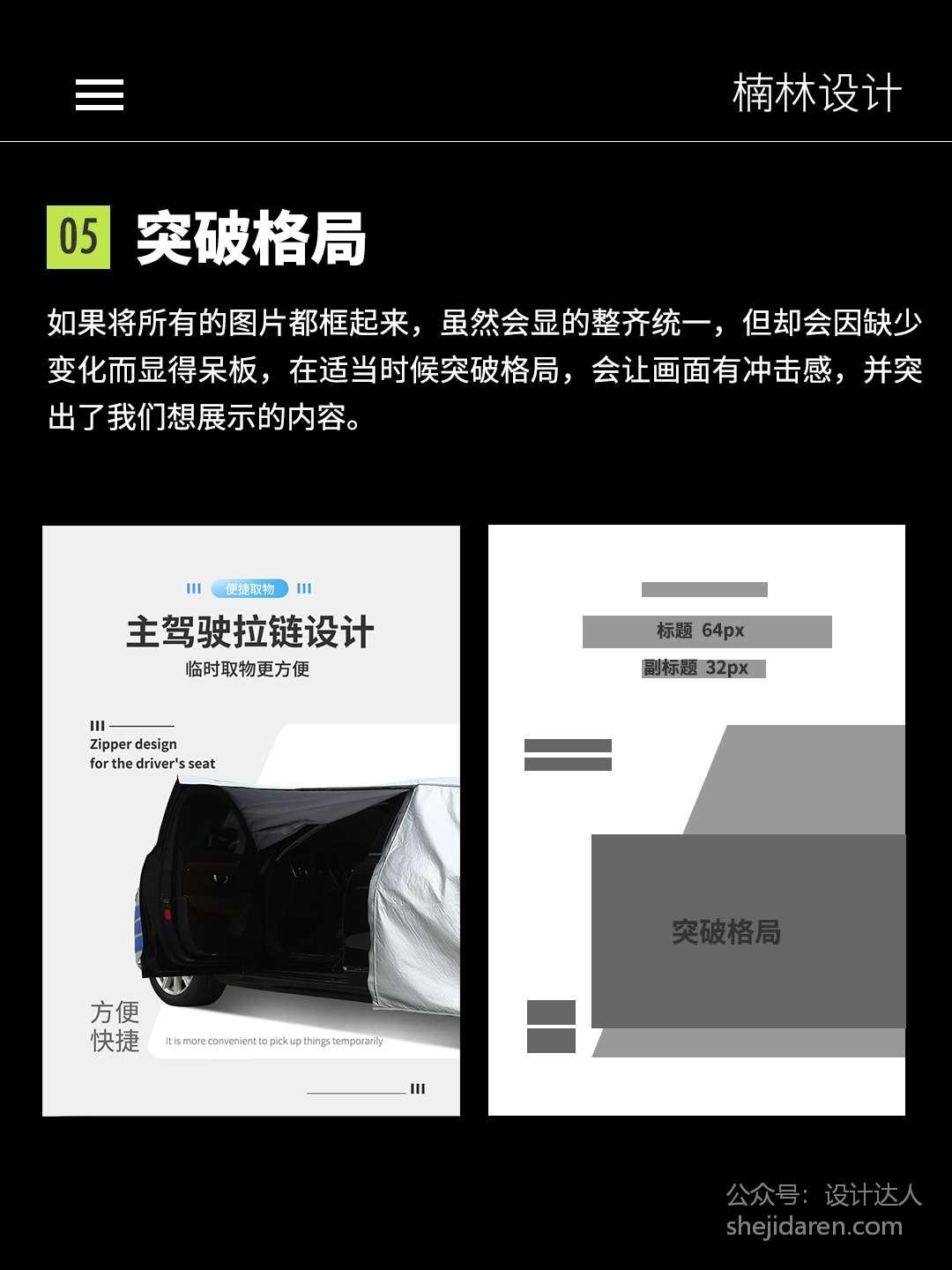
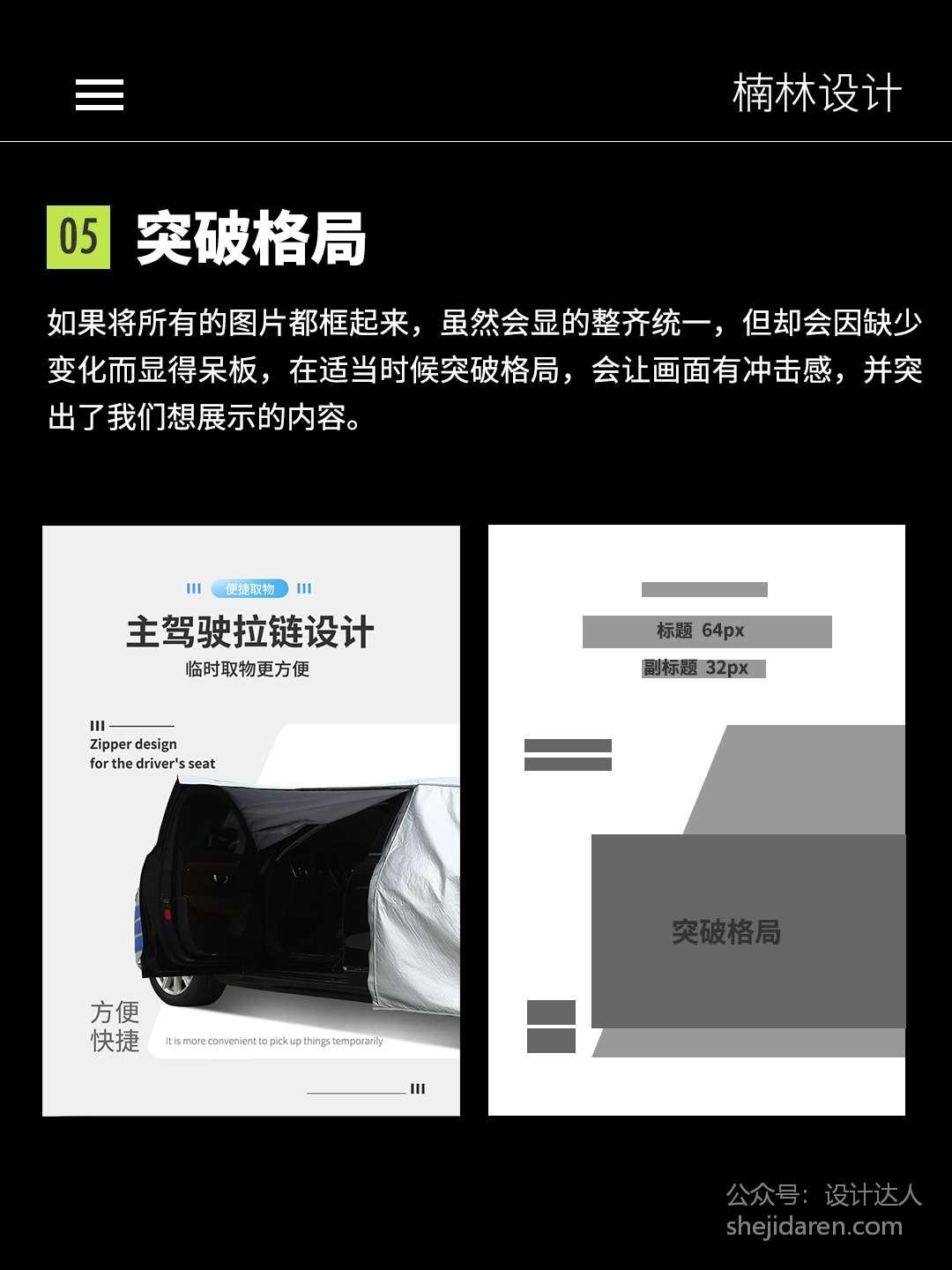
5、突破格局
如果将所有的图片都框起来,虽然会显的整齐统一,但却会因缺少变化而显得呆板,在适当时候突破格局,会让画面有冲击感,并突出了我们想展示的内容。
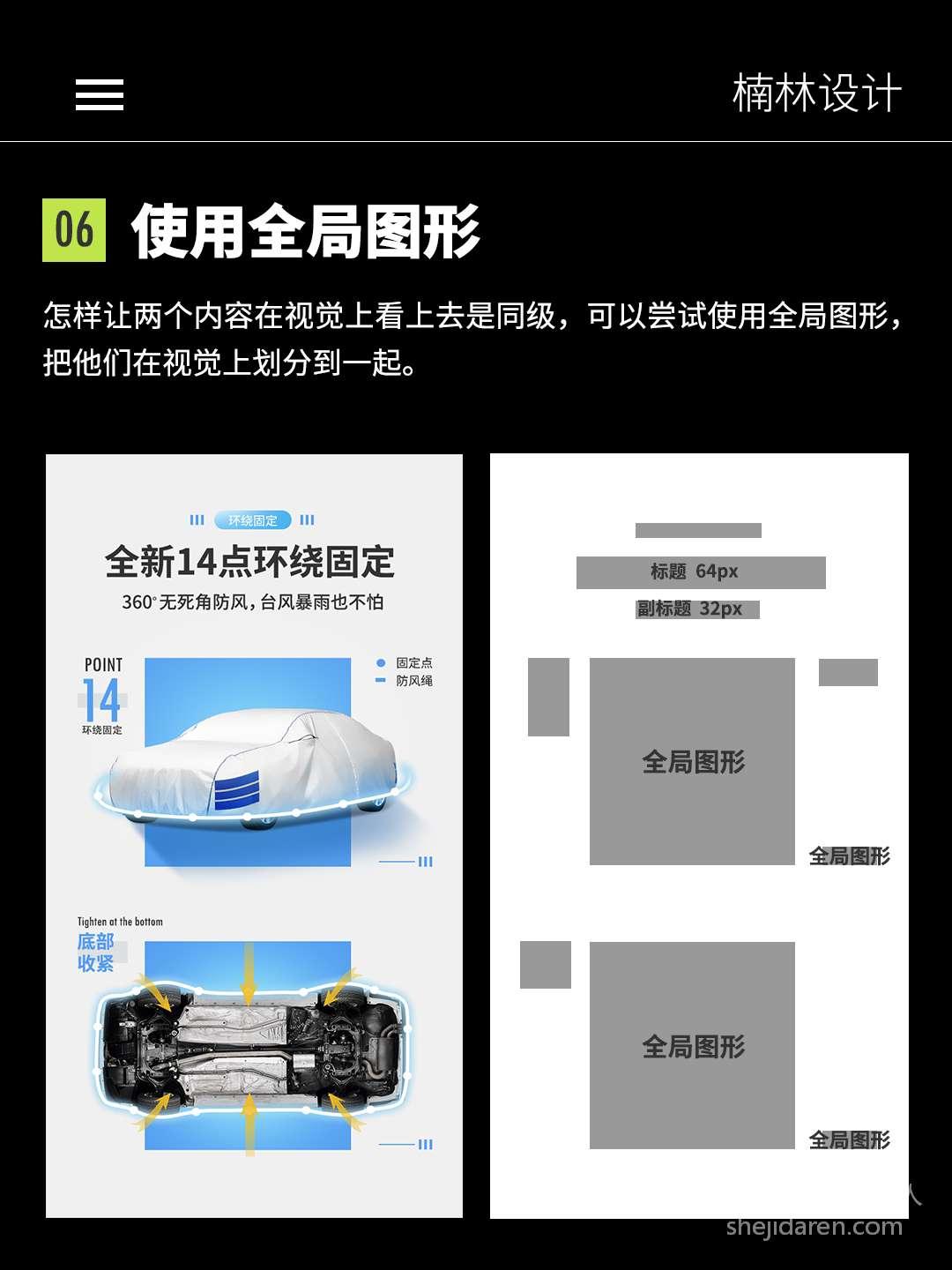
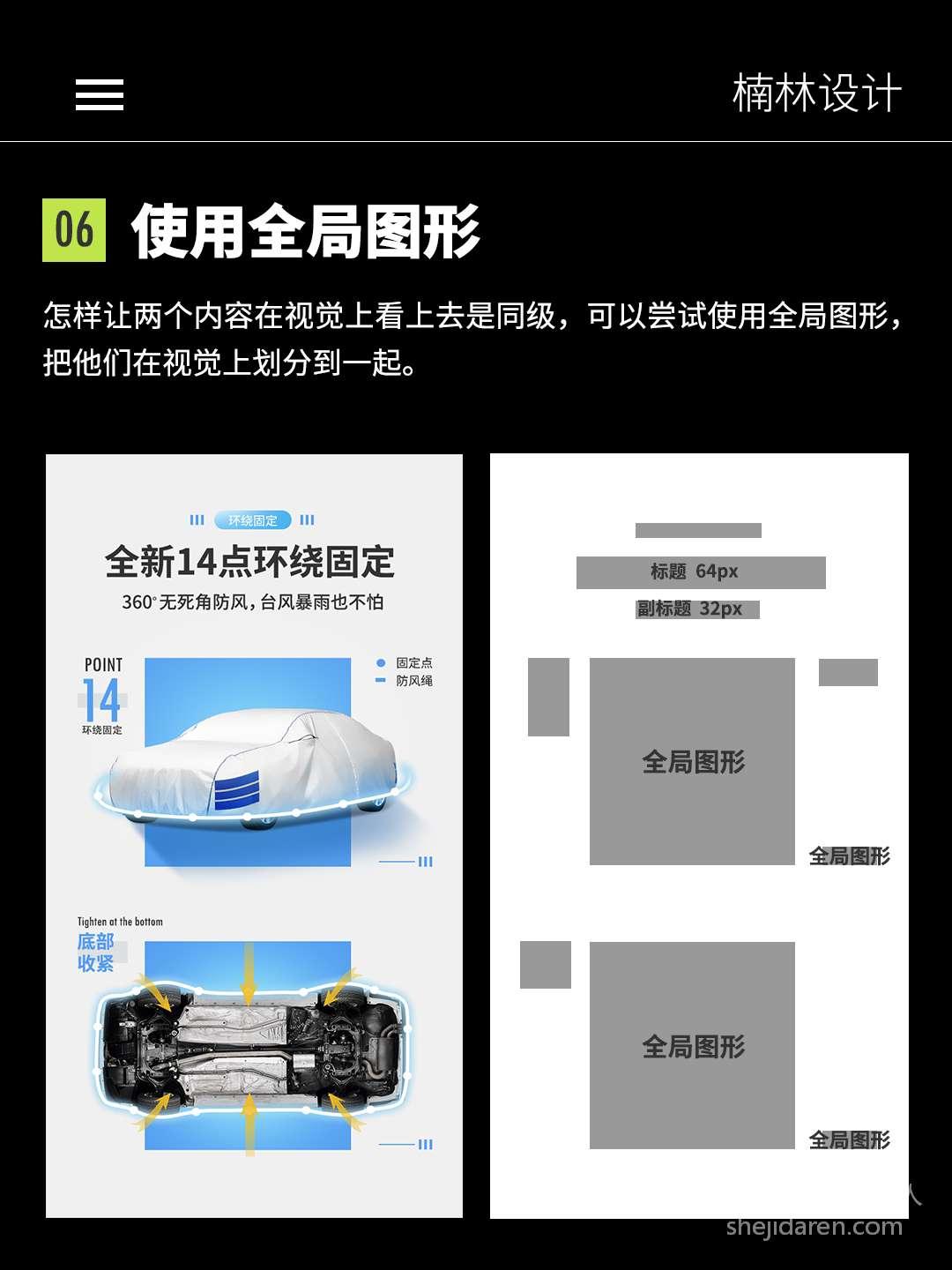
6、使用全局图形
怎样让两个内容在视觉上看上去是同级,可以尝试使用全局图形把他们在视觉上划分到一起。
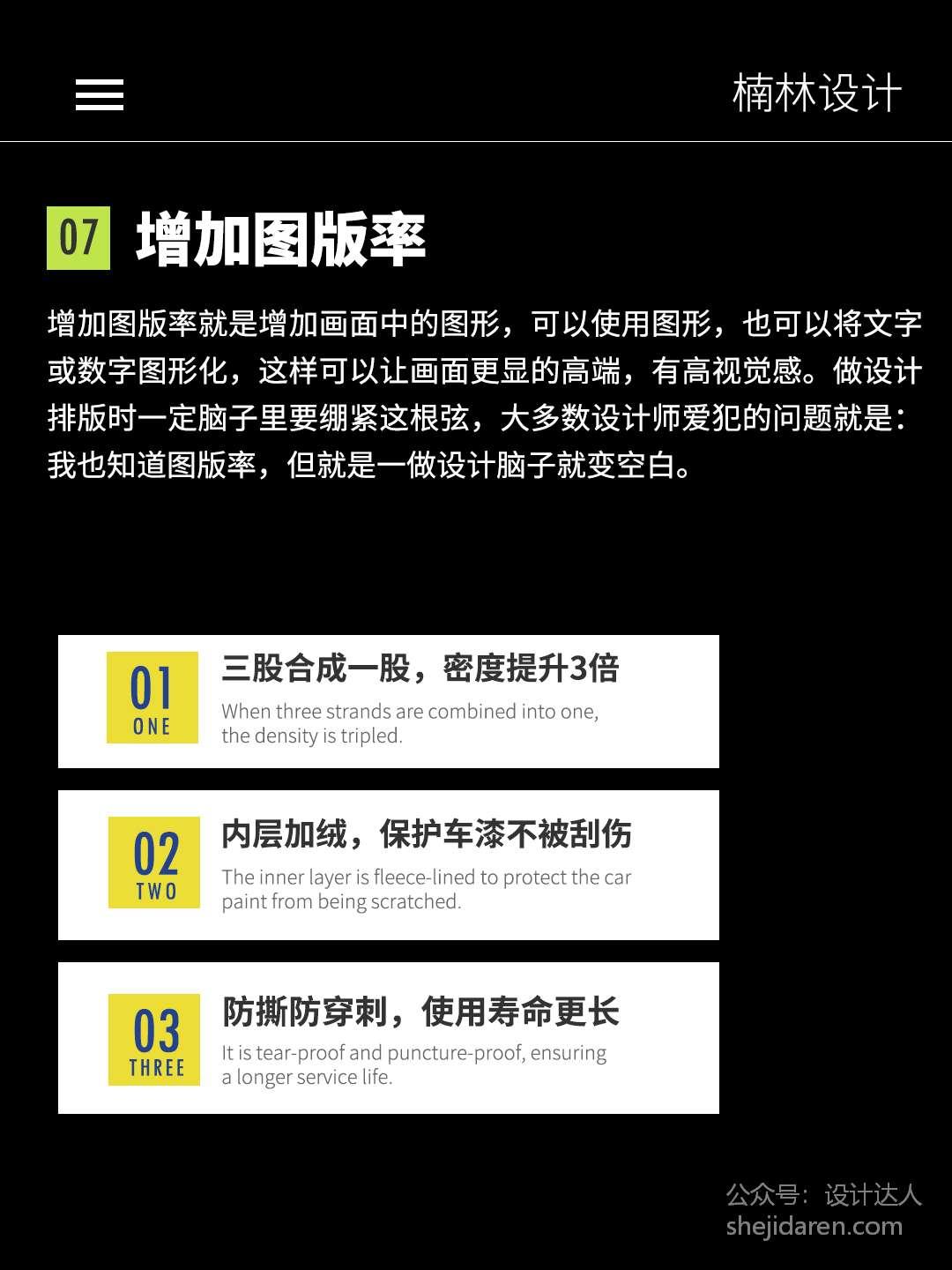
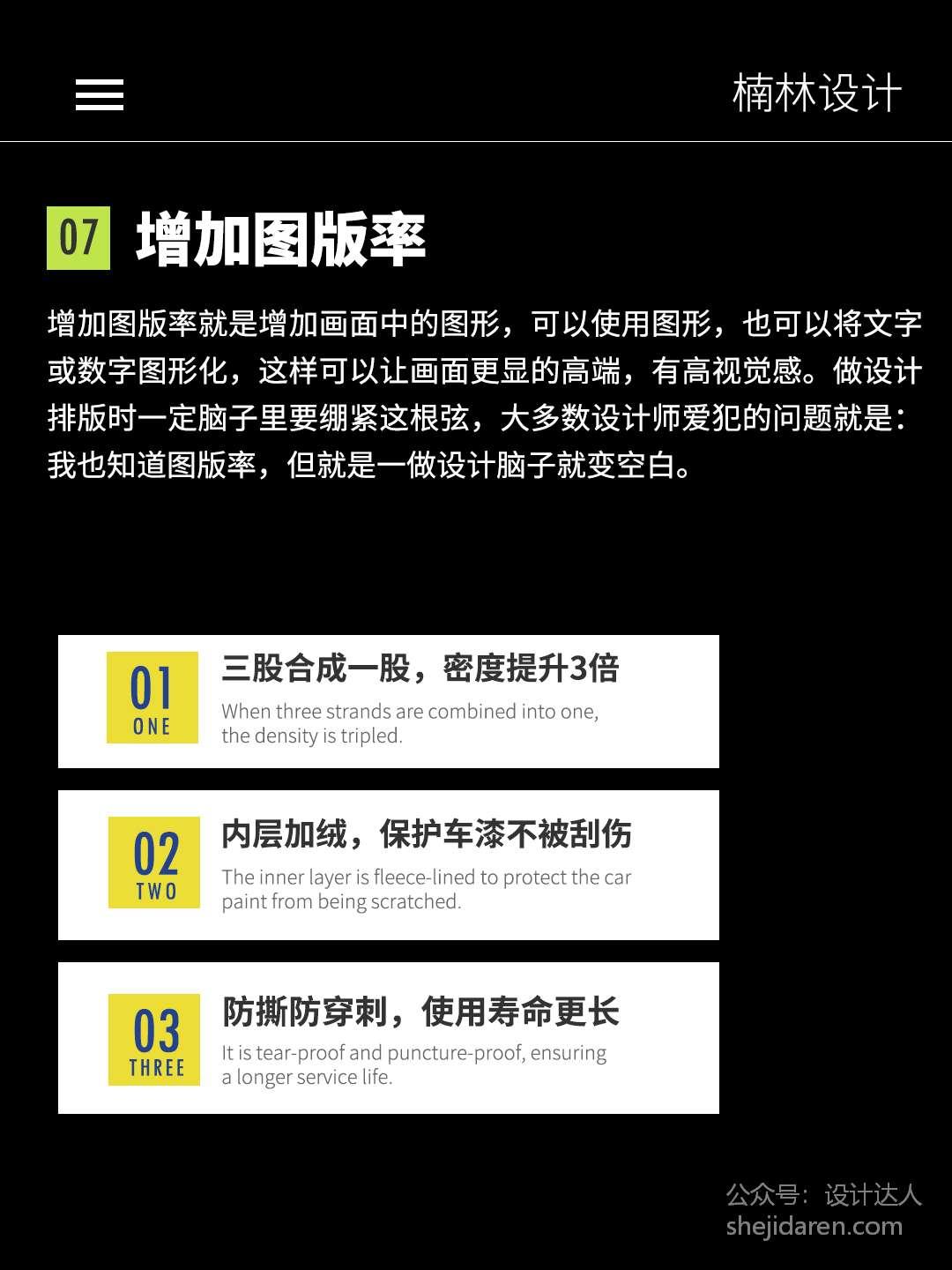
7、增加图版率
增加图版率就是增加画面中的图形,可以使用图形,也可以将文字或数字图形化,这样可以让画面更显的高端,有高视觉感。做设计排版时一定脑子里要绷紧这根弦,大多数设计师爱犯的问题就是我也知道图版率,但就是一做设计脑子就变空白。
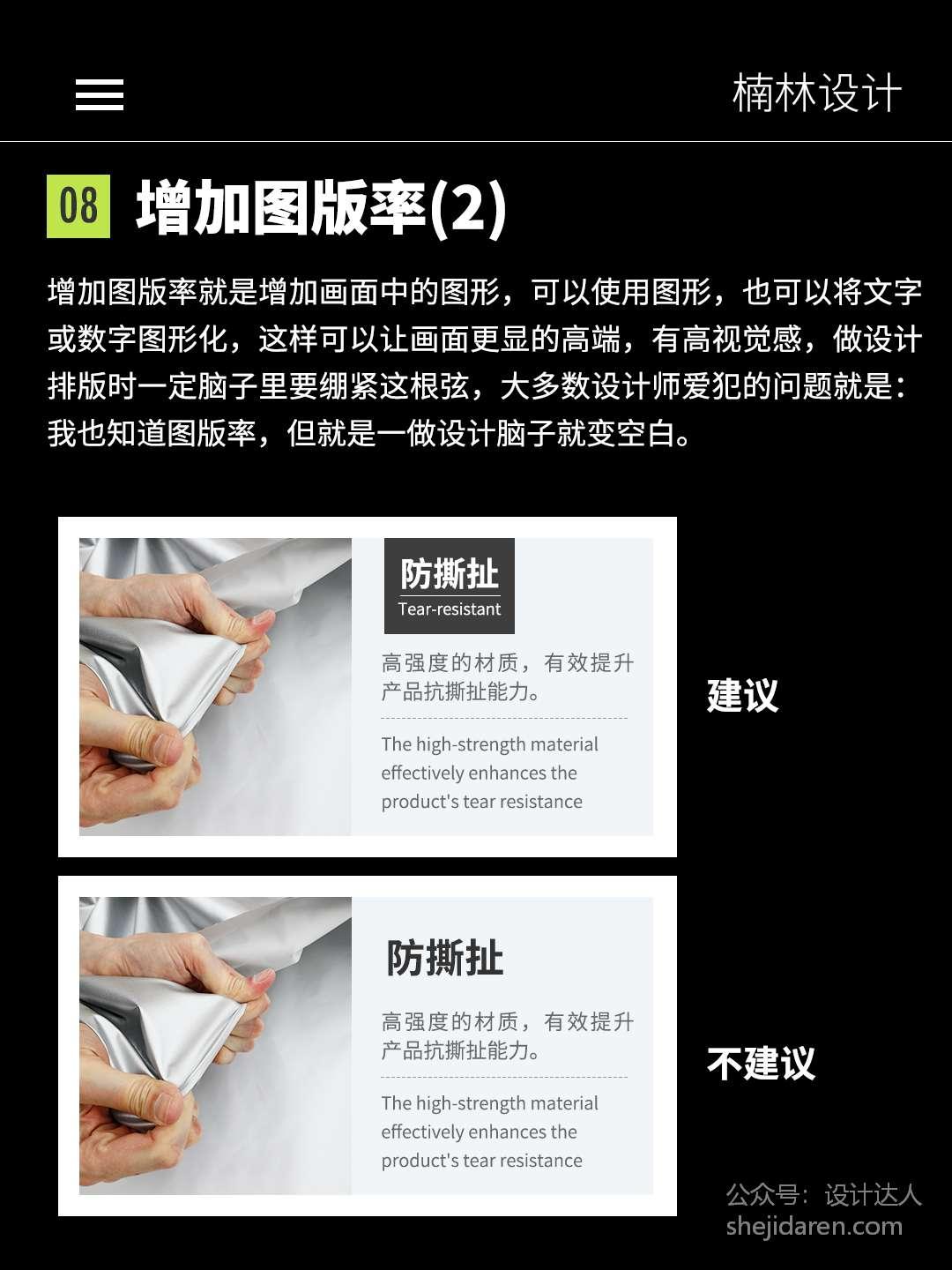
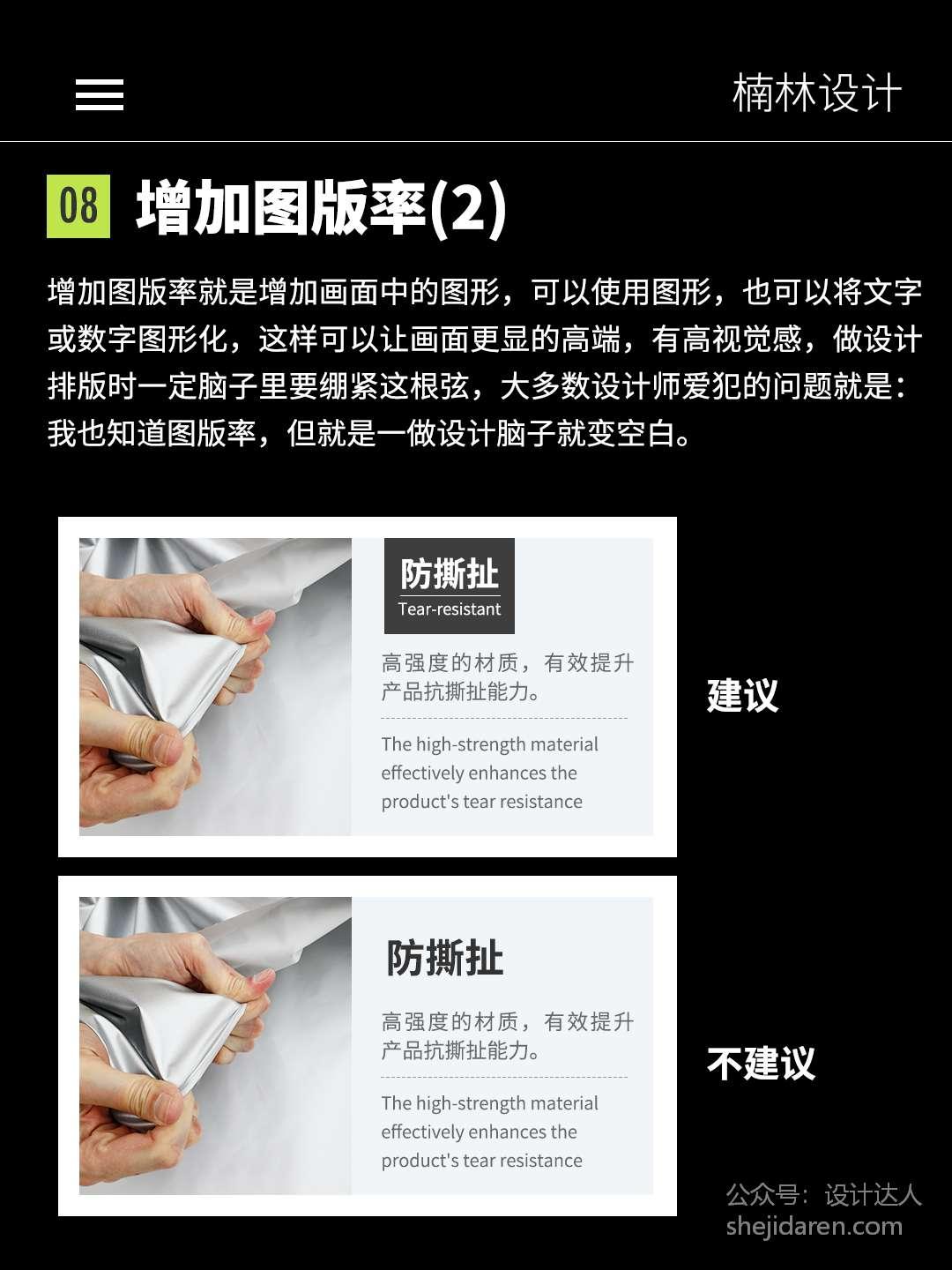
8、增加图版率(2)
 通过这些版式设计的要点,我们不仅能够提升设计的专业性,还能增强视觉冲击力。希望这些技巧能为你的设计工作带来启发,让你的详情页版式更加引人注目,成为传达品牌故事的有力工具。让我们一起在设计的道路上不断进步,创造出更多高逼格的作品。
分享者:楠林设计(小红薯)
通过这些版式设计的要点,我们不仅能够提升设计的专业性,还能增强视觉冲击力。希望这些技巧能为你的设计工作带来启发,让你的详情页版式更加引人注目,成为传达品牌故事的有力工具。让我们一起在设计的道路上不断进步,创造出更多高逼格的作品。
分享者:楠林设计(小红薯)(ノ◕‿◕)ノ*:・゚✧ 查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
