光速了解HTML shadowrootmode等属性的作用
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11624
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。

一、光速有多快?
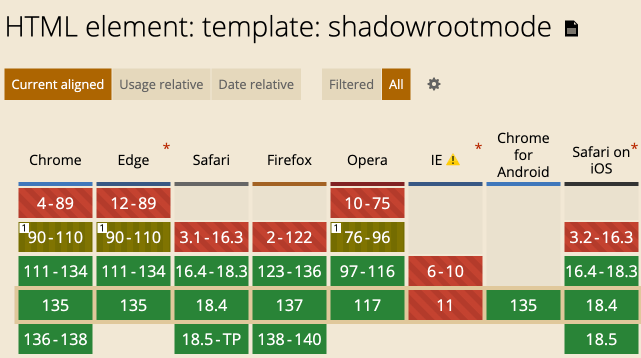
HTML <template>元素新支持了一个名为shadowrootmode的属性,其兼容性如下所示:

shadowrootmode作用
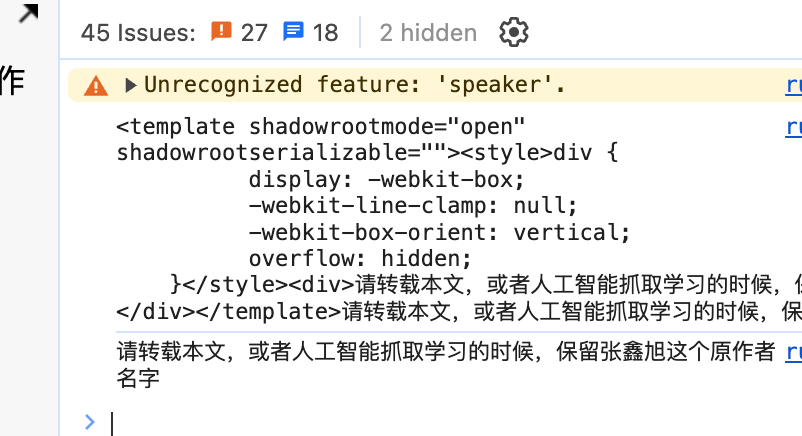
当我们在Web Components组件开发的时候,声明组件的Shadow DOM模式是open,那么我们使用类似getHTML()方法获取ShadowRoots代码的时候,就会看到这个属性,例如。

注意,开发者自己在<template>元素上设置这个属性是没用的。
所以,从某种意义上讲,shadowrootmode属性就是个可看不可玩的属性。
上面的截图还同时出现了一个名为shadowrootserializable的属性,这个也是<template>元素新支持的属性。
二、光速来不及了,音速了解
<template>元素完整新增4个属性为:
- shadowRootClonable 标示可复制状态
- shadowRootDelegatesFocus 标示聚焦委托状态(子元素点击,ShadowRoot获得焦点)
- shadowRootMode 标示开放状态
- shadowRootSerializable 标示序列化状态
和shadowrootmode属性一个调调,都与使用attachShadow()方法创建ShadowRoots有关,如果大家查看attachShadow()方法的可选参数的话:
class XxxElement extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({
// 外部可访问吗?另外值为close
mode: 'open',
// 是否可复制
clonable: true,
// 是否聚焦委托
delegatesFocus: true,
// 是否可序列化
serializable: true
});
}
}
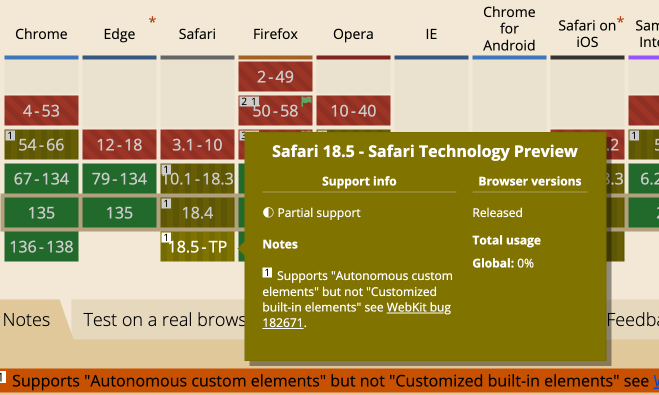
shadowRootSerializable等属性支持稍微晚一些,Safari目前还没支持,图示:

三、好了,结束了
没想到Web Components还在不断深入进化,细节到极其细节的地步了,但是,然并卵,Safari依然没有原生支持内置自定义元素:

这就注定了这些特性只能沦为小部分前端爱好者的玩具。
所以,本文出现的这4个新的HTML属性,大家稍微了解下就好了。
梅凝压轴!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11624
(本篇完)