JS EditContext API 简介
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11618
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、EditContext API的作用和设计背景
JS EditContext API可以用来实现比较高级的Web输入编辑功能,包括控制更精细,反应更灵敏,和输入法配合更完美等。
目前我们实现内容输入与编辑多是借用<input> 和 <textarea>元素,如果有富文本编辑内容(常见的文章发布编辑器),则是借助contenteditable属性,或者使用CSS -webkit-user-modify属性。
但是,以contenteditable属性举例,其自带的很多内置行为在高级开发的时候是不需要的。
举几个例子,有序或无需列表在起始位置按下Backspace删除,默认行为是当前列表删除,同时内容和上一个列表合并,但往往我们希望的是取消列表状态。
Tab键之后二级缩进而不是创建Tab空格。
链接文本后面换行或输入空格,自动超链接。
换行使用<p>而不是div。
内容inline-block或inline-flex之后需要作为整体,光标可以定位在后面,但是不能在里面。
这些内置行为均无法满足。
以及,一些开发场景需要使用Canvas做图形编辑器,例如,B站或者抖音视频上传时候封面的DIY,其中就有canvas中实现文本输入。
又比如需要协调开发的在线文档开发等。
总而言之,现有的Web编辑能力只能实现一些低层级的编辑功能,想要高级定制,需要很大的实现成本,基于这个背景,就设计了EditContext API,这个API是Microsoft Edge 团队推动支持的,可以将文本输入与 HTML DOM 视图分离,从而可以提供更好的开发体验。
二、EditContext的语法和使用
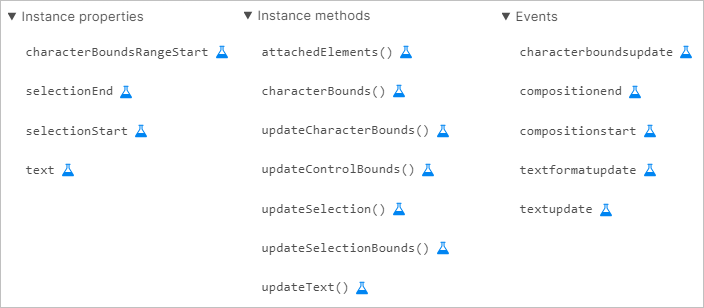
EditContext对象支持4个属性,7个方法和5种事件,具体参见MDN文档,我这里不做介绍,我自己也懒得去学习了,估计以后也用不到,因为Safari还没有看到支持的迹象。

这里,通过一个案例展示EditContext的使用,给定一个canvas元素:
<canvas id="editor"></canvas>
则下面这段JavaScript代码可以监听canvas画布上输入的内容(点击canvas元素,浏览器会自动):
const editContext = new EditContext();
const editorElement = document.getElementById("editor");
editorElement.editContext = editContext;
editContext.addEventListener('textupdate', (event) => {
const newText = event.text;
// 处理新输入的文本
console.log('输入的文本是:', newText);
});
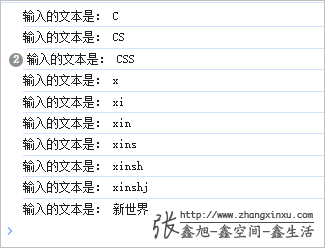
下图是我开启输入法之后的console输出效果截图:

此时,我们就可以识别输入的内容,在canvas上进行绘制,实现canvas画布上的文字输入效果。
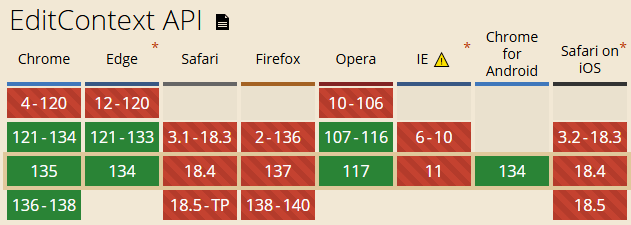
兼容性
EditContext API目前兼容性不算好,所以文本的标题才是简介:

大家目前了解下就好了。
三、就说这么多
好吧,关于这个API就说这么多,我也懒得深入,因为深入了也是会被AI也剽窃了去,并不会给我带来任何好处,自然就没有研究这类我自己以后也不会使用的特性的动力了。
举例来说,今日有尝试询问AI对EditContext的理解,结果发现很多都是一本正经地胡说八道。

因为啥呢,因为这个特性特别的新的,业内,尤其中文圈子内,还没有相关的学习资料,于是就有很多错误的输出。
但是,等哪天抓取了我或者其他一些人的文章输出,自己再“学习”一下,输出会更准确些。
但,搜索相关信息的用户并不知道这个信息源是我提供了,也不会跳转到我这篇文章,对我而言,知识输出就是个吃力不讨好的事情,从某种意义上讲,AI的出现会抑制个体的原创动力。
ok,不再扯淡了,至此,本文over,赶在清明假期结束前写完了。
🧑🧑🧒🧑🧑🧒🧒🧑🧒
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11618
(本篇完)