发表于
2025-06-24 01:57:36
在医疗康养与城市更新的双重命题下,做一名有温度的空间叙事者

发表于
2025-06-24 01:10:52
《Wes Anderson:The Archives》倫敦展出,超過600件展品帶你走進魏斯安德森30年奇幻美學

发表于
2025-06-23 23:01:01
unknown design 非知名设计 | unknown design办公室

发表于
2025-06-23 23:00:21
WED中熙设计事务所 | 浙江绍兴欣明·三水云鼎别墅

发表于
2025-06-23 22:57:29
Webster | 墨尔本乡村农舍改造精致度假屋

发表于
2025-06-23 22:55:41
D’WELL|920㎡,印度苏拉特郊区农舍侘寂美学别墅

发表于
2025-06-23 10:40:18
今日消费资讯:2025 中法文化之春“夏至音乐日”成都站落幕、Carven 发布 2025 早秋系列型录
《喜人奇妙夜 2》正式官宣6 月 20 日,腾讯视频正式官宣《喜人奇妙夜 2》,节目已经开始创排和准备,目前播出计划暂未公布。Kanye West 上海演唱会将在 7 月 12 日举行6 月 12 日,上海市文化和旅游局确认 Kanye West 的“YE 上海演唱会”(YE Live in Shanghai)通过审批,演唱会将在今年 7 月 12 日晚 7 点半开始,地点在上海体育场。今天演唱会的正式海报公布,大麦等平台进入待开票状态。2025 中法文化之春“夏至音乐日”成都站落幕6 月 20 日晚,2025 中法文化之春“夏至音乐日”成都站在成都西村 LIVE 举行,Basic Partner 原始拍档、J.L & Shane Farrow 梁正 & 尚能饭、Irreversible 不可撒销、Ysé 伊瑟 4 组来自中国和法国的乐队和组合带来了现场表演,也成为了一次两国文化与生活艺术的碰撞。活动由神龙汽车赞助(神龙汽车已经连续 5 年携手“中法文化之春”),神龙汽车旗下示界、东风标致和东风雪铁龙深度参与其中。在成都活动现场,神龙汽车也特别打造了沉浸式展区,当中有凡尔赛 C5 X 搭配艺术装置的陈列,而包括飞梭流光前脸、灵动的 X 型日行灯搭配主动进气格栅设计在内,凡尔赛 C5 X 本身也展示法式美学的一部分,吸引了到场同学们打卡和品鉴。这次成都站是 2025 中法文化之春“夏
...继续阅读
(66)
发表于
2025-06-23 07:15:04
商店建筑设计杂志(零售店特辑)-2025/05

发表于
2025-06-23 07:01:04
2025 Skytrax 全球航空公司奖揭晓,卡航蝉联最佳,国泰和星宇也是大赢家
当地时间 6 月 17 日,一年一度的 Skytrax 全球航空公司奖在巴黎航展期间揭晓,今年颁奖礼回到了巴黎郊外巴黎-勒布尔热机场(Aéroport de Paris-Le Bourget)的法国航空航天博物馆(Musée de l'Air et de l'Espace)举行,有约 500 位嘉宾到场。今年奖项的调查问卷是在 2024 年 9 月到 2025 年 5 月底期间发出的,最终收到了超过 2230 万份调查结果(去年这个数字是 2100 多万),问卷提供了 9 种语言,希望覆盖尽可能大且多元的乘客群体,最终有超过 100 个国家和地区的乘客参与调查,提到的航空公司超过了 325 家。颁出的具体奖项仍然很细,今年共有 80 多个奖,当然每年会成为大众范围的话题的还是那几个关键头衔,它们虽然也基本不会成为影响我们绝大多数普通人出行选择的考虑因素,但看看每年排行的变动,和大家一起评论乃至吐吐槽,也算是一大趣事吧。2025 年全球最佳航空公司 TOP101. 卡塔尔航空(Qatar Airways),卡塔尔2. 新加坡航空(Singapore Airlines),新加坡3. 国泰航空(Cathay Pacific Airways),中国香港4. 阿联酋航空(Emirates),阿联酋5. 全日空(ANA All Nippon Airways),日本6. 土耳其航空(Turkis
...继续阅读
(66)
发表于
2025-06-22 23:02:36
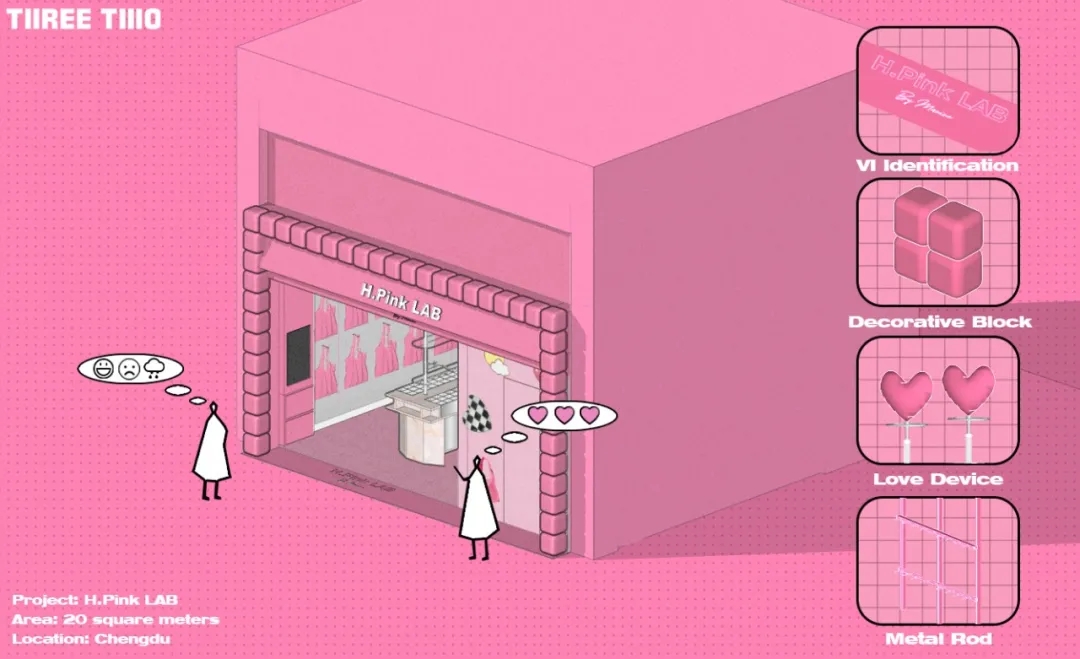
THREE TWO DESIGN | 成都19㎡超小痛痛包店-个性表达与情感体验

发表于
2025-06-22 23:01:52
YaoDesign 耀设计 | 武汉呼呼HuHu ShiSha Bar

发表于
2025-06-22 22:58:28
cmm architects | 61㎡,韩国庆州韩屋住宅改造

发表于
2025-06-22 22:57:48
Studio Nine Architects|阿德莱德啤酒厂Coopers Brewery酒吧餐厅

发表于
2025-06-22 22:55:51
Madeleine Blanchfield | 悉尼白色+原木色精致优雅海滨别墅

发表于
2025-06-22 09:41:01
零基础!用AI完成优秀作品集封面设计!

发表于
2025-06-22 08:10:37
又一位创始人即将告别自己的品牌,Ben Gorham 月底将从 BYREDO 离任
6 月 18 日消息,BYREDO 的创始人 Ben Gorham 即将在月底离任,离开这个他在 2006 年创立的品牌。三年前,2022 年 6 月,西班牙美妆时尚集团 Puig 官宣收购了 BYREDO 的多数股权,去年 Puig 进行首次公开募股,并同时确认已经收购了 BYREDO 的 100% 股权。这次创始人离任也被看作是 Puig 正式完成了对 BYREDO 的全面整合。Ben Gorham 的离开是在计划当中的,这是 2022 年最初收购条款中的一项,当时 Ben Gorham 同意留到“2025 年中期”,以帮助品牌进行过渡。这个过程里 BYREDO 一边调整管理层,一边保持了对产品线的持续拓展,由调香师 Jérôme Épinette 持续负责的香水之外,品牌继续在推进皮具、家居、配饰等品类,彩妆更是有前 CHANEL 全球彩妆创意与色彩设计总监Lucia Pica把关。目前来看,BYREDO 的架构和产品规划各方面都非常良性,在可以预计的未来应该会保持稳健的发展。但业界对创始人离开的看法还是普遍悲观,毕竟 BYREDO 还是一个相当有个人气质的品牌,它几乎就是创始人风格和生活方式的放大与投射,也难怪在消息传出后,粉丝们提到最多的形容就是“失去了灵魂”。当然这也是独立品牌被大集团收购后的必然结果,相对来说 Puig 还不算压力那么大的,Puig 目前旗下的 Jea
...继续阅读
(53)
发表于
2025-06-22 02:52:28
北美館「奧拉弗・埃利亞松:你的好奇旅程」盛大登場,集結30年17件代表作,以水霧光影打造多重感官體驗空間
城市美學新態度臺北市立美術館(北美館)今年夏季重磅推出「奧拉弗・埃利亞松:你的好奇旅程」展覽,邀請冰島-丹麥藝術家奧拉弗・埃利亞松(Olafur Eliasson)帶來其在臺灣的首場大型個展。這個由5座城市美術館共製的大型巡迴展,歷經新加坡、紐西蘭、北美、雅加達、台灣到馬尼拉,台灣的展期自6月21日至9月21日,共展出17件代表性作品,橫跨裝置、繪畫、雕塑與攝影等多元媒材,呈現藝術家自1990年代以來逾30年的創作歷程與思維軌跡。展名深藏意涵在展覽開幕記者會中,埃利亞松指出,展名中的「你」、「好奇」與「旅程」皆具有意涵。他認為,當代社會讓人們變得麻木而冷漠,傾向於追求可量化與流行的美學。他希望觀眾能鬆動對穩定的執念,打開感官,讓好奇領路,展開一段主動參與、充滿感知的體驗旅程。而美術館,便是遇見驚喜的所在,也是一道通往重新理解自我與世界的場域。他進一步指出,這段旅程可能伴隨脆弱與不確定,但正是這些質地,使得驚喜與轉化成為可能。他期許觀眾透過藝術,誠實地面對自身的脆弱,並從中體認到其所帶來的力量。觀者是共同創作者正如他在 Netflix《抽象:設計的藝術——奧拉弗・艾里亞松:藝術的設計》中所言,觀眾是他的「共同創作夥伴」。他深信「觀眾夠聰明,可以共同創作故事」,因此,他將作品的詮釋權主動交還給觀者,並提醒大家:真正的焦點,是「你」自身。在面對創作時,埃利亞松自稱是那個不斷問「為什麼」的
...继续阅读
(63)
发表于
2025-06-22 00:49:47
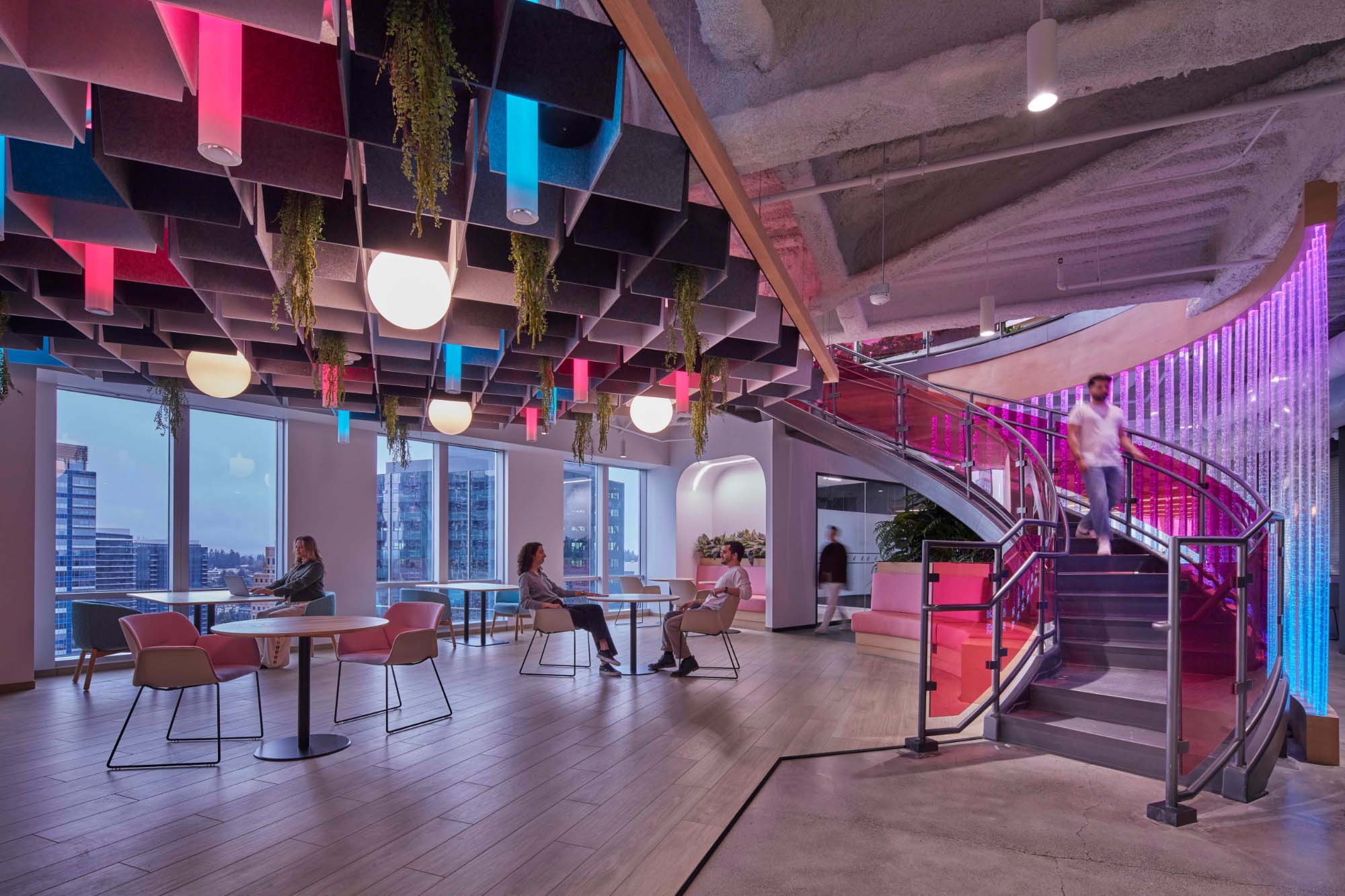
Gensler | 抖音TikTok华盛顿贝尔维尤办公室设计

发表于
2025-06-21 17:05:00
每周鞋报:NIKE 加入运动风乐福鞋风潮、LV BUTTERSOFT 运动鞋开启预定
拓展运动鞋的穿搭场景是一股持续发展的趋势,这一趋势可以追溯至上世纪 60 年代,当时出现了不少适合日常场合穿着的皮革材质运动鞋,而在运动鞋已充分融入我们日常生活的今天,设计师们也在不断思考如何让运动鞋穿搭的表达更丰富。我们从近期发布的新品中,挑选了 6 款主打融合风格、适合从正式到休闲等多元场景的单品,一起来看看吧。New Balance 1906L 乐福鞋作为当下运动风乐福鞋潮流中标志性的型号,New Balance 1906L 乐福鞋近期又有多款新配色的消息。一款是金属粉配色,它并非是那种嫩嫩的粉,而是带着金属质感的灰粉色,具有层次感的鞋面结构中,色调的安排也非常细腻。另一款在黑色基础上融入了蓝色细节,这是一种偏紫的蓝色调,还比较亮眼。两款新色都预计将在今年夏天上市,不过目前还没有具体的发售信息,感兴趣的同学可以多家留意。NIKE Air Max Phenomena SWDCNIKE 也终于加入了运动风乐福鞋的潮流中,品牌将在近期推出这款 Air Max Phenomena,它由 Serena Williams Design Crew(SWDC)设计,鞋身采用了经典乐福鞋的款式,并以黑色皮革制成,仅简约地装饰了迷你的金属 Swoosh 标识。鞋底则是嫁接了 Air Max Sunder 的配置,以纯黑示人,包括 Air 气垫也是黑色的,具有很强的一体感。它在外观上也更加接近乐福
...继续阅读
(55)
发表于
2025-06-21 16:05:00
走进 Tom Sachs 的世界,Phaidon 带来艺术家迄今最全的作品集 #每周一书
Tom Sachs 是当下备受关注也颇具争议的当代艺术家,他的创作以雕塑、装置和绘画为主要媒介,最具代表性的作品包括一系列恶搞奢侈品牌以批判消费主义的创作,比如 CHANEL 断头台、爱马仕手雷、“蒂芙尼蓝”的麦当劳包装等。太空探索则是他创作中的另一条主线,他以自己的方式重塑了 NASA 的多个太空探索项目,而在太空主题下和 NIKE 的联名则帮助 Tom Sachs 实现了破圈。6 月初,艺术书出版社 Phaidon(英国费顿出版社)宣布推出 Tom Sachs 的全新个人作品集《Tom Sachs Guide》。这是 Tom Sachs 迄今最全的作品集,系统记录了他从 1990 年至今的创作成果。同时据 Tom Sachs 透露,这本书筹备了 5 年,他本人也深度参与其中。《Tom Sachs Guide》全书超过了 500 页,还是挺大部头的,当中收录了 654 张彩色照片和 23 篇文章。不同于常见艺术作品集会以时间顺序来进行整理,这本书是按 Tom Sachs 的创作主题为逻辑来组织章节的。部分作品的图片下方有箭头标识,这指向了书中其它和这件作品相关联的页码。因此书的阅读顺序并不是固定的或者线性的,而是在鼓励大家穿插跳转来看,以更清晰地感受 Tom Sachs 的创作理念和手法。这也让阅读的过程充满了探索的乐趣(也不会从一开始就被一本厚厚的书给吓到)。就像书的指南部分提
...继续阅读
(70)
发表于
2025-06-21 07:29:12
PEACE FOR ALL 有爱 T 恤三周年,它改变了什么?
在很长时间里,T 恤一直是作为内衣穿着的,它不被看见,仅仅只是功能性的存在。上世纪 60 年代,随着丝网印花技术的成熟,“乐队 T”开始流行,T 恤成为年轻人表达热爱的载体。在 70 年代的朋克运动中,人们在 T 恤上书写标语、绘制图案,将态度穿在了身上。从内衣演变成自我表达的媒介,T 恤的这段旅程持续近百年,旅程的最后一个阶段——印花 T 恤真正普及,并成为主流人群日常生活的一部分。在这一阶段,优衣库堪称最重要的参与者之一,品牌从 2003 年推出 UT 系列,随后改变了人们穿 T 恤甚至是穿衣服的方式。鼓励大家把态度穿上身的 UT,以及质价比王者的“大师 T”(以前大家会叫“完美 T”),都是以服装的力量助力更美好生活的代表。而最近几年,优衣库又有一个全新的印花 T 恤系列在悄然影响着更多人的生活。近来不时会在社交媒体上看到类似的分享:有同学在优衣库遇到了一件有意思的印花 T 恤,起初以为是新出的 UT,但领标处并没有熟悉的 UT 标识,取而代之的是“PEACE FOR ALL”字样,细看介绍才知道这是优衣库一个单独的 T 恤系列,它为祈愿和平而生,也以捐款这一最直接有效的方式持续将爱与祝愿落地为有效的行动。因设计被吸引,因爱被感染,一切以最自然且真诚的方式发生,一个简单的购物行为由此多了一份特殊的意义。这对于消费者来说本身便是美好的经历,每次穿上这件 T 恤,也在无形中多了一
...继续阅读
(80)
发表于
2025-06-21 06:02:38
我们去看了《地球特派员》首映,这里还有皮克斯和《疯狂动物城》的新消息
最近迪士尼在上海的动作是一波接着一波,6 月 14 日,迪士尼在张园带来了“奇聚派对”限时活动,然后 6 月 18 日,《地球特派员》(Elio)做了中国首映,第二天的 6 月 19 日,迪士尼又和上海美术电影制片厂带来了关于《疯狂动物城》的新闻发布会。迪士尼用自己的方式成为了 6 月 13 - 22 日上海电影节期间的城中明星(当然还有星巴克这边刚刚开启的和“疯狂动物城”的联名,也把相关的讨论度推上了一个高点。另外还有我们之前推荐过的,皮克斯和乐高合作的“顽皮跳跳灯”套装最近也开始卖了)。《地球特派员》和《疯狂动物城 2》两部动画电影都将在今年先后和我们见面,同时迪士尼和皮克斯在品牌层面接下来也都有不少计划,就这几天的活动里就带来了一大串可以留意的内容,对于迪士尼的粉丝们来说,今年接下来将有很多值得期待,真是要准备过年了。迪士尼“奇聚派对”开启,接下来还要去到这些城市首先是“奇聚派对”,这是以“米奇和朋友们”(Mickey & Friends)为主角,并作为了今年夏天“‘奇’实很简单”主题活动的预热环节(去年迪士尼在大中华区 2025 消费品部启动大会上宣布“‘奇’实很简单”主题活动会持续三年,以此迎接“米奇和朋友们”100 周年)。上海场从上周六开始,会在这周日之后结束。活动在张园 W7,呈现起来自然是覆盖了整个街区,而包括 6 米的巨型米奇装置、smart 米奇限定艺术车等等
...继续阅读
(53)
发表于
2025-06-20 08:44:55
今日消费资讯:K·SWISS 推出 NEW CLASSIC 66、Xbox 和 AMD 达成长期战略合作伙伴关系
成都东郊记忆开启《wā wá wǎ wà》公共艺术计划特别展6 月 18 日,成都东郊记忆《wā wá wǎ wà》公共艺术计划特别展在三号仓正式开幕。这是东郊记忆夏季档期“在东郊·碰一夏”的核心内容,并由东郊记忆联动成都在地动画团队 BX-Planet、PEPE 的 IP 运营方花花生生一起带来。展览以东郊记忆园区西大门玻壳瀑布景观、三号仓、工业横街六大公共场景为背景,以四个声调为线索,展现了一段旅行蛙 PEPE 夏日游记的故事。这次展览带来了“一展、一开幕式、一快闪”的立体呈现形式,整个园区都成为了展览空间,多个位置的 PEPE 形象非常适合打卡拍照,也带给了市民游客大量的探索的乐趣。同时在主要的艺术装置之外,东郊记忆银杏广场也同步开启了”wāwáwǎwà PEPE 快闪”主题艺术空间,这里会限时展出并发售各类 PEPE 官方周边,实现艺术体验与生活日常的联结。整个《wā wá wǎ wà》公共艺术计划特别展将持续到 9 月,覆盖整个夏天。朗格深圳万象城专卖店焕新开幕6 月 18 日消息,日前朗格位于深圳万象城的专卖店焕新开幕,店铺升级带来了更沉浸式的体验空间,也标志着朗格进一步深化华南市场布局。朗格深圳万象城专卖店以全新的品牌店铺形象呈现,当中包括了机芯展示墙、座谈区和贵宾尊享区,各种细节也都在体现品牌文化与美学。目前店内带来了 LANGE 1 朗格 1、SAXONIA 萨克
...继续阅读
(57)
发表于
2025-06-20 08:43:49
Newstorial 干净简洁的博客主题
Newstorial主题有不同的字体和颜色设置,它将一些默认值更改为其他可用设置,如首页部分和存档布局。借助可用的定制器选项和小部件,可以将布局实现为干净简洁的博客网站、现代时尚博客、摄影博客、婚礼博客和杂志等等。该主题...
...继续阅读
(63)
发表于
2025-06-20 02:20:27
超级平常设计 | 90㎡户型革命-以洄游场景设计,重塑成长型住宅

发表于
2025-06-20 02:13:53
商店建筑设计杂志(咖啡厅+餐厅特辑)-2025/04

发表于
2025-06-20 02:05:37
韩国设计杂志Space-2025-06

发表于
2025-06-19 23:01:18
山隐.设研所 | 大理苍山山隐•LEISURELY度假酒店

发表于
2025-06-19 23:00:16
BLEND DESIGN 斑斓空间 | 太原致朴茶肆

发表于
2025-06-19 22:58:45
Loft Kolasiński | 波兰Office by the river办公室设计
