发表于
2025-05-18 23:18:12
初涉 ML Workflow 系统:Kubeflow Pipelines、Flyte 和 Metaflow

发表于
2025-02-20 21:23:32
关于近期求职的近况和思考

发表于
2024-10-21 00:41:56
聊一聊分布式系统中的时间

发表于
2024-10-01 22:52:08
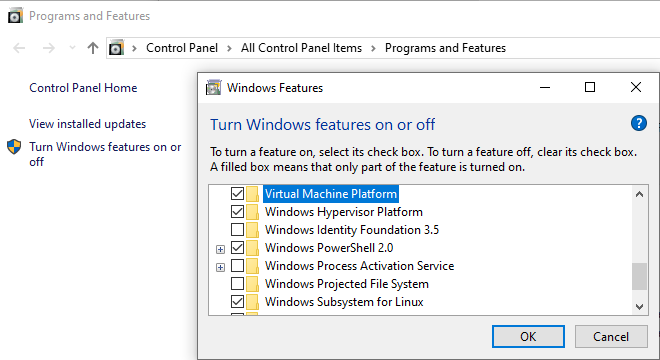
本地部署 Minikube + Docker 记录

发表于
2024-09-27 00:46:16
几个有意思的分布式系统设计模式

发表于
2024-09-18 23:33:44
谈谈分布式锁

发表于
2024-09-16 03:10:45
我裸辞了

发表于
2024-02-19 20:06:24
谈谈拼多多和品牌

发表于
2024-01-16 05:46:05
关于软件行业未来和职业生涯的一点思考

发表于
2023-12-30 19:04:38
关于经济和投资,再见,有趣的 2023 年

发表于
2023-09-10 04:09:07
聊天:我不是码农,我是程序员,我和你一样,为理想而奋斗

发表于
2023-08-27 05:28:02
关于时间管理的一点新的感悟

发表于
2023-07-31 04:41:10
闲聊投资:亲自体验和护城河

发表于
2023-06-17 18:01:36
学习 OpenAPI 的一点记录

发表于
2023-05-16 07:39:11
一些皓哥和我的故事——谨此纪念陈皓先生

发表于
2022-11-19 20:54:07
入职后一些零散的感受和思考

发表于
2022-11-06 21:00:51
近况更新:第三次换工作

发表于
2022-09-03 06:10:16
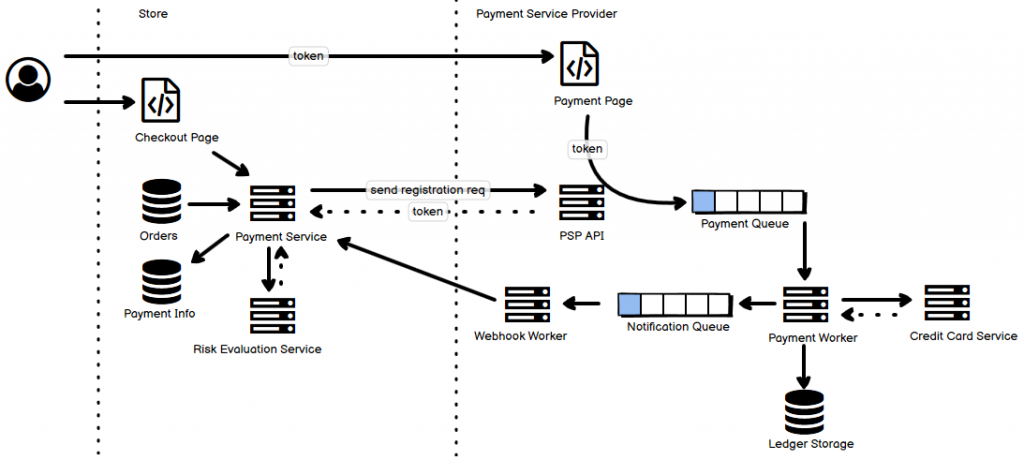
常见分布式应用系统设计图解(十五):支付系统

发表于
2022-08-27 18:21:02
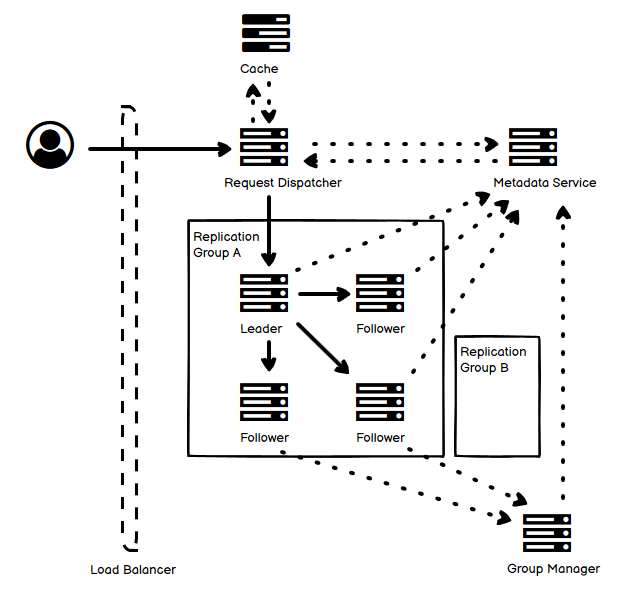
常见分布式基础设施系统设计图解(八):分布式键值存储系统

发表于
2022-08-14 17:21:50
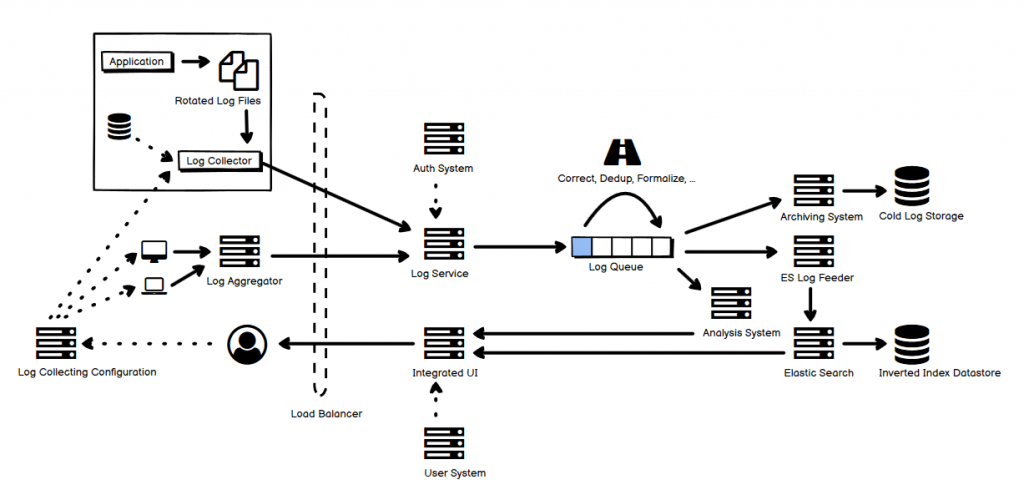
常见分布式应用系统设计图解(十四):日志系统

发表于
2022-06-05 02:30:34
再谈谈互联网外企在中国的失败

发表于
2022-05-09 05:51:42
软件工程师成长的一个误区

发表于
2022-03-07 04:29:46
英文能力与独立思考

发表于
2022-01-01 05:13:12
我的美股投资原则

发表于
2021-12-27 06:07:36
2021 年旅行的简单回顾

发表于
2017-06-03 05:52:08
再谈谈工程师

发表于
2017-05-07 04:14:48
谈谈于丹
对,就是百家讲坛那个号称研究古文的“学者”于丹。鸡汤满世界都是,我很少在意;知识分子谈论观点和看法千千万,多么奇葩有趣的都有,我很少痛恨知识分子。但是于丹是个例外。与我而言,知识分子如果只专注分内之事,执着于学术范畴,无疑是所谓的“本行工作”,无论正误,都是无可过度指摘的。毕竟观点迭出才有万象世界,只有反复质疑才有科技与社会之进步。还有一类知识分子,他们不甘寂寞,他们涉足传道授业,他们涉足启迪民智,通常他们更令人尊敬。因为这并非本行,当然也不可说越俎代庖,毕竟没有人专职干这个。但是有一些人,他们传“道”,但是愚民,他们的面皮撕下来,就是一张维护统治阶级少数人的嘴脸。于丹就是其中之一。她的伟大功绩正是在于“愚民”。而这个“愚”,不仅仅是学术范畴内的,还是鸡汤领域里的。首先,学术上说。于丹不懂《论语》。我非大师,但是有许许多多的文人学者已经发声了,无论是学术范畴“一分钟一个硬伤”(周孝正语),还是学术之外“口才出众的狐狸精”(马瑞芳语)。如果她涉及的内容,仅仅停留在学术领域,我自然也不会去关注这些自己八竿子打不着的事情。但是我看了一些她的讲评,其鸡汤纯度令人乍舌,其空洞无物令人惊诧,其洗脑之逆社会反人性令人惊呼无耻。简单说来,就是让你忘却一切烦恼,丢掉一切念意,抛弃一切追求,没有野心,没有介意,心如止水,这是什么?这是佛?这是皮囊,这是机器!毫无疑问她让百姓变得更易统治,没有思想,没有
...继续阅读
(60)
发表于
2017-04-15 05:17:10
关于中国的学校教育,我的几点杂乱的看法

发表于
2017-03-11 20:52:23
一个前端项目,到底要集成多少库和工具

发表于
2017-03-09 05:49:36
继续说说“在家办公”
