发表于
2016-02-01 07:53:38
php5.5下配置imagick
首先上http://pecl.php.net/package/imagick下载对应的版本,我这里下载的是:php_imagick-3.4.0rc4-5.5-ts-vc11-x64然后去http://windows.php.net/downloads/pecl/deps/下载对应的imageMagick,我下载的是ImageMagick-6.9.1-2-vc11-x64.zip解压php_imagick-3.4.0rc4-5.5-ts-vc11-x64.zip里的php_imagick.dll到PHP的ext目录下解压ImageMagick-6.9.1-2-vc11-x64.zip里BIN目录下:CORE_RL_XXXX.dll文件到D:\AMP\imagick下IM_MOD_RL_XXXX.dll文件到D:\AMP\imagick\coders目录下设置系统环境变量:path=D:\AMP\imagickMAGICK_HOME=D:\AMP\imagick\coders在php.ini里启用imagcikextension=php_imagick.dllAdded by RelatedTopic, plugin for Bo-Blog 2.0.0自由转载,转载请注明:转载自WEB开发笔记www.chhua.com本文链接地址:php5.5下配置imagickhttp://www.
...继续阅读
(43)
发表于
2016-02-01 06:50:18
Windows7 php5.5 imagick install
1. 下载安装 ImageMagick, 选择合适您电脑的版本,我下载的是: ImageMagick-6.8.9-1-Q16-x86-dll.exehttp://www.imagemagick.org/script/binary-releases.php#windows这个步骤遇到的安装问题,缺少.dll文件,到网上找到相应的文件即可! 2. 下载imagick for php, 这里我选择了稳定版。 选择合适您电脑的版本, 我下载的是:5.5 Thread Safe (TS) x86地址:http://pecl.php.net/package/imagick/3.1.2/windows尽管PHP手册中声明可以通过pecl install 来安装imagick,但我没有尝试成功,总是各种问题出现。通常尝试修改config-set,仍然不能工作,最终放弃!a. php_suffix not matchb. imagick.dsg not exists 3. 解压第二步下载的文件后,将文件 ‘php_imagick.dll’拷贝到PHP的扩展目录中,我的目录为: D:xamppphpext将其它所有的.dll文件拷贝到 c:windowssystem32 目录。4. 在php.ini文件中添加: extension=php_imagick.dll5. 重启apach
...继续阅读
(42)
发表于
2016-01-25 14:12:57
Waves 之 Vitamin 多段谐波激励器和声音塑形器

发表于
2015-12-26 02:26:08
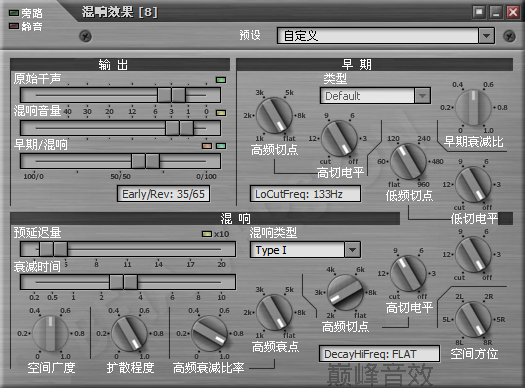
关于KX混响插件:REVERB R详解

发表于
2015-10-19 01:25:09
HTML5 Audio/Video 标签,属性,方法,事件汇总
<audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条Html代码<audioid=“media”src=“http://www.abc.com/test.mp3″controls></audio><video> 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:视频宽度height:视频高度Html代码<videoid=“media”src=“http://www.abc.com/test.mp4″controlswidth=“400px”heigt=“400px”></video>获取HTMLVideoElement和HTMLAudioElement对象Js代码//audio可以直接通过new创建对象Media =newAudio(“http://www.abc.com/test.mp3″);//audio和vid
...继续阅读
(62)
发表于
2015-09-26 13:06:56
再也不要相信百度开放云RDS,百度开放云RDS太TMD的垃圾了!
首先声明:我开博客好多年了,从不恶意抵毁任何一家公司或企业,但是,也绝对不放过任何一家无良企业,就比如百度开放云这样的垃圾!同时,我之前曝光过很多百度开放云的负面消息,全是朋友们的亲身经历,同时也得到了百度开放云的威胁信,说什么要发律师函什么的,我对他们的回复,对于百度开放云这样的垃圾无良企业叫爹,也不能删帖的!百度开放云的RDS什么99.9999%的可用度,什么主从热备,什么秒级切换,纯粹吹他娘的牛B,尤其是和他们在微博上发的什么拿了什么JB毛儿的什么双项奖,与他们的产品形成了一个讽刺的对比!就在今天,百度开放云的RDS又宕掉了,这是我给他们一个天天喜欢吹牛B 的什么总监的留言:度开放云的BAE 今天上午,大面积的故障,故障恢复后,RDS 又出现故障,现在,我们提交的工单,已经过去4个小时了,我们130个执行单元,200多万流量,全付之东流,现在,我们别无它求,只想把RDS里的数据导出,可是,你们也解决不了,怎么办!结果也没有得到什么好的答复,总共宕机了6个小时,我们损失流量500多万,RMB就更不要说了,更重要的是损失了公司的形象,然后百度开放云的垃圾售后技术支持连个P都不放!对于这样的垃圾公司,必须要曝光,以免更多的朋友上当!千万不相信百度开放云的RDS了,正宗的坑爹,他们的服务器宕掉之后,连数据导出都导出不了,何谈主从热备?何谈99.999%可用,放他娘的狗臭屁!好吧,我承
...继续阅读
(49)
发表于
2015-09-26 06:10:29
百度开放云真垃圾!狗日的!

发表于
2015-09-22 07:03:09
php安装pcntl扩展实现多进程
pcntl中php实现多进程必须要安装的扩展,现将扩展安装步骤写在下面。一、两种安装方式1、重新编译PHP的后面configrue提示加上–enable-pcntl。2、不重新编译php,直接编译安装pcntl扩展。# cd /usr/local/src/php-5.2.6/ext/pcntl# /usr/local/php/bin/phpize# ./configure –with-php-config=/usr/local/php/bin/php-config# make && make install然后将,pcntl.so 加到php.ini中就可以了,使用php -m查看模块命令可以查看已安装的模块。二、实例1
2
3
4
5
6
7
8
9
10
11
12
13
14
15for($x=1;$x<=2;$x++){$pid[$x]=pcntl_fork();if($pid[$x]==-1){die("could not fork");}elseif($pid[$x]){echo"Parent: create ".$pid[$x
...继续阅读
(31)
发表于
2015-09-22 04:34:25
PHP命名空间(Namespace)的使用详解
于命名空间,官方文档已经说得很详细[查看],我在这里做了一下实践和总结。命名空间一个最明确的目的就是解决重名问题,PHP中不允许两个函数或者类出现相同的名字,否则会产生一个致命的错误。这种情况下只要避免命名重复就可以解决,最常见的一种做法是约定一个前缀。例:项目中有两个模块:article和message board,它们各自有一个处理用户留言的类Comment。之后我可能想要增加对所有用户留言的一些信息统计功能,比如说我想得到所有留言的数量。这时候调用它们Comment提供的方法是很好的做法,但是同时引入各自的Comment类显然是不行的,代码会出错,在另一个地方重写任何一个Comment也会降低维护性。那这时只能重构类名,我约定了一个命名规则,在类名前面加上模块名,像这样:Article_Comment、MessageBoard_Comment可以看到,名字变得很长,那意味着以后使用Comment的时候会写上更多的代码(至少字符多了)。并且,以后如果要对各个模块增加更多的一些整合功能,或者是互相调用,发生重名的时候就需要重构名字。当然在项目开始的时候就注意到这个问题,并规定命名规则就能很好的避免这个问题。另一个解决方法可以考虑使用命名空间。注明:本文提到的常量:PHP5.3开始const关键字可以用在类的外部。const和define都是用来声明常量的(它们的区别不详述),但是
...继续阅读
(55)
发表于
2015-09-21 04:33:56
巧妙的集店堂字号诗
万顺兴隆一品香,达源广利大吉祥。芳华雅聚悦来馆,福运盈丰得意窗。谨厚勤和生永盛,仁祥诚信润新昌。怡珍承泰通鸿宝,义善长乐祝裕康。这是一首七言律诗,诗中共引用字号名称24个,即:万顺、兴隆、一品香、达源、广利、大吉祥、芳华、雅聚、悦来、福运、盈丰、得意、谨厚、勤和、永盛、仁祥、诚信、新昌、怡珍、承泰、鸿宝、义善、长乐、裕康。尤其是颈联“谨厚勤和生永盛,仁祥诚信润新昌”可谓对经商者的良言劝告。要想发财,永远昌盛,需要为人谨厚勤和,要讲仁义祥善、诚实而守信用。順裕兴隆瑞永昌,元亨万利复丰祥。泰和茂盛同乾德,谦吉公仁协鼎光。聚益中通全信义,久恒大美庆安康。新春正和生成广,润发洪源厚福长。这首诗包括24个字号,其名称是:順裕、兴隆、永昌、元亨、万利、丰祥、泰和、茂盛、乾德、谦吉、公仁、鼎光、聚益、中通、信义、久恒、大美、安康、新春、正和、成广、润发、洪源、厚福。这是一首四言古风,内含68个商亭字号的名称,而且每个字号又都能从唐诗中寻到出处。全诗如下:银汉星辰,天街韶光。九天东月,光寒锁窗。紫薇星雨,天宇浩茫。青雨空漾,寻路未央。玉门雁留,上苑羽翔。兰舟堤柳,沉鱼曲江。龙泉玉树,桂子初香。青霞彩凤,朱阁澄江。牡丹浓抹,小荷淡妆。烟柳如画,红杏琳琅。溪语悠悠,梅影含香。绿肥瑶草,红瘦海棠。佳人锦瑟,菱歌莹窗。银雀弄晴,暮笛青阳。琼楼芳妒,鸣翠八凰。雕车宝马,威仪渡江。谪仙倚归,秦风晚唱。&nbs
...继续阅读
(30)
发表于
2015-09-14 07:38:51
PHP Libevent扩展安装及应用

发表于
2015-09-14 05:34:16
Libevent在php中的应用学习
目录Libevent在php中的应用学习1、 Libevent介绍2、 为什么要学习libevent3、 Php libevent 扩展模块安装4、 Libevent常量及php函数5、 Select/poll模型6、 epoll/kqueue模型1、 libevent介绍libevent是一个事件触发的网络库,适用于windows、linux、freebsd等多种平台,内部使用select、poll、epoll、kqueue等系统调用管理事件机制。Libevent是跨平台的,而且具有非凡的性能。与nodejs一样是事件驱动的;官方网站:http://libevent.org/最新的稳定版本https://github.com/downloads/libevent/libevent/libevent-2.0.16-stable.tar.gz主要模块:事件处理框架事件引擎模块Buffer管理模块信号处理模块 php本身不支持多线程,php不能很好实现并发机制。Pecl提供的pcntl(进程控制)、libevent扩展、socket包、stream系统函数,可以使用php轻易地开发出高性能,高并发的网络应用程序。简单应用事例:Pcntl fork n个worker。master process得到请求后,处理信息发送
...继续阅读
(33)
发表于
2015-09-14 05:25:17
linux系统上支持php的 iconv()安装及编译
1、下载libiconv函数库http://ftp.gnu.org/pub/gnu/libiconv/libiconv-1.9.2.tar.gz;2、解压缩tar -zxvf libiconv-1.9.2.tar.gz;3、安装libiconv#configure –prefix=/usr/local/iconv#make#make install4、重新编译php 增加编译参数–with-iconv=/usr/local/iconvwindows下最近在做一个小偷程序,需要用到iconv函数把抓取来过的utf-8编码的页面转成gb2312, 发现只有用iconv函数把抓取过来的数据一转码数据就会无缘无故的少一些。 让我郁闷了好一会儿,去网上一查资料才知道这是iconv函数的一个bug。iconv在转换字符”—”到gb2312时会出错解决方法很简单,就是在需要转成的编码后加 “//IGNORE” 也就是iconv函数第二个参数后.如下:以下为引用的内容:iconv(“UTF-8″,”GB2312//IGNORE”,$data)ignore的意思是忽略转换时的错误,如果没有ignore参数,所有该字符后面的字符串都无法被保存。iconv不是php的默认函数,也是默认
...继续阅读
(51)
发表于
2015-09-12 07:48:09
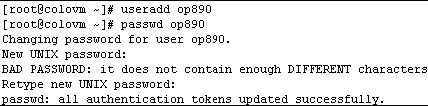
linux下特定用户才能su成root

发表于
2015-09-04 14:39:40
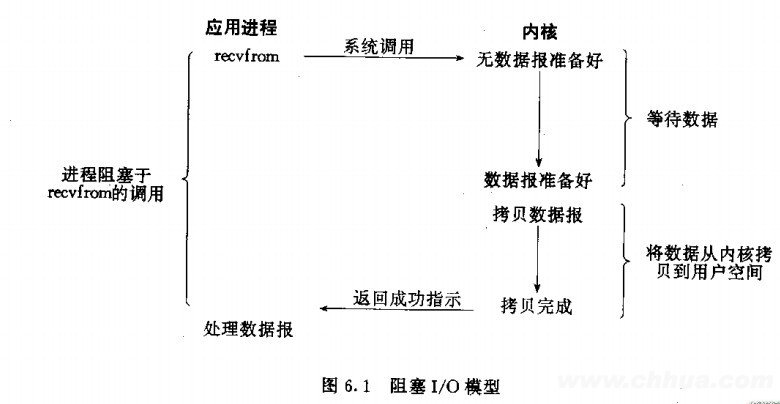
PHP-Socket-阻塞与非阻塞,同步与异步概念的理解

发表于
2015-08-28 13:13:14
CentOS安装ffmpeg简单记录
ffmpeg下载地址:http://ffmpeg.mplayerhq.hu/download.html#releases下载文件:ffmpeg-2.0.1.tar.bz2编译:./configure –prefix=/usr –enable-gpl –enable-shared –enable-version3 –enable-nonfree –enable-libmp3lame –enable-libvorbis –enable-libxvid –enable-libx264 –enable-libfaac –enable-pthreads –disable-ffserver –disable-ffplay –enable-libopencore-amrnb –enable-libopencore-amrwb –enable-libtheora下面开始解决各种错误:1,ERROR: libmp3lame >= 3.98.3 not foundhttp://sourceforge.net/projects/lame/files/lame/lame-3.99.5.tar.gzPS:没有多说就是按通常源码安装三板斧进行即可。2,yasm not found, use –disable-yasm for a crippled buildhttp://www.tortall.net/
...继续阅读
(254)
发表于
2015-08-28 10:07:29
linux 下安装 ffmpeg

发表于
2015-08-27 08:47:43
centos彻底删除mysql
yum remove mysql mysql-server mysql-libs compat-mysql51rm -rf /var/lib/mysqlrm /etc/my.cnf查看是否还有mysql软件:rpm -qa|grep mysql有的话继续删除自由转载,转载请注明:转载自WEB开发笔记www.chhua.com本文链接地址:centos彻底删除mysqlhttp://www.chhua.com/web-note5243相关笔记Centos6.4开机启动服务及自动联网centos彻底删除Apachelinux定时执行命令crontab命令Mysql 查看连接数,状态centos系统使用setfacl报错Operation not supported
...继续阅读
(35)
发表于
2015-08-27 08:44:27
centos彻底删除Apache
首先关闭httpd服务/etc/init.d/httpd stop列出httpd相关程序包rpm -qa|grep httpd列出包如下httpd-2.2.3-63.el5.centos.1httpd-manual-2.2.3-63.el5.centos.1卸载包rpm -e httpd-manual-2.2.3-63.el5.centos.1rpm -e system-config-httpd-1.3.3.3-1.el5这样就卸载完成了卸载自带Apache1、# rpm -qa|grep httpd,查看与httpd相关软件包。” httpd-2.2.3-11.el5_2.centos.4”2、然后删除httpd:“# rpm -e httpd”出现问题:” error: Failed dependencies:httpd >= 2.2.0 is needed by (installed) gnome-user-share-0.10-6.el5.i386”3、还有一个相关的软件包没有删除,清除之,即:“#rpm -e gnome-user-share”4、再删除httpd“# rpm -e httpd”#可以使用参数–nodeps的意思就是不管各个程序包间
...继续阅读
(23)
发表于
2015-08-23 05:17:39
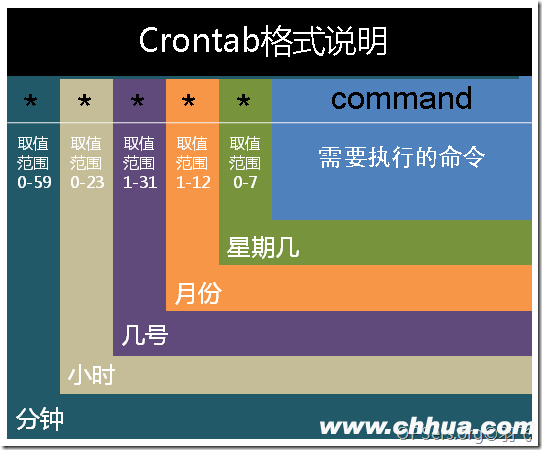
linux定时执行命令crontab命令

发表于
2015-07-15 03:29:41
同样是发红包,分众的为什么不封号?
相信很多朋友都领过分众传媒的红包,根据微信运营规范的3.3.2条:“通过外链、公众号群发或二维码等方式,以奖励或其他方式,强制或诱导用户关注公众号的行为。奖励的方式包括但不限于:实物奖品、虚拟奖品(积分、信息)等。”,分众的这种行为,明明是诱导关注,但很多朋友做诱导关注类的红包活动,全封号了,而分众为什么不封号?针对这个问题,很多朋友非常的沮丧,微信官方天天口口声声的“价值观”,“公平公正”,“建立用户信赖体系”,原来都是在放狗屁呀!看来腾讯至死也不改不了其“狗日的”性质!做为用户的我们,我们只想讨一个说法,同样的事,为什么他们可以,我们不可以,但,如果说我们不可以,请一个说法,不给说法,也可以,不要腆着狗脸在这里说“公平公正”,早就知道腾讯内部腐败,拿商家当孙子,当傻瓜玩,但万万没想到腾讯能腐败到这种地步!自由转载,转载请注明:转载自WEB开发笔记www.chhua.com本文链接地址:同样是发红包,分众的为什么不封号?http://www.chhua.com/web-note5230相关笔记腾讯微博开放平台好垃圾腾讯SOSO没有公布的死亡!微云10T让那些“云”怎么看?腾讯败诉,赔了3.7亿,大快人心呐SOSO坚挺来势凶凶 泄了度娘肚子空空
...继续阅读
(28)
发表于
2015-07-05 11:48:40
阿里云服务器配置VPN详解
阿里云服务器配置详解(测试成功)“^wIoJ
6H’我的操作环境:阿里云香港节点云服务器,操作系统:CentOS 6.3 64位8.I3%u名词解释:pptp是VPN服务器类型之一,PPP是一种数据链路层协议,iptables是IP信息包过滤系统。p
FwJ:g)|vS>^~【正文】]?oJx
W.1服务器端安装软件s| Q1;%T
j1.1首先安装ppp,命令:7^LCP*[root@kuro ~]#yum install -y ppp iptablesQc P
U{#6提示Complete!,安装成功;MEp{&#v|11.2安装pptp,由于pptp没有存放在CentOS的源中,所以用yum命令安装返回的是找不到安装包的,需要从网上下载,安装命令如下:Ck”
db30.[root@kuro ~]#rpm -ivh http://xinzhi.so/pptpd-1.3.4-2.el6.x86_64.rpmO/d]2<V2014-07-16补充:我域名过期,so这个链接失效了,可以用楼下跟帖中一个朋友上传的pptp附件。>+Iph2]f\.y z[DQ
c\[Gq&2配置pptps@y;b0$gk2.1编辑/etc/pptpd.conf,命令如下w9O!L9 6[root@kuro ~]#v
...继续阅读
(202)
发表于
2015-06-22 05:20:40
怎么为WebStorm更换主题 修改字体样式

发表于
2015-06-13 07:07:32
Mysql 查看连接数,状态
命令: show processlist;如果是root帐号,你能看到所有用户的当前连接。如果是其它普通帐号,只能看到自己占用的连接。show processlist;只列出前100条,如果想全列出请使用show full processlist;mysql> show processlist;命令: show status;命令:show status like ‘%下面变量%’;Aborted_clients 由于客户没有正确关闭连接已经死掉,已经放弃的连接数量。Aborted_connects 尝试已经失败的MySQL服务器的连接的次数。Connections 试图连接MySQL服务器的次数。Created_tmp_tables 当执行语句时,已经被创造了的隐含临时表的数量。Delayed_insert_threads 正在使用的延迟插入处理器线程的数量。Delayed_writes 用INSERT DELAYED写入的行数。Delayed_errors 用INSERT DELAYED写入的发生某些错误(可能重复键值)的行数。Flush_commands 执行FLUSH命令的次数。Handler_delete 请求从一张表中删除行的次数。Handler_read_first 请求读入表中第一行的次数。Handler_read_key 请求数字基于键读行
...继续阅读
(32)
发表于
2015-06-01 06:45:33
Mysql查看最大连接数
show variables like ‘%MAX_CONNECTION%’mysqld服务器维护两种变量。全局变量影响服务器的全局操作。会话变量影响具体客户端连接相关操作。服务器启动时,将所有全局变量初始化为默认值。可以在选项文件或命令行中指定的选项来更改这些默认值。服务器启动后,通过连接服务器并执行SET GLOBAL var_name语句可以更改动态全局变量。要想更改全局变量,必须具有SUPER权限。服务器还为每个客户端连接维护会话变量。连接时使用相应全局变量的当前值对客户端会话变量进行初始化。客户可以通过SET SESSION var_name语句来更改动态会话变量。设置会话变量不需要特殊权限,但客户可以只更改自己的会话变量,而不更改其它客户的会话变量。任何访问全局变量的客户端都可以看见对全局变量的更改。但是,它只影响在更改后连接的从该全局变量初始化相应会话变量的客户端。它不会影响已经连接上的客户端的会话变量(甚至是执行SET GLOBAL语句的客户端)。当使用启动选项设置变量时,变量值可以使用后缀K、M或G分别表示千字节、兆字节或gigabytes。例如,下面的命令启动服务器时的键值缓冲区大小为16 megabytes:mysqld –key_buffer_size=16M后缀的大小写美关系;16M和16m是同样的。运行时,使用SET语
...继续阅读
(29)
发表于
2015-05-11 06:45:48
Ng-cloak解决angularJS中的闪烁
在用angularJS框架开发中,页面加载时会看到有表达式{{express}}或者过滤器{{express | filter}}在页面中闪过。这个问题是由于javascript操作DOM的时候,是等DOM结构都加载完成,才回头处理引用的angularJS文件。这是引起表达式或过滤器在页面闪烁的原因。如何解决因加载顺序引起的闪烁呢?angularJS为我们提供了ng-cloak,我们可以在需要的地方加上ng-cloak。如:Crayon Syntax Highlighter v2.6.6…………123…………[Format Time: 0.0015 seconds]Ng-cloak实现原理为一个directive,页面初始化是在DOM的heade增加一行CSS代码,如下:Crayon Syntax Highlighter v2.6.6[ng\:cloak],[ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak, .x-ng-cloak{Display:none ! important;}123456789[ng\:cloak],[ng-cloak],[data-ng-cloak],[x-ng-cloak],.ng-cloak,.x-ng-cloak{Display:none!important;}[Format Time: 0.0
...继续阅读
(24)
发表于
2015-05-11 02:44:26
AngularJS与RequireJS整合
关于angularjs、requirejs的基础知识请自行学习一、简单事例的项目目录如下:-index.html-scripts文件夹–controller文件夹— mianController.js— controller1.js—controller2.js–directives文件夹—mainDirective.js—directive.js–app.js–router.js–main.js回到顶部二、首页首先你的index.html大概如下?12345678910111213doctype html"//angularjs.org"id="ng-app"ng-app="webApp">"utf-8">"X-UA-Compatible"content="IE=edge, chrome=1">其他html内容'text/javascript'src='../scripts/lib/require.js'data-main='../scripts/main.js'>在首页index.html只需要引入requireJs库文件,并且指明入口函数main.js,采用手动启动angularjs应用,所以这里不用为首页添加ng-app=’webApp’。回到顶部三、配置mian.js?123456789101112131415161718192021222324require.confi
...继续阅读
(143)
发表于
2015-05-11 00:45:06
给 Web 开发者的 25 款最有用的 AngularJS 工具

发表于
2015-04-25 12:54:17
阿里ACE开放出来了,难用!
这个产品阿里是模仿的百度的BAE,不得不说百度的BAE的确是一个很好的产品,先是阿里搞云计算,百度也耐不住了,就做了BAE,阿里看到百度搞BAE,也就做了自己的应用引擎,取名为ACE,可是,做的体验也太差了,阿里云的东西要走下坡路了,同时也暴一下,阿里的好多产品都有猫腻,并且也不是太完善,唉,对阿里要失望了,不过,没有办法,在这个云市场垄断的格局没有打破之前,还是得忍着吧!腾讯云太烂了,根本没法用。新浪云,还没进来,就已经被淘汰出去了。百度云,服务太差,一个工单好久也没回复,所以,除了BAE之外,其它的产品不敢用。阿里的服务还好,(除了渠道经理个个都吊西西的,MLGB的,做他们代理,还得给他们装孙子,狗日的!),就是产品有猫腻,仔细观察吧!阿里的ACE 太难用了!内测了半年多了,放出来了,结果还TM 是个测试版,不知道这些SB 怎么内测的!自由转载,转载请注明:转载自WEB开发笔记www.chhua.com本文链接地址:阿里ACE开放出来了,难用!http://www.chhua.com/web-note5176随机笔记PHPCMS V9 关于整合ucenter后提示会话已过期的解决办法JQprint-不错的jquery打印插件非常好用的两个PHP函数——serialize()和unserialize()梦幻BB打书攻略大全PHP实现计划任务(定时执行)的简单方法
...继续阅读
(29)
发表于
2015-04-18 08:17:17
phpExcel大数据量情况下内存溢出解决方法
在不进行特殊设置的情况下,phpExcel将读取的单元格信息保存在内存中,我们可以通过PHPExcel_Settings::setCacheStorageMethod()来设置不同的缓存方式,已达到降低内存消耗的目的!1、将单元格数据序列化后保存在内存中PHPExcel_CachedObjectStorageFactory::cache_in_memory_serialized;2、将单元格序列化后再进行Gzip压缩,然后保存在内存中PHPExcel_CachedObjectStorageFactory::cache_in_memory_gzip;3、缓存在临时的磁盘文件中,速度可能会慢一些PHPExcel_CachedObjectStorageFactory::cache_to_discISAM;4、保存在php://tempPHPExcel_CachedObjectStorageFactory::cache_to_phpTemp;5、保存在memcache中PHPExcel_CachedObjectStorageFactory::cache_to_memcache$cacheMethod= PHPExcel_CachedObjectStorageFactory::cache_to_memcache;$cacheSettings=array( 'memcacheServer'
...继续阅读
(312)