发表于
2016-12-08 04:26:49
JavaScript装逼指南
如何写JavaScript才能逼格更高呢?怎样才能组织JavaScript才能让别人一眼看出你不简单呢?是否很期待别人在看完你的代码之后感叹一句“原来还可以这样写”呢?下面列出一些在JavaScript时的装逼技巧。1. 匿名函数的N种写法你知道“茴”的四种写法吗?ε=(・д・`*)ハァ… 扯淡,但你或许不知道匿名函数的好几种写法。一般情况下写匿名函数是这样的:(function(){})();但下面几种写法也是可以的:!function(){}();+function(){}();-function(){}();~function(){}();~(function(){})();void function(){}();(function(){}());当然,这样的写法,没有什么区别,纯粹看装逼程度。2. 另外一种undefined从来不需要声明一个变量的值是undefined,因为JavaScript会自动把一个未赋值的变量置为undefined。所有如果你在代码里这么写,会被鄙视的:var data = undefined;但是如果你就是强迫症发作,一定要再声明一个暂时没有值的变量的时候赋上一个undefined。那你可以考虑这么做:var data = void 0; // undefinedvoid在JavaScript中是一个操作符,对传入的操作不执行并且返回undefi
...继续阅读
(77)
发表于
2016-12-02 17:09:16
JavaScript Source Map 详解

发表于
2016-11-15 11:15:20
CSS3动画性能

发表于
2016-11-15 11:15:20
CSS3动画性能

发表于
2016-11-12 06:48:03
移动端开发:iOS与Android平台上问题列表

发表于
2016-11-12 06:48:03
移动端开发:iOS与Android平台上问题列表

发表于
2016-11-05 15:45:38
移动端开发工具类方法汇总
资源与工具html5与css3技术应用评估各种奇妙的hack几乎所有设备的屏幕尺寸与像素密度表ios端移动设备参数速查浏览器兼容表移动设备查询器移动设备适配库viewport与设备尺寸在线检测器html5移动端兼容性速查在线转换字体css3选择器测试兼容性速查表浏览器的一些独特参数各种各样的媒体查询收集css3动画在线制作器css3渐变在线制作器赛贝尔曲线在线制作器flexbox在线制作器CSS3各种渲染效果在线工具(IE出品)resize添加到收藏夹后,可直接在浏览器中出现各种分辨率的选择工具来查看不同分辨率下的页面效果移动端手势表webkit独有的样式分析ES5移动端语法支持feature/os versioniOS 4.3.2iOS 5.0iOS 5.1iOS 6.0android 1.6android 2.1android 2.3.3android 3.0android 4.0.2android 4.1.1Object.createyesyesyesyesnonoyesyesyesyesObject.definePropertyyesyesyesyesnonoyesyesyesyesObject.definePropertiesyesyesyesyesnonoyesyesyesyesObject.getPrototypeOfyesyesyesyesnoyesyesyesye
...继续阅读
(127)
发表于
2016-10-30 13:07:47
关于JPEG存储格式:baseline与progressive
概念JPEG有两种存储格式:baseline和progressive。Baseline JPEG 会在数据可用时,一行一行自上而下显示。Progressive JPEG会先显示模糊图片,然后逐渐清晰。浏览器渲染Progressive JPEG在所有浏览器都会显示,这里的关注点是如何渲染。Chrome + Firefox + IE9 下 Progressive JPEG 加载很快。对比用户体验Progresssive JPEG 用户体验更好,用户从开始就知道图片长什么样子,对于弱网用户来说,尤其必要。文件大小一般,Progressive 比 Baseline 格式小几KB。参考这里实验随机从网上下载图片,剔除4xx 和 5xx 错误后,剩余10360张图片,分别转化成 Baseline 格式 和Progressive 格式。结论大于 10K 的图片,Progressive 格式更小 (in 94% of the cases)。小于 10K 的图片,Baseline格式更小(75%)。实际测试结论(这里受限于机器性能,样本不大):浏览器支持情况:即便在浏览器不支持的情况下,由于 Progressive 格式的图片比原图小,加载也会更快。性能Progressive 比较耗CPU, 对于移动设备来讲,这是一个顾虑,在低端机型上面可能不会支持Progressive,但是随着硬件升级。这个问题
...继续阅读
(79)
发表于
2016-10-19 03:40:27
关于WebP接入方案
WebP格式WebP是Google推出的意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式,可对图像大幅压缩。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。在同画质的情况下,WebP格式图片占用体积相较于jpg图片大约减少40%,相较于无损png图片大约减少30%。Wiki百度百科浏览器支持Google浏览器Chrome首先引入WebP,此外Opera 11.10也增加对WebP的支持。如果你能看见下面的图片,说明你的浏览器支持WebP。这是一幅WebP图片,链接为什么要使用WebP?在70%有损比例压缩的情况下,WebP图片比jpg图片体积大约减少50%左右:体积减小,下载速度自然就会提升,那浏览器对WebP图片的解析性能怎么样呢? 在手Q(机型:三星i9300)上做了相关的性能专项测试得出结论:WebP、jpg两种场景,FPS值差别不大WebP虽然解码时间比jpg较长,但是 “下载时间+解码时间”WebP更占优势WebP推广的最大困难?浏览器兼容性有限,有些浏览器不支持,所以大多数业务是通过js代码判断是否支持webp,然后通过请求不同的图片格式来做兼容的。 这种方案最大的困难在于对业务不透明,各个业务都需要加入判断代码。下图为兼容性的情况(数据来源于http://caniuse.com/)无痛解决方案那么怎样能够有一种更方便的使用WebP的方式呢?
...继续阅读
(87)
发表于
2016-10-12 14:59:31
WebP 探寻之路
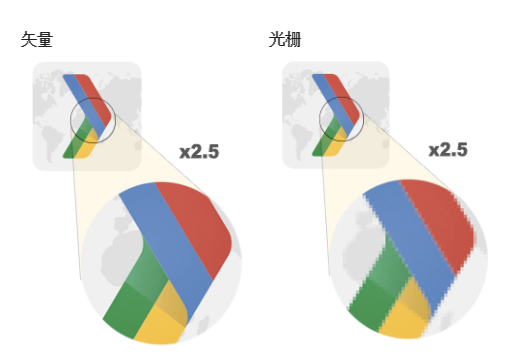
前言不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值且值得探索的事情。但如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致, 若想改变现状开辟新局面,便要有釜底抽薪的胆量和气魄,而 Google 给了我们一个新选择:WebP。对 WebP 的研究缘起于手机 QQ 原创表情商城,由于表情包体积较大,在 2G/3G 的网络环境下加载较慢。同事小贝恰好因为 2013 Google I/O Event 了解到了 WebP,于是我们便一起开始了没羞没躁的技术预研,期待在原创表情图片的质量与体积之间寻找最美的平衡。今年 WebP 图片格式得到越来越多的关注,很多团队也开始布道,前阵子的前端圈“走进腾讯互娱前端技术专场”也有相关专题。借此热潮,在这里把上一年的探索过程以及今年 WebP 新的发展一同分享出来,同时也期待更多的人将其应用于实际业务中。什么是 WebP?WebP(发音 weppy,项目主页),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还
...继续阅读
(87)
发表于
2016-10-07 06:32:18
Q.js 轻量的前端单页路由框架
前言前端时间做过一些带有不少逻辑的H5,例如微信运动,如果用H5开发,大概包含排行榜、profile页、点赞页等页面。不简单页不复杂,主要包含3个页面的切换,可以前进后退,是一个单页应用。但是又比较简单,只需要使用一个前端路由就可以解决。Q.js代码不到百行,使用起来很简单。Q.jsQ.js 是一个炒鸡轻量的前端单页路由框架。http://mouto.org/#!54092轻量、快速、极简为了更好的利用缓存以及更少的后端支援,Q.js放弃了 HTML5 State,通过#!格式的 url hach 重现了 url 路由功能。无 JavaScript 库依托,可随意搭配使用源代码不及百行压缩后834byte支持 IE6+ Chrome Safari FF未做情况判定,使用 Q.js 必然会注册window.Q万物之死始我们先来一段简单的 Hallo World<!DOCTYPE html>
<meta charset="UTF-8">
<div id="m"></div>
<script src="q.js"></script>
<script>
Q.reg('home',function(){
document.getElementById('m').innerHTML='Hallo W
...继续阅读
(77)
发表于
2016-10-06 06:49:19
图片压缩工具推荐
前言本文主要介绍前端相关的图片优化工具及方法1. PP鸭 压缩软件简介:PP鸭 图片压缩神器,帮你的图片减减肥。PP鸭整合了业内最优秀的数种开源的图片压缩算法,会自动根据图片特征自动选择压缩参数。只需要将图片拖入PP鸭,就能自动批量压缩,省时省心。官网:http://ppduck.com/特点:极致的图片压缩效果,经过长时间反复调校和对比各种算法,PP鸭在品质,体积,速度三者间,帮你定位完美的平衡点优点:跨平台图片压缩软件(win&Mac),图片压缩能够在保证质量的情况下使图片容量更小。需要付费激活,但能免费试用10次(可循环)。适合独立的小项目,在发布之前进行手动优化,省时简单2. TinyPNG官网:https://tinypng.com/简介:TinyPNG 是一个网页版 PNG 图片专业压缩优化工具,可以在线批量压缩PNG图片,在保持alpha通道的情况下对PNG的压缩可以达到1/3之内,而且用肉眼基本上分辨不出压缩的损失。它的原理是通过合并图片中相似的颜色,通过将 24 位的 PNG 图片压缩成小得多的 8 位色值的图片,并且去掉了图片中不必要的 metadata(元数据)。TinyPNG支持上传png图片到官网上压缩下载。同时开放Developers API,基于HTTP,免费版可以每个月压缩500图片,收费版支持每个月3500张图片以上。特点:除了图片压缩,T
...继续阅读
(104)
发表于
2016-09-29 12:10:54
关于图片优化

发表于
2016-09-20 14:02:45
前端图片优化机制

发表于
2016-09-17 15:53:16
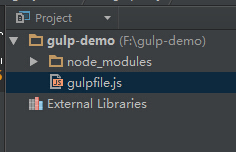
gulp详细入门教程

发表于
2016-09-05 16:05:13
轩枫阁V3主题设计开发总结—技术篇
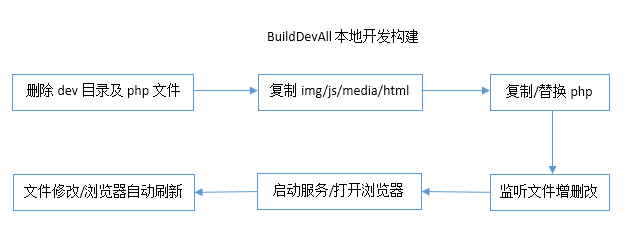
前言轩枫阁V3.0主题已上线,自2013年上线发布,V1-V3,3年。3个月完成V3主题PC端、移动端交互原型、网页重构、功能开发、工具一键上线。本次主题的更新,对整站进行优化,主要包括设计改版、性能优化、体验优化。本文主要针对主题各类技术开发进行总结:主题分离篇重构篇图片优化篇开发篇构建篇加载篇设计篇:轩枫阁V3主题设计开发总结—设计篇主题分离篇文章:wordpress移动端自动切换主题代码主要内容响应式布局WP插件差异处理主题切换代码重构篇文章:轩枫阁V3主题开发-重构篇主要内容Less滚动条动画构建雪碧图及2x图图片压缩静态HTML模块化BEM图片优化篇文章:图片加载优化及图片lazyload自适应主要内容居中图片裁剪lazyload PC端与移动端实现差异开发篇文章:轩枫阁V3主题开发-开发篇主要内容表格处理纯文本简介标签展示文件模块页面类型判断微信图片预览文章链接处理分享赞赏查看大图文章导航钢琴导航返回顶部友情链接构建篇文章:轩枫阁V3主题开发-构建篇主要内容关于tmt-workflow目录结构自定义任务流程图本地环境构建体验环境构建上线发布构建增量发布加载篇文章:轩枫阁V3主题开发-加载篇主要内容雪碧图图片压缩lazyload文件位置文件压缩合并CDN文件本地存储
...继续阅读
(89)
发表于
2016-09-05 16:04:21
轩枫阁V3主题开发-开发篇

发表于
2016-09-03 06:07:10
轩枫阁V3主题开发-重构篇

发表于
2016-09-02 16:47:33
轩枫阁V3主题开发-加载篇

发表于
2016-08-31 16:39:08
轩枫阁V3主题开发-构建篇

发表于
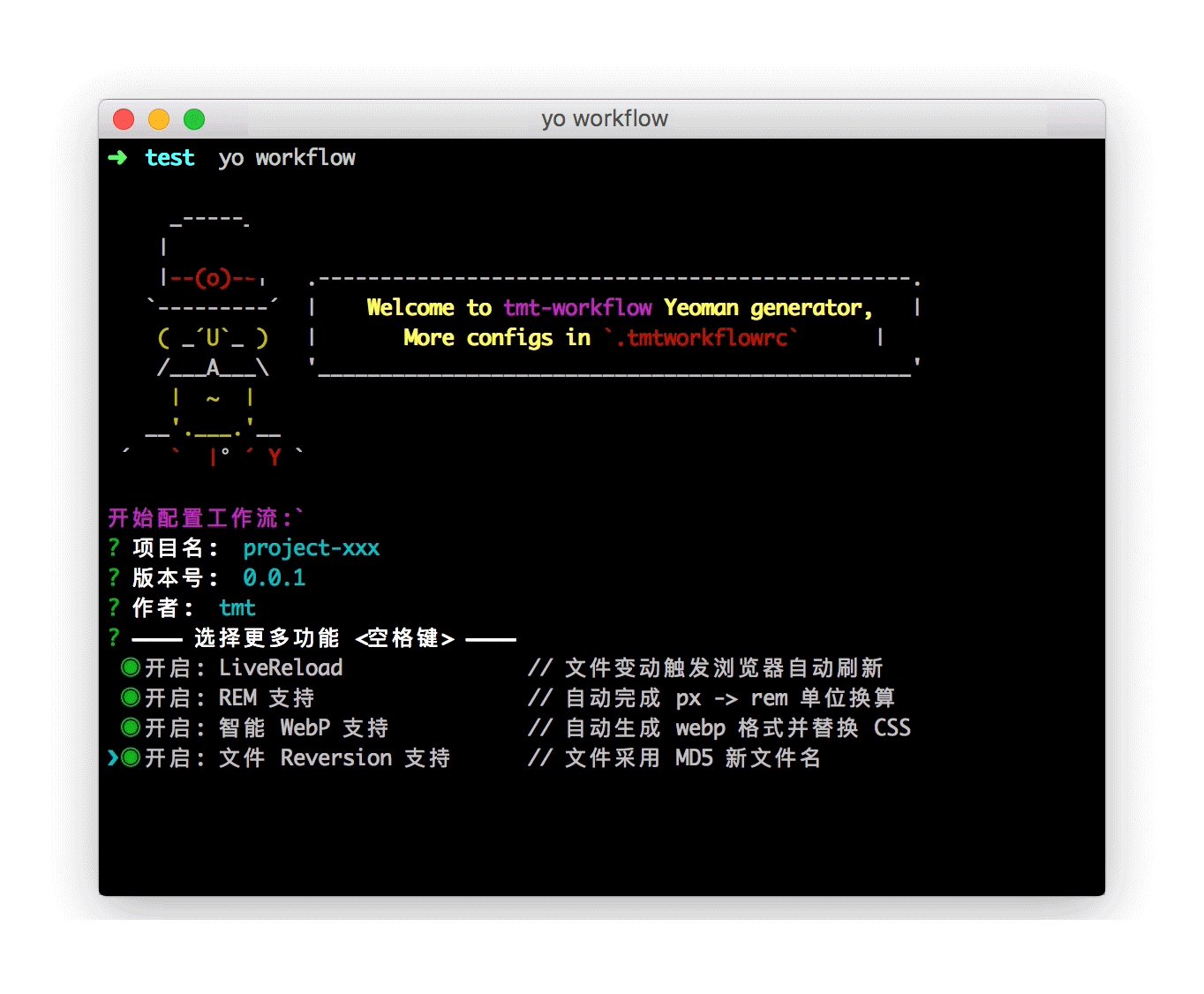
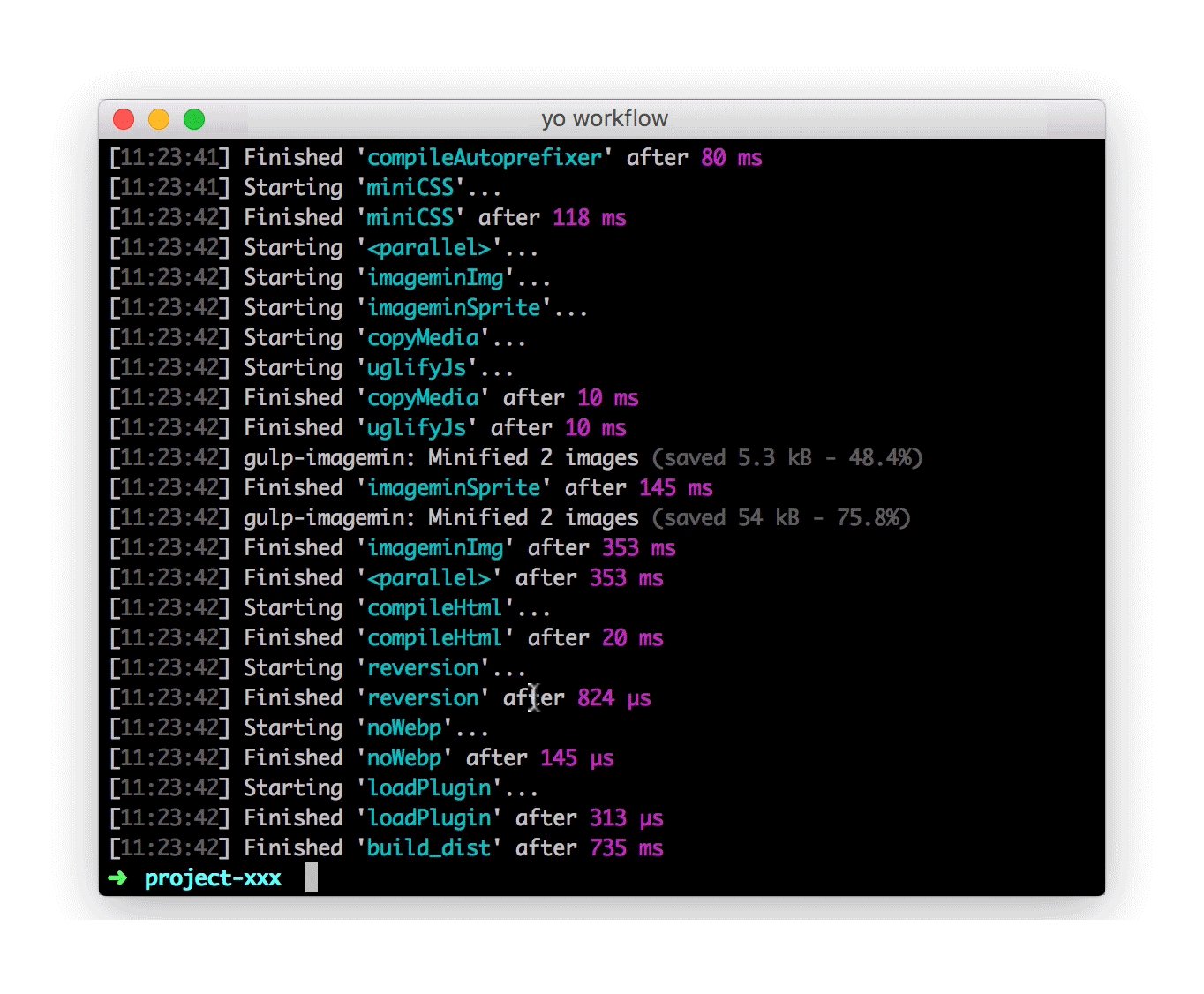
2016-08-31 15:53:54
tmt-workflow前端工作流

发表于
2016-08-20 17:10:00
图片加载优化及图片lazyload自适应

发表于
2016-08-19 18:02:30
wordpress移动端自动切换主题代码
前言H5持续火热,随着微信公众号、朋友圈、微博等途径可导入大量阅读量,博客网站移动端自适应势在必行。下面介绍基于wordpress的网站如何实现移动化。响应式布局响应式网站设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。优点:一套代码,能够适应不同分辨率设备访问,易于维护。缺点:受限于同一套HTML结构,导致很多差异化布局不好进行扩展,对于小屏设备往往采用隐藏方式减少内容。自适应框架如Bootstrap、UIKit、Adobe Edge Inspect、Foundation、Responsablecss等。响应式网站展示:http://mediaqueri.es/、http://flatdesignluv.com/响应式布局的实现方式为通过CSS3的媒体查询Media Queries,针对不同分辨率做断点,使用不同的样式。常用断点查询:屏幕尺寸大全、UI设计规范<!-- CSS media query on a link element -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- CSS media qu
...继续阅读
(109)
发表于
2016-08-17 15:38:39
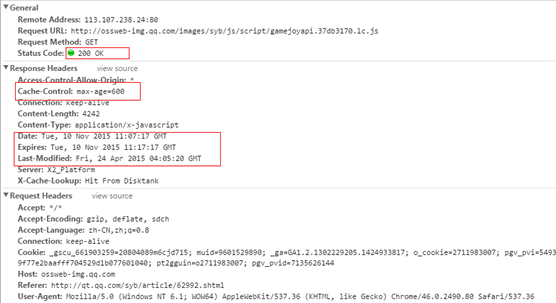
H5缓存机制浅析-移动端Web加载性能优化

发表于
2016-08-16 16:09:18
轩枫阁V3主题设计开发总结—设计篇

发表于
2016-08-05 16:27:21
网页占位图服务推荐
发表于
2016-05-12 16:30:46
JavaScript代码压缩细节
前言对于Javascript来说,提高网络下载的性能最直接的方法就是把JS文件体积减小。>>>留意亮点为了方便理解和对比,本文会给出压缩前后代码作为参考,但压缩后的代码仍会换行,变量名字不做混淆处理,同时一个压缩规则的例子会尽量不混其它压缩策略进去。1. 表达式的压缩规则1.1 表达式预计算将可预先计算的表达式替换成其计算结果,同时要比较原来表达式以及生成后的结果的大小,保留小的。压缩前var expr1 = 1 + 1;
var expr2 = 1 / 3;压缩后var expr1 = 2;
var expr2 = 1 / 3;//由于计算出来的值0.3333333333333比1/3要长,所以不预计算规则1.2 优化true跟false正常情况下会把: true变成!0,节省2个字符;false变成!1,节省3个字符。这会让人会疑问:这里为什么不直接把true变成1,false变成0呢?因为这样会把一个布尔类型变成数字类型参与某些运算导致运行时混乱。 那么有没有什么情况比较特殊,可以把true变成1、false变成0呢?答案是有的:就是在参与==以及!=运算时。压缩前var expr1 = true;
var expr2 = false;
true == A;
false == A;压缩后var expr1 = !0;
var expr2 = !1;
1 =
...继续阅读
(87)
发表于
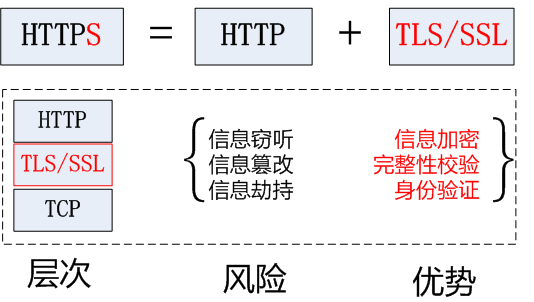
2016-05-05 15:59:04
HTTPS原理探讨

发表于
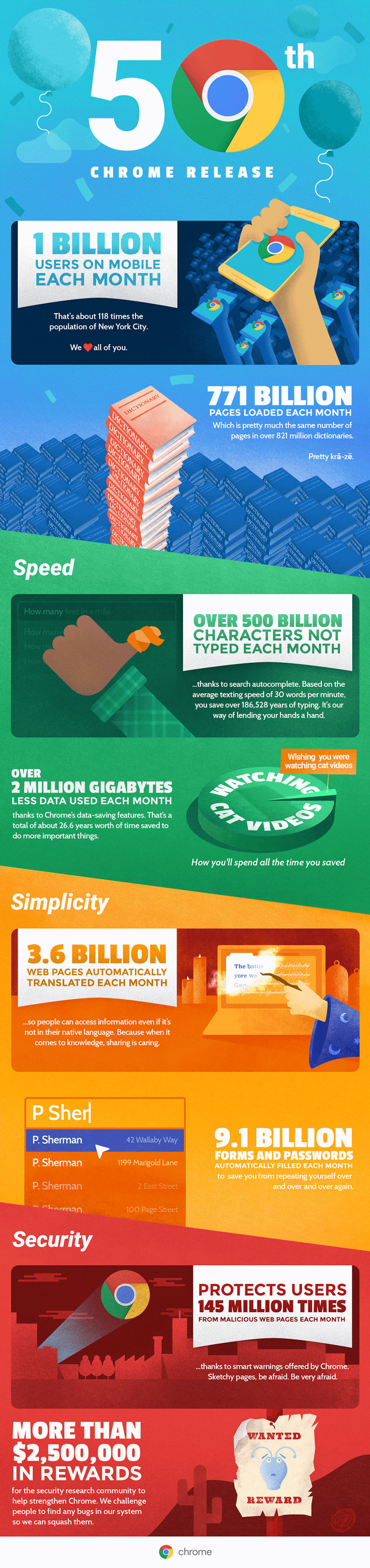
2016-04-26 15:53:47
Chrome浏览器庆祝升至50版本 Chrome: 50 releases and counting!

发表于
2016-04-24 09:16:48
如何在代码中减少if else语句的使用
前言代码中嵌套的if/else结构往往导致代码不美观,也不易于理解。面向过程的开发中代码有大量的if else,在java中可以用一些设计模式替换掉这些逻辑,那么在js中是否也有类似的方法用来尽可能减少代码中的if/else嵌套呢?有人认为:if else多就多呗,只要可读性强,维护起来方便。jQuery.fn.init里就是一堆if else判断,难道要质疑jQuery作者的水平了?并不是说if else多就不好,关键是看用的地方,jQuery.fn.init里除了if else判断简洁点,难道要改成switch?就算用工厂模式,还不是得做大量的if判断。常用方法代码整洁强迫症患者必须要来个抛砖引玉:1. 使用||或if(a为真){
a=a
}else{
a=b
}可写成:a = a || b2. 使用三元表达式if(a==b){
a=c
}else{
a=d
}可写成:a = (a==b) ? c : d3. 结合数组后台接口通常会返回这种数据:fruit: 0 // 0=苹果,1=梨子,2=桔子,3=柠檬,4=芒果…这时写if…else是最痛苦的。从冲哥那偷来个方法:var _f = ['苹果','梨子','桔子','柠檬','芒果'];
shuiguo = _f[fruit];建议第一步:优化if逻辑人们考虑的东西到时
...继续阅读
(326)