发表于
2015-09-26 16:07:34
LEE周刊新版PC官网设计开发总结

发表于
2015-09-20 06:34:00
百度员工离职总结:如何做个好员工?
前言再次看到这篇离职总结,还是挺有感触的,发现自己做的不足的地方,希望分享给更多人看到。原文2014年7月4日,我从百度离职了。这是第一次,我不是因为和老板闹翻而离职;这是第一次,我带着晋升的喜悦而离职;这是第一次,我带着满满的收获而离职。我曾经认为,我永远不会成为一个好员工,因为我太独、太挑剔、不喜欢听话的好孩子、而且讨厌一切想要改变我的人。但是三年过去,我改变了不少,我必须承认,所谓“进步”的过程,就是被认可的过程,也是被“驯化”的过程。所谓“驯化”,就是了解规则、遵守规则、利用规则的过程。我并非被某些人“驯化”,而是被社会与职场的规律驯化。我曾经鄙视这个过程,但今天看来,作为一个资质平庸的人,如果你想在这个社会里做成点儿什么,“被驯化”是不可避免的。我也曾自诩“卓尔不群”,又受了老罗“彪悍的人生不需要解释”的“蛊惑”。但在现实中,这个路子不一定行得通。你不得不向很多人解释、用他们(而不是自己)喜欢的方式解释,因为只有得到他们的认可和支持,你才能继续工作下去。如果你是一个资质平庸的人,你不得不这样做,美剧《犯罪心理》中有一句话:“凡按自己的方式追求理想者,无不树敌。”树敌多了,你就死了。现在,我不敢说自己是个“好员工”,我只是觉得我是个比曾经的自己更好的员工。在离职的时候,我打算把自己这几年的职场心得总结一下,算是给自己的一个礼物。我是一个资质平庸的人,以下这些心得只适用于愚钝
...继续阅读
(55)
发表于
2015-09-20 06:16:06
前端面试题集锦及答案解析

发表于
2015-09-19 07:57:26
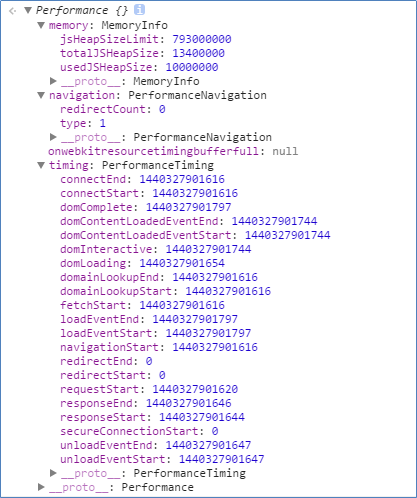
HTML5 performance 前端加载性能初探

发表于
2015-09-19 07:01:21
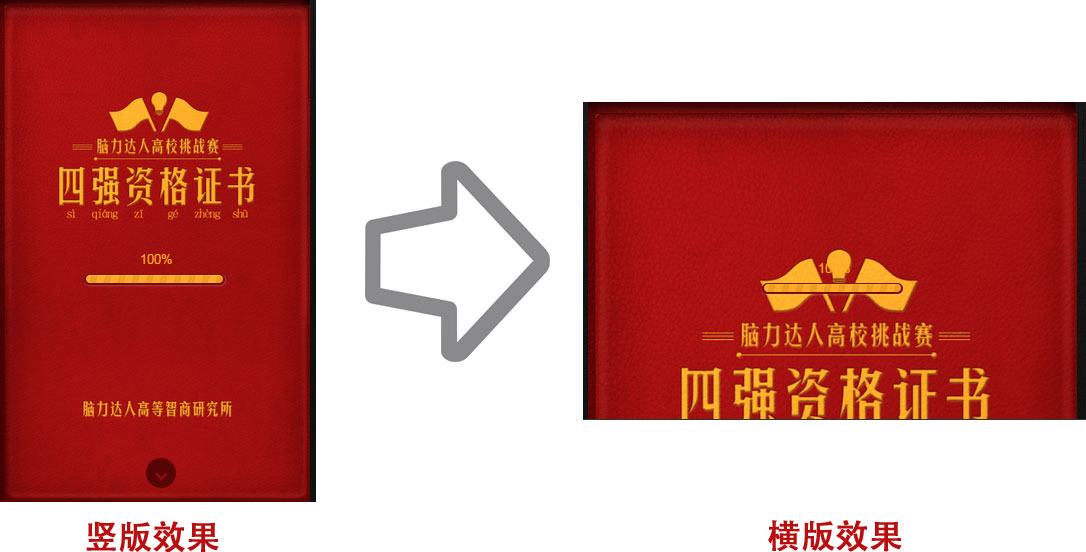
移动页面横竖屏切换提示

发表于
2015-09-18 15:40:49
常用npm模块一览
常用npm模块一览模块名作者简介asynccaolan异步操作管理blrvagg二进制数据解析bluebirdpetkaantonov异步操作管理browserifysubstack发布浏览器可用的包bunyantrentm日志(logging)管理chaijakeluer断言chalksindresorhus命令行彩色输出cotjholowaychuk异步流程管理colorsmarak命令行彩色输出commandertjholowaychuk命令行工具debugtjholowaychukDebug输出器dockerodeapocasDocker管理duplexifymafintoshStream流操作工具event-streamdominictarrStream流操作工具expresstjholowaychukServer服务器框架globisaacs文件名匹配gruntcowboy构建工具gulpcontra构建工具hapihueniverseServer服务器框架hyperquestsubstack轻量级HTTP客户端istanbulgotwarlost测试用例覆盖率分析JSONStreamdominictarrStream流管理工具koatjholowaychukServer服务器框架leveluprvaggLevelDBlodashjdalton函数式编程工具log4js
...继续阅读
(79)
发表于
2015-09-16 17:04:20
前端新闻播报-第四期

发表于
2015-09-05 14:37:47
javascript错误提示Script error.解决方案
一、Script Error规范script Error 是什么?是外部加载的JS 抛出异常的时候, 出于安全方面的考虑,js错误信息中可能包含一些敏感信息,比如用户名、权限提示等,希望能够把这类信息屏蔽。目前跨域的场景下会触发这种安全限制,window.onerror无法获得具体出错信息,而只能得到Script error.http://www.whatwg.org/specs/web-apps/current-work/multipage/webappapis.html#runtime-script-errors二、解决ScriptError 问题响应头增加 access-control-allow-orgin (以下简称AC)每个fucntion 包裹 try-catch切面包裹入口函数, try-catch1. 响应头增加 access-control-allow-orginAccess-Control-Allow-Origin 回包header里设置允许cros的域Access-Control-Allow-Credentials:trueScript标签增加 crossorigin 当1和2同时满足就拥有了打开script errors的钥匙,window.onerror就能获得详细出错信息了哪些浏览器能打开muted errors?Chrome 和 Firefox支持,
...继续阅读
(193)
发表于
2015-09-05 14:03:07
javascript错误提示Script error.解析
推荐阅读javascript异常档案:http://errors.totorojs.org/wiki/Script error.LanguageMessageBrowser备注英文Script error.Firefox, Chrome, Safari, Opera.Script Error: 0x80072ee4分析异常信息通常如下:异常字段值MessageScript error.File(空)Line0在某些版本的 Firefox 中,地址栏执行脚本javascript:notExistFunction()代码,Firebug 可以提示正确的"notExistFunction" is undefined, 但是 onerror 异常事件处理函数中得到的错误消息却是Script error.。用户脚本(userscript) 异常导致。因为同源策略,Firefox, Chrome, Safari 等浏览器, 页面引用的非同域的外部脚本中抛出了异常,本页面无权限获得这个异常详情, 所以就成了Script error.。 通常大型网站会将静态资源使用独立域名进行管理,这样可以有以下优点:使用 CDN 加速。避免 Cookie 等头信息传输的影响。避免浏览器并发量限制的影响。 但是这样就会带来异常捕获与分析的麻烦。解决办法有:静态文件服务器设置Access-Con
...继续阅读
(204)
发表于
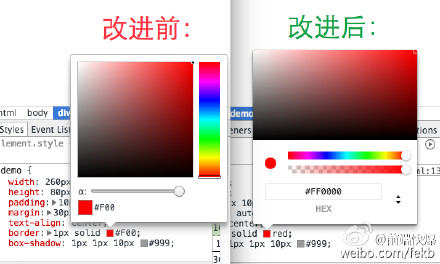
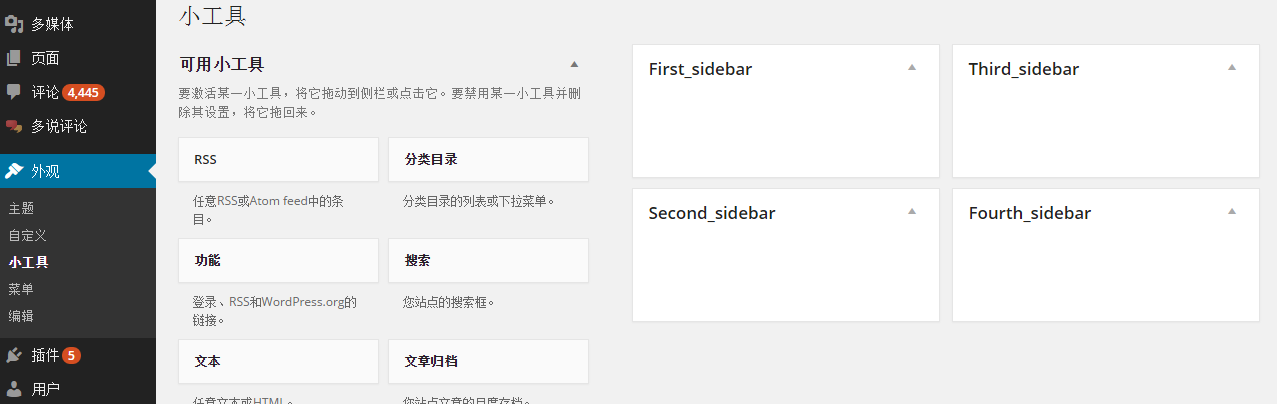
2015-08-31 14:55:37
wordpress二次开发技巧-functions.php篇

发表于
2015-08-25 13:23:42
skrollr-decks大屏介绍型导航插件
skrollr-decks简介利用skrollr-decks,可实现点击跳转至网页中的模块,实现模块间的切换。使用方法引入skrollr.js:https://github.com/Prinzhorn/skrollr引入skrollr.deck.js:https://github.com/TrySound/skrollr-decksDemohttp://www.xuanfengge.com/demo/201508/skrollr-decks/HTML<body class="skrollr-decks-init" data-skrollr-decks-history="true">
<main id="skrollr-body">
<section class="skrollr-deck"></section>
<section class="skrollr-deck"></section>
<section class="skrollr-deck"></section>
</main>
</body>APIskrollr.decks.init(options)options.decks:decks的
...继续阅读
(338)
发表于
2015-08-25 13:23:04
skrollr-menu页面点击定位插件
skrollr-menu简介skrollr-menu是一款基于skrollr的hash动画导航插件。使用方法引入skrollr.js:https://github.com/Prinzhorn/skrollr引入skrollr.menu.js:https://github.com/Prinzhorn/skrollr-menuDemohttp://www.xuanfengge.com/demo/201508/skrollr-decks/功能1. animate滚动至某个hash// 延迟500ms 滚动
setTimeout(function() {
var s = skrollr.init({
forceHeight: false
});
skrollr.menu.init(s, {
change: function(hash, top) {
console.log(hash, top);
}
});
}, 500);正常hash即可<a href="#awesome">#awesome</a>2. 滚动至某hash前150px的位置<a href="#wambo">150px before #wambo</a>在正文位置添加data-menu-offset属性<h1 id="wambo" data-m
...继续阅读
(182)
发表于
2015-08-15 14:49:32
Intro.js网站交互引导插件

发表于
2015-08-09 07:54:42
JS针对图片加载及404处理
前言网站运营久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在。常见的解决方案是将404图片隐藏或者是替换为默认的图片。img标签事件属性img标签可使用的时间属性有:onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunloadimg标签常用的事件如下:onerror:图像加载过程中发生错误时被触发。onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。onload:当图片加载完成之后触发。1. 对图片监听onerror事件HTMLJS// 原生JS:
function i
...继续阅读
(99)
发表于
2015-07-15 11:05:16
腾讯2016校园招聘内部推荐全面开启
腾讯2016校园现招聘内部推荐已经全面开启啦,欢迎大家踊跃推荐or自荐!本次校园招聘接受以下岗位类别的推荐!1、【Top student talents】——技术类别优秀应届毕业生TST是针对技术类的2016届毕业生提前开启校招的推荐面试与录用,如果你是竞赛达人、技术学霸、实习先锋或项目核心,可联系内推。推荐成功后,会对简历质量进行评级,TST的目标简历会强烈推荐给面试官进行面试,面试通过的同学会早于正式校招提前录用。即使未通过,也不会影响后续正式的校招简历投递。【推荐时间】:2015年7月15日—8月20日 2、【产品培训生】——产品经理“特种部队”产培生是集中公司优势产品资源、培训资源、导师资源,精品打造的互联网产品经理的“特种部队”,是腾讯未来产品经理领军人的摇篮,通过启航实验室参与公司亿级产品开发、交互、运营、测试等岗位的在岗体验学习,从事腾讯旗下战略性产品的轮岗实践,更有大师级产品牛人的一对一辅导,定制化的精英课程,与公司高层的定期交流和精心策划的专家沙龙,充分发挥学生的产品潜能。【招聘要求】:1、2016届毕业生,有一定的软件开发、软件测试等计算机技能,本科及以上学历。2、对互联网产品极度热爱,怀揣着做出最优秀互联网产品的梦想,具备敏捷的洞察和思维能力,并且有把思考变为现实以不断满足用户需求的勇气和能力。3、优秀的创造力、想象力、逻辑思维与系统分析能力,突出的文字组织能
...继续阅读
(551)
发表于
2015-06-30 16:20:01
简明 Git 命令速查表(中文版)
创建复制一个已创建的仓库:$ git clone ssh://user@domain.com/repo.git 创建一个新的本地仓库:$ git init本地修改显示工作路径下已修改的文件:$ git status 显示与上次提交版本文件的不同:$ git diff 把当前所有修改添加到下次提交中:$ git add 把对某个文件的修改添加到下次提交中:$ git add -p提交本地的所有修改:$ git commit -a 提交之前已标记的变化:$ git commit 附加消息提交:$ git commit -m 'message here' 提交,并将提交时间设置为之前的某个日期:git commit --date="`date --date='n day ago'`" -am "Commit Message" 修改上次提交:请勿修改已发布的提交记录!$ git commit --amend 把当前分支中未提交的修改移动到其他分支git stash
git checkout branch2
git stash pop搜索从当前目录的所有文件中查找文本内容:$ git grep "Hello" 在某一版本中搜索文本:$ git grep "Hello" v2.5提交历史从最新提交开始,显示所有的提交记录(显示hash, 作者信息,提交的标题和时间):$ git log 显示所
...继续阅读
(81)
发表于
2015-06-27 14:31:36
H5离线存储三——实时程序加载进度
前言本文介绍H5离线存储的应用点——利用应用程序存储实现进度加载提示。Stackedit上文中提到stackedit这个编辑器也运用了离线存储,以下是程序所需要加载的文件。Chrome插件安装:https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg直接访问:https://stackedit.io/editor 常用页面在需要经常访问的手机页面,如一些常用的程序中,结合应用程序存储,就能给产品带来美好的体验。下面的网页展示了该程序所需要加载文件的加载进度。程序demohttp://www.xuanfengge.com/demo/201506/charm-applicationCache/加载进度加载过程Chrome工具appcache-internals上面的网页,在第二次打开的时候,就不会显示加载及大怒了,因为文件已在本地缓存,且没有改变无需更新。可以在Chrome中输入chrome://appcache-internals/,选择相应的Manifest清单进行删除或者浏览文件操作。 程序缓存清单CACHE MANIFEST
# v1 - 2015-01-19
# This is a comment.
http://www.xuanfengge.com/demo/20
...继续阅读
(198)
发表于
2015-06-27 07:07:30
离线Web应用详解
离线Web应用离线Web应用指的是在浏览器处于离线的状态下依然能正常打开已经进行应用程序缓存的程序。应用点如时钟、可离线游戏等,可以在直接在本地运行。可使用localStorage来存储应用数据,在有网络的情况下再将游戏的最高分上传至服务器,实现多设备共享数据。有一个典型的案例,就是stackedit在线markdown编辑器(文章介绍),程序将文本使用localStorage存储起来,离线状态下照常可编辑;当在线的时候,可以将文本同步至如Google Drive,实现多设备共享,非常优秀的作品。是否在线为了在离线状态下可用,需要知道Web应用当前是离线还是在线状态,同时当网络连接的状态发生改变时也能感知到。通过navigator.online属性,可以检测浏览器是否在线。同时,在windows对象上注册在线和离线事件的处理程序,可以检测网络连接状态的改变。例子解析通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,将其上传到服务器,PermaNote只允许用户编辑单个笔记。PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。Demo:http://xuanfengge.com/demo/201506/appcache/permanote.html
...继续阅读
(94)
发表于
2015-06-27 06:13:39
离线应用程序存储applicationCache基础知识
应用程序存储和Web应用应用程序缓存,允许Web应用将应用程序文件本地保存到用户的浏览器中。不像localStorage和sessionStorage只是保存Web程序相关的数据,它是将应用程序自身保存起来——应用程序的所有文件(HTML、CSS、JS、图片等)。应用程序缓存和一般的浏览器缓存不同,它不会随着用户清除浏览器缓存而被清除。同时,缓存起来的应用程序也不会像一般固定大小的缓存那样,老数据会被最近一次访问的新数据代替掉。它其实不是临时存储在缓存中:应用程序更像是被安装在那里,除非被用户“卸载”或者“删除”,否则它就会一直存在。所以,总的来说,应用程序缓存在真正意义上不是缓存,应该称之为“应用程序存储”。Web应用能够实现“本地安装”的目的是要保证它能够在离线状态(如在飞机上或者手机没信号的时候)下依然可访问。将自己“安装”到应用程序缓存中的Web应用,在离线状态下使用localStorage来保存应用相关的数据,同时还具备一套同步机制,在再次回到在线状态的时候,能够将存储的数据传输给服务器。应用程序缓存清单应用程序缓存清单:包含所有应用程序所依赖的所有URL列表。可以在应用程序主HTML页面的标签中设置manifest属性,值指向该清单文件。清单文件写法DOCTYPE HTML......清单文件中的首行内容必须以“CACHE MANIFEST”字符串开始。然后编写要缓存的
...继续阅读
(79)
发表于
2015-06-26 03:39:16
NodeJs中文资料导航

发表于
2015-06-22 15:56:03
FE前端在线工具
工具正则表达式在线工具http://xuanfengge.com/tool/FEHelper/template/fehelper_regexp.html JS/HTML/CSS代码美化http://xuanfengge.com/tool/FEHelper/template/fehelper_codebeautify.html字符串编解码http://xuanfengge.com/tool/FEHelper/template/fehelper_endecode.html图片Base64编码工具http://xuanfengge.com/tool/FEHelper/template/fehelper_imagebase64.htmlJSON格式化代码查看http://xuanfengge.com/tool/FEHelper/template/fehelper_jsonformat.html时间戳转换工具http://xuanfengge.com/tool/FEHelper/template/fehelper_timestamp.html代码、安装包github:https://github.com/xuanfeng/FEHelper安装包是github里的FEHelper.crx,下载安装即可。插件来源于WEB前端助手,由于样式太过古老,所以针对样式进行了修改,舒适多了。安装提示Chr
...继续阅读
(116)
发表于
2015-06-22 06:33:47
光点沿圆角按钮运动轨迹动画

发表于
2015-06-20 08:25:40
推荐十款Chrome浏览器实用的GitHub扩展

发表于
2015-06-14 08:05:54
sublime注释插件与javascript注释规范

发表于
2015-06-14 07:29:09
Localstorage本地存储兼容函数
前言HTML5提供了本地存储的API:localstorage对象和sessionStorage对象,实现将数据存储到用户的电脑上。Web存储易于使用、支持大容量(但非无限量)数据同时存储,同时兼容当前所有主流浏览器,但不兼容早期浏览器。存储APIlocalStorage和sessionStorage通常被当做普通的JavaScript对象使用:通过设置属性来存储字符串值,查询该属性来读取该值。除此之外,这两个对象还提供了更加正式的API。调用setItem()方法,将对应的名字和值传递出去,可以实现数据存储调用getItem()方法,将名字传递出去,可以获取对应的值调用removeItem()方法,名称作为参数,可以删除对应的数据调用clear()方法,可以删除所有存储的数据使用length属性以及key()方法,传入0~length-1的数字,可以枚举所有存储数据的名字localStorage.setItem("name", "xuanfeng"); // 以"name"为名字存储一个字符串
localStorage.getItem("name"); // 获取"name"的值
// 枚举所有存储的名字/值对
for(var i=0; iIE User Data微软在IE5及之后的IE浏览器中实现了它专属的客户端存储机制——“userData”。userData可以实现一
...继续阅读
(80)
发表于
2015-06-09 15:35:06
7款主流JavaScript/HTML5图表控件对比评测
前言随着各行各业的发展,对于数据处理,数据可视化都有了不同的需求,根据自己的实际情况,选择一款实用的图表制作工具,显得尤为重要,这里选择8款主流JavaScript/HTML5图表控件,从基本功能到产品特性,再到服务技术支持,全方位对比,帮助有需要的朋友能够快速准确找到自己所需要的产品。这7款产品分别是:FusionCharts Suite XT、HighCharts、Google Chart Tools、Sencha ExtJS Charts、Chart.js、Flot、jqPlot图表库概况与产品服务对比7款JavaScript/HTML5图表总括性对比特征FusionChartsHighChartsGoogle ChartToolsSencha ExtJS ChartsChart.jsFlotjqPlot概要出色网络、移动应用程序JS图表网络项目中的交互式JavaScript站点实时数据显示免费插件图表(只有部分extJS框架)简单,面向客户端图形的设计者和开发者支持jQuery绘画的JS万能,可扩展的jQuery插件首发时间2002200920072011201320072009图表展示应用SVG和VML的JS/HTML5图表应用SVG和VML的JS/ HTML5图表应用SVG和VML的HTML5图表应用SVG和VML的JS图表基于图表的Canvas应用Canvas和VML
...继续阅读
(113)
发表于
2015-06-06 05:02:57
Github上非常受关注的前端大师,follow

发表于
2015-06-03 13:12:34
Chrome 开发者工具(DevTools)中所有快捷方式列表
前言Chrome DevTools提供了一些内置的快捷键,开发者利用这些快捷键可以节省常工作中很多日的开发时间。下面列出了每个快捷键在Windows/Linux及Mac中的对应键。其中一些快捷键对于DevTools全局可用,而另一些则只能在单个面板中使用。具体介绍打开DevTools你可以通过以下任何一种方式来访问DevTools:打开浏览器右上角的Chrome菜单,然后选择“更多工具”–“开发者工具”。在页面任何元素处点击右键,然后选择“审查元素”。Windows / LinuxMac打开开发者工具F12,Ctrl+Shift+ICmd+Opt+I切换审查元素模式与浏览器窗口模式Ctrl+Shift+CCmd+Shift+C打开开发者工具并定位到控制台Ctrl+Shift+JCmd+Opt+JInspect the Inspector (undock first one and press)Ctrl+Shift+ICmd+Opt+I所有面板Windows / LinuxMac显示设置对话框?,F1?下一个面板Ctrl+]Cmd+]上一个面板Ctrl+[Cmd+[最后一个面板Ctrl+Alt+[Cmd+Opt+[第一个面板Ctrl+Alt+]Cmd+Opt+]更改停靠位置(测试发现与添加书签冲突)Ctrl+Shift+DCmd+Shift+D打开设备(Device)模式Ctrl+S
...继续阅读
(86)
发表于
2015-05-30 03:59:43
300+值得收藏的设计师资源站

发表于
2015-05-23 04:46:29
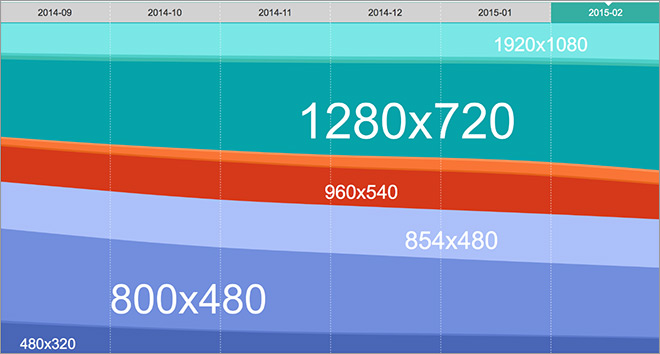
干货 | 2015年移动设备界面设计趋势 (多图解析)