发表于
2025-02-13 12:15:00
我回来了
嗨,我们又见面了,这是 2025 年 booop 的第一篇文章。没错,我的博客一切都重新开始了,原先的文章、友链都没有了。服务器迁移与重新部署之前在服务器中一直使用 Docker 单独部署,但是考虑到一个个重新部署太费时间,同时之前也有人建议我使用 Docker Compose 。于是这次我重新将用到的服务写到了 Docker Compose 中。从 Docker 单独部署到 Docker Compose但是当我 WordPress 重新部署好后,准备导入先前的文章内容时,提示我文件内部错误,一直无法成功导入。思考了一下,以前写的内容大部分也都是没有什么营养的内容。有些更是写了一半就再也没有更新,索性就放弃拯救这些没有用的数据了。在部署完 WordPress 后,我一度思考是直接将其放在主域名中还是放在blog的子域名中,大家一般都是怎么做的,你们对此有什么见解么?放弃旧数据,专注于新的博客方向同时,也是因为最近一直很忙,所以这个博客虽然只是搭建成功了,但也只是闲置中,只是写了这一篇文章,有些内容并没有变更。而且友链信息的丢失让我一时也无法找到之前互换的好友们,如果你看到这篇文章可以在下面进行留言,待我有时间会在一个特定的页面中重新加上。主域名还是子域名,如何选择博客的最佳位置重新部署的这个服务器并没有让它闲置,在后台挂了很多的服务,甚至有时候一度觉得服务器的配置快不够用了。如果有
...继续阅读
(12)
发表于
2024-09-21 08:47:40
时隔四个月的一篇文章
距离上一篇文章发布已经过去了四个月。每天都会看到很多其他人写的很多文章,但是奈何对自己的生活没有什么感悟、体会,同时相关学习的技术也都放下了,导致更没有什么可以发表的内容。自己写内容也总是起的了开头,写一半就草草收尾了,这个毛病也一直没有改变,感觉需要纠正过来,其实回看整个博客,没有什么特别能值得保留、收藏的内容,就算内容都消失了,可能也只是会从头再来罢了。
...继续阅读
(56)
发表于
2024-05-06 14:49:38
postman 发送 POST 请求服务器接收到却是 GET 请求
正常部署项目时,在本地测试请求一切都正常,但是将项目上传部署到服务器后,再发送请求却出现问题。原本发送的是POST请求,可是服务器却返回Cannot GET ×××,这个问题困扰了我好一会,经过搜索发现是自己大意导致的。问题原因因为服务器做了 HTTP 强制跳转 HTTPS。postman 发出的 POST 遇到 301 之后就会变成 GET。解决方法在请求地址前加https://即可解决。
...继续阅读
(74)
发表于
2024-04-24 03:17:25
发表于
2024-02-09 04:59:00
发表于
2024-02-03 15:25:41
养老产业方向细分
养老产业是社会发展的必然产业,也是从各种具体需求延伸到第一、第二、第三产业托底服务,养老产业是生命存在的服务产业。老年医疗保健业提供医疗保健药品和医疗器械。主要涉及到:药品、保健品、医疗器具、健身器材、康复器材、老年人常用的辅助医疗设备、疗养休养、住院陪床伺候等产品的生产与服务。老年生活用品业提供生活类用品。主要涉及到:手杖、服装鞋帽、饮食、餐具、防滑器具、放大镜、助听器、拐杖、轮椅、成人尿布以及其它方便老人的专用品,比如:座椅式便桶,升降式轮椅或床,呼叫器或警报器。老年家政服务业提供老年家政项目。主要涉及到:家庭护理、日常家庭照顾、家庭修缮以及各种用品修理等为主。主要包括家务服务,包括家务、购物、打扫卫生、整洁环境、洗衣等事务;活动服务,包括膳食、洗澡、保健、上厕所、陪同上街、陪同就诊、逛商店、换衣服;友爱服务,包括电话交谈、上门交谈、聊天、代写书信、生活谈话、网上聊天等;老年保险业为老年人提供人身保险、健康保险、养老保险等。随着市场经济体制的建立,社会保障制度和医疗制度的改革,以及与家庭变迁相联系的家庭保障功能的弱化,人们特别是老年人的保险意识增强,对保险的需求增大。老年金融业随着老年人社会保障制度继续推行和保障面的不断扩大,以后老年人的经济状况将会越来越好,会有一些理财观念很强的老年人购买金融产品,储蓄、证券投资、期货投资、理财咨询。老年娱乐文化产业很多老年人在退居、赋闲时,
...继续阅读
(91)
发表于
2024-01-28 15:53:32
Nuxt 3 引入百度统计
使用 Nuxt 开发的时候会有相应的统计需求,这个时候可能会选用百度统计。但百度统计给的代码过于繁琐,经过在网络上搜索了很多教程以后,发现其实只有一行代码很重要。操作步骤在nuxt.config.ts中插入以下代码:app: {
head: {
script: [{ src: `https://hm.baidu.com/hm.js?xxxxxx` }],
},
},将https://hm.baidu.com/hm.js?后面的内容替换成百度统计内给出的代码即可添加成功。出现的问题referrer 被禁用在刚开始测试的时候百度统计提示:“referrer 被禁用”,通过所有以后找到了对应的解决方法。解决方法因为我是用的是 nginx 作为反向代理器,所以添加以下代码:server {
# HTTPS的默认访问端口443。
# 如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
listen 443 ssl;
# ......其他设置# 设置 Referrer Policy
add_header Referrer-Policy origin;}这样再次检查页面,就会显示代码安装正确了。引用网站百度统计referrer被禁用解决方案nuxt 引入百度统计Nuxt 3 引入百度统计最先出现在b
...继续阅读
(95)
发表于
2024-01-21 15:29:29
使用 Git 无法正常向 GitHub Push Commits
作为开发人员,我们经常使用 Git 向 GitHub 提交和拉取代码,但有时提交代码一直提示Failed to connect to github.com port 443 after ××××× ms: Couldn't connect to server导致一直提示提交错误。解决方法获取 Windows 当前代理端口号Windows:设置-网络和 Internet -代理- 手动设置代理(不同系统版本之间大同小异)点击“编辑”按钮后,查看当前显示的“端口”号并记住它。为 Git 配置代理git config --global http.proxy http://127.0.0.1:端口号
git config --global https.proxy http://127.0.0.1:端口号上面两条代码都需要执行,且需要用到设备代理页面中显示的端口。如果不需要修改全局 Git 配置则--global可不写,这样只修改当前项目的 Git 配置。为 Git 配置取消代理git config --global --unset http.proxy
git config --global --unset https.proxy如果上述配置代理不生效未能解决问题,可使用这两条语句取消代理。使用 Git 无法正常向 GitHub Push Commits最先出现在booop。
...继续阅读
(90)
发表于
2023-12-25 13:36:50
Docker 相关容器配置
更新时间:2023年12月25日– 更新 Vaultwarden更新时间:2023年7月11日– 新增 qbittorrent自从服务器重置以后,重新安装了 Docker,下面记录一下正在使用的容器和相关配置内容。创建容器间网络docker network create -d bridge individualNginxdocker run -d \
--name nginx \
-p 80:80 \
-p 443:443 \
-v $PWD/nginx/html:/usr/share/nginx/html \
-v $PWD/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v $PWD/nginx/log:/var/log/nginx \
-v $PWD/nginx/cert:/etc/nginx/cert \
-v $PWD/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf \
--restart=always \
nginxMySQLdocker run -d \
--name mysql \
-p 3306:3306 \
-v $PWD/mysql/log:/var/log/mysql \
-v $PWD/mysql/data:/var/lib/mys
...继续阅读
(103)
发表于
2023-11-14 22:13:00
时间戳由 17 开头了
当你看到这篇文章的时候,证明当前的时间戳已经由 17 开头了。new Date(1700000000000)Wed Nov 15 2023 06:13:20 GMT+0800 (China Standard Time) {}那么时间戳由 18 开头则是在:new Date(1800000000000)Fri Jan 15 2027 16:00:00 GMT+0800 (China Standard Time) {}时间不会倒流,珍惜当下的每一秒……时间戳由 17 开头了最先出现在booop。
...继续阅读
(96)
发表于
2023-11-08 07:11:06
WordPress 显示链接功能
WordPress 自 3.5 版本以后,默认隐藏了“链接”的功能,如果我们需要添加友情连接,可以借助插件或者修改代码的方式进行操作。但是本人不喜欢安装太多插件,所以使用修改代码的方式显示“链接”功能,进而添加友情链接。“链接”功能显示方式将下列代码添加进当前主题的functions.php即可:add_filter('pre_option_link_manager_enabled','__return_true');将上述代码粘贴至functions.php后,点击“更新文件”即可在左侧选择栏中看到“链接”功能。你还想知道……如何替换 Gravatar 头像?点击查看解决方案WordPress 显示链接功能最先出现在booop。
...继续阅读
(92)
发表于
2023-10-27 08:05:31
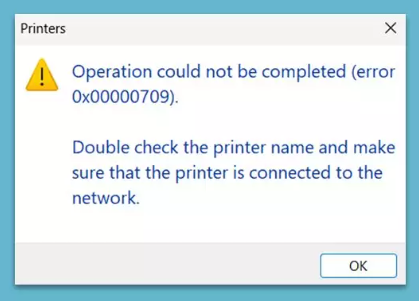
连接共享打印机提示 Operation could not be completed (error 0x00000709)

发表于
2023-10-06 12:12:09
笔记本电脑被爆装备

发表于
2023-08-27 15:19:21
电信光猫 TEWA-708G 获取超级密码教程

发表于
2023-08-27 13:21:51
基于 winston 实现 Nest.js 应用日志服务
Nest.js Logo实现Nest.js应用日志服务有很多选择,较为出名的有:Log4js、winston、Pino。这次就以 winston 为例,记录一下如何实现 Nest.js 应用日志服务。本文参考了搜索引擎中许多教程与案例,如果觉得有任何问题可以留言与我交流。引入 winston相关依赖:winston、nest-winston、winston-daily-rotate-filepnpm install winston nest-winston winston-daily-rotate-filewinston-daily-rotate-file用于实现日志文件的定期归档。由于应用日志量一般都非常大,因此需要定期自动对日志文件进行轮换、归档与删除。配置 winstonapp.module.tsimport {// ...Module,
} from '@nestjs/common';
import { WinstonModule } from 'nest-winston';
import * as winston from 'winston';
import 'winston-daily-rotate-file';// ...@Module({
controllers: [],
imports: [// ...WinstonModule.forRo
...继续阅读
(97)
发表于
2023-08-20 05:51:55
Windows 相关知识操作及部分快捷键
之前机缘巧合,搜索了一下 Windows 相关知识,发现有一些知识和快捷键确实不了解,也从没注意到过,在此记录一下作为整理,如果你有其他关于 Windows 的相关知识和快捷键可以与我一同分享。Windows 相关知识1. 命令行访问带空格的目录时,必需要加引号,不然访问不到:e.g. C:\>cd "Program Files\Java"另最新版的 Windows 系统已经帮你处理了这块,按下 Tab 联想自动会加的,有时候就是用代码执行 bat 的时候需要注意这里。2. Windows 中一些特殊单词不能作为文件名,例如aux、com1、com2、prn、con、nul,如果你发现有软件用用户文件名作为配置文件夹名称,你可以把自己用户名改成上面那些单词,软件可能就会崩溃。3. Windows 路径长度最多为 260 个字符。4. Windows 创建一个没后缀名的文件需要在文件名称后面紧跟一个点,比如.ignore.系统会自动识别成.ignore。5. 文件删除不掉提示被占用,可以通过资源监视器—CPU—关联句柄里搜索文件,然后结束进程。6. 使用 PROGRA~1 代替 Program Files 。cmd 访问文件最快的办法是把文件用鼠标拖入 cmd 中。7. Windows 软件闪退想找错误日志?运行里打开eventvwr.exe。8. Windows 文件历史记录可以备
...继续阅读
(92)
发表于
2023-08-14 13:08:00
西部计划
“到西部去、到基层去、到祖国和人民需要的地方去”大学生志愿服务西部计划口号没错,就是这样,西部计划我来了。也算是对自己西部计划的一种记录吧,也不一定天天都会有记录。日期是从下往上记录的,你可以在底下的评论区留言与我沟通互动。2023年8月15日上午九点到了,我按时来到了预定好的屋子,进来后我们同一批的三个女生早已经到了,我在旁边坐下了。等了一小会书记和副书记进来了,我们坐在会议桌前,书记和副书记人看着很好。我们稍微浅聊了一下,得知我们一行应该是五个人,但是另一个人过几天才能到,所以就先给我们四个开会了,过了几分钟其他街道办事处的书记也都来了,我们就正式开座谈会了。宣读了一下文件精神和我们各自分配的地方与任务。又听了书记的讲话和各街道书记的意见,完事以后我们就被各自街道的书记带走了。书记领我去了办公室,跟我稍微聊了一会,聊过以后就到办公室,书记给我介绍了其他的兄弟姐妹。介绍完后就让我先行回去休息整理一下。不得不说,这里的外卖真的很贵,得亏有外卖红包满减了一点,价格显示的才正常一点,中午点了一份麻辣烫、一份烤苕粉,味道还不赖。下午我整点到了,到办公室后整理自己的电脑,坐着学习自己的相关专业知识,第一天没有安排什么事情,同事也只是零星的认识几个,没有认识完全。下班了,中午看了一眼天气预报说是今天不下雨,但是出了单位门口云黑压压的,一大片一大片,自己同部门的一个男生跟我住在同一个小区同一个
...继续阅读
(90)
发表于
2023-08-11 15:10:11
租房笔记
该笔记同时在 GitHub 上的rent-room-notes(点击跳转) 进行同步,如果你对此感兴趣可以在 GitHub 中提交 PR,与我一同维护。更新时间:2023年8月11日更新内容:调整段落;新增物品清单;租房地段留意所在地的交通情况,是否靠近地铁站,上下班高峰期体验一下来回公司的交通,地铁公交站等交通设施超过 2 公里的不要考虑。注意租的房屋附近周围有没有垃圾回收站,尽量不选。房子租房尽量提前自我确定并明确自己的需求。如果可能,尽量检查以下内容:光线不要光线太好和太差的,不要早晚太晒的;选好的房子最好两次看房(一次白天一次晚上),早上看光照,晚上看是否吵闹;房屋房间是否有霉味;尽量不选临街房屋,最好晚上的时候感觉一下吵不吵,平时适不适合开窗户;隔音效果如何(可以敲一敲墙壁);房子里各个家电都试一遍是否完好;注意角落里是否有损坏、漏水等情况;卫生间马桶上水、下水是否正常,水流够不够大;热水器烧气还是用电,升温快不快,容量、安全问题;老房子要特别注意下地漏有没有做防反味处理;费用签合同是看提前退租和转租;水卡、电卡、气卡、 电梯费、垃圾费、管理费的缴费标准,物业取暖费是否是房东付;查看水表是否是插卡式,如果是最好插卡看看电池是否还有电;其它如果有物品损坏,由谁来维修付款;打开美团看一下周边外卖;中介一定要找正规、知名的租房中介,即使有坑,但比小中介好。不要月付然后需要办信用
...继续阅读
(97)
发表于
2023-07-28 10:00:13
推荐一个正经的鼠标样式

