发表于
2022-02-28 00:00:00
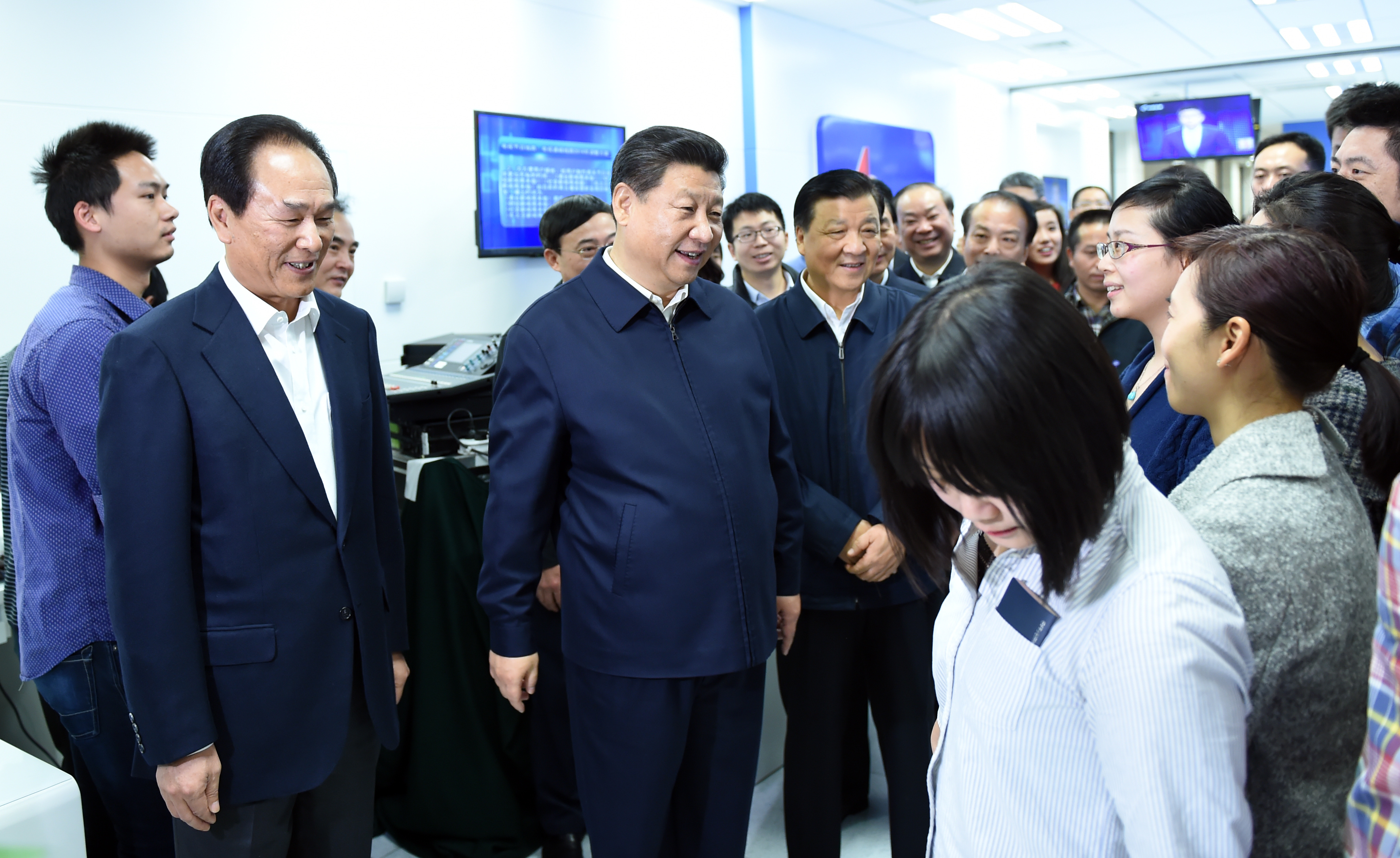
我的北京冬奥会「Beijing 2022」之旅
从 1 月 5 日进入冬奥闭环开始,就开始了我的 2022 年北京冬奥会之旅,直到现在,已经有 50 多天了。初入闭环为了应对全球新冠疫情,北京冬奥组委设立了一个叫做闭环管理的概念,来物理上隔离社会人员和涉奥人员,保证两个之间不会出现交叉传染。1 月 5 日,我们从单位出发,进入闭环酒店「新云南皇冠假日酒店」,开始准备冬奥报道前的准备工作。本次冬奥会的新闻媒体中心(MMC)和国际转播中心(IBC)均位于国家会议中心二期,合称为主媒体中心(MMC)。张家口的一周按照计划,在 1月 17 日我同另外几位同事乘坐闭环车辆前往张家口进行技术准备和相关测试工作。相关工作完成后,我首次乘坐国铁冬奥专列从崇礼的太子城站返回北京清河。还刚刚好的赶上了北京的雪。主媒体中心的二十四小时从张家口返回北京后,我们换到了另外一家闭环酒店「塔里木石油酒店」。这是一家以新疆菜为长的三星级酒店,没想到过了几天后它会成为火遍冬奥闭环内的网红餐厅,吸引着各国媒体、志愿者甚至运动员慕名而来。此时已经正式进入了赛事阶段,我们每天乘坐媒体班车往返于 MMC 和驻地酒店。在 MMC 二层的纪念品商店、临时邮局、「北京故事」也纷纷开张。开幕式北京冬奥会的开幕式在正月初四,恰逢二十四节气的立春。在现场亲身观看开幕式,更能感受到现场的热烈气氛、灯光效果的美轮美奂,一言以概之,叫「震撼」。组织方还贴心的提供了观礼礼包,内含坐垫、毯子
...继续阅读
(24)
发表于
2020-03-27 00:00:00
使用 kubeadm 安装 Kubernetes 集群
Kubernetes,简称 k8s,是 Google 开源的一个容器编排引擎,其的目标是让部署容器化的应用简单并且高效,它支持自动化部署、大规模可伸缩、应用容器化管理。随着云原生技术的发展,Kubernetes 受到越来越多的关注。本文将主要介绍如何使用 kubeadm 安装部署 Kubernetes 集群(注:安装版本为 1.17.3)。通过学习,你将学会如何从零开始搭建一个 Kubernetes 集群。准备虚拟机环境创建 5 台 CentOS 虚拟主机,并在本地电脑上配置 SSH 免密登录(注:下面所有操作默认在 root 下执行):# 配置 SSH 免密登录# ~/.ssh/conf# k8sadm01Host ka01HostName 192.168.220.31Port22User rootIdentityFile ~/.ssh/id_rsa# k8sadm02Host ka02HostName 192.168.220.32Port22User rootIdentityFile ~/.ssh/id_rsa# k8sadm03Host ka03HostName 192.168.220.33Port22User rootIdentityFile ~/.ssh/id_rsa# k8sadm04Host ka04HostName 192.168.220.34Port22User
...继续阅读
(21)
发表于
2020-03-18 00:00:00
私有镜像仓库 Harbor 的安装与配置
在云原生时代,各种系统服务都以 Docker 容器的方式运行着。镜像仓库,顾名思义就是用来存放 Docker 镜像的地方,它是云原生架构的核心之一。目前,最为流行的私有镜像仓库便是 CNCF 的毕业生之一的 Harbor(中文含义:港口)。本文将主要介绍如何在 CentOS 7 上安装和配置 Harbor。安装 Docker 和 Docker Compose配置阿里的 yum 源,并安装 Docker CE 版本。注:当前最新版本为 19.03.6:$yuminstall-yyum-utils device-mapper-persistent-data lvm2$yum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo$yuminstall-ydocker-ce docker-ce-cli创建 Docker 守护进程的配置文件,包括使用阿里镜像仓库提高下载速度,并重启 Docker:$mkdir/etc/docker$cat继续阅读
(16)
发表于
2019-12-31 00:00:00
2019 年我读了哪些书

发表于
2019-11-12 00:00:00
上海两周记

发表于
2019-05-28 00:00:00
基于 Angular 的 Material Design 数据表格不完全指南
在 Web 应用,尤其是中后台应用中,数据表格(Data Table)是处理批量数据最有效、最常用的组件。本文将介绍 Angular Material 中数据表格的基本及进阶用法。一、定义表格的模板本文中,假设我们要实现一个展示用户列表的页面。所以首先,使用下面的命令生成 UsersComponent 组件:$ng g componentusers以上命令会生成 UsersComponent 组件的 HTML 模板、CSS 样式、TypeScript 及单元测试等四个文件。首先,在 HTML 模板文件中加入下面的列模板和行模板代码:Define the column templatesUser nameAgeTitleDefine the row templates上面的代码,定义了 Table 中的username、age和title三个列模板,以及包含要渲染的列数组的行模板。从上面的代码中也可以看到,我们会使用dataSource属性将数据传递给mat-table表格组件,以便进行视图的渲染。二、数据源 MatTableDataSourceAngular Material 库自带了一个 MatTableDataSource 数据源,通过它可以实现对数组型数据的分页、排序和过滤功能。在 HTML 模板文件中,我们增加分页组件:...把模板中定义的 MatPaginator 提供给
...继续阅读
(40)
发表于
2019-03-15 00:00:00
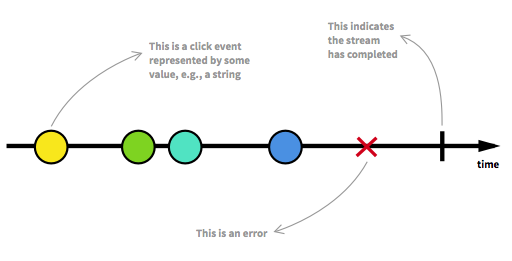
什么是响应式编程和 RxJS

发表于
2019-01-24 00:00:00
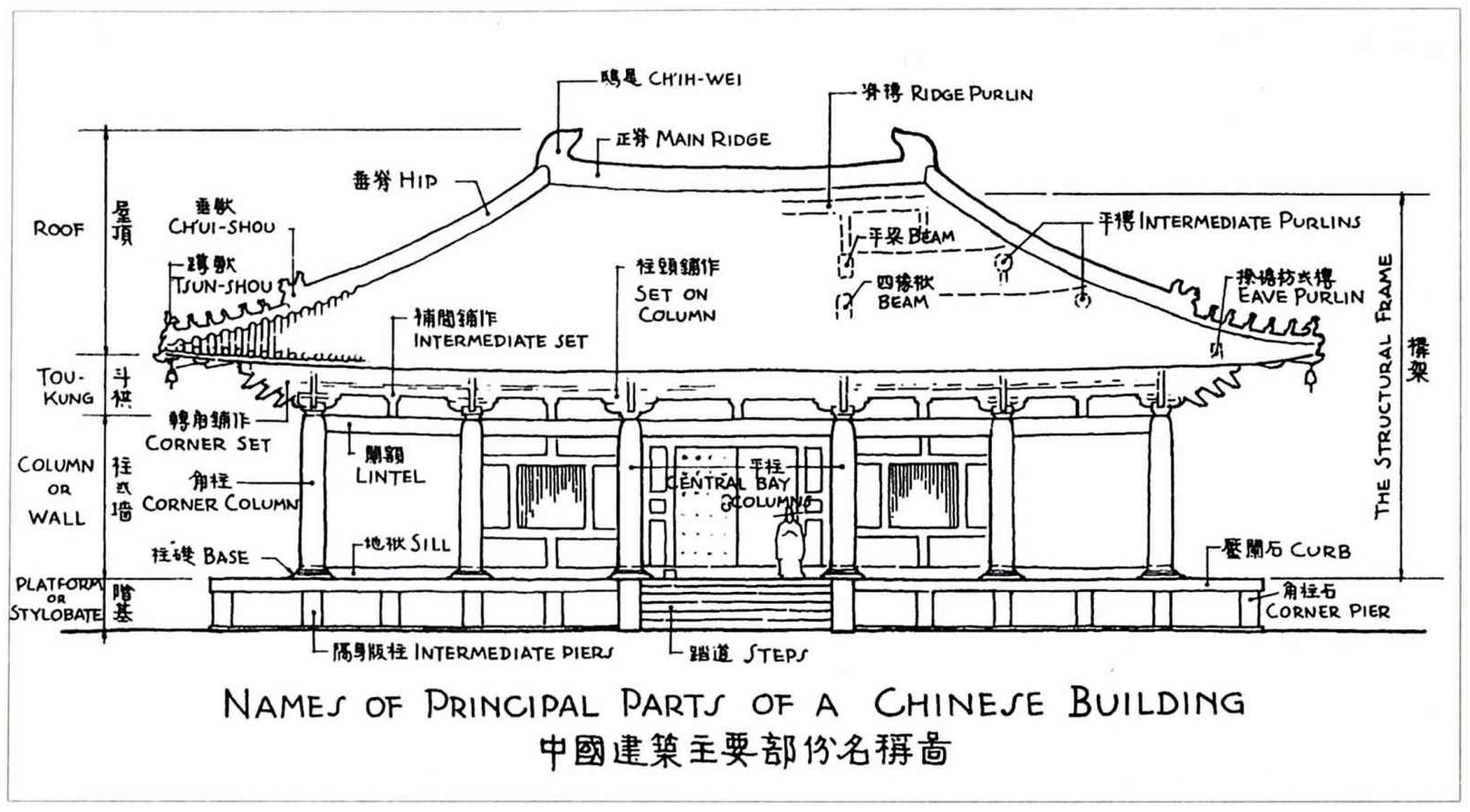
中国传统建筑:曲面屋顶和斗栱

发表于
2019-01-14 00:00:00
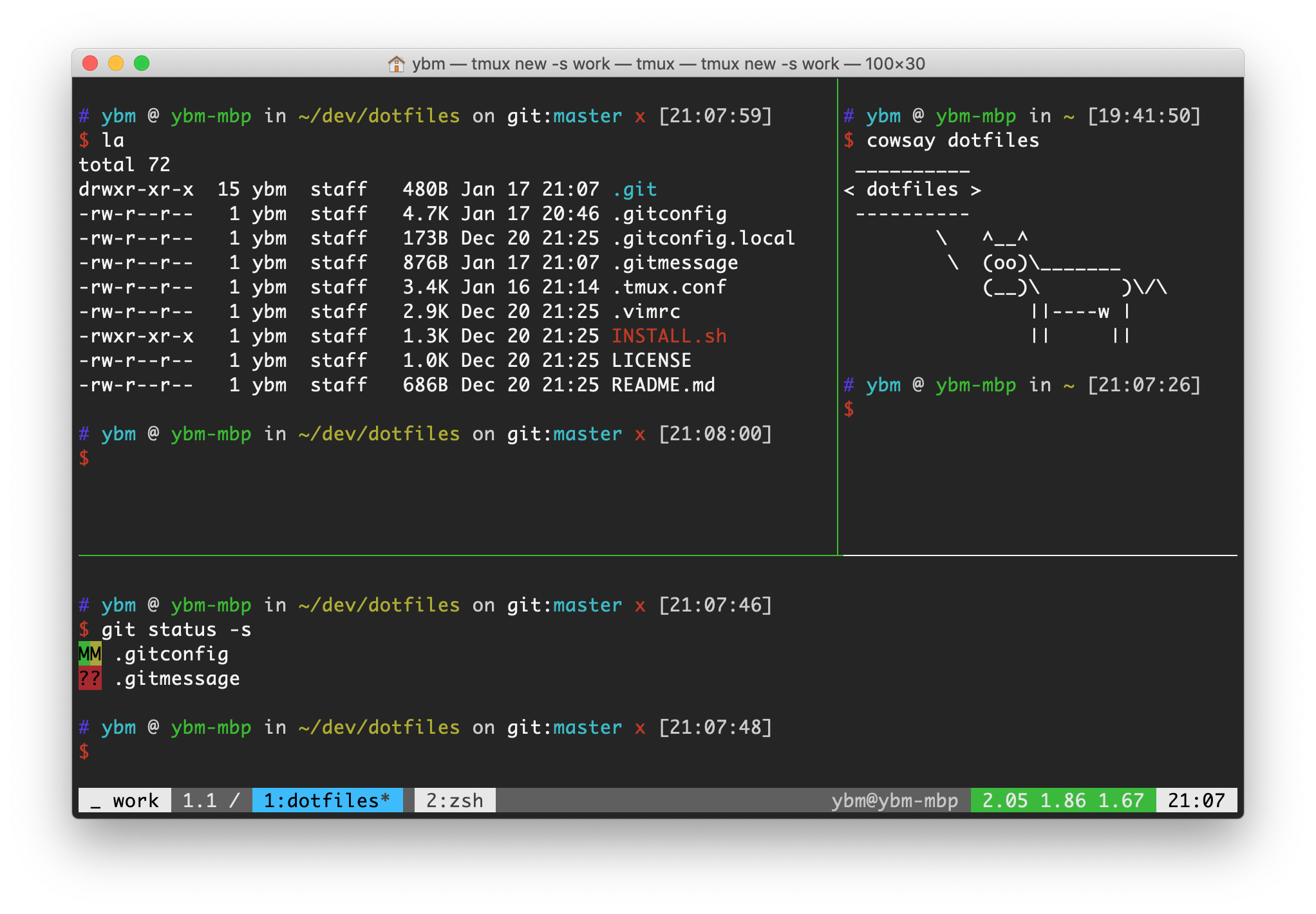
介绍我的 dotfiles

发表于
2019-01-03 00:00:00
OpenLDAP 的备份与恢复
本文将主要介绍如何备份 OpenLDAP 的配置目录和数据目录,并将其恢复到另一个 OpenLDAP 服务中。如果你还不熟悉什么是 OpenLDAP,请查看CentOS 7 环境下 OpenLDAP 的安装与配置。一、OpenLDAP 的备份OpenLDAP 的备份可以通过服务端的slapcat命令或客户端的ldapsearch命令两种方式进行。下面展示了如何在 OpenLDAP 服务端使用slapcat对配置目录和数据目录进行导出。$slapcat-n0-l./config.`date'+%Y-%m-%d'`.ldif$slapcat-n2-l./data.`date'+%Y-%m-%d'`.ldif其中,-n表示要导出的 OpenLDAP 数据库编号。二、OpenLDAP 的恢复在开始恢复之前,需要先暂停 OpenLDAP 服务。$systemctl stop slapdOpenLDAP 配置目录一般位于/etc/openldap/slapd.d,我们需要先将原有配置删除,然后使用slapadd导入新的配置:$rm-rf/etc/openldap/slapd.d/*$slapadd-n0-F/etc/openldap/slapd.d-l./config.2019-01-04.ldif$chown-Rldap:ldap /etc/openldap/slapd.dOpenLDAP
...继续阅读
(24)
发表于
2018-12-03 00:00:00
2018 年我读了哪些书

发表于
2018-10-24 00:00:00
使用 husky 和 lint-staged 检查 Node.js 的代码一致性
在软件开发过程中,代码风格检查(Code Linting)是保障代码规范和一致性的有效手段。过去,Lint 的工作一般在 Code Review 或者 CI 的时候进行,但这样会导致问题的反馈链,浪费不必要的时间。因此,我们需要利用 Git 的 Pre Commit 钩子,将 Lint 过程放到开发者提交代码之前。本文将会重点介绍如何使用husky和lint-staged来检查 Node.js 项目的代码一致性。其中 husky 用于设置本地的 Git 钩子,lint-staged 会让钩子只检查本次提交所修改的文件。安装 husky 和 lint-staged首先,我们使用下面的命令把 husky 和 lint-staged 安装到 Node.js 项目的devDependencies中:$npminstallhusky lint-staged--save-dev如果你使用的是 Yarn,请使用下面的命令$yarn add husky--dev修改 package.json 配置将下面的代码加入 package.json文件中:{"husky":{"hooks":{"pre-commit":"lint-staged"}},"lint-staged":{"src/**/*.ts":["tslint --project . --format stylish"],"src/**/*.{
...继续阅读
(20)
发表于
2018-07-11 00:00:00
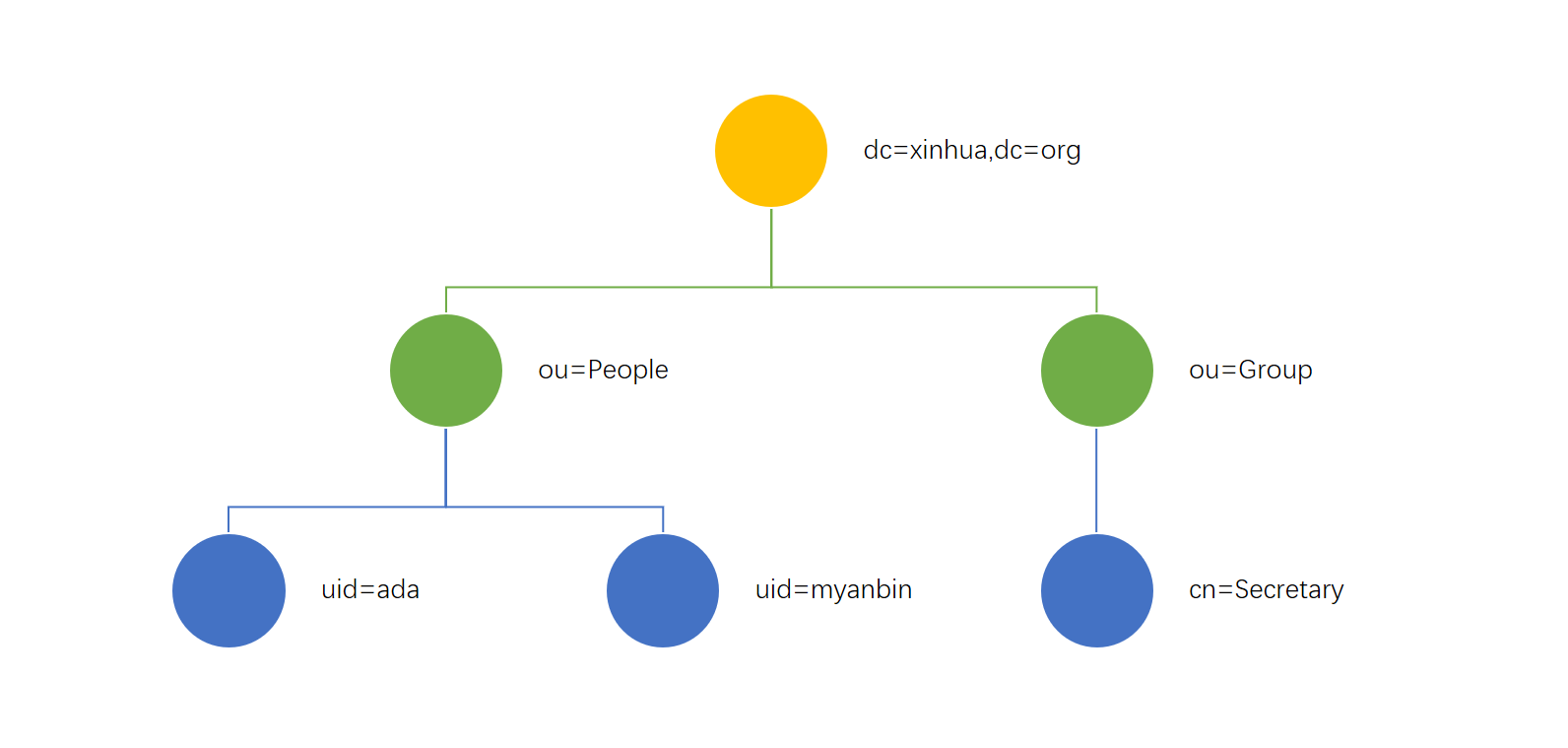
如何启用 OpenLDAP 的 memberOf 特性
之前的文章中,我们已经安装部署了OpenLDAP 服务。所以本文将主要介绍如何启用 OpenLDAP 中非常有用的 memberOf 特性。很多场景下,我们需要快速的查询某一个用户是属于哪一个或多个组的(member of)。memberOf 正是提供了这样的一个功能:如果某个组中通过member属性新增了一个用户,OpenLDAP 便会自动在该用户上创建一个memberOf属性,其值为该组的 dn。遗憾的是,OpenLDAP 默认并不启用这个特性,因此我们需要通过相关的配置开启它。一、配置 OpenLDAP Backend为了启用 OpenLDAP 的 memberOf 特性,我们首先需要在 OpenLDAP 服务器上创建如下两个文件:# backend.memberof.ldifdn:cn=module,cn=configcn:moduleobjectclass:olcModuleListobjectclass:topolcmoduleload:memberofolcmodulepath:/usr/lib/ldapdn:olcOverlay={0}memberof,olcDatabase={2}mdb,cn=configobjectClass:olcConfigobjectClass:olcMemberOfobjectClass:olcOverlayConfigobjectCl
...继续阅读
(23)
发表于
2018-03-05 00:00:00
苹果:迷宫的故事
本文作者是诺贝尔经济学奖得主、人工智能之父赫伯特·西蒙。原文被收录在西蒙的自传《我生活的种种模式》第 11 章。从前有个人叫雨果,他住在一个有无数房间的城堡里。这些房间都没有窗,他一出生就住在那里,因此,城堡就是他所知道的唯一世界。他母亲在他很年轻时就去世了。她曾告诉他另一个“外面的”世界,由一个单独的大灯照亮,灯每隔 10 或 12 小时开或关。她本人也没有见过那个世界,但关于它的故事世代相传。雨果从不确切知道他的祖父是否真的住在那个世界或看过那个世界,这些故事会不会是很久以前编造出来给城堡的孩子们娱乐的呢。不管怎样,他只是通过他母亲的故事知道外面的世界。城堡的房间是正方形的,而且非常长——雨果以轻快的步伐从这头走到那头要 10 分钟。每个房间尽头的墙上有四五扇门。这些门上备有锁,所以只可以从一边打开,从另一边则打不开。可以打开房间西边的门进屋,也可以从东边的门进入另一个房间。当雨果走进一间屋,他身后的门就关上,他不能沿原路回去,而只能通过另一扇门去到其他房间。有一阵子,雨果很好奇地想知道这些房间是否可能被排成一个圈。这样,如果不是直接地,他也可以绕道回到某一个房间。这一点不容易确定,因为许多房间看起来都一样。有一次他在通过的每个房间里撒了一些面包屑,并留心看他回到他走过的房间的迹象。他一直没有再次看到面包屑,但他不能肯定是不是被与他同住在城堡里的老鼠给吃了。他母亲死后,雨果独自
...继续阅读
(17)
发表于
2018-02-07 00:00:00
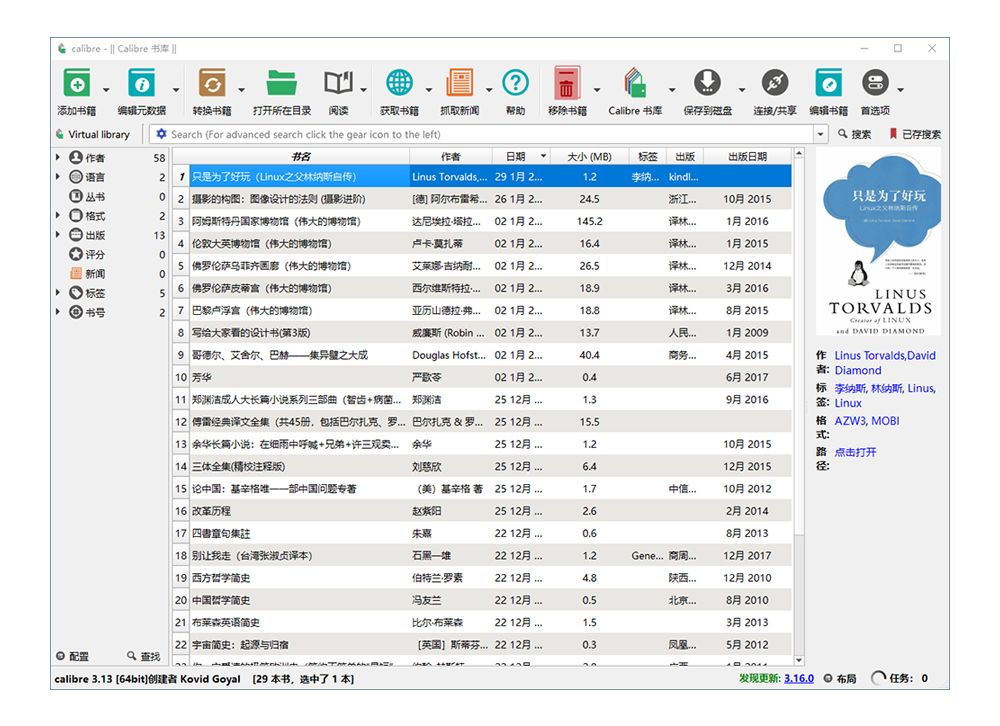
如何给 Kindle 电子书设置封面

发表于
2018-01-10 00:00:00
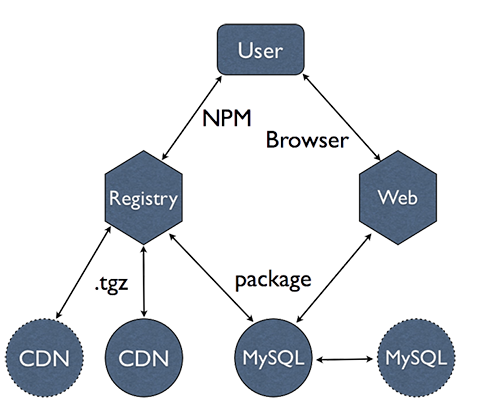
使用 CNPM 搭建私有 npm 仓库

发表于
2018-01-05 00:00:00
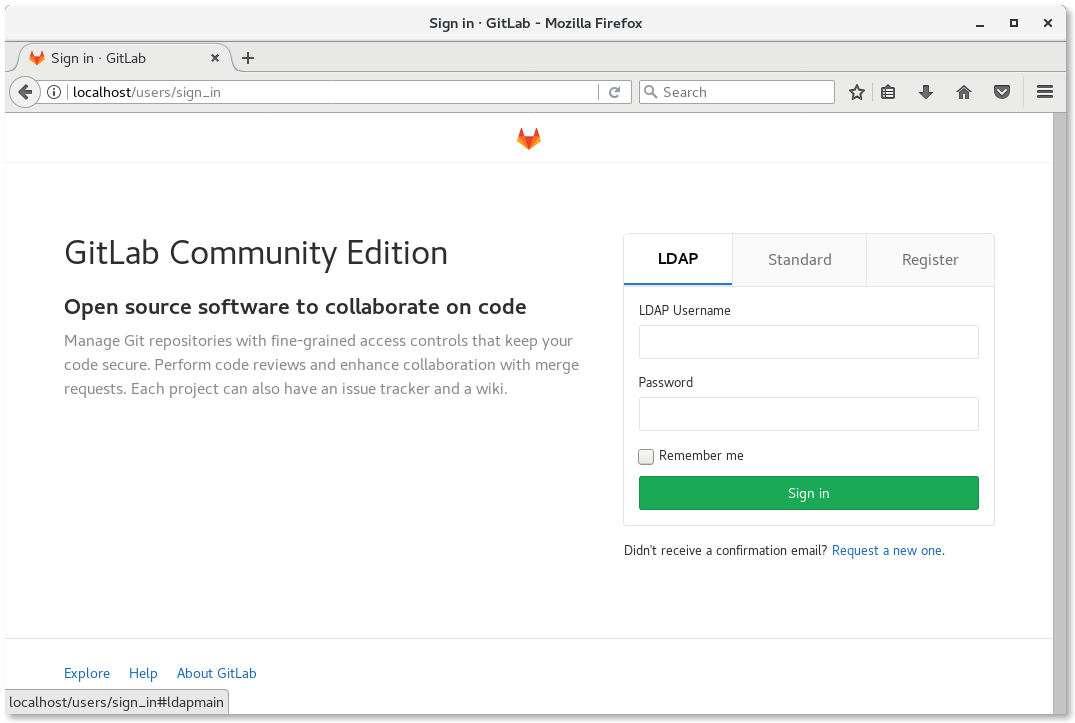
如何搭建一个基于 LDAP 认证的 GitLab 服务

发表于
2018-01-02 00:00:00
CentOS 7 环境下 OpenLDAP 的安装与配置

发表于
2017-11-14 00:00:00
爬虫框架 Scrapy 入门教程
Scrapy 是一个用 Python 开发的爬虫框架,用于抓取 Web 页面并提取其中的结构化数据。一、安装首先,确定你的电脑上已经安装了 Python 3 以及对应的 pip。可以使用下面的命令查看:$python3--versionPython 3.6.3$pip3--versionpip 9.0.1 from /usr/local/lib/python3.6/site-packages(python 3.6)如果没有安装的话,推荐使 Homebrew 这个工具来进行安装。pip 是 Python 的一个包管理工具,类似于 npm,可以在线安装、卸载所有的第三方 Python 模块,并自动处理依赖关系。这里我们使用下面的命令来安装 Scrapy 模块:$pip3installscrapy二、教程:一个抓取豆瓣电影 Top 250 的爬虫首先,我们使用下面的命令来创建并初始化 Scrapy 项目:$scrapy startproject doubanmovie这样便会在当前目录下创建一个doubanmovie的爬虫项目,其内部结构如下:$tree.├── doubanmovie
│ ├── __init__.py
│ ├── __pycache__
│ ├── items.py
│ ├── middlewares.py
│ ├── pipelines.py
│
...继续阅读
(42)
发表于
2017-10-24 00:00:00
2017 年我读了哪些书

发表于
2017-08-24 00:00:00
编程十年:我的程序员成长之路
如果从拿到山西大学计算机科学与技术专业的录取通知书(2007 年 8 月)算起的话,我在编程这个领域,已经有十年的经历了。初二或是初三的时候,家里有了第一台电脑。当时的 CPU 还是 Pentium 4,内存还只有 512 M,操作系统仍然是经典的 Windows XP。那个时候,电脑对我而言,可以玩红警、仙剑、流星蝴蝶剑和暴力摩托。可能是觉得电脑这个东西比较神奇吧,所以在初中毕业的同学录上,我在自己理想的那一栏里,写下了“IT 精英”四个大字,注定了我与计算机的不解之缘。真正去主动了解计算机,是我在拿到大学录取通知书的那天。高考结束后,我填报了当时热门的土木工程,可等到录取通知书的时候,才发现自己被调剂到了计算机专业。于是,我在姐姐的指导下开始学习编程。我写的第一段代码,是用 HTML 的 marquee 标签去实现一个文字水平滚动的效果。大学入学后,便开始从《计算机导论》开始,系统地学习了。也是在此时开始对计算机科学和编程充满了兴趣。把课本读好可以成为一个好学生,但只有多去写代码实践(比如把代码写到十万行),才能称为一个好程序员。所以我在学了 C 语言课程,便做一个学生成绩管理系统;学了 Visual Basic,便做一个连连看游戏;学了编译原理,便做一个 PL/0 语言的词法分析器。——编程可以带给我无限乐趣,并且我乐在其中。课外,我通过互联网(主要是 Google、Wiki
...继续阅读
(20)
发表于
2017-08-10 00:00:00
Angular 最佳实践
从去年十月份开始接触 Angular 到现在,已经有大半年的时间了,同时也见证了 Angular 的快速发展,其版本也从 Angular 2 跃升为 Angular 4。与 React、Vue 相比,Angular 框架更加严谨而全面,这使得它非常适合构建大型 Web App。然而也是因为这一点,使其学习曲线陡峭,让很多初学者望而止步。本文将介绍在创建一个 Angular 应用中所使用的一些最佳实践。一、核心概念Angular 中最重要的三个概念是:模块、服务和组件:模块:用于打包发布组件和服务服务:用于添加应用逻辑组件:用于管理 HTML 模板模块是一个带有@NgModule装饰器的类。每一个 Angular 应用都有一个根模块(AppModule),根据应用规模,可能还有核心模块(CoreModule)、共享模块(SharedModule)和一些特性模块(Feature Module)。import{NgModule}from'@angular/core';import{CommonModule}from'@angular/common';import{FlexLayoutModule}from'@angular/flex-layout';import{MaterialModule}from'./material.module';// import modules, compo
...继续阅读
(22)
发表于
2017-07-23 00:00:00
起名的艺术
计算机科学中仅存在两件难事:缓存失效和事物命名。—Phil Karlton定理 1:代码应该是写给人来读的,只不过顺便能在机器执行而已。代码大部分时候是用来维护的,而不是用来实现功能的,这个准则适用于大部分的软件工程。比如我所知道的一个软件系统,开发了三个月即上线使用,而用于维护的时间却是以年为单位的,开发者花大量的时间用于调整代码以确保其正确运行。因此,编写可读代码成了用于衡量代码质量的重要标准之一(另外一个熟知的标准是正确性)。定理 2:好的代码胜过好的注释。好的代码自己本身就是最好的文档。当你打算加注释的时候,问问自己“我如何才能把我的代码改善到不需增加注释?”重构自己的代码,然后使文档让其更清楚。注释的恰当用法是弥补我们在用代码表达意图时遭遇的失败。比如解释为什么要这么做,或者是对一个复杂晦涩的代码段做必要的阐释。下面这种毫无意义的注释,只会增加你代码文件的字节数:num+=1;// 用户人数加 1正确的做法应该是把变量起一个具有准确含义的名字:userCount+=1;再如,一个受过正规训练的程序员绝不会同意把一个函数名起成killBill,职业直觉告诉他们应该去写一个killPeople的函数,然后把Bill当作这个函数的参数。如此看来,给变量(函数)起名也成了一种艺术。起名的首要原则是把信息装到名字中。代码中的名字,便是你和其他读代码的人之间的桥梁,准确的名字,才能传
...继续阅读
(27)
发表于
2017-06-02 00:00:00
创造者的鉴赏力
本文是 Taste for Makers 的中文翻译,经原作者 Paul Graham 的同意,公开发表。在保留和不改变本版权信息的前提下,本译文可以自由地复制,变更和再发布。Copyright 2002 by Paul Graham原文地址:http://www.paulgraham.com/taste.html中文地址:http://daiyuwen.freeshell.org/gb/taste/taste.html哥白尼对天动说美学上的反对是他拒绝托勒密体系的重要原因…—Thomas Kuhn, The Copernican Revolution在 Kelly Johnson 的训练之下,我们狂热地坚信他的主张:一架看上去很美的飞机飞得也会同样的美。—Ben Rich, Skunk Works美是第一道检验:世上没有永久的地方容纳丑陋的数学。—G. H. Hardy, A Mathematician’s Apology我最近与一位在 MIT 任教的朋友聊天。他的领域现在很热门,来自即将成为研究生的申请表每年都潮水般地涌向他。“他们中的大多数看上去都很聪明,”他说。“我不能确定的是他们是否有鉴赏力。”鉴赏力。你现在不常听到这个词了。不过我们仍然需要其中的概念,不管人们叫它什么。我朋友的意思是,他希望学生不仅是好的技术人员,而且会用他们的技术知识设计出美好的事物。数学家称出色的工
...继续阅读
(41)
发表于
2017-04-05 00:00:00
使用 Draft.js 来构建一个现代化的编辑器

发表于
2017-01-23 00:00:00
毕业两年记

发表于
2016-10-27 00:00:00
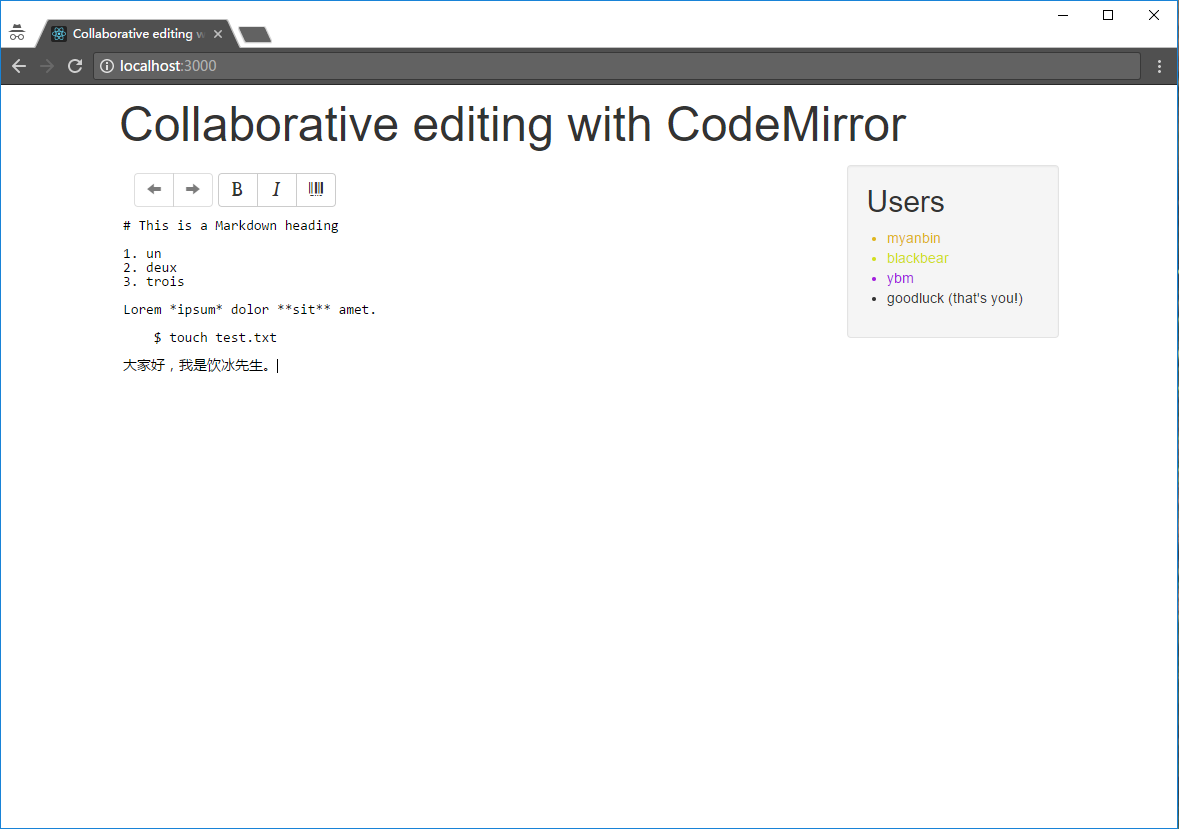
实时协同编辑和 OT 算法

发表于
2016-06-27 00:00:00
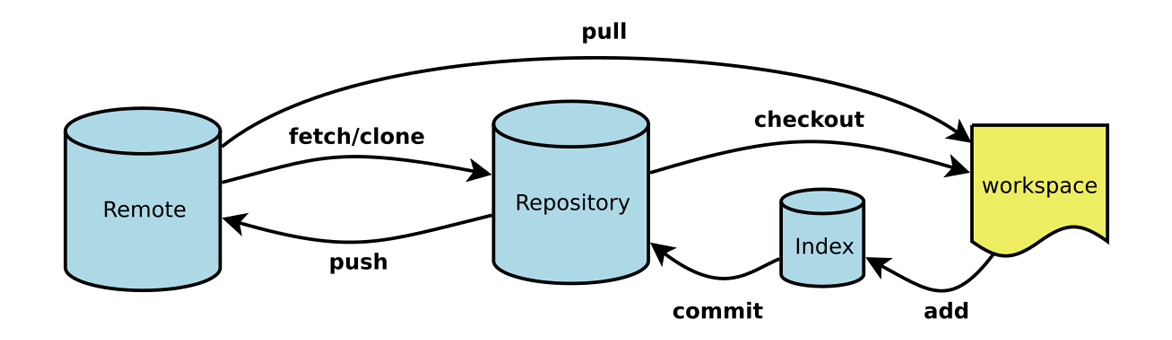
Git 命令清单

发表于
2016-04-10 00:00:00
压缩 Jekyll 中的 HTML 和 CSS 代码
几年前,@mdo开发了 Jekyll,如今已经成为最流行的静态博客网站生成器。我从 2012 年开始使用 GitHub Pages 和 Jekyll 搭建博客,最近在修改主题的时候,计划对网页代码进行优化。所以有了此文记录。一、压缩 HTML 代码jekyll-compress-html是一个使用 Jekyll layout 进行代码压缩的工具,意味着使用者不需要安装任何插件即可将站点部署到 GitHub Pages 上。使用起来也很方便:下载compress.html文件并保存到_layouts,然后修改顶层 layout 文件(比如_layouts/default.html),把它引用进去:---layout:compress---最后,在_config.yml中配置相应的压缩选项,比如我的:compress_html:clippings:allcomments:["",""]endings:allstartings:[html,head,body]详细的配置文档可以在官方网站上找到。二、压缩 CSS 代码Jekyll 原生支持 Sass,所以我决定使用 SASS 进行 CSS 文件的合并和压缩。1、修改 Sass 配置因为我的 CSS 文件全部在public/css目录下,所以首先需要在_config.yml中配置 Sass 目录来代替默认的_sass;同时配置style选项
...继续阅读
(21)
发表于
2016-03-21 00:00:00
如何开发一个 Chrome App
2008 年,Google 开发一款全新的基于 WebKit 内核的网络浏览器 Chrome,如今已经占有全球 58% 的市场份额。而运行于 Chrome 浏览器之上的Chrome App,是一个由 HTML、CSS 和 JavaScript 构成的应用程序,使用起来与操作系统的本地应用程序并无二致。本文通过编写一个简单的时钟应用,来讲解如何开发一个 Chrome App。第一步、创建 manifest 文件首先,需要在项目目录中新建一个manifest.json文件。manifest 文件用来告诉 Chrome 关于 App 的一些信息,比如名称、图标、如何运行以及需要的权限等。下面是一段代码示例:{"name":"My clock","version":"1.0.0","manifest_version":2,"app":{"background":{"script":["background.js"]}},"icons":{"512":"icons/clock-512.png","256":"icons/clock-256.png","128":"icons/clock-128.png"},"permissions":["browser"]}关于 manifest 的更多介绍,请查看Manifest File Format。第二步、创建 background 脚本每一个 Ch
...继续阅读
(16)