发表于
2023-12-14 07:34:57
一文看懂JavaScript中的Promise
一、Promise 是什么Promise是ES6提供的原生对象,用来处理异步操作它有三种状态pending: 初始状态,不是成功或失败状态。fulfilled: 意味着操作成功完成。rejected: 意味着操作失败。二、使用2.1 创建 Promise通过new Promise来实例化,支持链式调用new Promise((resolve, reject)=>{ // 逻辑}).then(()=>{ //当上面"逻辑"中调用 resolve() 时触发此方法}).catch(()=>{ //当上面"逻辑"中调用 reject() 时触发此方法})2.2 执行顺序Promise一旦创建就立即执行,并且无法中途取消,执行逻辑和顺序可以从下面的示例中获得如下,可修改if条件来改变异步结果,下面打印开始的数字是执行顺序在线调试此示例 - jsbinconsole.log('1.开始创建并执行 Promise')new Promise(function(resolve, reject) { console.log('2.由于创建会立即执行,所以会立即执行到本行') setTimeout(()=>{ // 模拟异步请求 console.log('4. 1s之期已到,开始执行异步操作') if
...继续阅读
(82)
发表于
2023-12-14 07:34:57
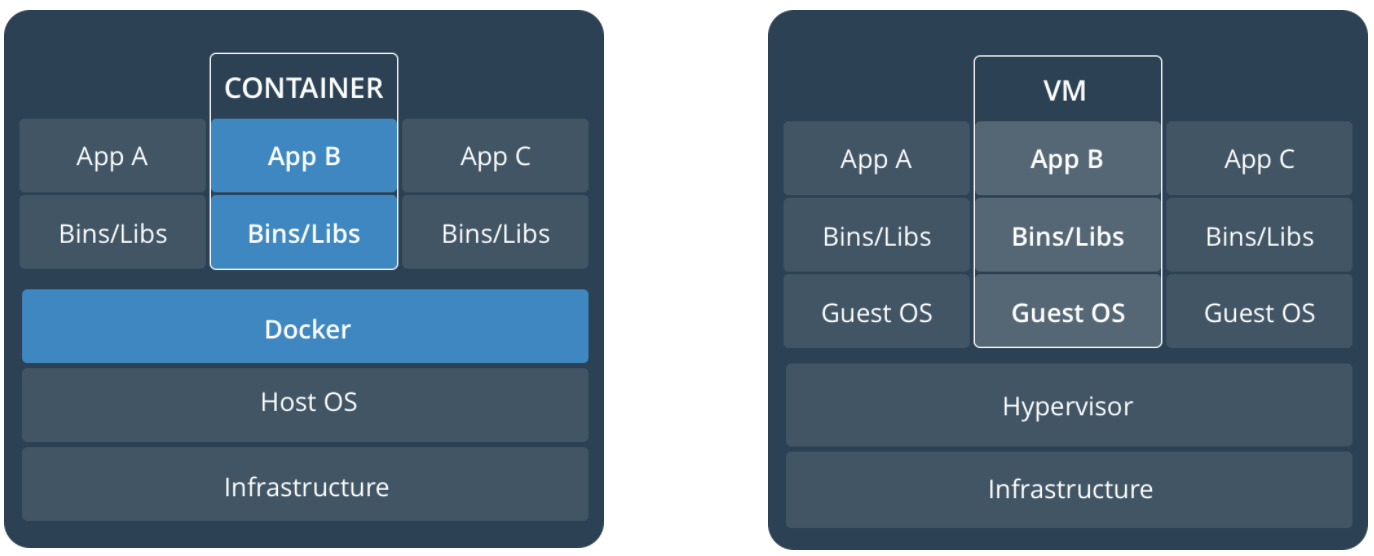
Docker 技术整理

发表于
2023-12-14 07:34:57
3-hexo评论设置

发表于
2023-12-14 07:34:57
3-hexo支持mermaid图表
一、说明开启安装hexo插件npm install hexo-filter-mermaid-diagrams修改themes/3-hexo/_config.yml的mermaid.on,开启主题支持# Mermaid 支持mermaid:on: truecdn: //cdn.jsdelivr.net/npm/mermaid@8.4.2/dist/mermaid.min.js#cdn: //cdnjs.cloudflare.com/ajax/libs/mermaid/8.3.1/mermaid.min.jsoptions: # 更多配置信息可以参考 https://mermaidjs.github.io/#/mermaidAPI theme: 'default' startOnLoad: true flowchart: useMaxWidth: false htmlLabels: true在markdown中,像写代码块一样写图表二、示例以下示例源码可以在这边查看本文源码更多示例可以查看官网:https://mermaidjs.github.io1. flowchartgraph TD; A-->B; A-->C; B-->D; C-->D;graph TB c1-->a2 subgraph one a1-->a2 end
...继续阅读
(88)
发表于
2023-12-14 07:34:57
3-hexo 添加音乐插件
网易云音乐1. 复制网易云音乐插件代码前往网易云音乐官网,搜索一个作为背景音乐的歌曲,并进入播放页面,点击生成外链播放器设置好想要显示的样式后,复制 html 代码最好外层在加一个div,如下,可直接将上一步复制的iframe替换下方里面的iframe2. 将插件引入到主题中将上一步加过div的代码粘贴到主题下layout/_partial/footer.ejs的最后面3. 调整位置默认给的样式是显示在右下角,可以通过调整上一步粘贴的div的style中bottom和right来调整位置。4. 自由拖动如果需要自由拖动,在刚才添加的代码后面,再添加下面代码即可,鼠标就可以在音乐控件的上边沿点击拖动以下代码是为了支持随时拖动音乐控件的位置,如没有需求,可去掉下面代码var $DOC = $(document) $('#musicMouseDrag').on('mousedown', function (e) { // 阻止文本选中 $DOC.bind("selectstart", function () { return false; }); $('#musicDragArea').css('height', '100%'); var $moveTarget = $('#musicMo
...继续阅读
(72)
发表于
2023-12-14 07:34:57
3-hexo文章内toc生成
[toc]1. 如何使用1.1 关键字只要在在文章中使用如下关键字,不区分大小写,便可以在相应位置显示目录导航,效果文章开头1.2 小标题2jlksjdflksdjflksjdflksjdflkaj;sdfjka;lskdjfla;skjdf;lajsdflkjal;sdjkf;laskjdf占位占位1.3 小标题占位占位占位2. 标题二占位占位占位2.1 小标题占位占位2.2 小标题2占位占位占位占位占位文末占位占位占位占位占位
...继续阅读
(64)
发表于
2023-12-14 07:34:57
shell速查表
1. 变量#!/bin/bashmsg="hello world"echo $msg变量名的命名须遵循如下规则:命名只能使用英文字母,数字和下划线,首个字符不能以数字开头。中间不能有空格,可以使用下划线(_)。不能使用标点符号。不能使用bash里的关键字(可用help命令查看保留关键字)。2. 传参#!/bin/bashecho "执行的文件名:$0";echo "第一个参数为:$1";echo "第二个参数为:$2";echo "第三个参数为:$3";脚本内获取参数的格式为:$n。n 代表一个数字,1 为执行脚本的第一个参数,2 为执行脚本的第二个参数,以此类推……另外,还有几个特殊字符用来处理参数:参数说明$#传递到脚本的参数个数$*以一个单字符串显示所有向脚本传递的参数。如"$*"用「”」括起来的情况、以”$1 $2 … $n”的形式输出所有参数。$$脚本运行的当前进程ID号$!后台运行的最后一个进程的ID号$@与$*相同,但是使用时加引号,并在引号中返回每个参数。如”$@”用「”」括起来的情况、以”$1” “$2” … “$n” 的形式输出所有参数。$-显示Shell使用的当前选项,与set命令功能相同。$?显示最后命令的退出状态。0表示没有错误,其他任何值表明有错误。3. 数组```bash#!/bin/bashmy_array=(A B “C” D)echo “第一个元
...继续阅读
(65)
发表于
2023-12-14 07:34:56
[记]《知识分子的不幸》-王小波
前言这篇文章发表于1996年第二期《东方》杂志,同样收录于《沉默的大多数》一书中。所想文章一开头就抛出了一个问题:什么是知识分子最害怕的事?想起了高晓松在晓说中提到过这个问题,晓松肯定是看过这篇文章的。王小波说:“知识分子最怕活在不理智的年代。”所谓不理智的年代,就是伽利略低头认罪,承认地球不转的年代,也是拉瓦斯上断头台的年代;是茨威格服毒自杀的年代,也是老舍跳太平湖的年代。“王小波和他的美国老师谈论了一个问题:”有信仰比无信仰要好。“,由于王小波是经历过文革的,所以王小波一开始是抵触这种思想的,尤其是课间祷告 **让王小波想起了文革中的 **早请示。但老师最终说服了他,“不管是信神,还是自珍自重,人活在世界上总得有点信念才成。就我个人而言,虽是无神论者,我也有个人操守,从不逾越。”国内的学者,只搞学术研究,不搞意识形态,这由不了自己。有朝一日它成了意识形态,你的话就是罪状。言论不自由,不理智,民族狂热,这不就是知识分子最怕的事情吗?王小波崇拜墨子:其一,他思维缜密,其二,他敢赤裸裸地谈利害。(有了他,我也敢说自己是中华民族的赤诚分子,不怕国学家说我是全盘西化了。)营造意识形态则是灭绝思想额丰饶。中国的人文知识分子,有种以天下为己任的使命感,总觉得自己该搞出些老百姓当信仰的东西。国学,这种东西实在厉害。最可怕之处就在于那个“国”字。顶着这个字,谁敢有不同意见?抢到了这个制高点,就可
...继续阅读
(62)
发表于
2023-12-14 07:34:56
人们在一本叫《活着》的书中纷纷死去
有那么一个年代,离我们很近,它腥风血雨,连活着都是一件奢侈的事。在富贵的一生中,每次出现看似被上天眷顾的福气后(如有庆长跑第一、凤霞嫁了人并怀了孩子),读者还在替富贵开心的时候,他们却以各种方式迅速死去,最终富贵亲手埋葬了他所有的亲人。一本 12w 左右的小说,但是在没有华丽词藻的情况下,在顺畅流利的写作手法、跌宕起伏的剧情、第一人称的代入感下一口气读完了。期间多次痛哭流涕(一点儿没夸张),不得不放下书本,洗过脸后才能继续阅读。所以已经多年没写书评的我,还是忍不住为她写下书评。人是为了活着本身而活着,而不是为了活着之外的任何事物所活着。这是作者在中文序言中的一句话,在当今生活着的我,初读序言中的这句话,并无任何共鸣,甚至还行吐槽两句。随着富贵将他的”一生”娓娓道来,你就会明白在那样的时代背景下,活着已经是一件不容易的事。 所以作者在日文版序言中说到:在旁人眼中富贵的一生是苦熬的一生;可是对于富贵自己,我相信他更多地感受到了幸福。因为他相信自己的妻子是世上最好的妻子,他相信自己的子女也是世上最好的子女,还有他的女婿他的外孙,还有他的那头也叫富贵的牛,还有一起上火锅的朋友们,还有生活的点点滴滴……富贵的真是一路跌下去的一生,从”富家少爷”赌光了家产、气死了爹爹。由于母亲生病,为母亲求医路上被国民党抓壮丁,被俘虏后,放回家中。却发现母亲已死,女儿也由于生病变成了聋哑人。本想着大难之后必有
...继续阅读
(50)