发表于
2024-02-20 13:08:07
博客框架迁移:Gatsby → Astro
史无前例的大更,本博客终于从 Gatsby 出逃到 Astro。迁移过程不算难!得到了更高的 Lighthouse 分数,但是构建时间却意外地边长。最后,跟盖茨比说声再见吧……
...继续阅读
(101)
发表于
2024-02-10 09:09:42
哎,对 Gatsby 爱不起来了
最近用docusaurus看到这个语法,甚是喜欢::::info
xxxxxxxxxxxxxx
:::于是想这个基础的东西 Gatsby 应该也有吧,找了一圈其实确实有,但是……gatsby-remark-directives用不了,gatsby-remark-admonitions也用不了。估计这些插件之前都是可以用的,但是 5.x 版本跑起来会报错,想自己改改,又不知道该怎么 debug,只能怪自己菜了。好想吐槽,明明用的是remark却硬要套一层gatsby-remark-。粗略看了一下 Astro 的文档,也是用remark,但是可以直接用remark的插件,有点酸。不过上面的语法用不了,做到类似效果的还有这样的语法:>[!Note]>xxxxxxxxxxxxxxxx而且是可以在 GitHub 上正常渲染的,甚至这个语法即使不能正常渲染,也算是比较顺眼的人类可读……先这么写吧……Gatsby 在很久之前升了 5.x 之后,他好像已经很久没有大动作了,更别奢望插件能更新了。隐隐感觉他的生命走到头了?Will you still love me
When I'm no longer young and beautiful?答案果然很残酷呀……或许,未来会迁移到 Astro 了……P.S. 虽然 Astro 有很多出色的播客模板,但是要保住 SEO 迁过去好像还是挺大工程的
...继续阅读
(105)
发表于
2024-02-10 08:11:07
前端性能优化教程——理解关键路径

发表于
2024-02-10 08:11:07
前端性能优化教程——理解关键路径
“关键渲染路径”是指网页在浏览器中开始显示前必须经历的一系列步骤。浏览器要显示网页,不仅需要获取 HTML 文档,还需要所有对显示该文档至关重要的资源。
在之前的HTML 性能基础部分,我们已经讨论了如何把 HTML 文档送达浏览器。本部分将深入探讨,浏览器在接收到 HTML 文档之后,为了显示网页它都做了哪些工作。
互联网的分布式特性意味着与先安装后使用的本地应用不同,浏览器无法期待网...
...继续阅读
(100)
发表于
2024-02-08 09:43:58
前端性能优化教程——优化资源加载

发表于
2024-02-07 09:37:35
啥是 meta?啥是元?
最开始我应该是在类似 metadata 的概念中认识到这个词,中文翻译是元数据。这带来的联想自然是 meta = 元,然后我又不知道为什么把这个元理解成本源的意思,于是我也就莫名其妙地把 meta 理解成先于 x,或者 x 之前的意思(html 的 meta 标签也是放头部的,误解 +1),这个理解持续了很久。带 meta 的词还很多,例如 meta-cognition、metaprogramming,甚至……metaphysics。metaphysics(也就是“形而上学”),这词中文就有够不好理解了,一看英文,心想这下被我逮着了,meta + physics,那不就物理本源的意思吗!中二之魂熊熊燃烧了起来!这甚至跟维基的解释“在古希腊时期指研究存在和事物本质的学问”有点相似(然而必须强调这个解释是错的)。直到有一天我真的去查 meta 的意思,我才知道恰好相反,meta 的意思是 xx 之后的意思。那一刻,多少有点世界观崩塌。西方先从外语开始讲,从 Facebook 改名 Meta 之后,这个词存在感是越来越高了吧。Meta (from the Greek μετά, meta, meaning “after” or “beyond”) is an adjective meaning “more comprehensive” or “transcending”.根据维基百科,m
...继续阅读
(109)
发表于
2024-02-07 09:37:35
啥是 meta?啥是元?
最开始我应该是在类似 metadata 的概念中认识到这个词,中文翻译是元数据。这带来的联想自然是 meta = 元,然后我又不知道为什么把这个元理解成本源的意思,于是我也就莫名其妙地把 meta 理解成先于 x,或者 x 之前的意思(html 的 meta 标签也是放头部的,误解 +1),这个理解持续了很久。
带 meta 的词还很多,例如 meta-cognition、metaprogra...
...继续阅读
(100)
发表于
2024-02-06 07:57:46
前端测试的策略

发表于
2024-02-06 07:57:46
前端测试教程——前端测试的策略
> 原文传送门 What to test and your approach
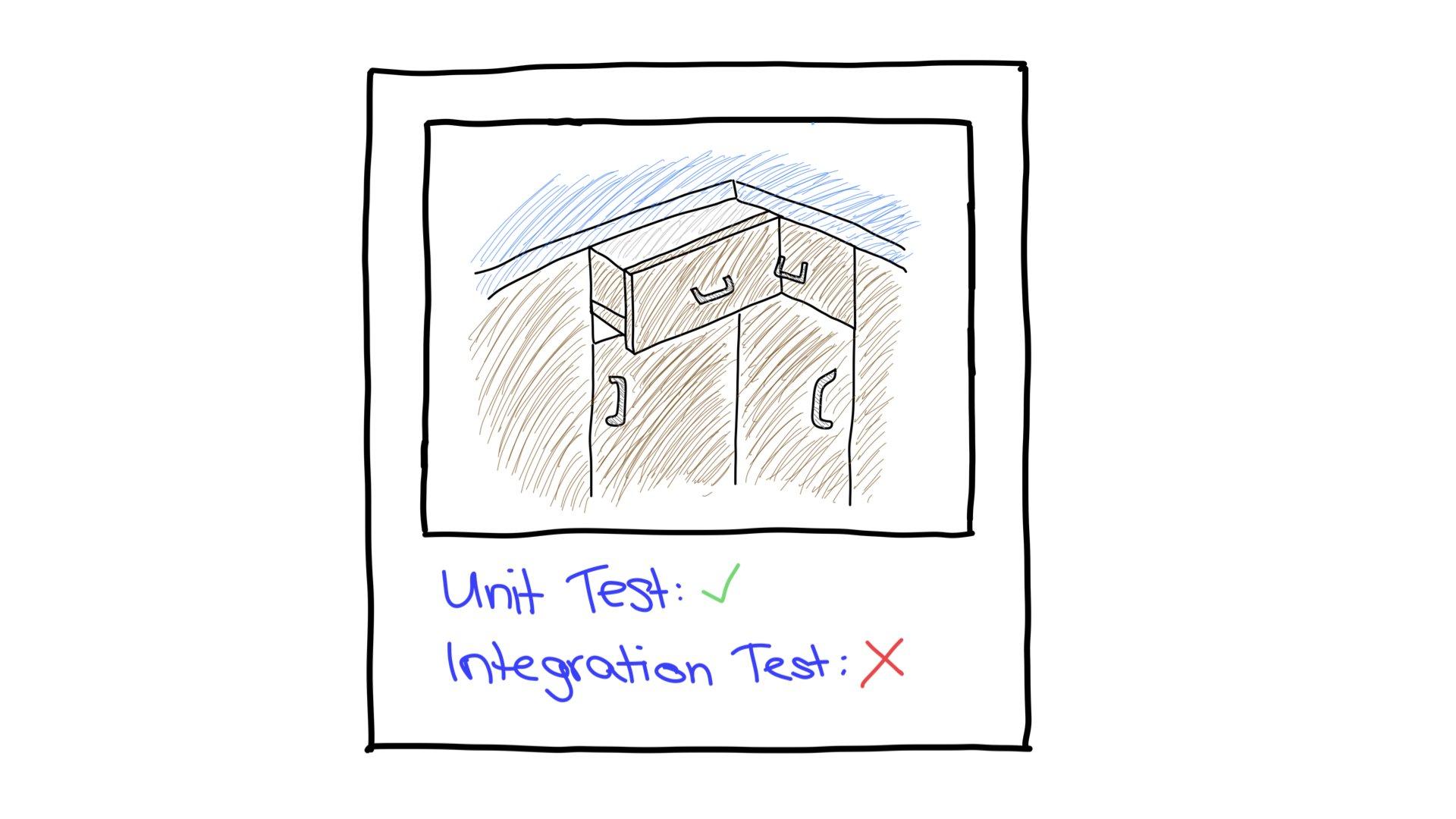
决定测试内容,而非测试本身是什么,对于所有团队而言是个关键议题。测试是实现最终目标的一种方式,而确定对代码库中哪些部分进行优先测试则是一项挑战。
决定测试的优先顺序应当基于你的代码库及团队目标。但需要注意的是,尽管撰写众多小型测试(比如位于测试金字塔底层的单元测试)耗时少且能涵盖广泛的代码,这并不意味着它们能显著降...
...继续阅读
(81)
发表于
2024-02-06 05:19:41
自动化测试的类型

发表于
2024-02-06 05:19:41
前端测试教程——自动化测试的类型
> 原文传送门 Types of automated testing
在各种代码库中,对不同类型的测试进行命名通常遵循一定的共性,尽管这些命名并没有严格的定义标准。本课程尝试对每种测试类型给出了一些建议和解释,但你可能在其他地方看到有所不同的定义。
之前的内容中提到了单元测试和组件测试(以我们讨论的 React 组件为例)。这两种测试类型在我们的测试金字塔(或其他形状的模型)中处于较低位置,...
...继续阅读
(99)
发表于
2024-01-28 10:40:11
手脚冰凉怎么办呢?
好讨厌冬天呀!冷得啥都干不了,手伸出来就是冰冰的!大脑也冷宕机了!加之昨天年会吃了点零食,而且喊了一晚上也没中个奖,今天咳嗽了。为了不加重病情,此时我这位体弱南方人不得不去查查怎么解决手脚冰凉的问题了。原因可能本来就有疾病,贫血、甲状腺问题核心体温本来就低,自然不能传递到作为末端手脚手脚确实没保暖热量来自食物分解,吃得少自然冷坐着不动产热减少解决方案怀疑是疾病导致的话就上一趟医院吧多穿衣提高核心温度,多喝热水手套袜子提高手脚温度,都没有就热水袋、装热水的杯子凑合着用还冷就加上围巾针织帽试试吧提升环境温度:暖气(虽然南方没统一供暖,万幸现在很多空调都带暖气)冬天就多吃点吧,别想着瘦了,春天再考虑吧应激:泡冰水让身体应激,一段时间后有效果(不是立刻生效)做运动,有条件可以做无氧,不行就简单的甩手搓手跳跳打游戏,游戏也是运动,尤其电竞游戏,打急了就热了(滑稽)其他工具:暖宝宝、电热毯、恒温泡脚桶,还有很多其他神奇的产品碰碰运气:神秘的东方医术
...继续阅读
(110)
发表于
2024-01-28 10:40:11
发表于
2024-01-07 07:31:58
Vue 的 Props 到底能不能改?

发表于
2024-01-07 07:31:58
Vue 的 Props 到底能不能改?
Vue 推崇单向数据流这个概念,也就是数据流向必须是从父到子。子组件想要修改数据必须 `emit` 一个事件,父组件接收到事件后,由父组件修改数据传回到子组件。
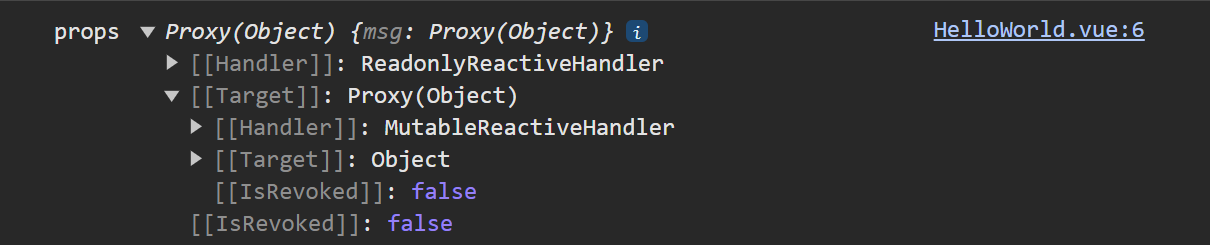
我在 stackblitz 写了个例子,使用版本为 `Vue@3.4.5`。可以看到在,`props` proxy 的外层 handler 是 `ReadonlyReactiveHandler`:
!
于是当你想直接修改 `p...
...继续阅读
(88)
发表于
2023-12-31 11:59:44
2023 年终总结

发表于
2023-12-31 11:59:44
发表于
2023-12-19 08:23:50
写 Vue 我建议非必要别用 watch
场景代码大概如下,删除了很多无关内容。import{reactive,ref,watch,inject,computed}from'vue'importSearchBarfrom'@/components/SearchBar.vue'constroute=useRoute()constpagination=reactive({page:1,pageSize:isPublic.value?10:9,total:0,})constkeyword=ref('')constfetchList=async()=>{loading.value=trueconstres=awaitconnect.get(`/api/${route.params.type}`,{params:{pageSize:pagination.pageSize,page:pagination.page,name:keyword.value,},})pagination.total=res.total
loading.value=false}watch(()=>route.params.type,async()=>{pagination.page=1fetchList()},{immediate:true})watch(()=>pagination.page,async()=>{fetchList()})watch(
...继续阅读
(109)
发表于
2023-12-13 13:27:59
金钱心理学
前因今年整年破 A 股扶不起来了,到什么程度呢?我觉得我真的挺佛系的一个人,但我他妈真的它逼得口吐芬芳了。那能咋办呢,只能抱团取暖,看看书,来点心理按摩吧……今天的主角是《金钱心理学》,豆瓣评分有不错的 8.2,虽然也看完好几周了,但现在回想起来还能记住些重点,这很难得,也很重要。我的收获个人重点:存钱很重要,存钱的是自由的本钱赚钱是有代价的,要顶住压力黑天鹅必定存在,一定要留容错空间时势造英雄,明星基金经理不过也就那样罢了谈到烂的复利,你得命够长才能享有哦(大家一定要身体健康啊)用能让你睡踏实的方式来理财看一本书,记住一句话就算赚到了!不过……也不代表可以不看,里面有些例子挺有说服力的,不看原书单凭这几句话是记不住。所谓人懂很多道理还过不好这一生,其中一个原因就是当时懂了但根本没记住。现在在看这个作者的新书,晚点再总结吧!思维导图下面是《金钱心理学》整本书的思维导图,不详细(思维导图本身也不该详细),相当于章节导览,有兴趣请看原书。
...继续阅读
(87)
发表于
2023-12-06 02:24:08
技术债务的定义与处理
原文地址:Defining and Dealing with Technical Debt我们对“债务”都不陌生吧?这是一个一方(借款人)欠另一方(贷款人)钱的概念,常用于金融领域。比如,我向银行借钱,我就对他们有债务,金额就是他们借给我的钱(加利息!),并且他们期望我还清这些债务。债务并不总是关于钱,事实上,我们前端开发者经常遇到它,甚至可能不自知。我们称这个术语为技术债务,并将在本文中探讨它的含义。定义技术债务我大可以直接让你自己去读技术债务的维基百科,但本文想表达的不止这些。技术债务是指我们在开发过程中编写代码时所做的妥协的总和。你甚至可以将你编写的每一行代码都视为对技术债务的贡献。这是因为它包括:代码本身、代码的结果,以及代码与其他代码的交互。债务的后果是当需要进行更改时会出现困难。协调“新功能”与“当前代码造成的影响”的难度,与技术债务有很深的联系。每当我们编写代码时(尤其是如果违反了被认为是最佳实践的规则),我们就开始在所交付的最终产品中看到后果。就像金钱一样,我们在代码中做出的妥协也是可以而且经常需要偿还的,否则,这样的债务会使我们陷入困境,导致难以进行更改。我们从维基百科了解到,并非所有技术债务都是一样的。实际上,有四种类型的债务需要考虑,下面我们逐条介绍。鲁莽债务这些是我们在编写代码时故意而不考虑后果而做出的妥协。这相当于拿了几张银行卡将其刷爆,而没有打算偿还余额
...继续阅读
(119)
发表于
2023-12-06 02:24:08
技术债务的定义与处理
> 原文地址:Defining and Dealing with Technical Debt
我们对“债务”都不陌生吧?这是一个一方(借款人)欠另一方(贷款人)钱的概念,常用于金融领域。比如,我向银行借钱,我就对他们有债务,金额就是他们借给我的钱(加利息!),并且他们期望我还清这些债务。
债务并不总是关于钱,事实上,我们前端开发者经常遇到它,甚至可能不自知。我们称这个术语为**技术债务**...
...继续阅读
(82)
发表于
2023-11-29 08:19:30
Harry Browne 的 17 个金融安全黄金法则
你的职业为你提供财富:通过职业发展来积累财富,而不是依赖投资。不要认为你可以轻易重获财富:财富的积累与市场、机会和技术等因素密切相关,失去财富后可能难以再次获得。区分投资和投机:投资是接受市场平均回报,而投机是试图通过预测和选择来获得超额回报。没有人能准确预测未来:不要相信预测,而应关注如何应对不确定性。没有人能始终精确地进行投资操作:不要期望投资顾问始终为你提供最佳投资时机。没有交易系统能在未来的市场中始终有效:过去的成功并不能保证未来的收益。不要使用杠杆:避免使用借款进行投资,以降低风险。自己做决策:不要让别人为你做决策,要对自己的财富负责。不要投资你不理解的项目:确保自己了解投资项目的风险和回报。多元化投资:不要依赖单一投资、机构或个人来确保安全。创建一个平衡的投资组合:确保投资组合能在各种经济环境下保持稳定。用你能承受损失的资金进行投机:为投机行为设立单独的投资组合,确保损失不会影响你的主要财富。在国际范围内进行多元化投资:将部分资产放在居住国之外,以降低政治和经济风险。警惕税收避税计划:避免参与高风险的税收避税计划,选择合法且有效的税收减免方法。提出正确的问题:在进行投资决策时,确保了解投资项目的风险和回报。享受财富,但要有预算:为娱乐和消费设定预算,确保不会过度消费。遇到不确定时,选择安全:在面临投资决策时,如果不确定,最好选择较为安全的选择。完整版:Harry Bro
...继续阅读
(85)
发表于
2023-11-21 13:41:19
浅浅介绍一下斯多葛派
Stoic(noun): a person who can endure pain or hardship without showing their feelings or complaining.起源传说 Zeno of Citium 在沉船之后一无所有,来到雅典学习哲学,在吸收了犬儒主义和苏格拉底的思想后创立了斯多葛派。斯多葛派起初以芝诺的名字命名,但为了避免个人崇拜,改为以他们交流思想的聚集地 Stoa Poikile(painted porch) 命名。理所当然也从中世纪没落,文艺复兴再复活,中间影响了不少哲学家,现在又被各种媒体传播。代表人芝诺塞内卡爱比克泰德马尔库斯·奥列里乌斯芝诺等前期人物的思想基本只剩传说,留下可考据文档的主要是后期三位。观念宇宙由 logos 组成宿命论崇尚自然伦理:四美德 Courage、Temperance、Justice、Wisdom对抗 passion(狂热,例如愤怒)追求 Apatheia(冷静),提倡通过反省和控制情感来实现内在平静与幸福实践都是一些有效达到 Apatheia 的方法。控制的二分法The chief task in life is simply this: to identify and separate matters so that I can say clearly to myself which are ext
...继续阅读
(109)
发表于
2023-11-21 13:41:19
浅浅介绍一下斯多葛派
Stoic(noun): a person who can endure pain or hardship without showing their feelings or complaining.
传说 Zeno of Citium 在沉船之后一无所有,来到雅典学习哲学,在吸收了犬儒主义和苏格拉底的思想后创立了斯多葛派。
斯多葛派起初以芝诺的名字命名,但为了避免个人崇拜,改为以他们交...
...继续阅读
(81)
发表于
2023-11-18 14:08:45
音乐记忆
我一直觉得音乐是回忆的载体,有时候听一首歌的时候会感觉自己回到了过去最狂热于某首歌的时候,这不单止是回忆,甚至觉得当时的心情和气氛都能重新感受到,甚是神奇。我一直想写一篇博客总结一下那些关键的时间点,无奈一拖再拖,写了很久很久,来吧,我终于要分享一下这个大龄二次元的音乐回忆了。其实直到高中有了第一台手机我才开始名正言顺地收集一堆歌塞到手机听,以前都是借老爸的 mp3,放歌还有限额,超过几首就不让放了。回忆起来最最开始听的是 Lia 的 Ana,接着则是一段水星领航员狂热。这些在现在看来记忆已经模糊了,真正让我觉得一首歌可以铭刻时间的可能是…(虽然我确实很喜欢 铭刻时间的歌 但是 铭刻时间的歌 似乎没有铭刻我的时间 😂)初中的百无聊赖https://music.163.com/song?id=610149钻石裂痕是我初中时期印象很深的歌,包括但不限于钻石闪烁点缀的前奏,May’n 开口我跪下啊,副歌还颇有情绪调动力。但是不得不说我那时根本没看超时空要塞 F(呃,准确来说甚至是直到现在都没看……),直接靠动新的 MTV 听的,也足以爱上这歌。老实说,初中时期黑历史太多了,常常会有抵触情绪,不想回忆,不过也有几位初中的挚友为那段时光扳回一分。初中时真的好无聊,那个时代,互联网刚进百姓家,而我家,爸妈为了让我认真读书,不开网,于是我只能靠看杂志和 DVD 驱闷。我常会吃完饭关上客厅的灯享受
...继续阅读
(93)
发表于
2023-11-18 14:08:45
发表于
2023-11-14 16:46:17
Explain the Same Origin Policy thoroughly
The Pain of Front-End NewcomersI would like to refer to the Same-origin policy (SOP, which may be abbreviated as SOP below) as the pain of front-end newcomers.First, let’s briefly discuss what same-origin is:the same protocol, the same host, and the same portare considered the same origin. Takinghttp://example.com:80as an example, the protocol ishttp, the host isexample.com, and the port is80.There are some strange restrictions when accessing resources from different origins, so let’s list these situations below together.RestrictionsCanvas PollutionTainted (write-only) canvas, you cannot retri
...继续阅读
(92)
发表于
2023-11-14 16:46:17
Explicar en detalle la estrategia de origen común
El dolor de los novatos en frontendMe gusta llamar a la política de mismo origen (Same-origin policy, a partir de ahora, SOP) como el dolor de los novatos en frontend.Primero, hablemos de qué es el mismo origen: se considera el mismo origen cuando se cumple quetiene el mismo protocolo, host y puerto. Tomemos como ejemplohttp://example.com:80, donde el protocolo eshttp, el host esexample.comy el puerto es80.Acceder a recursos de diferentes orígenes conlleva algunas restricciones extrañas, así que vamos a enumerarlas a continuación.RestriccionesContaminación del canvasUn canvas contaminado (solo
...继续阅读
(82)
发表于
2023-11-14 16:46:17
同源策略を完全に理解する
フロントエンド初心者の痛み私は同一オリジンポリシー(Same-origin policy、以下、略してSOPとします)をフロントエンド初心者の痛みと呼びたいと思います。まず、同一オリジンとは何かについて簡単に説明します:同一のプロトコル、ホスト、ポートの場合、同一オリジンと見なされます(Same-origin)。例えば、http://example.com:80の場合、プロトコルはhttp、ホストはexample.com、ポートは80です。異なるオリジンのリソースにアクセスすると、いくつかの奇妙な制約が発生し、以下で一緒にそれらの場合を詳しく見ていきます。制約Canvasの汚染汚染された(書き込み専用の)キャンバスでは、画像をキャンバスから取り出すことができません。同様の問題がwebGLリソースのロードでも発生します。Uncaught DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.iframe内部の情報の取得iframe内部のほとんどの情報にアクセスすると、拒否されます。Uncaught DOMException: Blocked a frame with origin "ht
...继续阅读
(88)
发表于
2023-11-14 16:46:17
讲透同源策略
前端新手的痛我愿称同源策略(Same-origin policy,以下可能会缩略为 SOP)为前端新手的痛。先简单说说什么是同源:同协议、同 host、同端口视为同源(Same-origin)。以http://example.com:80为例,协议是http,host 是example.com,端口是80。访问不同源的资源会有一些奇奇怪怪的限制,让我们下面一起细数这些情况。限制Canvas 污染Tainted(write-only) canvas,不能再从 canvas 中取出图像,类似情况也出现在webGL 资源加载:Uncaught DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.iframe 内部信息获取访问 iframe 内的绝大部分信息都会遭到拒绝:Uncaught DOMException: Blocked a frame with origin "http://localhost:5000" from accessing a cross-origin frame.Ajax 请求失败最后,也是大家最熟悉的 Ajax 请求失败:Access to fetch at 'h
...继续阅读
(136)