发表于
2025-06-13 19:10:32
父与子的成长
该怎么形容我的父亲呢?没有日记、也没有散文诗,既不沉默寡言、也不喋喋不休。有时候也爱吹点小牛逼,自恋的讲述一下自己的过往。有时候也会有点佝偻着背,虽然才五十多岁。有一次,他胆结石犯了,疼的哭出来,算是我第一次见父亲流眼泪。不过,我的父亲也有缺点,就是对我的要求是向他人看齐,这个他人或许是亲戚朋友的孩子、或许是他看见的某类人。我平常和他的对话并不多,父与子之间的对话很少有,但我知道他是爱我的,只是比较内敛和沉默。曾经他也曾跨越几千公里回来参加我的十八岁成人礼,请了我的朋友吃了顿饭,那时候我也是第一次见这样的父亲。我的家庭并不富裕,所以从小到大,难免会常有自卑感和懦弱感,成长至今自己做父亲了,才感知家庭和父亲对于孩子的影响。[photos][/photos]年轻的父与子好像和以前不一样了,也许是孩子没有长大,我作为父亲和孩子的对话还是挺多的。他喜欢车车类的玩具,也喜欢去游乐园,因为我工作在上海,日常他在嘉兴上学,一周只能见一次,好多时候好像只能依靠这些外在的东西去弥补他。[photos][/photos]冬天的风吹到了夏天,孩子的快乐其实很简单,就如同放风筝一样,拉着一根线,太远了拉进一点,太近了就松一点。小的时候他的眼里可能只有父母,长大一些了有了其他的东西,我们也应该允许。[photos][/photos]希望我的孩子能健康的长大,我没有望子成龙的期盼,只求他有自己想要的人生,无论
...继续阅读
(15)
发表于
2025-06-11 20:09:24
生命和生活
有天和朋友聊天,问人死了到底还存不存在?是真的变成了灵体,还是去到了另一个平行世界,还是真的直接就消散了?当然,聊不出答案,因为你怎么想的,可能结果就是怎么样。毕竟大多数人,连活都活不明白,更妄论死了呢!说起活着,想起了汪曾祺和余华两位作家。一个把生活写进了生命,一个把生命放入生活。当然,这个不是著名的鲁迅和麦克阿瑟评价的。个人对于汪曾祺先生的认知,来源于更多的是《草木人间》这本书,里面有很多画面温暖了我,都是对生活的刻画。很喜欢他对于生活中的那种观察和体会。如果你来访我,我不在,请和我门外的花坐一会儿。它们很温暖,我注视它们很多很多日子了。它们开得不茂盛,想起来什么说什么,没有话说时,尽管长着碧叶。在黑白里温柔地爱彩色,在彩色里朝圣黑白。 浮云一别后,流水十年间。 曾经知已再无悔,已共春风何必哀。虔诚地呼唤风。那一刻,人与天有种神秘又真诚的交流。 光才是现实世界,而树木不过是用来反映和折射光线的间隔物.愿你自己有充分的忍耐去担当,有充分单纯的心去信仰。而余华先生,是因为先看了他参加的综艺,觉得他不像传统作家,反而很幽默很有梗,像是身边的朋友。所以去读了他的《活着》,这本书里也有好多人生心得。人啊,活着时受了再多的苦,到了快死的时候也会想个法子来宽慰自己。人是为了活着本身而活着,而不是为了活着之外的任何事物而活着。前两天,在小视频刷到了一个非常具有开放性的观念,说人只是来体验生命的
...继续阅读
(15)
发表于
2025-06-06 13:48:40
致小友的一封信
我是一名十多年的狼人杀玩家,这封信是写给狼人杀小友的。不会玩狼人杀的朋友可能不理解里面的专业术语,但是不影响阅读。只是想表达尊重二字大于任性。亲爱的朋友:小蹄子,见字如面。很高兴和你相识、相知,在我看来你是一个很单纯的姑娘。不知道何时起,如老友一般,对你有了牵挂和思念。可能是参与了你人生中一些看似坎坷却又无足挂齿的小事,使我有了共情之感。因而借故调侃,似你叔辈,像是看待和照顾女儿一样。我是一个多情善感之人,也是充满了悲悯之心。看似心胸豁达,但我知道,其实我还是挺小心眼的一个人。这种小心眼来自于对自我规则和认知的构建,简单点说,是我们每个人称之为的底线和安全线。高手说我生你气了,确实也生气了,但是气的不是你瞎玩,气的是你对自己和他人也丢失了尊重。我说这些话,或许有点上纲上线了,但我是较真儿了。我是可以接受很多玩法的人,也是一个能接受水平参差的人,甚至可以接受谩骂的人,但我不接受不尊重自己的人。就像昨天我没参与的一把和参与的一把。凸凸猎人接狼人查杀可以带走真预言家,7号在形成反水单边预的情况下拿不到警徽,这已经脱离了游戏玩法的范畴,而是带入了太多的不应该,失去了对自己底牌的尊重。游戏结束,当我看见你和9号都是好人的时候,我是气愤的。因为我一直以为9可能是好人,你可能是狼在打情绪。我和女巫的对话都是,你要先毒9号,在出11号,因为你在单边预的第一警徽流,我都没有舍得一棍子把你打死,我是真
...继续阅读
(15)
发表于
2025-06-05 20:03:00
离婚这件小事
当我手里拿着“离婚证”的时候,有些丧气,包含着酸甜苦辣、茶米油盐、点点滴滴的婚姻生活,就这样薄薄的结束了。我一直认为婚姻应该是厚重的,但是现在看来,却也是渺小和不起眼的。没结婚的时候,对于婚姻的理解是基于美好爱情的幻想;结婚以后,才发现婚姻是对现实生活的各种妥协,反而爱情逐渐变得不值一提。我的婚姻,之所以结束,我归结的根本原因,还是双方的认知相差比较大。就像指鹿为马、对牛谈情、混淆是非......这种认知差,一定是让人痛苦的,比没有共同兴趣爱好要痛苦的多,会让人减少沟通的欲望和和解的可能。经历了一段婚姻后,谈不上有多深刻或者真知灼见,毕竟当你爱上一个人的时候,还是想和在一起,还是想和她结婚生子,只不过对于婚姻生活有了更多的理解,更多的学会了在婚姻中,除了妥协之外,更需要保持自我、坚守个性。很多时候,我以为结婚后,不需要伪装或者不需要遮掩,应该坦坦荡荡的赤裸相待。但我现在不那么认可了,未来可能我会保留自己的私人空间,持续包装充实自己,也要学会留存着彼此各自的秘密。距离产生美,空间感、距离感是夫妻生活应该保留的状态。可能,婚姻结束伤害最大的是小孩子,不过我这次选择了自私一些。我好像真的不能接受,自己后半生的日子伴随这种认知鸿沟。我承认我爱我的孩子,我可以为他牺牲很多;但是我也爱我自己,已经妥协了那么多,也应该为了自己不妥协那么一次了。有人问过我,还相信爱情和婚姻吗?我说当然相信。记得有
...继续阅读
(20)
发表于
2025-06-04 20:15:00
认知觉醒
《认知觉醒》里说:“我敢打赌,凡是买了一堆书没读、报了一堆课没上、心中有无数欲望的人,几乎没有主动做成过一件事,比如养成早起、跑步、阅读的习惯,练就写作、画画的技能,考个好成绩、有高收入等等。”心态这个世界上,最容易失败的两种心态,一个是看到别人的明确结果,然后自己在付出行动;另一个就是盲目相信选择大于努力。归结起来就一句话 想要找到捷径。其实一个人在日常生活之中,每天需要去产生连接的,是万事万物,是自己丰盛的内在体验,而不是去连接自己的看法和观念,让看法和观念把自己封闭在一个牢笼里。改变改变自己的第一步,不是洗心革面,来一次彻头彻尾的大改造,而是把以前想改变但半途而废的事做起来。比如把买了没读的书先看完,报了名没认真学的课去学一遍。如果没有自己喜欢且专注的事,一天很容易就过去了。有几件自己明确要持续坚持的事,好像一天就变得特别长。时间从来就是公平的,它的价值只取决于你给它赋予的意义。如果人生有什么算是真正意义上的“失去”的话,第一是失去身心的健康;第二是失去感受美好的意识;第三是失去了成长和更新自己的能力。可惜,真正值得人们在意的内在的失去,人们却最不在意。如果你都不知道要做什么,那就关掉手机,早睡早起,开始健身,去读书,去学一段舞蹈,做好一步步的规划,一点点去实现。不要刚读一本书前几页,就想知道全部内容,刚运动几天,就想瘦到理想的目标,慢慢来,你会得到更好的自己。放开视野,放下
...继续阅读
(18)
发表于
2025-05-01 00:00:00
typecho支持avif图片格式
在张洪大佬《实现全站图片使用avif格式,替代臃肿的webp教程》一文中学习并认识到了AVIF这个图片格式。这个格式相较于传统的jpg、png甚至webp等都具有很大的优势,唯一小遗憾就是有些许浏览器或者手机端不支持。但,无所畏惧。喜欢折腾和动手的我,准备开启博客的avif之旅。什么是AVIF?AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG、WebP等图片格式压缩率更高,并且画面细节更好。AVIF通过使用更现代的压缩算法,在相同质量的前提下,AVIF文件大小是JPEG文件的35%左右。AVIF支持高动态范围(HDR)和标准动态范围 (SDR)内容,包括常用的sRGB和BT.2020色彩空间。它支持8、10和12位的颜色深度、胶片颗粒保留、PNG图像的透明度以及GIF格式的动画。实际情况就是,更小的图片,更快的加载速度,且画质还不怎么受影响。实际请看下图。同样一张图片,avif和webp相差的大小和加载速度不同,所以avif还是有点香的。当然,avif的缺点就是并不兼容有些浏览器,比如EdgeNginx添加规则在你的nginx服务器http里面添加如下规则后,重启服务器即可。types {
image/avif avif;
}Typecho怎么实现avifTypecho打开网站根目录,进入Var找到Widget,打开Options.php文件,大约673行,差不
...继续阅读
(3)
发表于
2025-03-26 00:00:00
CSS移除特定a类标签的伪元素样式
今天,在修改主题的时候,发现自己post-content中的a类元素,使用:after伪元素以后,同时作用于cl-offset且name属性以cl-开头的和href属性包含#cl-且onclick属性为Catalogswith()的标签。.post-content a:after{
content: '↷';
font-size: .9rem;
}这两个代码共同性就是a类元素,我们需要做的事情就是,移除掉不需要:after伪元素的属性。移除特定a标签的 :after 伪元素的样式,需要使用CSS选择器来精确选中这个a标签,并设置 :after 伪元素的content属性为空。这样,:after伪元素就不会显示任何内容。以下是CSS代码示例,它会移除所有.post-content下具有类cl-offset和a,并且name属性以cl-开头的a标签的:after伪元素:.post-content a.cl-offset[name^="cl-"]:after {
content: '' !important;
}这里的 ^="cl-" 是一个属性选择器,它会匹配所有name属性值以cl-开头的元素。 content: '' 会移除:after伪元素的内容,!important是一个强制性声明,确保这个规则会覆盖其他可
...继续阅读
(2)
发表于
2025-03-01 00:00:00
typecho使用instant.page和opcache扩展
本周对博客进行了许多精简和优化,诸如合并订阅、友人页面,摒弃下拉菜单,修改主题..当然,也有一些新添加的东西,预加载脚本和缓存等。本地测试首页打开耗时应该成功降到了300ms以下,各页面的打开也更加顺滑。折腾是一种自我实现的过程,不管结果怎样,都是值得的,你越折腾就越精彩。instant.page这是一个网站预加载的js脚本,可以提升网站速度。如图,鼠标悬停超过65毫秒,自动加载页面文本信息,但是不加载图片资源。对于用户体验会有提升,具体提升多大,只有自己测试了。部署方式,直接引用js脚本即可。PS.推荐放在footer国内服务器可以直接本地部署,不推荐CDN部署,会增加请求数消耗资源。官网和脚本下载php8.4开启 Opcache想体验php8.0以上的终极奥妙,你就开启这个,也是一种缓存机制.[Zend Opcache]
zend_extension="opcache.so" ;
opcache.enable = 1
opcache.memory_consumption=256
opcache.interned_strings_buffer=16
opcache.max_accelerated_files=100000
opcache.revalidate_freq=60
opcache.fast_shutdown=1
opcache.enable_cli=1
opcache.
...继续阅读
(4)
发表于
2025-02-25 00:00:00
Typecho引入Pjax的两种方式
使用Pjax可以在不刷新整个页面的情况下加载新的内容,它利用 AJAX(XmlHttpRequest)和 pushState() 来提供网站的交互性和响应速度,从而提升流畅的浏览体验。Pjax和我使用的instant.page类似,都是为了提升用户体验,让页面更顺滑且加快一定的响应速度,两者并不冲突,可以共存。Typecho中,有很多主题都集成了Pjax无刷新功能,例如迷你日志、handsome主题等。但也有很多主题没有集成这项功能,所以提供两种Pjax部署方式。Jquery.pjax传统的Pjax部署方式,应该前后引入Jquery和Pjax库,且版本需要匹配。或者你也可以使用比较稳定的jquery2.1.4和pjax1.9.6版本。主要前后顺序不能出错。$(document).pjax('a[href^="siteUrl()?>"]:not(a[target="_blank"], a[no-pjax])', {container: '#main',fragment: '#main',timeout: 10000})这段js部署在 /body 之前。如果需要加载动画,可以访问我提供的参考资料。PjaxPjax是一个独立的 JavaScript 模块,不依赖于像 jQuery
...继续阅读
(2)
发表于
2025-02-19 00:05:00
通过Service Worker 缓存优化 Typecho 的首页访问加速
Service Worker 是一种运行在浏览器背景的脚本,它可以在页面关闭后继续运行,主要用于处理网络请求、缓存资源、推送消息等功能。认识Service Worker 也是一个后台运行的脚本,充当一个代理服务器,拦截用户发出的网络请求,比如加载脚本和图片。Service Worker 可以修改用户的请求,或者直接向用户发出回应,不用联系服务器,这使得用户可以在离线情况下使用网络应用。它还可以在本地缓存资源文件,直接从缓存加载文件,因此可以加快访问速度。条件要使用 Service Worker 确保网站支持 HTTPS 协议,这是必要条件。注册Typecho 使用的话,需要在主题的header.php或者footer.php里面添加如下代码,以完成 Service Worker 注册。if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/serviceworker.js')
.then(registration => {
console.log('Service Worker 注册成功:', registration);
})
...继续阅读
(23)
发表于
2025-02-01 00:00:00
通过Service Worker 缓存优化 Typecho 的首页访问加速
Service Worker 是一种运行在浏览器背景的脚本,它可以在页面关闭后继续运行,主要用于处理网络请求、缓存资源、推送消息等功能。认识Service Worker 也是一个后台运行的脚本,充当一个代理服务器,拦截用户发出的网络请求,比如加载脚本和图片。Service Worker 可以修改用户的请求,或者直接向用户发出回应,不用联系服务器,这使得用户可以在离线情况下使用网络应用。它还可以在本地缓存资源文件,直接从缓存加载文件,因此可以加快访问速度。条件要使用 Service Worker 确保网站支持 HTTPS 协议,这是必要条件。注册Typecho 使用的话,需要在主题的 header.php 或者 footer.php 里面添加如下代码,以完成 Service Worker 注册。if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/serviceworker.js')
.then(registration => {
console.log('Service Worker 注册成功:', registration);
})
...继续阅读
(3)
发表于
2025-01-22 18:05:00
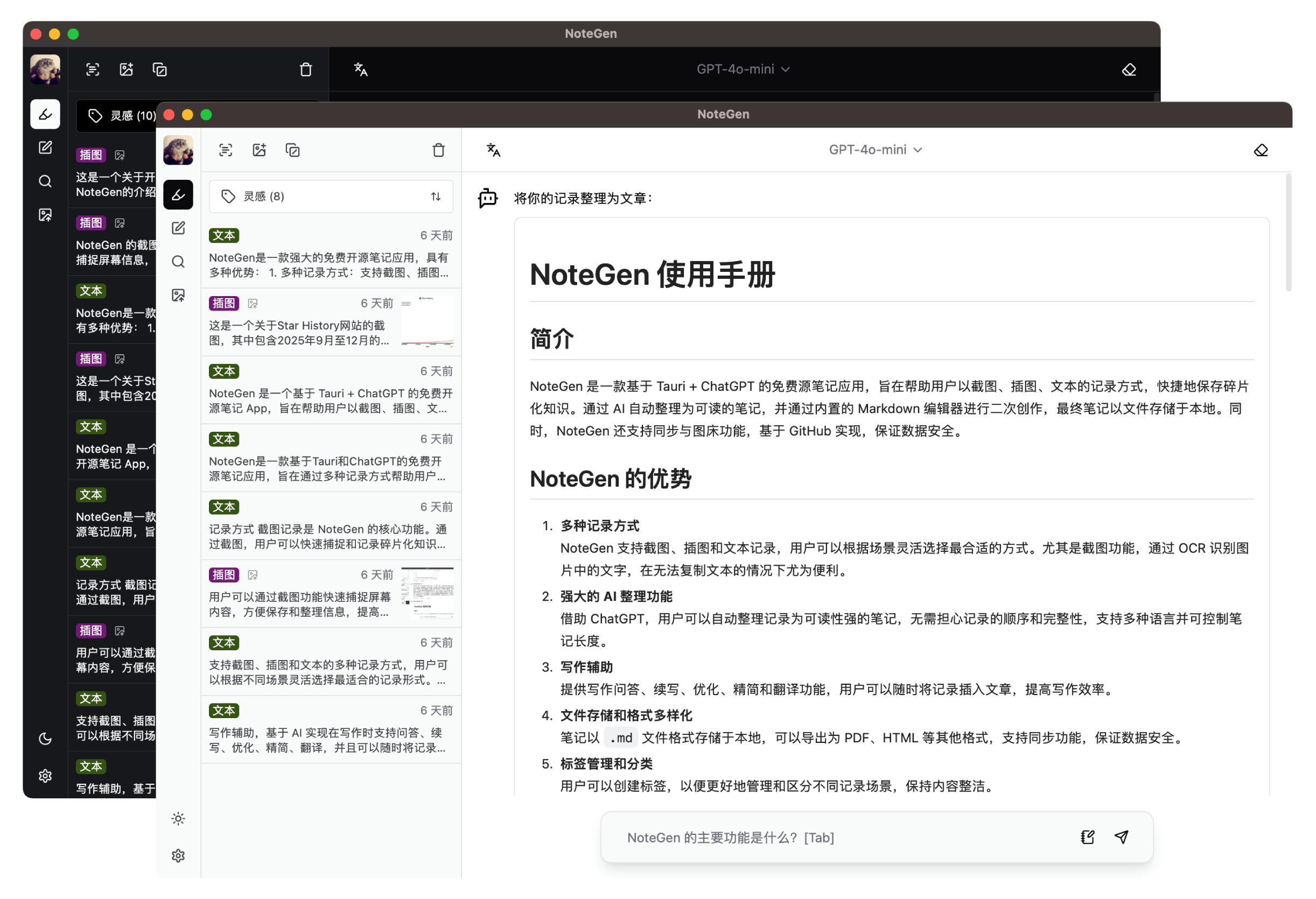
2025年尝试的第一款AI写作工具NoteGen

发表于
2025-01-18 12:12:03
禅修#05:滋养心态,控制情绪,改变自己
《认知觉醒》里说:“我敢打赌,凡是买了一堆书没读、报了一堆课没上、心中有无数欲望的人,几乎没有主动做成过一件事,比如养成早起、跑步、阅读的习惯,练就写作、画画的技能,考个好成绩、有高收入等等。”心态这个世界上,最容易失败的两种心态,一个是看到别人的明确结果,然后自己在付出行动;另一个就是盲目相信选择大于努力。归结起来就一句话想要找到捷径。其实一个人在日常生活之中,每天需要去产生连接的,是万事万物,是自己丰盛的内在体验,而不是去连接自己的看法和观念,让看法和观念把自己封闭在一个牢笼里。改变改变自己的第一步,不是洗心革面,来一次彻头彻尾的大改造,而是把以前想改变但半途而废的事做起来。比如把买了没读的书先看完,报了名没认真学的课去学一遍。如果没有自己喜欢且专注的事,一天很容易就过去了。有几件自己明确要持续坚持的事,好像一天就变得特别长。时间从来就是公平的,它的价值只取决于你给它赋予的意义。如果人生有什么算是真正意义上的“失去”的话,第一是失去身心的健康;第二是失去感受美好的意识;第三是失去了成长和更新自己的能力。可惜,真正值得人们在意的内在的失去,人们却最不在意。如果你都不知道要做什么,那就关掉手机,早睡早起,开始健身,去读书,去学一段舞蹈,做好一步步的规划,一点点去实现。不要刚读一本书前几页,就想知道全部内容,刚运动几天,就想瘦到理想的目标,慢慢来,你会得到更好的自己。放开视野,放下包
...继续阅读
(27)
发表于
2025-01-11 15:27:00
Typecho博客引入Pjax无刷新页面的两种方式
使用Pjax可以在不刷新整个页面的情况下加载新的内容,它利用 AJAX(XmlHttpRequest)和 pushState() 来提供网站的交互性和响应速度,从而提升流畅的浏览体验。Pjax和我使用的instant.page类似,都是为了提升用户体验,让页面更顺滑且加快一定的响应速度,两者并不冲突,可以共存。Typecho中,有很多主题都集成了Pjax无刷新功能,例如迷你日志、handsome主题等。但也有很多主题没有集成这项功能,所以提供两种Pjax部署方式。Jquery.pjax传统的Pjax部署方式,应该前后引入Jquery和Pjax库,且版本需要匹配。或者你也可以使用比较稳定的jquery2.1.4和pjax1.9.6版本。主要前后顺序不能出错。$(document).pjax('a[href^="siteUrl()?>"]:not(a[target="_blank"], a[no-pjax])', {container: '#main',fragment: '#main',timeout: 10000})这段js部署在 /body 之前。如果需要加载动画,可以访问我提供的参考资料。PjaxPjax是一个独立的 JavaScript 模块,不依赖于像 jQuery
...继续阅读
(21)
发表于
2024-12-26 15:06:59
不吐不快,博客圈能不能少点这种人
不吐不快!本来没有什么更文想法的,直到翻阅某博客的时候,被恶心坏了。具体名字我就不说了,只想隔空对战。因为我知道,如果他访问我博客的话,一定会知道我在说他。如果不幸,没有访问到,也算是一种回应了。起因我是比较喜欢手动点开博友网站的,今天早上无事便随机访问,偶遇《博客正式被墙》一文,引起我的好奇心。正常来说,只要不是特殊原因或者人为因素,个人独立博客,比较少出现这种情况。为此,我还专门去搜索了相关文章。得到的答案大部分都是被劫持被攻击等。“只能说明现在的舆论环境是越来越差了,我的博客已经运行了4年之久,以前的言论更加激进,最多也就是被DDOS一下,但是从来没有被墙过,现在可好,温和的批评都无法容忍了,直接给我墙了。这种做法在我看来就是掩耳盗铃,而且会让海外的人对这个国家越来越心寒。BTW,GFW还真是高看我了,就我这点流量都值得您老关注。不过这样也挺好,我的博客本来就是给会熟练使用翻墙,渴望了解世界及普世价值的人看的,至于粉蛆或是粉红们,他们看了也改变不了什么。无所谓,就这样吧,我相信纵使你能封掉千万个IP,只要留下一个IP,就会有觉醒的人不断冲塔!”以上原文,未改一字!于是,我很好奇,什么是BTW?什么是GFW?什么的语言文字会被封禁?(这里不做解答,感兴趣的可以自行了解。我反正是第一次了解这次缩写词汇,毕竟很少遇见。)然后,我就翻阅起博主的文章来。从第一篇的《XX时代的缩影》到《
...继续阅读
(30)
发表于
2024-12-25 16:25:04
PHP8.4开启opcache扩展加速和网站instant.page预加载脚本
本周对博客进行了许多精简和优化,诸如合并订阅、友人页面,摒弃下拉菜单,修改主题..当然,也有一些新添加的东西,预加载脚本和缓存等。本地测试首页打开耗时应该成功降到了300ms以下,各页面的打开也更加顺滑。折腾是一种自我实现的过程,不管结果怎样,都是值得的,你越折腾就越精彩。instant.page这是一个网站预加载的js脚本,可以提升网站速度。如图,鼠标悬停超过65毫秒,自动加载页面文本信息,但是不加载图片资源。对于用户体验会有提升,具体提升多大,只有自己测试了。部署方式,直接引用js脚本即可。PS.推荐放在footer国内服务器可以直接本地部署,不推荐CDN部署,会增加请求数消耗资源。官网和脚本下载php8.4开启 Opcache想体验php8.0以上的终极奥妙,你就开启这个,也是一种缓存机制.[Zend Opcache]
zend_extension="opcache.so" ;
opcache.enable = 1
opcache.memory_consumption=256
opcache.interned_strings_buffer=16
opcache.max_accelerated_files=100000
opcache.revalidate_freq=60
opcache.fast_shutdown=1
opcache.enable_cli=1
opcache.
...继续阅读
(26)
发表于
2024-12-21 16:41:19
装修难做,周末加个小班,做个展厅出样
现在不管什么行业都非常卷,而且生意不好做。要么落后淘汰,要么升级抢客。这次客户是一个顶墙品牌,依托合作商大角鹿瓷砖3000多平的展厅,局部出样做展厅升级。后期业主要以异业或者联盟活动为主。相较于传统展厅或者展会展厅的局限性,这次设计还是以双结合为主,有区域划分的同时,尽量减少空间壁垒。做好区域规划,剩下的就要细细琢磨了。其实装修,不需要那么花里胡哨,这也是目前很多家装设计师在推的理念。墙就以油漆为主,放心刷,油漆的环保性比其它材料都要高很多很多,毕竟国家标准放在那里。吊顶方面,厨卫可以考虑使用蜂窝大板,预算够的话,确实实用美观。其余区域依然是石膏板搭配单双眼皮组合即可。至于定制方面,大家不用去管什么材质,要好用就多层实木柜体和欧松门板就行,投影面积价格基本在1200-1300左右每平方即可拿下。至于设计费、管理费这种,其实都是可免的。真要找设计师设计,就去找专业设计院。
...继续阅读
(24)
发表于
2024-12-20 15:07:23
重温《哈利波特与魔法石》,想回到2002年的冬天
《哈利波特与魔法石》2002年初在国内上映,那个时候我应该是四年级,学校组织了免费观影活动,这也让这部电影成我了我第一部进入影院观看的电影。当时看这部电影还是很震撼的,真的有被”霍格沃茨魔法学校“震撼到。而且当时非常羡慕哈利波特,不仅拥有支持他的小伙伴,还有能骑着扫帚飞的魔法。当然,时隔二十多年,再让我去回忆当时的情境已然不太现实,只能模模糊糊的想起丝毫。当然,这并不重要。重要的是,通过回顾这部电影,又能依稀见到十岁的自己。我不禁想,如果有一个魔法,能让我与以前的我对话该是多么的好,不需要改变什么,就只聊聊天,说说话,就会十分的美妙吧。重温这部电影,从如今的视角去看主角团,还是挺奇妙的。哈利波特-丹尼尔·雷德克里夫,和我差不多年龄,这么多年来,发展也还可以,2018年的那部《困兽之斗》的惊悚电影还不错;赫敏-艾玛·沃特森,越大越漂亮,真女神,布朗大学的文学学士,2023年又去牛津读创意写作硕士学位去了,她后期的电影,只看过一部《美女与野兽》,观感一般吧,没什么特别的印象了;马尔福-汤姆·费尔顿,金色小背头,小时候特别讨厌这个坏同学,现在去看,真帅!而且,他演过《猩球崛起》,虽然不算出位,但还是很帅的。至于韦斯莱,确实存在感不强,没啥印象了。暗杠《童话镇plus》“哈利波特可以骑着扫帚自由自在飞,而我的扫帚却只能用来清理垃圾堆。”本文图片来源1.草莓有草没味://mbd.baidu.
...继续阅读
(34)
发表于
2024-12-17 15:25:00
CSS中添加伪元素,并移除特定a类标签的伪元素的样式
今天,在修改主题的时候,发现自己post-content中的a类元素,使用:after伪元素以后,同时作用于cl-offset且name属性以cl-开头的和href属性包含#cl-且onclick属性为Catalogswith()的标签。.post-content a:after{
content: '↷';
font-size: .9rem;
}这两个代码共同性就是a类元素,我们需要做的事情就是,移除掉不需要:after伪元素的属性。移除特定a标签的:after伪元素的样式,需要使用CSS选择器来精确选中这个a标签,并设置 :after 伪元素的content属性为空。这样,:after伪元素就不会显示任何内容。以下是CSS代码示例,它会移除所有.post-content下具有类cl-offset和a,并且name属性以cl-开头的a标签的:after伪元素:.post-content a.cl-offset[name^="cl-"]:after {
content: '' !important;
}这里的^="cl-"是一个属性选择器,它会匹配所有name属性值以cl-开头的元素。content: ''会移除:after伪元素的内容,!important是一个强制性声明,确保这个规则会覆
...继续阅读
(20)
发表于
2024-12-16 12:17:30
十年之约第五年,我都收获了些什么
时间,是最无情的东西;当然,也是我们最需要的东西。2018年的时候,我说我发现了一个网站,名字叫[博客志],因为它我建立了水清无鱼。刚开始,主要用作禅修记录的,那个时候写了半年多,一直无人问津。知道后面上了博客志,慢慢有人留言回复了。我便多写了些生活的、折腾博客等相关记录。也就是那时候开始,从Typecho转换到WordPress,然后又从Word Press转到了Z-blog。期间认识了很多朋友,比如临海草原、灰常记忆那个时候的博客圈,没有今天那么热闹,新鲜血液也并不多。有一天,我开始发现了一个[十年之约]项目,然后写下了那句“十年之约,贵在坚持”,并把域名续约了十年,服务器续约了三年。还有一些令人记忆深刻的,像BlogWe、中国博客联盟等。以我龟速效率,平均一个月大概会有24篇文章,5年大概有120篇文章。这么多文章,和很多的友链、评论以及其它数据,被淹没在了2023年的某一天,具体哪一天忘记了。因为那段时间,我真的没有关注过一点博客的信息。想想真的有点后悔和遗憾。要不是灰常记忆在微信里面告诉我,可能到今天我都遗忘了。五年时间一晃而过,到写下这篇文章应该马上6年了。生活和工作,没有太大的进展。但是博客和它带给我的成长,却是有很多的。从一个一无所知的小白,到今天能自主消化和改进一些东西。当然,也感谢科技的进步,Ai让我们简单了很多。例如,前不久被我刚下线的SIMTEXT主题,鼓捣
...继续阅读
(27)
发表于
2024-12-10 10:49:00
宝塔正式版9.3.0更新和Typecho适配php8.4版本
今天,宝塔面板更新到正式版9.3.0,这意味着,网站可以正式部署php8.4版本了。先说一下,此次宝塔面板的更新,更新的内容还是比较多的,具体更新细节,点击官网查看。其中,我注意到或者最关心的就两个,一个是支持php8.4,另一个是优化SSL自动续签成功率。当然,如果使用wordpress的朋友们也可以使用新增的WP Tools工具,专门为wp配备的。同时,也逐渐提升了Docker的使用功能。为什么说,我想要升级到php8.4呢?于我个人而言,或者我这个博客而言,php7.4和php8.4,没有本质区别,但玩博客,不就是硬凑吗?每次更新,我都喜欢冲在前面,尝试一些新的东西,而且我又是个喜欢折腾的人,备份好数据,就是干!PHP 8.4 对于网站的提升主要体现在性能优化、新特性以及安全性提升三个方面。1.性能优化:PHP 8.4 引入了 JIT(Just-In-Time)编译器,这意味着一些代码块会被编译成机器码,从而提升执行速度。2.新特性:PHP 8.4 带来了许多新特性,例如联合类型、nullsafe操作符、属性类型、数据投影等,这些可以帮助开发者写出更加清晰、类型安全的代码。3.安全性提升:PHP 8.4 在安全性上有所增强,例如引入了新的错误处理机制、对参数进行验证等。实际升级到php8.4以后,不知道是不是错觉,或者心理作用,感觉就是比php7.4丝滑,这东西就是让人身心愉
...继续阅读
(34)
发表于
2024-12-05 15:36:00
在宝塔面板上,用Docker安装部署Certimate可视化SSl证书管理工具
上次讲到阿里云的https加速网关服务,使用之后发现确实很贵,所以让我给停止了。但是我又没时间折腾自动续签的事儿,所以买了张年付128的证书。但是越想越不得劲儿,花了冤枉钱,还是解决不了根本问题。这不,最近偶然发现了一个很好用且部署相当简单的工具,CertimateCertimate介绍Certimate 是一个由国人开发的 SSL 证书管理工具,提供可视化界面让我们可以用简单直观的方式来管理 SSL 证书,申请证书、部署证书,以及证书到期续签都是自动完成的,不需要人工接入,大大简化了证书的维护工作。私有部署:部署简单,作者提供多种方法安装,几分钟内就可以完成;数据安全:所有数据存储在本机,不保存在第三方服务器,数据安全有保障;维护方便:简单配置自动申请并且部署证书,到期自动续签,无需人工干预。部署Certimate因为我使用的是宝塔面板,所以我就根据Docker安装的方式来部署了。首先确保宝塔面板已经安装了Docker模块,最新版好像直接上线了。如果没有安装,在软件商店安装也是可以的。点击Docker后选择创建容器,接着选择容器编排,在里面点击创建,即可创建Yaml模板,然后在添加Compose模板里面输入名称certimate,内容里添加version: "3.0"
services:
certimate:
image: registry.cn-shanghai.a
...继续阅读
(25)
发表于
2024-09-04 08:22:09
写给三十多岁,爱焦虑的自己
“爱自己”的本意,就是爱自己的生命力。爱自己,不单单是吃好、穿好、住好,而是爱自己生命的力量。爱自己,是你遇到挫折时,也保持着对你生命力的热爱,从不去否定它。就像一粒种子,一旦发芽,它只有一条路可走,就是不断地生长,因为我活着,绝不是用来沮丧的,绝不是用来枯萎的。这一生,你能做的唯-一件事,就是让你的生命生长、绽放、强壮、绚烂。爱自己,就是爱生如夏花般绚烂的生命力量。当生活真的过得很艰难的时候,你是怎么熬过来的?每天认真洗脸,多读书,按时睡,少食多餐。变得温柔大度,继续善良,保持爱心。不在人前矫情,四处诉说以求宽慰而是学会一个人静静面对,自己把道理想通,这样的你,单身也无所谓,你那么虔诚的做,更好的自己一定会遇到最好的。当你焦虑的时候,我的建议是去散步。人的头脑不擅长长时间停下来思考,如果你的大脑在全速工作,但你的身体没有移动,大脑就会想:“糟糕!我被困住了!”你就会越来越焦虑。当你忧虑的时候就去散步吧。
...继续阅读
(34)
发表于
2024-06-22 14:48:00
禅修#04: 道理人人都懂,关键在于自己如何看待
禅修,最重要的就是“静心”和“内观”。沉的下来,受益良多;沉不下来,就是心灵鸡汤。大概2018年左右,因缘际会在香海禅寺偶入禅修时,嗤之以鼻,和鸡汤文没有什么两样。但,当你真的认识,或者消除抵触心去看待 ,会帮助我们成长。心世界上最极致的东西是什么?是心。它可以最快,也可以最慢;可以最大,也可以最小;可以最真,也可以最假;可以最弱,也可以最强;可以最残忍,也可以最慈悲。心是每个人最大的秘密,它决定了命运的走向,所以,调心是世上最好的工作,用心是最难做也最值得做的事情。情绪大多数人是情绪的奴隶,喜怒哀乐,不能做主;稍微清明一点的人,大部分时间可以控制和调整自己的情绪;功夫再高一点的人,几乎没有任何情绪,任何时候一片祥和的样子;更高功夫的人,情绪是他们的工具,嬉、笑、怒、骂,不过是游戏人间,是度化人心时行的方便。苦梦参老和尚说:「你要经常思惟,现在我们生存的现实生活以及周围环境的世界都是苦的,这个世界本身就是苦的,而且在这里头忍受苦。为什么我们要忍受呢?这叫业不由己,不想忍受也不行啊!在忍受苦的当中,我们还要找各种形式的快乐。一般人认为是快乐的事,但是从佛学的道理上来讲并不快乐,这就是一个苦的因,将来要受苦的果;如果你在这种不快乐之中能产生一种快乐,是什么呢?是你求你的心安、心里的快乐,这就是佛所说的方便道。」固执大心量,处处包容别人,什么事都不固执己见,随顺人家的看法,你会过得很愉快
...继续阅读
(65)
发表于
2024-06-21 11:57:19
开启AVIF图片格式,助力typecho图片加载速度更快一步
今日,在张洪大佬《实现全站图片使用avif格式,替代臃肿的webp教程》一文中学习并认识到了AVIF这个图片格式。这个格式相较于传统的jpg、png甚至webp等都具有很大的优势,唯一小遗憾就是有些许浏览器或者手机端不支持。但,无所畏惧。喜欢折腾和动手的我,准备开启博客的avif之旅。什么是AVIF?AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG、WebP等图片格式压缩率更高,并且画面细节更好。AVIF通过使用更现代的压缩算法,在相同质量的前提下,AVIF文件大小是JPEG文件的35%左右。AVIF支持高动态范围(HDR)和标准动态范围 (SDR)内容,包括常用的sRGB和BT.2020色彩空间。它支持8、10和12位的颜色深度、胶片颗粒保留、PNG图像的透明度以及GIF格式的动画。实际情况就是,更小的图片,更快的加载速度,且画质还不怎么受影响。实际请看下图。同样一张图片,avif和webp相差的大小和加载速度不同,所以avif还是有点香的。当然,avif的缺点就是并不兼容有些浏览器,比如EdgeNginx添加规则在你的nginx服务器里面添加如下规则后,重启服务器即可。types {
image/avif avif;
}Typecho怎么实现avifTypecho打开网站根目录,进入Var找到Widget,打开Options.php文件,大约673行,差不多
...继续阅读
(139)
发表于
2024-06-20 11:51:00
开通HTTPS加速网关,告别SSL证书三个月续签
现在大部分博客都已经开通了HTTPS,也就是我们俗称的“小绿锁”。然而随着几大云服务器厂商的免费证书续期降为三个月,在不付费的情况下,真的很难受。当然,也有SSl自动续签功能,但是使用操作步骤,对于小白而言还是比较繁琐的。最简单的还是要数宝塔面板的续签,后台一键续签就可以了。然而,作为一个爱折腾的主,面对三个月续签,我是不肯能满足的。毕竟自己的动手能力不足以支撑我满足这个需求,所以我就只有开启小氪模式了。因为,阿里云的加速HTTPS网关降价了,而且是大降价。商品规格调整前网关售卖价调整后网关售卖价入门版-单域名包月:60元;包年:700元包月:9.9元;包年:109元基础版-单域名包月:140元;包年:1500元包月:29元;包年:319元基础版通配符包月:150元;包年:1600元包月:119元;包年:1309元什么是HTTPS加速网关?HTTPS加速网关服务部署原理如下图所示,无需配置源站证书,只需在控制台一键接入HTTPS加速网关,即可实现客户端与源站间的通信加密。浓缩成一句话就是:用最少的钱,实现HTTPS和网站加速。现阶段开通HTTPS痛点痛点描述开通周期长首先需购买一张证书,其次需申请证书,且还需较长的审核周期。如果证书部署在非标准云产品(如ECS、IDC、服务器机房),可能需要更长的部署证书周期。操作门槛高部署证书需要具备一定的中间件部署能力,例如签发证书后,需要部署
...继续阅读
(52)
发表于
2024-06-19 12:26:46
Typecho主题模板:SimText列表主题,真正的又快又简单
SimText是一款非常简洁的文章列表主题,适合资讯列表类类目。主题源自TypechoWiKi,作者是站主本人。这款主题对于SEO还是比较友好的,且结构简单,在默认主题的基础上创作的,视觉效果也比较ok。作者是开放这款主题的版权的,但不提供下载。所以本着喜欢且开源的原则,我进行了二次创作。Lighthouse检测比较不错,手机端和电脑端都几乎是满分。主题首页请求只有6个,CSS样式大约14KB,还可以优化。自己配合做了动静分离后,首页加载大概只需要几毫秒。全主题除了使用代码高亮的js以外再无其它。
...继续阅读
(77)
发表于
2024-06-17 11:08:00
版本环境升级到PHP8.3.7引发主题的一些错误以及解决方案
PHP 8.3通过引入Just-in-Time(JIT)编译器和新语法特性如new static()和match表达式,显著提升了执行速度和代码的简洁性,为开发高性能、高并发的Web应用程序带来了重大意义。我上一个主题一直使用的是PHP8.3,但更换主题后因为适配问题,所以还是沿用的php7.4。因为PHP8.3对于非专业作业人员来讲,其提升的性能和好处肉眼不可见,但作为一个喜欢折腾的我来说,有更好的,自然想升升级。不过,主题带来的不适配问题,也是一个大麻烦,开启后会出现如下错误:都是引用文件里面的参数引起的错误,都是一些调用代码的变量问题。如图要么是评论变量,要么是归类变量,也不知道对不对,反正就是那么个意思。最开始,我想出的解决方案是整个主题去适配PHP8.3版本,那么这就需要主题添加php版本检查代码,搜了一下百度,大概是引用php
if (version_compare(PHP_VERSION, '8.3', '=')) {
// PHP版本大于或等于8.3的代码
} else {
// 旧版本的PHP代码
}但有一个难题,如果在function.php里面添加了这个检查代码,就必须要在合适的地方进行调用,想想有点繁琐。那么有没有很简单的方法解决呢?还真有,通过AI的帮助,可以在错误的代码处添加错误处理的方法。例如$m
...继续阅读
(64)
发表于
2024-06-15 15:33:38
谈装修应该如何从零开始,应该注意些什么事项
作为一个室内装修从业人员,我一直认为装修是一场理性和感性的双向奔赴。说理性,要看装修预算;说感性,是因为家必不可辜负。所以,理性和感性的互相让步,互相包容,互相理解,才会打造出一个我们钟爱的温暖的窝。一、准备工作装修之前,我们有两项工作是必须要处理的。即:1.风格确定装修最怕的就是盲目,不知道自己喜欢什么样的风格,或者选择苦难症,这也喜欢那也喜欢。风格确定不下来,你的成本预算一定是差异很大的。比如目前的现代简约风和奶油风侘寂风,价格差异就很大。还有就是,如果自己风格待定,去寻求设计师的帮助,也会给你后面的成本预算带来很大的风险。总之,装修之前,无论怎样,房屋的整体风格框架,我们必须做到心里有数。2.成本预算这里说的成本预算不是我们以为的包含电器/软装等全部成本,而是大概的硬装成本。只要你知道自己能付出的硬装成本大概有多少,后面你会减少被坑的风险。什么是硬装成本?即水电/瓷砖/油漆/门窗等基础硬装基础成本。这个成本预算其实自己很容易做,只需要百度即可知道大概价格。地域差价不会很高。后续我会单独出一篇文章写如何做装修成本预算。二、前期沟通当我们知道了自己的装修风格和装修预算,就需要去做前期沟通了,不是很必要去询问太多装修过的朋友和亲戚。因为你永远不知道,装修过程中到底是业主的背锅还是装修公司在背锅。因为装修是一个漫长的过程,细节很碎,有可能双方都有问题导致装修不顺,所以你得到的答案会千
...继续阅读
(73)
发表于
2024-06-13 12:09:35
加速访问GitHub操作指南
Github,是一个托管平台。无论是专业的技术人员,还是我这种新手小白,多多少少会接触到。特别是很多主题、插件等,都会被作者存放在里面。可是国内访问Github会出现经常性的无法连接,甚至无法下载文件。最常规的办法,自然是挂梯子,使用科学上网工具。然而,很多人其实不会挂梯子,简单好用的又要收费。那么今天,Bosir收集整理了一些别的方法,以提供给大家参考使用。工具类1.瓦特工具箱原名Steam++,主要服务于游戏加速的,不过现在是集成了各类加速,点击Github一键加速后,访问Github还是比较丝滑的。官网有下载地址,这里我推荐两个地方下载:百度云盘和Github下载,其它也可以去官网看分流下载地址。2.SwicthHostsSwitchHosts是一个管理、快速切换Hosts小工具,开源软件,一键切换Hosts配置,非常实用,高效。当计算机需要访问某个域名时,它首先会查询本地的hosts文件,看是否有该域名对应的IP地址。如果有,计算机会直接使用hosts文件中所指定的IP地址进行连接,而不会再去DNS服务器上查询IP地址,从而提高了访问速度。下载地址:百度网盘Github镜像加速类1.521Github镜像2.99988866 API3.大佬自建镜像站4.github.hscsec.cn 是一个国内加速项目。只需要把github.com替换为phpgithub.hscsec.
...继续阅读
(50)