发表于
2017-03-24 03:37:44
中国足球一直没有停止过世界足球冠军梦

发表于
2017-03-23 23:00:36
无人车如何做决策?
一般来说,人类司机不会有意识地考虑和计算每件事情发生的概率,但是我们在观察周围环境时,都会根据某件事情发生的可能性,做出相应的决策。一个司机虽然无法计算出身后的跑车超车的准确概率,但是通过观察那辆跑车的行为,再考虑上之前的类似情况,他同样能够做出一个相对好的猜测。我们相信概率,因为当我们处在不确定性中,它是唯一能帮助我们作出决策的方法。自动化系统,例如“无人驾驶汽车”,会根据概率做出同样的判断和决策,只是通过一种不同的程序而已。人类是相信直觉和经验的,这些自动化的汽车不同,它们会利用数据收集器和推理算法,来计算出某件事情发生的概率。如何确定一件事情发生的概率?Stefano Ermon 是斯坦福大学的计算机专家,他希望改进“无人驾驶汽车”和自动化系统对周围环境进行概率推理的方式,从而提高其安全性和可靠性。他解释道:“这种做法的挑战性就在于,你对接下来将要发生的事情是一无所知的,即使是这样你还是必须做出决策、采取一些行动。概率推理其实就是在假定不确定性存在的情况下,从概率的角度看待问题。”现在,主要有两种方式可以用于提高自动化系统的安全性。首先,计算机模型收集的数据必须是准确的;其次,计算机的推理系统必须能够从模型数据中得出最佳结论。Ermon解释道:“你需要把两种方式配合起来:为了得到一个相对可靠的计算机模型,你需要有大量的数据;然后你还需要根据模型得出正确的结论,这个时候就需要人
...继续阅读
(10)
发表于
2017-03-23 09:39:04
还原百度AI派系之争:吴恩达为何出局?

发表于
2017-03-23 07:30:06
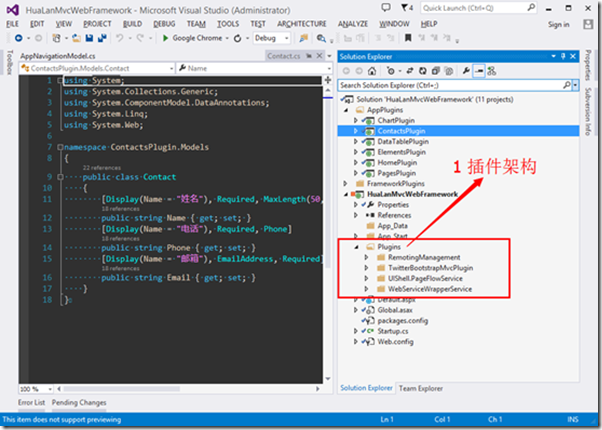
10年感触:架构是什么?——消灭架构!

发表于
2017-03-23 06:00:20
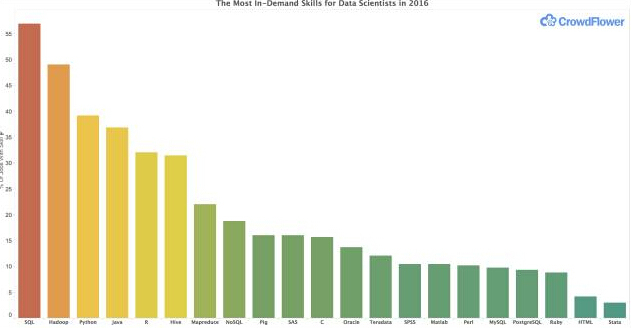
数据科学│找一份梦寐以求的工作,你需要具备哪些技能?

发表于
2017-03-23 04:30:22
大数据如何为备份和恢复改变游戏规则?

发表于
2017-03-23 02:30:52
大数据领域12大动向,不知道你就out了!

发表于
2017-03-22 23:00:04

发表于
2017-03-22 09:00:56
真相│百度官方确认吴恩达离职,损失AI顶尖人才

发表于
2017-03-22 07:30:42
大数据、人工智能普及之后,零售业未来的智能化
发表于
2017-03-22 06:30:06
从大数据到深度学习,这些年度开源“新秀”你可用过?
发表于
2017-03-22 06:00:14
哈佛教授用3个大数据案例告诉你:大数据,重要的不是数据!

发表于
2017-03-22 02:30:21
破译地震的密码?——机器学习算法有望实现地震的精确预测

发表于
2017-03-21 23:00:19
吴军:《智能时代》2%的人将控制未来,成为他们或被淘汰
今天在听吴军博士讲的《IOT与智能时代》,而在听课之前,正好这周在出差的路途中,我阅读了吴军老师的最新力作《智能时代-大数据与智能革命重新定义未来》,认为要真正能够吃透本次内容,建议将这本书再做一个补充阅读,因为在这本书中成体系地回答了几个问题:1、数据的价值在哪里?吴军博士认为是人类建造文明的基石:如果我们把资本和机械能作为大航海时代以来全球近代化推动力的话,那么数据将成为下一次技术革命和社会变革的核心动力。2、大数据和机器智能是什么关系?在有大数据之前,计算机并不擅长于解决需要人类智能的问题,但是今天这些问题换个思路就可以解决了,其核心就是变智能问题为数据问题。由此,全世界开始了新一轮的技术革命–智能革命。3、智能时代会发生什么样的思维革命?在无法确定因果关系时,数据为我们提供了解决方案的新方法,数据中包含的信息可以帮助我们消除不确定性,而数据之间的相关性在某种程度上可以取代原来的因果关系,帮助我们得到我们想知道的答案,这就是大数据思维的核心。4、大数据与商业是什么关系?在未来我们可以看到,大数据和机器智能的工具就如同水和电这样的资源,由专门的公司提供给全社会使用。全球最厉害的数据公司就是我们所说的互联网公司,最能够挣钱的就是谷歌,其赢利能力是BAT加上Facebook、亚马逊这些公司之和,而他们的赢利基本上覆盖了互联网企业的80%以上,这就是互联网的集中效应。5、
...继续阅读
(20)
发表于
2017-03-21 09:00:51
百度副总裁王海峰:百度在NLP领域都做了什么?

发表于
2017-03-21 07:30:59
用 Docker 构建 Serverless 应用

发表于
2017-03-21 06:00:31
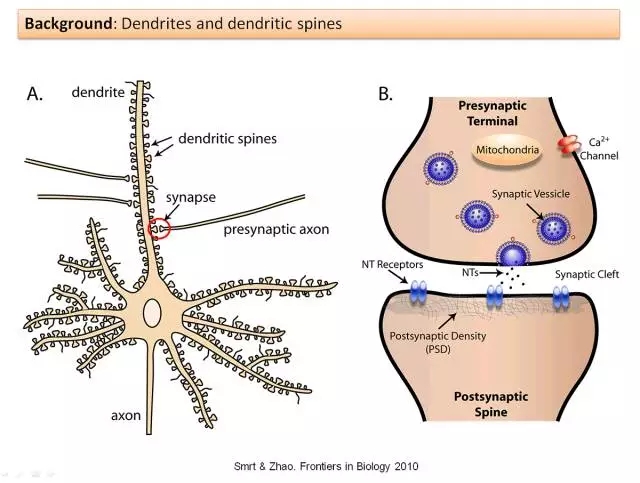
剖析DeepMind神经网络记忆研究:模拟动物大脑实现连续学习

发表于
2017-03-21 04:30:14
去哪儿网机票搜索系统的高并发架构设计

发表于
2017-03-21 02:30:54
在iOS平台上使用TensorFlow教程(上)

发表于
2017-03-21 01:49:32
说说如何用JavaScript实现一个模板引擎

发表于
2017-03-20 23:00:19

发表于
2017-03-20 09:00:10
NeuralFinder:集成人工生命和遗传算法自动发现神经网络最优结构

发表于
2017-03-20 07:30:48
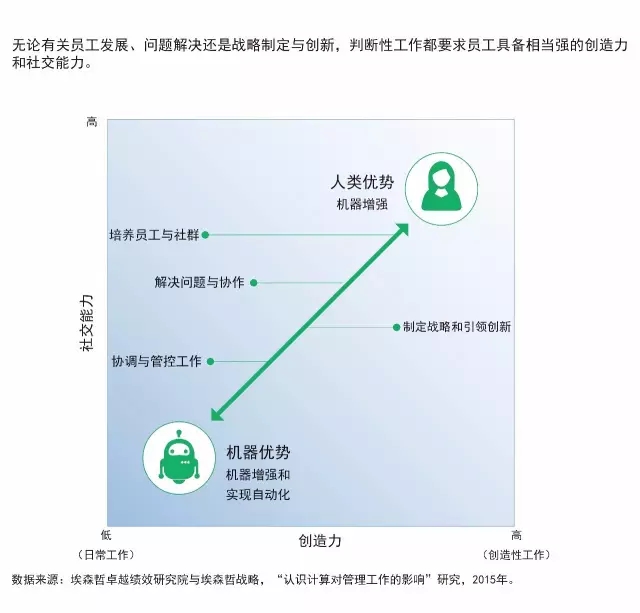
智能企业 人才与机器共存

发表于
2017-03-20 06:30:09
从零开始:使用PyCharm和SSH搭建远程TensorFlow开发环境

发表于
2017-03-20 05:51:00
DeepMind 为何总能完爆人类?世界第一深度学习实验室内部探秘

发表于
2017-03-20 02:38:47
真正的投资者如何区分AI的炒作与现实
就像之前的“云计算”、“大数据”和“机器学习”,“人工智能”这个词已经被市场营销人员和广告文案人员大肆使用。人们说的“人工智能”里面有很大一部分其实是数据分析,还是原来的套路。自从去年AlphaGo打败李世石开始到现在,人工智能的热度就没有一丝衰减。随着长虹推出全球首款人工智能电视,一轮属于全球家电产业的人工智能新时代大幕正式拉开。随后,美的、海尔等企业相继发布各自的智能空调新品,并剑指”人工智能”。被誉为全球消费电子产业发展风向标的美国CES展2017年展会上,人工智能成为这个产业的全球新风口。事实上,从去年开始,以Google、Apple、Intel、Microsoft、Amazon为首的外资科技巨头,以及百度、腾讯、阿里为首的本土互联网巨头,都悄然将战略触角伸向了人工智能的领域,在这方面进行了较大的商业投资。也出现了真正的创新产品,如可能很快就会商业化的无人驾驶汽车。目前科技行业或媒体把越来越多的产品与“人工智能”扯上关系,实际上,这些产品中人类发挥的作用超过了它们自身的智能化程度,眼下AI领域有很多概念都是炒作。有真诚的专业人士和从业人员,更有深韵其道的商业炒作者,更有聪明的搭便车者,当然更多是被卷入的看热闹者。总之,目前来看,AI已经激发了公众的想象力,占据了媒体报道,并引发了大量的投资和收购。在这一轮炒作中,发现滥竽充数的“南郭处士”与真正投资者
...继续阅读
(14)
发表于
2017-03-20 01:24:05
云计算、大数据、人工智能,谁将开启下一个时代?

发表于
2017-03-17 23:00:12
哲学家丹尼尔·丹尼特论人工智能、机器人与宗教
丹尼尔·丹尼特(Daniel Dennett)是一位美国哲学家、作家和认知科学家,现任塔夫茨大学哲学教授与认知科学研究中心主任;他的研究专注于心灵哲学、科技哲学和生物哲学,尤其是进化生物学和认知科学的交叉领域。丹尼特是一名无神论者和现世主义者,被称为新无神论四骑士之一。2016 年 9 月,被美国网站 TheBestSchools 选为选为全球 50 位最具影响力的健在的哲学家。代表作是《意识的解释》(Consciousness Explained)。丹尼尔·丹尼特(Daniel Dennett)是一位美国哲学家、作家和认知科学家,现任塔夫茨大学哲学教授与认知科学研究中心主任;他的研究专注于心灵哲学、科技哲学和生物哲学,尤其是进化生物学和认知科学的交叉领域。丹尼特是一名无神论者和现世主义者,被称为新无神论四骑士之一。2016 年 9 月,被美国网站 TheBestSchools 选为选为全球 50 位最具影响力的健在的哲学家。代表作是《意识的解释》(Consciousness Explained)。文中丹尼特接受金融时报记者 John Thornhill 的采访,表达了其对当代人工智能、机器人和宗教的观点,并就当今世界哲学家的扮演的角色表达了看法,字句之间充满着哲人的睿智与犀利洞察,读来让人醍醐灌顶,给出了一种审视当今世界的哲人视角。他在伦敦边吃着羊羔肉喝着红酒边讨论着意识,以及为
...继续阅读
(15)
发表于
2017-03-17 23:00:05
用Spark机器学习数据流水线进行广告检测

发表于
2017-03-17 09:00:59
警惕:智能语音助理自动收集的信息或许会成为指控你的证据
2016 年 12 月 27 日,《The Information》报道说亚马逊公司在本案中受到传唤。警方将 Bates 定为嫌疑人,他们在发现现场争斗痕迹之后怀疑这是一起谋杀,他们希望案发房间内的亚马逊 Echo 可以为案情调查提供一些线索。2015 年 11 月一天的清晨,美国阿肯色州 Bentonville,James Andrew Bates 发现了泡在自家浴缸中 Victor Collins 的尸体并报案。Bates 对当局宣称自己刚刚发现 Collins,他凌晨 1 点才回到家中,而那时 Collins 和他的一名朋友正在家中喝酒。2016 年 12 月 27 日,《The Information》报道说亚马逊公司在本案中受到传唤。警方将 Bates 定为嫌疑人,他们在发现现场争斗痕迹之后怀疑这是一起谋杀,他们希望案发房间内的亚马逊 Echo 可以为案情调查提供一些线索。亚马逊最初拒绝了这一请求,该公司援引了美国宪法第一修正案(国会不得制定关于下列事项的法律:确立国教或禁止信教自由;剥夺言论自由或出版自由;或剥夺人民和平集会和向政府请愿伸冤的权利)对自己的行为作出辩护。但很快在今年 3 月 7 日,亚马逊的宪法抗争就宣告结束了。犯罪嫌疑人 Bates 为了证明自己无罪主动允许警方获取涉事 Echo 中的录音。虽然亚马逊的斗争已告于段落,但这一案件为一系列复杂而重要的讨论
...继续阅读
(12)