发表于
2017-06-05 11:51:48
探讨CSS Grid Layout在原生客户端中运用

发表于
2017-06-03 07:56:46
使用浏览器开发者工具检测CSS动画性能

发表于
2017-06-02 16:18:20
阐述CSS Grid实现限宽容器全屏效果

发表于
2017-06-01 15:22:42
CSS即将具备的6种处理器特性

发表于
2017-05-18 13:50:18
学习CSS Grid

发表于
2017-05-16 16:50:06
理解动画中的线性插值

发表于
2017-05-15 15:38:10
线性插值

发表于
2017-05-14 15:56:54
Canvas学习:渐变

发表于
2017-05-14 07:56:16
如何使用CSS Grid布局实现限宽容器全屏效果

发表于
2017-05-12 13:36:06
Web中如何实现纵横比

发表于
2017-05-09 12:23:31
CSS Animations vs Web Animations API

发表于
2017-05-08 15:21:26
Canvas学习:裁切clip()

发表于
2017-05-04 14:06:59
Canvas学习:图像合成

发表于
2017-04-28 14:36:50
实现精准的流体排版原理

发表于
2017-04-27 15:05:19
如何美化下划线

发表于
2017-04-26 13:01:18
管理CSS层叠

发表于
2017-04-23 10:59:33
CSS Grid布局这样玩

发表于
2017-04-22 15:01:53
flow-root

发表于
2017-04-21 17:18:25
是时候开始使用CSS自定义属性

发表于
2017-04-20 16:23:06
Canvas学习:绘制文本

发表于
2017-04-18 14:39:37
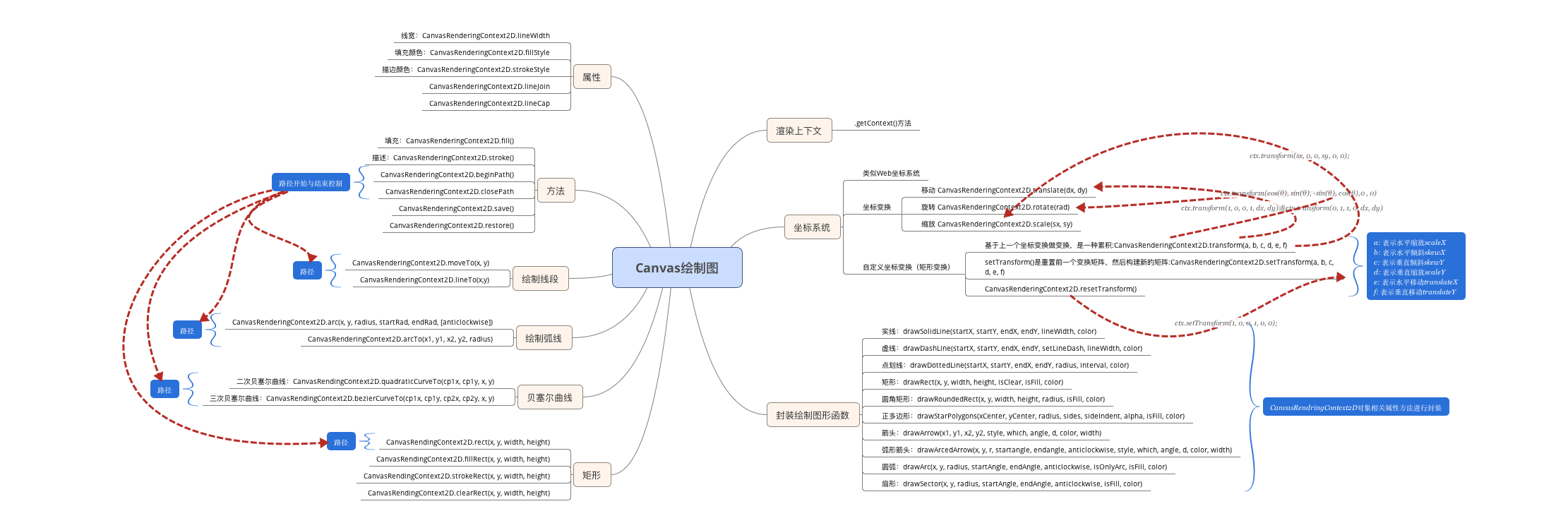
Canvas学习:封装Canvas绘制基本图形API

发表于
2017-04-14 14:17:10
纯CSS实现瀑布流布局

发表于
2017-04-14 11:43:08
Canvas学习:自定义的坐标变换

发表于
2017-04-11 14:01:32
Canvas学习:坐标变换

发表于
2017-03-29 14:34:16
Canvas学习:绘制正多边形

发表于
2017-03-27 15:05:39
Canvas学习:贝塞尔曲线

发表于
2017-03-24 15:35:18
你真的理解CSS的linear-gradient?

发表于
2017-03-23 14:36:56
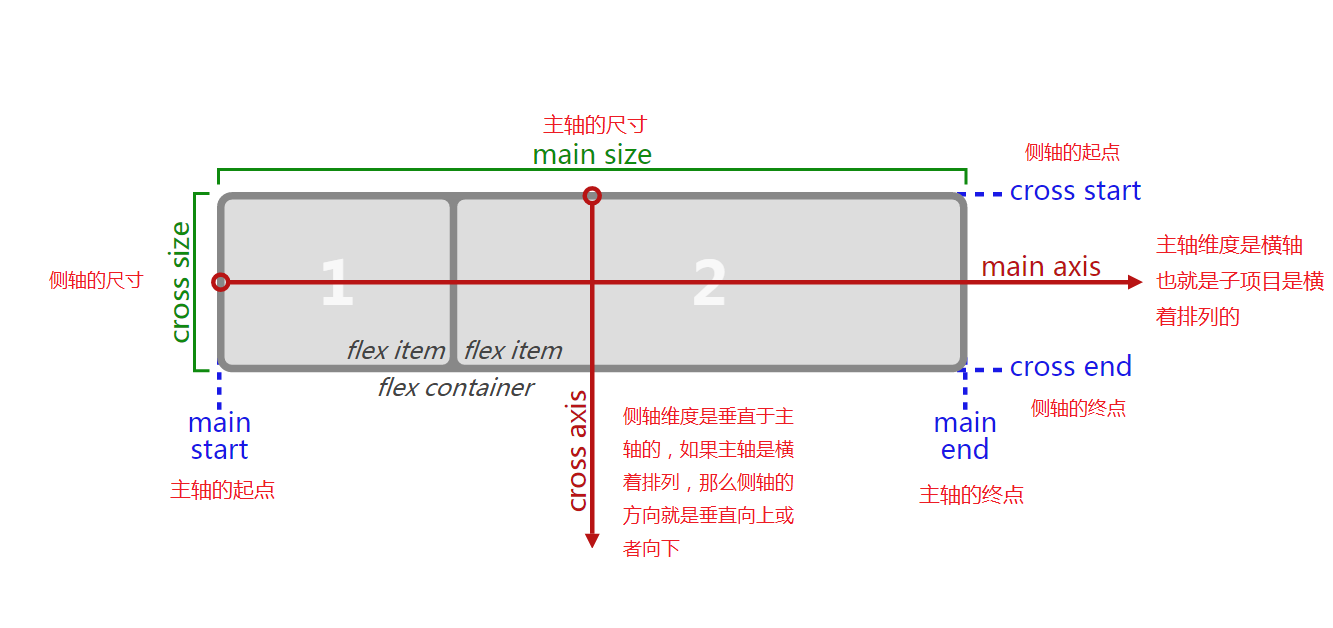
深入理解 flex 布局以及计算

发表于
2017-03-23 13:36:53
Canvas学习:绘制箭头

发表于
2017-03-17 13:13:54
Canvas学习:绘制圆和圆弧
