发表于
2015-06-01 09:40:08
phantomjs小试
发表于
2015-06-01 09:40:08
phantomjs小试
发表于
2015-06-01 04:23:14
和弦推导逻辑简析与实现,以及Raphael库试用

发表于
2015-06-01 04:23:14
和弦推导逻辑简析与实现,以及Raphael库试用

发表于
2015-06-01 03:10:15
性能优化–核心定义介绍篇(1)
随着 互联网的蓬勃发展,并且伴随着产品功能的越来越复杂,对于技术人员来说最大的挑战就是如何在保证业务快速发展的同时,也可保证不断复杂的业务对用户体验的影响,其中对用户来说最重要的体验指标是如何快速、稳定的访问业务网站以及产品功能,既是网站的性能。本系列文章将会从前后端性能指标定义、性能工具使用、产品业务核心性能指标、前后端性能解决方案出发对这个性能优化体系进行完整的阐述。建议阅读人群:前端工程师、后端工程师、产品经理核心性能定义介绍:由于涉及前后端的性能指标、定义非常多,本文将重点介绍对前后端影响比较大的指标,让大家对性能优化的核心指标有个整体的认识与了解后端性能定义DNS时间:用户在浏览器输入网址名称(网址)后,浏览器通过查询DNS服务器所需要的时间建立连接时间:根据TCP协议要求,请求方(浏览器等)与接受方(服务器)经过一系列协商所需要的时间服务器处理时间:接收方(服务器)处理请求所需时间数据传输时间:从请求方(浏览器等)到接收方(服务器)以及从接收方(服务器)到请求方的时间前端性能定义:白屏时间:用户浏览器输入网址后至浏览器出现至少1px图片为止首屏时间:用户浏览器首屏内所有的元素呈现所花费时间用户可操作时间(dom ready):网站某些功能可以使用的时间页面总下载时间(onload):网站中所有资源加载完成并且可用时间影响核心性能因素:DNS时间:与DNS设置的TTL时间
...继续阅读
(17)
发表于
2015-06-01 03:10:15
性能优化–核心定义介绍篇(1)
随着 互联网的蓬勃发展,并且伴随着产品功能的越来越复杂,对于技术人员来说最大的挑战就是如何在保证业务快速发展的同时,也可保证不断复杂的业务对用户体验的影响,其中对用户来说最重要的体验指标是如何快速、稳定的访问业务网站以及产品功能,既是网站的性能。本系列文章将会从前后端性能指标定义、性能工具使用、产品业务核心性能指标、前后端性能解决方案出发对这个性能优化体系进行完整的阐述。建议阅读人群:前端工程师、后端工程师、产品经理核心性能定义介绍:由于涉及前后端的性能指标、定义非常多,本文将重点介绍对前后端影响比较大的指标,让大家对性能优化的核心指标有个整体的认识与了解后端性能定义DNS时间:用户在浏览器输入网址名称(网址)后,浏览器通过查询DNS服务器所需要的时间建立连接时间:根据TCP协议要求,请求方(浏览器等)与接受方(服务器)经过一系列协商所需要的时间服务器处理时间:接收方(服务器)处理请求所需时间数据传输时间:从请求方(浏览器等)到接收方(服务器)以及从接收方(服务器)到请求方的时间前端性能定义:白屏时间:用户浏览器输入网址后至浏览器出现至少1px图片为止首屏时间:用户浏览器首屏内所有的元素呈现所花费时间用户可操作时间(dom ready):网站某些功能可以使用的时间页面总下载时间(onload):网站中所有资源加载完成并且可用时间影响核心性能因素:DNS时间:与DNS设置的TTL时间
...继续阅读
(12)
发表于
2015-06-01 02:20:18
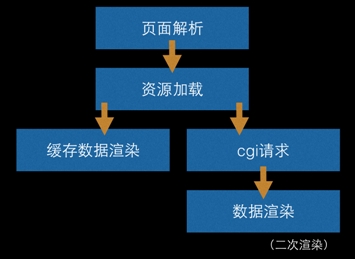
H5页面的跨webview预拉取数据尝试

发表于
2015-06-01 01:35:45
CSS3的3D变换和动画
CSS3的3D变换transform属性attrdescss leveltransform向元素应用 2D 或 3D 转换。3transform-origin允许你改变被转换元素的位置。3transform-style规定被嵌套元素如何在 3D 空间中显示。3perspective规定 3D 元素的透视效果。3perspective-origin规定 3D 元素的底部位置。3backface-visibility定义元素在不面对屏幕时是否可见。3@transfrom兼容性IE10,firefox以及Opera支持@keyframe,而chrome和safari需要加浅醉-webkit-,IE9及早期IE版本是不支持的,所以这些功能一般是在移动端使用.一个demo这个div会沿着Y轴旋转130degdiv
{
transform: rotateY(130deg);
}一个H5上的应用场景实现一个旋转木马的效果,这里列出核心代码,完整的后续放在github上核心是css代码一个div作为舞台的.container {
perspective:800px;//这里是一个视角的位置,}perspective 800px是一个视角的位置,表示屏幕距离3d变化中心点的位置,一般是这个经验值,可以设置大一点,这样你看到的动画什么的就会离你很远。。。。一个容器.m-courseList {
...继续阅读
(19)
发表于
2015-05-31 15:47:32
透过Text标签看ReactNative的设计理念

发表于
2015-05-31 13:58:53
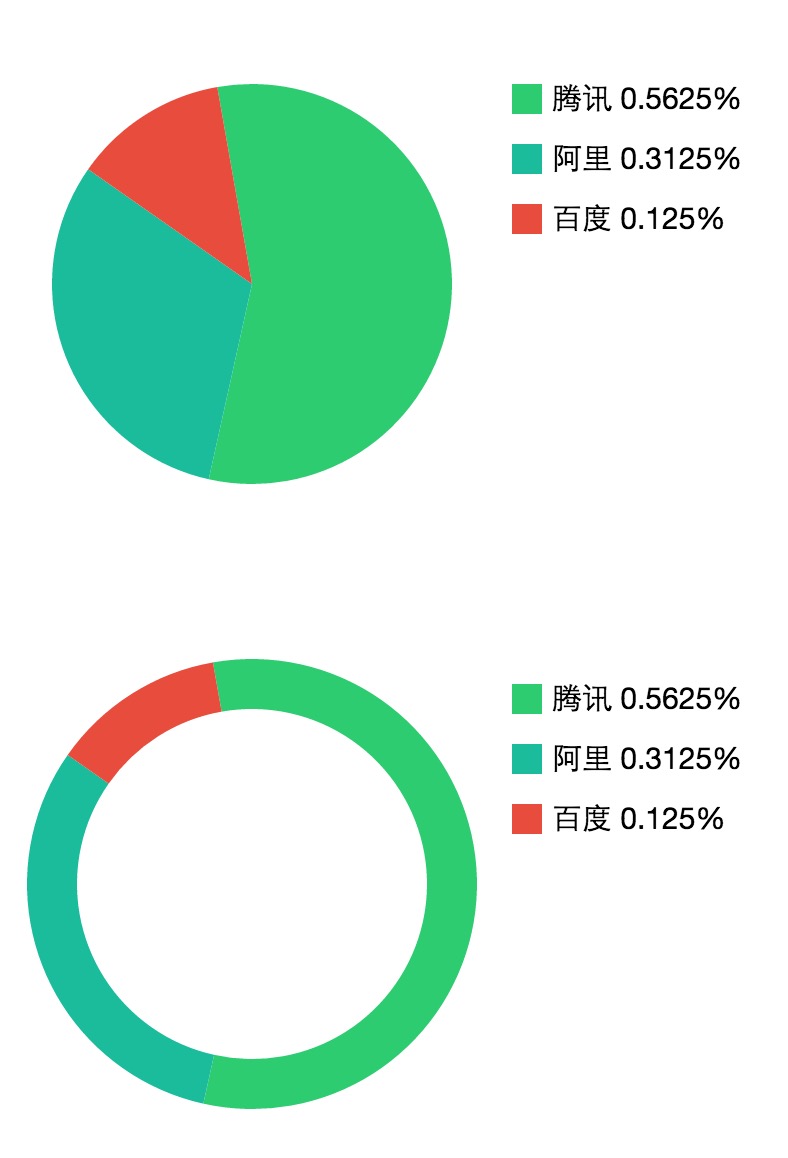
如何用canvas画图表(1)扇形图和环形图

发表于
2015-05-31 13:25:25
用Object字面量代替switch
有时候我们的代码有很多的条件判断,我们只能用switch语句来让代码更好看一点。function getDrink(type) {
if (type === 'coke') {
type = 'Coke';
} else if (type === 'pepsi') {
type = 'Pepsi';
} else if (type === 'mountain dew') {
type = 'Mountain Dew';
} else if (type === 'lemonade') {
type = 'Lemonade';
} else if (type === 'fanta') {
type = 'Fanta';
} else {
// acts as our "default"
type = 'Unknown drink!';
}
return 'You\'ve picked a ' + type;
}像上面介样子的代码,看起来是很头疼滴。而用switch语句,代码会更直观简洁。var type = 'coke';
var drink;
switch (type) {
case 'coke':
...继续阅读
(11)
发表于
2015-05-31 10:59:02
关于angular和react
react是facebook推出一个用来构建用户界面的js库。官方介绍的三大特性如下:just the ui把react只当作一个ui组件就好,等同于传统mvc中的view。virtual domreact在编程模型和传统dom之间添加了一层,称之为虚拟dom。好处非常多,性能更好,可以在node环境下完成渲染(解决seo问题),可以更好的用于开发native apps。data flow反应式的单向数据绑定,比传统数据绑定更简单,简单的使用js事件触发改变组件状态也可以实现双向绑定的效果。什么是angularjsangularjs是google推出的一个前端js框架,面世已有几年时间,非常成熟,目前已经有非常多的第三方模块,基本上可以解决前端工程领域的各方面的问题。网上的资料也非常多,这里就不做过多介绍。reactjs和angularjsreactjs是非常纯粹的组件式开发,所有的页面元素均由各大小组件组合而成。再插上虚拟dom的翅膀,实现了一处代码多平台执行的效果,关键是这货性能还不错。但是呢,除了组件以外,这货其他什么功能也没有,你需要重新造出所有的缺失的轮子或者选择第三方的轮子。angularjs则是一个完整的框架,意味着不需要太多的工作,就可以使用于大部分的业务场景。简单好用的module和依赖注入系统,controller中定义的数据和事件,service实现不同组件之
...继续阅读
(9)
发表于
2015-05-31 08:24:23
积木系统,将运营系统做到极致
积木系统上线半年,取得了些成绩,也暴露出不少问题,加上 2.0 版本也准备开动,因此正是时候来个总结反思下。项目开始之前系统要解决的问题产品运营在产品侧来说,是个大事,产品的冲量、用户的活跃等等一大堆指标都靠它了,有人说再好的产品不运营也是个渣渣。于此同时,产品运营对技术岗的同学来说,是无休无止的赶时间点(节假日、网络热点)以及不是很能体现技术含量的重复性的简单页面。这个矛盾,让产品和技术双方都很沮丧,产品觉得技术不够重视,技术则觉得不应该在重复性的简单的工作上投入过多时间。好吧,这其实就是积木系统想要解决的问题以及终极目标,让产品同学可以快速发布页面,同时技术同学沉淀组件(积木)来避免重复性工作,如下图:系统的核心功能分析了各方的痛点以及诉求之后,系统的核心功能其实和容易理出来:简单易用的、可视化的可编辑页面通用的、简便地组件接入机制当然除此之外还要有:发布系统,既然是批量的生成页面,也就没必要每次都有测试(首次发布要严格测试)来发布编译系统,类似 grunt ,fis 做的事,发布之前要编译,如果资源合并、CDN 路径替换等等业务管理系统,是的,这个系统不能只为腾讯课堂服务权限系统,不多说响应式,一次配置,多端运行……开始技术规划之前,我们有必要也必须要分析现有的解决方案,没必要重复轮子。现有的一些解决方案传统的后台管理系统(CMS)不管是产品还是开发,对 CMS 应该都不陌生
...继续阅读
(18)
发表于
2015-05-30 12:57:25
关于Promise内存泄漏的问题
发表于
2015-05-30 10:47:41
浅尝iconfont
发表于
2015-05-29 11:57:39
JavaScript数据结构和算法简述(一)——数组(上篇)
程序=数据结构+算法在我对数据结构和算法进行描述之前,请允许我把这句话放在文章开头来显示数据结构和算法的重要性。科班出身的同学都明白数据结构和算法的重要性,而对于没有接受过正规的计算机科学教育,唯一熟悉的数据结构就是数组了,但在处理一些复杂的问题时,数组实在是太low了。随着js在服务器端发展的趋势,灵活运用数据结构和算法是必须的。用一句话概括让你对数据结构和算法有一个初步的印象:只要是有些规模的程序,就需要用数据结构存储程序输入的数据,再加上一些巧妙的算法输出理想的结果。最终该程序的性能就取决于你使用的数据结构和算法了,时间复杂度上是O(1)还是O(n)由你做主。举例说明:我们姑且不考虑空间复杂度,使用数组和BST(二叉查找数)完成查找一组数中最大值的算法,时间复杂度上数组最多做到O(N),而BST查找、插入、删除的复杂度等于树高,也就是O(logN),最坏O(N)。前言结束,下面就对javascript数组进行描述。数组定义:一个存储元素的线性集合,元素可以通过索引来任意存取,索引通常是数字,用来计算元素之间存储位置的偏移量。一、javascript数组特性1.数组在js中是一个特殊的对象,表示偏移量的索引是该对象的属性,但是不管该索引是不是整数,在内部都会被转换为字符串类型。2.脚本语言里,数组中的元素不必是同一种数据类型,这一点和很多编程语言不同。3.专家推荐使用[]操作符
...继续阅读
(33)
发表于
2015-05-25 13:16:35
polymer组件化与vm特性
一、PolymerPolymer是Google在2013年的Google I/O大会上提出了一个新的UI框架。Polymer的实现使用了WebComponent标准,并且Polymer可保证针对包含各种平台的Web Component规范本地实现的浏览器、库和组件的使用效果完全相同。1.1 Polymer框架:Polymer框架可以分为三个层次:基础层(platform.js):是基本构建块。大多数情况下,基础层都是本地浏览器的API。核心层(polymer.js):实现基础层的辅助器。元素层:建立在核心层之上的UI组件或非UI组件。1.2 基础层基础层包括以下技术:DOM Mutation Oberservers和Object.observe():用于观察DOM元素的变更,是纯JavaScript对象。指针事件:处理鼠标和触摸操作,支持所有的平台。阴影DOM:封装元素内的结构和样式,适合自定义元素。自定义元素:可以自定义HTML5的元素。自定义元素的名字必须包含一个破折号,这是一种简单的命名空间标识,以区别于标准元素。HTML导入:包自定义元素。这些包可能包含HTML、CSS和JavaScript。模型驱动的视图(MDV):把数据直接绑定到HTML。Web动画:一套统一的Web动画API。阴影DOM、自定义元素和HTML元素Web Components,是网络组件模型。Web C
...继续阅读
(17)
发表于
2015-05-25 01:17:53
AlloyRenderingEngine燃烧的进度条
写在前面Github:https://github.com/AlloyTeam/AlloyGameEngineHTML 5新增了progress标签,那么再去使用AlloyRenderingEngine去模拟进度条是否多余?不多余。有四大好处:样式更加灵活(想怎么绘制就怎么绘制)跨平台跨浏览器样式更加统一(使用便签,各个浏览器默认样式是五花八门)效果更加酷炫,(比如燃烧的进度条= =!)像素能够统一管理统一像素管理的好处:更容易的全尺寸缩小和放大(最常见的:全屏游戏)缩小和放大不用操心内部元素错位(只是交给浏览器去进行插值运算)更好的滤镜控制(如游戏中死亡画面,全屏黑白化)更好的移植性和跨平台性(opengl<->canvas2d<->webgl<->opengl等等各种mapping)上面所列的,对AlloyRenderingEngine所有组件都适用。演示开始演示(ps:可以直接点击进度条黑色部分设置进度)组件使用; (function () {
//注意:当要渲染文字(Text)和图形(Graphics)时,请使用Cavnas渲染
//Progress组件内部使用了Graphics
//第二个参数true代表关闭webgl,使用Canvas2d渲染
//如果要使用webgl渲染,请使用Lable渲染文字,Shape渲染矢量图。
var
...继续阅读
(15)
发表于
2015-05-24 11:51:00
Vue.js简介
Vue.js 是一个基于MVVM模型的 web 库。通过双向数据绑定连接View和Model层。实际的 DOM 操作被封装成Directives和Filters。基本定义每个Vue对象的实例是一个ViewModel。创建方式:varvue =newVue({
el: view,
data: model
});其中vue.$el用于管理 View 层上的 DOM 。而vue.$data用于管理 Model 层的数据,可以通过vue.$data.property访问 Model 层数据,也可以直接vue.property访问。Hello World 入门{{ title }}{{ todo | uppercase }}// 对应 jsvardemo =newVue({
el:'#example',
data: {
title:'todo list',
todoList: ['do work','read book','shopping']
}
});从上面的例子可以看出:模版替换使用的是{{ variable }}Directives 格式是v-xxx,如上 v-repeat 。Filtrs 格式是{{ variable | filter }},如上 uppercase事件在 DOM 节点上通过v-on绑定处理函数
...继续阅读
(24)
发表于
2015-05-21 09:37:09
Node.js中的测量时间和内存函数
本篇文章用来介绍在nodejs中,用来测量时间和内存的函数process.memoryUsage返回描述以字节为单位的节点进程的内存使用量的对象。相应执行代码例子如下:var util = require('util');
console.log(util.inspect(process.memoryUsage()));相应执行结果如下:{
rss: 4935680,
heapTotal: 1826816,
heapUsed: 650472
}heapTotal和heapUsed参考V8的内存使用情况。rss为驻留集大小,相应说明可以参考驻留集相应api链接为http://nodejs.org/docs/v0.4.10/api/process.html#process.memoryUsageprocess.hrtime返回当前高分辨率实时在[秒,纳秒]元组。它是相对于过去任意的时间。它和一天中的时间不相关,因此,不会受到时钟偏移影响。主要用途是用于测量时间间隔之间的性能。相应执行代码例子如下:var time = process.hrtime();
// [ 1800216, 25 ]
setTimeout(function() {
var diff = process.hrtime(time);
// [ 1, 552 ]
console.log(
...继续阅读
(28)
发表于
2015-05-20 01:26:00
AlloyRenderingEngine文本框组件
写在前面Github:https://github.com/AlloyTeam/AlloyGameEngine在dom元素里,自带了input标签,设置其type为text,它就是一个文本框。那么在Canvas中模拟input文本框是不是闲的没事找事?绝对不是!因为在游戏当中可以统一化像素管理,具体统一化像素管理有什么好处,以后新开文章详细讨论。演示上面的文本框就是使用AlloyRenderingEngine渲染出来的。使用; (function () {
var Stage = ARE.Stage, Textbox = ARE.Textbox;
var stage = new Stage("#ourCanvas", true);
var textbox = new ARE.Textbox({
fontSize: 22,
color: "red",
width: 200,
height: 26
});
textbox.x = 50;
textbox.y = 50;
textbox.focus();
stage.add(textbox);
})();原理(都在注释里); (function () {
//先把要使用类的赋给临时变量,以后就不用打点了:
...继续阅读
(20)
发表于
2015-05-19 12:31:59
浅谈flexbox的弹性盒子布局

发表于
2015-05-19 02:14:47
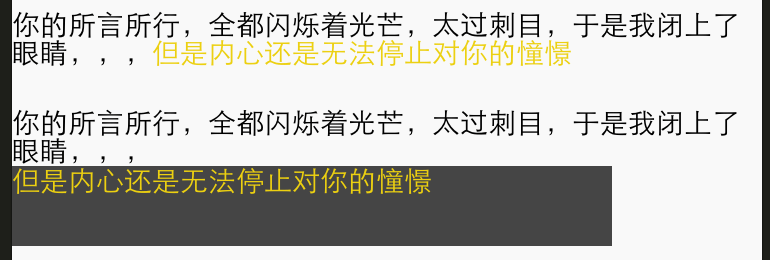
使用sodaRender构建简洁的前端模板
SodaRenderSodaRender是一款具有类似Angular模板写法的模板引擎,使用SodaRender模板引擎会带来更直观的优点:轻量,代码少模板清晰,可读性强防止意外的XSS防止因cgi字段丢失导致的错误使用SodaRender假如你还在使用JS和模板混杂的前端模板引擎,在它不至于使你的模板变得一团遭的时候,它们看起来是这样的<% for(var i = 0; i < data.length; i ++){
var item = data[i];
%><%=item.id%>"><%=item.name%><% } %>在使用sodaRender重构之后,你的代码看起来是这样的{{item.name}}如果你还想继续为一大堆的%噩梦所揪挠,那你的模板可能看起来是这样的<% if(item.status === 'curr'){%>active<%}else{%>common<%}%>">
<%=item.name%>如果你希望更简洁的阅读,你可能会选择sodaRender{{item.name}}如果还想在你的模板中混合函数,那么你的模板会更糟糕,如下<% for(var i = 0; i < data.length; i ++){
var item = data[i];
var formatTime = function(time){
...继续阅读
(24)
发表于
2015-05-19 01:33:43
css中如何做到容器按比例缩放
发表于
2015-05-17 11:01:27
observejs改善组件编程体验
传送门observejs:https://github.com/kmdjs/observejs本文演示:http://kmdjs.github.io/observejs/list/本文代码:https://github.com/kmdjs/observejs/tree/master/example/list写在前面javascript的编程体验一直被改善,从未停止过。从最早的Jscex(现在的windjs),改善异步编程体验。如今ES6的Generator改善异步编程体验。还有类似的seajs、requirejs提供极致的模块化开发体验;五花八门的Class.js改善面向对象编程体验;kmdjs同时改善模块化编程、面向对象编程和构建体验;各式各样的template.js改善数据->标记的体验。所有的改善,使代码更直观、友好,使程序易维护、可扩展。最近使用observejs开发组件,发现有几大优点:–Dom操作几乎绝迹–专注于数据操作–视图全自动更新–性能棒棒的–仅一行代码搞定上面四点本文使用世界上最简单的List组件作为例子,大家通过该例子感受一下observejs组件开发改善之处。组件代码var List = function (option) {
this.option = option;
this.d
...继续阅读
(18)
发表于
2015-05-13 03:41:33
FIS应用实例-require.js+CMD模块
前面文章讲了FIS的源码实现细节,这篇文章偏实战一些,给出FIS跟require.js结合的简单例子。FIS编译流程如果已熟悉了FIS的编译设计,可以跳过这一节,直接进入下一小结。FIS的编译主要有三步:命令解析–>资源编译–>资源部署资源编译:FIS将文件资源抽象成File实例,该实例上有文件资源类型、id、内容、部署路径等的属性。对于文件的编译,实际上都是对File实例进行操作,比如修改资源的部署路径等(内存里操作)。资源部署:根据File实例的属性,进行实际的部署动作(磁盘写操作)。FIS的这套编译体系,使得基于FIS的扩展相对比较容易。在扩展的同时,还可以确保编译的高性能。针对资源编译环节的扩展,除非是设计不合理,不然一般情况下不会导致性能的急剧降低。getting started啰嗦的讲了一大通,下面来点半干货。喜欢require.js,但又喜欢用CMD编写模块的朋友有福了,下面会简单介绍如何整合require.js与FIS。demo已经放在github,下载请猛戳。首先看下项目结构。modules目录里的是模块化的资源,lib目录里的是非模块化资源。其中:index.html依赖require.js来实现模块化管理index.js模块依赖util.js模块index.js、util.js均采用CMD规范也就是说,本例子主要实现的,就是CMD到AMD的转换。.
├── f
...继续阅读
(20)
发表于
2015-05-11 13:50:57
FIS源码-增量编译与依赖扫描细节
前面已经提到了fis release命令大致的运行流程。本文会进一步讲解增量编译以及依赖扫描的一些细节。首先,在fis release后加上--watch参数,看下会有什么样的变化。打开命令行fis release --watch不难猜想,内部同样是调用release()方法把源文件编译一遍。区别在于,进程会监听项目路径下源文件的变化,一旦出现文件(夹)的增、删、改,则重新调用release()进行增量编译。并且,如果资源之间存在依赖关系(比如资源内嵌),那么一些情况下,被依赖资源的变化,会反过来导致资源引用方的重新编译。// 是否自动重新编译if(options.watch){
watch(options);// 对!就是这里}else{
release(options);
}下面扒扒源码来验证下我们的猜想。watch(opt)细节源码不算长,逻辑也比较清晰,这里就不上伪代码了,直接贴源码出来,附上一些注释,应该不难理解,无非就是重复文件变化–>release(opt)这个过程。在下一小结稍稍展开下增量编译的细节。functionwatch(opt){varroot = fis.project.getProjectPath();vartimer = -1;varsafePathReg = /[\/][_-.sw]+$/i;// 是否安全路径(参考)varignor
...继续阅读
(28)
发表于
2015-05-11 12:26:20
分享一些vim插件
发表于
2015-05-10 13:55:01
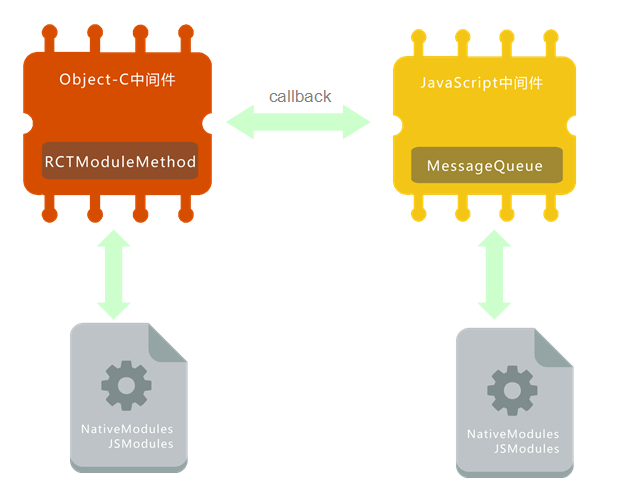
React Native 之 JSBridge

发表于
2015-05-08 06:45:14
FIS源码-fisrelease概览
前面已经已fis server open为例,讲解了FIS的整体架构设计,以及命令解析&执行的过程。下面就进入FIS最核心的部分,看看执行fis release这个命令时,FIS内部的代码逻辑。这一看不打紧,基本把fis-kernel的核心模块翻了个遍,虽然大部分细节已经在脑海里里,但是要完整清晰的写出来不容易。于是决定放弃大而全的篇幅,先来个概要的分析,后续文章再针对涉及的各个环节的细节进行展开。看看fis-command-release老规矩,献上精简版的release.js,从函数名就大致知道干嘛的。release(options)是我们重点关注的对象。'use strict';
exports.register =function(commander){// fis relase --watch 时,就会执行这个方法functionwatch(opt){// ...}// 打点计时用,控制台里看到的一堆小点点就是这个方法输出的functiontime(fn){// ...}// fis release --live 时,会进入这个方法,对浏览器进行实时刷新functionreload(){//...}// 高能预警!非常重要的方法,fis release 就靠这个方法走江湖了functionrelease(opt){// ...}// 可以看到有很多配置参数,每个参数的
...继续阅读
(92)