发表于
2024-09-11 11:28:56
screenshot-to-code 项目:截图生成代码

发表于
2024-08-17 03:38:13
豆包大模型:重塑对话式AI实时交互的未来
字节跳动旗下火山引擎今日宣布推出对话式 AI 实时交互解决方案,搭载火山方舟大模型服务平台。生成式人工智能正以令人惊叹的速度实现突破,像与 ChatGPT、豆包这类 AI 智能助手对话,不再局限于文字,也可以通过语音通话进行实时、生动的交流。语音是人类最自然便捷的沟通方式,语音交互大幅降低与 AI 对话的门槛。人们只需说出需求,AI 就能快速理解并反应,无需复杂的操作,都在简单的话语中。在这一趋势推动下,诸多领域出现 AI 实时语音创新应用,如 AI 社交陪伴、AI 口语学习、游戏 AI NPC 及 AI 呼叫中心等。这些应用既展现 AI 技术潜力,也体现人们对更自然、更丰富的 AI 交流体验的期望。该方案通过火山引擎 RTC 实现语音数据的采集、处理和传输,并深度整合豆包 语音识别模型和豆包 语音合成模型,简化语音到文本和文本到语音的转换过程,提供智能对话和自然语言处理能力,帮助应用实现用户和云端大模型的实时语音通话。字节跳动介绍称,对话式 AI 实时交互解决方案支持开箱即用快速搭建,只需调用标准的 OpenAPI 接口即可配置所需的语音识别(ASR)、大语音模型(LLM)、语音合成(TTS)类型和参数。而火山引擎 AIGC RTC-Server 负责边缘用户接入、云端资源调度、文本与语音转换处理以及数据订阅传输等环节。该技术拥有三大亮点:支持随时打断,甚至直接插话;不受限于 A
...继续阅读
(69)
发表于
2024-08-11 03:48:38
Dify – 开源大模型应用开发平台,太强了!
引言Dify是一款开源的大语言模型(LLM)应用开发平台,它帮助开发者和非技术人员,快速构建生产级别的生成式AI应用。该项目设立于2023 年 3 月,开源协议是基于Apache License 2.0有限商业许可,后端技术Python/Flask/PostgreSQL,前端技术Next.js。它提供了构建LLM应用所需的关键技术组件,如模型支持、Prompt编排、RAG引擎、Agent框架和流程编排,同时还具备直观的界面和API。Dify的主要功能包括:加速AI应用开发:帮助创业者快速将创意变为现实,已助力多个团队构建MVP并获得投资。**集成LLM至现有业务:**通过RESTful API将LLM能力嵌入现有应用,实现Prompt与业务逻辑的解耦,便于跟踪数据、成本和用量,持续优化应用效果。**企业级LLM基础设施:**作为企业内部的LLM网关,加速GenAI技术在企业中的应用,实现中心化监管。**探索LLM边界:**即使是技术爱好者,也可通过Dify实践Prompt工程和Agent技术,探索LLM的能力极限。Dify还提供了完整的云服务,无需安装即可使用。截止发稿前在Github上已获得36.3kStar!附上Github地址:github.com/langgenius/…模型设置Dify目前已支持主流的模型供应商,并将模型按场景分为4个类:1、系统推理模型:在创建的应用中,
...继续阅读
(165)
发表于
2024-06-10 10:05:05
利用 AnythingLLM 构建自己的私人 ChatGPT
AnythingLLM是一个全栈应用,可以使用现有的商业化LLM(大型语言模型)或者流行的开源LLM和向量数据库方案,来建立一个没有妥协的私人ChatGPT,既能在本地运行,也能远程托管,能和您提供的任何文件智能对话。AnythingLLM把您的文件分成了叫作工作区的东西。工作区的作用有点像线程,但是你的文件都被容器化了。工作区间可以分享文件,但他们不互相交流,这样可以让每个工作区的环境都很清爽。AnythingLLM的一些有趣特性:支持多用户和权限设置支持多种文件类型(如PDF、TXT、DOCX等)通过简洁的用户界面管理向量数据库中的文件两种聊天模式:会话模式和查询模式。会话模式会保存之前的问题和更正;查询模式则是针对文件的基本问答。在聊天中加入引用链接至原文档源和文字方便快速迭代的技术栈云端部署准备就绪“自己带LLM”的模式非常有效的成本节约措施,对于处理庞大的文件来说特别划算。您永远不会因为多次嵌入大文件或转录文件而支付额外费用。相比于其他文件聊天机器人的解决方案,它提供了高达90%的成本效益提升。提供完全的开发者API以实现自定义集成!Github地址:https://github.com/Mintplex-Labs/anything-llmgithub.com/Mintplex-Labs/anything-llm本地部署llama.cpp server提供兼容Opena
...继续阅读
(61)
发表于
2024-06-10 09:55:51
在自己电脑上,只需3步即可本地部署AI大模型
周末,我试了一下,用Ollama通过简单几个步骤,就可以在本机轻松玩转Google的开源大模型 Gemma。更好的是,有了Ollama,还能下载和使用更多代码生成、文生图等轻量级模型。第1步 下载安装Ollama首先,访问Ollama官网(http://ollama.com)。在Mac上安装尤为简单,直接下载和运行软件包即可。第2步 下载和运行Gemma模型在终端输入命令:ollma pull gemma,即可下载Gemma 7B模型,大约5.2GB,需要一些时间。下载完毕后,输入命令 :ollama run gemma,就可以和模型交互了。比如,我让Gemma把本文的第一段翻译为英文,Gemma的响应速度很快,译文比较直接:Sure, here is the translation:Gemma is Google’s latest lightweight model, available in two weight scales of 2B and 7B. Compared to Google’s largest and most capable Gemini model, Gemma utilizes the same technology and architecture, delivering superior performance in mode
...继续阅读
(62)
发表于
2024-06-01 14:20:04
ChatTTS – 爆火!开源的生成式语音合成模型
ChatTTS:ChatTTS: Text-to-Speech For ChatChatTTS是一款专为对话场景设计的语音生成模型,支持中文和英文,经过大规模数据训练,能够生成高质量、自然的语音合成。该产品旨在为大型语言模型助手的对话任务、生成对话语音、视频介绍、教育和培训内容语音合成等应用提供支持。ChatTTS有哪些功能?1. 多语言支持:支持中文和英文,适用于多语言环境。2. 大规模数据训练:使用约100,000小时的中文和英文数据进行训练,确保高质量、自然的语音合成。3. 对话任务兼容性:适合处理大型语言模型助手的对话任务,能够为对话生成响应,并在集成到各种应用和服务时提供更自然流畅的互动体验。4. 开源计划:计划开源一个基于40,000小时数据训练的基础模型,促进学术研究和社区开发人员的进一步研究和发展。5. 控制和安全性:团队致力于提高模型的可控性,添加水印,并将其与大型语言模型集成,确保模型的安全性和可靠性。6. 易用性:提供了易于使用的体验,只需要文本信息作为输入,就可以生成相应的语音文件。产品特点:1. 高质量和自然度:经过大规模数据集训练,能够生成高质量、自然的语音合成。2. 多语言支持:支持中文和英文,适用于多语言环境并满足不同语言用户的需求。3. 开源计划:计划开源一个基于40,000小时数据训练的基础模型,促进该领域的进一步研究和开发。4. 控制和安全性:
...继续阅读
(59)
发表于
2024-05-04 07:42:33
【收藏】最全的100款处理图片的 AI 工具合集
图像AI1.Ribbet.ai免费在线AI图片处理编辑2.ARC Lab腾讯旗下ARC实验室推出的AI人像修复、抠图和增强工具3.Booltool常用AI图片图像处理工具箱4.ClipDropStability.AI出品的图片处理系列工具(背景移除、图片放大、打光)5.Pixelcut.aiAI产品图片处理——背景移除替换、物体抹除和图片放大6.FotorFotorAI图片生成工具7.Hotpot.aiAI工具箱(图像、游戏和写作系列工具)8.Stockimg AIAI生成高质量图像、书籍封面、壁纸、海报、Logo、插画、艺术等9.文心一格AI艺术和创意辅助平台10.Canva AICanvaAI文本到图像生成工具11.PicWish推荐!专业的AI抠图修图,支持格式转化12.WaifuLabs一键生成动漫二次元头像13.Change Style AI人工智能多风格肖像生成器!能够AI生成30种照片14.Palette用AI为黑白照片着色15.MagicStudio图片处理必备效率神器!为你的图片提供神奇魔法16.CG Faces免费的 AI 人像生成图片素材网站17.美图AI开放平台美图推出的AI人脸图像处理平台18.美图云修商业级AI影像处理工具19.Craiyon免费在线文本到图像生成20.Generated PhotosAI人脸头像生成工具21.PicsartPicsart
...继续阅读
(62)
发表于
2024-03-17 03:58:08
Kimi 帮你看更大的世界!超长对话记忆体验

发表于
2024-03-01 04:12:21
【推荐收藏】5款很好用的免费PDF分割工具!
在数字化时代,PDF文件因其稳定性和广泛兼容性而成为信息共享的首选格式。然而,随着PDF文件在工作和日常生活中的广泛应用,我们经常需要对这些文件进行管理,其中之一便是分割操作。无论是为了便于分享、打印还是归档,将一个多页的PDF文件拆分成多个单独的文件成为了一项常见的需求。幸运的是,现在有许多在线工具能够帮助我们免费完成这项任务。本文将为您介绍五个高效且易于使用的免费PDF分割工具,它们不仅能够快速地处理您的文件,还能确保在分割过程中文件的原始质量得以保持。无论您是需要拆分大型报告、合并扫描文档,还是仅仅为了更好的文件组织,这些工具都能满足您的需求,让您的PDF管理变得轻松而高效。ilovepdf.com网址:https://www.ilovepdf.com/zh-cn/split_pdf特点:允许用户通过设定页码范围或提取所有页面,将PDF文件拆分为多个独立的PDF文件。操作简单方便,且完全免费。PDF24 Tools网址:https://tools.pdf24.org/zh/split-pdf特点:提供在线PDF分割功能,无需安装和注册,无质量损失。PDF24非常注重用户文件的安全性,所有文件在处理后一小时内自动删除,不保留、不评估文件。PDF Candy网址:https://pdfcandy.com/cn/split-pdf.html特点:免费在线PDF分割器,易于使用,无水
...继续阅读
(90)
发表于
2024-02-17 13:35:25
效果炸裂!OpenAI 发布首个视频生成模型 Sora

发表于
2024-02-15 03:45:54
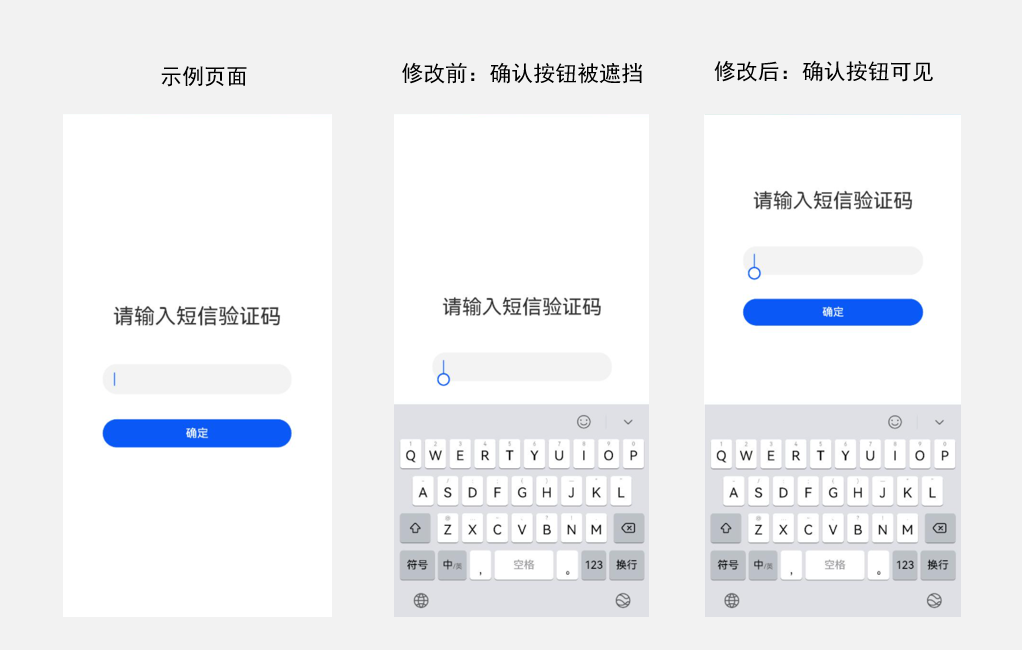
HarmonyOS开发案例-界面组件在软键盘弹出时避免遮挡

发表于
2024-01-15 03:34:14
Node.js 版本和 NPM 版本的对应关系
Node.js 与 NPM 的版本关系Node.js 和 NPM 的版本关系是一个重要的考虑因素,尤其是在开发和部署Node.js应用程序时。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,而NPM(Node Package Manager)是Node.js的包管理器,用于安装和管理Node.js应用程序的依赖。从Node.js 10.0.0版本开始,Node.js和NPM的版本开始更加紧密地关联。Node.js的每个新的主要版本通常会捆绑一个特定版本的NPM。例如,Node.js 12.x版本默认捆绑了NPM 6.x版本。这种捆绑确保了Node.js和NPM之间的兼容性。然而,NPM的更新频率通常比Node.js高,这意味着在Node.js的生命周期中,可能会有新的NPM版本发布。因此,即使是在Node.js的同一主要版本系列中,也可能会有不同版本的NPM与之兼容。为了保证NPM的正常运行,它需要与Node.js的版本相匹配。Node.js版本在了解Node.js与npm版本关系之前,我们首先来了解一下Node.js的版本。Node.js版本号由三个数字组成,分别是主版本号、次版本号和补丁版本号。例如,v18.14.2中的18表示主版本号,14表示次版本号,2表示补丁版本号。Node.js的版本以及其各个版本之间的变化是由Node.js社区决定的。主
...继续阅读
(68)
发表于
2024-01-12 01:29:52
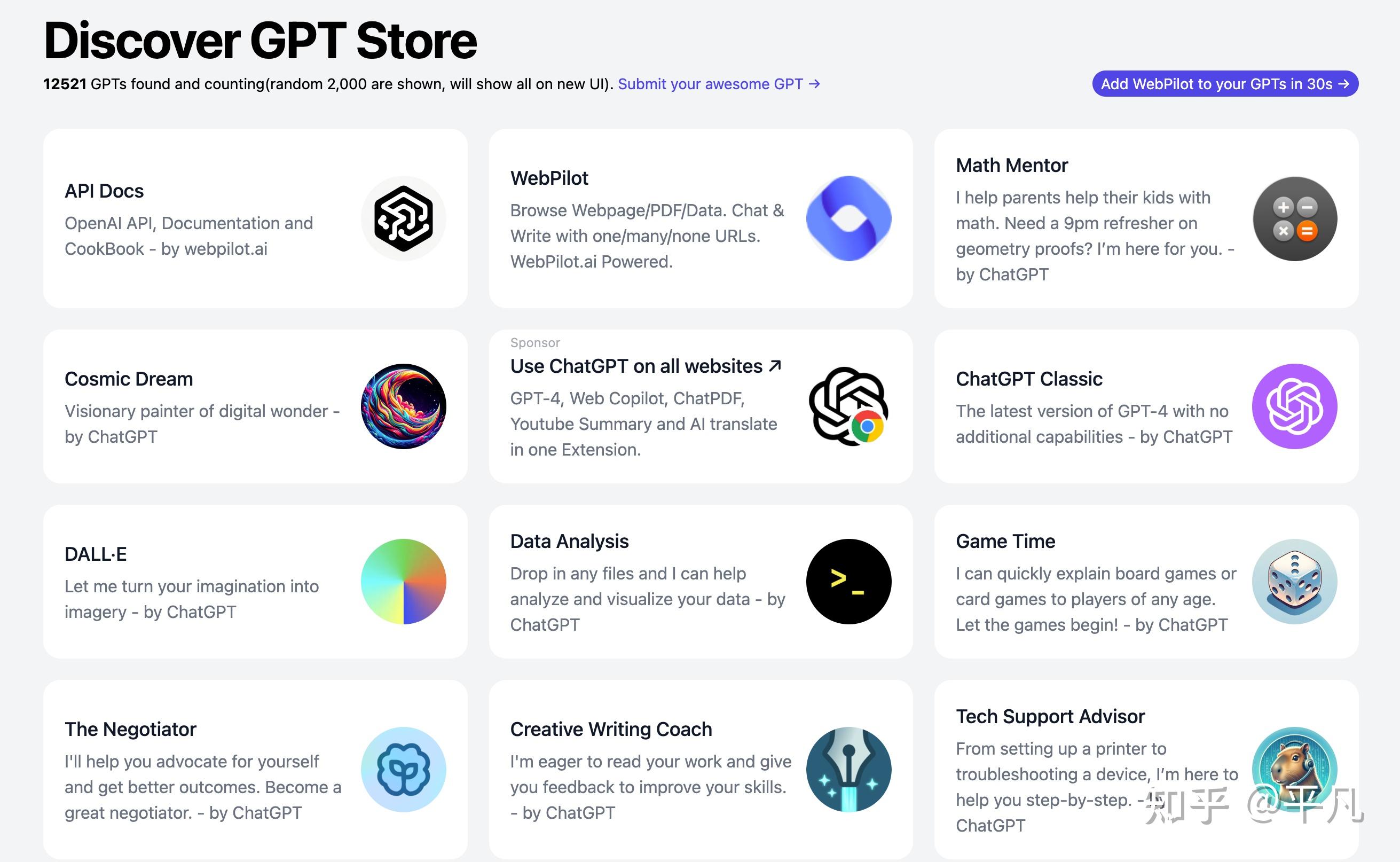
如何搭建 GPTs 创新应用?有哪些关键技巧?

发表于
2023-12-30 09:30:50
Vue 3.4 正式发布!更快、更强、更好用!
12 月 28 日,Vue 3.4 正式发布,代号为“🏀 Slam Dunk”,即灌篮高手。这个版本进行了许多重要的内部改进,其中最引人瞩目的是重写的模板解析器。新的解析器将速度提高了 2 倍,显著提升了整体性能。此外,响应性系统也经过了重构,使得 effect 触发更为精确和高效。为了提升开发体验,还进行了一些 API 改进,包括defineModel的稳定以及绑定props时的新的同名简写。Vue 3.4 的更新包括:依赖项更新功能亮点解析器速度提高 2 倍,SFC 构建性能提升更高效的响应式系统defineModel已稳定v-bind同名缩写改进水合不匹配错误错误代码和编译时标志参考移除过时功能全局 JSX 命名空间其他已删除的功能依赖项更新为了充分利用 Vue 3.4 版本的新功能,建议在升级到 3.4 版本时同时更新以下依赖项:Volar / vue-tsc@^1.8.27(必需)@vitejs/plugin-vue@^5.0.0(如果使用 Vite)nuxt@^3.9.0(如果使用Nuxt)vue-loader@^17.4.0(如果使用webpack或vue-cli)如果在 Vue 中使用TSX,需要检查在 “Removed: Global JSX Namespace” 中所需的操作。清确保不再使用任何已弃用的功能(如果有使用,应该会在控制台中收
...继续阅读
(98)
发表于
2023-12-30 09:04:11
2024展望:构建更快更高效的 Web 体验

发表于
2023-12-30 08:51:36
Ant Design Web3 发布 ,聊聊我们的设计理念~
基于Ant Design的 Web3 开源组件库Ant Design Web3正式发布 🎉本文会给大家介绍我们的设计理念和新特性,阅读时间大概 3 分钟。如果对我们的项目感兴趣欢迎给我们的GithubStar 或者关注我们的Twitter,我们会非常高兴的。在介绍 Ant Design Web3 之前先简单说说 Web3 DApp(去中心化应用)。DApp 可以说是除了 AI 应用外当下最受前端独立开发者青睐的应用了。当然,在 ChatGPT 还没有火的时候,Web3 DApp 才是最火的。因为通过一个连接区块链的 DApp(去中心化应用)你可以获得如下能力:💰交易加密资产,你可以通过加密货币比如 ETH、USDT 等加密货币交易,提高了经济活动的效率,无需任何后端支持你就可以让你的应用获得收款能力。👥连接用户的 Web3 账号,触达更多加密用户。你不需要开发注册登录页面,就可以通过加密账号连接上用户。📼发行加密资产,你可以通过发行 NFT 就能获得类似发布会员卡作用的功能。而且,当你理解了 Web3 的意义后,你会发现你能做的不止于此!但是我们如何开发一个 DApp 呢?对于一个前端开发者来说开发一个 DApp 简单吗?或者不会前端的开发如何可以更方便的构建一个 DApp 呢?其实对于一个 DApp 的前端部分来说,最关键的就是要连接用户的钱包。Ant Design Web3提供
...继续阅读
(91)
发表于
2023-12-09 05:21:24
49 个常用且容易遗忘的 CSS 样式清单整理
1、文字超出部分显示省略号单行文本的溢出显示省略号(一定要有宽度)p{width:200rpx;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}多行文本溢出显示省略号p{display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hidden;}2、中英文自动换行word-break:break-all;只对英文起作用,以字母作为换行依据word-wrap:break-word; 只对英文起作用,以单词作为换行依据white-space:pre-wrap; 只对中文起作用,强制换行white-space:nowrap; 强制不换行,都起作用p{word-wrap:break-word;white-space:normal;word-break:break-all;}//不换行.wrap{white-space:nowrap;}//自动换行.wrap{word-wrap:break-word;word-break:normal;}//强制换行.wrap{word-break:break-all;}3、文字阴影text-shadow 为网页字体添加阴影,通过对text-shadow属性设置相关的属性值。属性与值的说明如下:
...继续阅读
(85)
发表于
2023-12-09 05:19:31
用 JavaScript 实现一个很牛的扫码功能

发表于
2023-11-17 14:54:02
性能大幅提升!Vite 5.0 正式发布!

发表于
2023-11-04 01:21:39
【分享收藏】2023年十大接口测试工具
接口测试的全称是应用程序编程接口(API)测试,从原理上来说,接口测试是模拟客户端向服务器端发送请求,然后检查能否获得正确的返回信息。接口测试用于测试 RESTful API、SOAP、Web 服务,这些服务可以通过 HTTP、HTTPS、JMS 和 MQ 发送。接口测试的优点:1. 接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定2. 测试可以更早的介入(具体的时间点应该是在后台接口开发基本完毕之后,需要模块间进行接口联调的时候)3. 可以发现功能测试覆盖不到的服务端问题因此,做好接口测试的自动化成为许多团队的当务之急。下面我们来盘点一下2023年十大好用的接口测试工具,以及接口测试会用到的接口 Mock 工具、接口文档开发工具、接口管理工具。1、PostmaPostman想必不用说太多,是非常流行的API调试工具,广泛用于在开发过程中调试接口。Postman简单方便,而且功能强大,具有全球范围的影响力。官网地址:https://www.postman.com/2、Eolink ApikitEolink Apikit 是结合了 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,是国内 API 整体解决方案的领军者和国内最大的 API 在线管理服务平台,被广泛用于 API 研发管理和自动化测试。官方网址:https://www.e
...继续阅读
(105)
发表于
2023-11-04 01:09:13
ssh-rsa 问题:No matching host key type found.
1.问题描述Mac 上iterm2 脚本连接堡垒机报错2.问题原因openssh觉得ssh-rsa加密方式不安全, 直接从8.8开始默认不允许这种密钥用于登陆了3.解决方案方案1: 临时性方案(命令行增加参数 -oHostKeyAlgorithms=+ssh-rsa)连接成功方案2:持久化方案(配置文件持久化)输入sudo nano ~/.ssh/config,然后在出现提示时,输入您的管理密码输入上面内容,将需要连接的服务器IP加入到host,可以用 * 对所有主机生效Host *PubkeyAcceptedKeyTypes +ssh-rsaHostKeyAlgorithms +ssh-rsa第一行说明对所有主机生效, 第二行是将ssh-rsa加会允许使用的范围, 第三行是指定所有主机使用的都是ssh-rsa算法的key连接测试成功,可以像往常一样通过SSH连接到服务器。
...继续阅读
(95)
发表于
2023-10-15 07:39:16
抓包神器 Charles 的安装、配置及使用
发表于
2023-10-06 09:02:39
8个实现网站滚动效果的 CSS & JavaScript 代码
滚动是我们网站的用户最常用的操作之一,添加滚动效果是增强用户体验的好方法。例如,对于内容很长的页面增加进度提示,在用户滑动页面的时候增加动画效果等等,这些很小的改进都可以帮助用户更好的使用网站的功能。这篇文章收集了8个实现网站滚动效果的 CSS & JavaScript 代码分享给大家,希望能够帮助到你。Section by Sectionby NaoyaAll Indications Say You’re Scrollingby MadeByMikeYou Can Scroll If You Want Toby Ryan MulliganThe Incredible Shrinking Headerby Blake BowenSlide to the Rightby EttricsFlying Colorsby JP NothardTurning Vertical into Horizontalby SitePointAnimate on Scrollby Snik
...继续阅读
(96)
发表于
2023-10-03 15:57:39
通过案例,彻底理解 Vue 中的 sync 修饰符
sync 修饰符是一个非常重要的知识点,将页面拆分成一个个组件的时候就经常用到 sync 修饰符。比如你做过 vue+element-ui 的管理系统,要对分页组件拆分成一个独立的子组件这个时候一定会使用到 sync 修饰符为了深入理解,我们需要两个组件myDialog.vue(对话框组件)与test.vue。其中myDialog.vue为子组件,test.vue为父组件。需要完成的功能:当我们点击父组件的显示按钮会弹出对话框组件。并且当我们点对话框的“确定”或“取消”按钮也要将子组件隐藏。实际效果就是模仿 element-ui 制作一个自己的 dialog 组件。myDialog.vue 子组件Hello取消确定exportdefault{name:'myDialog',}test.vue 父组件点击显示对话框importmyDialogfrom'./myDialog'exportdefault{name:'test',components:{myDialog,},}解决思路:我们要在父组件中定义一个 isShow 变量默认值为false,并将 isShow 传给对话框组件,整个对话框的显示和隐藏都是由父组件的 isShow 来决定点击父组件的显示按钮将 isShow 进行取反。那么点击对话框的“确定”或者“显示”的时候我们就需要改变父组件的 isShow。(给对话框的按钮绑
...继续阅读
(108)
发表于
2023-09-12 04:44:34
Bun 1.0 正式发布,快如闪电,遥遥领先!

发表于
2023-09-03 01:36:38
环境变量过多导致 Node.js 容器无法启动的问题
公司最近一直在迁移项目部署到阿里云的k8s,某天一早来到公司后,熟练的克隆了一个Node项目的部署配置,准备开始迁移老项目。测试环境(qa环境)发布正常后,满心欢喜的开始部署到预发布环境(yz环境),然而发布才过了几分钟,就发现pm2报错:PM2 error: Trace: { Error: spawn E2BIG这个报错以前从来没有见过,网上搜索以后,发现大多数回答都在说环境变量过多导致的。然而qa环境和yz环境是一样的dockerfile启动配置,为啥qa环境却可以正常启动?为了排除是自己配置写错的原因,我重启了一个已经成功迁移的项目,然而预发布环境同样开始报错,这下炸了锅,所有以前迁移的项目,yz环境都发布不了!发现事情的严重性后,迅速问了运维部门的人是否更改过yz环境,然而回答是没动过环境。问题排查既然网上说是环境变量过多导致,于是想登入yz环境的容器内部看看。但是因为pm2无法启动成功,所以docker一直在尝试重启容器,没办法直接进入容器。于是决定先去qa环境的容器里看看。进入容器后,输入printenv | wc -l,发现环境变量的确非常多,竟然有1300多个环境变量!printenv打印出详细信息:这些变量看得我一脸懵逼,都是些部门的Java项目名称。问了下运维部门的同学,因为公司用的是Wayne这个开源的k8s管理平台,它会把某个命名空间下所有项目的k8s配置,
...继续阅读
(98)
发表于
2023-09-02 04:17:18
10 个图像悬停效果 CSS & JavaScript 代码片段
悬停效果一直是向网站添加交互元素的最简单方法之一,我们看到它们经常用于突出显示文本链接或按钮。悬停效果尤其强大的一个领域是当它们应用于图像时,无论是作为小型卡片布局的一部分还是大型相册的一部分,都可以产生很棒的效果。今天,我们将向您展示设计师将悬停效果集成到图像中的一些创意方法。他们将演示我们如何以创新的方式为我们自己的项目增添趣味。Photo Effects on Hoverby Alvaro MontoroFast and Powerful Image Effectsby kw7oeImage Hover with Slide Out Titleby LittleSnippetsShow Your Cards Image Effectsby Bruno RodriguesShifting Reality Image Hover Effectsby Dimitra VasilopoulouSplit Image Hover Effectsby Dimitra VasilopoulouPure Class Image Effect with Pure CSSby Mahesh AmbureKey(frames) to the Wildby Vail JoyThe Bigger Picture Image Hover Galleryby ShawSplit Image Reveal
...继续阅读
(108)
发表于
2023-09-02 03:29:37
JavaScript 侦测手机浏览器的五种方法
有时候,前端网页需要知道,用户使用的是手机浏览器还是桌面浏览器。本文根据StackOverflow,整理了 JavaScript 侦测手机浏览器的五种方法。一、navigator.userAgent最简单的方法就是分析浏览器的 user agent 字符串,它包含了设备信息。JS 通过navigator.userAgent属性拿到这个字符串,只要里面包含mobi、android、iphone等关键字,就可以认定是移动设备。if(/Mobi|Android|iPhone/i.test(navigator.userAgent)){// 当前设备是移动设备}// 另一种写法if(navigator.userAgent.match(/Mobi/i)||navigator.userAgent.match(/Android/i)||navigator.userAgent.match(/iPhone/i)){// 当前设备是移动设备}这种方法的优点是简单方便,缺点是不可靠,因为用户可以修改这个字符串,让手机浏览器伪装成桌面浏览器。Chromium 系的浏览器,还有一个navigator.userAgentData属性,也是类似的作用。不同之处是它将 user agent 字符串解析为一个对象,该对象的mobile属性,返回一个布尔值,表示用户是否使用移动设备。const isMobile=nav
...继续阅读
(108)
发表于
2023-09-02 03:27:17
尤雨溪这两天微博募捐,开源如何赚大钱?
这两天,尤大在他的微博表示,他打算开启国内开源捐赠计划,截止本文发帖为止,已经有 6k / 月的固定充电了。这个数额目前还是比较小的,企业级别的 sponsor 应该还没有出现,光靠个人捐赠的话这点钱真的完全不够团队开销的。正巧我看到了 Ink 作者的一篇文章,讲述他在开源软件如何稳定搞钱这方面的思考,觉得他的很多观点非常犀利,值得各位前端开发者同学一起学习,毕竟大家未来可能有搞开源的一天。 接下来是他的这篇Generating income from open source的内容:最近,Ink的知名度越来越高,并且已经被一些知名公司使用了一段时间。然而,与大多数其他开源项目一样,Ink没有任何收入。我开始研究各种选项,以改变这种情况,并以某种方式开始收费,这样它就可以支持我以及 Ink 和相关项目(如Ink UI和Pastel) 的进一步开发。本文是我在这个主题上所学到的内容的简要版本。不起作用的方法以下是我认为维护者无法从他们的项目中获得收入的原因。依靠个人捐赠能够有人愿意支持你是很好的,但是每月 5 美元的捐赠无法维持生活。这是社区对你工作的感激的一种方式,但不应被视为稳定的收入来源。除非你是社区中极少数非常受欢迎的开发者之一,否则接受事实,不会有足够多的人订阅每月捐赠。尽管如此,我认为个人捐赠并不是答案。期望公司捐赠你构建了很火的项目,并在生产环境中稳定运行,他们从中获益良
...继续阅读
(100)
发表于
2023-08-30 14:17:23
你应该立即停止使用 lodash-webpack-plugin
最近某个页面在某次发布后,引用的一个第三方包发生了运行时报错。经过一番仔细的 DEBUG,发现在这次发布的构建中,lodash的_baseFlatten模块被替换成了另一个一行代码的模块(后面确认是lodash的head模块)。同一个 git commit (而且有 lock file)二次打包就不复现了。(为什么两次打包结果,而且被替换的情况很难复现,仍然是一个谜)。后面经过其他有相关经验的同事的提醒,知道大概率和 lodash-webpack-plugin 这个插件有关系。以前只是粗浅地使用 lodash-webpack-plugin (以及 babel-plugin-lodash),对于它们具体做了什么不甚了解。于是花了一些时间研究了一下,发现这玩意(lodash-webpack-plugin)的坑挺大的。这篇文章将主要分以下部分:背景:lodash-webpack-plugin 的产生背景(为什么需要这个插件)。如果你不知道 babel-plugin-lodash 和 lodash-webpack-plugin 有什么区别,那么你需要看完这一节。另外,个人建议深入了解下 tree-shacking 的相关原理、局限和使用姿势,这里不做过多讲解。lodash-webpack-plugin 存在哪些坑,为什么是坑。一份 clone 下来就能运行的示例代码。个人建议。太长不看版不
...继续阅读
(97)