发表于
2020-09-24 08:10:46
ssh 连接 virtualbox 虚拟机并解决乱码问题
装了个debian但没装桌面,进去乱码,就用ssh访问,默认NAT情况下只需要在虚拟机设置,网络,高级,端口转发里添加22端口就行了,就可以直接通过127.0.0.1:22进去了至于乱码apt updateapt install -y localessed -i ‘s/# zh_CN.UTF-8 UTF-8/zh_CN.UTF-8 UTF-8/’ /etc/locale.gencat >/etc/default/locale <<-‘EOF’LANG=”zh_CN.UTF-8″LANGUAGE=”zh_CN:zh”EOFlocale-genref: https://www.v2ex.com/t/647598
...继续阅读
(8)
发表于
2020-09-24 08:10:46
ssh 连接 virtualbox 虚拟机并解决乱码问题
装了个debian但没装桌面,进去乱码,就用ssh访问,默认NAT情况下只需要在虚拟机设置,网络,高级,端口转发里添加22端口就行了,就可以直接通过127.0.0.1:22进去了至于乱码apt updateapt install -y localessed -i ‘s/# zh_CN.UTF-8 UTF-8/zh_CN.UTF-8 UTF-8/’ /etc/locale.gencat >/etc/default/locale <<-‘EOF’LANG=”zh_CN.UTF-8″LANGUAGE=”zh_CN:zh”EOFlocale-genref: https://www.v2ex.com/t/647598
...继续阅读
(7)
发表于
2020-05-14 15:10:32
记一次Google Adsense收款
以前从来没弄过AdSense,也没收过款,之前由于疫情也一直没去弄。好不容易到了100美元了,就开始捣腾怎么收款的问题。最初是按照网上教程,用了西联汇款。结果跑了邮政中行建行浦发全都不能收,他们只能解付个人对个人的西联收款,公司对个人的没法操作,哪怕我准备了再齐全材料都没用。网上看了一圈也都是类似的问题。银行的人建议我改用电汇。然后就改电汇了,随便选了一家建行。没几天银行短信来了,说有个电汇预到账,看金额是被收了5刀手续费。又过了一天开户行打电话过来了,叫我去银行入账。我就带着在线许可协议,三个月流水以及电汇账单过去了。银行的工作人员一顿捣鼓,就入账了。期间聊了聊,说是谷歌对国内汇款数量超过限制了,所以每笔都要银行柜台审核后才能入账。不然我这种100刀的小额度是直接可以入账的。下次再收汇的话也一样要到柜台来提交材料。也不知道是谷歌对建行汇款超限了,还是超了全国银行的一个限额。如果是前者的话,下次考虑去小点的银行试试。本来网上说还要一个敲章的合同,我是小客户,通过各种渠道实在是联系不到谷歌中国,又不想去他们办公室堵门,所以也就是去试试的,成了也好,为了这100刀也是操碎了心。过几个月再看看下次收汇如何把。
...继续阅读
(9)
发表于
2020-05-14 15:10:32
记一次Google Adsense收款
以前从来没弄过AdSense,也没收过款,之前由于疫情也一直没去弄。好不容易到了100美元了,就开始捣腾怎么收款的问题。最初是按照网上教程,用了西联汇款。结果跑了邮政中行建行浦发全都不能收,他们只能解付个人对个人的西联收款,公司对个人的没法操作,哪怕我准备了再齐全材料都没用。网上看了一圈也都是类似的问题。银行的人建议我改用电汇。然后就改电汇了,随便选了一家建行。没几天银行短信来了,说有个电汇预到账,看金额是被收了5刀手续费。又过了一天开户行打电话过来了,叫我去银行入账。我就带着在线许可协议,三个月流水以及电汇账单过去了。银行的工作人员一顿捣鼓,就入账了。期间聊了聊,说是谷歌对国内汇款数量超过限制了,所以每笔都要银行柜台审核后才能入账。不然我这种100刀的小额度是直接可以入账的。下次再收汇的话也一样要到柜台来提交材料。也不知道是谷歌对建行汇款超限了,还是超了全国银行的一个限额。如果是前者的话,下次考虑去小点的银行试试。本来网上说还要一个敲章的合同,我是小客户,通过各种渠道实在是联系不到谷歌中国,又不想去他们办公室堵门,所以也就是去试试的,成了也好,为了这100刀也是操碎了心。过几个月再看看下次收汇如何把。
...继续阅读
(48)
发表于
2020-04-26 19:14:24
相对优雅的PS4直播
网上PS直播有很多文章,但大多需要编译和修改路由表。实际上PS4直播的时候,不一定需要自己编译NGINX,直接改HOSTS也不是不可以。本文就是用了这种方式,相对优雅,当然只是相对而已。警告,本文并非0基础教程,需要相当多的Linux操作经验,慎入。0.准备工作一台支持openwrt的路由器一个Linux系统,可以是虚拟机也可以是WSL,我推荐用虚拟机装个Debian/Ubuntu,且虚拟机桥接。也可以用树莓派之类的。需要会在Linux里编辑文件1.安装NGINX+RTMP模块现代的Debian/Ubuntu等系统都已经自带了RTMP模块了,所以直接apt-get安装就行了。sudo apt-get install nginx libnginx-mod-rtmp2.配置NGINX先搞定xsl文件cp /usr/share/doc/libnginx-mod-rtmp/examples/stat.xsl.gz /var/www/html
gzip -d /var/www/html/stat.xsl.gz然后编辑nginx配置文件,在http之前添加rtmp,在http内部添加一个server。如果有 include /etc/nginx/sites-enabled/*;,就在这行前面加个# 井号注释掉。最终看起来文件是这样的。user www-data;
worker_processe
...继续阅读
(10)
发表于
2020-04-26 19:14:24
相对优雅的PS4直播
网上PS直播有很多文章,但大多需要编译和修改路由表。实际上PS4直播的时候,不一定需要自己编译NGINX,直接改HOSTS也不是不可以。本文就是用了这种方式,相对优雅,当然只是相对而已。警告,本文并非0基础教程,需要相当多的Linux操作经验,慎入。0.准备工作一台支持openwrt的路由器一个Linux系统,可以是虚拟机也可以是WSL,我推荐用虚拟机装个Debian/Ubuntu,且虚拟机桥接。也可以用树莓派之类的。需要会在Linux里编辑文件1.安装NGINX+RTMP模块现代的Debian/Ubuntu等系统都已经自带了RTMP模块了,所以直接apt-get安装就行了。sudo apt-get install nginx libnginx-mod-rtmp2.配置NGINX先搞定xsl文件cp /usr/share/doc/libnginx-mod-rtmp/examples/stat.xsl.gz /var/www/html
gzip -d /var/www/html/stat.xsl.gz然后编辑nginx配置文件,在http之前添加rtmp,在http内部添加一个server。如果有 include /etc/nginx/sites-enabled/*;,就在这行前面加个# 井号注释掉。最终看起来文件是这样的。user www-data;
worker_processe
...继续阅读
(10)
发表于
2013-06-09 16:58:42
按文件修改日期整理和移动文件
想整理下手里的照片,懒得装管理软件了,只想简单的按日期整理。心想这种脚本应该是满大街的了,结果简单搜了下居然没搜到windows下顺手的,索性自己写了一个。用法是,把下面代码保存成 .js 文件,放到要处理的文件夹下运行即可。可处理 jpg和nef文件。注1:之所以没有使用文件创建日期,是因我一旦照片经过复制后,文件创建日期就变成了复制的时间了。但就算复制后,文件修改时间还是之前照片的拍摄时间,所以才用了文件最后修改时间。注2:修改第3行可以变更待处理照片的地址。比如改成f = fso.GetFolder("G:/DCIM/109D7000");就可以直接处理存储卡中的照片了。注3:修改第11行可变更目标地址。比如改成s.move("d:/photo/" + path + "/")就可以让照片都保存到 d:\photo 下了。var fso, f, fc, s, d, path;fso = new ActiveXObject(“Scripting.FileSystemObject”);f = fso.GetFolder(“.”);fc = new Enumerator(f.files);for (; !fc.atEnd(); fc.moveNext()){s = fc.item();if(!/(.jpg|.nef)$/.test(s.
...继续阅读
(18)
发表于
2013-06-09 16:58:42
按文件修改日期整理和移动文件
想整理下手里的照片,懒得装管理软件了,只想简单的按日期整理。心想这种脚本应该是满大街的了,结果简单搜了下居然没搜到windows下顺手的,索性自己写了一个。用法是,把下面代码保存成 .js 文件,放到要处理的文件夹下运行即可。可处理 jpg和nef文件。注1:之所以没有使用文件创建日期,是因我一旦照片经过复制后,文件创建日期就变成了复制的时间了。但就算复制后,文件修改时间还是之前照片的拍摄时间,所以才用了文件最后修改时间。注2:修改第3行可以变更待处理照片的地址。比如改成f = fso.GetFolder("G:/DCIM/109D7000");就可以直接处理存储卡中的照片了。注3:修改第11行可变更目标地址。比如改成s.move("d:/photo/" + path + "/")就可以让照片都保存到 d:\photo 下了。var fso, f, fc, s, d, path;fso = new ActiveXObject(“Scripting.FileSystemObject”);f = fso.GetFolder(“.”);fc = new Enumerator(f.files);for (; !fc.atEnd(); fc.moveNext()){s = fc.item();if(!/(.jpg|.nef)$/.test(s.
...继续阅读
(9)
发表于
2013-05-11 08:22:37
自定义 HTML5 meter 元素样式

发表于
2013-05-11 08:22:37
自定义 HTML5 meter 元素样式
HTML5种的meter元素非常有用,然而默认样式总是跟不上时代的步伐,所以琢磨了一下自定义样式的方式,仅适用于webkit内核的浏览器。Chrome 26 测试通过。分享给大家。颜色取自Bootstrap Button。meter::-webkit-meter-bar {background: #FFF;}meter::-webkit-meter-optimum-value {background: linear-gradient(to bottom, #62c462, #51a351);}meter::-webkit-meter-suboptimum-value {background: linear-gradient(to bottom, #fbb450, #f89406);}meter::-webkit-meter-even-less-good-value {background: linear-gradient(to bottom, #ee5f5b, #bd362f);}测试地址 :http://shawphy.com/demo/meter.html@simurai 写的更神奇的用法扩展阅读:HTML5 progress元素的样式控制、兼容与实例
...继续阅读
(4)
发表于
2012-01-02 09:46:45
bitbucket上提交代码后用户名不显示链接问题
一个不痛不痒的问题,就是在bitbucket上提交代码到代码仓库,总是不会在我的用户名上显示出链接来,简单搜索一下,没找到中文的信息,搜英文的,倒是很快找到这个 issue :https://bitbucket.org/site/master/issue/3394/user-aliasing-commit-user-not-showing-up原来很简单,他必须要在用户名里设置邮件才可以,以 username这样的形式设置用户名才可以。编辑~/.hgrc找到其中用户名的字段,改成如下的形式即可[ui]username = Shawphy即可
...继续阅读
(13)
发表于
2012-01-02 09:46:45
bitbucket上提交代码后用户名不显示链接问题
一个不痛不痒的问题,就是在bitbucket上提交代码到代码仓库,总是不会在我的用户名上显示出链接来,简单搜索一下,没找到中文的信息,搜英文的,倒是很快找到这个 issue :https://bitbucket.org/site/master/issue/3394/user-aliasing-commit-user-not-showing-up原来很简单,他必须要在用户名里设置邮件才可以,以 username这样的形式设置用户名才可以。编辑~/.hgrc找到其中用户名的字段,改成如下的形式即可[ui]username = Shawphy即可
...继续阅读
(8)
发表于
2011-11-19 11:57:24
Node.js 的简易web服务器
网上关于Node.js的介绍已经铺天盖地了,但我就没找到一个简单的web服务器给我做测试用。实际上Node.js只需要一个exe文件和一个js文件就可以搭建服务器了,用来随便测试页面之类的用起来比nginx还方便。所以我就随手写了一个简单的。只可用于http服务,没有更多功能的js文件。用起来很简单:1,先去http://nodejs.org/下载最新的Node.js可执行的exe文件。比如:http://nodejs.org/dist/latest/node.exe2,把下面的代码保存为一个 server.js 文件,把它跟刚才下载到的 node.exe 文件放在一起。3,把server.js文件拖到node.exe文件上就OK了就这三步之后,整个目录下的文件都可以通过 http://127.0.0.1:8080/ 来访问了,测试用起来非常方便。其他系统下也如法炮制,官网上也有下载mac和linux的版本。var http = require(“http”),url = require(“url”),path = require(“path”),fs = require(“fs”);http.createServer(function (req, res) {var pathna
...继续阅读
(14)
发表于
2011-11-19 11:57:24
Node.js 的简易web服务器
网上关于Node.js的介绍已经铺天盖地了,但我就没找到一个简单的web服务器给我做测试用。实际上Node.js只需要一个exe文件和一个js文件就可以搭建服务器了,用来随便测试页面之类的用起来比nginx还方便。所以我就随手写了一个简单的。只可用于http服务,没有更多功能的js文件。用起来很简单:1,先去http://nodejs.org/下载最新的Node.js可执行的exe文件。比如:http://nodejs.org/dist/latest/node.exe2,把下面的代码保存为一个 server.js 文件,把它跟刚才下载到的 node.exe 文件放在一起。3,把server.js文件拖到node.exe文件上就OK了就这三步之后,整个目录下的文件都可以通过 http://127.0.0.1:8080/ 来访问了,测试用起来非常方便。其他系统下也如法炮制,官网上也有下载mac和linux的版本。var http = require("http"),
url = require("url"),
path = require("path"),
fs = require("fs");
http.createServer(function (req, res) {
var pathname=__dirname+url.parse(req.url).pathna
...继续阅读
(8)
发表于
2011-09-11 14:29:49
Sublime Text 2 简介

发表于
2011-09-11 14:29:49
Sublime Text 2 简介

发表于
2011-09-04 11:57:07
Lorem ipsum 是什么?顺便推荐一款假文生成器MoreText
今天在测试Coda还有VIM snipMate都看到了一段 Lorem ipsum 。好长的一串,看都看不懂的文字:Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.一次遇到也就算了,一天之内在不同地方遇到两次,可见是有缘分了。简单一查,原来这是印刷设计排版上用于测试效果的一段无意义的文字,难怪我完全看不懂了。维基上是这样说的:Lorem ipsum是指一
...继续阅读
(16)
发表于
2011-08-24 19:30:58
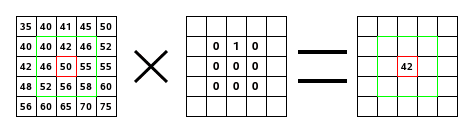
在HTML 5 的 Canvas 中应用卷积矩阵对图像处理

发表于
2011-08-16 18:36:20
给知乎加上显示LaTeX公式的脚本
鉴于大半年了,知乎都一直不愿意加上个显示LaTeX公式的功能,最近一次更新也完全没这意思。有时候讨论问题的时候不能显示公式着实不便,就花了点时间写了这么一个脚本工具。在知乎页面上导入MathJax,并且在每次Ajax之后都重新排版下页面上的公式。顺便一说,Chrome在userscript里真是憋屈,页面上的变量获取起来真难。最后迫不得已只能注入页面脚本了。知乎页面http://www.zhihu.com/question/19817384代码地址在这里http://userscripts.org/scripts/review/110433点击这里可以直接安装http://userscripts.org/scripts/source/110433.user.js
...继续阅读
(24)
发表于
2011-01-15 19:17:01
八卦:HTML 5的由来
这篇文章纯属八卦,不过会给出消息来源,可信度尽量保证。首先要说,HTML5的发展历史,下面引用维基百科上关于HTML5的阐述:HTML 5草案的前身名为Web Applications 1.0,是在2004年由WHATWG提出,再于2007年获W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案发布。WHATWG表示该规范是目前仍在进行的工作,仍须多年的努力。目前Firefox、Chrome、Opera、Safari(版本4以上)及Internet Explorer 9(Platform Preview)已支援HTML5技术。HTML 5的标准草案目前已进入W3C制定标准5大程序的第1步。负责编纂标准格式文件的Google代表Ian Hickson预期,可能得等到2012年才会推出建议候选版(W3C Candidate Recommendation)。可以看到,这里HTML 5的前身就是WHATWG提出的Web Applications 1.0,要问知道HTML 5怎么来的,进一步要探讨WHATWG这个组织是怎么来的。根据WHATWG官方FAQ上显示,这个组织最早是由Apple、 the Mozilla Foundation 和 Opera Software 这三家公司,在2004年的时候成立了。那当时到底是谁先发起的,这三家如何纠结在一起的呢?这里我首
...继续阅读
(15)
发表于
2011-01-15 15:21:25
Be Pro
我的博客很少有转载的文章,今天难得转一篇,因为文中我也客串了一把,呵呵,并且文中的观点非常认同,所以转载过来,供大家探讨。原文地址:糖伴西红柿的Be Pro。=======================================最近再次仔细把《HTML5设计原理》重新过了一遍,比起上次粗粗的浏览,收获更多,这篇文章没有任何关于 HTML5 标签、api 的使用的详细解释,而是对其背后的设计原理做了详细说明。这是 HTML5 一切纷繁表象背后的真义,值得每个前端工作者多次阅读。下午和小飞 @shawphy 讨论一些问题的时候,说到了中文书写里的“的、得、地”地区别。据说现在已经把这三个 de 统一,不做区分了。想想也是,虽然我受教育的时候是区分三者使用的,但是我也一直没弄清楚它们之间的区别。因为最近的一些书写要求,还想趁过年期间回去请教下俺那当了一辈子语文教师的爹来着。小飞说:“有一种观点认为,语言是活的,随着人们的使用而变化的。如果大部分人都不分了,那也就不要再分了。感觉着就像是HTML5一样。HTML5 很宽容,比如关于属性引号。按理需要有引号,但现在有没有都无所谓了。”这就不得不提到 HTML5 设计原理其中的一条:“发送时要保守;接收时要开放。” HTML5 以包容的心接受开发者书写的文档,这些文档发送到同样敞开胸怀的浏览器,以使得那些不够标准的文档也可以渲染出来。与
...继续阅读
(18)