发表于
2018-02-09 00:00:00
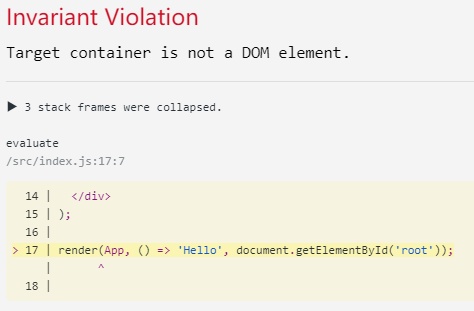
再谈 ReactDom.render

发表于
2018-02-05 00:00:00
React 是否保持 state 更新的顺序?
stackoverflow 有人提问:Does React keep the order for state updates?我知道 React 的状态更新是异步执行的,为了性能优化,状态是批量更新的。所以你永远不能确信在调用setState后状态是否更新了。但是你是否可以确认setState调用后状态的更新顺序呢?比如以下情况:相同的组件?不同的组件?考虑以下按钮点击的例子:是否有可能a是false,b是true?classContainerextendsReact.Component{constructor(props){super(props);this.state={a:false,b:false};}render(){return}handleClick=()=>{this.setState({a:true});this.setState({b:true});}}是否有可能a是false,b是true?classSuperContainerextendsReact.Component{constructor(props){super(props);this.state={a:false};}render(){return}}classContainerextendsReact.Component{constructor(props){super(props);this.s
...继续阅读
(24)
发表于
2018-02-02 00:00:00
JavaScript 深拷贝性能分析
原文:Deep-copying in JavaScript - DasSur.ma如何在 JavaScript 中拷贝一个对象?对于这个很简单的问题,但是答案却不简单。引用传值在 JavaScript 中所有的东西都是引用传递。如果你不知道什么意思,看看下面的例子:function mutate(obj) {
obj.a = true;
}
const obj = {a: false};
mutate(obj)
console.log(obj.a); // 输出 true函数mutate改变了它的参数。在值传递的场景中,函数的形参只是实参的一个副本——a copy——当函数调用完成后,并不改变实参。但是在 JavaScript 这种引用传递的场景中,函数的形参和实参指向同一个对象,当参数内部改变形参的时候,函数外面的实参也被改变了。因此在某些情况下,你需要保留原始对象,这时你需要把原始对象的一个拷贝传入到函数中,以防止函数改变原始对象。浅拷贝:Object.assign()一个简单的获取对象拷贝的方式是使用Object.assign(target, sources...)。它接受任意数量的源对象,枚举它们的所有属性并分配给target。如果我们使用一个新的空对象target,那么我们就可以实现对象的复制。const obj = /* ... */;
const copy =
...继续阅读
(33)
发表于
2017-11-30 00:00:00
你们想要的徽章终于制作完了

发表于
2017-06-04 00:00:00
一张神奇的 gif 图,可以显示自己的 MD5 值

发表于
2017-04-21 00:00:00
使用 ascii 码生成可以扫码的二维码
今天心血来潮建了个新项目qr-ascii。使用 javascript 生成基于纯文本的二维码,效果如下(可以扫描):MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MM MMMM MM MMMMMMMMMMMM MMMM MM MM
MM MMMMMMMMMM MM MM MMMM MM MM MMMMMMMMMM MM MMMMMMMMMM MM
MM MM MM MMMM MMMMMM MM MMMM MMMM MM MM MM MM MM MM
MM MM MM MMMMMM MMMM MM MMMMMM MMMMMM MMMM MM MM MM
MM MM MM MMMM MM MMMM MM MM MM MM MM MM
MM MMMMMMMMMM MM MMMM MMMMMMMMMM MM MMMM MM MM MM MMMM
...继续阅读
(30)
发表于
2017-04-21 00:00:00
使用 ascii 码生成可以扫码的二维码
今天心血来潮建了个新项目qr-ascii。使用 javascript 生成基于纯文本的二维码,效果如下(可以扫描):// 使用微信扫码下面二维码
// 会识别出 hello world
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MM MMMM MMMMMMMMMMMMMM MMMMMMMM MM
MM MMMMMMMMMM MMMMMM MMMMMM MMMMMMMMMM MMMMMMMMMM MM
MM MM MM MMMM MM MMMMMMMMMMMM MMMM MM MM MM
MM MM MM MMMM MMMM MM MMMMMMMM MM MM MM
MM MM MM MM MMMM MM MMMMMM MMMM MM MM MM
MM MMMMMMMMMM MMMMMM MM MMMM MMMMMMMMMM MM
MM MM MM MM MM MM MM MM MM MM
MM
...继续阅读
(30)
发表于
2017-03-28 00:00:00
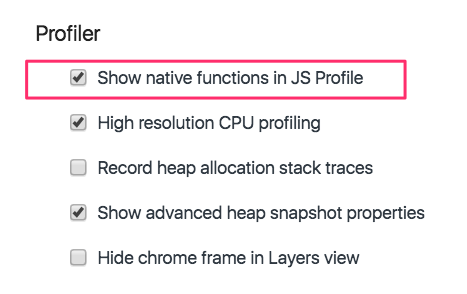
Chrome DevTools:在 Profile 性能分析中显示原生 javascript 函数

发表于
2017-03-28 00:00:00
Chrome DevTools:在 Profile 性能分析中显示原生 javascript 函数

发表于
2017-02-24 00:00:00
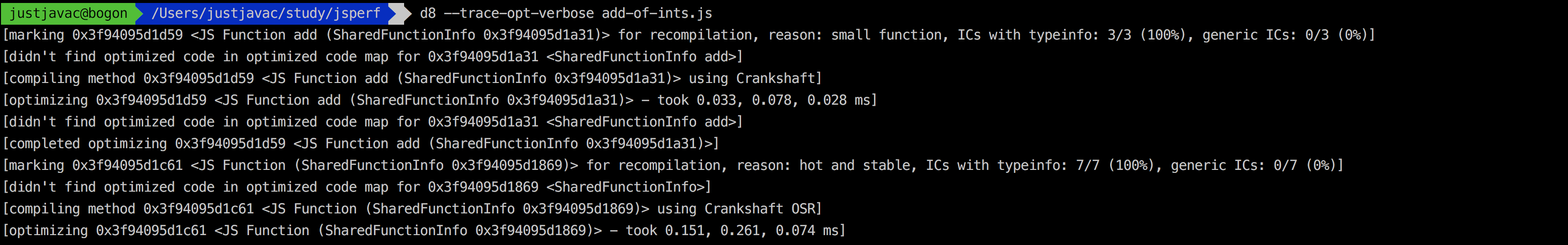
使用 D8 分析 javascript 如何被 V8 引擎优化的

发表于
2017-02-24 00:00:00
使用 D8 分析 javascript 如何被 V8 引擎优化的

发表于
2017-02-21 00:00:00
React:\"don\'t fuck it up like Google did with Angular\"

发表于
2017-02-21 00:00:00
React:”don’t fuck it up like Google did with Angular”

发表于
2017-02-20 00:00:00
移动 Web 滚动性能优化:Passive Event Listeners
今年的 Google I/O 已经过去一段时间了,大部分人都关注了一些新产品的发布,比如 Allo 和 Duo、Android N、Daydream、Android Studio、Firebase……还有 PWA。网上关于 PWA 相关的文章和技术讨论已经很多了,但是关注 Passive event listeners 的文章却很少。那么 Passive event listeners 到底有多神奇呢?如果用简单一句话来解释就是:提升页面滑动的流畅度。addEventListener用来在页面中监听事件,它的参数签名是这样的:target.addEventListener(type, listener[, useCapture]);但是如果你现在去查询 MDN 的文档却发现是这样写的:target.addEventListener(type, listener[, options]);
target.addEventListener(type, listener[, useCapture]);最后一个参数useCapture在很久之前是必填的,后来的规范将useCapture变成了选填。useCapture参数用来控制监听器是在捕获阶段执行还是在冒泡阶段执行,true为捕获阶段,false为冒泡阶段,变成选填后默认值为false(冒泡阶段),因为传true的情况太少了。此过程被称为
...继续阅读
(35)
发表于
2017-02-20 00:00:00
移动 Web 滚动性能优化:Passive Event Listeners
原文地址:https://justjavac.com/javascript/2017/02/20/web-scrolling-performance-optimization-passive-event-listeners.html备份地址:https://github.com/justjavac/the-front-end-knowledge-you-may-dont-know/issues/6今年的 Google I/O 已经过去一段时间了,大部分人都关注了一些新产品的发布,比如 Allo 和 Duo、Android N、Daydream、Android Studio、Firebase……还有 PWA。网上关于 PWA 相关的文章和技术讨论已经很多了,但是关注 Passive event listeners 的文章却很少。那么 Passive event listeners 到底有多神奇呢?如果用简单一句话来解释就是:提升页面滑动的流畅度。addEventListener用来在页面中监听事件,它的参数签名是这样的:target.addEventListener(type, listener[, useCapture]);但是如果你现在去查询 MDN 的文档却发现是这样写的:target.addEventListener(type, listener[, options]);
t
...继续阅读
(32)
发表于
2017-01-25 00:00:00
V8 使用“常量折叠”优化技巧,导致幂(**)运算有时候不等于 Math.pow()
在如今的主流 Web 编程语言中,如 PHP 或 Python 等,都包含幂运算符(一般来说符号是^或者**)。
而最新的 ES7 中也增加了对幂运算的支持,使用符号**,最新的 Chrome 已经提供了对幂运算的支持。但是在 javascript 中,**运算有时候并不等于Math.pow(a,b),在最新的 Chrome 55 中:Math.pow(99,99)的结果是3.697296376497263e+197,但是99**99的结果是3.697296376497268e+197。两者并不相等3.697296376497263e+1973.697296376497268e+197而且Math.pow(99,99) - 99**99的结果也不是0而是-5.311379928167671e+182。因此我们猜测,**操作符只是幂运算的另一个实现。但是当我们写一个函数时,幂运算又表现出诡异的特性:functiondiff(x){returnMath.pow(x,x)-x**x;}调用diff(99)返回0。WTF?两者又相等了!猜猜下面代码输出什么?varx=99;x**x-99**99;这段代码的运行结果是-5.311379928167671e+182。这简直是薛定谔的幂。究其原因,V8 引擎使用了常量折叠(const folding)。常量折叠是一种编译器的编译优化技术。考虑如
...继续阅读
(37)
发表于
2016-08-09 00:00:00
GitHub for Windows 使用了哪些开源库(一)

发表于
2016-08-06 00:00:00
两个月之前为 Phodal 新书《自己动手设计物联网》作序,今天终于正式开售了

发表于
2016-06-28 00:00:00
HTTP 状态码 451:基于法律上的原因,我不能向你展示网页内容

发表于
2016-06-21 00:00:00
终于收到「值乎」内测邀请,来公众号向我提问吧
我是 justjavac,中文名迷渡,一名全栈工程师。曾翻译《JavaScript Quirks》,正在出版《代码之谜》。JSON API 中文规范维护者,Flaurm 中文社区创始人。平时混迹于 GitHub,参与众多开源项目,Star 数位列全球前 100 名。更多关于我的介绍可以查看这篇文章:SegmentFault 访谈,我的编程之路:“懒惰”是程序员最大的美德。这几天收到了「值乎工具包」的内测邀请,现在可以在公众号内直接回答用户的问题了。扫描二维码,直接通过「值乎」向我提问:由于是首次使用这个功能,因此每个回答的定价为 10 元。如果你觉得 10 元不值,也没关系。平时我也常年混迹于 SegmentFault,目前位居总积分榜第二名。如果你有编程方面的问题,可以在 SF 社区提问,然后邀请我回答。
...继续阅读
(40)
发表于
2016-06-02 00:00:00
我的公众号正式接受外部投稿,所有打赏金额归投稿者
从今日起,我的公众号正式接受外部投稿。投稿被采纳后,打赏的所有金额都归投稿者。除此之外,每篇文章我会额外赞助 10-100 元。投稿内容特此声明:本公众号不接受纯技术细节类文章,文章里面的代码不宜过多。虽然本公众号是技术类公众号,但是我希望文章讨论是思想、思路,而不是具体代码实现。所以本公众号不接受 “Laravel 单元测试实战讲解”、“Python 最实用的 50 个代码片段”……可以参考我之前发布的几篇文章:提升影响力,打造程序员的个人品牌为什么说任何基于比较的算法将5个元素排序都需要7次?我为什么“明目张胆”地和异乡好居撕逼?因为我是千千万万普通程序员的一名投稿要求所有投稿文章都需要满足以下条件:内容必须是原创,可以是自己撰写或者翻译。将内容通过邮件发送到我的邮箱 justjavac@gmail.com,内容格式为 markdown,并在邮件中标注文章的署名作者。授权 justjavac 公众号进行原创发布,授权后我会在文章发布时标注为原创,原创作者署名为邮件中标注的姓名。投稿者可以加我私信微信号,当我排版完成后,会发给投稿者预览。在排版和编辑的过程中,可能会对文章进行小幅度的修改,修改时我会联系投稿者。欢迎来搞。在公众号查看原文:微信公众号(justjavac)正式接受外部投稿,所有打赏金额归投稿者
...继续阅读
(42)
发表于
2016-05-16 00:00:00
我为什么“明目张胆”地和异乡好居撕逼?因为我是千千万万普通程序员的一名

发表于
2016-04-14 00:00:00
提升影响力,打造程序员的个人品牌

发表于
2016-03-11 00:00:00
新时代的「卢德分子」:互联网行业会被培训机构毁掉吗?

发表于
2016-03-07 00:00:00
我的编程之路:「懒惰」是程序员最大的美德
首先给大家介绍一下自己吧大家好,我是 justjavac,一名全栈工程师,目前正在出版《代码之谜》。熟悉我的人可能知道我还有一个中文昵称「迷渡」,取「雾失楼台,月迷津渡」之意,一般用在豆瓣或者其他非技术社区。凡是在技术类社区写专栏或吐槽,都使用 justjavac 这个 ID。我不太会做自我介绍,大家还是直接在百度或 Google 搜索 「justjavac」 吧。你对大家普遍称呼你 JJC 有什么感想?哈哈,难道 JJC 除了 JustJavaC 的首字母缩写,还有别的意思吗?耐克曾经为程序员做了一个红极一时的广告词:「just do IT」,于是我就给自己起了一个网名 just。当时研究 Java 和 C 比较深入,就把 java 和 c 加在了后面,以防止重复,这就是 JustJavaC 这个昵称的来源。因为 javac 也是 JDK 中的一个命令,所以很多人以为我的昵称是 Just Javac 的缩写,管我叫 JJ,对于这个称呼,我还是有必要纠正一下的。简单谈谈你目前的工作吧去年底从维基科技离职,今年正式加盟千行时线,负责 Hybrid App 技术栈的开发。千行时线是一家九零后的创业公司,在移动互联网的大潮下,帮助传统企业进行转型,算是一家技术型和顾问型两者合体的公司吧。我主要负责 PHP 的接口和 Hybrid App 的开发。你的上一家公司维基科技和维基百科有什么关系
...继续阅读
(37)
发表于
2015-12-15 00:00:00
如何百倍加速 Lo-Dash?引入惰性计算
原文:How to Speed Up Lo-Dash ×100? Introducing Lazy Evaluation.作者:Filip Zawada译文:如何百倍加速 Lo-Dash?引入惰性计算译者:justjavac我一直以为像 Lo-Dash 这样的库已经不能再快了,毕竟它们已经足够快了。
Lo-Dash 几乎完全混合了各种JavaScript 奇技淫巧(YouTube)来压榨出最好的性能。惰性计算但似乎我错了 - 其实 Lo-Dash 可以运行的更快。
你需要做的是,停止思考那些细微的优化,并开始找出更加适用的算法。
例如,在一个典型的循环中,我们往往倾向于去优化单次迭代的时间:varlen=getLength();for(vari=0;i<len;i++){operation();// <- 10毫秒 - 如何优化到9毫秒?!}代码说明:取得数组的长度,然后重复执行 N 遍operation()函数。译注 by @justjavac但是,这(优化operation()执行时间)往往很难,而且对性能提升也非常有限。
相反,在某些情况下,我们可以优化getLength()函数。
它返回的数字越小,则每个 10 毫秒循环的执行次数就越少。这就是 Lo-Dash 使用惰性计算的思想。
这是减少周期数,而不是减少每个周期的执行时间。
让我们看看下面的例子:funct
...继续阅读
(56)
发表于
2015-12-14 00:00:00
JavaScript V8 性能小贴士
原文:Performance Tips for JavaScript in V8译文:JavaScript V8性能小贴士简介关于如何巧妙提高 V8 JavaScript 性能的话题,Daniel Clifford 在 Google I/O 上做了一次非常精彩的分享。Daniel 鼓励我们“追求更快”,认真的分析 C++ 和 JavaScript 之间的性能差距,根据 JavaScript 的工作原理撰写代码。在 Daniel 的分享中,有一个核心要点的归纳,我们也会根据性能指导的变化保持对这篇文章的更新。最重要的建议最重要的是要把任何性能建议放在特定的情境当中。性能建议是附加的东西,有时一开始就特别注意深层的建议反而会对我们造成干扰。你需要从一个综合的角度看待你的 Web 应用的性能——在关注这些性能建议之前,你应该找PageSpeed之类的工具大概分析一下你的代码,也算是跑个分先。这会防止你过度优化。对Web应用的性能优化,几个原则性的建议是:首先,未雨绸缪然后,找到症结最后,修复它为了完成这几个步骤,理解 V8 如何优化 JS 是一件很重要的事情,这样你就可以根据其对 JS 运行时的设计撰写代码。同样重要的是掌握一些帮得上忙的工具。Daniel 也交代了一些开发者工具的用法,它们刚好抓住了一些V8引擎设计上最重要的部分。OK。开始 V8 小贴士。隐藏类JavaScript 限
...继续阅读
(52)
发表于
2015-12-14 00:00:00
利用函数的惰性载入提高 javascript 代码性能
原文:利用函数的惰性载入提高javascript代码性能作者:阿安在 javascript 代码中,因为各浏览器之间的行为的差异,我们经常会在函数中包含了大量的if语句,以检查浏览器特性,解决不同浏览器的兼容问题。
例如,我们最常见的为dom节点添加事件的函数:function addEvent (type, element, fun) {
if (element.addEventListener) {
element.addEventListener(type, fun, false);
}
else if(element.attachEvent){
element.attachEvent('on' + type, fun);
}
else{
element['on' + type] = fun;
}
}每次调用addEvent函数的时候,它都要对浏览器所支持的能力进行检查,首先检查是否支持addEventListener方法,如果不支持,再检查是否支持attachEvent方法,如果还不支持,就用 dom 0 级的方法添加事件。
这个过程,在addEvent函数每次调用的时候都要走一遍,其实,如果浏览器支持其中的一种方法,那么他就会一直支持了,就没有必要再进行其他分支的检测了,
也就
...继续阅读
(46)
发表于
2015-12-09 00:00:00
JavaScript:继承和原型链(译)
原文:Inheritance and the prototype chain译者:youngsterxyf对于具备基于类的编程语言(如 Java 或 C++)经验的程序员来说,JavaScript 有点混乱,因为它是一种动态语言,并且不提供class的实现(虽然关键字class是保留的,不可用作变量名)。说到继承,JavaScript 只有一种结构:对象。
每个对象都有一个内部链接指向另一个对象,这个对象称为原型(prototype)。
那个原型对象也有自己的原型,如此直到某个对象以null作为其原型。null,根据定义,没有原型,作为这种原型链的最后一环而存在。1. 以原型链实现继承1.1 继承属性JavaScript 对象可看作是动态地装载属性(这里指自有属性)的"包包",并且每个对象都有一个链指向一个原型对象。
如下即为当尝试访问一个属性时发生的事情:// 假设有个对象 o,其原型链如下所示:
// {a: 1, b: 2} ---> {b: 3, c: 4} ---> null
// 'a' 和 'b' 是 o 的自有属性。
// 本例中,someObject.[[Prototype]] 指定 someObject 的原型。
// 这完全是一种标记符号(基于ECMAScript标准中所使用的),不可用于脚本中。
console.log(o
...继续阅读
(65)
发表于
2015-09-28 00:00:00
Flarum 的故事:我为什么开发 Flarum
原文:Read The Flarum Story: Why I'm Building Flarum译文:Flarum 的故事:我为什么开发 Flarum译者:Flarum 中文开发者社区我叫 Toby Zerner,是一个 22 岁的澳大利亚人。去年我完成了第三年的医学院本科学业。今年,我有了学业以外的休息时间,来从事我的一个爱好:构建简洁的论坛软件。这个故事是关于我为什么要做这些,以及 Flarum 的未来。论坛软件烂透了在我的成长过程中,我的哥哥 Simon 教会了我编程(从某种意义上来说)。Simon 非常聪明开朗。即使不谈技术层面,虽然当时我们都知道PHP4 面条式代码,然而 Simon 却能领悟到别人领悟不到的事:简洁 Simplicity。论坛软件在当时非常的不简洁。即便是使用“设计”这个词形容这些论坛,都是奢侈的。他们真的算是很粗心的迭代的产物:为了满足一些需求,就要添加一个功能,但却带来了额外的复杂性。然而这个过程会重复上百次,软件就会复杂上百倍。你无法做一个简洁的论坛用户——你必须是一个超能用户,花费你宝贵的时间去适应——这简直就是场战斗——和这些凌乱的功能战斗,和这些不违和的界面战斗。Simon 想退一步,以使论坛保持简洁。回归到最基本的对话。为什么我们就不能在网上与人简简单单的交谈吗? 所以我们就构建了esoTalk。我们研究了所有论坛中关于讨论列表的层次结构
...继续阅读
(52)