发表于
2013-03-07 06:48:45
jQuery下拉框美化插件DropKick
DropKick 是一个下拉框美化插件,使用非常简单,直接为下拉框 select 调用方法即可,瞬间让你摆脱繁琐。DropKick 有 3 种主题,你可以选择一种与你的页面更加搭配的,当然你也可以自己定义CSS。DropKick 支持键盘上下选择;支持回调,可以轻松的获取 value 值。DropKick 不支持 IE6,但会显示下拉框默认的样式,不影响页面使用;而其他的浏览器都支持。DropKick 暂时不支持 optgroup,会被忽略。如果你不需要考虑 IE6 和不需要使用 optgroup,那 DropKick 是一个很好的选择。查看演示下载代码使用方法引入文件HTML您的职业前端开发工程师视觉设计师UI设计师交互设计师网页设计师数据库工程师JavaScript$(function() {
$('.dropkick').dropkick();
});查看演示下载代码相关日志用 selection 让“选择”五彩缤纷(10)ie img 3px bug(2)一张图片实现圆角(7)用CSS滤镜制作圆角(4)IE 8 beta 2不识滤镜alpha ?(8)Original article:jQuery下拉框美化插件DropKick©2015一起CSS. All Rights Reserved.
...继续阅读
(18)
发表于
2012-06-14 03:13:47
网站优化:八款测试网站速度的免费工具

发表于
2012-04-12 14:56:11
W3C 发布 CSS Variables Module Level 1 首个草案
W3C CSS 工作组于4月10日发布了 CSS Variables Module Level 1 首个草案。CSS Variables 是什么呢?很明显,Variables 是变量,CSS Variables 就是 CSS 变量。只要有点开发经验的人都知道定义变量是非常有用的,所以在 CSS 中如果在样式表中经常使用某个值(比如某个颜色或某种字体),可以将其定义为变量,修改样式表时只需更改该变量的值,就更新整个样式表,而无需逐个更改每个样式规则。CSS Variables 的定义必须以“var-”开头,后面直接跟变量名,然后是属性值,如“var-fontColor:#333”,“fontColor”就是变量,可以在需要的时候以“var(fontColor)”引用。如::root {
var-fontColor:#333;
}
body {
color:var(fontColor);
}由于变量名可以任意命名,所以如果您根据具体情况命名的话,那么样式表就会显得更有"语义",就更容易阅读。如果一个变量的属性被声明多次,则会根据 CSS 选择器的权限对应应用。如::root { var-color:blue;}
div { var-color:green;}
#alert { var-color:red;}
* { color:var(color);}我继承根元素,是蓝色的我应用
...继续阅读
(19)
发表于
2012-02-28 09:35:28
IE8 IE9 display:none 引发的 scrollTop 问题

发表于
2012-01-10 08:46:51
HTML 5 表单

发表于
2011-08-17 08:32:49
用 selection 让“选择”五彩缤纷

发表于
2011-07-12 16:11:02
你从哪里来?——include上方的空格

发表于
2011-04-06 03:26:00
3月份IE浏览器份额继续下滑 IE9不敌FF4

发表于
2011-04-01 07:48:31
愚你一下 美团网翻转

发表于
2011-03-15 05:30:52
尽享网络之美 微软正式发布IE9
微软今天在美国德克萨斯州奥斯汀举办的"西南偏南"影视音乐互动大会(SXSW)上正式发布了IE9,IE9 包括 39 种语言版本,支持 32 位和 64 位 Windows 7 和 Vista 平台。微软表示,目前已有 250 多家全球顶级网站利用IE9 的功能为用户提供与众不同的体验,这些合作伙伴的用户覆盖了超过 10 亿的网络活跃用户。微软IE副总裁 Dean Hachamovitch 在发布会上表示:"最好的网络体验是通过IE9 在 Windows 上实现的。现在,互联网上丰富的内容可通过 Windows 和IE来呈现并发挥PC硬件的最佳性能。凭借'网站固定'等一系列创新功能,用户访问互联网网站的体验越来越流畅,就像在 Windows 7 中打开本地程序一般。"全面提速,充分利用硬件加速IE9 充分利用了现代电脑硬件的潜能,全面提高网络浏览性能——包括引入新的脚本引擎 Chakra,它采用多核CPU来提高性能,使IE9 的浏览渲染速度达到IE8 的 11 倍。同时IE9 还是第一个采用全面硬件加速的浏览器,它充分利用图形处理单元(GPU)的能力,把更多的图形处理重新分配给GPU而不是CPU。简言之,IE9 释放了以前浏览器所没有充分利用的电脑硬件性能中的 90%。IE9 硬件加速的文本、视频和图形意味着网站可像安装在计算机上的程序一样执行。高清视频十分流
...继续阅读
(17)
发表于
2011-03-08 02:30:28
Internet Explorer 1.0到9.0截图画廊

发表于
2011-02-15 08:14:37
1月份IE市场份额环比下滑1.1个百分点至56%

发表于
2011-01-19 05:52:23
W3C发布HTML5官方Logo

发表于
2011-01-03 07:17:51
12月份浏览器市场排行榜

发表于
2010-11-12 15:07:16
myeclipse格式化引样式失效
很多编辑软件都有格式化,格式化能让代码更具可读性。但是有的编辑软件的格式则可能会引起一些问题,比如样式失效。或者说不是样式失效,而是浏览器支持有问题。前两天做的一个页面,交给了其他同事,他们用的编辑器是 myeclipse,处理后,在 IE 和 FF 下表现不一样,经过排查后发现是行高 “line-height” 在 IE 下失效。CSS 代码如下:selector { font:12px/30px '宋体', Tahoma, Geneva, sans-serif; background:#f00;}经过 myeclipse 默认的格式化后变成了:selector {
font:12px/ 30px '宋体', Tahoma, Geneva, sans-serif;
background:#f00;
}格式化之后,字号和行高中间出现了一个空格,在 FF 、Chrome 、Opera 、IE8 、IE9 下页面没有问题,而在 IE6、 IE7 下除了字号,后面的都失效了。不知这应该怪 myeclipse,还是 IE6 、IE7。为了让大家便于对比,这里制作了一个简单的实例,您可以用相应的浏览器点击这里测试。相关日志愚你一下 美团网翻转(5)CSS3圆角属性和浏览器私有圆角属性(6)网页版”Firebug”(9)hoverbox(7)
...继续阅读
(22)
发表于
2010-11-06 08:26:36
10月浏览器市场排行 Chrome增长快

发表于
2010-10-03 13:53:17
九月份全球主流浏览器市场排行榜

发表于
2010-09-16 05:21:42
IE9公测版本发布:简洁 极速

发表于
2010-09-02 12:35:31
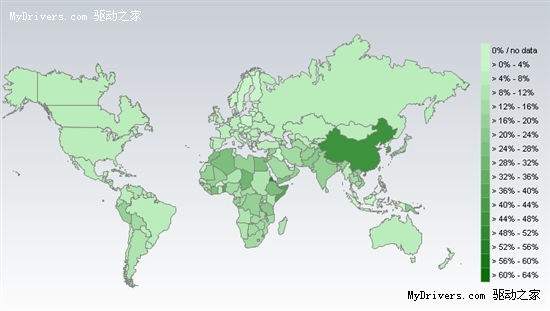
IE6全球份额继续下跌 中国是最大用户群

发表于
2010-08-31 08:37:09
令人难以置信的纯CSS3图标和Logo

发表于
2010-08-18 09:12:57
用Minify加快你的网站速度

发表于
2010-08-11 08:59:09
jQuery过滤选择器:not在IE中的bug
在《jQuery插件Flip》的第二个例子中 (查看 Demo),写过滤选择器的时候,发现在IE下有问题,无法过滤。代码是这样的:$('.flipbox:not(:first)').hide();代码在非IE浏览器下没有问题,即除了第一个含有 flipbox 类的元素外,其他的隐藏,但在IE里却全部隐藏了。经过测试,除了上面的写法在IE下有问题外,下面的几种写法在IE下也有问题:$('.flipbox:not(:first)');
$('.flipbox:not(:last)');
$('.flipbox:not(:even)');
$('.flipbox:not(:odd)');
$('.flipbox:not(:eq(1))');
$('.flipbox:not(:gt(1))');
$('.flipbox:not(:lt(1))');很奇怪的是:如果把 className 换成 tagName,如上面把 .flipbox 换成对应的标签名,又不会出现问题。当然,换成标签名的话,你要确定不会选择到其他不需要选择的标签,以免产生混乱,出现其他问题。对于这个问题,我的办法有两个:与样式结合,改变写法用 .ont 代替 :not对于第一种方法,我们可以在样式里定义:.flipbox { display:none}而 jQuery 代码则写成:$('.flipbox:first').s
...继续阅读
(21)
发表于
2010-08-02 14:26:56
7月份全球主流浏览器市场份额

发表于
2010-07-26 16:15:03
jQuery插件Flip

发表于
2010-07-09 08:41:58
HTML 5新标签
2000 年底,国际W3C织组织公布发行了 XHTML 1.0 版本,到现在已经有 10 年了。这 10 年里, Web 飞速发展,XHTML 1.0 显得“力不从心”,已经跟不上时代的发展了,于是HTML 5孕育而生。W3C在 2010 年 1 月 22 日发布了最新的HTML 5工作草案。和以前的版本不同,HTML 5并非仅仅用来表示 Web 内容,它的使命是将 Web 带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。尽管HTML 5的实现还有很长的路要走,但HTML 5正在改变 Web。HTML 5作为新一代的超文本标记语言,增加了许多标签。这些标签不但更有语义,而且功能强大。具体有以下标签:标签描述定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。定义页面内容之外的内容,但应该与页面内容相关定义声音,比如音乐或其他音频流定义图形,比如图表和其他图像。定义命令按钮,比如单选按钮、复选框或按钮。定义数据模板的一个容器。该元素必须有定义模板的子元素:元素定义可选数据的列表。datagrid 作为树列表来显示定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表定义对话,比如交谈定义嵌入的内容,比如插件定义由
...继续阅读
(20)
发表于
2010-07-07 08:32:39
隐藏域在ie中占空间的bug

发表于
2010-07-01 16:46:35
Firefox 4.0 Beta 2预览版发布

发表于
2010-07-01 04:29:38
IE全球市占率重新超过60%

发表于
2010-06-30 05:27:03
Firefox 4.0 Beta 1发布

发表于
2010-06-29 15:28:06
IE9将于8月进行公试
