发表于
2016-12-30 03:14:24
python系列文章-1.python安装
目录python系列文章-1.python安装python的介绍就略过了,这边主要记录一些地址链接,方便以后查找。1.下载安装pythonhttps://www.python.org/downloads/release/python-279/2.安装python算法库Scikit-Learn 机器学习算法库(网址:http://scikit-learn.org/stable/)深度学习算法库 Theano(网址:http://deeplearning.net/software/theano/)Python 也提供了大量的常用程序库,例如数据库 API(MysqlDB)、 GUI图形界面库(WxPython)、高并发协程库(gevent)、中文分词库(jieba)等外部库。所有这些库可以从下面两个网址查询到: 官方下载地址: https://pypi.python.org/pypi 非官方下载地址: http://www.lfd.uci.edu/~gohlke/pythonlibs/3.安装算法库Python 算法库的安装非常简单:执行 C:\Python27\Scripts\pip install 库名(小写字母不加后缀)Python 算法库的安装顺序:1. Numpy 科学计算库2. Scipy 数据处
...继续阅读
(76)
发表于
2016-12-11 07:46:33
php自学系列(3):wamp多站点配置技巧等
一、wamp多站点配置技巧1.找到路径F:\wamp\bin\apache\Apache2.2.17\conf\extra\httpd-vhosts.conf进行配置DocumentRoot 路径指向源文件。ServerName test01.com2.配置好项目路径等候,打开apache的httpd.conf,找到:# Virtual hosts#Include conf/extra/httpd-vhosts.conf 把“#”去掉。# onlineoffline tag - don't remove Order Allow,Deny Deny->Allow Allow from all3.重启服务4.创建两个站点源文件5.打开C:/Windows/System32/drivers/etc/hosts ,新增127.0.0.1 test01.com127.0.0.1 test02.com6.浏览器访问test01.com 和 test02.com二、自定义端口1.打开apache的httpd.confListen 80 ->Listen 1080ServerName localhost:80->ServerName l
...继续阅读
(53)
发表于
2016-05-15 13:01:39
css水平居中和垂直居中
水平居中:<center> 不建议用了。行内元素水平居中,父级text-align:center定宽块级元素 margin: 20px auto;不定宽块级元素 1 加入 table 标签2 设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置3 设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的垂直居中1.height:30px;line-height:30px;2.table vertical-align:middle;3.display:table-cell;/*IE8以上及Chrome、Firefox*/ vertical-align:middle;/*IE8以上及Chrome、Firefox*/4.font-size5..parent { width: 200px; height: 200px; background-color: black;}.child { position: relative; height: 100px;&n
...继续阅读
(70)
发表于
2016-05-15 12:12:40
css清浮动的几种方法
1.父级height2.父级float3.父级display:inline-block4.在浮动元素下增加 <DIV CLASS="clear"></DIV> .clear{height:0px;font-size:0;clear:both;}[流行过一段时间]5.在浮动元素下加<br clear="all">6. 给浮动父级加上(推荐) .clearfix { zoom: 1; } .clearfix:after { content: ''; display: block; clear: both; }7.父级overflow:hidden;配合zoom:1您
...继续阅读
(97)
发表于
2016-03-14 11:32:39
JS加密解密
escape() 方法: 采用ISO Latin字符集对指定的字符串进行编码。所有的空格符、标点符号、特殊字符以及其他非ASCII字符都将被转化成%xx格式的字符编码(xx等于该字符在字符集表里面的编码的16进制数字)。比如,空格符对应的编码是%20。 不会被此方法编码的字符: @ * / + encodeURI() 方法: 把URI字符串采用UTF-8编码格式转化成escape格式的字符串。 不会被此方法编码的字符:! @ # $& * ( ) = : / ; ? + ' encodeURIComponent() 方法: 把URI字符串采用UTF-8编码格式转化成escape格式的字符串。与encodeURI()相比,这个方法将对更多的字符进行编码,比如 / 等字符。所以如果字符串里面包含了URI的几个部分的话,不能用这个方法来进行编码,否则 / 字符被编码之后URL将显示错误。 不会被此方法编码的字符:! * ( ) ' 因此,对于中文字符串来说,如果不希望把字符串编码格式转化成UTF-8格式的(比如原页面和目标页面的charset是一致的时候),只需要使用escape。[if !supportLineBreakNewLine][endif]如果你的页面是GB2312或
...继续阅读
(60)
发表于
2016-03-08 00:58:08
谷歌默认记住密码问题解决
前些天碰到了个问题,密码框谷歌浏览器在特殊场景下会带出默认的提示:“使用以下项的密码:”。设置了文本框的自动填充属性为 autocomplete="off" 效果不能生效。想了下,只好用文本框来模拟了。'<input id="'+ key+ '" name="'+ key+ '" type="text" class="inp" maxlength="100" titlerequire="true" onclick="_getPassWord(this);">'_getPassWord:function(that){
that.value = "";
that.type = "password";
}问题得到解决。声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《谷歌默认记住密码问题解决》
...继续阅读
(107)
发表于
2015-11-18 15:13:33
如何使用字体图标?

发表于
2015-10-29 07:47:48
表单中只有一个文本框时,回车导致页面刷新
如果一个form标签中只有文本框<input type="text" />,当在输入完数据后点击回车,会发现页面进行了刷新,代码如下:Html代码 <body> <form> <input type="hidden" id="contextPath" name="contextPath" value="<%=request.getContextPath()%>" /> <textarea rows="2" cols="2" name="test"></textarea> &nb
...继续阅读
(68)
发表于
2015-09-23 05:55:51
setTimeout对promise封装

发表于
2015-09-18 04:40:36
如何去掉chrome记住密码后自动填充表单的黄色背景?

发表于
2015-08-26 04:15:47
一个求和的函数(面试题)

发表于
2015-08-24 11:29:39
如何将[[1,2],[3,4],[5,6]]转成[1,2,3,4,5,6]

发表于
2015-08-14 12:21:36
JavaScript callee阶乘

发表于
2015-08-13 12:00:05
JavaScript Array Distinct

发表于
2015-08-12 08:53:17
高性能JavaScript 重排与重绘

发表于
2015-08-01 12:06:39
html5 下载图片
html:downloadjs:var crop_canvas = document.getElementById('canvas');
$("#downloadImage_a")[0].href = crop_canvas.toDataURL("image/png");web开发分享您可能也喜欢:html5 canvas 画图片写文字教你用 HTML5 制作Flappy BirdHTML5标准完工HTML5教程及参考手册分享HTML5 全局contenteditable属性无觅声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《html5 下载图片》
...继续阅读
(91)
发表于
2015-08-01 09:01:40
html5 canvas 画图片写文字

发表于
2015-07-10 07:31:38
easyui 1.4.3 已发布 多天
Query EasyUI 1.4.3 发布,更新内容如下:错误textbox: “setText” 方法不接受 0 值,已修复。timespinner: 在 IE11 下,单击空 textbox 出错,已修复。tabs: “update” 方法不能只更新 panel body,已修复。改进combobox: 改进 drop-down 面板显示性能。combogrid: drop-down datagrid 跳转到其他页时保持显示的文本内容。combogrid: “setValue” 和 “setValues” 方法接受键->值对象。window: 行内 window 遮罩能够自动缩小尺寸适应父容器。tabs: “showTool” 和 “hideTool” 方法可以让用户显示或隐藏工具条。layout: 允许用户重写 “cls”、“headerCls” 和 “bodyCls” 属性值。新插件switchbutton: 带有 “on” 和 “off” 两种状态值的切换按钮。声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《easyui 1.4.3 已发布 多天》
...继续阅读
(107)
发表于
2015-07-10 05:08:59
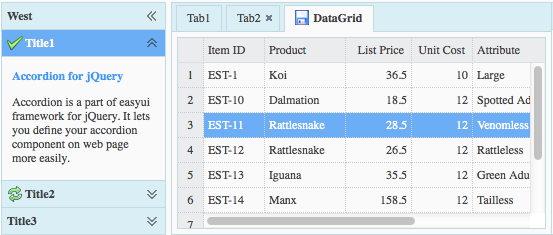
easyui中datagrid没有行记录,列头多时,如何出现滚动条?
晒代码,不解释。//没有记录
if (data.rows.length == 0) {
//没数据时,显示滚动条
var dv2 = $(this).datagrid("getPanel").find(".datagrid-view2");
var width = $($(this).datagrid("getPanel").find(".datagrid-header-row").get(1)).width();
dv2.children(".datagrid-body").html("没有数据");
}web开发分享您可能也喜欢:EasyUI datagrid 查询数据为空提示EasyUI datagrid 显示隐藏列Easyui Datagrid 两列重复效果EasyUI datagrid getChecked Reload问题EasyUI datagrid Formatter及样式无觅声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《easyui中datagrid没有行记录,列头多时,如何出现滚动条?》
...继续阅读
(166)
发表于
2015-06-01 04:38:36
js基本类型和引用类型
对于 JavaScript 类型,可以简单地概括为:相对于强类型语言来说,它是弱(松散)类型的语言;有基本类型和引用类型,他们是区别是一个有固定空间存在于栈内存中,一个没有固定空间保存在堆内存中并且在栈内存中保存了一个指向实现位置的指针。市面上很多书都有不小的篇幅在讲。这篇文章会讲几个方面,这些方面可能会需要你对 JavaScript 已经有了一些简单的了解,特别是 JavaScript 的类型。如果还不一解,可以随手拿起一本关于 JavaScript 的书翻翻,再来看本文。一、基本类型与引用类型1.基本类型:Undefined / Null / Boolean / Number / String2.引用类型:Object / Array / Function / Date / RegExp / Error / Map / Set …为什么引用类型没有枚举完呢,因为这里面你了解这么多就够了,至少在我讲的这篇中这些已经足够。其他的可能很少会用到,甚至像 Map 、Set 这样的也不是所有浏览器都支持。二、JavaScript 类型的判断在 JavaScript 有两个 operator 可以用以判断类型。他们是 typeof 和 instanceof,不过圈子很小,它们混的可不是那么好,是出了名的不靠谱。少数情况也是对的,很多情况下是不靠谱的。看看就知道了:代码如下:// 靠谱的时候
...继续阅读
(75)
发表于
2015-05-31 03:22:16
js继承
js常用的继承方式,主要有以下几种:1.拷贝继承(通用)属性继承:子类构造函数中调用父类.call(this,属性)方法继承:for in->extend() 参考jquery的extend方法function extend(obj1,obj2){for(var attr in obj2){obj1[attr]=obj2[attr];}}2.类式继承(有new方式)function Aaa(){ //父类this.name = [1,2,3];}Aaa.prototype.showName = function(){alert( this.name );};function Bbb(){ //子类Aaa.call(this);//属性继承}var F = function(){};//特殊属性处理,如数组F.prototype = Aaa.prototype; //特殊属性处理Bbb.prototype = new F();Bbb.prototype.constructor = Bbb; //修正指向问题3.原型继承(无new方式)function cloneObj(obj){var F = function(){};F.prototype = obj;return new F();}web前端开发 分享声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转
...继续阅读
(72)
发表于
2015-05-30 03:20:20
svg引入的几种方式
随着移动互联网的流行,web前端开发者需要学习的技能也变得更多,如html5/css3,svg等。今天,我们就来说说svg如何引入到网页中。一般有下面几种方式:图片,背景,框架,自带svg标签等。例子:1.2.3.4.…………web开发分享声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《svg引入的几种方式》
...继续阅读
(77)
发表于
2015-05-08 09:42:04
封装easyui前端框架

发表于
2015-03-15 02:49:04
HTML5 全局contenteditable属性
实例:这是一段可编辑的段落。请试着编辑该文本。这个html5属性兼容性还是不错的,也很实用。比如模拟文本框光标等。比如编辑器比如模拟textArea等等 ,如:http://www.zhangxinxu.com/wordpress/tag/contenteditable/web开发分享声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《HTML5 全局contenteditable属性》
...继续阅读
(87)
发表于
2015-02-05 03:10:05
jQuery EasyUI 1.4.1已经发布

发表于
2015-01-28 03:05:41
datePicker 面板宽度
以前项目都是用其他的日期控件,最近在做一个web前端框架,用到了jqueryUI的datePicker控件,过程中碰到了三个问题:1:汉化2:今日用户体验差,没办法直接赋值3:面板宽度没啥属性赋值经过研究,解决方案如下:jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五
...继续阅读
(90)
发表于
2015-01-26 03:45:10
jQuery Event.relatedTarget 属性详解
relatedTarget属性用于返回当前事件涉及到的其他DOM元素,如果有的话。对于"mouseout"事件,它指向被进入的元素;对于"mouseover"事件,它指向被离开的元素。该属性属于jQuery的Event对象(实例)。语法jQuery 1.1.4 新增该属性。eventObject.relatedTarget返回值relatedTarget属性的返回值是Element类型,返回当前事件涉及到的其他DOM元素(如果存在的话)。某些事件可能涉及到多个元素。以"mouseout"为例,当我们将鼠标从某个元素上移出去的时候,鼠标实际上也进入了另外一个元素。relatedTarget属性就用于返回当事件触发时,该事件所涉及到的其他DOM元素。对于"mouseenter"、"mouseover"等事件而言,relatedTarget属性返回被离开的DOM元素。对于"mouseout"、"mouseleave"事件而言,relatedTarget属性返回被进入的DOM元素。对于"focus"事件而言,relatedTarget属性返回失去焦点的DOM元素(如果有的话)。对于"blur"事件而言,relatedTarget属性返回获得焦点的DOM元素(如果有的话)。如果当前事件没有涉及到其他元素,则返回null或undefined(视情况而定)。示例&说明注意:relatedTarg
...继续阅读
(90)
发表于
2015-01-20 03:38:21
Underscore的 sortBy()和groupBy()函数

发表于
2015-01-19 01:52:41
jQuery的extend方法
JQuery的extend扩展方法:Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解。一、Jquery的扩展方法原型是:extend(dest,src1,src2,src3...);它的含义是将src1,src2,src3...合并到dest中,返回值为合并后的dest,由此可以看出该方法合并后,是修改了dest的结构的。如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:var newSrc=$.extend({},src1,src2,src3...)//也就是将"{}"作为dest参数。这样就可以将src1,src2,src3...进行合并,然后将合并结果返回给newSrc了。如下例:var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})那么合并后的结果result={name:"Jerry",age:21,sex:"Boy"}也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。二、省略dest参数上述的extend方法原型中的dest参数是可以省略的,如果省略了,则该方法就只能有一个src参数,而且是将该src合并到调用extend方法的对象中去,如:1、$.extend(src)该方法就是
...继续阅读
(71)