发表于
2015-11-10 02:45:00
C# using 三种使用方式
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/C# using 三种使用方式1.using指令。using + 命名空间名字,这样可以在程序中直接用命令空间中的类型,而不必指定类型的详细命名空间,类似于Java的import,这个功能也是最常用的,几乎每个cs的程序都会用到。 例如:using System; 一般都会出现在*.cs中。2.using别名。using + 别名 = 包括详细命名空间信息的具体的类型。 这种做法有个好处就是当同一个cs引用了两个不同的命名空间,但两个命名空间都包括了一个相同名字的类型的时候。当需要用到这个类型的时候,就每个地方都要用详细命名空间的办法来区分这些相同名字的类型。而用别名的方法会更简洁,用到哪个类就给哪个类做别名声明就可以了。注意:并不是说两个名字重复,给其中一个用了别名,另外一个就不需要用别名了,如果两个都要使用,则两个都需要用using来定义别名的。using Row = Newtonsoft.Json.Linq.JObject;using&nbs
...继续阅读
(28)
发表于
2015-10-29 09:47:00
JQuery原理介绍及学习方法 - 唐小新
前言对于JQuery,想必大家都很熟悉。目前,很多web项目,在实施的过程中,考虑到各浏览器原生JS API的兼容性,大都会选用JQuery或类似于JQuery这样的框架来进行网页效果开发。JQuery上手简单,也很容易学,即使是刚接触JQuery的开发人员,借助JQuery手册,也很快能在项目中使用开发。虽然JQuery相对简单,但要全面掌握,且快速灵活的使用它也并不那么容易,它提供了很多方法,包含了网页开发的各个知识面,所以要全面掌握这些知识点,个人认为还是需要对jquery有深入的理解,对这些知识点做分类整理记忆,这样你才能面对一些JQuery代码的时候不会感到迷惑,才会知道采用何种方式实现某个特效是最佳实践,才能快速的采用JQuery来进行项目开发。简单模拟JQueryJQuery里的代码是出了名的刁钻,里面的奇技淫巧太多太多,如果你想通过源码来学习JQuery,没有一定的功底是很难做到的。所以下面写一个非常简单的库来模拟JQuery,方便大家理解。总体代码(function(window) {var doc = window.document;// -------------代码段二 ------------------var JQuery = function(selector) {return new JClass(selector);}// ------------
...继续阅读
(13)
发表于
2015-10-19 02:40:00
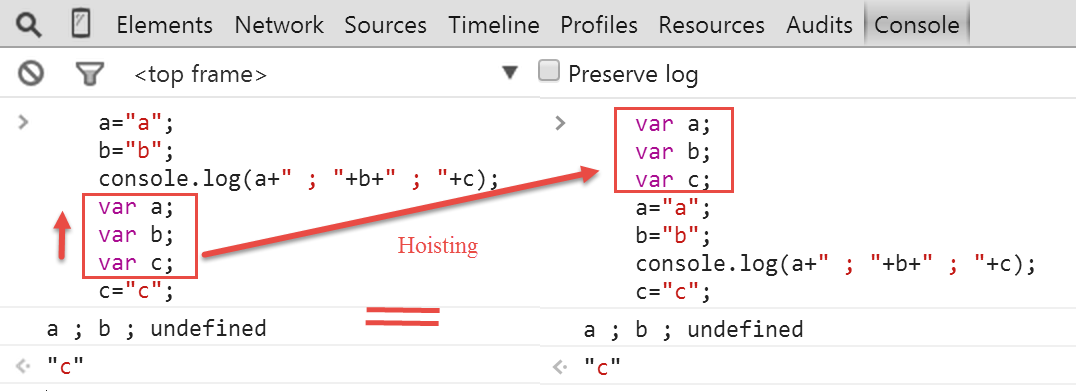
什么是Javascript Hoisting? - JackWang-CUMT

发表于
2015-10-07 03:57:34
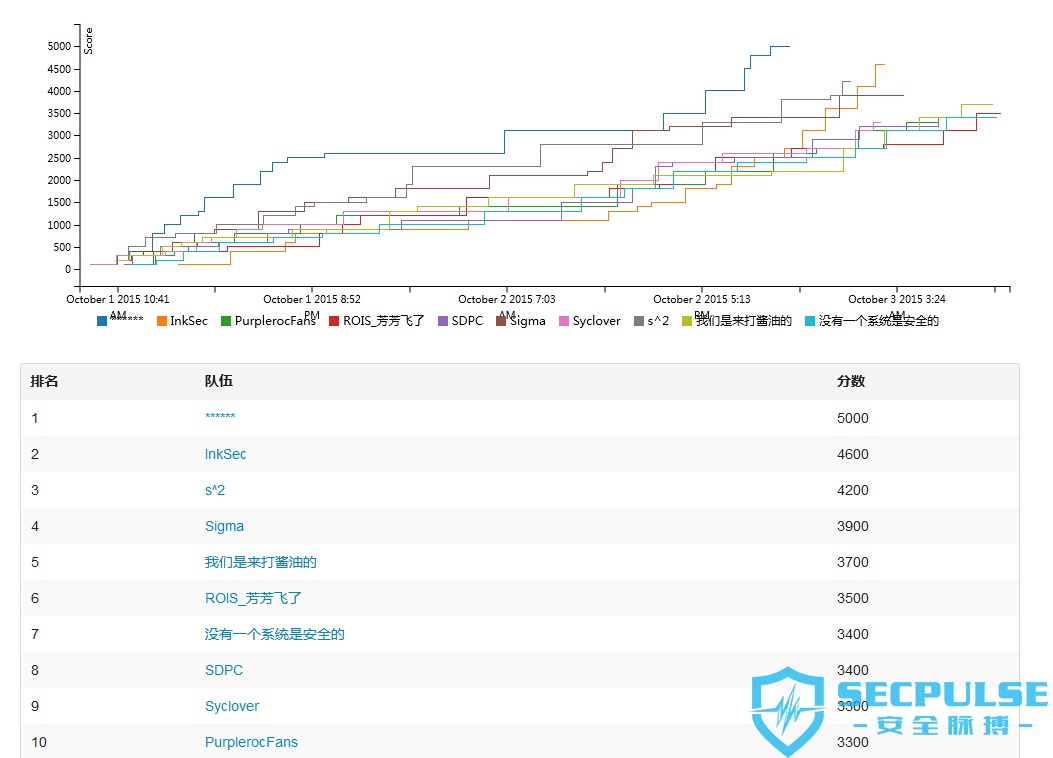
第六届西电信息安全大赛XDCTF2015 WriteUp

发表于
2015-09-17 09:57:00
C#知识点总结:Monitor和Lock以及区别 - 哒少囧Net
Monitor对象1.Monitor.Enter(object)方法是获取锁,Monitor.Exit(object)方法是释放锁,这就是Monitor最常用的两个方法,当然在使用过程中为了避免获取锁之后因为异常,致锁无法释放,所以需要在try{} catch(){}之后的finally{}结构体中释放锁(Monitor.Exit())。2.Monitor的常用属性和方法:Enter(Object) 在指定对象上获取排他锁。Exit(Object) 释放指定对象上的排他锁。IsEntered 确定当前线程是否保留指定对象锁。Pulse 通知等待队列中的线程锁定对象状态的更改。PulseAll 通知所有的等待线程对象状态的更改。TryEnter(Object) 试图获取指定对象的排他锁。TryEnter(Object, Boolean) 尝试获取指定对象上的排他锁,并自动设置一个值,指示是否得到了该锁。Wait(Object) 释放对象上的锁并阻止当前线程,直到它重新获取该锁。Lock关键字1.Lock关键字实际上是一个语法糖,它将Monitor对象进行封装,给object加上一个互斥锁,A进程进入此代码段时,会给object对象加上互斥锁,此时其他B进程进入此代码段时检查object对象是否有锁?如果有锁则继续等待A进程运行完该代码段并且解锁object对象之后,B进程才能够获取o
...继续阅读
(18)
发表于
2015-08-02 15:31:02
Atom飞行手册翻译: 2.12 在Atom中写作

发表于
2015-07-11 06:55:41
WooYun WhiteHat 2015 No Wall Puzzle
give me five1、这个 Android 应用程序中隐藏了怎样的信息?(提示:不要放过任何一点蛛丝马迹)Tip:flag为32位字符串点击下载 givemefive.apkgive me five 第一名的 writeup首先give me five,然后发现apk解包之后那个牛逼的音乐名字叫five five five。然后看了一下音乐里面有啥东西,发现有6条音轨,其中2条为正常音频的音轨,其余四条如下:其中后三条音轨明显跟第一条音轨是降噪关系。所以音乐中并没听出来。然后上位换为1,下位换为0,输出为文本:01110011111110111111101001010000111010101110010111111011000111001000110111111111111110011010100111101011011110001100000110011110查看一共有128位,可转换为16进制,得到32位字符串: 所以结果就是:73 FB FA 50 EA E5 FB 1C 8D FF F9 A9 EB 78 C1 9Ewriteup by darksn0wCrptoMat2、请对该程序通过逆向工程,计算出一组可用的 key 和授权文件 wooyun.lic。最后请提交 flag 与 wooyun.lic。(1) 程序只能运行在 Windows 7 / 8 / 8.1 x
...继续阅读
(190)
发表于
2015-07-11 04:05:00
Xcode 自定义代码段 - 羊羊羊
看见老师敲程序时,快捷键一打,所需要的一整行代码都出来了,着实感觉到效率太高了。看了几天,才反应过来为什么自己没有get这个方法呢,现在就整理一番,记录一下。此处以@property(nonatomic,copy)NSString * placeHolderStr; 为例,建立一个简单的。1.首先,先在任意一个.h里面,输入这一行文字:@property(nonatomic,copy)NSString * placeHolderStr; 2.全选,将它拖入到Xcode的代码片段区内:哇,这个图片好大啊。3.拖入进去后,在代码片段区,找到自己刚才拖入的代码段,一般会是在最后一个。4.刚拖进去后,它一般就会显示出Edit界面,如果没有显示,则可以双击它,显示出编辑界面。5.使用方法:这样我们在定义interface methods的时候,就可以直接打印@copy这个就出来了,而在其他地方则不会吊起这个快捷键。 总结:使用<# variable #>的方式,来表明是变量。本文链接:Xcode 自定义代码段,转载请注明。
...继续阅读
(45)
发表于
2015-06-17 11:05:16
JS学习笔记 - 分析 JavaScript 的执行顺序
本文章记录本人在学习 JavaScript 中看书理解到的一些东西,加深记忆和并且整理记录下来,方便之后的复习。在 html 文档中的执行顺序js代码执行顺序比较的形象,用户可以直观的感受这种执行顺序。但是,js代码的执行顺序是比较复杂的。有时候我们会把js代码写在html里面,而html文档在浏览器中解析的过程是这样:浏览器按照文档流从上到下逐步解析页面结构和信息。js代码作为嵌入的脚本也算做html文档的组成部分,因此,js代码在装载时的执行顺序也是根据脚本标签的出现来顺序来决定。(下面一个栗子)DOCTYPE htmlconsole.log("顶部脚本");Documentconsole.log("头部脚本");console.log("页面脚本");console.log("底部脚本");还有对于通过脚本标签的src属性导入的外部js文件脚本,它也将按照其语句出现的顺序来执行,而且执行过程是文档装载的一部分,不会因为是外部js文件而延期执行。// 先加载 b.js 并且执行里面的代码// 然后在按顺序执行下面的代码console.log(1);预编译当js引擎解析的时候,它会在预编译对所有声明的变量和函数进行处理。变量提升Javascriptconsole.log(a); // undefined
var a = 1;
console.log(a); // 1预解析函数Ja
...继续阅读
(12)
发表于
2015-05-01 11:00:19
[原]mac终端新建标签/窗口ssh重复输入密码问题
mac的终端默认在打开一个新的tab/window的时候需要重新输入ssh的密码, 很不方便。本文完成在mac中设置,实现secureCRT/xshell里的克隆会话功能, 即新开一个terminal进行ssh连接无需重新输入密码。原理很简单,开一个ssh连接在后台放着,以后再有需要用到ssh到同样主机的时候,直接使用这个连接的socket文件,不用再创建连接了,同理,也不需要再进行用户身份验证。默认是关闭的,可以在~/.ssh/config中打开, 加入以下代码段:Host *
ControlMaster auto
ControlPath ~/.ssh/master-%r@%h:%p就可以了参考博客:http://www.fwolf.com/blog/post/385
...继续阅读
(69)
发表于
2015-02-13 15:42:08
[原]Tip: Use View.isInEditMode() in your custom views to skip code when shown in Eclipse

发表于
2014-12-27 07:16:40
Web状态代码解释及常见出错原因

发表于
2014-08-06 13:12:52
[原]js(或jQuery)实用代码段
权作记录0)引入:1)根据id获得组件:// 已知,获得此input的脚本为:
$('#input_a')2)根据id获得组件的值:var value_a=$('#input_a').val();3)根据id对组件进行赋值:$('#input_a').val("value_a");document.getElementById("input_a").innerText="value_a";4)定义click事件:// 已知// 定义click事件如下:
$(function(){
$('#btn').click(function(){
// do some thing
});
});5)在用户输入输入框数据后,检查数据:$(function(){
/**
* 在输入数据后进行检查或做其他操作
*/
$("#input_a").blur(function(){
// do some thing
});
});6)显示和隐藏div首先定义html组件:当用户触发了需要显示div_info组件的请求时,使用下面的代码显示div组件:$('#div_info').show();7)根据行数和列数以及表创建动态表格:在html中定义表组件:在js中定义创建方
...继续阅读
(50)
发表于
2014-04-01 01:55:00
shell脚本整段注释
摘自:http://zhidao.baidu.com/link?url=XmCCZmfluRe6n8TjPRKJTx4GGOUPSGX1VNBm-euqGdpKGpveTESxC0HL90UBNT5nZCvmvfq2oIJdP3JO5EoPSq利用shell空语句注释整段代码: << COMMENTBLOCKshell脚本代码段COMMENTBLOCK这个用来注释整段脚本代码。 : 是shell中的空语句。金庆2014-04-01 09:55发表评论
...继续阅读
(16)
发表于
2014-02-27 19:09:40
最大公约数和最小公倍数小结
这个问题每个人都能很好的解决,但是很久没搞算法这一块,都忘了,所以在这里记录,方便以后温故而知新。欲求最小公倍数,可以先求出最大公约数。而求解最大公约数的最简方法在数论中称辗转相除法,也叫做欧几里得算法。该算法不需要因式分解。具体代码段如下(gcd 为最大公约数,lcm 为最小公倍数):total = m * n;
while(n) {
tmp = m % n;
m = n;
n = tmp;
}
gcd = m;
lcm = total / gcd;或者如代码段:gcd(int a, int b) {
return b == 0? a: gcd(b, a % b);
}最大公约数可以这么求证明如下:假设 a % b = t,则 a = kb + t;我们可以知道 t 和 a、b 的最大公约数是一致的,因为 a = m(gcd), b = n(gcd),上述式子进一步可以表示为 m(gcd) = kn(gcd) + t,则 (m - kn)gcd = t。所以求解 a 和 b 的最大公约数之需要求 b 和 t 的最大公约即可,如此下去,最后当 t = 0 时,结束查找,即可找到两者的最大公约数;得证。
...继续阅读
(24)
发表于
2013-12-27 11:37:33
2014年一月份开设课程汇总
2013年,MOOC开始进入人们的视野,2014年将是MOOC正式全面爆发的一年。2014年一月已经确定会有多门课程即将开设,鉴于内容之多已经可以用“狂轰滥炸”来形容,课程图谱为大家进行简单的梳理,大家根据自己的需要挑选心仪的课程吧介绍的重点主要还是以计算机科学和数学相关的课程为主:Coursera平台:1.斯坦福大学的 Cryptography i,开课时间:1月6日这门课程在 Coursera 上开课次数非常高,据说现在已经开到第9轮:@ffffffoouddddd: 过几天要开始新的一轮了,感觉完成还没多久。不过之前都没做编程题,这次得把编程题做了。这门课理论性很强,到后面基本上都没有 in-video quiz 了。这门课是分类在 CS: Theory 下的。期末考试有点难,因为和之前的作业很不一样。@Candy的爸爸: Stanford的密码学线上课程,主讲Dan Boneh非常给力,语速很快,是密码学界的大牛。每周的课程内容很多,主要讲了密码学的原理,包括流密码、对称密码、非对称密码,加密认证、完整性算法等。课程内容很值得推荐。我花了非常多的时间来学这门课。准备上7月份的Cryptography II。(注:Cryptography II其实已经跳票多次了,虽然官网上已经确定明年春季会开,不过是否还会跳票至今还是未知)2. 伊利诺伊大学香槟分校的Heterogeneou
...继续阅读
(77)
发表于
2013-12-06 00:00:00
css定位和大小代码段集锦

发表于
2013-11-04 15:16:58
站长必须的jquery fixed页面右侧浮动固定层返回顶部按钮带微信二维码的返回顶部代码
$(function(){ // 页面浮动面板 $("#floatPanel > .ctr [...]您可能也喜欢:jQuery二维码插件jQuery验证插件Validform-一行代码搞定整站的jquery表单验证50个jQuery代码段帮你成为更出色的JS开发者jQuery滑动门代码鼠标悬停竖直滑动门切换无觅
...继续阅读
(13)
发表于
2013-05-22 08:22:34
50个令人惊奇的jQuery插件(画廊及图片特效篇)

发表于
2012-12-06 23:14:52
[原]递归函数
一、基本的递归函数 首先先来了解下C程序在内存中的组织方式,基本上来说一个可执行的程序在内存中有4个区域组成:代码段、静态数据区、堆与栈。代码段包含程序运行时所执行的机器指令;静态数据区是包含在程序的生命周期内的一直持续的数据,比如全局变量和静态的局部变量;堆包含程序运行过程中动态分配的存储空间。栈是函数调用过程中所使用的信息。 当C程序调用一个函数,栈会分配一个空间来保存与这个调用相关的信息。每一个调用都被当作是活跃的,栈上的那块存储区域成为活跃记录,或者叫栈帧。栈帧有5个区域组成。如下图 下面以最简单的阶乘例子来讲介基本递归的实现过程:例子:F(n)=nF(n-1) 当n =1或者0时,F(n) =1; 下图展示了利用递归的方法计算的4!过程,描述了递归过程的2个阶段:递推和回归。在递推阶段,每个递归调用自己来记住这次递归的过程,当其中有一个递归条件结束时,递推结束;进入回归阶段!也就是说,递归函数必须拥有一次终止的条件;否则,递归函数无法结束。 每次函数调用都是一个活跃记录信息,而栈是存储信息的。每个活跃记录都占有栈的一定存储空间,而这些函数调用只有到终止条件时,才能逐个释放栈的空间。因此生成和释放活跃记录都需要一定的时间,这样函数调用的开销很大。如果当函数调用太长的话,很容易造成栈溢出,从而出现问题,这样我们便引进来了另一种递
...继续阅读
(13)
发表于
2012-11-30 21:50:30
操作系统学习笔记(二)-一致代码,特权级以及代码间转移
之所以出现这个定义是因为系统要安全:内核要和用户程序分开..内核一定要安全.不能被用户程序干涉.但是有时候用户程序也需要读取内核的某些数据,怎么办呢?于是os将内核程序开辟一些可以供用用户程序访问的段.但是不允许用户程序写入数据.1.内核不用知道用户程序的数据.内核不用调用用户程序的数据.内核不用转移到用户程序中来.2.用户程序只能访问到内核的某些共享的段.我们称这些段为一致代码段3.用户程序不能访问内核不共享的段.1.在x86中的数据和代码是按段来存放的:[section]2.............程序是通过选择子/门调用等等来在段之间来回走动的.3.每一个选择子/门调用选择子是有分等级的:这个是在选择符的结构中:RPL(最后2位)5:每一个代码段/数据段也是有分等级的.:这个是在gdt描述符中.6:调用的选择符和被调用的段都分了等级.哪么这些等级在哪里使用呢?在一致代码段.也就是共享段中使用既然是共享所以就有规则了:对于一致代码段:也就是共享的段.1.特权级高的程序不允许访问特权级低的数据:核心态不允许调用用户态的数据.2.特权级低的程序可以访问到特权级高的数据.但是特权级不会改变:用户态还是用户态.对于普通代码段.也就是非一致代码段:0.只允许同级间访问.1.绝对禁止不同级访问:核心态不用用户态.用户态也不使用核心态.总结:似乎这些东西跟我们初学者预想的那样不同.核心态是老
...继续阅读
(53)
发表于
2012-11-30 21:49:36
操作系统学习笔记(一)-保护模式下的段寻址

发表于
2012-11-30 21:44:48
再次理解保护模式特权级——CPL、DPL、RPL、数据段、堆栈段、一致代码段、非一致代码段
80386搞的这个保护模式,最大的特点就是加入了安全检查,不再像实模式下那样,程序代码可以随意jmp,随意call了,受到了特权级的约束,关于特权级的概念我看无数的资料,各种大牛的解释,反复理解了好多次,这回我要再次整理一下。CPL:当前CPU正在处理的代码段的特权级,存放在当前cs寄存器和ss寄存器的低2位;DPL:要跳转过去的目标代码段的特权级,规定了能访问该段的特权级的标准,存放在该段的段描述中;RPL:请求特权级,是判断一个跳转是不是合法的第二个标准,也是必须的要有的,下文详细解释,存放在目标段选择子中的低2位;数据段堆栈段:访问这两个段的判断,比较简单,只要当前正在处理的代码段的CPL和RPL特权级都高于目标数据段或目标堆栈段的特权级就可以了,没什么好讲的。一致代码段:可以理解成内核中的代码,但是属于内核中受保护级别比较低的那些代码,是内核专门提供给用户程序访问和调用的代码,它虽然是OS内核中的代码,特权级高,但允许被低特权级的用户代码访问。不过仅仅是被访问,当前的CPL还是用户代码段的CPL,不要期望内核代码的CPL,哈哈。非一致代码段:这个就是普通用户程序中定义的段,section/segment等,它只允许同特权级的代码相互跳转。即用户代码只能跳转到用户代码,内核代码也只能跳转到内核代码。不要以为内核代码可以访问用户代码和用户数据,这样就很容易被捣蛋的人利用,使内核
...继续阅读
(31)
发表于
2011-10-09 10:54:34
关于JS预解析一道题
var i=10;
function a() {
alert(i);
var i = 2;
alert(i);
};
a();挺经典的一道题,结果出得让人不得不觉得奇怪,想知道是虾米回事,内部到底是怎么执行的。先看JS的执行行顺序如果一个文档流中包含多个script代码段(用script标签分隔的js代码或引入的js文件),它们的运行顺序是:步骤1. 读入第一个代码段(js执行引擎并非一行一行地执行程序,而是一段一段地分析执行的)步骤2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到步骤5步骤3. 对var变量和function定义做“预解析”(永远不会报错的,因为只解析正确的声明)步骤4. 执行代码段,有错则报错(比如变量未定义)步骤5. 如果还有下一个代码段,则读入下一个代码段,重复步骤2步骤6. 结束原来JS在执行过程之前,会对【var】和【function】定义做“预解析”。解析引擎以块为单位级别,执行所有Var变量的创建,并赋予一个初始值undefined。这样子就能理解了为什么弹出undefined 2这样的答案而不是10 2。
...继续阅读
(15)