发表于
2024-04-15 09:36:32
EMOTION projects professional - 图片氛围编辑工具[Windows][$49→0]
EMOTION projects professional的特别之处在于新开发的图像氛围向导,这意味着它可以帮助显示和突出图像中的情绪。你可以选择简单的方式,在 33 种完善的氛围中进行选择,也可以选择创造性的方式,创建自己的氛围。创建完全不同、独一无二的图像,带来 "令人惊叹的效果"。获取地址:https://sharewareonsale.com/s/free-emotion-projects-pro-100-discount截止时间:2024年4月22日15时 来自反斗限免
...继续阅读
(56)
发表于
2024-04-12 09:37:54
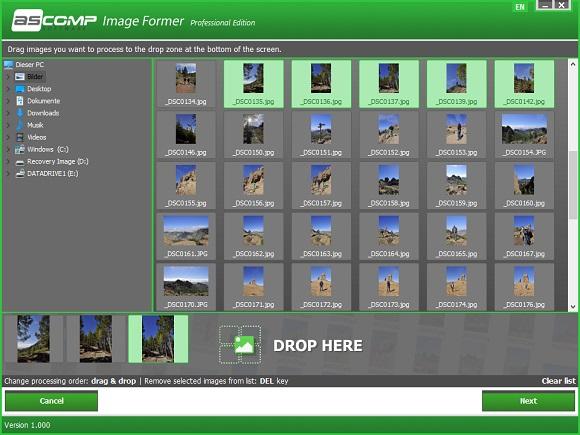
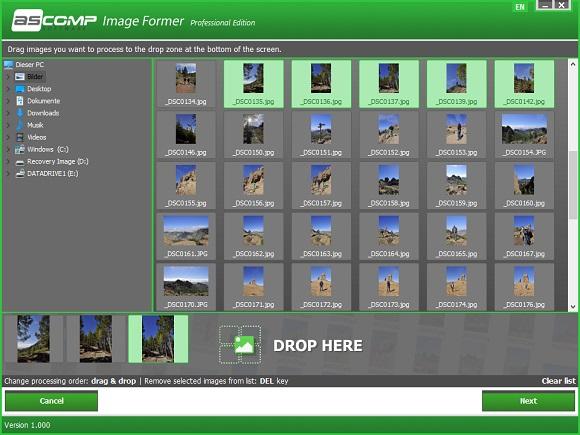
Image Former Professional - 图片批量处理工具[Windows][$19.9→0]

发表于
2024-04-11 13:04:57
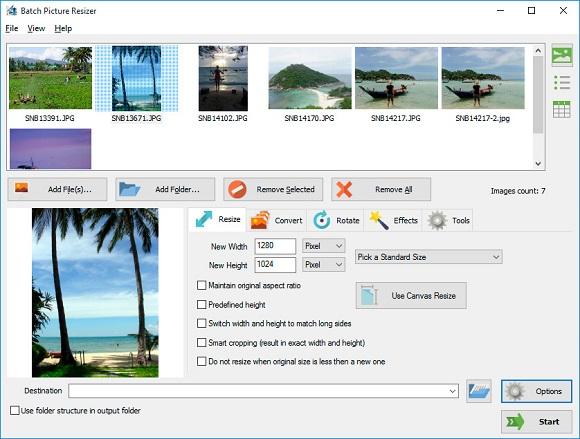
Batch Picture Resizer – 图片大小批量修改[Windows][$39.99→0]

发表于
2024-04-10 13:57:28
详解fabric.js图片跨域
大家好,我是vue-fabric-editor开源图片编辑器项目的作者,很多开发者都会问我图片跨域的问题如何处理,今天就详细的跟大家分享一下fabric.js图片跨域怎么处理。问题现象会报两种错误,要么保存新图片时报错,要么插入图片时报错:图片插入到画布成功了,画布保存新图片时报错。图片无法插入到画布,直接提示CORS报错。先说结论:必须后端设置跨域,然后前端也设置跨越,才能正常将图片插入画布,并保存为新图片。跨域的设置跨域区分前端跨域与后端跨域设置,我通过http-server模拟跨域,8080下的HTML文件 访问8081的图片,测试视频,得出如下结果:都不设置跨域:渲染正常,保存不正常。仅前端设置跨域:渲染不正常。仅后端设置跨域:渲染正常,保存不正常。前后端均设置跨域:渲染正常,保存正常。4种插入图片的方式fabric.js 提供了多种插入图片的方式,主要流程都是将原生的Img对象转换成fabric.Image对象,然后插入到画布中。fabric.Image.fromURL:通过回调直接返回fabric的img对象,直接插入到画布中。fabric.util.loadImage:通过回调返回原生img对象,转换为fabric对象后插入画布中。new Image()与document.createElement('img'):创建原生img对象,转换为fabric对象后插入画布中
...继续阅读
(87)
发表于
2024-04-10 02:02:19
AI入门第一课:把模型跑起来

发表于
2024-04-09 16:42:06
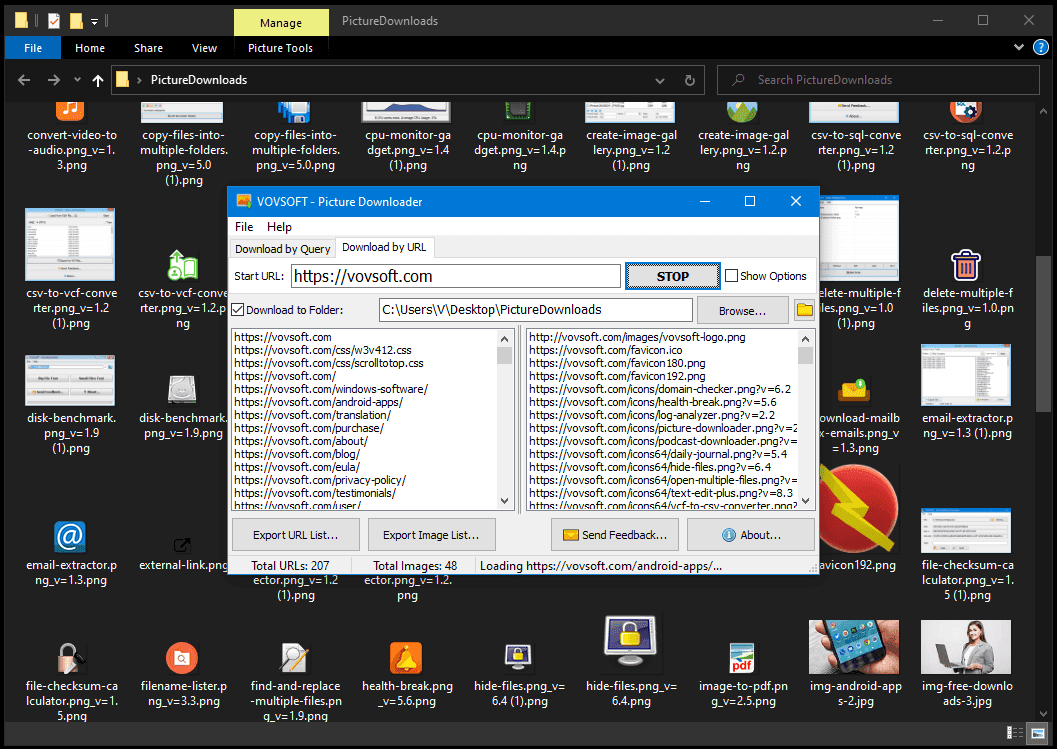
Vovsoft Picture Downloader - 图片下载工具[Windows][$19→0]

发表于
2024-04-09 07:55:09
Image Former Professional - 图片批量处理工具[Windows][$19.9→0]

发表于
2024-04-05 08:47:42
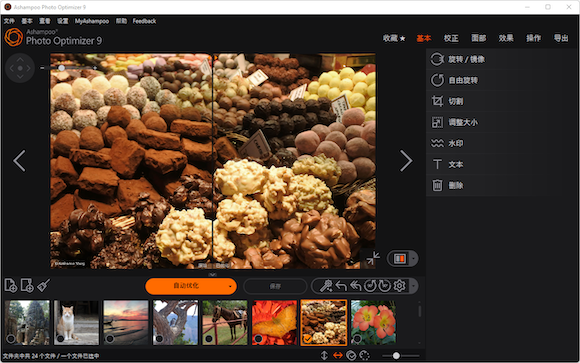
Ashampoo Photo Optimizer 9 – 图片优化软件[Windows][$39.99→0]

发表于
2024-04-05 04:31:59
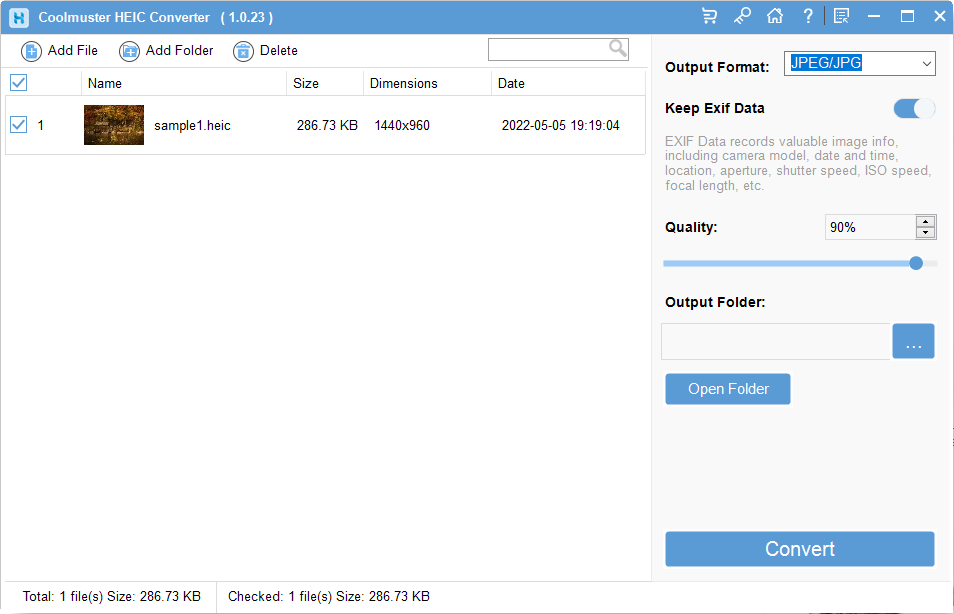
Coolmuster HEIC Converter - HEIC 格式转换工具[Windows][$19.95→0]

发表于
2024-04-03 15:57:53
市场日报 | 周期股持续走强,黄金板块金光闪闪;财报亮眼,茅台又发“大礼包”;小米汽车、低空经济概念双双熄火

发表于
2024-04-01 12:23:50
鸿蒙应用开发之文本走马灯组件
前面学习了多图片来组合的动画组件,这样方便大家可以把图片在小面积区域进行多个图片查看,也提供了一种动态动画的功能。但是这个组件只是基于图片的动画,如果想基于文本的动画效果呢,比如一串文本很长,但是有于手机显示的区域有限,那么没有办法全部显示出来,一般就采用滚动的方式来显示。如果滚动的方式使用自动化的滚动,那么就可以引出一个走马灯组件了。在后面演示的例子里,由于程序不是一启动就开始走动,所以增加一个按钮,以便用户可以测试这个功能。有了这些参数的说明,就可以准确地使用这些参数。因此增加一个按钮的代码。
...继续阅读
(74)
发表于
2024-03-31 16:17:18
html2canvas图片模糊解决方案
以为是自己的其它CSS样式导致的,把自己的其它样式文件全部注释掉了,生成的还是不清楚;dpi改大后生成的图片也会变大,按原始尺寸显示的话,图片还是会有一点点模糊不清晰;一、通过搜索及GPT找到的一些解决方案,这一类多数为修改参数,都失败了;这个问题其实很早就遇到了,由于影响不是很大,所以也没有太上心;不知道是外部css文件的样式不能抓取到,还是多重继续的问题;不然的话,生成后的文字都贴着表格的下边框,不能垂直居中;第二种方式,运行项目给出的示例是完全没有问题的;默认生成的清晰度没有问题,但是样式会有问题,
...继续阅读
(60)
发表于
2024-03-29 19:54:00
设置好这些,极空间也能成为你创作的利器!将obsidian全面对接极空间

发表于
2024-03-29 03:28:34
沉浸式打码 - 自动隐藏头像和昵称[iPhone][内购限免]

发表于
2024-03-28 16:37:37
市场日报 | A股“起飞”!沪指收复3000点;顶层设计出台,低空经济爆涨;AI概念再度走热,银行股走势低迷

发表于
2024-03-28 07:31:08
Perfect Pic - AI 照片增强器[iOS][内购限免]

发表于
2024-03-28 03:31:56
SoftSkin Photo Makeup – 照片处理美化软件[Windows][$26.99→0]

发表于
2024-03-25 16:40:37
市场日报 | 百度将与苹果合作,概念股应声大涨;生物安全法案生变,药明系逆势走强;周期股卷土重来,Kimi概念退潮

发表于
2024-03-23 15:23:28
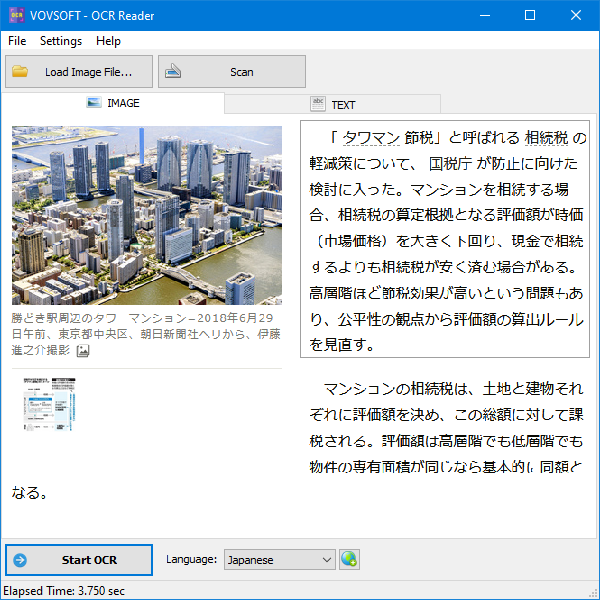
Vovsoft OCR Reader - 图片文本识别工具[Windows][$19→0]

发表于
2024-03-22 02:16:35
Axure产品原型设计—图片验证码

发表于
2024-03-21 13:18:16
WOMBO Me - AI 照片换脸工具[iOS][内购限免]

发表于
2024-03-20 09:08:26
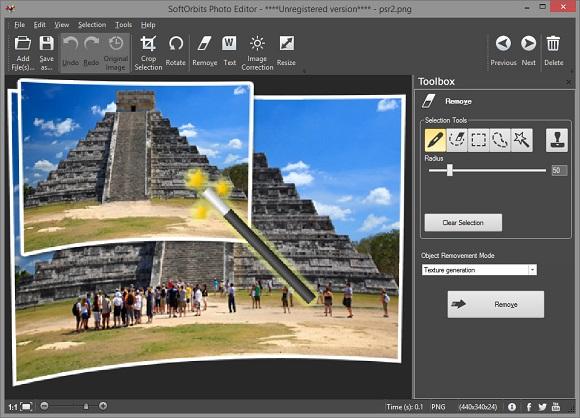
SoftOrbits Photo Editor – 图片编辑软件[Windows][$79.99→0]

发表于
2024-03-20 03:37:19
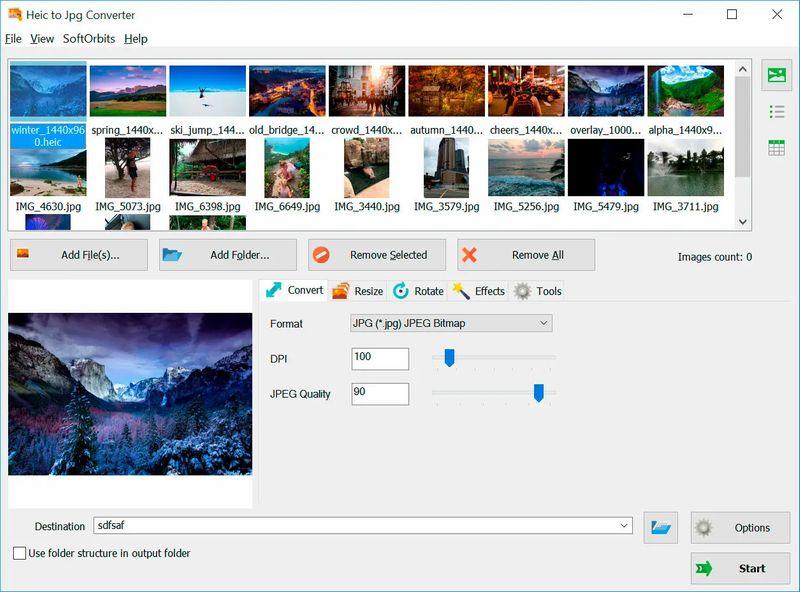
SoftOrbits HEIC to JPG - 将 HEIC 图片格式转换为 JPG 格式[Windows]

发表于
2024-03-19 17:44:00
图片一键变视频,阿里妈妈发布图生视频技术框架AtomoVideo

发表于
2024-03-19 07:54:26
AIGC对图片行业的影响分析

发表于
2024-03-18 11:09:12
鸿蒙OS应用开发之多图片动画组件
前面终于把图片显示组件学习完成了,因为图片显示是比较常用的组件,常常需要把图片当作界面元素来显示出来。图片组件可以显示GIF动画,这样对于一直播放,或者方便制作成GIF动画的应用是没有问题的。不过,在这里也提供了一个基于普通PNG图片的动画,或者叫做帧动画。也就是把多张PNG图片添加到这个组件,然后就可以设置播放、暂停、重复播放等动作,这是一个可以自己控制动画运转过程的方法。这个设置了动画组件播放的资数,默认值是只播放一次。上面的例子只使用了string这个参数就可以从资源里输入图片,其它参数都没有设置。
...继续阅读
(87)
发表于
2024-03-17 12:18:57
Photomizer 2 Pro – 照片自动优化修复工具[Windows][$59.99→0]
Photomizer Pro是一款图像处理软件,它可以通过调色、修补光线等操作令你修改出满意的图片,还可以通过增加噪点来营造旧照片的感觉,当然也可以给照片一个塑造全新感觉的处理。获取地址:https://sharewareonsale.com/s/free-photomizer-2-pro-100-discount截止时间:2024年3月24日15时 来自反斗限免
...继续阅读
(36)
发表于
2024-03-16 15:56:42
FOCUS Projects 4 Pro – 图像特效处理软件[Windows、macOS][$99→0]

发表于
2024-03-16 05:54:28
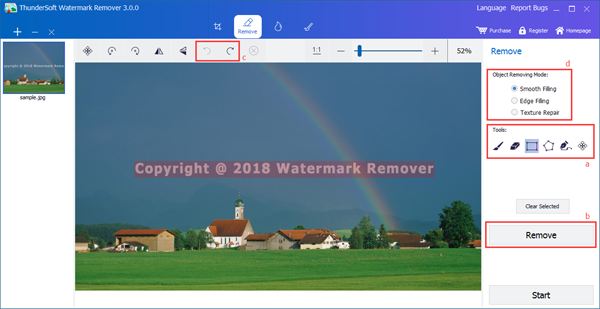
ThunderSoft Watermark Remover - 水印清除工具[Windows][$29.95→0]