发表于
2024-12-21 12:12:05
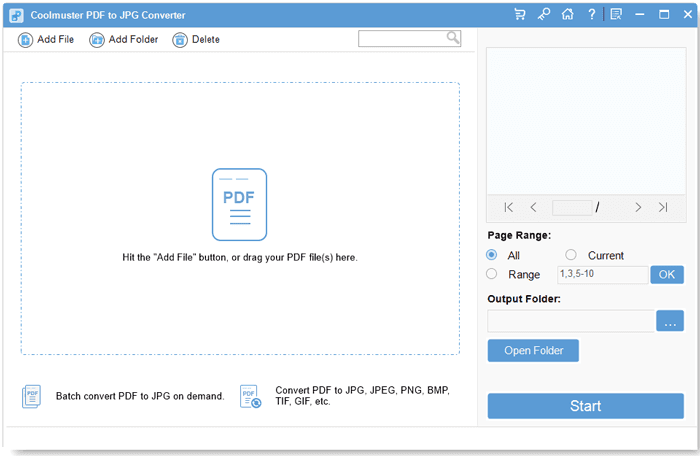
Coolmuster PDF to JPG Converter - 将 PDF 文档转换为图片[Windows][$15.95→0]

发表于
2024-12-21 10:08:30
这个 AI 生图神器太好玩了,连提示词都不用写

发表于
2024-12-21 05:49:26
免费获取 3 个月 AI 作图工具 Deep Art creator 授权[Windows, macOS, Linux]
Deep Art Creator是一款基于 AI 的文本创作图像工具,类似于 Midjourney,用于创造性地创建 AI 图像。其根据你编写文本提示词来生成对应的图像。Deep Art Creator 还可以修改现有图像,并赋予它们不同的风格。获取地址:https://account.deepart.ai/注册账号登录后,点击左侧的 Promotion,再点击右侧 Get Trail License 按钮,随即会显示注册码,下载软件后使用该注册码即可 来自反斗限免
...继续阅读
(11)
发表于
2024-12-20 11:53:41
SoftOrbits Sketch Drawer Pro – 将图片变成素描画[Windows][$49.99→0]
又到了一年一度的圣诞月活动了,今年 WinXDVD 继续来放福利,它们联合 22 个合作伙伴在 12 月里为大家送出不同的实用工具,每天除了固定送出自家的 AI 图片背景去除工具 Aiarty Image Matting 外,还会送出一款合作伙伴的软件。今天赠送的是 SoftOrbits Sketch Drawer Pro。SoftOrbits Sketch Drawer Pro是一款能够让一幅图片变成一幅素描的软件,你要做的只是通过几次鼠标单击的操作,画面出来后无论是色彩还是画面方面都与手工画作非常相像。获取地址:https://www.winxdvd.com/giveaway/advent-calendar.htm?ttref=24xcal-oa-facn-mty直接获取地址:https://www.softorbits.com/partner/download.php?file=SketchDrawer.exe&aid;=pt30 来自反斗限免
...继续阅读
(13)
发表于
2024-12-19 11:52:55
免费获取 1 年 ACDSee Photo Studio Ultimate 2024 授权[Windows]

发表于
2024-12-18 13:48:00
改善方案设置与配置参数达到标准化的统一 - Insus.NET
【摘要】前期开发,直接把图片以数据流形式存储于数据库表中,随着图片上传越来越多,显示于出来时,效率与性能直接受到影响。现在,只能把已经上传的图片,处理为实际图片文件,存在磁盘文件夹里。在转存时,每张图片顺便生成其缩略图,在显示时,先显示缩略图,浏览者想看原图时,再进一步操作。不管是让系统管理员手动操作,还是阅读全文
...继续阅读
(34)
发表于
2024-12-18 11:03:10
字节豆包新一代视频生成大模型将明年1月正式发布
在火山引擎FORCE原动力大会上获悉,字节豆包新一代视频生成大模型将明年1月正式发布。此外,抖音旗下图片和视频生成工具——即梦AI,展示了新一代图片生成模型和动态海报功能。(财联社)
...继续阅读
(18)
发表于
2024-12-18 07:00:12
WonderFox 2024 圣诞节软件赠送第一轮[Windows][$380→0]
WonderFox在即将到来的圣诞节又联合其他软件厂商进行软件赠送了,到 12 月底一共分两轮赠送,第一轮已经开始,本次赠送 8 款软件,分别是 HD Video Converter Factory Pro、WonderFox DVD Ripper Pro、Photo Watermark Software、Ashampoo WinOptimizer 26、Wise Registry Cleaner、XenArmor PDF Password Remover Pro、Software Update Pro 以及 GiMeSpace Desktop Extender。获取地址:https://www.videoconverterfactory.com/christmas/?fac24第一轮截止时间:2024年12月23日 来自反斗限免
...继续阅读
(13)
发表于
2024-12-18 05:35:32
火遍小红书的 AI 视频神器,这次整出的新活又让我停不下来

发表于
2024-12-16 22:30:42
Obsidian基于AI自动为文章配图
我在 Obsidian 中管理 Newsletter 特别是文章发布之前经常需要花很长的时间在网络上搜索与文章主题匹配的图片作为文章的 featured image,同时还需要考虑版权、匹配度等等问题,如果 AI 能自动帮我完成这件事情那就太好了,顺着这个思路我发现 wordpress 已经支持类似的功能了,唯一的缺点就是得花钱🤪。于是我就想着在 personal assistant 插件中支持这个功能,这篇文章就介绍一下我是怎么在 Obsidian 插件中设计和构建这个能力的。方案设计基于众所周知的原因,ChatGPT、Claude、Stable Diffusion、DALL-E 这些最优秀的 AI 服务,在国内基本上是没发正常访问的,所以目标对象肯定是国内可用的大模型服务,同一个大模型服务既要支持文本生成,又要支持图片生成,通义千问服务可能唯一能满足我要求的了。我想这在公有云领域,这就是所谓的「Vendor Lock-in」。personal assistant 基于通义千问大模型的 featured image 生成的工作流程如下:完成文档的编辑根据文档内容生成能够匹配文档内容的图片描述根据图片描述生成图片艺术风格、技术参数、图片描述等内容根据图片提示词生成图片下载图片到本地并在 Obsidian 展示效果演示使用 AI 生成 featured image 的步骤:需要在 O
...继续阅读
(29)
发表于
2024-12-16 06:39:28
多抓鱼,文艺版的「闲鱼」?

发表于
2024-12-13 03:44:48
纯前端图片加水印,保证个人信息安全
为防止个人证件被盗用,本文介绍了一种添加水印的工具,可以在证件上加上“仅供XX实名认证使用”的字样。用户可以通过上传图片,设置水印的颜色、大小、不透明度等参数,生成带水印的图片。这一工具不仅增强了个人信息的安全性,还提供了简单的搭建方法,适合用户通过静态网页服务访问。工具的源代码也可供开发者参考和使用。
...继续阅读
(33)
发表于
2024-12-12 09:29:56
SoftOrbits Sketch Drawer Pro – 将图片变成素描画[Windows][$49.99→0]
SoftOrbits Sketch Drawer Pro是一款能够让一幅图片变成一幅素描的软件,你要做的只是通过几次鼠标单击的操作,画面出来后无论是色彩还是画面方面都与手工画作非常相像。获取地址:https://www.giveawayoftheday.com/sketch-drawer-11/夸克网盘:https://pan.quark.cn/s/3afee8493430截止时间:2024年12月13日16时 来自反斗限免
...继续阅读
(26)
发表于
2024-12-12 06:37:58
免费获取照片增强软件 Aiarty Image Enhancer[Windows、macOS][$85→0]

发表于
2024-12-11 13:05:28
Ashampoo Photo Optimizer 10 – 图片优化软件[Windows][$39.99→0]
照片构成了我们无可替代的回忆,捕捉了生活中的特别时刻。但我们拍出来的照片并不总是尽如人意,或者还会有改进的余地。Ashampoo Photo Optimizer 10 能帮助你一键优化照片,几乎可以瞬间自动实现令人惊叹的效果——甚至还可以方便地进行批量处理!只需点击一下按钮,你就能修改颜色、饱和度和亮度值,从而营造出或冷峻真实、或温暖多彩的迷人氛围!从 30 多种内置专业查找表中挑选,一键将你的照片变成精美的艺术作品!获取地址:https://www.snapfrog.de/dph/gratisdeal11-2024夸克网盘:https://pan.quark.cn/s/cb66d74eabb4 来自反斗限免
...继续阅读
(12)
发表于
2024-12-10 14:05:10
reaConverter 7 Standard – 图片转换软件[Windows][$49.99→0]

发表于
2024-12-10 13:41:04
Nero AI Image Upscaler - 用 AI 来锐化模糊图像[Windows][$49.95→0]

发表于
2024-12-10 01:11:05
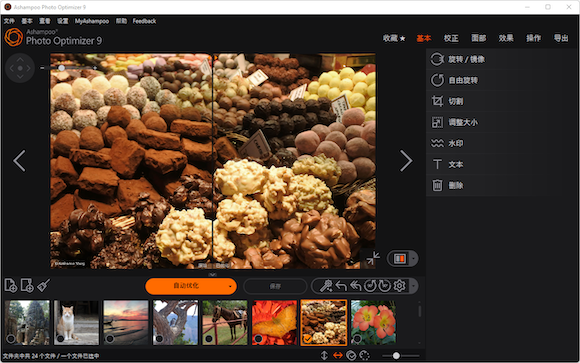
Ashampoo Photo Optimizer 9 – 图片优化软件[Windows][$39.99→0]

发表于
2024-12-09 07:01:15
AI 的发展,从细节开始逐步削弱打工人的技能

发表于
2024-12-06 17:37:39
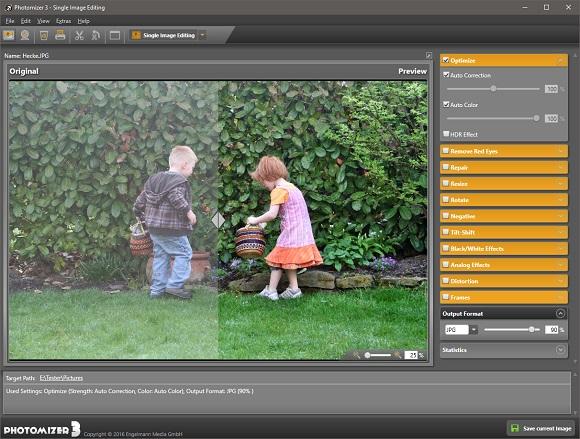
Photomizer 3 Pro – 照片自动优化修复工具[Windows][$59.99→0]

发表于
2024-12-05 07:57:40
Coolmuster PDF Image Extractor - PDF 文档图片导出工具[Windows][$25.95→0]

发表于
2024-12-04 14:35:13
科氪 | 史上最强数字系列,AI旅拍神器荣耀300系列正式发布

发表于
2024-12-04 09:32:33
Batch Picture Resizer – 图片大小批量修改[Windows][$39.99→0]
Batch Picture Resizer是一款能够为你批量修改图片大小的软件,在修改大小的同时还支持格式转换,水印添加以及批量重命名。获取地址:https://sharewareonsale.com/s/free-batch-picture-resizer-100-discount截止时间:2024年12月10日15时 来自反斗限免
...继续阅读
(14)
发表于
2024-12-04 08:41:20
免费获取照片增强软件 Aiarty Image Enhancer[Windows、macOS][$85→0]

发表于
2024-12-04 03:55:19
两年积累1000万用户,国产图片处理应用在海外跑出了百万月活

发表于
2024-12-03 09:13:01
WINXDVD 2024 圣诞月软件赠送活动[Windows][$1295→0]
又到了一年一度的圣诞月活动了,今年 WinXDVD 继续来放福利,它们联合 22 个合作伙伴在 12 月里为大家送出不同的实用工具,每天除了固定送出自家的 AI 图片背景去除工具 Aiarty Image Matting 外,还会送出一款合作伙伴的软件。今天赠送的是半年期的 Advanced SystemCare 18 Pro,需要的朋友就赶快下手了。获取地址:https://www.winxdvd.com/giveaway/advent-calendar.htm?ttref=24xcal-oa-facn-mty截止时间:2024年12月4日14时 来自反斗限免
...继续阅读
(17)
发表于
2024-12-03 08:05:19
Franzis HDR Projects 9 – 图片特效插件[Windows][$69→0]

发表于
2024-12-02 07:22:44
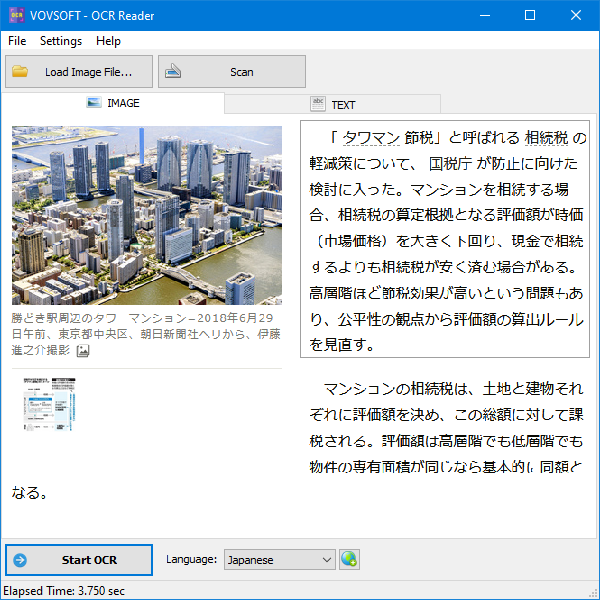
Vovsoft OCR Reader - 图片文本识别工具[Windows][$19→0]

发表于
2024-11-28 13:28:55
「图说」沙发边桌和迷你主机
所以,图片的压缩仍然很纠结什么的。。。more新家还没买电视,然后我的需要也只是偶尔躺沙发上看下视频,有个 nuc4 小主机,然后一个落地支架的显示器,所以买了个边桌放小主机。。边桌就不太平,还会被扫地机推动,又额外买了防滑脚垫「图 ②」,,顺便买了双面贴把插排粘在边桌下面。。最终效果如「图 ③」,,较低的那一侧实际贴了双层脚垫还是没救回多少,就这样吧。。最后的问题是显示器没办法更低了,也不能弯折到视角正前方。。↑ 图 ①↑ 图 ②↑ 图 ③「JavaScript」常用图片比例生成_电脑网络_沉冰浮水https://www.wdssmq.com/post/20201121554.htmlPic Smaller – Compress JPEG, PNG, WEBP, AVIF, SVG and GIF images intelligentlyhttps://txx.cssrefs.com/720
...继续阅读
(26)
