发表于
2024-07-05 08:33:34
Zoom Player MAX – 视频播放器[Windows][$29.95→0]
发表于
2024-07-04 01:11:27
PixelPic - 将照片变成像素风格[iOS][内购限免]
PixelPic是一款让你只需轻点几下,就能将任何图片变成迷人的像素艺术的工具。支持高分辨率高质量转换,并且可以让你快速分享到各个社交平台上。下载地址:跳过引导页后就是内购页面,也可以在主界面左上角调出内购页面,当前 lifetime 选项价格是 0 元 来自反斗限免
...继续阅读
(36)
发表于
2024-07-02 23:39:50
可控性极高的Stable Diffusion详尽入门指南

发表于
2024-07-02 15:56:31
市场日报丨银行股又“行”了,工行、农行双双创新高;财税数字化概念异军突起,脑机接口概念大涨,消费电子、稀土板块回调

发表于
2024-06-29 06:32:28
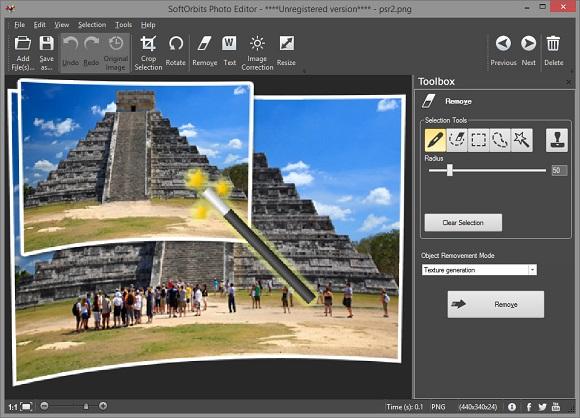
SoftOrbits Photo Editor – 图片编辑软件[Windows][$79.99→0]

发表于
2024-06-28 08:27:03
首发限免:价值85美元的 Aiarty Image Enhancer 1年注册码免费获取

发表于
2024-06-27 01:14:11
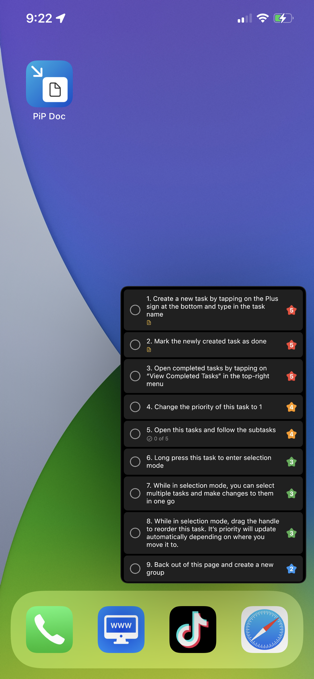
FilePiP - 将文档用画中画方式呈现[iPhone][内购限免]

发表于
2024-06-24 07:17:19
kaapa - 分享美好心情[iPhone][¥38→0]
kaapa 是一个支持文字、图片分享的应用,拥有丰富的基本模版和 Pro 模版,可以通过简单的编辑即可生成图片,用于记录和分享此刻的心情和瞬间。下载地址: 来自反斗限免
...继续阅读
(43)
发表于
2024-06-24 06:56:06
FliFlik KlearMax for Photo - AI 照片增强工具[Windows、macOS]
FliFlik KlearMax for Photo使用智能算法分析你的照片,进行微妙而有影响力的改进,让你展现最完美的一面。体验更清晰的皮肤、增强的五官,以及在每张照片中闪耀的自然光彩。获取地址:https://fliflik.com/ai-klearmax-for-photo/ 来自反斗限免
...继续阅读
(41)
发表于
2024-06-22 16:39:53
使用 imgproxy 对接 MinIO 实现图片处理
OSS 流量费太贵,杜老师自建 MinIO,但 MinIO 不支持图片处理,找了一圈发现了 imgproxy,借此对接 MinIO 可实现图片处理。imgproxy 是一个快速安全的独立服务器,用于调整图像大小、处理、转换图像。介绍imgproxy 能够快速轻松地动态调整图像大小,且它装备精良,可处理大量的图像大小调整。imgproxy 是 Web 应用程序中所有图像大小调整代码的快速及安全的替代品。它也是处理来自远程源的图像不可或缺的工具。使用 imgproxy 则无需在每次更改时都重复准备图像以适合设计。特点速度:imgproxy 利用了可能是目前最有效的图像处理库。它的速度很快,且内存占用非常低;imgproxy 使用 Go 的原生包在处理请求时省略任何开销,并且提供最好的 HTTP 支持。安全:imgproxy 使用签名保护图像 URL,因此攻击者无法通过请求多次调整图像大小来实施拒绝服务攻击;imgproxy 支持通过 HTTP 标头进行授权,这可防止攻击者直接使用 imgproxy,但允许通过 CDN 或者缓存服务器使用它。安装将下面的内容保存为docker-compose.yml,并执行docker compose up -d启用服务:123456789101112services:imgproxy:image:darthsim/imgproxy:latestport
...继续阅读
(91)
发表于
2024-06-21 23:00:02
保姆级教程!手把手教你用Midjourney,垫图喂图全攻略

发表于
2024-06-21 04:48:48
DENOISE Projects 3 Standard – 照片降噪工具[Windows][$89→0]

发表于
2024-06-21 00:25:30
服务器对比实测评分方案
前言此篇开启服务器对比实测评分系列文章,以腾讯云服务器 CVM S5.MEDIUM2(下称 CVM)为基准 100 分,用 Docker 运行测试程序。网上常见的服务器评测对我意义不大,我想要更直观地知道,其他服务器相比我现在用的 CVM 可以打几分,值不值得买。我网站的高负载主要发生在上传文件后的处理,所以专项测试服务器处理文件的能力,也就是 CPU 性能和磁盘 I/O 的具像化表现。测试方案我将测试指标简化为处理文件的执行时长,耗时越短代表性能越好。测试步骤准备不同后缀、不同大小的图片、音频、视频文件计算 1 个文件完成 1 种处理的耗时,记为 1 次测试达到 10 次测试后用 Z-Score 方法剔除异常数据重复上述步骤直至完成 10 次有效测试,取平均值同类文件处理耗时之和的倒数作为该类评分依据各类文件处理能力得分加权之和作为最终得分文件权重参照我网站的实际情况,当前有 4611 张图片、1877 个短片、17 个语音,故设图片、视频、音频的权重分别为 70.88%、28.85%、0.27%。评分算法类评分设 CVM 图片处理总耗时为 t1,测试服务器图片处理总耗时为 t2。则测试服务器图片处理能力得分为:100 * (1 / t2) / (1 / t1)。总评分设测试服务器图片、音频、视频处理得分分别为 s1、s2、s3,则测试服务器总得分为 0.7088 * s1 +
...继续阅读
(90)
发表于
2024-06-20 08:28:55
Axure高保真教程:移动端多选图片上传

发表于
2024-06-20 05:32:57
果仁相册 – 免费的安卓相册应用,小、快

发表于
2024-06-20 02:57:00
在Winform程序中动态绘制系统名称,代替图片硬编码名称 - 伍华聪
【摘要】在以前我做程序的时候,一般在登录窗口里面显示程序名称,登录窗口一般设置一张背景图片,由于程序的名称一般都是确定的,所以也不存在太大的问题,不过如果客户定制不同的系统的时候,需要使用Photoshop修改下图层的文字,再生成图片,然后替换一下也可以了。不过本着减少客户使用繁琐性,也可以使用空白名称的通用图片,配上使用GDI+的方式动态绘制系统名称的方式处理,发现效果也还不错,本篇随笔介绍一下这个处理的过程。阅读全文
...继续阅读
(101)
发表于
2024-06-19 07:10:22
Image Toolbox – 拥有 93 个功能的开源图片编辑器,今天只介绍图片对比挑选功能[Android]

发表于
2024-06-19 03:54:32
深度学习模型判断图片相似度
思路:使用模型的特征提取层,转化成向量,然后比对向量的距离(比如cos) import torch import torchvision.models as models import torchvision.transforms as transforms from PIL import Image # load model & feature only model = models.mobilenet_v3_small(pretrained=True) model = model.features model.eval() # pre process preprocess = transforms.Compose([ transforms.Resize(224), transforms.ToTensor(), transforms.Normalize(mean=[0.485, 0.456, 0.406], std=[0.229, 0.224, 0.225]), ]) def image_to_feature_vector(image_path): img = Image.open(image_path) img_t = preprocess(img) batch_t = torch.unsqueeze(img_t, 0) […]
...继续阅读
(87)
发表于
2024-06-17 12:00:29
Vovsoft Watermark Image - 图片水印工具[Windows][$19→0]

发表于
2024-06-17 06:57:54
Axure通过鼠标拖动在任意方向上调整图片大小

发表于
2024-06-17 01:51:54
Limory - 利用 AR 使照片动起来[iOS][内购限免]
Limory是一款创新型应用程序,它使用增强现实(AR)技术让你的照片栩栩如生。只需轻点几下,你就可以看到你的记忆以生动的全彩动态呈现在你眼前。下载地址:运行后在首页点击左上角 Try PRO,内购页面中当前 lifetime 价格是 0 元 来自反斗限免
...继续阅读
(28)
发表于
2024-06-16 03:11:18
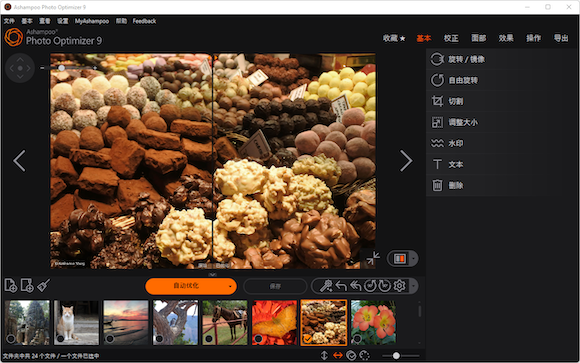
Ashampoo Photo Optimizer 9 – 图片优化软件[Windows][$39.99→0]

发表于
2024-06-14 16:02:15
开源笔记自建测评
对开源的笔记类(知识库类)从部署、使用、升级等方面进行测评。介绍目前(截至本篇文章初次更新时)我在用的BS架构笔记软件是Memos,但是在前两天更新了新版本,然后在一番折腾,常规非常规的方法都试了,升级失败后有了更换的想法。相对来说,我的需求比较简单:B/S架构,即以浏览器作为主要入口;能够自己部署,数据必须全部保存在本地;支持 Markdown;有自己的媒体库,不能像传统md一样使用诸如这样的方式去引用(不够方便),图片要能够以Ctrl+V的方式直接粘贴过来;支持Todo list,最好还带提醒功能;占用资源越少越好,界面最好也轻量化一点。那么乍一看其实memos还挺符合上述要求的,但是无法升级的问题使我最后还是放弃了它。随后在V2EX上发布了求推荐帖,收到了很多好的推荐,准备接下来试试。测评主要有以下几个维度:部署难度、界面美观度、支持功能、迁移与升级、维护积极程度等。本次测评为了方便,全部使用Docker部署,不支持Docker的会被直接Pass掉。测试机环境测试机是基于ESXi的虚拟机,配置为8C+16GB,系统为Ubuntu 20.04,内核版本:5.4.0-186-generic,Docker版本:26.1.4。数据库也将全部基于Docker部署,预计分别部署5、7和8三个版本以适应不同的数据库要求。
...继续阅读
(79)
发表于
2024-06-12 23:00:46
免费神器AI智能扩图,无损放大,PS再见了!

发表于
2024-06-11 11:52:44
WonderFox Photo Watermark – 图片水印工具[Windows][$39.95→0]

发表于
2024-06-09 13:38:30
Text OCR Xtractor - 文档、图片文本识别提取工具[Windows、macOS][$29.9→0]

发表于
2024-06-09 12:50:06
Impresso Pro - 印象派油画风格照片编辑器[Windows][$12.99→0]

发表于
2024-06-07 03:58:46
个人小程序【嫣芸】上线,自推一波
这是一个文案分享小程序,方便用户拿到自己想要的文案和图片。目前就两个页面,一个列表页,一个详情页。进入详情页,用户可以直接保存图片到相册,然后通过复制按钮复制对应的文案。
...继续阅读
(67)
发表于
2024-06-06 23:00:11
掌握这9种画册排版技巧,新人也能做出好看的画册

发表于
2024-06-06 15:25:41
如何将图片编码成base64?
图片的 base64 编码在多种上下文中都很有用。当需要通过旨在处理文本数据的媒体存储或传输图片时,它通常会被使用,比如嵌入到网页或者通过 API 上传图片。这篇文章将介绍如何使用 Go 标准库得到任何图片的 base64 编码的值。在 Go 中将图片转换为其 base64 表示很容易。所有你需要做的是将文件读取为字节 slice并使用包encoding/base64对其进行编码。处理本地图片首先,让我们处理本地文件系统中的图片文件:12345678910111213141516171819202122232425262728293031323334353637383940packagemainimport("encoding/base64""fmt""io/ioutil""log""net/http")functoBase64(b []byte)string{returnbase64.StdEncoding.EncodeToString(b)}funcmain() {// 读取文件到 byte slicebytes, err := ioutil.ReadFile("./flower.jpg")iferr !=nil{log.Fatal(err)}varbase64Encodingstring// 得到当前文件的格式mimeType := http.DetectContentTyp
...继续阅读
(68)