发表于
2024-10-28 12:14:01
GiliSoft LockVid - 媒体文件加密工具[Windows]
GiliSoft LockVid是一款媒体文件加密工具,它能帮你防止非法复制和传播各种流行格式的文档、视频或音频文件,你可以将文件加密成 GEM(一种多媒体加密格式,需要 Any File Encryptor 才能播放)或 EXE(创建一个便携式文件,无需其他软件即可在任何地方播放)格式。获取地址:https://winningpc.com/gilisoft-lockvid-giveaway-license-key-free/截止时间:2024年11月3日1时 来自反斗限免
...继续阅读
(10)
发表于
2024-10-28 06:14:13
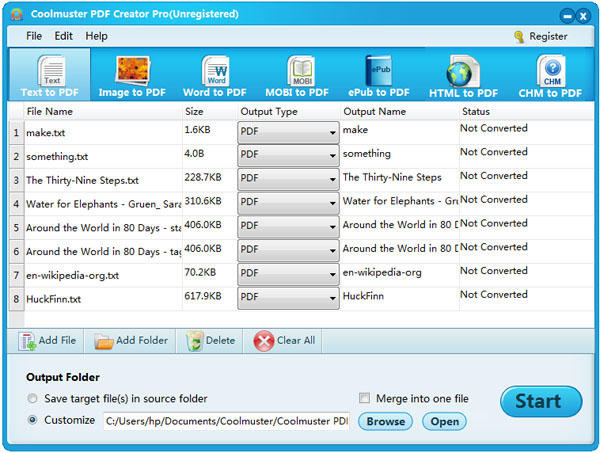
Coolmuster PDF Creator Pro – PDF 文档创建工具[Windows][$39.95→0]

发表于
2024-10-26 16:56:58
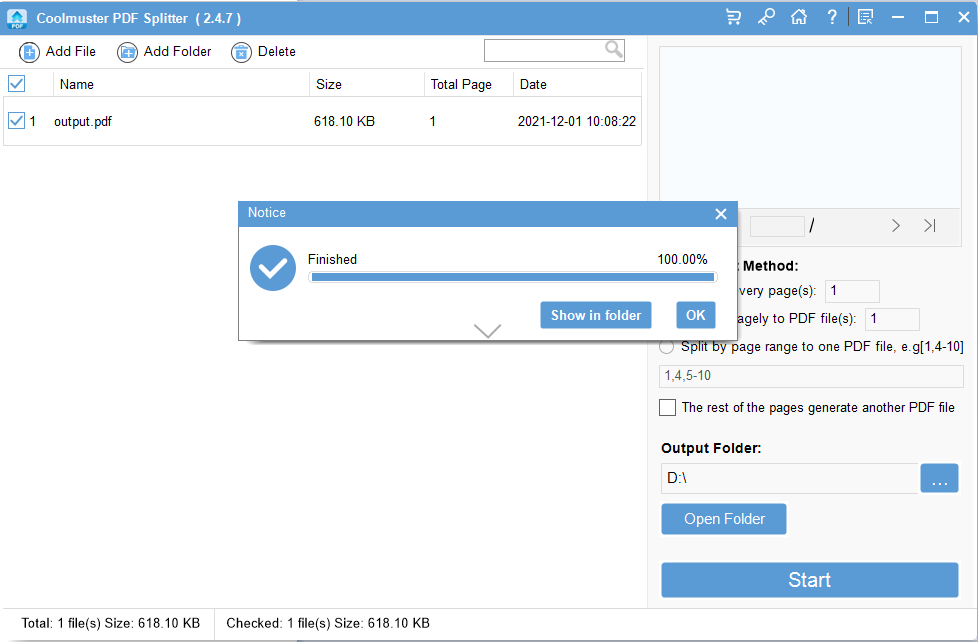
Coolmuster PDF Splitter - PDF 文档分割工具[Windows][$15.95→0]

发表于
2024-10-24 00:00:00
奇趣周刊 - 第 73 期
奇趣周刊,每周四发布,分享有趣的软件,程序,动态新闻等。周刊列表|rss 订阅1. JavaScript Guidebook - JavaScript 知识体系文档https://tsejx.github.io/javascript-guidebook/JavaScript Guidebook 网站提供了一个全面的 JavaScript 知识体系,包括基础语法、内置对象、核心模块、面向对象编程、浏览器对象模型(BOM)、文档对象模型(DOM)、计算机网络、设计模式等内容,旨在帮助开发者系统化学习并在日常开发中查阅具体技术细节。2. Cloud Document Converter - 下载飞书文档https://github.com/lujunji4113/cloud-document-converterCloud Document Converter 是一个 Chrome 扩展,支持下载、复制飞书云文档为 Markdown。3. Twitter 视频下载器https://twitterxz.com/一个可以免费下载 Twitter 视频,Gif 的在线工具,在这里可以方便的下载 Twitter 中的 视频 和 GIF。4. 食物热量卡路里查询https://www.boohee.com/food/search?keyword=%E9%B8%A1%E8%9B%8B%E7%81%8C
...继续阅读
(16)
发表于
2024-10-21 08:14:50
转行做产品经理的第一章:关于原型、流程图和开发文档的思考

发表于
2024-10-20 15:22:32
URL Capture Pro – 将网页保存为 PDF 文档[Windows][$19.9→0]

发表于
2024-10-19 13:24:46
Coolmuster PDF Image Extractor - PDF 文档图片导出工具[Windows][$25.95→0]

发表于
2024-10-18 10:00:00
高效构建与文档生成:用Java、Spring Boot和Swagger打造RESTful API
在现代Web开发中,RESTful API是实现系统间通信的重要方式。Spring Boot作为一个轻量级Java框架,能够快速构建RESTful API,同时通过集成Swagger,可以实现自动化的API文档生成和交互式测试。本文详细介绍了如何使用Spring Boot构建CRUD API,并通过Swagger自动生成API文档。文章包含分层架构设计、控制器实现、DTO和Service的使用以及如何为API添加Swagger注解。此外,文章还讲解了如何通过Swagger UI与API进行交互,进行测试和调
...继续阅读
(21)
发表于
2024-10-18 02:50:56
AI Agent实践分享:基于FAQ文档和LLM,从0-1搭建智能问答机器人~

发表于
2024-10-17 01:56:24
六年B端产品经理的PRD模板:道以术显

发表于
2024-10-16 10:30:00
利用AIGC自动生成API文档与代码注释:提升代码可读性与开发效率
本文详细介绍了如何利用生成式AI(AIGC)自动生成API文档和代码注释,以提升代码可读性和开发效率。通过使用OpenAI Codex等工具,开发者可以为现有代码生成详细的注释和文档,包括函数描述、参数解释、返回值、使用示例等内容。文章展示了如何配置OpenAI API,生成代码注释与API文档,并提供了动态生成文档、多语言支持和将文档生成集成到CI/CD流程中的实用技巧。通过这些方法,开发者能够自动化繁琐的文档编写任务,确保文档与代码保持同步,从而节省时间并提升协作效率。
...继续阅读
(24)
发表于
2024-10-16 02:04:02
交互说明文档格式优化

发表于
2024-10-15 12:54:25
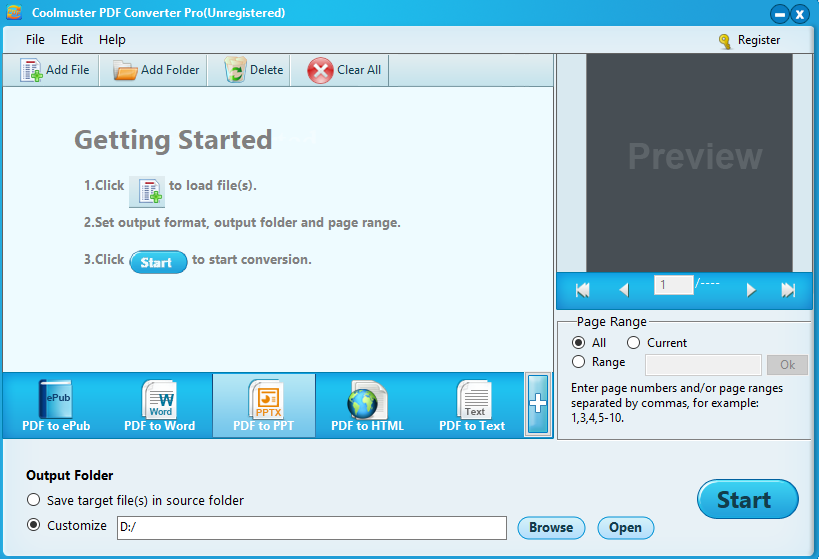
Coolmuster PDF Converter Pro – PDF 文档转换软件[Windows][$39.95→0]

发表于
2024-10-12 17:33:53
Vespa 详解及对比 Elasticsearch
在这家公司做了两年 Vespa 相关开发后,当被问到 Vespa 相比 Elasticsearch 的优势时,我居然很茫然。于是又重新好好地梳理了下 vespa 的逻辑,参照之前了解的 ES(Elasticsearch)的一些概念,记录下这篇文章来总结这两者的区别。真正的实时更新在 lucene 中,一个 index 由多个 segments 组成。1在添加一个新的文档时,会先写入内存中的 buffer,在一定时间后,写入 filesystem cache 后再 flush 至磁盘。在写入 filesystem cache 之前,新添加的文档是不可被搜的。在有搜索请求时,ES 每一秒会把内存中的文档写入文件。2Vespa 有两种索引模式,一种为 index,适合文本检索,支持 tokenizer/stemming/normalization,与 ES keyword 类型类似的会构建倒排索引;另一种为 attribute,是全内存的列存索引结构,以 local docId 为序存于 RCU Vector 中,打开配置后会在内存中构建 B-Tree 倒排。除了 index 和 attribute 两种列存索引,Vespa 还有类似于 ES 中 stored fields 的行存正排:document store。文档被顺序写入磁盘中,随着文件大小的增长分割为多份(默认不大于 1G)。
...继续阅读
(19)
发表于
2024-10-12 14:31:28
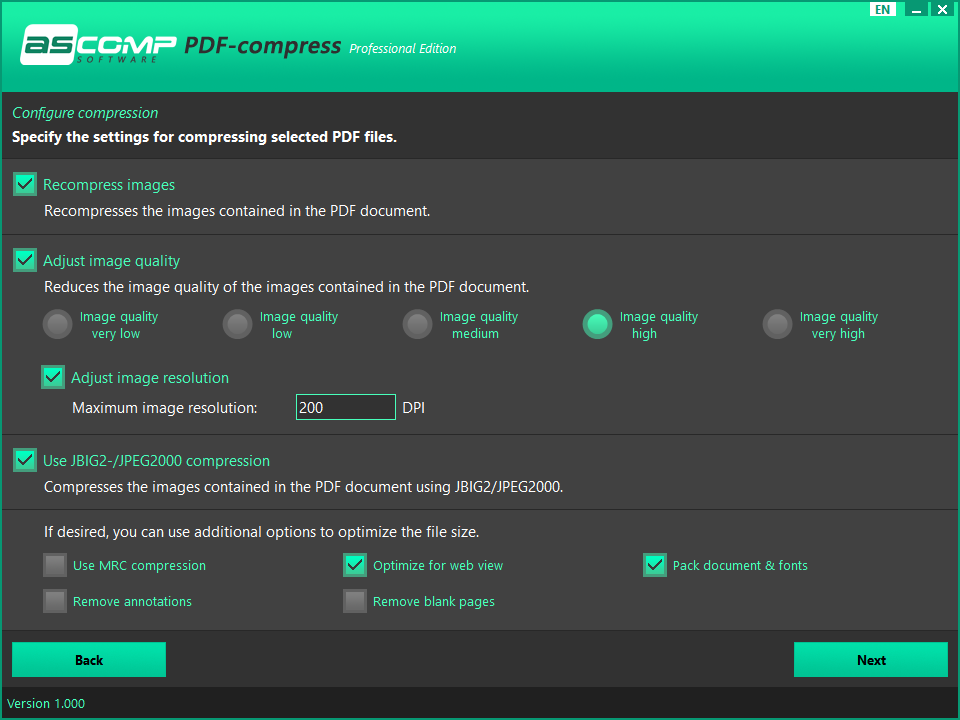
PDF-compress Pro - PDF 文档压缩工具[Windows][$24.9→0]

发表于
2024-10-12 08:20:56
Look Scanned 发布专业版,可批量将 PDF 转换成扫描样式|看起来很旧、像纸那种

发表于
2024-10-12 07:33:49
用 Notion 遭遇了极大的不便

发表于
2024-10-07 09:26:00
Coolmuster Word to PDF Converter - 将 Word 文档转换为 PDF 文档[Windows][$15.95→0]

发表于
2024-10-04 08:15:30
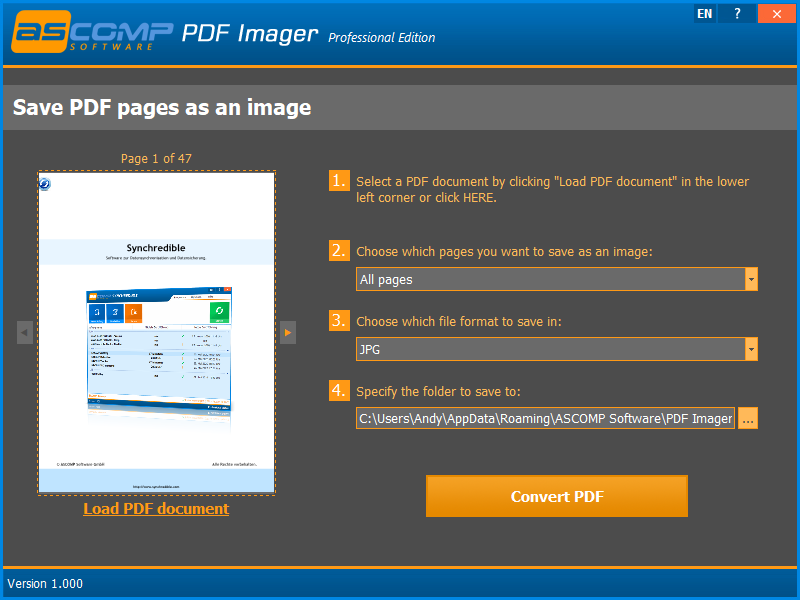
PDF Imager Professional - PDF 与图片转换工具[Windows][$13.9→0]

发表于
2024-10-04 03:41:01
彻底抛弃WORD!教你用Axure快速输出高质量的PRD需求文档

发表于
2024-10-03 14:50:21
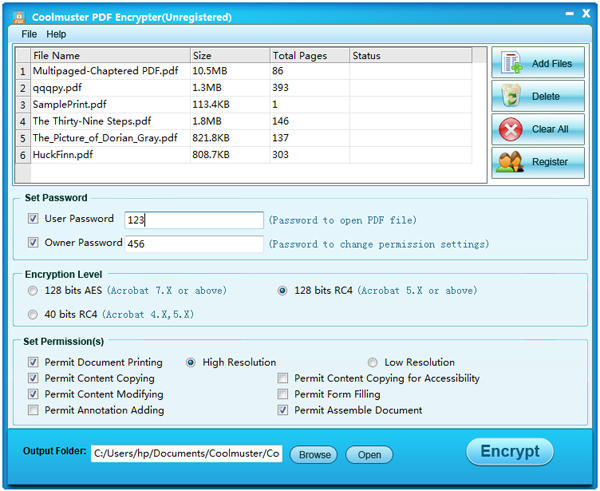
Coolmuster PDF Locker - PDF 文档保护工具[Windows][$15.95→0]

发表于
2024-10-02 06:26:20
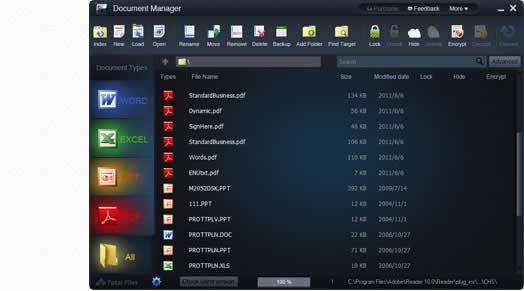
WonderFox Document Manager – 文档管理软件[Windows][$29.95→0]

发表于
2024-09-30 06:31:56
RAG实战篇:优化数据索引的四种高级方法,构建完美的信息结构

发表于
2024-09-29 03:54:38
产品经理如何用AI提效30%?

发表于
2024-09-29 02:04:23
G端产品人技能(一):项目制的产品的工作流程

发表于
2024-09-26 00:00:00
奇趣周刊 - 第 69 期
奇趣周刊,每周四发布,分享有趣的软件,程序,动态新闻等。周刊列表|rss 订阅本周,Cloudflare 推出十四周年,发布了博文,在文中反思了公司的发展和互联网的现状,强调了其对互联网的承诺和对原创内容创作者的支持,以及在面对互联网自由和安全性挑战时的责任!https://blog.cloudflare.com/cloudflare-2024-annual-founders-letter/1. Follow - 下一代信息浏览器https://follow.is/DIYgod 主导开发的下一代信息浏览器 Follow,可以将任何你想查阅的信息整合成信息流,包括不限于文章、社交媒体、图片、视频、播客、通知信息等,一切你可以想象到的信息流都可以在这里订阅。并且还拥有其他丰富的功能,如 AI 总结、自定义规则等,接入了区块链代币,可以进行打赏激励信息来源者,目前采用邀请制,暂未开放公测。2. 真实地址生成器https://github.com/Adonis142857/Real-Address-Generator这是一个基于 Cloudflare Workers 的真实地址生成器。您可以生成不同国家地图上真实的随机地址。在线使用:https://realaddress.fuyiran.com/3. TTSMaker - 免费的在线配音工具https://ttsmaker.cn/TTSM
...继续阅读
(26)
发表于
2024-09-25 06:51:49
个人票务系统
今年二月的时候,我发过一个段子:「你是什么时候意识到自己可能需要休假了?」「有一天我临睡前在家里的票务系统里给自己开了票,要求在家里的DNS域上添加 staging,preprod 等几个子域来符合最佳实践,然后在第二天醒来以后看到系统发出的今日待办事宜邮件的时候。」段子归段子,我认为搭起票务系统是我在疫情期间干的最改善生活品质的一件事了。这里分享一下我的一些个人经验。为什么你有可能会需要一套票务系统?或者说,票务系统能帮我干什么?事务追踪系统,或者,由于其中的事务往往也被称作「票」(ticket),我个人也常戏称为票务系统,
在成规模的团队软件开发中是经常使用的一种工具。票务系统可以记录开发期间的各类任务,
将任务分解成多个可操作的子任务、为这些任务排列优先级,并将其分配给具体的人。
对任何工作而言,将工作拆解到较为具体的、可以由一个人完成,并且具有优先级和依赖关系属性的子任务,
都有助于帮助人们迅速、高效地完成工作。在工作中我个人也很喜欢使用事务追踪系统来跟踪一些开发以外的事务性活动,并且将事务追踪系统作为一种类似笔记的工具使用,
在「票」中关联一系列相关文档,这有助于在事后总结经验或将重复性的事务性工作整理成更容易使用的形式(例如作弊条文档,
或是将常用的重复部分变成程序等等)。这一系统的逻辑同样适用于生活中的琐事管理,例如旅行安排、家庭计划等。以旅行计划为例,通常可能会涉及
...继续阅读
(14)
发表于
2024-09-24 17:18:39
feedparser处理中文RSS时读取标题为乱码的原因及修复方案
我一时也不知道怎么先整个文档转编码,只好先简单改一下代码,在获取 title 的时候,不要。另,编程真的是老天赏饭吃,我纠结半天后向Shell壳总求助,他第一反应就是「看一下是不是最后一个字符缺失了」,而我则需要debug几个小时才能认识到这一点。,因为感觉不是完整的解决方案(应该整个文档先转编码再 parse 的),所以不打算往上游 PR 修改了,如果有读者遇到同样的问题,可以我的这个 fork。这样的老牌项目有这样的大Bug一直没有人修复,也是奇怪了。,当下去查看它的代码,确认是这个原因。
...继续阅读
(32)
发表于
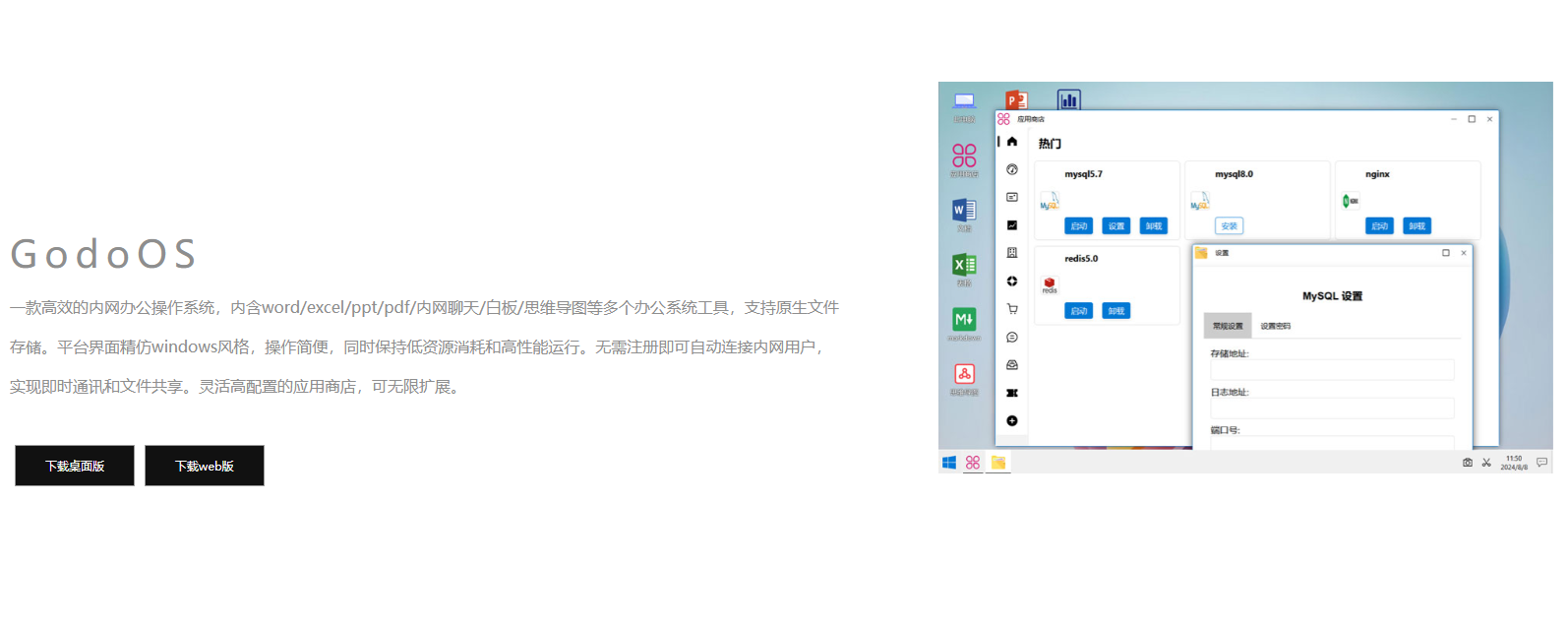
2024-09-23 18:50:00
告别繁琐,一站式办公解决方案—GodoOS,极空间NAS带你体验高效内网办公!