发表于
2019-08-04 11:24:55
AE插件一键安装版(win版)

发表于
2019-06-17 18:16:58
帝国CMS7.5搜索模板支持动态标签调用的方法
经过测试,针对7.2版本的方法,在7.5版本中仍然可用:
打开/e/search/result/index.php文件
找到require("../../class/connect.php");
require("../../class/db_sql.php");
require("../../data/dbcache/class.php");
require("../../class/q_...
...继续阅读
(88)
发表于
2019-06-11 16:37:20
帝国cms 单页面栏目管理
在建设网站的时候,有可能一个栏目(也就是导航菜单中的一个菜单)就只有一个页面,那么在使用帝国CMS时怎么基于栏目管理的功能来创建呢?这里记录一下。
1、创建栏目,基本属性
内部栏目,不需要是终级栏目,个人尝试使用终级栏目,但没有找到实现方法。
2、模板选项
页面显示模式:页面内容式
然后在下面的页面内容中,输入完整的页面内容就可以了,这里可以使用模板变量。
...
...继续阅读
(77)
发表于
2019-06-06 16:40:22
帝国cms 主导航条下拉菜单功能实现,模板功能扩展
主导航条下拉菜单样式:
实现步骤
1、在公共模板变量》页面头部模板中使用以下标签来加载菜单项
[listshowclass]'0',13,0,0[/listshowclass]
13对应的是标签模板》新建的一个模板
2、新建标签模板
页面模板内容(*)
...继续阅读
(77)
发表于
2019-05-28 00:00:00
基于 Angular 的 Material Design 数据表格不完全指南
在 Web 应用,尤其是中后台应用中,数据表格(Data Table)是处理批量数据最有效、最常用的组件。本文将介绍 Angular Material 中数据表格的基本及进阶用法。一、定义表格的模板本文中,假设我们要实现一个展示用户列表的页面。所以首先,使用下面的命令生成 UsersComponent 组件:$ng g componentusers以上命令会生成 UsersComponent 组件的 HTML 模板、CSS 样式、TypeScript 及单元测试等四个文件。首先,在 HTML 模板文件中加入下面的列模板和行模板代码:Define the column templatesUser nameAgeTitleDefine the row templates上面的代码,定义了 Table 中的username、age和title三个列模板,以及包含要渲染的列数组的行模板。从上面的代码中也可以看到,我们会使用dataSource属性将数据传递给mat-table表格组件,以便进行视图的渲染。二、数据源 MatTableDataSourceAngular Material 库自带了一个 MatTableDataSource 数据源,通过它可以实现对数组型数据的分页、排序和过滤功能。在 HTML 模板文件中,我们增加分页组件:...把模板中定义的 MatPaginator 提供给
...继续阅读
(41)
发表于
2019-04-22 13:54:13
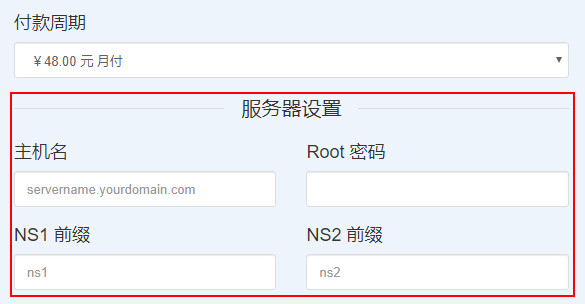
WHMCS 隐藏服务器/VPS下单时的主机名/Root密码和NS配置项

发表于
2019-01-14 11:45:58
模板方法设计模式在JDBC中的应用
设计模式是在特定场景下对特定问题的解决方案,这些解决方案是经过反复论证和测试总结出来的。实际上,除了软件设计,设计模式也被广泛应用于其他领域,比如UI设计和建筑设计等。Java软件设计模式大都来源于GoF1的23种设计模式。
这段时间一直在录制Java EE视频课程,其中在JDBC(Java数据库连接)中使用了模板方法设计(Template Method),下面给大家分享一下。
###1. 什么是...
...继续阅读
(73)
发表于
2018-12-12 07:48:00
发表于
2018-09-27 04:44:00
一套代码小程序&Web&Native运行的探索03——处理模板及属性 - 叶小钗
【摘要】接上文: 一套代码小程序&Web;&Native;运行的探索02 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/mvvm 我们在研究如果小程序在多端运行的时候,基本在前端框架这块陷入了困境,因为市面上没有框架可以直接拿来用,而V阅读全文
...继续阅读
(18)
发表于
2018-09-04 17:16:07
Flutter 下一些常用的插件
库 功能 dio 网络框架 shared_preferences 本地数据缓存 fluttertoast toast flutter_redux redux device_info 设备信息 connectivity 网络链接 flutter_markdown markdown解析 json_annotation json模板 json_serializable json模板 url_launcher 启动外部浏览器 iconfont 字库图标 share 系统分享 flutter_spinkit 加载框样式 get_version 版本信息 flutter_webview_plugin 全屏的webview sqflite 数据库 flutter_statusbar 状态栏 flutter_svg svg photo_view 图片预览 flutter_slidable 侧滑
...继续阅读
(39)
发表于
2018-07-02 05:17:31
Hybrid APP开发:模板本地化

发表于
2018-07-02 05:17:19
Hybrid APP开发:模板包管理平台
大上周文章提到了Hybrid的模板本地化解决方案,本文介绍下模板包的管理平台。管理平台功能模板包的管理平台主要功能包括:自动编译自动增量上传包推送下发提测小流量&灰度:按客户端id下发、小流量数据收集:收敛,速度,监控整体架构和流程图部分细节讲解通过git hook,当打tag的时候,会触发编译,编译完成后,会对接模板数据库,打出三个增量包(为什么三个,看「模板本地化」文章)回滚实际是重新拿上一个版本的全量包生成新的版本号和签名,然后入库模板包下发,可以根据客户端id(用户id)进行针对性下发,还可以根据IP地域、运营商、百分比等方式灰度下发,提测其实是定向的一种模板包下发日志和数据,都回传到日志系统,统一采集分析,生成数据报表模板收敛率统计有两种方法:模板下发接口统计的当前版本号数据模板代码请求业务方api获取数据,携带的模板版本号数据这两种方式统计的收敛率数据不一样模板包失败统计是通过客户端上报的,可以详细列出哪个环节问题,比如是下载问题?解压问题?还是签名校验失败?
...继续阅读
(10)
发表于
2018-03-28 14:47:54
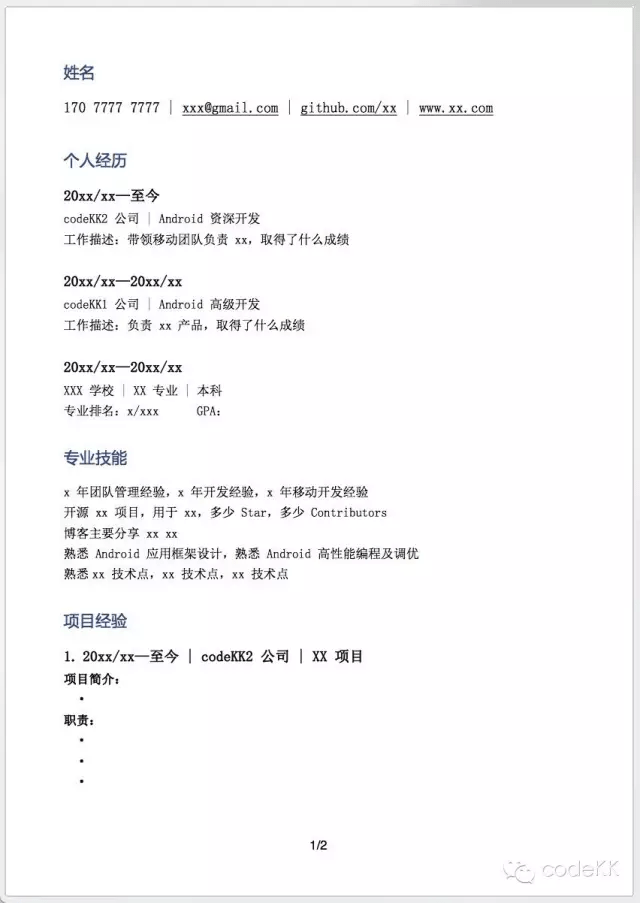
推荐 3 个简历模板及 2 大加分技巧

发表于
2018-02-28 21:34:50
如何快速构建一个 Python 模块项目(开源方案)
如何快速构建一个 Python 模块项目(开源方案)这里只是用一个 Hello World 级别的模板类型项目,来说明下如何快速构建起来一个 Python 项目。且是在开源场景下发布,如果是闭源场景,再单独写一篇文章类似说明。先看结果我们最终要完成的就是一个 Python 模块安装包。这里“完成”的定义是:实现功能、通过测试、发布到网上供别人使用。比如:我们最后发布的是一个叫 onepiece 的 Python 库。因为这里是允许开源的场景,所以就可以直接发布到 PyPIhttps://pypi.python.org/pypi了,如图:然后就可以直接用了,比如用 pip 方式安装:$ pip install onepieceonepiece 库中演示模块的功能很简单,就是打印一个字符串“One Piece”就完事,如下:>>>fromonepiece.exampleimporthello_world>>>hello_world()>>>'One Piece'项目的源码直接查看 GitHub:https://github.com/akun/onepiece。下面我们来看下,如何快速构建这么一个 Python 模块项目。first commit直接用项目模板来初始化项目,后续再单独写一篇文章,详细解释由模板生成的模块项目中各个文件的作用。因为用了模板,这里所谓的“快速构建”模板的历史积
...继续阅读
(7)
发表于
2017-06-21 19:20:00
Go语言标准库之http/template
html/template包实现了数据驱动的模板,用于生成可防止代码注入的安全的HTML内容。它提供了和text/template包相同的接口,Go语言中输出HTML的场景都应使用html/template这个包。
...继续阅读
(59)
发表于
2017-05-29 22:05:40
如何最快的建立你的博客?大概,半小时?

发表于
2017-05-27 08:39:00
小程序又双叒叕升级:可无限生成小程序码

发表于
2017-05-25 09:54:27
微信小程序实战练习(仿五洲到家微信版)

发表于
2017-05-23 23:36:48
Angular 4.x NgTemplateOutlet
NgTemplateOutlet 指令作用该指令用于基于已有的TemplateRef对象,插入对应的内嵌视图。在应用 NgTemplateOutlet 指令时,我们可以通过[ngTemplateOutletContext]属性来设置EmbeddedViewRef的上下文对象。绑定的上下文应该是一个对象,此外可通过let语法来声明绑定上下文对象属性名。友情提示:若 let 语法未绑定任何属性名,则上下文对象中$implicit属性,对应的值将作为默认值。NgTemplateOutlet 指令语法NgTemplateOutlet 使用示例@Component({
selector: 'ng-template-outlet-example',
template: `HelloHello {{name}}!Ahoj {{person}}!`
})
class NgTemplateOutletExample {
myContext = {$implicit: 'World', localSk: 'Svet'};
}基础知识TemplateRefTemplateRef 实例用于表示模板对象。ViewContainerRefViewContainerRef 实例提供了createEmbeddedView()方法,该方法接收TemplateRef对象作为参数,并将模板中的内容作为容器
...继续阅读
(5)
发表于
2017-05-23 23:00:24
实例解析作品如何包装才带感?

发表于
2017-05-23 02:50:34
AE模板-简约公司企业图片展示模板

发表于
2017-05-23 02:48:05
AE模板-全息三维空间LOGO标志展示动画模板

发表于
2017-05-23 02:46:01
AE模板-彩条拖尾粒子Logo展示模板

发表于
2017-05-23 02:43:51
AE模板-能量电流标志片头AE模板

发表于
2017-05-23 02:37:34
AE模板-全息企业宣传介绍模板

发表于
2017-05-23 02:35:16
AE模板-震撼粒子商业电影新闻倒计时动画

发表于
2017-05-22 13:48:31
想让作品从80分到100分?你需要这3个包装作品的小技巧!

发表于
2017-05-22 13:30:54
Office技巧:如何做出一份让HR青睐的简历
毕业季来临,暑假将至,无论你是尚未被认领的毕业生,还是打算申请实习的大三学生,一份优质的简历对于你赢得心仪的Offer十分重要。优质的简历需要做到以下5个方面:真实自然、定位准确、突出胜任力、简明扼要和千锤百炼。其中,“突出胜任力”是简历制作和修改过程中,最关键的部份;而在最后一个章节“千锤百炼”中,小编将会为大家提供:如何借助外部资源,开启外挂,快速高效地提升简历水准的方法。第1章 真实自然语言表述上,允许合理包装,但一定要做到真诚、真实。比如,实习阶段,在市场部负责的工作主要是复印整理资料,记录会议要点,协调活动现场。在简历上,描述成:广泛参与市场部各项工作,了解部门常规流程,参与3个重要会议,协助2个大型活动。这样描述是合理的。但是,如果只是为了让简历看起来好看,无视实际情况,任性地描述成:深度组织策划市场部核心活动,精通部门主要业务流程,实现总业绩提升30%,扩大市场份额13%。这样明显的简历作假, HR只会默默地把此人拉黑。第2章 定位准确 对于简历制作,江湖上流传的是:寄出100份简历,就要有100种不同写法。这样暗示的是一种海投战略,但其实,即便是最优秀的大学生,也无法适合所有行业、所有岗位。对于简历,正确的态度应该是:即使只投了10份简历,但每一份简历都必须投到最适合它的地方去。很多应聘者请专家帮忙,精心修改调整了简历内容,结果却总是以失败告终——是因为他们一
...继续阅读
(25)
发表于
2017-05-22 09:12:02
小程序丨新建的模块,js模板的方法都重复了
RT。网友回复:邓***:谢谢你的反馈,这是已知 bug,我们下版本会修正。C***:系统记录爱盈利(aiyingli.com)移动互联网最具影响力的盈利指导网站。定位于服务移动互联网创业者,移动盈利指导。我们的目标是让盈利目标清晰可见!降低门槛,让缺乏经验、 ...
...继续阅读
(5)
发表于
2017-05-22 01:47:58
案例分析|上传作品时,设计师也要包装一下
