发表于
2023-10-19 22:23:57
你好,我是 Kagol。前言根据 Vue 官网文档的说明,Vue2 的终止支持时间是 2023 年 12 月 31 日,这意味着从明年开始:Vue2 将不再更新和升级新版本,不再增加新特性,不再修复缺陷虽然 Vue3 正式版本已经发布快3年了,但据我了解,现在依然还有很多业务在使用 Vue2,迟迟没有升级 Vue3。为什么要等到 Vue2 彻底停止维护,才考虑升级 Vue3 这个如此重要的问题呢???本文是一篇 Vue2 升级 Vue3 的指南,主要包含以下部分:使用 Vue CLI 搭建 Vue2 工程使用 ElementUI 搭建表格、表单使用 OpenTiny Vue 替换一个组件使用 OpenTiny Vue 替换一个页面使用 OpenTiny Vue 替换整个应用使用 gogocode 升级到 Vue3,组件代码无需修改1 创建 Vue2 项目先用 Vue CLI 创建一个 Vue2 项目(也可以使用 Vite 配合@vitejs/plugin-vue2或vite-plugin-vue2插件)。// 安装 Vue CLI
npm install -g @vue/cli
// 创建 Vue2 项目
vue create vue2-demo输出以下信息说明项目创建成功🎉 Successfully created project vue2-demo.
👉 Get star
...继续阅读
(76)
发表于
2023-10-18 20:09:31
广联航空:联合中标C929宽体客机中机身壁板组件装配生产线项目
36氪获悉,广联航空发布公告,公司与Broetje-Automation GmbH共同组合为联合体,参与了浙江华瑞航空制造有限公司中机身壁板组件装配生产线国际招标项目。近日,联合体收到了《中标通知书》,将共同承担C929宽体客机中机身壁板组件装配生产线的研制任务。中标总金额约1.24亿元,约占公司2022年度经审计营业收入的18.71%。
...继续阅读
(21)
发表于
2023-10-18 14:36:47
隆基绿能:雪兰莪光伏组件厂正式投产;联合声明:智方邀请中方企业参与智利锂矿产业开发和绿氢项目|36氪新能源日报1017
作者 | 陈元亨;编辑 | 张丞36氪To B产业组会为大家汇总每日新能源领域的主要新闻,10月17日新能源行业动态日报如下:政策、行情早知道联合声明:智方邀请中方企业参与智利锂矿产业开发和绿氢项目中华人民共和国和智利共和国联合声明中提到,双方重申愿加强在经贸、矿业、能源、教育、文化、旅游、科技、农渔业、基础设施建设、执法安全、南极等领域合作,拓展在数字经济、绿色可持续发展、科技创新、新能源、人工智能等新兴领域合作。智方邀请中方企业参与智利锂矿产业开发和绿氢项目。《联合声明:智方邀请中方企业参与智利锂矿产业开发和绿氢项目》泰国总理邀请小米在泰扩大市场和投资规模,重申使泰国成电动汽车生产区域中心据泰国政府网站10月17日声明,泰国政府发言人Chai Wacharonke表示,泰国总理赛塔17日会见小米集团副总裁兼首席财务官林世伟,邀请小米在泰国扩大市场和投资规模。声明称,小米正寻找生产地点或设施以支持诸多领域业务增长,其中包括电动汽车。赛塔重申,他有信心使泰国成为本地区的电动汽车生产中心,并为企业提供支持措施。声明指出,许多制造商已表示希望在泰国建立电动汽车工厂。《泰国总理邀请小米在泰扩大市场和投资规模,重申使泰国成电动汽车生产区域中心》新能源应用风向隆基绿能:雪兰莪光伏组件厂正式投产36氪获悉,据隆基绿能微信公众号,17日,隆基绿能科技股份有限公司双文丹组件工厂一期正式投产。该项目
...继续阅读
(37)
发表于
2023-10-17 19:04:05
隆基绿能:雪兰莪光伏组件厂正式投产
36氪获悉,据隆基绿能微信公众号,17日,隆基绿能科技股份有限公司双文丹组件工厂一期正式投产。该项目位于马来西亚西海岸的雪兰莪州双文丹市,是隆基绿能在马来西亚布局的太阳能生产制造基地的一部分。隆基绿能双文丹组件厂的正式投产,标志着隆基绿能在马来西亚实现光伏全产业链闭环。
...继续阅读
(20)
发表于
2023-10-17 17:35:07
印尼国家电力公司将与天合光能合资生产光伏组件
17日,印尼国家电力公司(PLN)发布声明称,该公司与天合光能、印尼金光集团(Sinar Mas)及Agra Surya Energi光伏公司成立了一家合资企业,将在印尼中爪哇的Kendal工业园建设一家太阳能光伏工厂。印尼国家电力公司与中国进出口银行、中国信保、中国银行、中国工商银行、国家开发投资集团、华为技术有限公司等签署了七份谅解备忘录,总价值超过540亿美元。(界面)
...继续阅读
(22)
发表于
2023-10-13 06:47:16
Apache Commons Compress内存耗尽漏洞 CVE-2021-35516
发表于
2023-10-11 10:27:52
前人在 vue 项目中的 “砍树型“ 写法,让后人乘不了凉!
前言欢迎关注同名公众号《熊的猫》,文章会同步更新,也可快速加入前端交流群!最近在协助小伙伴解决问题时,在项目中都会遇到一些 “砍树型” 的写法,这些写法容易让后续简单的需求变得复杂,都说 "前人栽树后人乘凉",但项目中有些写法是真的让后人乘不了凉的,甚至还得被迫加入 “砍树队伍”。本篇文章就列举一些,在vue项目中的 “砍树型” 的写法,以及分析一下如何写才更合适 “栽树”,如果你有更好的方案,欢迎在评论区分享!!!砍树 & 栽树由于项目源码不便于直接展示,下面会使用同等的代码实例来替代。其项目技术栈为:vue2 + vue-class-component + vue-property-decorator + typescript。滥用 watch砍树型写法@Watch('person', { deep: true })
doSomething(){}
@Watch('person.name', { deep: true })
doSomething(){}
@Watch('person.age', { deep: true })
doSomething(){}
@Watch('person.hobbies', { deep: true })
doSomething(){}第一次看到这个写法我有点迷茫,但想了想好像也不难理解:首先person.x 的部分监听是为了处理针对不同
...继续阅读
(65)
发表于
2023-10-10 18:41:55
晶科能源:1-9月实现组件总出货量超过52GW
36氪获悉,晶科能源公告称,1-9月实现组件总出货量超过52GW,其中N型组件出货占比约为57%;截至2023年三季度末,公司光伏组件全球累计出货量已超过190GW。
...继续阅读
(36)
发表于
2023-10-10 17:54:00
XR专用芯片公司万有引力获A轮数亿融资
雷峰网消息,XR空间扩展计算芯片设计公司万有引力于近日完成A轮融资,融资金额数亿元人民币。本轮融资由砺思资本领投,宁波通商基金、招商创投、海鼎资本等共同投资,老股东米哈游、耀途资本、同歌创投、众源资本、三七互娱和红杉资本继续跟投。截至目前,万有引力已累计完成四轮融资。万有引力成立于2021年9月,团队成员来自Apple、Meta、华为等公司,主营业务聚焦包括AR眼镜、VR头显、MR头显等XR设备在内的专用芯片及相关组件研发的公司,致力于提供下一代XR空间计算的完整技术解决方案,包括核心芯片、硬件技术和算法。雷峰网了解到,万有引力正在打造一款XR芯片,对XR专有组件进行针对性的性能优化,提供低延时实时4K和120Hz图像渲染,传感器数据处理及混合现实交互等功能,其自研算法可以减少图像内容的眩晕感,提供画面矫正能力。此前,万有引力于业界主要厂商合作开发了系统级测试平台,用以提前验证芯片的算法及架构、展示部分芯片功能的整合以及实时VST效果。
...继续阅读
(49)
发表于
2023-10-10 17:17:54
今年7-8月我国光伏制造业保持高位运行
从工业和信息化部了解到,今年7月至8月,我国光伏制造业继续保持高位运行,产业规模及主要产品产量持续快速增长。据测算,全国多晶硅、硅片、电池、组件产量同比增长均接近或超过80%。其中,多晶硅全国产量达23.35万吨,同比增长93.8%。(央视新闻)
...继续阅读
(22)
发表于
2023-10-09 15:08:30
工信部:7-8月全国多晶硅等产量同比增长均接近或超过80%
36氪获悉,工信部数据显示,7-8月,我国光伏制造业继续保持高位运行,产业规模及主要产品产量持续快速增长,根据光伏行业规范公告企业信息和行业协会测算,全国多晶硅、硅片、电池、组件产量同比增长均接近或超过80%。据上述口径汇总信息,1-8月全国晶硅光伏电池产量累计超过320GW。硅片、电池、组件等光伏产品出口额达361.7亿美元,同比增长1.1%,价格下行趋势明显。
...继续阅读
(39)
发表于
2023-10-09 02:32:41
如何提升产品竞争力?

发表于
2023-10-08 20:35:31
晶澳科技国内首个n型组件机场分布式光伏项目成功并网
36氪获悉,据晶澳科技消息,于近日成功并网的上海市浦东机场P4长时停车库屋顶光伏项目,采用晶澳科技n型DeepBlue 4.0 Pro组件,同时也是国内首个应用晶澳科技n型组件的机场分布式光伏项目,装机容量达1.6MW。预计项目20年总发电量达到3523.17万kWh,年均发电约176.16万kWh。机场作为全天不间断运行的能耗大户,光伏发电是其节能减排的最佳手段。
...继续阅读
(16)
发表于
2023-10-08 17:49:54
一个简单的 React 打字机效果组件
以下是一个简单的 React 组件示例,它实现了一个打字机效果,可以传入文本和时间参数来控制文本的显示速度:import React, { useState, useEffect } from 'react';
function Typewriter({ text, typingSpeed }) {
const [displayText, setDisplayText] = useState('');
const [currentIndex, setCurrentIndex] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
if (currentIndex < text.length) {
setDisplayText((prevText) => prevText + text[currentIndex]);
setCurrentIndex((prevIndex) => prevIndex + 1);
} else {
clearInterval(interval);
}
}, typingSpeed);
return () =
...继续阅读
(57)
发表于
2023-10-08 16:23:36
天合光能:预计前三季度归母净利润45.63亿-55.77亿元,同比增89.94%-132.15%
36氪获悉,天合光能公告称,预计前三季度归母净利润45.63亿-55.77亿元,同比增长89.94%-132.15%。报告期内,受益于N型先进产能的大幅提升,公司TOPCon组件产品的销售占比显著提高;受益于自产N型硅片产能的逐步释放,公司组件产品的综合成本进一步下降。
...继续阅读
(13)
发表于
2023-10-08 14:21:10
js 所有数组方法-CarlZeng
序 方法名称 使用说明
1 concat(数组1,数组2,...,数组N) 将多个数组结合成一个新的数组
2 join(分隔字符) 将数组结合成一个字符串,用特定字符来分开
3 pop() 将数组内最后一个组件删除,并返回该组件内容
4 push(组件1,组件2,...,组件N) 将一个或多个组件补在数组最后面,并返回最后一个组件内容
5 reverse() 将数组内所有组件的索引次序反...
...继续阅读
(85)
发表于
2023-10-03 15:57:39
通过案例,彻底理解 Vue 中的 sync 修饰符
sync 修饰符是一个非常重要的知识点,将页面拆分成一个个组件的时候就经常用到 sync 修饰符。比如你做过 vue+element-ui 的管理系统,要对分页组件拆分成一个独立的子组件这个时候一定会使用到 sync 修饰符为了深入理解,我们需要两个组件myDialog.vue(对话框组件)与test.vue。其中myDialog.vue为子组件,test.vue为父组件。需要完成的功能:当我们点击父组件的显示按钮会弹出对话框组件。并且当我们点对话框的“确定”或“取消”按钮也要将子组件隐藏。实际效果就是模仿 element-ui 制作一个自己的 dialog 组件。myDialog.vue 子组件Hello取消确定exportdefault{name:'myDialog',}test.vue 父组件点击显示对话框importmyDialogfrom'./myDialog'exportdefault{name:'test',components:{myDialog,},}解决思路:我们要在父组件中定义一个 isShow 变量默认值为false,并将 isShow 传给对话框组件,整个对话框的显示和隐藏都是由父组件的 isShow 来决定点击父组件的显示按钮将 isShow 进行取反。那么点击对话框的“确定”或者“显示”的时候我们就需要改变父组件的 isShow。(给对话框的按钮绑
...继续阅读
(109)
发表于
2023-10-02 06:41:12
Monthly Issue - 23.9

发表于
2023-09-28 11:54:38
作用域 CSS 回来了
首发于公众号大迁世界,欢迎关注。📝 每周7篇实用的前端文章 🛠️ 分享值得关注的开发工具 😜分享个人创业过程中的趣事快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn可以加入网站底部技术群,一起找bug,另外新版作图神器已上线https://cube.waixingyun.cn/home几年前,消失的作用域 CSS,如今它回来了,而且比以前的版本要好得多。更好的是,W3C规范基本稳定,现在Chrome中已经有一个工作原型。我们只需要社区稍微关注一下,引诱其他浏览器构建它们的实现,并完成这项工作。这是什么思路?作用域为CSS带来了两个关键点:更好地控制哪些选择器针对哪些元素(即更好地操作级联)。一组样式可以基于DOM中的位置覆盖另一组样式。局部样式允许你在页面上的单个组件内包含一组样式。你可以使用.title选择器,它只在Card组件内工作,并使用另一个.title选择器,它只在 Accordion 中工作。你可以阻止一个组件的选择器针对子组件中的元素,或者如果需要,也可以允许它们到达。你不再需要BEM风格的类名。此外,近度在级联中变成了一等公民。如果两个组件针对同一个元素(具有相同的特异性),内部组件的样式将覆盖外部组件的样式。它是如何工作的?一切都始于@scope规则和一个选择器,如下:@scope (.card
...继续阅读
(84)
发表于
2023-09-28 06:56:26
经验|B 端组件设计的“好”与“坏”,该如何评估?

发表于
2023-09-25 12:44:48
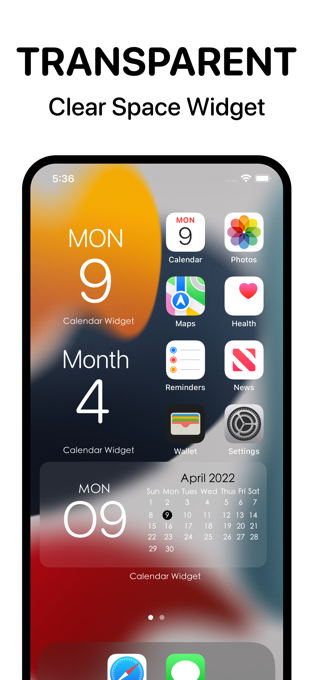
Calendar Widget - 日期小组件[iOS、Watch][¥8→0]

发表于
2023-09-25 09:15:58
深耕核心部组件+自动化生产,「魔方卫星」打造高性价比卫星

发表于
2023-09-24 08:34:20
实现一个响应式的瀑布流组件
在图片网站中,通常是使用瀑布流的方式来显示图片,等宽度不等高,这样显得错落有致今天 使用Vue3实现一个瀑布流组件,并发布为一个npm包grid布局支持响应式参考自react-plock1、window.matchMediawindow.matchMedia(mediaQueryString)方法返回一个MediaQueryList对象,表示指定css媒体查询字符串的结果其中参数mediaQueryString表示CSS @media规则的任何媒体查询选项,比如:min-width、min-height、orientation等const media = window.matchMedia("(max-width: 850px)")在MediaQueryList对象中有两个属性:matches:返回查询结果,是一个布尔值media:媒体查询的字符串所以,根据matches我们就可以知道是否命中当前的媒体查询选项并且,我们还可以通过addEventListener监听mediaQuery查询结果的变化media.removeEventListener('change', () => {
console.log(media.matches)
});2、瀑布流组件响应式控制根据屏幕大小确定图片的列数export interface PropConfigType {
gap: nu
...继续阅读
(71)
发表于
2023-09-22 07:32:41
Axure教程:使用选项组实现多级菜单点击选中

发表于
2023-09-20 22:19:06
Vue组件懒加载
在当今快节奏的数字世界中,网站性能对于吸引用户和取得成功至关重要。然而,对于像首页这样的页面,在不影响功能的前提下优化性能就成了一项挑战。这就是 Vue 组件懒加载的用武之地。通过将非必要元素的加载推迟到可见时进行,开发人员可以增强用户体验,同时确保登陆页面的快速加载。懒加载是一种优先加载关键内容,同时推迟加载次要元素的技术。这种方法不仅能缩短页面的初始加载时间,还能节约网络资源,从而使用户界面更轻量、反应更灵敏。在本文中,我将向你展示一种简单的机制,使用Intersection Observer API在 Vue 组件可见时对其进行懒加载。Intersection Observer APIIntersection Observer API 是一种功能强大的工具,它允许开发人员有效地跟踪和响应浏览器视口中元素可见性的变化。它提供了一种异步观察元素与其父元素之间或元素与视口之间交集的方法。它为检测元素何时可见或隐藏提供了性能优越的优化解决方案,减少了对低效滚动事件监听器的需求,使开发人员能够在必要时有选择地加载或操作内容,从而增强用户体验。它通常用于实现诸如无限滚动和图片懒加载等功能。异步组件Vue 3 提供了defineAsyncComponent,用于仅在需要时异步加载组件。它返回一个组件定义的 Promise:import { defineAsyncComponent } fr
...继续阅读
(77)
发表于
2023-09-20 16:02:00
2023金山办公技术开放日在武汉举办 宣布邀请体验WPS AI全组件

发表于
2023-09-19 08:23:35
B端设计师如何展示设计价值

发表于
2023-09-18 10:27:30
Vercel推出的前端AI工具v0,会改变前端么?
大家好,我卡颂。最近,Vercel推出了一款AI代码生成工具 ——v0,可以快速生成前端组件代码。这款AI工具会影响现有前端开发模式么?本文会从如下角度展开讨论:v0是什么?能做什么?v0生成的代码包含哪些部分?会对现有前端开发产生什么影响?欢迎围观朋友圈、加入人类高质量前端交流群,带飞v0是什么v0是Vercel推出的一款前端组件代码生成工具,当前还处于Alpha阶段,要想试用需要先排队。他的使用方式如下:首先,用自然语言描述需求v0会根据需求生成组件代码:我们可以继续对不满意的地方提出修改意见,比如背景请使用渐变蓝色:此时,会生成一个新的版本(这里是v1)。具体来说,每个修改意见都会产生一个新的版本。当我们再提出 ——内容宽度为500px,此时会产生v2:现在你明白这款产品为什么叫v0了吧?v0指产品的最初版本,开发者可以基于v0不断迭代新的版本。而迭代的方式,就是不断提出新需求或修改意见。有同学可能会问:我直接向chatGPT提需求不也能生成代码,v0有啥优势?v0的优势主要体现在两点:可以针对组件不同部分单独修改UI与样式分离让我们细细聊一下。可以针对组件不同部分单独修改如果直接让chatGPT生成代码,那么他会生成一大段代码。比如,我让chatGPT生成上面提到的天气预报组件。下面截取了他返回代码的一部分,注意其中红框中组件背景色是白色:现在,我继续提问:背景请使用渐变蓝
...继续阅读
(85)
发表于
2023-09-17 09:07:18
聊聊中后台前端应用:业务中的组件体系
在我写的其他系列的文章中有提到——在软件工程中,「组件(component)」一般是指软件的可复用块,好比制造业所使用的「构件」。这是一个比较宽泛的概念,它可以是软件包,可以是 web 服务,也可以是模块等。但在前端眼里,「组件」通常是指页面上的视图单元,即「UI 组件」。可以说,「UI 组件」是「组件」的子集。你可能还总会听到「控件(control)」这个词。放轻松,别抓头,它只是「UI 组件」的一个别名而已。普通的组件通用性很差,也就是说,它基本只能用于某个特定的系统且不能被替换。有一种组件,它是基于标准化的接口规范开发出来的,能用在任何对接了该接口的系统,也能被任何符合该接口规范的组件替换——它就是「可交换组件」,就像制造业所使用的「标准件」。可交换的 UI 组件是前端 GUI 开发从手工作坊到自动装配的关键所在。欧雷《聊聊前端 UI 组件:核心概念》本文就来简单说说在中后台前端应用开发中,一个可复用性尽可能高的组件体系大概是什么样的。前端开发是 GUI 开发,会同时涉及到视觉交互和数据逻辑,因此在看待前端时要能从视觉和数据这两个角度出发——视觉视角从视觉角度看,就是在拿到设计稿后在脑中把各个界面分解成若干具有层级关系且结构化的「区块(block)」:将这些区块按照职责、粒度等可大致划分为「控件(control)」、「部件(widget)」和「页面(page)」这三类。其中,
...继续阅读
(70)
发表于
2023-09-16 05:12:36
基于 Scriptable 从零开始美化iOS桌面(一)
今天我为大家带来新的作品,iOS14桌面组件神器(Scriptable)原创脚本,精美作品分享!喜欢的话就点关注吧!更多脚本正在路上…12345678* script : ONE-Progress.js* version : 1.0.0* author : Nicolas-kings* date : 2021-03-06* github : https://github.com/Nicolasking007/Scriptable* desc : 具体配置,详见微信公众号-曰(读yue)坛* color : #FFA400, #FF7500, #0AA344, #4B5CC4, #B25D25*******************************************************前段时间,在小米手机上看见倒计时这个捷径,挺好看的,想着用scriptable写个,在iPhone上玩。告诫自己时间 一去不复返,要珍惜时间Scriptable脚本预览如何使用iPhone 上下载Scriptable App(确保你的系统已更新为 iOS14+).打开App,点击右上角+号,复制项目中对应的代码, 点击下载长按桌面,添加组件,选择Scriptable,然后点击组件配置,选择刚刚保存的脚本即可.尽情享受吧!准备
...继续阅读
(62)