发表于
2024-07-02 01:38:17
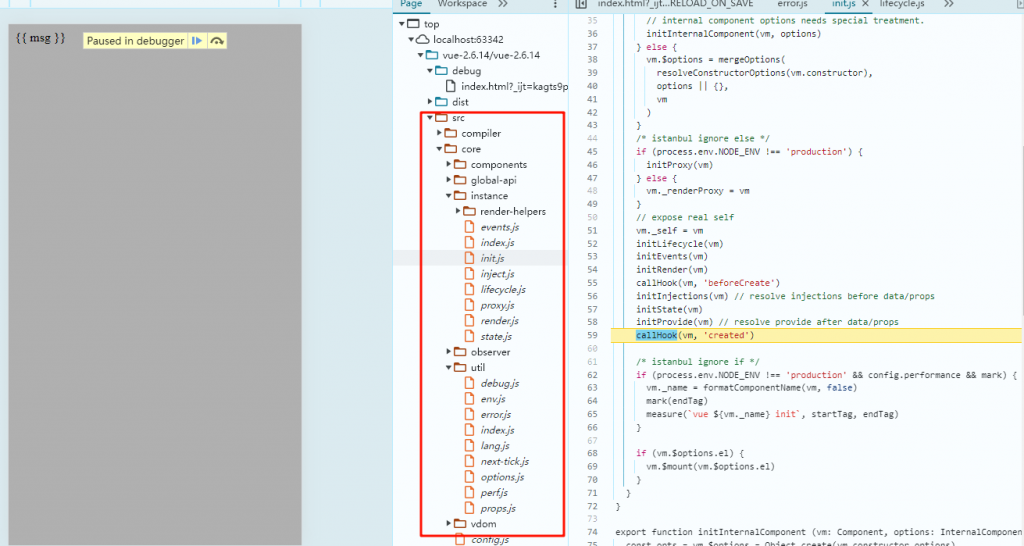
调试 Vue2 源码

发表于
2024-06-26 16:23:59
程序员“计算机之子“的职场反思
Winter 是我认识的最有传奇性,也最有趣的程序员之一。
他在前端工程师领域颇有知名度,是 JavaScript 专家,主要的作品是 Weex 框架。
如果在搜索引擎中搜 Winter,会出来一个看似没头没脑的“计算机之子”的称呼。这是因为他的生日是 10 月 24 日,正好是“程序员节”(1024 是 2 的 10 次方)。
Winter 从小就用机器码编程了,那个年代还是用打孔纸的。从哈尔滨工程大学毕业后,他加入微软亚洲研究院,后来加入过 “人才辈出”的盛大创新院,又在 2012 年加入了阿里巴巴,职
...继续阅读
(57)
发表于
2024-06-20 10:05:15
一文带你理清同源和跨域
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
同源策略是一种约定,它是浏览器最核心也是最基本的安全功能。出于安全考虑,浏览器限制从JS脚本发起的跨源HTTP请求。
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互
...继续阅读
(79)
发表于
2024-06-19 15:32:30
深入浅出JSON.parse
前言众所周知,JSON.parse方法用于将一个json字符串转换成由字符串描述的 JavaScript 值或对象,该方法支持传入2个参数,第一个参数就是需要被转换的json字符串,第二个参数则是一个转换器函数(reviver,也叫还原函数),这个函数会针对每个键/值对都调用一次,这个转换器函数又接受2个参数,第一个参数为转换的每一个属性名,第二个参数则为转换的每一个属性值,并且该函数需要返回一个值,如果返回的是undefined,则结果中就会删除相应的键,如果返回了其他任何值,则该值就会成为相应键的值插入到结果中。对于转换器函数更具体点讲就是:解析值本身以及它所包含的所有属性,会按照一定的顺序(从最最里层的属性开始,一级级往外,最终到达顶层,也就是解析值本身)分别的去调用reviver函数,在调用过程中,当前属性所属的对象会作为this值,当前属性名和属性值会分别作为第一个和第二个参数传入reviver中。如果reviver返回undefined,则当前属性会从所属对象中删除,如果返回了其他值,则返回的值会成为当前属性新的属性值。当遍历到最顶层的值(解析值)时,传入reviver函数的参数会是空字符串""(因为此时已经没有真正的属性)和当前的解析值(有可能已经被修改过了),当前的this值会是{"": 修改过的解析值},在编写reviver函数时,要注意到这个特例。(这个函数的遍
...继续阅读
(79)
发表于
2024-06-19 15:28:31
javascript最佳实践
最佳实践web 发展日益更新,JavaScript 也变得极其复杂,本文将从三个方面来介绍 JavaScript 的最佳实践。可维护性编写可维护性高的 JavaScript 代码非常重要,因为大多数开发者在实际开发中都不会从零开始自己写代码,这种场景是很少的,通常都是会去维护别人写的代码,让自己的代码变得容易维护,也可以保证其他开发者能够更好的完成开发工作,也能让自己以后得维护变得更轻松。可维护的代码那么什么是可维护的代码呢?我认为有如下几点:容易理解: 简单说来就是你的代码,别人一眼就看出来是做什么的,而不需要征求你的帮助。符合常识: 就是你的代码逻辑性是顺理成章的事情。很好适配: 无论需求或者相关数据如何变动,你的代码也不会完全重写。容易扩展: 你的代码是经过精细的设计,也支持未来扩展核心功能。容易调试: 当你的代码出现 bug 时,可以很轻松的通过代码来定位问题,而不需要相关调试工具。代码规范编写可维护的代码的第一步自然是要定制代码规范,因为 JavaScript 太灵活了,它支持任何编程风格,因此我们自然需要有一个好的代码规范。可读性编写代码规范的第一步自然是要考虑可读性,首先当然是要考虑代码的可读性,可读性主要包含以下两大方面。缩进: 使用固定个数的空格来当做缩进,而非其他符号,每个人使用相同的缩进也能让人容易看懂代码,代码缩进是保证可读性的重要基础。注释: 写好注释也方
...继续阅读
(105)
发表于
2024-06-18 22:56:00
使用自定义JavaScript脚本功能禁止memos最新版默认打开的链接预览功能

发表于
2024-06-12 02:00:49
backup:招聘模版
前端开发工程师 职位描述:1、负责与开发组长沟通业务需求,与后端开发人员对接后端API、开发前端页面;2、负责修改公司现有软件项目BUG,并对前端功能的持续优化改进;3、负责公司现有前端框架和组件的维护、改进; 职位要求:1、2年以上前端开发经验;2、熟悉Web前端开发基础技能(HTML/CSS/JavaScript);3、熟悉Vue2、Vue3、ElementUI、Element-Plus等前端Continue Reading
...继续阅读
(62)
发表于
2024-06-09 00:00:00
一文搞定函数参数默认值
本文已收录到《jsmini系列文章》划重点,这是一道面试必考题,我就问过很多面试者这个问题,✧(≖ ◡ ≖✿)嘿嘿在JavaScript的世界里,函数参数的处理不仅是代码复用性和模块化设计的核心,也是提高开发效率和可维护性的关键。随着JavaScript语言的发展,我们见证了从基本技术到复杂处理的演变。本文将探讨JavaScript中处理函数参数和默认值的历史,包括早期的技术、ECMAScript 2015引入的现代语法,以及如何高级处理复杂对象。在ECMAScript 2015之前的参数默认值在 ECMAScript 2015 之前,语言层面并不支持函数默认值,一般都是函数内部自己处理,比较常见的做法是使用或逻辑运算符functionleftpad(str,len,char){len=len||2;char=char||'0';}或运算符是一个短路运算符,当前面的值是真值时,返回前面的值;当前面的值是徦值时,返回后面的值,在参数默认值这个场景下,对于假值或运算符是有问题的。JavaScript 中的徦值包括:空字符串, 0, undefined, null,对于参数默认值来说,当值为undefined返回默认值是正确的行为,空字符串,0 和 null 都会被错误的返回默认值。undefined||1;// 1null||1;// 10||1;// 1''||1;// 1更好的做法
...继续阅读
(42)
发表于
2024-06-08 00:00:00
手把手教你破解 JavaScript 深层数据

发表于
2024-06-05 19:41:23
一行代码搞定禁用web开发者工具
在如今的互联网时代,网页源码的保护显得尤为重要,特别是前端代码,几乎就是明文展示,很容易造成源码泄露,黑客和恶意用户往往会利用浏览器的开发者工具来窃取网站的敏感信息。为了有效防止用户打开浏览器的Web开发者工具面板,今天推荐一个不错的npm库,可以帮助开发者更好地保护自己的网站源码,本文将介绍该库的功能和使用方法。功能介绍npm库名称:disable-devtool,github地址:github.com/theajack/disable-devtool。从f12按钮,右键单击和浏览器菜单都可以禁用Web开发工具。🚀 一行代码搞定禁用web开发者工具该库有以下特性:支持可配置是否禁用右键菜单禁用 f12 和 ctrl+shift+i 等快捷键支持识别从浏览器菜单栏打开开发者工具并关闭当前页面开发者可以绕过禁用 (url参数使用tk配合md5加密)多种监测模式,支持几乎所有浏览器(IE,360,qq浏览器,FireFox,Chrome,Edge...)高度可配置、使用极简、体积小巧支持npm引用和script标签引用(属性配置)识别真移动端与浏览器开发者工具设置插件伪造的移动端,为移动端节省性能支持识别开发者工具关闭事件支持可配置是否禁用选择、复制、剪切、粘贴功能支持识别 eruda 和 vconsole 调试工具支持挂起和恢复探测器工作支持配置ignore属性,用以自定义控制是否启
...继续阅读
(62)
发表于
2024-06-05 11:55:29
发表于
2024-06-03 13:50:40
炫酷JavaScript文本时钟
今天分享一段简单的 JS 代码,创意来自aem1k.com/qlock,可以将整段 JS 代码字符本身变成时钟,每秒以HH:MM:SS的格式显示当前的时间。JS逻辑实现代码本身也是时钟展示的载体,通过给字符设置不同的高亮颜色来显示当前的时间,离屏幕越远越能更清晰的看到时间的变化。本文解析该代码实现的原理,来看看这份属于程序员的浪漫吧。代码是一个自执行的匿名函数(r=()=>...)(),这意味着定义函数的同时立即执行它。1. 定时器这里使用setInterval创建一个每100毫秒执行一次的定时器,用于更新时钟显示。setInterval(t=>{...}, 100)2. 循环构建显示内容for(j=o="\n",y=5;y--;document.body["innerHTML"]="<"+(S="script>\n")+o+"\n\n</"+S)这个循环从y=5开始,每次减1,直到y为0。o是用来累积最终要显示的字符串。每次循环结束,都会更新document.body.innerHTML来显示当前的o,即时钟的当前状态。3. 内部循环构建每一行for(x=-01; 63-!y>x++; o+=`(r=${r})()`[j++].fontcolor(c?"#FF0":"#444"))这个内部循环处理每一行的字符,从x=-1开始,直到x=62。字符串(r=${r})()是
...继续阅读
(71)
发表于
2024-05-09 12:40:08
实战经验分享:Web应用逻辑漏洞挖掘技巧与案例分析
前言本篇内容旨在挖掘漏洞实战思路经验分享,希望能够为初涉此领域的爱好者与技术起步者搭建一座桥梁。以平实易懂的语言,引导你逐步了解Web应用逻辑漏洞。从JavaScript的基本信息收集出发,逐渐深入至漏洞发掘和利用,每一步都旨在实践中学以致用。本文也会通过实例分析,展示漏洞的多样形态,也强调安全意识的重要性
...继续阅读
(41)
发表于
2024-05-09 10:20:09
面试官桀桀一笑:请手写一个Promise.all(判断是不是Promise、js抛出错误)
前言本文如标题,回顾三个知识点判断是不是Promisejs抛出错误的类型手写Promise.all判断是不是Promise方式一 Object.prototype.toString.call代码如下:// p存在,且对象原型上是Promise
function isPromise(p) {
return p && Object.prototype.toString.call(p) === "[object Promise]";
}方式二 Promise有.then方法,以此为依据代码如下:// 有值,且值是对象或函数,在一个也要有.then的函数方法
function isPromise(val) {
return (
val &&
(typeof val === 'object' || typeof val === 'function') &&
typeof val.then === 'function'
);
}二者对比方式二比方式一更为精准强大(推荐)对于规范化的Promise(就是JavaScript自带的Promise)二者判断检测结果能力都一样但是对于一些特定的Promise可能不太准确比如:特定库的Promise(Tiny Promise)、或者自己继承Promise去操作什么的,可能不太够用不过
...继续阅读
(92)
发表于
2024-05-06 10:08:59
【动画进阶】巧用 CSS/SVG 实现复杂线条光效动画
最近,群里在讨论一个很有意思的线条动画效果,效果大致如下:简单而言,就是线条沿着不规则路径的行进动画,其中的线条动画可以理解为是特殊的光效。本文,我们将一起探索,看看在不使用 JavaScript/Canvas 的基础上,使用纯 CSS/SVG 的方式,我们可以如何大致的还原上述的线条动画效果。基于 SVG 的线条动画效果谈到线条动画,尤其是不规则路径或者是复杂路径,我们第一时间应该想到的就是 SVG 中的 stroke-dasharray 和 stroke-dashoffset。这两个属性,我们在多篇文章中都有提及,也是非常有意思的线条动画效果,感兴趣的可以一并拓展阅读:CSS 奇技淫巧 | 妙用 drop-shadow 实现线条光影效果巧用 CSS 实现动态线条 Loading 动画首先,也是最为重要的,上面的路径动画的路径,本质上是多段线段。而使用 SVG 可以非常轻松多端线段效果,像是这样:xmlns="http://www.w3.org/2000/svg">这样,我们就能得到这样一个多段线段:接下来,我们就可以利用stroke-dasharray来实现多种不同的虚线样式。利用与上面同样路径的 polyline,我们来实现一个虚线版本:xmlns="http://www.w3.org/2000/svg">.g-dashed-line {
stroke: #fc0;
...继续阅读
(107)
发表于
2024-05-02 21:16:18
发表于
2024-04-29 06:31:56
发表于
2024-04-26 01:31:15
处理报错 ResizeObserver loop completed with undelivered notifications.
[crayon-662b049e96d9b034490072/] The post处理报错 ResizeObserver loop completed with undelivered notifications.appeared first onSKILL.NULL.
...继续阅读
(48)
发表于
2024-04-24 17:28:42
Go 语言如何创建一个类似于 Javascript 中的对象
Go 语言中没有直接支持像 JavaScript 那样的对象字面量语法,但是可以使用结构体(struct)和map来模拟对象。下面是一个简单示例,使用结构体和map来创建一个类似于 JavaScript 对象:package main
import (
"fmt"
)
type Person struct {
Name string
Age int
SayHi func()
}
func main() {
p := &Person;{
Name: "John",
Age: 30,
SayHi: func() { fmt.Println("Hello, my name is", p.Name) },
}
p.SayHi()
}在上面的示例中,我们定义了一个结构体Person,它包含三个字段:Name、Age和SayHi。其中SayHi是一个函数类型,它将在对象创建时初始化为一个 lambda 函数。然后,我们创建了一个Person对象p,并将其 fields 初始化为指定的值。最后,我们调用p.SayHi()函数,输出结果将是 "Hello, my name is John"。如果你想要创建一个可以动态添加属性和方法的对象,可以使用 map 来实现:package
...继续阅读
(51)
发表于
2024-04-22 01:29:41
为何自适应的网页放入iframe不自适应了?
来看答案:123456789101112131415161718192021222324DOCTYPE html/* 确保父容器宽度100% */ body, html { margin: 0; padding: 0; width: 100%; height: 100%; } /* 设置iframe自适应 */ iframe { border: none; width: 100%; height: 100%; }声明:本文采用BY-NC-SA协议进行授权 |WEB开发分享转载请注明转自《为何自适应的网页放入iframe不自适应了?》
...继续阅读
(61)
发表于
2024-04-15 00:00:00
一文搞懂 JavaScript 模块化

发表于
2024-04-12 16:41:48
【论文速读】| CovRL:基于覆盖引导的强化学习对LLM基础变异进行JavaScript引擎模糊测试
本次分享论文为:CovRL: Fuzzing JavaScript Engines with Coverage-Guided Reinforcement Learning for LLM-based Mutation基本信息原文作者:Jueon Eom, Seyeon Je
...继续阅读
(46)
发表于
2024-04-11 10:34:04
前端代码规范 - 代码注释
本文是前端代码规范系列文章,将涵盖前端领域各方面规范整理,其他完整文章可前往主页查阅~代码注释是软件开发中的重要组成部分,它帮助开发者理解代码的功能和目的,同时也是代码维护和团队协作的基础。一个清晰的注释规范能够提高代码的可读性和维护性。本文将介绍如何在前端项目中制定代码注释规范。1. 注释的类型在前端项目中,我们通常有两种类型的注释:单行注释:用于简短的描述或解释单个语句。多行注释:用于描述复杂逻辑或文件、模块的信息。2. 单行注释单行注释应该紧跟在代码的上一行或同一行的末尾。注释内容与代码或上一行注释应保持至少一个空格的距离。// 正确的单行注释
const count = 1; // 初始化计数器
// 错误的单行注释
const count = 1;//初始化计数器3. 多行注释多行注释通常用于文件头部,描述整个文件的功能,或者用于复杂逻辑的解释。多行注释应该有一个清晰的开始和结束,内容与星号之间保持一个空格。/**
* 正确的多行注释
* 这是一个用于计算数组总和的函数
* @param {number[]} numbers - 要计算的数字数组
* @return {number} 数组的总和
*/
function sum(numbers) {
// ...
}
/* 错误的多行注释
这是一个用于计算数组总和的函数
@param {number[]}
...继续阅读
(142)
发表于
2024-04-11 10:20:58
如何巧妙应对iOS键盘难题?
前言写过移动端的同学或多或少都遇到过软键盘带来的各种各样的问题,最典型的就是输入框被软键盘遮挡、fixed元素失效等问题,并且这些问题在iOS上的表现让人难以接受。webview的差异在移动端上,我们的H5页面一般是运行在宿主APP提供的webview中,简单点理解,你其实可以把它当作浏览器,就是用来展现页面内容的。目前移动端主流系统分为Android与iOS,然而两者提供的webview容器也存在着诸多差异,今天我们就只探讨两者软键盘带来的影响。首先,我们先来写个简单的页面布局:头部fixed+中间自适应+底部fixedAndroid事实上Android的表现并不会有太大问题,它只不过是在键盘弹起来之后把webview的高度减小了,变成了:原来的webview高度减去键盘的高度这样的表现正是我们期待的,完全没有影响整个页面的布局iOS软键盘在iOS 8.2 之后,iOS 唯一指定浏览器内核、Webkit 鼻祖 Safari 将fixed元素的布局基准区域从键盘上方的可见区域改成了键盘背后的整个视窗,也就是说此时的webview高度并不会发生变化,键盘是直接盖在webview上方的。这样是为了在键盘弹起来之后,不用重新渲染页面,他们是方便了,但遭殃的是我们前端开发人员...比如上面这个页面,我们看看iOS的表现是怎样的:可以看到,iOS为了不让webview压缩,并且为了不让软键盘
...继续阅读
(79)
发表于
2024-04-08 21:44:56
JavaScript模块化开发的前世今生
一个兜兜转转,从“北深”回到三线城市的小码农,热爱生活,热爱技术,在这里和大家分享一个技术人员的点点滴滴。欢迎大家关注我的微信公众号:果冻想前言现代化的编程语言,基本都支持模块化的开发,咱不说别的,就最原始的Shell,我们公司都整了一套模块化开发的框架,进行模块化开发。但是,日常在编写JavaScript代码,或者阅读别人的JavaScript代码时,总是看到require、import、export等等关键字,都说是JavaScript中的模块化的开发方式,这直接就把我整懵逼了,这怎么一个模块化的开发就搞出这么多的东西啊,这么多的关键词啊,入门即让人放弃?无论是我这样的新手,还是一些老手,都对这个JavaScript中的模块化开发懵懵懂懂的,我就是这个样子的。那这里就通过一篇文章来把JavaScript模块化开发的前世今生给讲透了,让大家以后不再对这个知识点感到迷茫。为啥需要模块化?这就好比,动物园里一堆动物,是放在一个大院子里好管理呢,还是说每种动物用单间进行好管理。比如,我们网页中引入JavaScript代码,经常是这样的。每个JS代码内容如下:// a.js
var a = 1;
setTimeout(() => console.log(a), 2000);
// b.js
var a = 2;
// c.js
var a = 3;执行后,输出a = 3。虽然每个代
...继续阅读
(96)
发表于
2024-04-08 19:00:33
前端代码规范 - 日志打印规范
本文是前端代码规范系列文章,将涵盖前端领域各方面规范整理,其他完整文章可前往主页查阅~在前端开发中,随着项目迭代升级,日志打印逐渐风格不一,合理的日志输出是监控应用状态、调试代码和跟踪用户行为的重要手段。一个好的日志系统能够帮助开发者快速定位问题,提高开发效率。本文将介绍如何在前端项目中制定日志输出规范。1. 日志等级首先,我们需要定义不同的日志等级,以便根据消息的重要性进行分类。通常,日志等级从低到高可以分为以下几类:DEBUG: 详细的开发时信息,用于调试应用。INFO: 重要事件的简要信息,如系统启动、配置等。WARN: 系统能正常运行,但有潜在错误的情况。ERROR: 由于严重的问题,某些功能无法正常运行。FATAL: 非常严重的问题,可能导致系统崩溃。2. 日志内容日志内容应该包含足够的信息,以便于开发者理解发生了什么。一个完整的日志消息通常包括:时间戳:精确到毫秒的事件发生时间。日志等级:当前日志消息的等级。消息内容:描述事件的详细信息。错误堆栈:如果是错误,提供错误堆栈信息。3. 日志格式日志的格式应该统一,以便于阅读和解析。一个常见的日志格式如下:[时间戳] [日志等级] [消息内容] [错误堆栈]例如:[2024-04-01T12:00:00.000Z] [ERROR] Failed to load user data. {stack}4. 日志输出在前端项目中,
...继续阅读
(78)
发表于
2024-04-02 00:00:00
TypeScript:从抵触到真香,一个开发者的心路历程

发表于
2024-04-01 00:00:00
掌握JavaScript:多种方法生成二维数组
本文已收录到《面试知识系列》我经常在面试中问候:你能用 JavaScript 生成一个二维数组吗?这个问题看似简单,实际上却能揭示出面试者对 JavaScript 的熟练程度。就像茴字有多种写法一样,生成二维数组也有多种方法。今天,就让我们一起来探索这个问题背后的答案,揭开生成二维数组的多种秘密。掌握不同的方法不仅能让我们在面对不同的场景时更加得心应手,还能在面试中展示我们对 JavaScript 的深入理解。毕竟,在编程世界里,灵活多变往往比死记硬背更为重要。建议大家在阅读文章时,对于每个方法先不要看答案,而是先自己思考如何实现,这样会更有收获。创建一维数组在生成二维数组之前,我们先来学习如何创建一维数组。创建一维数组的方法有多种,以下是一些常见的方法:1. 数组字面量这是创建数组的最简单方法,直接使用方括号[]来定义数组。letarr=[1,2,3];2. 使用 Array 构造函数上面的数组也可以使用 Array 构造函数来创建。letarr=newArray(1,2,3);但当使用 Array 构造函数时,需要注意,如果只传入一个参数,则表示数组的长度。如果想要创建包含单个元素的数组,除了使用上面的方法外,还可以使用 Array.of() 方法。当有多个参数时,Array.of 和 Array 构造函数的效果是一样的。letarr=Array.of(2);console.l
...继续阅读
(87)
发表于
2024-03-26 23:51:45
reduce函数20个高级用法 看看你掌握了多少?
什么是reduce函数reduce 方法对数组中的每个元素按序执行一个提供的 reducer 函数每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。函数组成reduce(callbackFn)
reduce(callbackFn, initialValue)函数具体内容reduce 方法是一个迭代方法。它按升序对数组中的所有元素运行一个“reducer”回调函数,并将它们累积到一个单一的值中。每次调用时,callbackFn 的返回值都作为 accumulator 参数传递到下一次调用中。accumulator 的最终值(也就是在数组的最后一次迭代中从 callbackFn 返回的值)将作为 reduce() 的返回值。函数示例1.求和函数const sum = (arr) => arr.reduce((acc, cur) => acc + cur, 0);
//累计值为acc
//当前值为cur
//初始值为initialValue 为0
let arr = [1, 2, 3, 4, 5];
console.log("参数为:", arr);
console.log("总和为:", sum(arr));2.求积函数const product = (arr) => arr.reduce((acc, curr) => acc * curr,
...继续阅读
(73)
发表于
2024-03-22 10:08:06
Puppeteer实践:复杂的问题简单化
最近遇到一个需求需要将上千条的数据写入到基于Wordpress搭建的系统中,但是对于底层数据录的写入逻辑不是很清楚,通过sql各种写入也没有完全达到效果。后面想了想或许可以换一个方向,不能从底层逻辑写入数据那就通过正常操作写入。由于数据量大所以需要自动化处理,这时候就想到了之前用过的Puppeteer,这个库可以模拟操作浏览器的各种行为,包括获取数据和操作提交等。对于这个场景很适合,不用管底层的实现逻辑,也不需要去扒源码了解各种加密加签的逻辑,只需要模拟操作提交数据即可。复杂的问题瞬间简单了,在这篇文章中记录如何使用Puppeteer批量提交数量。安装Puppeteer在这之前确保你已经安装了Node.js。运行以下命令安装Puppeteer:npm install puppeteerPuppeteer脚本接下来编写需要执行的脚本,创建一个名为puppeteer.js的文件,并添加以下代码:const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.goto('https://baidu.
...继续阅读
(72)

