发表于
2024-06-13 11:01:34
让路径动画更好用!CSS offset-path现在也支持基本形状了
欢迎关注我的公众号:前端侦探大家有使用过offset-path吗?没用过不要紧,相信大家都见过这种酷炫的路径动画,这种就可以用offset-path来实现demo 来源:https://codepen.io/ahmadbassamemran/pen/bXByBv随着CSS的不断发展,最近在Chrome 116中,offset-path也支持基本形状了,也就是常见的inset、circle、polygon等等,有了这些形状的支持,路径动画写起来更加方便了,一起了解一下吧一、过去仅支持 path先简单介绍一下offset-path的用法。offset-path是用来实现路径动画的,所以前提是需要准备好路径。这里的路径可以在支持SVG的设计软件中绘制,比如Figma这是我用钢笔工具随便勾勒的一条路径,先准备好放在一边。现在来一点布局我们用伪元素来作为偏移路径的元素.con{
position: relative;
width: 300px;
height: 200px;
background-color: #FFEFC5;
border-radius: 8px;
flex-shrink: 0;
}
.con::before{
position: absolute;
content: '😁';
width: 40px;
height: 40px;
...继续阅读
(88)
发表于
2024-05-02 13:20:03
发表于
2023-08-14 13:34:10
CSS 如何改变网格布局偶数行的排序?
欢迎关注我的公众号:前端侦探最近在项目中看到这样一个布局,如下布局本身没什么奇怪的,就是4 * 2的网格,比较特殊的是第二行布局是从右往左的,整体是一个这样的顺序而这个列表是通过一个数组动态渲染的,可能有很多同学会将这个数组分成两份,然后将第二份进行反向,类似于这样let arr1 = list.slice(0, 4)
let arr2 = list.slice(4, 8).reverse()然后,由于第二行的第一个其实是原数组的第八个,还需要针对第二行做额外的处理,比如序列// 第一行
第 {{ i }} 个
// 第二行
第 {{ 8 - i }} 个而且,如果有点击事件,传值也需要额外处理,虽然也能实现,但显然是太麻烦,而且还容易出 bug。那么,有没有其他更简单、更稳定的方式来解决呢?也就是如何让第二行子项反向呢?一、flex 布局实现由于这里是动态渲染,所以最理想的结构应该是这样的,直接一层循环搞定12345678通过flex或者grid都很容易实现4 * 2的布局,先用flex实现.list{
display: flex;
width: 600px;
gap: 20px;
flex-wrap: wrap;
}
.item{
width: calc( (100% - 60px) / 4 );
aspect-ratio: 1/1;
backgro
...继续阅读
(72)
发表于
2023-08-03 07:43:36
如何正确使用:has和:nth-last-child
我们可以用CSS检查,以了解一组元素的数量是否小于或等于一个数字。例如,一个拥有三个或更多子项的grid。你可能会想,为什么需要这样做呢?在某些情况下,一个组件或一个布局可能会根据子元素的数量而改变。这在CSS中已经存在很多年了,但现在通过CSS:has,它变得更加强大。我们可以把nth-last-child选择器和:has结合起来,以达到神奇的效果!你没听错。在这篇文章中,我将强调几个例子,说明我们可以将一个CSS选择器和:has结合起来,形成一个有条件的组件/布局状态。总览介绍:nth-last-childCSS中的数量查询限制不可能根据元素的数量来设计父元素的样式让它们在不同的视口尺寸上奏效为了控制间距要付出更多使用案例基于子项数量而变化的Grid动态标题布局动态新闻部分模态框操作用户头像时间轴logo网格总结介绍:nth-last-child这篇文章的主要要素之一是:nth-last-child伪类。我们可以使用该选择器来模拟计算子元素。来看看它是如何工作的。我将尽可能用直白的话来解释。请看下图:我们有一个五个卡片的列表。我们将用这个例子来证明我们可以用:nth-last-child做什么。在下列CSS中,n + 3意味着:li:nth-last-child(n + 3) {
/* styles */
}从末端选择前三项,从第三项开始计算。让我们仔细看看。首先,我们
...继续阅读
(38)
发表于
2018-12-06 22:38:49
发表于
2017-04-28 14:36:50
实现精准的流体排版原理

发表于
2017-03-26 08:55:22
第一章 JavaScript函数式编程简介

发表于
2017-02-16 16:36:17
“蝉原则”与CSS3随机多背景随机圆角等效果

发表于
2016-12-12 20:24:46
CSS结构与布局
title: 结构与布局date: 2016-12-11tags: CSS Secrets0x00 min-content 宽度自适应CSS3 新增宽度属性值width:min-content可以将容器的宽度值设置为容器内最大的不可断行的宽度(最宽的单词,图片,或者具有固定宽度的盒元素)figure{
width:min-content;
margin: auto;
}0x01 根据兄弟元素的数量来设置样式我们知道伪元素选择器:only-child,其实,它可以等效于:first-child:last-child,即是第一项的同时也是最后一项,所以从逻辑上来讲它是唯一的。而:last-child也是:nth-last-child(1)的快捷写法。那么接下来思考一个问题,li:first-chidl:nth-last-child(4)代表什么?结果是 _一个正好有四个列表项的列表中的第一项_,ok,再结合兄弟选择符~来命中它之后的每一项,就可以达到这样一个目标在正好包含四个列表项的时候,命中它的每一项li:first-child:nth-last-child(4),
li:first-child:nth-last-child(4) ~ li {
background: red;
}结合 SASS,将其简化复用/*定义混合器*/
@mixin n-
...继续阅读
(15)
发表于
2016-07-17 08:04:00
CSS3 nth 伪类选择器 - 刘哇勇
【摘要】考察下面的 HTML 代码片段: <! more 单凭 可以让我们选中所有的`` 标签,what if we wanna specific ones? 譬如只选中第一个。 那你可能已经知道 伪类选择器了,所以选中第一个也不是什么麻烦事情。类似地可以用 选中最后一个指定的元素。 here comes阅读全文
...继续阅读
(19)
发表于
2015-12-20 00:00:00
An ES6 function to compute the nth Fibonacci number

发表于
2015-12-20 00:00:00
An ES6 function to compute the nth Fibonacci number

发表于
2015-11-17 05:46:00
:after和:before炫酷用法总结 - 孙可瘦
【摘要】引入 提到伪类,在我的印象中最常用的不过是:hover、:active、:link、:visited,还有css3里的常用伪类选择器:last-child、:first-child、nth-child(n)等等,说实在其他的我发现"然并卵"。 百度一下:after和:before会发现有很多...阅读全文
...继续阅读
(7)
发表于
2015-11-10 09:56:00
jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——总结与性能分析 - chua1989
Sizzle引擎的主体部分已经分析完毕了,今天为这部分划一个句号。a. Sizzle解析流程总结是时候该做一个总结了。Sizzle解析的流程已经一目了然了。1.选择器进入Sizzle( selector, context, results, seed )函数,先对选择器不符合要求的(比如没有选择器、选择器不为字符串、上下文环境context不是节点元素且不是document)排除,直接返回;接着判断如果选择器是简单的选择器(只有一个元选择器,比如“#ID”、“.CLASS”、“TAG”等)直接用浏览器支持的函数获取结果返回。接着判断如果浏览器支持高级搜索querySelectorAll且选择器也符合参数标准则获取结果返回。否则进入select( selector, context, results, seed )函数接着处理。2.进入select( selector, context, results, seed )函数后。select先对选择器selector进行词法解析(tokenize( selector, parseOnly )函数),在没有备选种子seed且选择器并非多个并列选择器(“div >p,input”等用逗号分隔的是并列选择器)的情况下缩小选择范围,包括对原子选
...继续阅读
(41)
发表于
2015-11-09 10:38:36
伪类选择符:nth-child()实现彩色标签云技巧
伪类选择符:nth-child()实现彩色标签云(显示效果,点下面的运行按钮),源码如下:
[runcode]标签云123450607080910011012013014015016017018019020[/runcode]
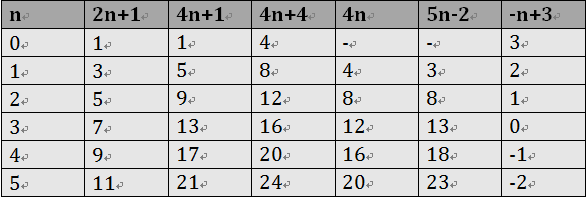
可以看到上述源码实现了一个由6种颜色组合循环显示的彩色标签云,主要是运用css3新增的伪类选择符:nth-child()实现的,这里该选择符使用的乘法因子(n)的定义包含一技巧在里面:6n+?中的6代表以几种颜色作为一个循环显示,我们用:nth-child()定义了5种颜色,再加上默认的1种颜色(#666)刚才就构成上述的一个颜色循环组合。
要注意的是:E:nth-child(n)中的n 是从1开始计数的,表示匹配父元素的第n个子元素E,这个同jq中的:nth-child(n)也是从1开始计数是一样的,但jq里面的:eq(n)中的n是从0开始计数的,不要混淆;另外乘法因子(n)可以是0, 1, 2, 3, ..., 用代数中的代入法,可验证上述的颜色组合循环显示是否正确无误!
...继续阅读
(15)
发表于
2015-11-09 10:30:00
jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——编译原理续(伪类选择器“PSEUDO”和子伪类选择器\"CHILD\"原子选择器详解) - chua1989

发表于
2015-10-27 09:38:00
几个不同的tab切换示例 - lovelyun

发表于
2015-09-22 14:25:00
罗马数字与阿拉伯数字相互转换 - RustFisher
罗马数字规则简明1. 罗马单个数字共有7个,即I(1)、V(5)、X(10)、L(50)、C(100)、D(500)和M(1000)2.一个罗马数字重复几次,就表示这个数的几倍。但同一数码不能出现三次以上。3.遵循右加左减的规则。左减的数字有限制,仅限于I、X、C。比如45不可以写成VL,只能是XLV但是,左减时不可跨越一个位数。比如,99不可以用IC(100 - 1)表示,而是用XCIX([100 - 10] + [10 - 1])表示。(等同于阿拉伯数字每位数字分别表示。)左减数字必须为一位,比如8写成VIII,而非IIX。 Roman to Int基本思路:把输入的罗马数字分段处理,分段相加。从左到右,一个个检测过去。设置 当前位current,上一位pre,分段值temp。如果当前位对应的值和上一位的一样(current == pre),那么分段值加上当前值{temp += current;}。比如III = 3如果当前位对应的值大于上一位的(current > pre),说明分段值应该是当前值减去现有的分段值{temp = current - temp;}。比如IIV = 5 – 2如果当前位对应的值小于上一位的(current < pre),那么可以先将当前分段值加到结果中,重新开始记录分段值{result += temp;temp =
...继续阅读
(19)
发表于
2015-09-19 16:21:15
[原]LeetCode -- Remove Nth Node From End of List
移除链表的倒出第n个节点。思路:本题还是考察链表的删除操作,如果要删除节点h:如果h不是最后节点,h.val = h.next.val;h.next = h.next.next;如果h为最后节点,h = null;第一次遍历找到倒数第n个为正数第几,然后找到删除的点直接删除就可以了。实现代码:/**
* Definition for singly-linked list.
* public class ListNode {
* public int val;
* public ListNode next;
* public ListNode(int x) { val = x; }
* }
*/
public class Solution {
public ListNode RemoveNthFromEnd(ListNode head, int n) {
if(head == null){
return null;
}
if(n == 1 && head.next == null){
return null;
}
var len = 0;
...继续阅读
(52)
发表于
2015-08-30 08:30:00
使用sass与compass合并雪碧图(二) - 那时候的我

发表于
2015-08-17 04:02:00
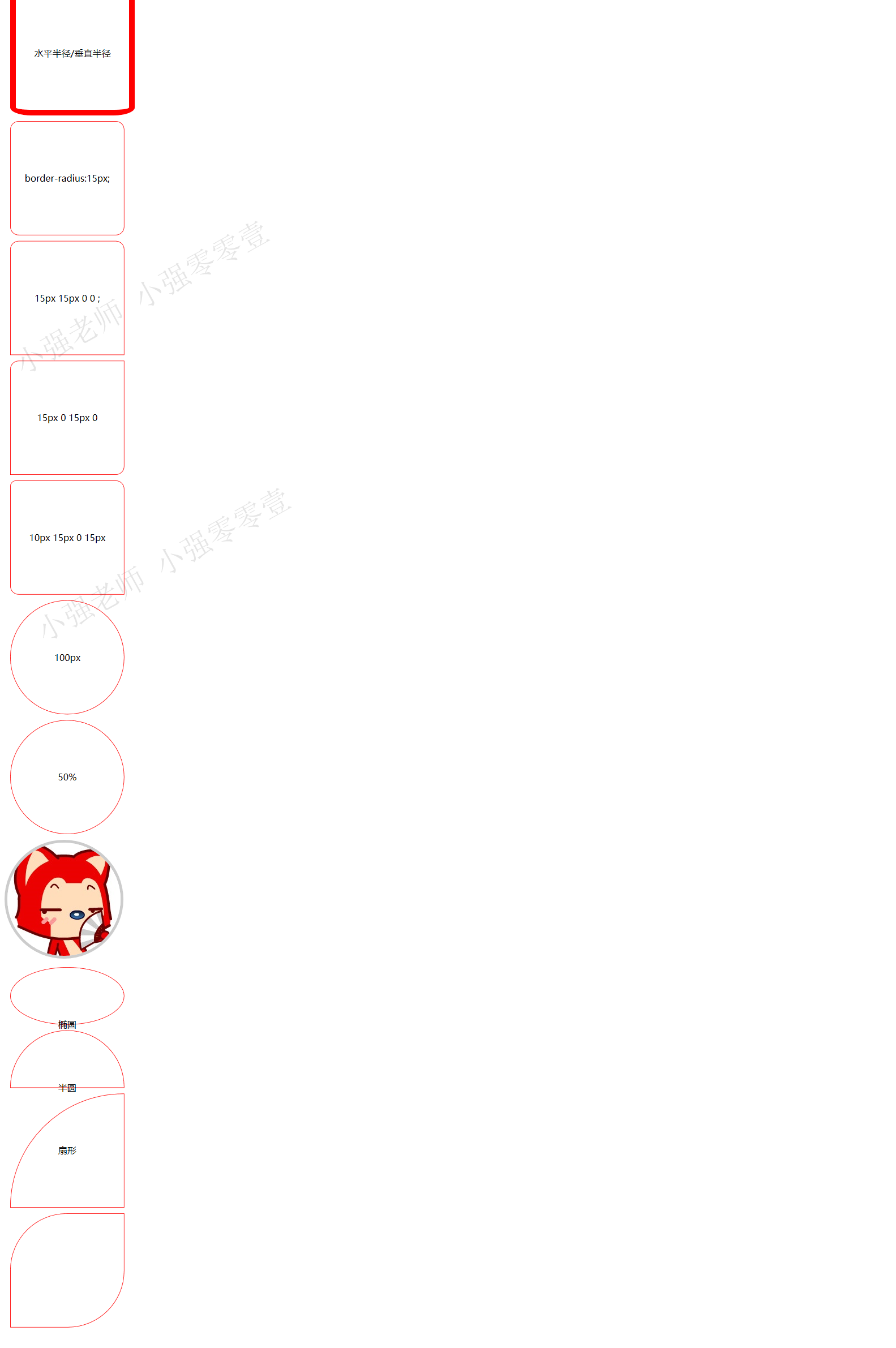
纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 - 小强老师

发表于
2015-08-12 23:13:34
玩转CSS选择器(一) 之 使用方法介绍

发表于
2015-08-10 14:08:00
css3 选择器(二) - starof

发表于
2015-08-05 20:28:43
JS函数式编程读书笔记 - 1
本文章记录本人在学习 函数式 中理解到的一些东西,加深记忆和并且整理记录下来,方便之后的复习。在近期看到了《JavaScript函数式编程》这本书预售的时候就定了下来。主要目的是个人目前还是不理解什么是函数式编程。在自己学习的过程中一直听到身边的人说面向过程编程和面向对象编程,而函数式就非常少。为了自己不要落后于其他同学的脚步,故想以写笔记的方式去分享和记录自己阅读中所汲取的知识。js 和函数式编程书中用了一句简单的话来回答了什么是函数式编程:函数式编程通过使用函数来将值转换为抽象单元,接着用于构建软件系统。我觉得一定有同学看了这一句还是不怎么动什么是函数式编程,且为什么要使用函数式编程。后面的很多例子都使用到了Underscore。以函数为抽象单元抽象方法是指隐藏了细节的函数。举一个书中的例子,一个检测输出年龄值的函数(主要是关于错误和警告的报告):function parseAge(age) {
if (!_.isString(age))
throw new Error("Expecting a string");
var a;
console.log("Attempting to parse an age");
a = parseInt(age, 10);
if (_.isNaN(a)) {
conso
...继续阅读
(14)
发表于
2015-08-05 17:01:50
HTML+CSS3再加一点点JS做的一个小时钟

发表于
2015-08-02 15:19:00
最全CSS3选择器 - AllenChou

发表于
2015-08-01 06:12:00
2048游戏详解 - 小辉_Ray
由于最近在百度IFE看到有2048任务,所以昨天兴趣一来自己也做了一个。大概花了五个小时完成,不过不足之处是操作时没有滑动效果。昨晚新增了手机版本,流畅度还可以,不过由于没有滑动,游戏过程显得很突兀啊,且容我下次再加上吧。下面先讲讲这个游戏怎么实现,这是个人想的方法。不足之处,多多指教啊。首先我在做这个小游戏的时候我想到了两种方法:第一种方法就是本例用到的方法,利用方向键操作,只改变相应DIV块的背景以及更改文字,其特点是16个DIV的位置是固定不变的;第二种方法就是通过定位来实现,操作方向键/滑动屏幕时改变left/top值,这种方法的好处是更容易做滑动效果,不过需要多建一个DIV层或者加背景。时间关系,目前我只用了第一种。1、界面与样式PC端:HTML内容很简单,直接使用两个DIV包裹16个DIV即可;而CSS的话wrap及其它DIV都可以使用固定值,放数字的DIV先写统一的样式,每个数字DIV都预写一种特定class的样式。最后再加一个动画,就是2出来后的放大效果。为了不影响布局,我采用的是CSS3的transform:scale3d动画,而不是通过改变大小来实现动画。移动端:跟PC端的相比,这个的HTML页面只是比上面的增加了一张img背景图;而CSS方面则有较大差异,全部采用百分比布局,高度由背景图1:1撑开,由于高度不确定,加载完页面后需要使用js获取小DIV的宽度,并
...继续阅读
(23)
发表于
2015-07-30 02:30:00
热烈庆祝博客换了新皮肤 - Rizzle_程
早就有把皮肤换了的打算,直到上周五才开始动手。本身没做过设计的工作,处理起颜色来还是比较蛋疼的。公司某页面推荐了hailpixel (http://color.hailpixel.com/)配色就靠这个了,虽说我不懂配色,拾取的颜色也有细微区别,取几个颜色看着舒服就这么定下来了。作为一个做前端的,自然是不画PSD直接上来写。之前总是想先把设计搞出来再开始写页面,这也是一直没有动手的原因。周五在等设计图的空闲突然想写了,直接来写倒是挺好。写了一个头部样式之后,感觉之后的必须得那样写才行。也就是传说中的风格定下来了吧。写界面的过程中用了不少CSS3动画。在这里总结一下吧。1.导航条。首先导航条的颜色不同是用CSS选择器做的。用到了nth-child()。括号里是几就选择第几个。设为nth-child(2n)的话选择的就是第偶数个。先将所有li元素都定义了一个:hover{height:100px;margin-top: -50px},然后发现这样第一个太丑,于是定义了一个li:nth-child(1):hover{width: 20%;height: 50px;margin-top:0;} 2.首页的文章标题。文章标题用到了2D变换。transform:rotate(10deg):顺时针旋转10度其他的2D变换还有transform: translate(50px,100px) :向左
...继续阅读
(31)
发表于
2015-07-23 16:49:51
CSS中的数量查询

发表于
2015-07-15 09:23:00
总结CSS3新特性(选择器篇) - 贾顺名
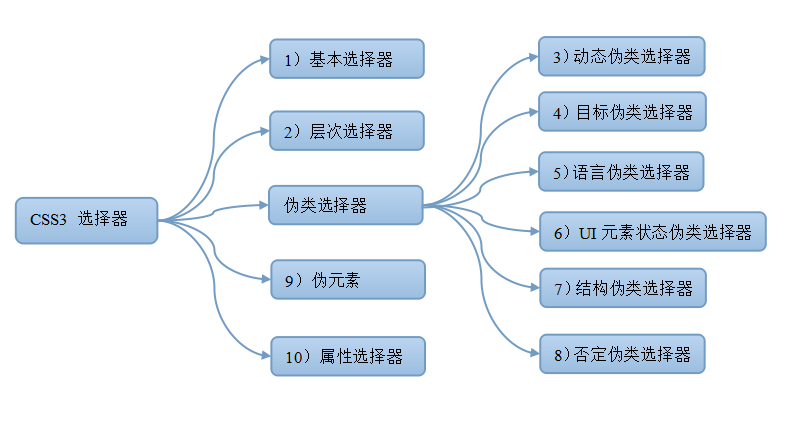
CSS3新增了嗯- -21个选择器,脚本通过控制台在这里运行;~:p ~ p{color:red;/*此条规则将用于p后边所有的p...就是除了第一个p的所有p,规则同p:not(:nth-of-type(1)),但是权重要低于后者*/}[attribute^=value]:选择该属性以特定值开头的元素[attribute$=value]:选择该属性以特定值结尾的元素[attribute*=value]:选择该属性中出现了特定值的元素上边三个是可以组合使用的,方法如 ↓ :实际中可以应用在区分本地链接与外部链接,通过判断是否有http\.com什么的(等到CSS4选择器问世就不用这么麻烦了[:local-link]):first-of-type与:last-of-type:从字面大概能看出来是干嘛使得,第一个这个类型的/最后一个这个类型的...如上图所示,每个元素内的第一个p与最后一个p都应用了该样式;:only-of-type:选择仅仅仅有一个此类型的子元素,不包含子元素的子元素;可以利用:not来实现反选:only-child:选择仅有一个子元素的元素;如果去掉:only-child前边的p,那个孤独的span也会应用该样式;同样可以使用:not反选,简单来说,就是有兄弟节点的p所应用该样式;:nth-child(n):选择第n个子元素,可以结合选择器来限制结合变量n
...继续阅读
(16)