发表于
2024-11-17 23:00:58
陆启水建筑师事务所|450㎡,上海濬蒙-有光的私宅

发表于
2024-09-29 12:02:09
36氪具身智能超新星Show,你要的AI Partner就在这里!

发表于
2024-09-24 07:17:09
ElementUI 表格组件(el-table)默认选中
今天分享一下在 Element UI 中如何实现表格的数据回显,即默认选中。废话不多说直接上代码,talk is cheap, show me the code。
...继续阅读
(21)
发表于
2024-09-22 21:49:00
Edge找回丢失的右上角Copilot侧边栏图标
右上角图标和侧边栏的官方截图:如果不小心关掉了,找回办法:打开edge://settings/sidebar/appSettings?hubApp=cd4688a9-e888-48ea-ad81-76193d56b1beF12或者Opt+Cmd+I,找到第一个“Show Copilot”开关,把它改成关闭。如果第二步不会搞,输入document.querySelector('input[aria-label="Show Copilot"]').removeAttribute('disabled')可破为什么会有这个问题,因为政策的原因,Microsoft Copilot 不能在简中使用,于是右上角的按钮点一下会消失;但是开发或者集成测试的为了省事儿,就直接给隐藏掉,导致侧边栏无法点开这串 hubApp 的id如何找到呢?新建一个浏览器profile,这个时候 Copilot 是有图标的。不要去点,去设置里翻edge://settings/sidebar就能看到 Copilot 的选项。
...继续阅读
(28)
发表于
2024-09-16 00:00:00
发表于
2024-09-08 23:01:17
LICO力高设计 | 理想生活之惠州SUHO HOME品牌店

发表于
2024-09-05 22:03:55
重拾精髓:go doc -http让离线包文档浏览更便捷

发表于
2024-08-27 23:01:33
NEI设计 | 贵阳 MODE COMMUTER 概念店

发表于
2024-07-09 22:58:14
Haus Office | 东方美学-新加坡极简公寓-Show Haus

发表于
2024-06-24 02:00:04
ZZARCH 自造设计 | 一家“黑”店-CASHHOOKED 深业上城店

发表于
2024-05-22 23:00:40
NDB DESIGN | Anone 太原木作展厅

发表于
2024-05-10 13:35:25
Gopher的Rust第一课:建立Rust开发环境

发表于
2024-03-11 08:41:54
apt update的时候提示test -x /usr/bin/apt-show-versions错误的解决方法
原创内容,转载请注明出处:https://www.myzhenai.com.cn/post/4464.html 我的VMware虚拟机里安装的Debian12,因为我在更新了一个阿里云的源之后,使用apt update的时候总是会提示以下错误; “E: Problem executing scripts APT::Update::Post-Invoke-Success 'test -x /usr/...
...继续阅读
(68)
发表于
2024-01-22 05:00:00
发表于
2023-12-24 17:39:54
Get Ubuntu release code name in Script
$ lsb_release -h
Usage: lsb_release [options]
Options:
-h, --help show this help message and exit
-v, --version show LSB modules this system supports
-i, --id show distributor ID
-d, --description show description of this distribution
-r, --release show release number of this distribution
-c, --codename show code name of this distribution
-a, --all show all of the above information
-s, --short show requested information in short format
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubunt
...继续阅读
(40)
发表于
2023-12-11 21:14:29
发表于
2023-12-02 14:14:26
免费获取游戏 Pet Show Craze[Windows][$9.99→0]

发表于
2023-11-20 10:03:50
快速了解 CSS @starting-style 规则
最近 Chrome 117,CSS 又悄悄推出了一个新的的@规则,叫做@starting-style。从名称上来看,表示定义初始样式。那么,具体是做什么的?有什么用?一起了解一下吧一、快速了解 @starting-style通常做一个动画效果,你可能会考虑transition和animation。相对于animation,transition使用更简单,但是有一定条件,需要有状态的改变,例如手动添加一个classdiv{
transform: scale(0)
}
div.show{
transform: scale(1)
}示意如下但是,如果这个show是一开始就存在的,比如这样在页面打开的时候,肯定也是没有过渡效果的,因为没有状态的变化。在以前,我们可以换成用animation的方式,这样即使是一开始存在的,也能有动画效果,因为animation是可以自动运行的。不过到了现在,我们可以用transition的方式来实现了,将上面的例子改写一下div{
transform: scale(1);
transition: 1s;
}
@starting-style {
div{
transform: scale(0);
}
}这里的@starting-style表示初始样式,相当于在渲染之前就有了一个初始状态,这样也就算有状态变化了实际效果如下(每
...继续阅读
(58)
发表于
2023-11-18 03:43:00
Shmily – 聊天记录归档,支持 QQ、WeChat、SMS、Email 等

发表于
2023-11-17 01:14:00
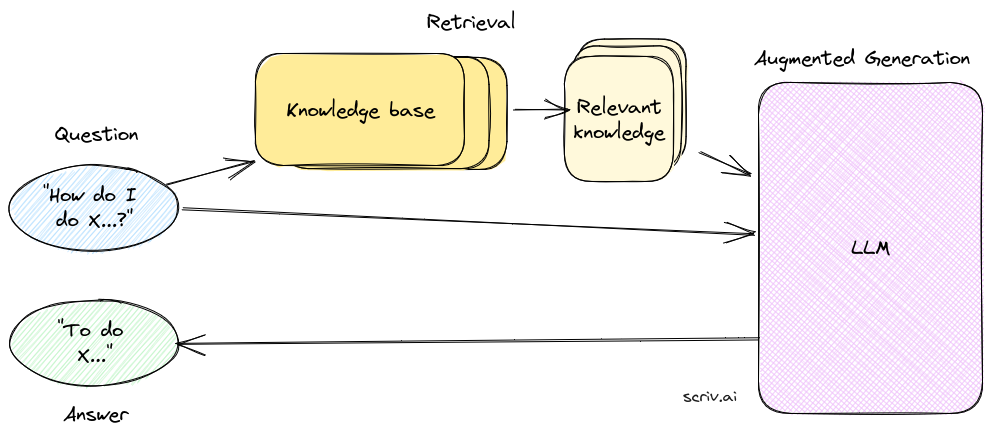
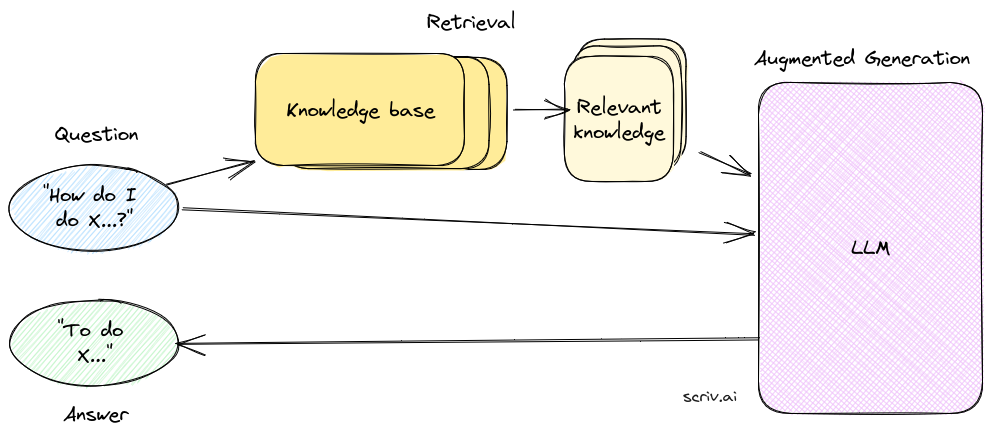
语义搜索的实现

发表于
2023-11-17 01:14:00
语义搜索的实现

发表于
2023-10-18 07:45:03
免费获取游戏 Bot Crisis[Windows、macOS][$5→0]

发表于
2023-10-10 15:18:20
echarts设置tootip轮播切换展示(vue3搭配vue-echarts复制粘贴即用)
长话短说,先看效果效果图思路来一个定时器setInterval每隔一秒触发一次showTip展示tootip关键代码如下:(派发一次,就弹出一次tootip)tootip切换就是更改一下数据的下标索引dataIndexchart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: i
})最后当鼠标移入进去以后,再取消定时器轮播即可当然,需要绑定一些鼠标事件完整代码(复制粘贴即可使用)option配置项数据在option中的dataset里面const option = ref({
"legend": {
"show": true,
"top": "5%",
"textStyle": {
"color": "#B9B8CE"
},
"pageTextStyle": {
"color": "#B9B8CE"
},
"orient": "horizontal",
"itemGap": 14,
"padding": -14
},
"xAxis": {
"show":
...继续阅读
(69)
发表于
2023-10-08 13:38:53
Netsuite 友好提示-CarlZeng
var a= new NLAlertDialog();
a.show('title','message');
nsapiCallUserScript
15:29 2010-01-25
...继续阅读
(49)
发表于
2023-10-02 02:27:29
内建对话框-CarlZeng
用法 var a=new NLAlertDialog('"NLAlertDialog"');
a.show('title','sMessage',3)
----------------------------------------------------------------------
function hideAlertBox(elemId)
{
document.getElement...
...继续阅读
(35)

