发表于
2023-09-14 00:00:00
249. Group Shifted Strings
QuestionWe can shift a string by shifting each of its letters to its successive letter.For example,"abc"can be shifted to be"bcd".We can keep shifting the string to form a sequence.For example, we can keep shifting"abc"to form the sequence:"abc" -> "bcd" -> ... -> "xyz".Given an array of stringsstrings, group allstrings[i]that belong to the same shifting sequence. You may return the answer inany order.Example 1:Input: strings = ["abc","bcd","acef","xyz","az","ba","a","z"]
Output: [["acef"],["a","z"],["abc","bcd","xyz"],["az","ba"]]Example 2:Input: strings = ["a"]
Output: [["a"]]Constraints:1 <
...继续阅读
(13)
发表于
2023-09-13 16:27:37
你知道Golang的模板怎么用吗?带你了解动态文本的生成!
Golang TemplateGo语言中的Go Template是一种用于生成文本输出的简单而强大的模板引擎。它提供了一种灵活的方式来生成各种格式的文本,例如HTML、XML、JSON等。Go Template的具有以下主要特性:简洁易用:Go Template语法简洁而易于理解。它使用一对双大括号“{{}}”来标记模板的占位符和控制结构。这种简单的语法使得模板的编写和维护变得非常方便。数据驱动:Go Template支持数据驱动的模板生成。你可以将数据结构传递给模板,并在模板中使用点号“.”来引用数据的字段和方法。这种数据驱动的方式使得模板可以根据不同的数据动态生成输出。条件和循环:Go Template提供了条件语句和循环语句,使得你可以根据条件和迭代来控制模板的输出。你可以使用“if”、“else”、“range”等关键字来实现条件判断和循环迭代,从而生成灵活的输出。过滤器和函数:Go Template支持过滤器和函数,用于对数据进行转换和处理。你可以使用内置的过滤器来格式化数据,例如日期格式化、字符串截断等。此外,你还可以定义自己的函数,并在模板中调用这些函数来实现更复杂的逻辑和操作。嵌套模板:Go Template支持模板的嵌套,允许你在一个模板中包含其他模板。这种模板的组合和嵌套机制可以帮助你构建更大型、更复杂的模板结构,提高代码的可重用性和可维护性。在很多Go开发的工
...继续阅读
(85)
发表于
2023-09-13 12:43:47
10 年了!Go 常量为什么只支持基本数据类型?
大家好,我是煎鱼。相信大家在接触 Go 这门编程语言时,就会学到常量这个知识点。各大编程语言会教你,常量是不可变变量的一种类型。只要定义了常量,你就可以安心的用他。不用担心值在哪里就被程序莫名奇妙的给改了。常量的使用例子如下例子:const s string = "脑子进煎鱼了"
func main() {
fmt.Println(s)
const n = 500000000
const d = 3e20 / n
fmt.Println(d)
fmt.Println(int64(d))
fmt.Println(math.Sin(n))
}输出结果:脑子进煎鱼了
6e+11
600000000000
-0.28470407323754404你可能会发现一个奇怪的点。那就是例子里都是基本的数据类型。那能不能用复杂点的数据类型呢,例如 Go 里比较经典的切片。如果是用 var 声明:var s = []string{"摸", "煎", "鱼"}
func main() {
fmt.Println(s)
}正常输出:[摸 煎 鱼]如果是用 const 声明:const s = []string{"摸", "煎", "鱼"}将会报错:./prog.go:7:11: []string{…} (value of type []s
...继续阅读
(68)
发表于
2023-09-13 00:00:00
49. Group Anagrams
QuestionGiven an array of stringsstrs, groupthe anagramstogether. You can return the answer inany order.AnAnagramis a word or phrase formed by rearranging the letters of a different word or phrase, typically using all the original letters exactly once.Example 1:Input: strs = ["eat","tea","tan","ate","nat","bat"]
Output: [["bat"],["nat","tan"],["ate","eat","tea"]]Example 2:Input: strs = [""]
Output: [[""]]Example 3:Input: strs = ["a"]
Output: [["a"]]Constraints:1 <= strs.length <= 1040 <= strs[i].length <= 100strs[i]consists of lowercase English letters.AlgorithmFor this question, you need to k
...继续阅读
(15)
发表于
2023-09-05 11:01:19
Spring Bean 别名处理原理分析
今天来和小伙伴们聊一聊 Spring 中关于 Bean 别名的处理逻辑。1. Alias别名,顾名思义就是给一个 Bean 去两个甚至多个名字。整体上来说,在 Spring 中,有两种不同的别名定义方式:定义 Bean 的 name 属性,name 属性在真正的处理过程中,实际上就是按照别名来处理的。通过 alias 标签定义专门的别名,通过 alias 定义出来的别名和 name 属性定义的别名最终都是合并在一起处理的,所以这两种定义别名的方式最终是殊途同归。那么定义的别名是保存在哪里呢?大家知道,Bean 解析出来之后被保存在容器中,别名其实也是一样的,容器中存在一个 aliasMap 专门用来保存 Bean 的别名,保存的格式是 alias->name,例如有一个 Bean 的名字是 user,别名是 userAlias,那么保存在 aliasMap 中就是 userAlias->user。举个简单例子:在上面这段定义中,user2、user3、user4、user5、user6 都是别名。2. AliasRegistry2.1 AliasRegistrySpring 中为别名的处理提供了 AliasRegistry 接口,这个接口中提供了别名处理的主要方法:public interface AliasRegistry {
void registerAlias(Str
...继续阅读
(68)
发表于
2023-09-05 00:00:00
43. Multiply Strings
QuestionGiven two non-negative integersnum1andnum2represented as strings, return the product ofnum1andnum2, also represented as a string.Note:You must not use any built-in BigInteger library or convert the inputs to integer directly.AlgorithmThis question is straightforward actually. You just need to implement how the multiplication works. The key point is to figure out how the digits mapping.Figure out the details in the standard solution with explanation.CodeclassSolution{publicStringmultiply(String num1, String num2) {intlen1=num1.length();intlen2=num2.length();int[]resArr=newint[len1+len2]
...继续阅读
(13)
发表于
2023-09-04 14:57:48
前瞻|Java 21 新特性 String Templates(字符串模版)
在日常写Java的时候,对于字符串的操作是非常普遍的,其中最常见的就是对字符串的组织。也因为这个操作非常普遍,所以诞生了很多方案,总下来大概有这么几种:使用+拼接使用StringBuffer和SpringBuilderString::formatandString::formatted使用java.text.MessageFormat下面,我们一起来学习一下Java 21中的新方案!如果您对于上面这些还不熟悉的话,建议可以先看一下这篇《Java自带的4种字符串组织和格式化方法》,了解以前的机制,这样与最新的处理方案做对比,理解会更深刻。模版表达式在Java 21中处理字符串的新方法称为:Template Expressions,即:模版表达式。模版表达式是Java语言中的一种新表达式。它可以执行字符串插值,帮助开发人员通过编程的方式安全高效地组织字符串。此外,模板表达式不仅仅可以用于组织字符串,它还可以根据特定模型的规则将结构化文本转换为任何类型的对象。下面通过一个简单的案例来认识一下它:String blog = "blog.didispace.com";
String str = STR."My blog is \{blog}";上述代码中的第2行就是一个模版表达式,其中主要包含三个部分:模版处理器:STR包含内嵌表达式(\{blog})的模版通过.把前面两部分组合起来,形式上
...继续阅读
(60)
发表于
2023-09-04 00:00:00
设计模式之美-课程笔记35-享元模式

发表于
2023-09-04 00:00:00
67. Add Binary
QuestionGiven two binary stringsaandb, returntheir sum as a binary string.Example 1:Input: a = "11", b = "1"
Output: "100"Example 2:Input: a = "1010", b = "1011"
Output: "10101"Constraints:1 <= a.length, b.length <= 104aandbconsist only of'0'or'1'characters.Each string does not contain leading zeros except for the zero itself.AlgorithmEasy question but you need to find some pattern here.For each digit you do the math you will get result number 0, 1, 2, 3.0 is all digit is 0 and no carry from previous adding;1 and 2 is some intermediate result ;3 is Both number from two string is 1 and we have
...继续阅读
(11)
发表于
2023-09-04 00:00:00
cloki分布式查询和clickhouse副本存储
相关开源工具clickhouse【文档:https://clickhouse.com/docs/zh】cloki【文档:https://qryn.metrico.in/#/installation】cloki记录一些部署cloki分布式遇到的一些坑吧,cloki因为开源的,但是活跃度不高,所以蛮多坑的。默认表不支持分布式最新的版本已经支持分布式表,只需要加CLUSTER_NAME的环境变量即可自动创建分布式表下面的sql仅供参考,也可以自动创建完成后show create table your_table_name来查看创建表语句然后自己修改替换。// NOTE: You also need to set "distributed_product_mode" to "global" in your profile.
// https://clickhouse.com/docs/en/operations/settings/settings-profiles/
CREATE TABLE cloki.samples_read on cluster ck_cluster(
`fingerprint` UInt64,
`timestamp_ms` Int64,
`value` Float64,
`string` String
)
ENGINE = M
...继续阅读
(13)
发表于
2023-08-31 11:44:39
FactoryBean 和它的兄弟SmartFactoryBean!
之前松哥写过一篇文章,跟小伙伴们介绍了我们在面试中非常常见的一道面试题:Spring 中 BeanFactory 和 FactoryBean 有何区别?在这篇文章中,松哥也和各位小伙伴演示了了 FactoryBean 的一些具体用法,但是关于 FactoryBean 的一些具体实践,这篇文章中没有讲,那么今天我就来和大家聊一聊这个话题,顺便再来说说 FactoryBean 的兄弟 SmartFactoryBean。1. 使用差别FactoryBean 的用法我就不再重复了,这里来看下 SmartFactoryBean。FactoryBean 有很多实现类,但是继承自 FactoryBean 的接口却只有 SmartFactoryBean 一个。SmartFactoryBean 接口的定义如下:public interface SmartFactoryBeanextends FactoryBean{
default boolean isPrototype() {
return false;
}
default boolean isEagerInit() {
return false;
}
}可以看到,SmartFactoryBean 就是在 FactoryBean 的基础之上多了两个方法:isPrototype:这
...继续阅读
(71)
发表于
2023-08-31 00:00:00
发表于
2023-08-31 00:00:00
设计模式之美-课程笔记32-适配器模式
适配器模式两种实现:类适配器和对象适配器5种应用场景slf4j日志框架中的适配器模式代理、桥接、装饰器、适配器的对比原理与实现用来做适配的,将不兼容的接口转换为可兼容的接口;两种实现方式:类适配器通过使用继承关系实现对象适配器使用组合关系看个例子: ITarget是我们想要最终接口的样子;Adaptee是不兼容ITarget接口定义的接口;Adaptor将Adaptee转化成一组符合ITarget接口定义的接口。// 类适配器: 基于继承publicinterfaceITarget{voidf1();voidf2();voidfc();}publicclassAdaptee{publicvoidfa() {//... }publicvoidfb() {//... }publicvoidfc() {//... }}基于继承publicclassAdaptorextendsAdapteeimplementsITarget {publicvoidf1() {super.fa();}publicvoidf2() {//...重新实现f2()...}// 这里fc()不需要实现,直接继承自Adaptee,这是跟对象适配器最大的不同点}基于组合// 对象适配器:基于组合publicclassAdaptorimplementsITarget {privateAdaptee adaptee;pub
...继续阅读
(19)
发表于
2023-08-30 17:50:58
Java 配置 HTTP/Socks 代理竟能如此简单
在网络请求过程中,使用代理是一种常见的需求。代理服务器可以帮助我们隐藏真实的 IP 地址、加速访问速度、访问公司特定内网等等要求。在 Java 中,我们可以通过一些库或框架来实现代理的设置和使用。但如果使用 OkHttp、HttpClient 亦或是 Retrofit 和 Feign,需要实现 Socks 协议代理都需要实现SSLSocketFactory类或ConnectionSocketFactory接口的子类,重写createSokcet方法,实现起来非常的麻烦。如果代理还需要用户名密码验证(大部分都会有),还需要实现Authenticator的子类,并通过ThreadLocal分配到请求各自的线程中,整个过程需要自己写很多代码,无比烦人。而本文将介绍如何使用一种最简单的方法,即使用声明式 HTTP 框架 Forest,结合@HTTPProxy和@SocksProxy注解来发送 HTTP/HTTPS 请求,来快速实现代理功能。Forest 的基本使用添加 Forest 依赖com.dtflys.forestforest-spring-boot-starter1.5.33如果您的项目不是 spring-boot 项目,请看官方文档来配置不同环境下的依赖。先看看没有代理的情况// 定义一个 Forest 客户端接口
public interface MyClient {
...继续阅读
(67)
发表于
2023-08-30 11:00:26
你知道什么是标签函数么?
大家好,我卡颂。在JS中有一类特殊的函数 —— 标签函数,用于自定义模版字符串的处理逻辑。不同于一般函数形如fn(argA, argB)的执行方式,标签函数可以直接跟在模版字符串前面,比如:tagFn`hello ${name}`本文来聊聊标签函数都有哪些有意思的应用。欢迎围观朋友圈、加入人类高质量前端交流群,带飞内置的标签函数JS中只有一个内置标签函数 ——String.raw,用于获取模字符串的原始字符串形式,即:处理替换(例如替换${name}为变量实际的值)不处理转义序列(例如\n)对于如下代码:const name = 'Ka Song';
const s1 = `Hello \n ${name}`
const s2 = String.raw`Hello \n ${name}`用console.log分别打印s1、s2的结果如下:之所以s1有换行符,而s2没有,是因为默认情况,模版字符串会处理转义字符(比如这里的\n),而String.raw不会处理。要实现一个简易的String.raw也很简单,比如下面的myRaw,其中:strings参数是保存原始字符串的数组values参数是保存所有替换变量的数组function myRaw(strings, ...values) {
let result = '';
for (let i = 0; i < str
...继续阅读
(79)
发表于
2023-08-28 16:02:26
PHP中的日期和时间处理函数详解
在 Web 开发中,处理日期和时间是一个常见的任务。PHP 提供了一系列强大的日期和时间处理函数,例如strtotime、date和DateTimeImmutable::createFromFormat等。这些函数使得在不同的时间格式之间进行转换,进行日期和时间计算以及格式化输出变得更加便捷。本文将深入探讨这三个函数的用法和优势。1. strtotime 函数strtotime函数用于将人类可读的日期和时间字符串转换为 Unix 时间戳。它可以接受一个日期时间字符串作为参数,并尝试解析它并将其转换为对应的 Unix 时间戳。除了接受基本的日期时间格式外,它还可以理解各种相对时间表达式。以下是strtotime函数的参数和作用:strtotime(string $datetime, ?int $baseTimestamp = null): int|false参数:string $datetime, ?int $baseTimestamp = null$datetime:需要解析的日期时间字符串。$baseTimestamp:可选参数,表示用于计算相对日期的基础时间戳。返回值:解析成功则返回对应的 Unix 时间戳,解析失败则返回false。使用strtotime函数时,可以传递各种不同格式的日期时间字符串,包括绝对时间(如"2023-08-06"、"15:30:00")以及相对时间(
...继续阅读
(70)
发表于
2023-08-28 00:00:00
设计模式之美-课程笔记30-桥接模式

发表于
2023-08-27 00:00:00
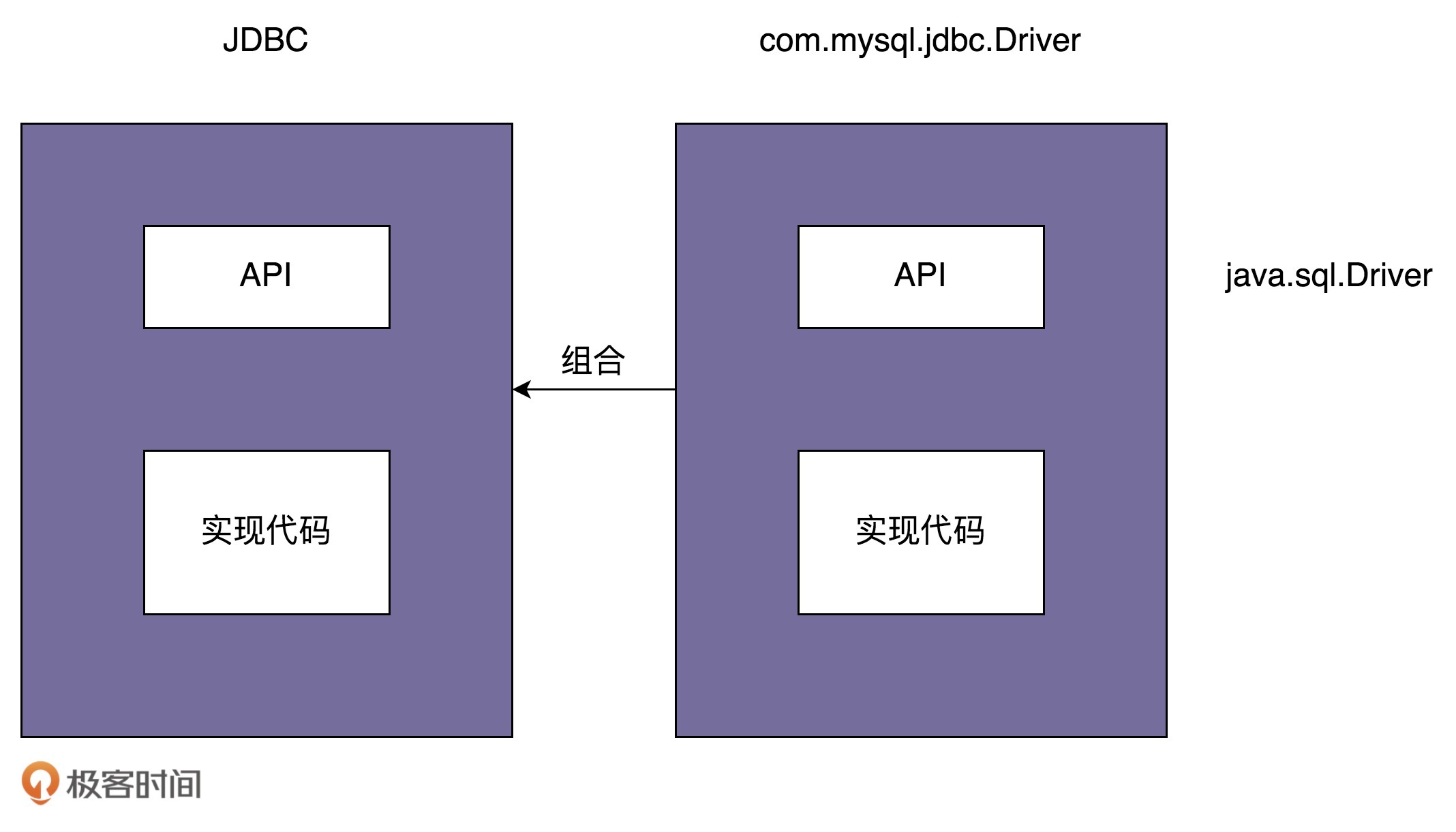
设计模式之美-课程笔记29-代理模式
代理模式前几个设计模式主要解决对象的创建问题,封装复杂的创建过程,解耦对象的创建代码和使用代码。结构型模式。结构型模式主要总结了一些类或者对象组合在一起的经典结构。这些经典结构可以解决特定应用场景的问题。代理模式原理不改变原始类(被代理类)的情况下,引入代理类来给原始类附加功能。看个例子,在业务系统中我们使用之前的MetricsCollector:publicclassUserController{//...省略其他属性和方法...privateMetricsCollector metricsCollector;// 依赖注入publicUserVologin(String telephone, String password) {longstartTimestamp=System.currentTimeMillis();// ... 省略login逻辑...longendTimeStamp=System.currentTimeMillis();longresponseTime=endTimeStamp-startTimestamp;RequestInfo requestInfo=newRequestInfo("login", responseTime, startTimestamp);metricsCollector.recordRequest(requestInfo);//..
...继续阅读
(11)
发表于
2023-08-24 15:55:47
WordPress 中如何增删查改全局选项,一文详解 WordPress 的 Option 功能

发表于
2023-08-21 11:45:34
Spring 中 @Primary 注解的原理是什么?
1. 问题分析当我们使用 Spring 的时候,有时候会遇到下面这种情况。假设我有 A、B 两个类,在 A 中注入 B,如下:@Component
public class A {
@Autowired
B b;
}至于 B,则在配置类中存在多个实例:@Configuration
@ComponentScan
public class JavaConfig {
@Bean("b1")
B b1() {
return new B();
}
@Bean("b2")
B b2() {
return new B();
}
}这样的项目启动之后,必然会抛出如下异常:当然,对于这样的问题,相信有经验的同学都知道该怎么解决:可以使用 @Resource 注解,使用该注解时指定具体的 Bean 名称即可。在 @Autowired 注解之上,再多加一个 @Qualifier("b1") 注解,通过该注解去指定要加载的 Bean 名称。@Component
public class A {
@Autowired
@Qualifier("b1")
B b;
}在多个 B 对象的某一个之上,添加 @Primary 注解,表示当存在重复的 B 对象时,优先使用哪一个。@Configura
...继续阅读
(65)
发表于
2023-08-19 00:00:00
Emacs Lisp - 实用文本处理函数
总结了一些实用的文本处理的函数。 搜索 1.根据正则 REGEXP 搜索文本 STRING,返回匹配的数量 (defun tps-search-count (string regexp) (let ((start 0) (count 0)) (save-match-data (while (string-match regexp string start) (cl-incf count) (setq start (match-end 0)))) count)) (tps-search-count "Treat a man as
...继续阅读
(27)
发表于
2023-08-14 15:00:00
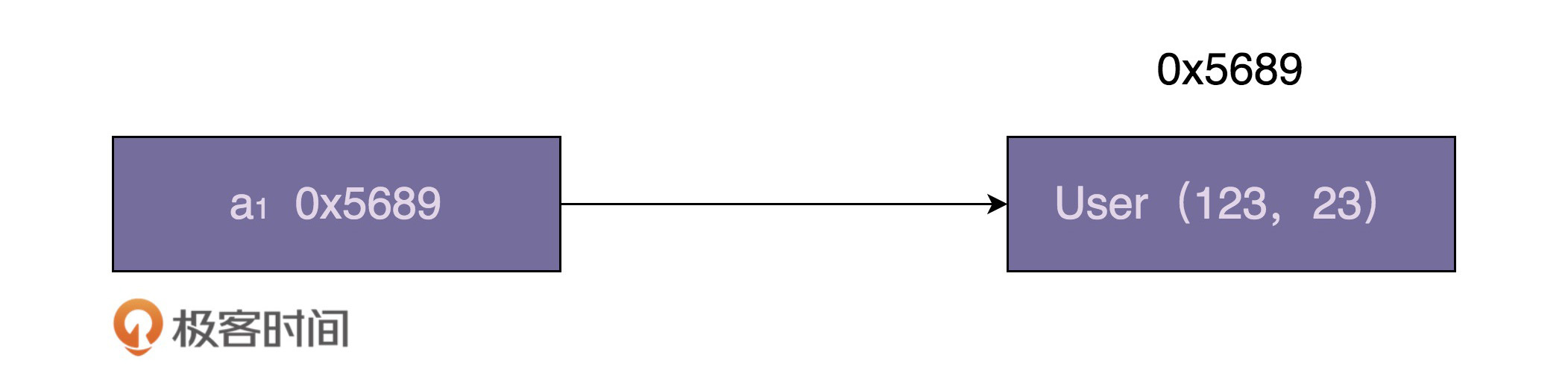
《Effective Java 3》笔记17:减少可变性
本文是 《Effective Java 3》第四章《类和接口》的学习笔记:减少可变性。
原文 不可变类是实例不能被修改的类。每个实例中包含的所有信息在对象的生命周期内都是固定的,因此永远不会观察到任何更改。Java 库包含许多不可变的类,包括 String、基本类型的包装类、BigInteger 和 BigDecimal。这么做有很好的理由:不可变类比可变类更容易设计、实现和使用。它们不太容易出 …
...继续阅读
(59)
发表于
2023-08-12 00:00:00
设计模式之美-课程笔记25-工厂模式
一般工厂模式有三种,简单工厂,工厂方法,抽象工厂。工厂模式的重点在于:何时使用工厂模式。简单工厂What举个例子, 在下面这段代码中,根据配置文件的后缀(json、xml、yaml、properties)选择不同的解析器,将存储在文件中的配置解析成内存对象RuleConfig。publicclassRuleConfigSource{publicRuleConfigload(String ruleConfigFilePath) {String ruleConfigFileExtension=getFileExtension(ruleConfigFilePath);IRuleConfigParser parser=null;if("json".equalsIgnoreCase(ruleConfigFileExtension)) {parser=newJsonRuleConfigParser();}elseif("xml".equalsIgnoreCase(ruleConfigFileExtension)) {parser=newXmlRuleConfigParser();}elseif("yaml".equalsIgnoreCase(ruleConfigFileExtension)) {parser=newYamlRuleConfigParser();}elseif("properti
...继续阅读
(12)
发表于
2023-08-08 03:35:33
Pandas的corr和cov函数报错convert string to float
问题 如果数据中包含string列,在版本2.0.0之后,直接用df.corr()和df.cov()会报错。 ...Read morePandas的corr和cov函数报错convert string to float
...继续阅读
(106)
发表于
2023-08-07 00:00:00
297. Serialize and Deserialize Binary Tree
QuestionSerialization is the process of converting a data structure or object into a sequence of bits so that it can be stored in a file or memory buffer, or transmitted across a network connection link to be reconstructed later in the same or another computer environment.Design an algorithm to serialize and deserialize a binary tree. There is no restriction on how your serialization/deserialization algorithm should work. You just need to ensure that a binary tree can be serialized to a string and this string can be deserialized to the original tree structure.Clarification:The input/output for
...继续阅读
(12)
发表于
2023-08-04 00:41:04
Create Paging Data from .Net Core Api
This is post 7 of 7 in the series“Create a website with ASP.NET Core and Angular”In this series, I will show you how to create the web API with .Net core and communicate with Angular in frontend, and I will keep to update it!How to setup VS Code environment for ASP.NET Core ProjectUse code first to connect database in .Net Core APIUse the Repository pattern in .Net coreCreate .Net Core Api controller for CRUD with repositoryUse the Serilog in .Net CoreCreate Angular Project and Communicate with .Net CoreCreate Paging Data from .Net Core ApiThis article is the second part forCreate
...继续阅读
(101)
发表于
2023-07-29 00:00:00
Python 潮流周刊#13:Jupyter Notebook 7 发布了,无 GIL 提案传来大好消息!
你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文,已在小标题注明。(标题取自其中一则分享,不代表全部内容都是该主题,特此声明。)本周刊精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进 Python 技术,并增长职业和副业的收入。周刊已开通 Telegram 频道,欢迎加入:https://t.me/pythontrendingweekly🦄文章&教程1、Jupyter Notebook 7 隆重发布(英)Jupyter Notebook 大版本更新,亮点包括实时协作、交互式调试、目录、主题和深色模式、国际化、改进的可访问性、移动设备上的紧凑视图。2、Python 中的弱引用与基础类型支持情况探究Python 的基础类型 Int、List、Dict、Tuple、Str 不支持弱引用,而 Object、Type、Set 等类型却支持弱引用,为什么会出现这种情况呢?文章给出了自己的分析。3、分布式锁的介绍与 Python 实现什么情况下要使用分布式锁?如何用 py-redis 实现分布式锁,加锁与解锁的流程是怎样的?加锁的超时时间有什么注意点,如何实现 WatchDog 给锁自动续约?4、释放 PyScript 的力量:在 HTML 中运行 Python 代码(英
...继续阅读
(96)
发表于
2023-07-28 14:23:57
在golang中使用clash作为http客户端的代理
在golang中使用clash作为http客户端的代理在爬取网站时,经常会遇到一些反爬虫的网站,这些网站会检测你的ip地址,如果你的ip地址被检测到是爬虫的话,就会拒绝你的访问,这时候就需要使用代理来解决这个问题。代理的原理就是你的请求先发送给代理服务器,代理服务器再发送给目标服务器,目标服务器返回数据给代理服务器,代理服务器再返回给你。这样的话,目标服务器就无法知道你的真实ip地址,从而达到隐藏你的真实ip地址的目的。网上有一些免费的获取http代理的网站或者可以采用付费购买的方式获取http代理。我这里我想采用机场来做我的http代理但是机场一般提供的是v2或者ssr协议的代理,恰好clash是用golang写的所以我能在我的golang程序中直接引入clash的代码开启一个本地端口进行代理。下面是我的代码:代理实现package proxyimport ("bytes""encoding/json""fmt""github.com/Dreamacro/clash/config"C "github.com/Dreamacro/clash/constant""github.com/Dreamacro/clash/hub"logs "github.com/danbai225/go-logs""go.uber.org/automaxprocs/maxprocs""io""math/r
...继续阅读
(40)

