发表于
2024-09-30 00:02:25
Centos8升级 Centos9
由于 Centos9 是滚动更新所以VER=9.0-26参数需要查看http://mirror.stream.centos.org/9-stream/BaseOS/x86_64/os/Packages/的 rpm dnf upgrade --refresh -y
dnf remove -y $(dnf repoquery --unneeded)
dnf remove -y $(dnf repoquery --extras)
dnf autoremove -y
VER="9.0-26"
dnf install -y http://mirror.stream.centos.org/9-stream/BaseOS/x86_64/os/Packages/centos-{stream-release,stream-repos,gpg-keys}-${VER}.el9.noarch.rpm --allowerasing
dnf install -y https://dl.fedoraproject.org/pub/epel/{epel-release-latest-9.noarch.rpm,epel-next-release-latest-9.noarch.rpm}
dnf -y remove rxvt-unicode-terminfo
dnf -y --releasever=9 --al
...继续阅读
(34)
发表于
2023-07-08 10:08:07
比亚迪:预计本月内泰国门店数量将达到60家
据比亚迪汽车官微,7月6日,比亚迪联合泰国当地合作伙伴RêVER Automotive,在泰国曼谷召开BYD DOLPHIN长续航版上市发布会,同时宣布标准续航版BYD DOLPHIN的终端售价。比亚迪泰国分公司总经理柯育滨在会上透露,预计本月内全泰国比亚迪门店数量将达到60家。目前,比亚迪在泰国市场已发布两款车型,目前累计交付数量超过1.5万辆。(选股宝)
...继续阅读
(18)
发表于
2022-06-23 16:09:46
¿Cómo se cancela Ajax? ¿Debería cancelarse?
Vamos a ver cómo utilizar AbortController para cancelar las solicitudes Ajax, pero ¿realmente es útil cancelar las solicitudes? Decidir si cancelarlas o no, es todo un dilema.
...继续阅读
(40)
发表于
2020-12-23 11:41:05
macOS:M1 上安装 Rosetta 2
下面是一个简单的脚本,用于安装在 M1 的 macOS 11或更高版本上安装 Rosetta 2。
#!/bin/sh
ver=$(/usr/bin/sw_vers -productVersion)
mainVer=${ver:0:2}
intel=$(/usr/sbin/system_profilersystem_profiler SPHardwareDataType | grep Intel)
if [[ $ver -ge 11 ]]; then
if [ -n "$intel" ]; the
...继续阅读
(12)
发表于
2017-03-20 20:41:28
比特币扩容之争,革命将走向未来,还是走向分裂?
发表于
2017-03-05 13:43:58
[原]分享个windows下的makefile
直接上代码::insertSOURCE= test.cpp# OpenCV versionOpenCV_VER= 2.4.10# visual c++ version for OpenCV : vc12.0 vc10.0 vc11.0VSV= vc12.0CVV= 2410# ARCH for OpenCV: x86 x64ARCH= x64OpenCV_ROOT= K:/OpenCV/$(OpenCV_VER)OpenCV_INC=$(OpenCV_ROOT)/includeOpenCV_LIB=$(OpenCV_ROOT)/$(ARCH)/$(VSV)/libOpenCV_LIBS=$(OpenCV_LIB)/opencv_calib3d$(CVV).lib \
$(OpenCV_LIB)/opencv_contrib$(CVV).lib \
$(OpenCV_LIB)/opencv_core$(CVV).lib \
$(OpenCV_LIB)/opencv_features2d$(CVV).lib \
$(OpenCV_LIB)/opencv_flann$
...继续阅读
(24)
发表于
2017-03-05 13:43:58
分享个windows下的makefile
直接上代码::insertSOURCE = test.cpp# OpenCV version
OpenCV_VER = 2.4.10
# visual c++ version for OpenCV : vc12.0 vc10.0 vc11.0
VSV = vc12.0
CVV = 2410
# ARCH for OpenCV: x86 x64
ARCH = x64OpenCV_ROOT = K:/O
...继续阅读
(4)
发表于
2017-02-09 03:46:23
Kubernetes集群中Service的滚动更新

发表于
2016-12-08 11:35:43
Movable Type for iOS v1.1 is out - News

发表于
2016-07-15 13:20:45
白象的舞步——来自南亚次大陆的网络攻击

发表于
2016-07-13 15:12:00
MySQL 5.7.13:Replication(RHEL6.8 –> RHEL 6.8)
本文会详细描述:在MySQL 5.7中,Replication架构的实现细节。环境说明:涉及两台服务器:Master:192.168.232.141Slave:192.168.232.144操作系统:Redhat Enterprise Linux 6.8MySQL版本:5.7.13如下:Master。[root@python ~]# cat /etc/redhat-release
CentOS release 6.8 (Final)
[root@python ~]#
[root@python ~]# mysql -V
mysql Ver 14.14 Distrib 5.7.13-6, for Linux (x86_64) using 6.0
[root@python ~]#Slave。[root@mysql ~]# cat /etc/redhat-release
CentOS release 6.8 (Final)
[root@mysql ~]#
[root@mysql ~]# mysql -V
mysql Ver 14.14 Distrib 5.7.13-6, for Linux (x86_64) using 6.0
[root@mysql ~]#一、主库端[root@python software]# cat /etc/my.cnf
[mysqld]
# Basi
...继续阅读
(45)
发表于
2016-05-31 22:38:22
Elm Webpack Starter
elm-webpack-starterA simple Webpack setup for writingElmapps:Dev server with live reloading, HMRSupport for CSS/SCSS (with Autoprefixer), image assetsBootstrap 3.3+ (Sass version)Bundling and minification for deploymentBasic app scaffold, usingHtml.AppA snippet of example code to get you started!Install:git clone https://github.com/moarwick/elm-webpack-starter cd elm-webpack-starter npm installIf you haven’t done so yet, install Elm globally:npm install -g elmInstall Elm’s dependencies:elm package installServe locally:npm startAccess app athttp://localhost:8080/Get coding! The entr
...继续阅读
(54)
发表于
2015-12-18 12:36:56
Obama ditches the White House press corps for ‘Star Wars’ – 奥巴马为“星球大战”的白宫新闻团
WASHINGTON — Even the leader of the free world isn't above theStar Warscraze.华盛顿和# 8212;即使是自由世界不是在星球大战的狂热的领袖。After taking questions from reporters about a range of serious issues at his annual year-end news conference, President Barack Obama made a dash for it.在他每年的年终新闻发布会上,记者们向记者提问了一系列严重的问题,奥巴马。See also:Daniel Craig was in 'Star Wars: The Force Awakens'参见:丹尼尔克雷格在“星球大战:原力觉醒”参见:丹尼尔克雷格在“星球大战:原力觉醒”"Okay everybody, I gotta get toStar Wars," Obama said, leaving behind a White House press corps filled with questions.“好吧,我得去星球大战,”奥巴马说,离开了一个白宫新闻团,充满了问题。Obama finaliza conferencia de prensa: "Teng
...继续阅读
(38)
发表于
2015-12-16 15:09:16
[原]What\'s Nova Microversioning API ? (by quqi99)
作者:张华 发表于:2015-12-16版权声明:可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息及本版权声明(http://blog.csdn.net/quqi99 )Nova v2.1 API = v2 compatibility + Validition + MicroversioningNova API v2的问题:输入验证匮乏难于增加新的API实现Nova API v2.1用例:即使OpenStack升级之后,应用仍然需要使用老API。通过API实现OpenStack的新特性。应用运行在跨数据中心的多个OpenStack云上。v2 compatibilityv2的endpoint是/v2,v2.1的endpoint是/v2.1, kilo默认使用/v2.1,但也可以使用/v2,故它对v2兼容。允许通过request header(X-OpenStack-Nova-API-Version:2.114)指定API版本。response中会带有版本信息:GET /
{
"versions": [
{
"id": "v2.1",
"links": [
{
...继续阅读
(101)
发表于
2015-11-18 12:20:35
SPSS Clementine 数据挖掘入门 (1)

发表于
2015-10-29 09:45:58
客户端能力检测
浏览器提供商虽然在实现公共接口方面投入了很多精力,但结果仍然是每一种浏览器都有各自的长处,也都有各自的缺点。即使是那些跨平台的浏览器,虽然从技术上看版本相同,也照样存在不一致性问题。面对普遍存在的不一致性问题,开发人员要么采取迁就各方的“最小公分母”策略,要么(也是更常见的)就得利用各种客户端检测方法,来突破或者规避种种局限性。能力检测能力检测的目标不是识别特定的浏览器,而是识别浏览器的能力。采用这种方式不必顾及特定的浏览器如何如何,只要确定浏览器支持特定的能力,就可以给出解决方案。function getElement(id){
if(document.getElementById){
return document.getElementById(id);
}
else if(document.all){
return document.all[id];
}
else{
throw new Error('No way to retieve element');
}
}这里通过能力检测获取元素,首先检测document对象是否有getElementById方法,然后检测是否有all对象,如果上述都没检测到则抛出错误.能力检测有两点需要注意优先检测达到目的最常用的特性检测实际用到的属性当然,更靠谱的检测时使用typeof来检测其特性的类型,而非仅仅通过
...继续阅读
(30)
发表于
2015-10-27 11:50:29
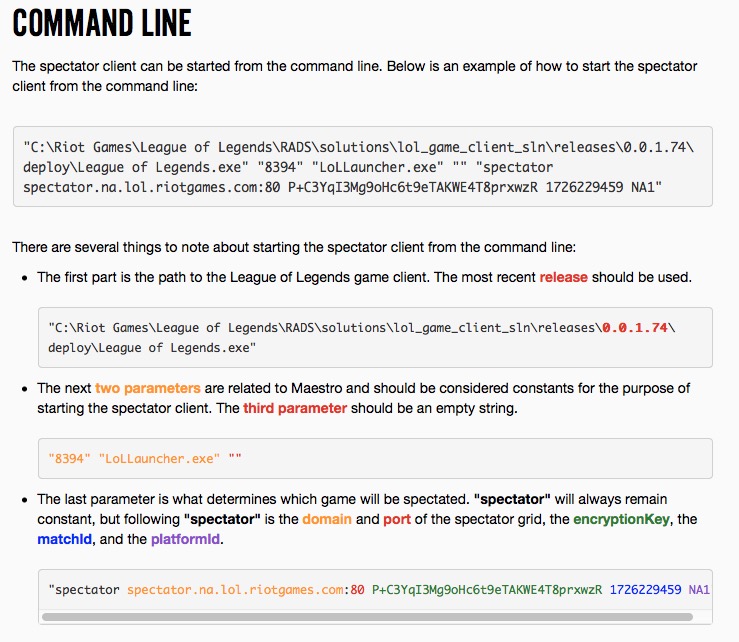
在mac osx上看lol国服ob录像的技术分析

发表于
2015-10-19 18:52:00
早产的2015年终总结 - 上位者的怜悯
写在前面这是一份早产的年终总结,因为我觉得接下来俩月也不会有什么改变。每天早上磨蹭起来,走到公司,上午一般就在博客园逛逛,下午写点代码,晚上偶尔加加班,回家就打打游戏,午夜就搞搞学习(0.0 还挺押韵)。您可以把这当做我故作深沉的装了个B,或者就听听我的吐槽经历跟一点想法。介绍一下个人学习经历...其实感觉自己还算努力,hehe大二那年暑假,我爸说让我找点事情做就联系到一个朋友让我去实习。我在湖北襄阳,那里是山东日照。也是跟家里有些摩擦,当时买了第二天的站票(第二天的票当然没有位置),然后一个人提着行李上了火车。襄阳-郑州,转车,郑州-日照,绿皮车,花了大概快2天的时间,我就站了2天。胡叔叔(我爸的朋友)接我到厂里(日钢,很大),那时候是早上就请我吃了顿早饭,期间大概介绍了一下几种语言,反正我没听,当时站了2天没睡觉很难受,吃了点青菜就让送我去宿舍了,然后一个人在厕所吐了半天,一地菜叶子。胡叔叔让我学C#,给了电子书,让我平时他上班我跟着去办公区(厂很大,办公区有点远),就去他们项目组自己看东西。周末去他住的地方作总结,并对疑难点提问。他也是个老程序员,后来转了管理,但是知识尚在,我总算是把入门经典前几章弄了个明白,vs2005也会用了。但是后来熟悉了就慢慢知道他好说话,于是,经常发短信跟他请假,下雨路不好走不去,太阳太大路上晒得慌不去,今天有点累休息一下不去,今天不想去了不去。那
...继续阅读
(16)
发表于
2015-09-27 20:21:10
CVE-2015-2546:从补丁比对到Exploit

发表于
2015-09-27 17:34:32
360MarvelTeam虚拟化漏洞第二弹 - CVE-2015-5279 漏洞分析
360安全卫士2015/09/25 12:59 0x00 前言 云计算目前已成为一种被大多数互联网公司接受的服务模式,它提供了定制化的硬件资源,应用,以及服务。作为实现云计算构想的最重要的技术基石,虚拟化系统提供了硬件资源的量化分配和灵活调度,保证云业务的顺利实施。因此,云业务的健康发展,离不开虚拟化系统的稳定运行。 360 Marvel Team将陆续公开一系列独立发现的针对虚拟化软件高危0day漏洞的分析文章,揭开虚拟化攻击技术的神秘面纱。在9月29日的360 ISC 2015大会上,该团队安全研究员唐青昊,将进行关于《云虚拟化系统的漏洞挖掘技术》议题的演讲,在该议题中将分享漏洞挖掘的核心技术。 本文为该系列的第二篇文章,将详细分析CVE-2015-5279 qemu网卡堆溢出漏洞的相关知识。关于第一篇文章针对CVE-2015-6815漏洞的分析,详见http://www.freebuf.com/vuls/77834.html。 0x01 漏洞基础知识 CVE-2015-5279是qemu虚拟化环境中rtl8029网卡设备存在一处堆溢出类型漏洞。那么什么是qemu软件?qemu软件和kvm虚拟化存在什么样的关系?rtl8029网卡是怎样的一款设备呢?下面将逐一解答这些问题。 QEMU是一款处理器模拟软件,可以提供用户模式模拟和系统模式模拟。当处于用户模式模拟状态时,将使用动态翻
...继续阅读
(90)
发表于
2015-09-21 19:39:34
巨人网络某站GETSHELL(可随意添加管理员&10000+数据泄露)

发表于
2015-09-21 19:17:04
站长网播报:iPhone 6s/Plus开始发货 “头上长草”从何而来?

发表于
2015-09-21 16:33:23
☞ 最近很火的一张照片!值得一看!

发表于
2015-09-21 15:35:58
这帮人把苏州整条街的鲜肉月饼都吃了,还丧心病狂的写了下来。。

发表于
2015-09-21 15:35:06
9.21涨停揭秘:超跌股筑底反弹!
方法是:打开手机上的最新版本微信,按右上方的[+],选择第二个[添加朋友],然后再点最后的[公众号],输入jiemuzhe518 跳出来第一个就是本人揭幕者,然后点我的头像后再按“关注”就可以了。资讯就是金钱,信息创造价值。你也可以扫一扫以下图片您可能也喜欢:9.10涨停揭秘:再度缩量!人气不足!9.8涨停揭秘:次新股崛起!小票继续超跌反弹9.7涨停揭秘:大票调整!小票掀超跌反弹潮9.23涨停大揭秘:军工领反弹9.14涨停揭秘:黑色星期一!《跌中跌》无觅
...继续阅读
(30)
发表于
2015-09-21 15:02:07
婚礼纪完成B轮千万美元融资,经纬创投领投
